Инструменты для прототипирования стали важным ресурсом для нас, дизайнеров. Они позволяют документировать разные состояния одного экрана, включая анимацию, переходы и мелкие взаимодействия, которые трудно отобразить в статической документации.
...
Компании, которые уделяют внимание этому тренду, приступили к созданию инструментов для прототипирования с целью удовлетворения такой потребности. И сегодня, мы можем наблюдать изобилие инструментов, которые появляются с завидным постоянством. Но какой следует выбрать? Самое главное, какие вопросы вы должны задать себе и своей команде для того, чтобы убедиться, что вы сделали правильный выбор? “Какой инструмент мне использовать?” стал одним из самых часто задаваемых вопросов на онлайн форумах, дизайн митапах и блогах. Вопрос превратился в целую дискуссию, и дизайнеры, как правило, быстро приводят доводы в пользу определенного инструмента или приложения. Правда состоит в том, что нет единого решения, покрывающего все потребности. Все чаще, дизайнерам необходимо иметь в своем арсенале разные инструменты для конкретных нужд. Это нужно для того, чтобы понимать все преимущества и недостатки каждого из них, а также для возможности оперативно решать, какой процесс работы будет более правильным для определенного контекста. Для оценки, необходимо пройти несколько шагов. Опытные профессионалы и менеджеры умеют выбирать правильный инструмент для работы очень быстро. По сути, сразу после краткой встречи и обсуждения проекта у них уже появляется понимание, где будет использоваться прототип. Ниже, мы исследуем пять шагов на пути к выбору инструмента для прототипирования для вашего проекта: от определения целей, до понимания требований и контекста, а также, оценки доступных функций. Основная цель - направить дизайнеров, которые впервые принимают это решение или тех, которые столкнулись с проектом, который включает уникальные требования и ограничения. Прежде чем погрузить руки в процесс создания прототипа, нам необходимо разобраться, зачем мы это делаем. Какую проблему должен решать прототип? Почему мы думаем, что это поможет проекту именно в определенный момент?
Шаг 1. Действительно ли нам необходим инструмент для прототипирования?
Бесспорным преимуществом для проекта является наличие возможности осязаемо показать, как продукт будет работать. Также, это позволяет дизайнерам подумать о взаимодействиях в динамике. Мы живем в мире ярких, интерактивных интерфейсов, которые трудно воспроизвести отдельно он среды их существования. Интерактивные интерфейсы прекрасно справляются с такой задачей, как эмуляция UX. Однако, бывают случаи, когда инструмент для прототипирования не важен. Когда проект находится на самом начальном этапе, и все, что вам необходимо - это утвердить концепт, наиболее эффективным будет прототип на бумаге. Такие прототипы исключают необходимость траты времени на работу с программой (и, время, на ее изучение), и дают возможность быстрого создания и оперативных правок концепта.
В другом случае, вместо создания одного прототипа при помощи соответствующего инструмента, лучше с самого начала строить продукт в конечном языке программирования. При создании вебсайта, некоторые люди начинают с HTML прототипа. Фреймворки типа Bootstrap помогут быстро создать адаптивный сайт, без наличия специальных технических знаний. Однако не стоит забывать, что код, написанный для HTML прототипа, практически всегда отбрасывается потому, что пишется очень быстро и, возможно не профессионалами. Перед тем, как потратить время и энергию на выбор необходимого ПО для работы, обсудите с командой, будет ли интерактивный прототип лучшим решением, и какой тип прототипа будет лучшим отображением нужд проекта.
Шаг 2. Определите цели
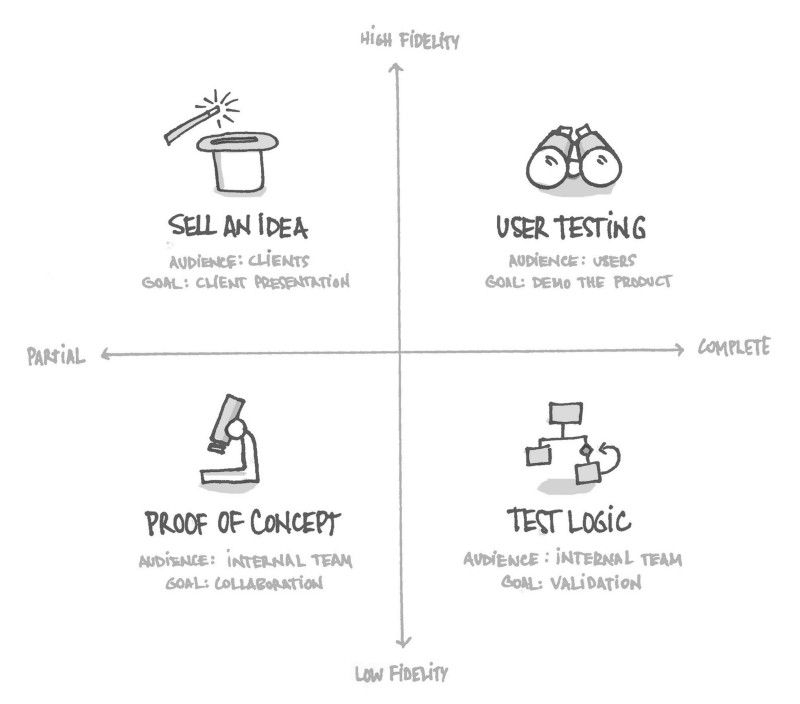
Определение цели прототипа поможет вам продумать уровень соответствия и необходимой функциональности, что в точности предопределит выбор инструмента для прототипирования. На диаграмме ниже можно увидеть некоторые общие причины для создания прототипа на стадии дизайна. Эти категории не являются полными, и в некоторых случаях один и тот же прототип может относится к разным областям, но этот концепт может использоваться как отправная точка для расстановки приоритетов целям прототипов. Какая из этих целей является вашей основной?
Продать идею во время презентации клиенту
Прототипы являются невероятно полезными для демонстрации концепта.Также они являются прекрасным инструментом продажи идеи клиентам и другим участникам проекта и визуализации идеи в интерактивной форме. В таких случаях функциональность прототипа будет более поверхностной и будет презентовать только основные свойства, которые смогут помочь продать идею. Содержание продукта не должно быть полностью показано в прототипе, но визуальная составляющая может иметь большое влияние. Необходимо также учитывать что прототип, ориентированный на продажу, должен быть отброшен в момент начальной стадии создания продукта.
Тестировать UX с пользователями
Показ прототипов пользователям является важной частью того, что делают дизайнеры, когда отстаивают свой проект в UX. Чем быстрее вы получите отзывы, тем лучше. Прототипы для пользовательских тестов должны быть более детализированы, хотя бумажные прототипы также хорошо работают когда разработка продукта находится на ранних стадиях. Прототип должен быть на столько же ясным как и сложность задач для пользователей в процессе тестирования.
Утвердить концепт внутри команды
Иногда прототип используется только как внутреннее доказательство концепции - у вас есть идея и вы хотите быть уверенным правильная она или нет. Быстро сделанный прототип поможет вам поделится идеей с другими участниками проекта и услышать их мнение до того как тратить время и усилия на создание продукта или фичи.
Тестирование логики и реализации
В некоторых случаях команда нуждается в проверке необходимости реализации фичи перед началом разработки. Прототип может выполнять функцию живого документа, использоваться в обсуждениях между дизайнерами и разработчиками, как и тестовая среда для тестирования идей и интеграции функционала. Диаграмма выше дает вам отправную точку в определении цели вашего прототипа, но помните, что уровень конкретизации будет варьироваться в зависимости от контекста. Преподнеся низкокачественный прототип пользователям и клиентам является вполне нормальным, особенно если вы ожидаете получить мнение о концепте на ранней стадии.
Шаг 3. Понимание требований
После определения цели прототипа, самое время уделить внимание деталям, которые помогут правильно информировать о вашем решении, так как от этого будет зависеть распределение времени и ресурсов. Часто дизайнеры допускают ошибку в том, что на начальном этапе проекта они просто начинают использовать их любимый инструмент для прототипирования, пропуская встречу с командой и обсуждение контекста, в котором будет создан прототип и как он будет выглядеть. Изменить что-либо будет достаточно трудно, если вы уже потратили много часов на создание первой версии прототипа. 
Область применения: прототипы против взаимодействия
Общие вопросы:
- Вы пытаетесь показать флоу с серией определенных шагов, или более содержательное взаимодействие?
- Что является наиболее важной частью флоу или взаимодействия для прототипирования с целью демонстрации идеи? Какой будет размер экрана, на котором будет происходить данный опыт?
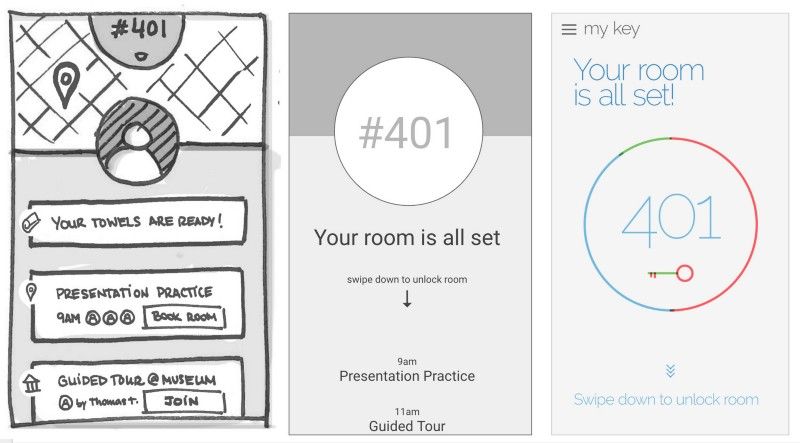
Мир инструментов для создания прототипов можно легко поделить на 2 группы: инструменты, которые имитируют опыт пользователя и инструменты, которые более направлены на презентацию конкретных взаимодействий. Если вы хотите рассказать историю о своем продукте или о том, как пользователи могут им пользоваться, прототипирование флоу будет более удачным подходом. В этом случае, такие инструменты, как InVision, Axure и Keynote станут вашими верными помощниками, так как с их помощью вы сможете создать прототип, близкий к вашему рассказу. Если вы хотите презентовать уникальность и глубокое взаимодействие при помощи прототипа и объяснить поведение пользователя другим участникам проекта и команде, вам потребуется друга группа инструментов. Framer, Principle, Pixate и Origami возглавляют эту группу. Прототип смахивания карточек, созданный в Principle: основан на конкретном и содержательном взаимодействии.
Соображения:
- возможность эмуляции процесса
- уровень точности и интерактивности зависит от инструмента
- поддержка устройств
Точность: определение процесса и визуальная часть
Общие вопросы:
- Планируете ли вы использовать шаблоны или визуальные наброски в самом начале?
- Есть ли необходимость в дизайне каждого экрана?
- За дизайн и прототипирование отвечает один и тот же человек?
- Есть ли необходимость в передаче прототипа другой команде в определенный момент?
- Какие ожидания от вида финального прототипа?
Некоторые инструменты для прототипирования предусматривают одновременный дизайн и разработку, в то время, как другие инструменты уделяют большее внимание импорту уже существующим объектам, таким, как макеты и визуальные доски. Найдите время обсудить будущий дизайн процесс с вашей командой. В некоторых случаях, возникает необходимость создать прототип на основе существующего (например, когда команда уже создала мокап визуальных частей будущего UI) и все, что необходимо дизайнеру - это собрать все мокапы воедино в общий поток. Несколько инструментов заточены как раз для соединения экранов и эмуляции взаимодействия, которое необходимо от пользователя. InVision и Keynote - хорошие примеры таких программ. В других случаях, сотрудник команды нуждается в создании UI и построении прототипа одновременно. Такая возможность позволит одновременно вносить правки в оба аспекта. В таком случае, воспользуйтесь инструментом, который даст возможность просто линковать и создавать UI. Также, задумайтесь об уровне визуальной составляющей. Инструмент типа Axure или UXPin может создать презентабельный вид прототипу и позиционировать его как шаблон. Некоторые дизайн команды предпочитают использовать несколько инструментов одновременно для достижения одного результата (например Sketch для дизайна и InVision для прототипирования). Убедитесь в том, что вы выбрали программу с автоматической интеграцией для экономии времени и затрат всякий раз, когда вам необходимо обновить прототип.
Соображения:
- опции взаимодействия (шаринг, шаринг по сети, комментирование и отзывы)
- интеграция с другими программами (например Photoshop и Sketch)
- необходимый уровень детализации (шаблон или pixel-perfect дизайн)
Ресурсы: определение набора навыков
Общие вопросы:
- Кто будет создавать прототип?
- Какие способности у человека, как быстро он может работать с данным ПО?
- Если человек не знаком с определенным софтом, как быстро он сможет им овладеть?
- Сколько дизайнеров будет задействовано в совместной работе над прототипом?
Вы сэкономите массу времени поняв, каким ПО владеет ваша команда. Но убедитесь, что ваша организация не потребует тестировать новые инструменты и внедрять их в ваш процесс. Инструменты для прототипирования становятся простыми в овладении и работе. Дизайнеры будут меньше задумываться о трудностях обучения, и уделять больше внимания вопросу, подходит ли данный инструмент для работы. Определите с командой те инструменты, которые знакомы в работе и проведите онлайн исследование тех инструментов, которые проще всего изучить. Вдохновите команду на обучение и работу с наибольшим количеством инструментов для прототипирования. Множественный выбор и гибкость вашей команды поможет вам при дальнейшем выборе необходимого инструмента для работы над следующим проектом.
Соображения:
- изучение
- простота использования
- скорость
Контекст: определение аудитории и использования
Общие вопросы:
- Для какой аудитории создается прототип? Кому потребуется взаимодействовать с продуктом и давать свой отзыв?
- В какой среде должен быть визуализирован прототип? На каком устройстве? В каком контексте?
- Вы собираетесь показать прототип аудитории или просто отправить ссылку в электронном письме? В первом случае, это будет показывать человек, показано на экране или все действия будут происходить самостоятельно?
Если вы собираете мобильный прототип и собираетесь сидеть рядом с заказчиком на собрании для демонстрации ему идеи, вам необходимо правильно подобрать комбинацию софта (инструмент, который позволит демонстрировать мобильный прототип) и устройство (смартфон, который отвечает вашим требованиям). Такая контролируемая среда позволит вам экономить время и усилия. Но комбинация может быть совершенно различной, если вы планируете использовать один и тот же прототип для запуска удаленного, асинхронного юзабилити теста при помощи пользователей по всей стране, которые не имеют понятия о том, как должен выглядеть ваш продукт. В таком случае, вам понадобится более функциональный прототип, который будет иметь все необходимое для того, чтобы разобраться в нем.
Соображения:
- поддержка устройств
- наличие подсказок и гайдов
- простота шаринга и получения отзывов
Ответы на вопросы выше поможет вам понять использования контекста и определить базовые требования к прототипу. Напишите список со всеми необходимыми требованиями, описанными выше: область применения, точность, ресурсы и контекст. Следующим этапом для вас будет определение, насколько вам подходят инструменты, которые вы используете.
Шаг 4. Определение инструментов
Новые приложения появляются каждый месяц, каждое из них обещает решить все проблемы, которые были в предыдущем. Реальность такова, что если вы работаете в этой отрасли более 10 лет, вы можете уследить повторение таких анонсов. Когда вы прошлись по списку вопросов с вашей командой, самое время исследовать потенциальные инструменты. Ответив на вопросы из третьего шага, вы сможете быстро определить необходимый функционал и составить короткий список для детального анализа. Для каждого инструмента из вашего списка определите следующее:
Платформа и каналы
Вы собираетесь создать прототип сайта или приложения? Это будет десктоп или мобильный UX? Вам необходимо иметь адаптивный интерфейс и как он будет вести себя на экранах с разным разрешением? Некоторые инструменты дадут вам большую гибкость в передаче UX по разным каналам, в то время, как другие сконцентрированы больше на одном.
Точность
Какой уровень точности и детализации вы ожидаете получить? Ваш инструмент позволяет создать быстрый “неотшлифованный” прототип? Вы сможете импортировать мокапы и анимировать их?
Шаринг и совместная работа
Дает ли ваш инструмент достаточно возможностей для совместной работы? Достаточно ли хорошо инструмент интегрируется в средства коммуникации вашей команды? Сможете ли вы запросто поделиться вашей работой онлайн?
Процесс обучения
Знает ли кто-то из вашей команды, как пользоваться программой? Насколько интуитивно понятен данный интерфейс? Есть ли необходимость в знании программирования или верстки?
Цена
Необходимость лицензии на ПО? Сколько вам необходимо заплатить или же сделать предоплату? Есть ли возможность попробовать инструмент на пробном периоде и подойдет ли это вашему проекту?
Шаг 5. Давайте сделаем это!
На данном этапе мы сузим наш выбор до одного или двух инструментов. Следующим шагом станет принятие решения с командой и начало работы. Обычно финальное решение предусматривает рассмотрение временных и денежных затрат, но если вы пройдете весь путь, который описан выше, в вашем выборе будут учтены все критерии. Обсуждение вопроса о выборе лучшего инструмента для прототипирования с вашей командой само по себе направит вас на решение других вопросов, таких, как рабочий процесс, распределение ролей и ответственности. Также, рекомендую провести опрос после завершения работы над проектом. Обсудите с командой что работало, а что не работало в выбранном вами инструменте. В последующем проекте, вы запросто сможете пропустить несколько шагов в процессе выбора необходимого инструмента.
Давайте вернем “U” в UX
Я дам вам еще один совет. Не углубляйтесь в детальное изучение всех самых современных инструментов для прототипирования. Слишком много нюансов. Вдумчиво выберите один-два инструмента и с инвестируйте свое время на изучение работы с ними. В эпоху, когда продукт оценивается тем, насколько он удовлетворяет потребности пользователя, трата большого количества времени и энергии на поиск инструмента для прототипирования может сильно отдалить вас от самой сути работы, В конце концов, трата времени на наведение красоты определенного взаимодействия будет бесполезной если фичи, которые вы внедряете не решает доказанную исследованием задачу пользователя. Чтобы посмотреть на полный список инструментов для прототипирования, взгляните на раздел инструментов для UX в дизайне.
Перевод статьи uxdesign.cc









Топ коментарі (0)