Розкажу, як створити систему, яка дозволить малювати 3D іконки в єдиному стилі та асоціювати його з вашою компанією.
3D ілюстрація зараз безумовний тренд. Але, як і до будь-якого тренду в дизайні, до 3D потрібно усвідомлено підходити і розуміти, навіщо вам це потрібно. За допомогою 3D можна робити цікавішу і кастомнішу графіку, менше покладатися на стоки або ілюстратора. Але в той же час постає питання: а як зробити так, щоб ваша графіка і справді була впізнавана і асоціювалася з вашим брендом?
І якщо ви вирішили відмовитися від стокового 3D і хочете створювати графіку, яка слідуватиме фірмовому стилю компанії, транслювати його і бути впізнаваною, то в цій статті я розповім вам, як створити систему правил, яка дозволить досягти всього вищепереліченого.
Компоненти впізнаваності
Для початку потрібно виділити компоненти вашої 3D-сцени, які будуть працювати на впізнаваність та фірмовий стиль.
Я виділив такі складові:
- Матеріали об'єктів;
- Схеми освітлення;
- Тип камери;
- Рівні деталізації;
- Система товщин та округлень;
- Кут нахилу та повороту головного об'єкта у сцені.
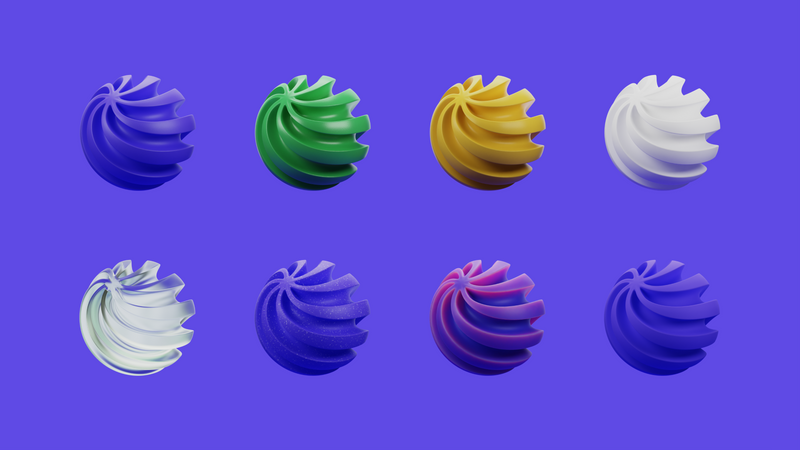
Матеріали об'єктів
Тут усе більш-менш просто. При створенні матеріалів потрібно орієнтуватися на фірмові кольори, нішу компанії та поведінку цих матеріалів один з одним у освітленій сцені.
Наприклад, компанії пов'язаної з криптовалютами доведеться моделювати багато монет, швидше за все вони будуть металевими, тобто глянсовими. І за наявності в сцені кількох таких монет вони будуть відбивати один від одного світло, давати багато рефлексів і в цілому візуального шуму. Якщо це вам підходить — добре, якщо ні, то потрібно налаштовувати властивості матеріалів відповідно до ваших потреб.
Коли ви вибрали основний матеріал, потрібно підібрати до нього акцентні та додаткові матеріали. Крім кольору, акцентів можна досягти текстурою, різними параметрами прозорості та заломлення світла всередині об'єкта, підповерхневого розсіювання, глянцевості/матовості тощо. Але важливо дотримуватися обраного типу матеріалу, скажімо, пластику або металу і в рамках "родини" цих матеріалів розробляти додаткові, щоб ваша сцена не виглядала занадто строкатою і не створювала враження, що ви просто нагромадили в неї все, що змогли вигадати.
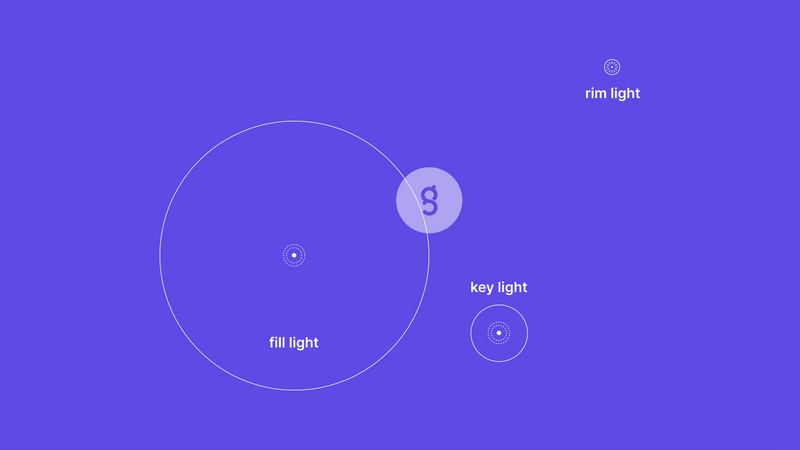
Схеми освітлення
Освітлення — це найважливіше у 3D-сцені. З поганим освітленням навіть чудова графіка виглядатиме погано. Перед тим, як підбирати схему освітлення, потрібно зрозуміти, чи ви підсвічуватимете один об'єкт або ваша сцена складатиметься з декількох об'єктів. Найпопулярнішим варіантом є триточкове освітлення із заповнюючим, малюючим та контровим світлом. Цією схемою дуже добре можна підсвітити іконки, оскільки найчастіше вони складаються з кількох об'єктів із простою геометрією. Якщо ж вам потрібно досягти більш цікавого світло-тіньового малюнка і сама сцена комплексніша, то тут потрібно експериментувати з різними джерелами світла, їх типами і параметрами, використовувати HDRI-карти і т.д.
Необхідно враховувати фон носія на якому буде розташована вже відрендерена іконка. Фон повинен відкидати на неї рефлекси, а отже, цю опцію потрібно закласти і в саму сцену.
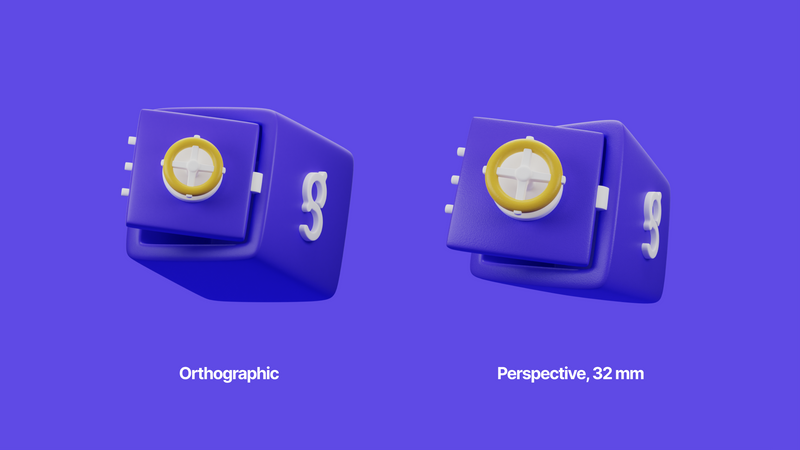
Тип камери
Їх буває дві: ортографічна та проста. Ортографічна камера — це та, яка не враховує перспективу в кадрі, тобто в сцені немає умовного горизонту, в який видаляються точки об'єкта. Звичайна камера враховує перспективні деформації. У ній, як і в об'єктиві фотоапарата, можна налаштувати фокусну відстань, регулюючи кут огляду і ступінь деформації об'єктів.
Використовуючи той чи інший тип камери, також можна додати впізнаваного стилю до вашої сцени.
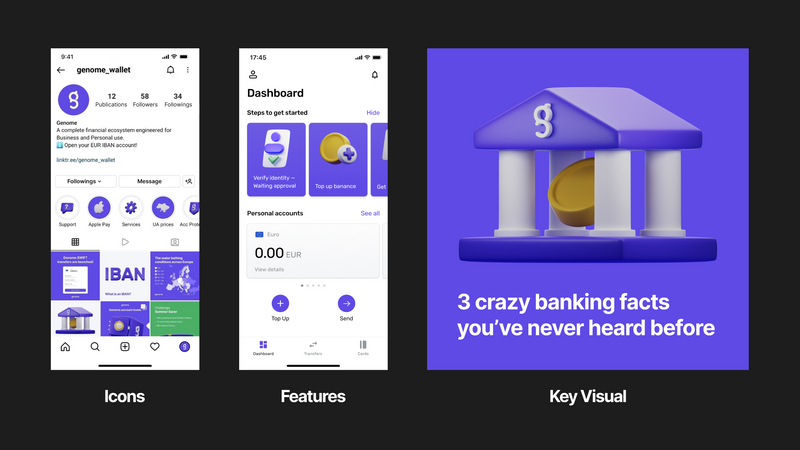
Рівні деталізації
На цьому етапі потрібно визначити, де ви використовуватимете 3D графіку: банера в соц. мережі, іконки всередині програми, великі ілюстрації для hero-екрану на сайті і т.д. Щоб у результаті досягти консистентності між усіма носіями. При розробці своєї системи, ми в Genome виділили такі рівні деталізації:
- Icons — використовуються для дрібних ілюстрацій, наприклад, хайлайти у профілі Інстаграм. Містять мінімум деталей та об'єктів.
- Features — використовуються для ілюстрацій усередині мобільного додатка. Мають вже складнішу структуру та деталізацію об'єктів;
- Key Visual — використовуються для банерів у соц. мережах, максимально деталізовані;
- Hero — використовуються для фотореалістичних ілюстрацій на сайті.
У вас може бути щось інше, але важливо заздалегідь визначити на яких носіях використовуватиметься графіка, щоб не виникло проблем на наступних етапах і не довелося викидати великі шматки роботи.
Система товщин і заокруглень
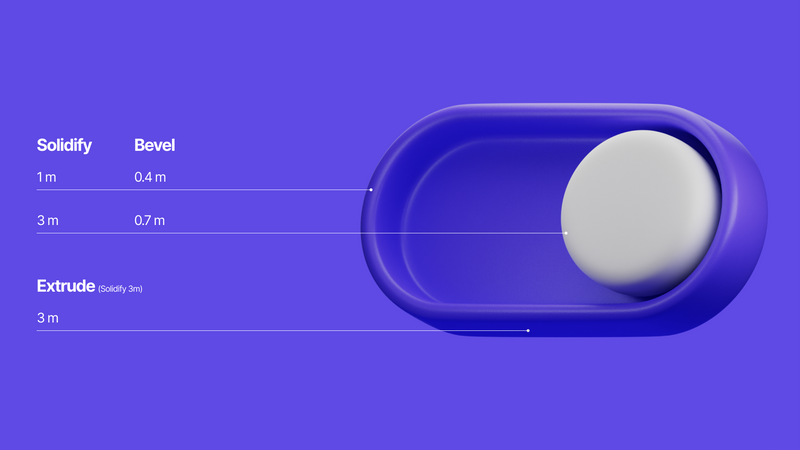
Дуже неочевидний, але дуже важливий пункт. Без нього буде складно досягти консистентності. Можливо саме на цей етап ви витратите найбільше часу та зусиль, але й ефекту досягнете відповідного. Можна спростити собі життя, застосувавши методи розробки 2D іконок. Спершу створювати з площин об'єкти іконки, накидаючи потім на них модифікатори товщини, фаски та деталізації геометрії (solidify, bevel і subdivision, на прикладі модифікаторів Blender).
Після того, як ви визначите кількість рівнів товщин об'єктів, кожному з них потрібно призначити свої параметри фаски та деталізації геометрії. Так як радіус фаски широкої поверхні не підійде для тонкої.
Наприклад, при значенні solidify 5 m — bevel 1 m, а при solidify 1 m — bevel 0.4 m і т.д. Створення системи взаємодіючих між собою модифікаторів та відповідних їм товщин дозволить досягти одноманітності об'єктів на різних масштабах.
Кут нахилу та повороту головного об'єкта у сцені
Ще один аспект, який дозволить зробити вашу графіку ще більш відомою. Звичайно, неможливо встановити один кут повороту для всіх випадків, так як геометрія об'єктів буде різною і для куба не підійде поворот застосований до площини. Але певний набір кутів дозволить додати цілісності до вашої графіки.
Що зрештою?
Подібна система дозволить вам не тільки розробляти консистентну графіку, але й легко навчати нових членів команди, які відразу будуть малювати все правильно, спираючись на гайдлайни, а не дотримуватися абстрактних ідей та натхнення.














Топ коментарі (4)
Крута систематизація досвіду. Дякую за статтю. Ви якось фіксуєте стандарти та параметри системи у внутрішній документації компанії?
Дякую! Так, для більш швидкого достпупу ми збираємо гайди у фігмі, але розроблюємо і глобальну документацію, яка покриває усі аспекти дизайну продукту.
Статья 🔥. Блин, не знала, что так серьезно можно подойти к иллюстрациям в проектах. Хотя, в продуктовых компаниях есть смысл наверное, а вот аутсорс - такое.
Ну да, в продукте нужно на длинной дистанции выдерживать общий стиль и там имеет смысл запариться.