Размышления на тему дизайна 10-футового интерфейса
Мне было интересно придумать возможные подходы к прототипированию нового Apple TV. Я начал с изучения симулятора apple TV в новом SDK в Xcode. После его использования некоторое время, стало очевидно, что у текущего симулятора есть несколько недостатков, из-за которых использование его для прототипирования весьма проблематично. Вот некоторые из основных моих опасений по поводу симулятора:
- Нет фулл-скрин режима
- Постоянно требуется перезагрузка симулятора после внесения любых изменений
- Взаимодействие с пультом управления очень корявое. Сложно передвигаться мышкой и пультом по экрану. Требуется удерживать кнопку option для взаимодействия с пультом, но так как мышка двигается по маленькой области, взаимодействие утрачивается. Мне было сложно даже просто двигатся по сетке.
- Симулятор очень медленный и не очень чувствительный
Я понял, что дизайн и прототипирование в такой среде не даст возможность открыть подходящие взаимодействия, которые были бы естественными и удобными для пользователей, которые сидят, откинувшись на спинку кресла и держат в руках настоящий пульт. Как бы можно было приблизиться к этой среде? 
Настройка среды для прототипирования вашего TV
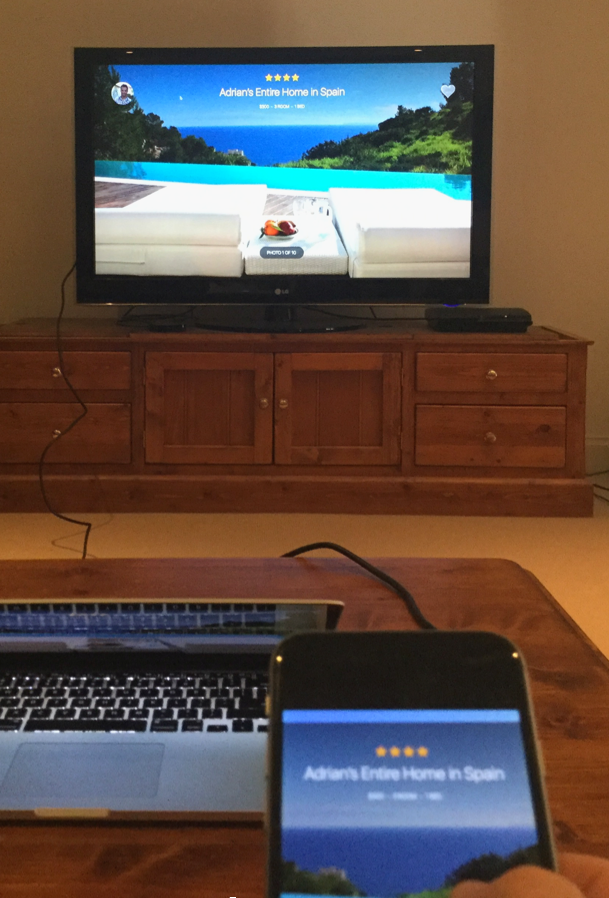
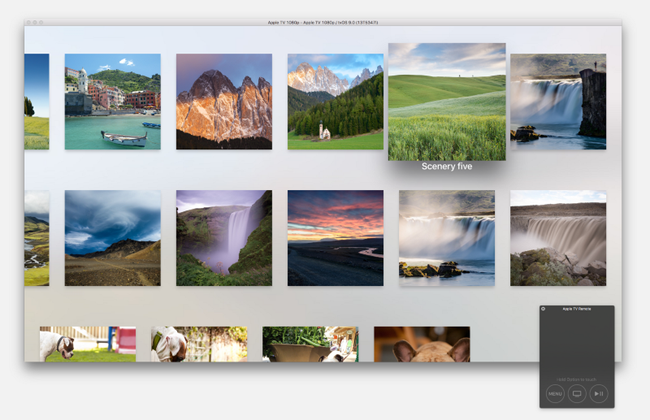
Я просмотрел отличную композицию, созданную Julius Tarng в сообществе origami (https://www.facebook.com/groups/origami.community/), которая показала, как быстро можно воссоздать новый параллакс Apple. Это натолкнуло меня на мысль об использовании Quartz composer для создания более крупных взаимодействий и элементов интерфейса для Apple TV. Я использовал приложение origami на iOS как и Джулиус, и это было куда лучшее дистанционное управление, чем в симуляторе в Xcode. По ощущениям было более реальным, пульт был у меня в руке, и было гораздо проще выполнять настоящие жесты. Сначала я понял, как тестировать прототипы на реальном TV на расстоянии. Многие из нас уже привыкли смотреть дизайне на маленьких экранах с высокой плотностью или же на больших экранах Apple Cinema. Для дизайна под эту платформу, я думаю, вам нужно создать среду, которая максимально приближена к реальной. Нужно ощущение пульта в вашей руке, и обязательно нужно сидеть на диване, как если бы вы реально смотрели телевизор. Маленький первый тест на моем TV с дивана сразу же изменил мои представления о дизайне под это устройство. У меня возникло так много идей по размеру и использованию шрифтов, скорости анимаций, типов анимаций и т.д.
Создание начальной композиции
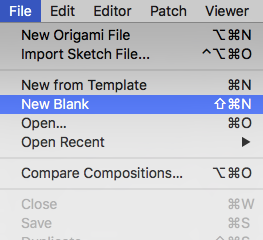
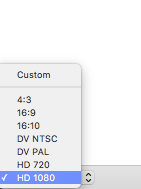
Для начала я настроил quartz composer на полноценный кадр 1080p в качестве холста, который я отправил на экран моего TV. Для начала нового проекта я перешел в меню file > new from blank вместо нового файла origami. 


Передача на TV с хорошей кадровой частотой
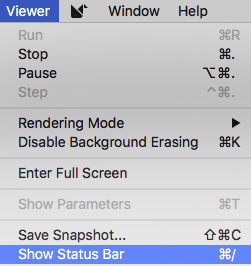
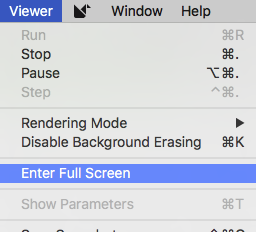
Следующая проблема, с которой пришлось столкнуться - передача на TV в полноэкранном режиме на высокой частоте в качестве 1080p. Если вы прячите статусную строку и панель инструментов в просмотрщике, что обсуждалось в последних шагах, а затем идете в viewer > enter full screen, вы получите тот вывод, которые корректно работает на TV. Я изначально использовал AirPlay для отправки данных на скрин. Это работает, хотя все равно вероятность лагов довольно высока. Преимущества AirPlay были в том, что я мог сидеть достаточно далеко от экрана, что очень важно при тестировании интерфейсов на расстоянии (а именно так они и будут использоваться). 
Воссоздание Airbnb TV на моем TV
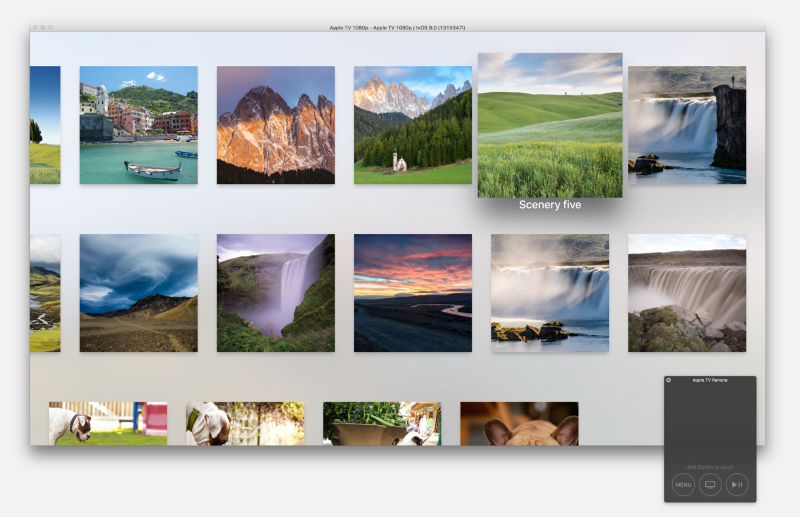
Потом я поставил себе цель воссоздать некоторые взаимодействия из нового приложения Airbnb Apple TV, которое было показано на Apple Keynote. Я сделал это по двум причинам: во-первых, чтобы посмотреть, смогу ли я воссоздать высокую точность в QC, так как у меня была отправная точка в видео на блоге Airbnb (http://blog.airbnb.com/stay-tuned-airbnb-for-apple-tv/); а во-вторых, там содержалась масса кастомных переходов. Если бы я мог воссоздать их, я бы мог уже гораздо лучше ориентироваться и создавать совершенно новые взаимодействия в будущем, или даже открыл бы новые идеи для приложения Airbnb, как только доведу до ума свои прототипы. Если вы посмотрели видео из блога по ссылке выше, там было 5 основных анимаций/взаимодействий:
- Фокус-скролл карусели свойств на домашнем экране
- Зум в свойство
- Переход по фотографиям, находясь внутри свойства
- Чтение описания свойства
- Лайкнуть опцию
Я решил сфокусироваться на воссоздании перых двух.
При прототипировании важно следовать этому ключевому принципу:
Разделите то, что пытаетесь создать. Не всегда имеет смысл создавать каждое взаимодействие в одном прототипе. В большинстве случаев лучше разбивать и создавать их в отдельных композициях. “Цель - просто продемонстрировать и проверить идею, так что вы можете оценить результат самым реалистичным способом при минимальных усилиях”. Настроив quartz composer вышеописанным способом и используя iOS-приложение Facebook origami на вашем iPhone в качестве контроллера управления прототипом Apple TV, я смог оценить свои идеи, сидя на диванчике на корректном расстоянии от телевизора. 
Статистический вывод разных макетов Airbnb в Sketch
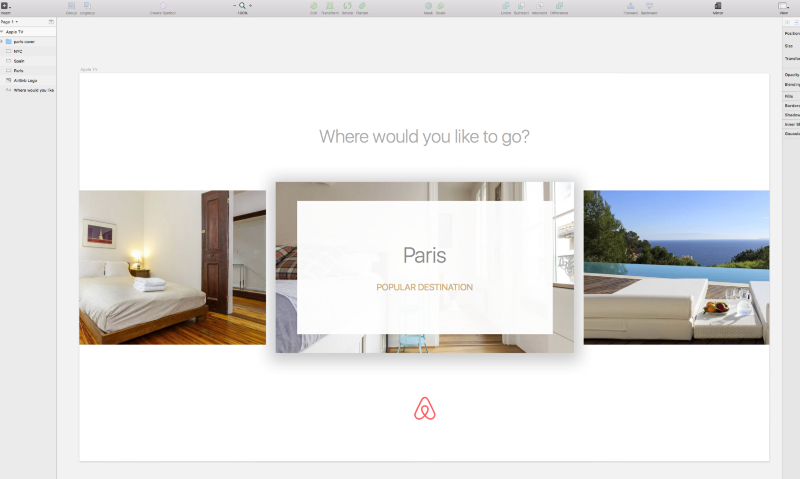
Я начал с настройки нескольких шаблонов Sketch с макетами приложения Airbnb, для реализации полного процесса прототипирования в Apple TV. Я настроил шаблон и артборд для быстрого перевода на Quartz Composer в разрешении 1080p. 
Zooming into a property animation
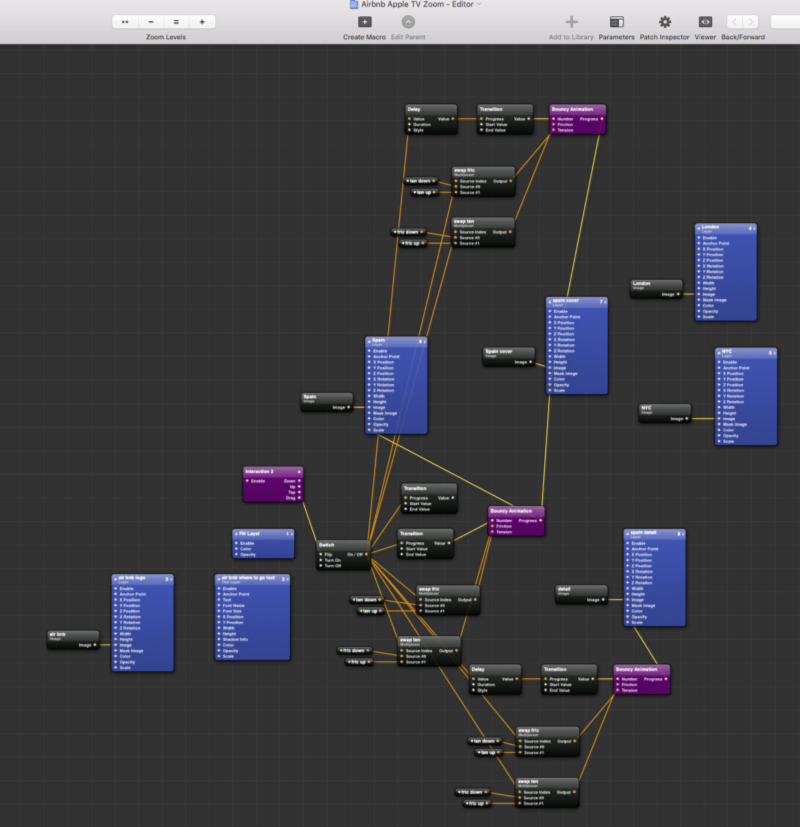
Первое взаимодействие, которым я занялся, было раскрытие свойства. Оно требует простого касания экрана пульта / iPhone, чтобы открыть выделенную опцию. Так как у меня не было доступа к новому оборудованию Apple TV или приложению Airbnb, воссоздание проходило “на глаз”, я пересматривал видео на блоге Airbnb и Apple Keynote (так что извиняюсь, если точность прихрамывает). Зум-анимация - довольно кастомный вариант, с рядом мельчайших деталей, которые видны при теппинге выделенной опции. Вот некоторые детали, которые надо было воссоздать: На базе деталей выше, я связал патчи в quartz composer, и композиция заиграла: 
Взаимодействие для перехода между опциями
Затем я занялся воссозданием анимации, в которой вы можете свайпить влево и вправо, чтобы перейти с одного параметра на другой на домашнем экране приложения Airbnb. Затем я протестировал этот переход на реальном телевизоре на расстоянии: Просмотр прототипа на TV родил новые мысли и идеи. Я думал, о необходимости входа и выхода из опций, чтобы просмотреть все фотографии из листинга. Я решил, что на этом уровне отображалось недостаточное количество информации, чтобы понять, нужно ли зумить еще, чтобы получить больше информации о листинге. Я заметил, что на моем iPhone беглый просмотр листинга проходил гораздо быстрее, но если мне надо было пройтись по листингам в кругу компании на моем диване, то конечно, на Apple TV было предпочтительнее, так как они могли легче видеть содержимое, чем на экране айфона. На iPhone я могу видеть больше ключевой информации (например, цены), а также быстро проходиться по фотом перед погружением в листинг.
В прототипировании хорошо то, что нет правильного или неправильного метода реализации вещей. Вы просто хотите открыть и развить идеи, попробовать разные подходы.
Финальную композицию final quartz можно получить здесь: Airbnb Apple TV Scroll .qtz
Можно ли использовать новое круговое взаимодействие на пульте для быстрого просмотра контента?
Настроив среду и рабочий процесс я стал исследовать свою идею нового взаимодействия для Apple TV: Некоторые из деталей, которые я добавил к взаимодействию, показаны тут: На каком-то этапе я не был уверен, нужно ли размывать или просто снизить непрозрачность боковых картинок. Плюсом инструментов прототипирования является то, что все эти предположения можно легко проверить в процессе. Конечный вариант композиции в quartz composer доступен здесь: Airbnb Apple TV Circle Peek .qtz
Завершающие размышления
Я думаю, что это отличный способ быстрой итерации дизайнов и взаимодействий для Apple TV. Это заслуга Quartz Composer и Origami за счет их гибкости и возможности быстро адаптироваться к нужной задаче. Так как мы только начинаем осваивать эту новую платформу, будет очень интересно посмотреть, какие новые взаимодействия разработаны для навигации по контенту в приложениях для ТВ. Quartz Composer - отличное место для открытия, какими эти взаимодействия должны быть и для испытания идей перед передачей в разработку.
Перевод статьи Adrian Maciburko








Топ коментарі (0)