Zara - один из моих любимых брендов одежды, но каждый раз, когда я использую их приложение, возникают какие-то проблемы. Я не работаю на Zara, но я захотел узнать, сталкиваются ли с этими проблемами другие пользователи. Я решил запустить тесты юзабилити, которые открыли множество больных мест приложения и предложить редизайн части UX.
Эмпатия к пользователю
Персонажи пользователей
Первый шаг, который я предпринял, был онлайн-ресерч клиентской базы Zara. Затем я набросал пару предварительных персонажей, охватывающих гипотетически самую большую группу потребителей - профессионалов от 20 до 40 с уровнем дохода выше среднего.
Истории использования
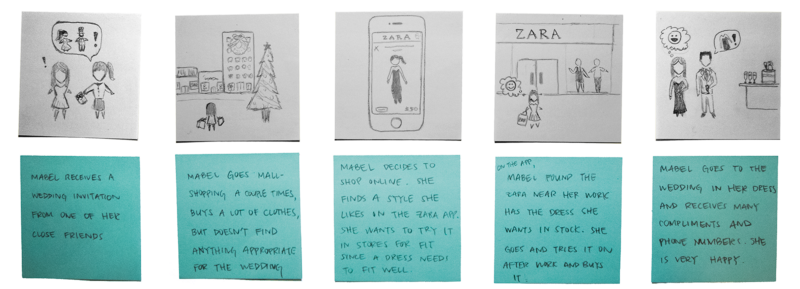
В дополнение к персонажам, я также потратил некоторое время на понимание контекста, окружающего пользователей, когда они используют приложение. Мне важно было понять их мотивацию и желаемый результат.
- Когда я ищу одежду онлайн, я хочу быстро и легко обновить свой гардероб, чтобы выглядеть модно все время.
- При покупке онлайн вещи, которую я увидел в магазине, я хочу найти те размеры и модели, которые были распроданы в магазинах, т.е. получить доступ к полному складу товаров Zara.
- Когда мне неудобно идти в магазин Zara, я предпочитаю быстро скупиться онлайн без похода в торговый центр.
- При покупке онлайн вещи, которую я увидел в магазине, я хочу найти те размеры и модели, которые были распроданы в магазинах, т.е. получить доступ к полному складу товаров Zara.
Тестирование юзабилити
С лучшим пониманием пользователей я пошел в торговый центр с бутиком Zara и выбрал посетителей для guerilla-тестов. Я выбрал людей и проверил перед тестированием, чтобы они, как минимум, часто совершали покупки онлайн. В итоге тестирование проходили семь человек. Каждого пользователя просили представить, что он или она действуют по определенному сценарию, и согласно ему, нужно выполнить несколько заданий:
- Последнее время было довольно холодно, и вы подыскиваете себе зимнее пальто. Что вы сделаете?
- Вы видите пальто, которое вам может понравиться. Можете ли вы рассказать, как вы принимаете решение - ваше оно или нет?
- Вы добавили пальто в корзину, но понимаете, что размер не тот. Как вы это исправите?
Определение и анализ
Карта сродства
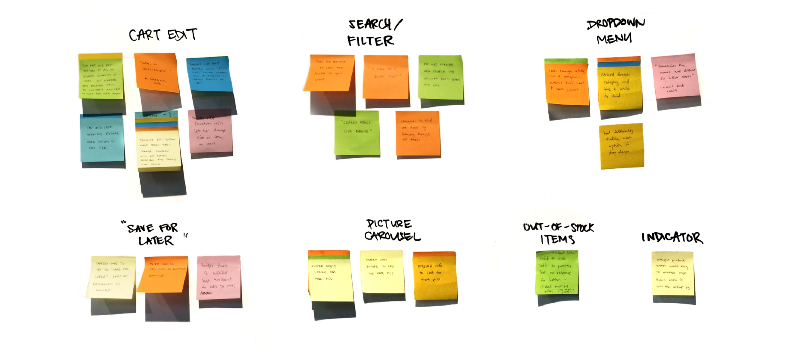
Я внимательно изучил записи сессий тестирования и выявил проблемы и жалобы каждого пользователя. Затем с помощью карты сродства я организовал и сгруппировал все эти слабые места в категории.
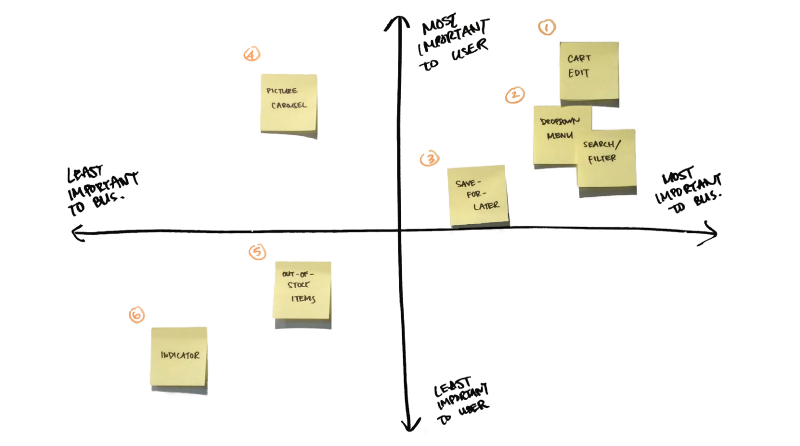
Анализ 2x2
Чтобы приоритизировать проблемы, я использовал карту 2х2, чтобы ранжировать категории проблем по важности для бизнеса (ось Х) и пользователей (ось У). Учитывая, что основной бизнес-целью приложения является повышение мобильной прибыли, я решил, что проблемы в редактировании товаров в корзине - самые важные для бизнеса и пользователей. Поэтому именно эти проблемы я попытался решить в своем редизайне.
Определение проблемы
Я детально проанализировал поведение пользователя и паттерны, связанные с корзиной покупок, чтобы выработать решения. 
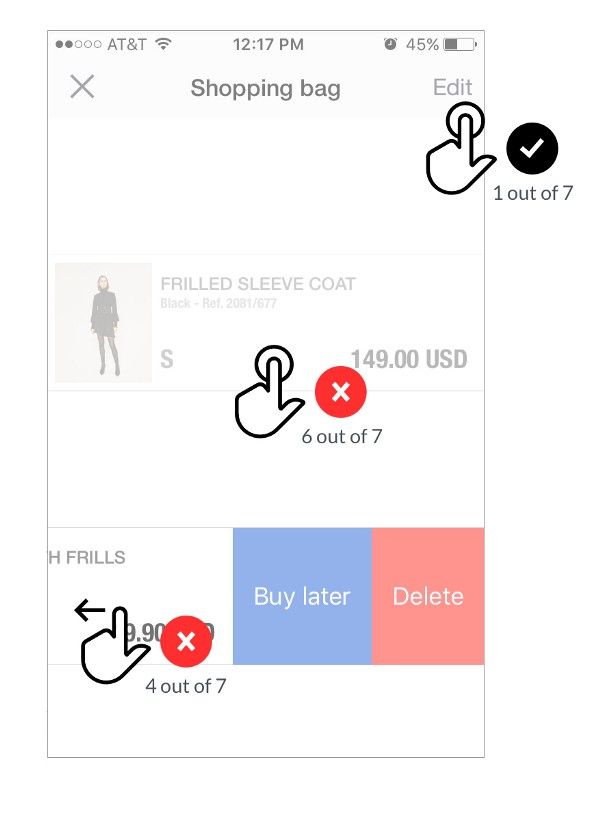
- Только 1 из 7 пользователей справился без проблем
- 6 из 7 пользователей коснулись пальцем элемента, получив в итоге только картинку
- 4 из 7 пользователей попытались свайпить элемент влево, что также не активирует режим редактирования
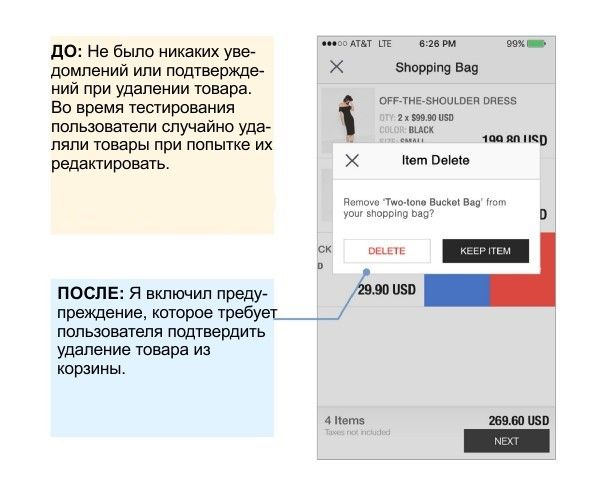
- 2 из 7 пользователей случайно удалили элементы корзины
Другие проблемы:
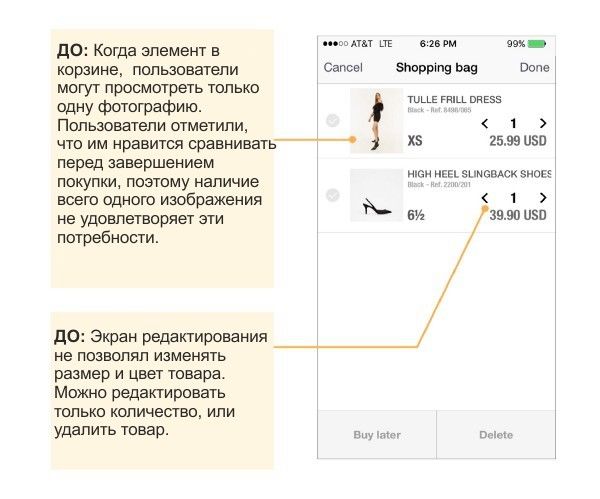
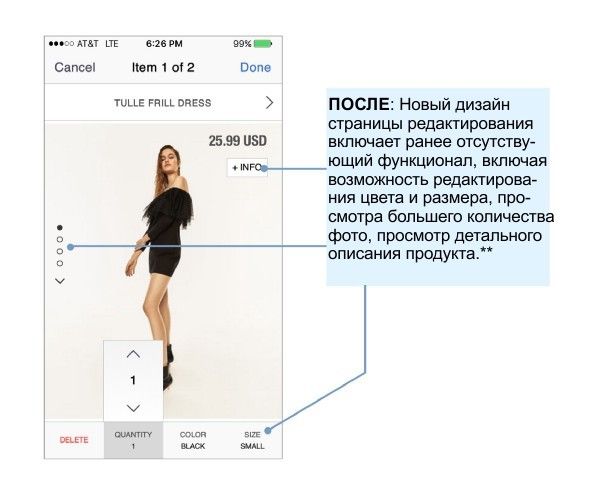
- Нет способа редактировать размер или цвет товара в корзине, что означает, что пользователю придется заново искать этот товар в каталоге
- Пользователи не могут видеть более одной фотографии элемента в корзине
Идеация и креатив
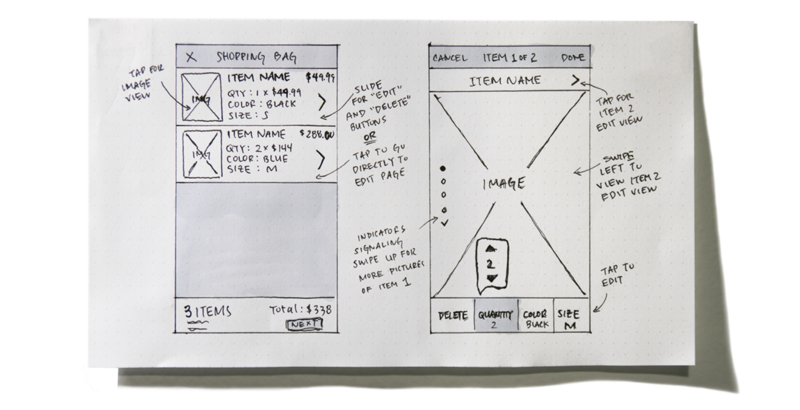
Грубый набросок UI
После ревизии проблем при редактировании корзины, я набросал возможные решения каждой слабой точки и создал грубые наброски интерфейса.
Детальные макеты
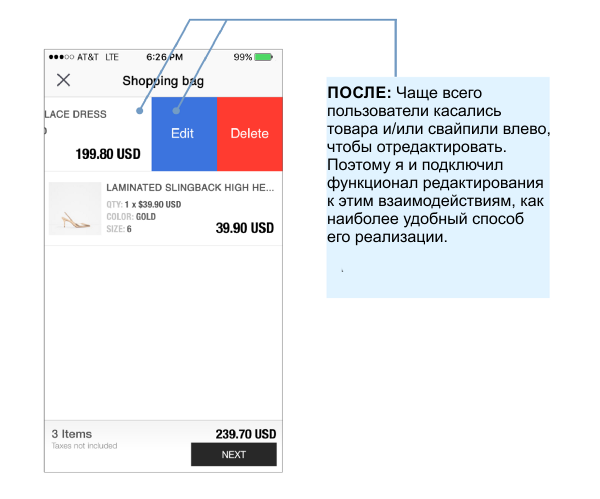
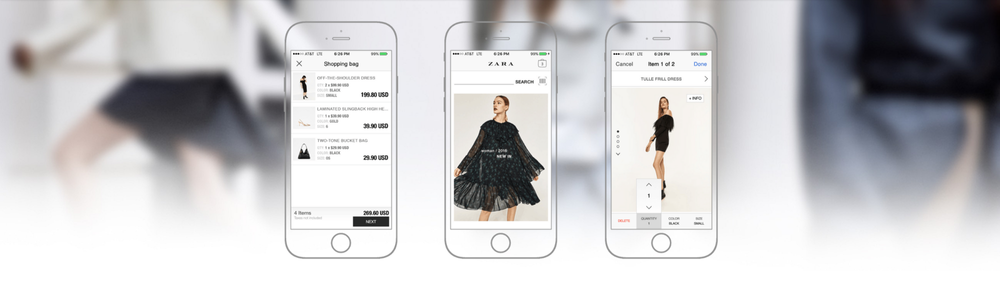
Перед погружением прямо в прототипирование дизайна, я сделал предварительную валидацию проходом по грубым наброскам интерфейса еще несколькими онлайн-покупателями. Я получил полезные комментарии и учел их в финальном дизайне. Вот предполагаемые решения, которые у меня получились: 



Прототип
Готовы оценить часть моего прототипа? Сначала представьте, что вы закончили шопиться в приложении Zara и готовы сделать чекаут. И тут вы решили отредактировать некоторые товары в корзине перед покупкой. Попробуйте сделать это в моем прототипе:
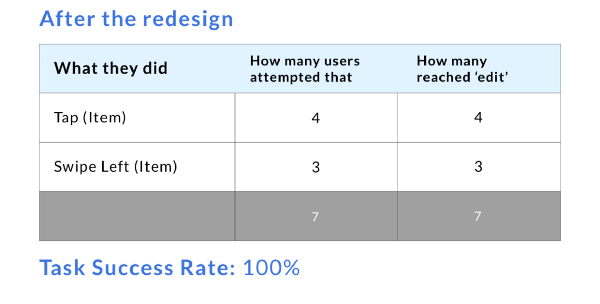
Валидация
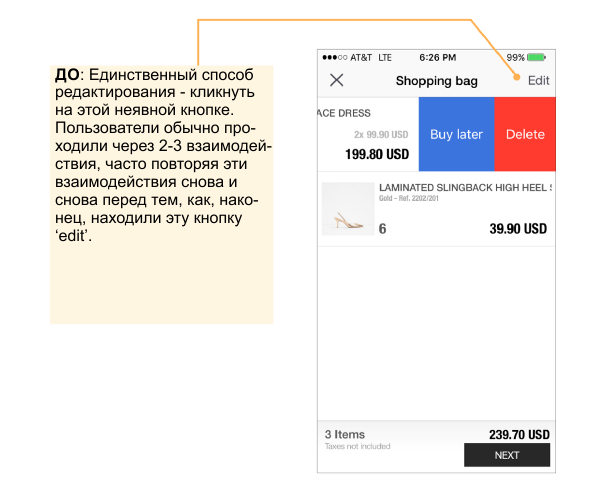
Мой новый дизайн валидировали 7 пользователей с помощью рабочего прототипа. 7 пользователей попросили отредактировать количество и размер товаров в корзине. Все пользователи успешно справились с этой задачей без каких-либо проблем. В результате редизайна, процент успешного выполнения задачи редактирования товара в корзине увеличился с 33% до 100%. Когда пользователи хотели редактировать товар в корзине: Перед редизайном: 
Главное
С помощью тестов юзабилити guerilla я обнаружил, что у пользователей возникали проблемы при редактировании товаров после того, как они были добавлены в корзину. Также в корзине отсутствовали функции, которые типично ожидаются от корзины в приложении (например, просмотр дополнительных фотографий или изменения размера выбранного товара). Мой дизайн улучшает процесс чекаута, делая его проще для пользователей по части сравнения и редактирования товаров в корзине. Улучшение UX для этого процесса означает снижение недовольства клиентов, что в свою очередь способствует росту продаж сейчас и в будущем. Спасибо за чтение!
Перевод статьи William Ng














Топ коментарі (0)