Привет, это моя первая попытка сделать редизайн. Во время работы в CareerFoundry мне поручали анализировать веб-сайты или приложения и выявлять проблемы при их использовании. Сначала я немного растерялся, и решение заняло у меня пару дней, когда, наконец, мне пришло в голову то, что я хотел бы проанализировать: сайт Medium.
Весь анализ, который я провел и проиллюстрировал в этой статье, основан на теориях, лежащих в основе человеческих мотиваций: пирамида потребностей Маслоу и иерархии потребностей дизайна.Теория, лежащая в их основе, заключается в том, что люди сначала мотивированы удовлетворить основные (базовые) потребности, прежде чем переходить к следующему, более продвинутому уровню. Потребности нижнего уровня служат фундаментом. Если этот фундамент нестабилен, у более высоких уровней не будет опоры. Но в основном это означает одно:
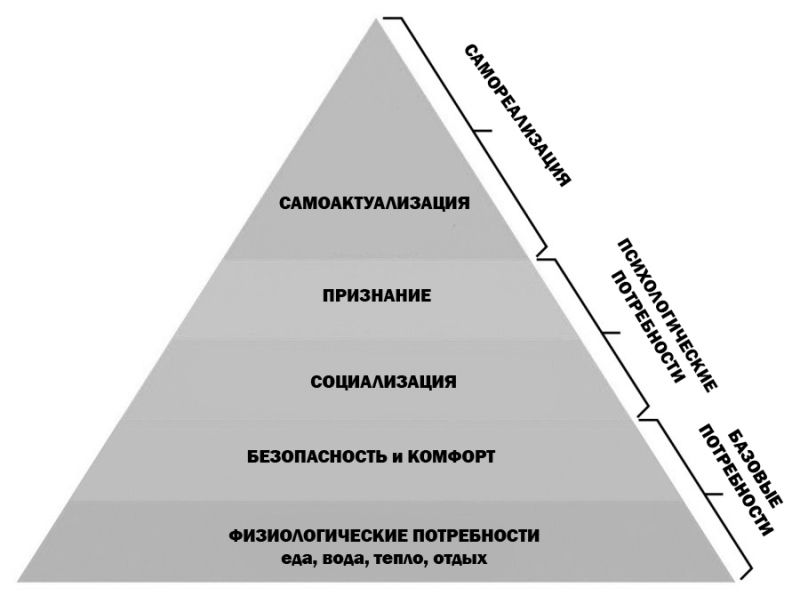
В 1943 году американский психолог Абрахам Маслоу впервые описал человеческую мотивацию в структурированной системе, состоящей из 5 уровней:
- Физиологические потребности: основные потребности человека, такие как воздух, еда и вода.
- Безопасность: личная безопасность, финансовая безопасность и здоровье.
- Социальная принадлежность: любовь, друзья, принадлежность к какой-либо команде, например, в спорте.
- Самооценка: потребности, связанные с тем, как мы относимся к себе как со стороны других, так и самих себя.
- Самоактуализация: как только все предыдущие потребности удовлетворены, люди достигают того, что Маслоу называет самоактуализацией. «Жить в соответствии со своим полным потенциалом» и «стать тем, кто мы есть на самом деле».
- Обычно иерархия Маслоу визуализируется в виде пирамиды, как показано ниже:
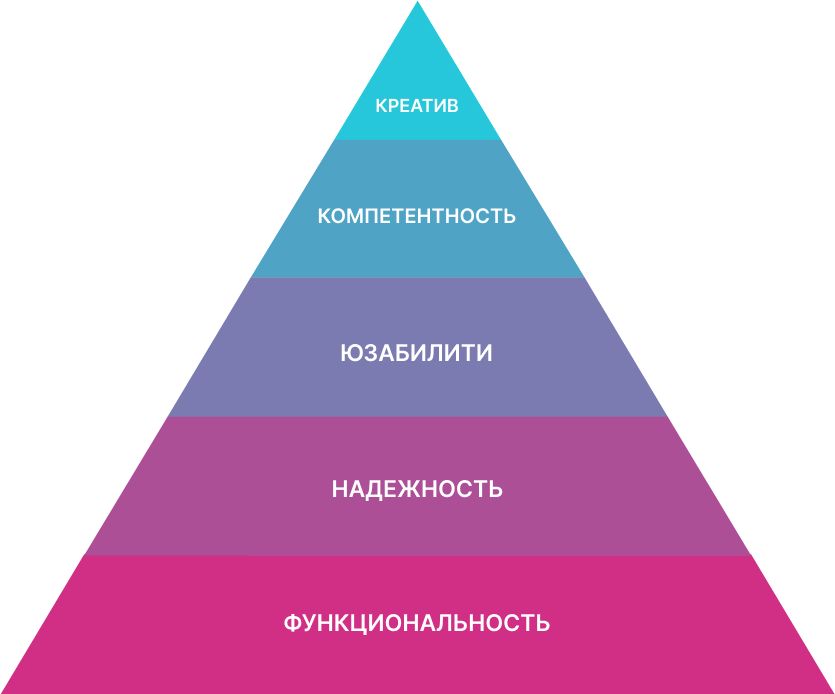
Но что это может означать в области дизайна? С годами дизайнеры поняли, что мотивация и потребности людей всегда присутствуют, в том числе и в продуктах, которые они ежедневно используют. В 2010 году Стивен Брэдли сформулировал «Иерархию потребностей дизайна», взяв за основу работу Маслоу. Новые уровни:
- Функциональность: Дизайн работает и отвечает основным функциональным потребностям.
- Надежность: дизайн обеспечивает стабильную работу. Он работает снова и снова (например, надежность iPhone заключается в его аппаратном и программном обеспечении).
- Юзабилити: простота использования, пользователям не нужно много думать, чтобы что-то сделать.
- Компетентность: позволяет пользователям делать то, что раньше было невозможно, и расширять базовые функции. Чтобы лучше объяснить эту концепцию, я приведу цитату:
Наша задача – выяснить, чего они хотят, до того, как они это сделают
– Стив Джобс
- Креатив: эстетика, красота, интуитивное взаимодействие.
Итак, из чего состоит мой анализ? Основывая всю свою работу на простых предположениях, я попытался обобщить поведение людей, когда они использовали Medium, в рамках модели поведения Фогга:
Поведение = Мотивация x Способность x Триггер
Прежде всего, я написал несколько пользовательских историй, чтобы проанализировать точку зрения пользователей (кстати, я тоже пользователь, поэтому это было довольно легко).
Предположения
Основная цель: обмен и чтение статей / постов в сообществе.
«Как пользователь Medium, я хотел бы легко находить статьи, чтобы читать интересные вещи и улучшать свои знания».
«Как пользователь Medium, я хотел бы писать статьи, чтобы делиться своими знаниями, получать отзывы и зарабатывать».
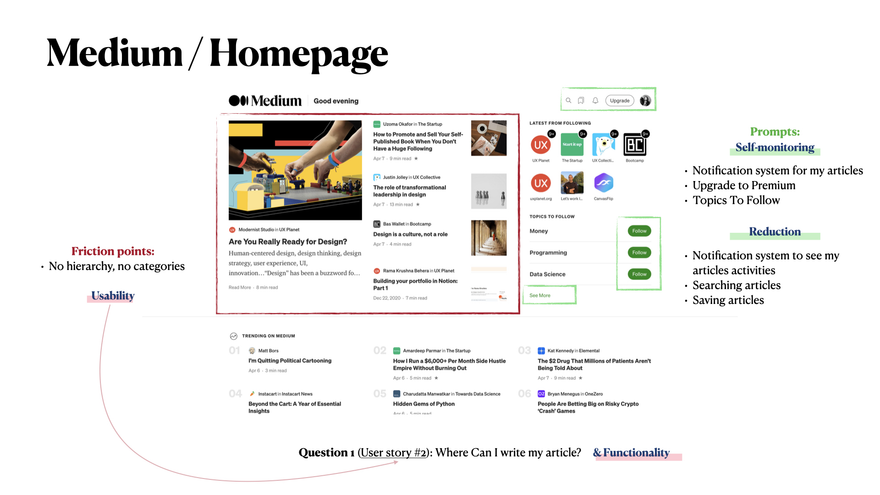
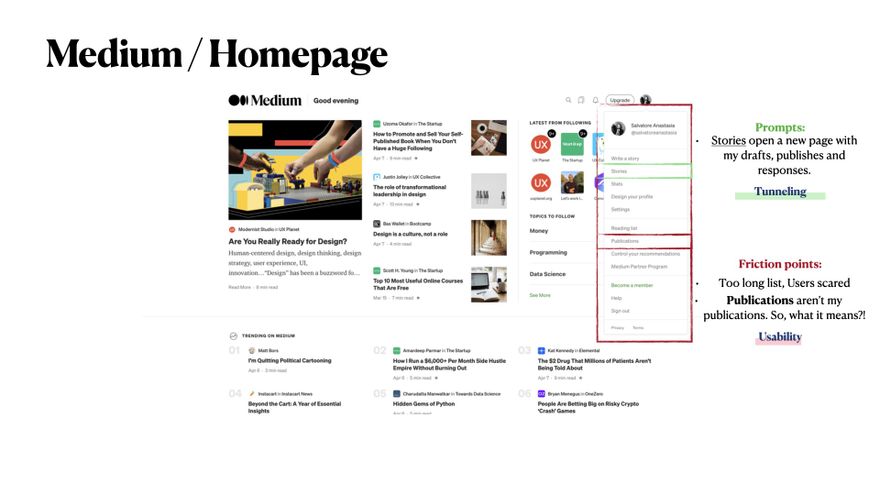
Первое, что я заметил на главной странице – все статьи размещены на экране беспорядочно. Люди пришли на сайт, чтобы легко найти хорошие статьи и расслабиться, прочитав ежедневный дайджест. Так почему бы не уменьшить сложность, введя иерархию? Просто сгруппируйте статьи по категориям.
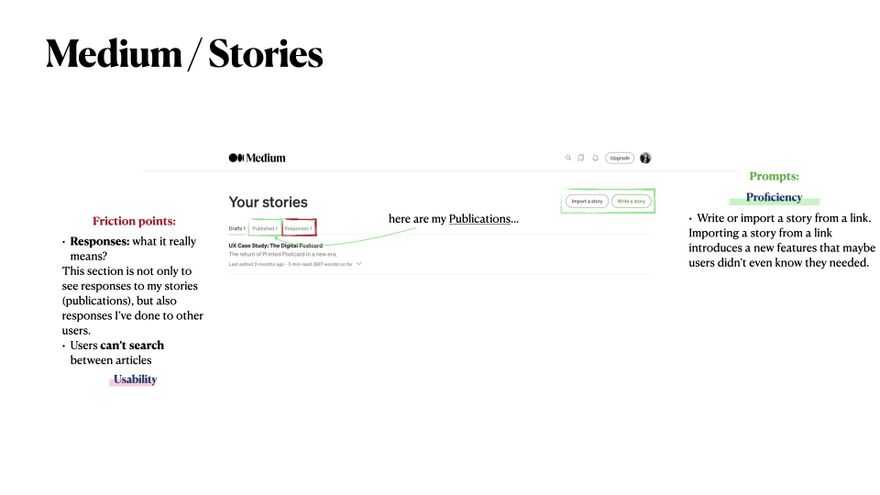
А еще мне не нравится длинный список терминов, который появляется в меню под аватаром. На мой взгляд, термин «Publications» (Публикации) не подходит. Что это значит?! Я думаю, что это может запутать обычных пользователей. Кажется, что публикации – это опубликованные мной статьи, а на самом деле это означает своего рода коллекции, в которых пользователи могут группировать статьи согласно тематике.
Очевидно, что Medium обладает хорошими функциями, такими как возможность добавления статей по ссылке, выделения текста и сохранения «основных моментов», но ряд необходимых улучшений кажется фундаментальным, чтобы сделать весь интерфейс быстро доступным и запоминающимся.
Другие сложности объясняются на скриншотах, которые я сделал для своей задачи, прежде чем подумал о редизайне сайта (спасибо моему наставнику за этот совет ???).
Если вы все еще читаете эту статью, теперь вы можете насладится лучшей ее частью! ?
Прежде чем продолжить, я хотел бы уточнить одну вещь. Мой редизайн будет постоянно изменяться и расширяться на основе отзывов, которые я надеюсь получить в комментариях ниже.
Итак, давайте посмотрим, что я представил:
- Заставка (или экран загрузки);
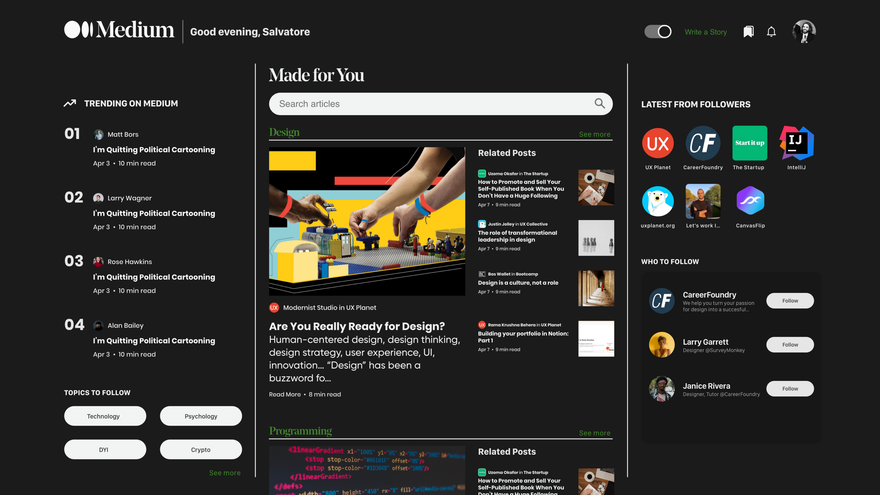
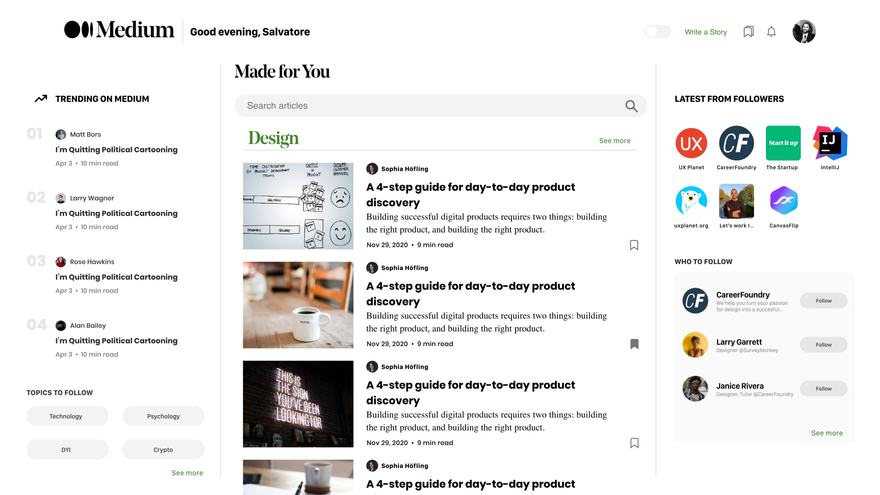
- Иерархия статей ?? Категории;
- Исправленная боковая панель с рекомендациями;
- Призыв к действию, побуждающий к написанию статей;
- Упрощенное меню;
- Темная тема! ?
Я сделал две версии, одна основанная на изображениях, а другая – на контенте (?). Я не знаю ?? В любом случае, это набор скриншотов и видео-взаимодействий моего прототипа.
Заставка
Переключение на темную тему ?
Вы можете попробовать их самостоятельно:
☝? Первая версия (на основе изображений)
✌? Вторая версия (на основе контента)
Спасибо за прочтение!
Перевод статьи uxplanet.org

















Топ коментарі (0)