Создания аватара: различные события, состояния, действия, выбор цвета. А также множество вдохновляющих примеров.
Я UI-дизайнер, переквалифицировавшийся в онлайн-предпринимателя. В 2018 году я начал создавать UI kits для Figma, запустив сайт Setproduct. Его миссия – помочь дизайнерам, разработчикам и компаниям сэкономить на дизайне деньги и время, выпуская свои продукты намного быстрее.
Я занимаюсь графическим дизайном более 20 лет. В последние годы почти каждый день своей жизни я посвящал просмотру десятков тысяч отдельных компонентов, экранов, различных сайтов и приложений, изучению их структуры, макетов и цветовых решений. Моя цель – создать исчерпывающее руководство по проектированию интерфейсов приложений и их компонентов, шаблонов и т. д.
Данное руководство еще находится в стадии разработки. К сожалению, не всегда возможно изложить на бумаге все знания. Надеюсь, вы, ребята, внесете свой вклад в выпуск этого руководства. Поэтому делитесь своими мыслями. Я всегда открыт для диалога.
В этой статье вы узнаете состояния, стили, размеры, использование и шаблоны аватаров.
? Поехали!
Figma UI kits, дизайн-системы и шаблоны приложений
Исследование UI-дизайна аватара
Аватар (также известный как Userpic) – это компонент, с помощью которого пользователь идентифицирует себя.
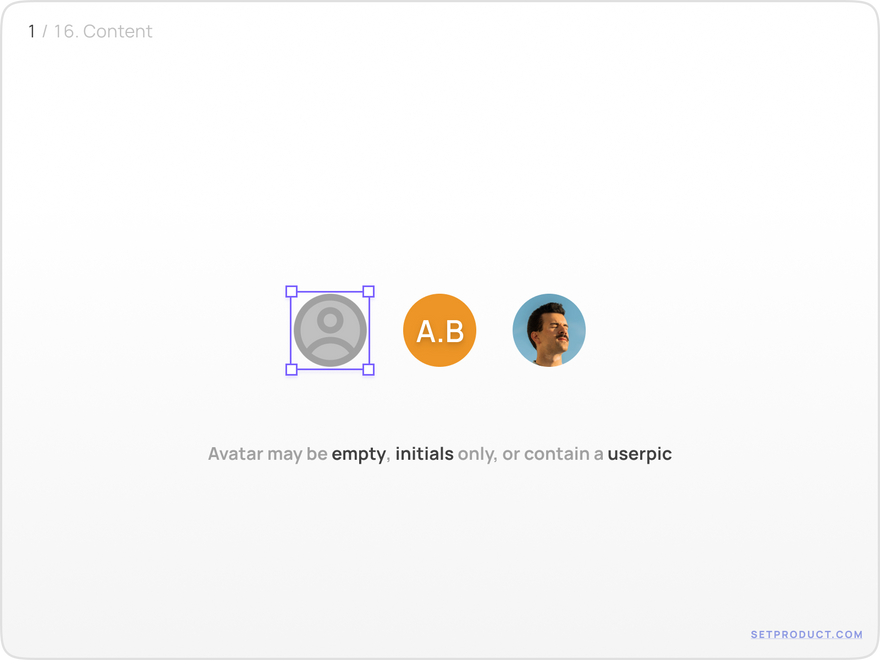
Что может входить в состав аватара
Следующие типы контента можно использовать для создания Аватара:
- Пустое состояние
- Инициалы
- Фото или изображение пользователя.
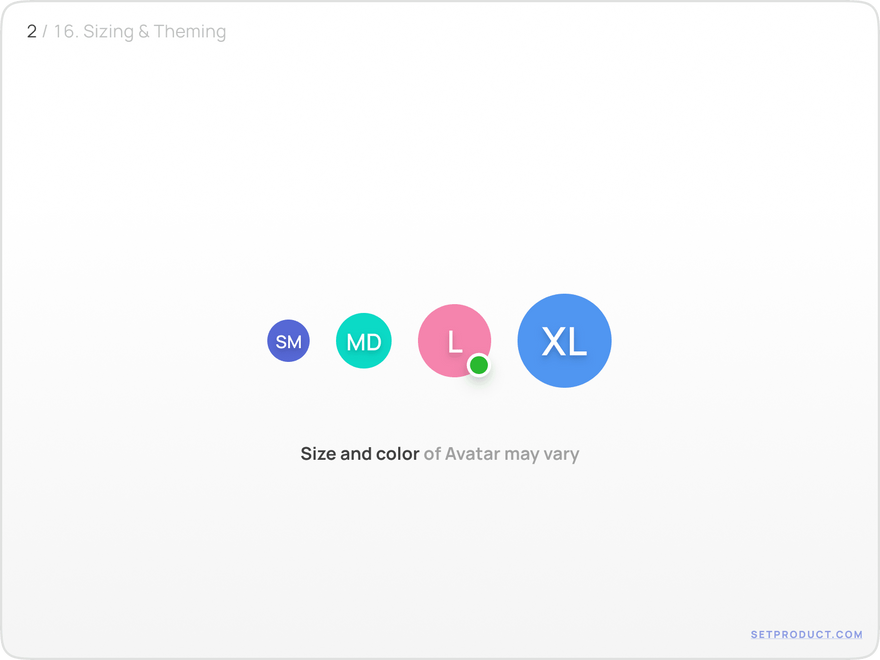
Цвет и размер
В зависимости от ситуации можно использовать самые разные варианты цветов и размеров:
- Для лучшего узнавания цветовую палитру можно разнообразить;
- Заголовки, панели приложений и т. д. являются основными целями для аватаров с шириной 24–40 dp;
- Аватары 40–48dpобычно используются в блоках или списках контента;
- Если вы хотите использовать аватары в таких шаблонах, как Профиль, Настройки и т. д., вам следует использовать 56+ dp.
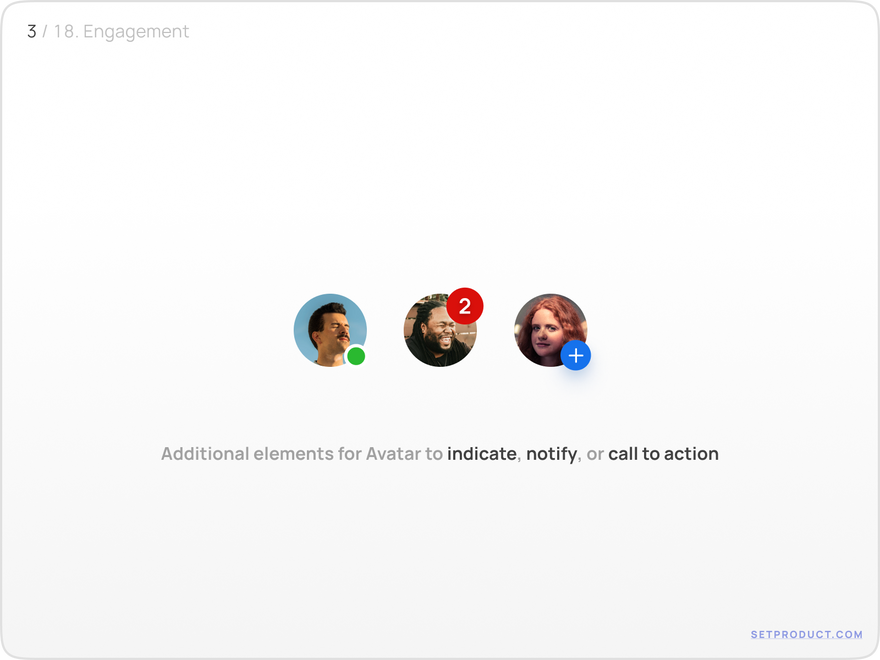
События и информирование
Когда мы хотим сообщить о чем-то или продемонстрировать призыв к действию с помощью аватара, мы можем использовать для этого дополнительные компоненты:
- Индикаторы, которые показывают, находится ли пользователь в сети или офлайн.
- Информация посредством уведомлений и визуального фидбека с числовой меткой
- Дополнительный значок может быть показан пользователю для выполнения действия.
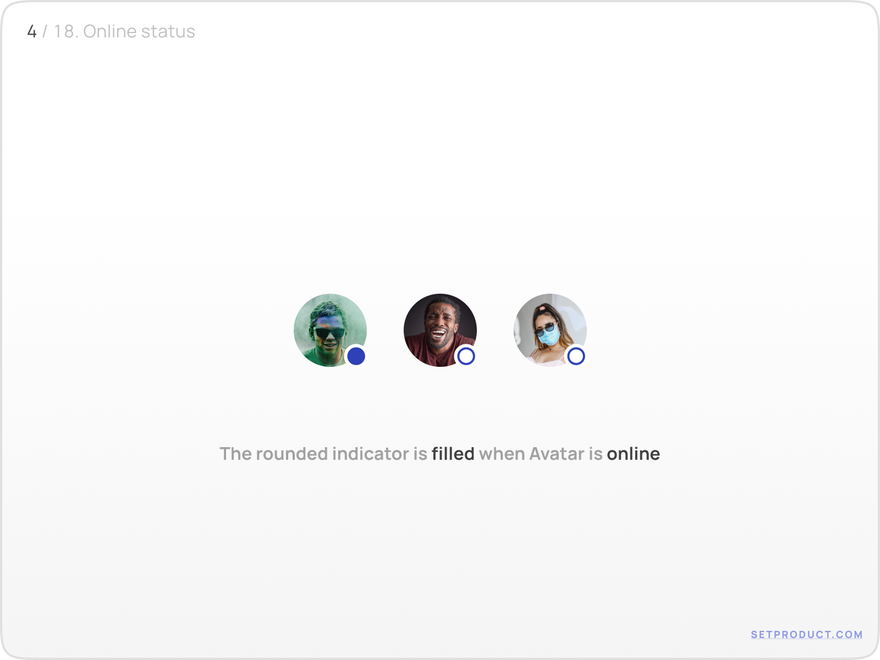
Статус пользователя
Наиболее распространенная практика отображения статуса пользователя – это размещение цветного индикатора в правом нижнем углу аватара.
- Зеленый цвет указывает на онлайн-статус, серый – офлайн.
- Закрашенная фигура используется для онлайн-статуса, пустая – для офлайн (альтернативный вариант)
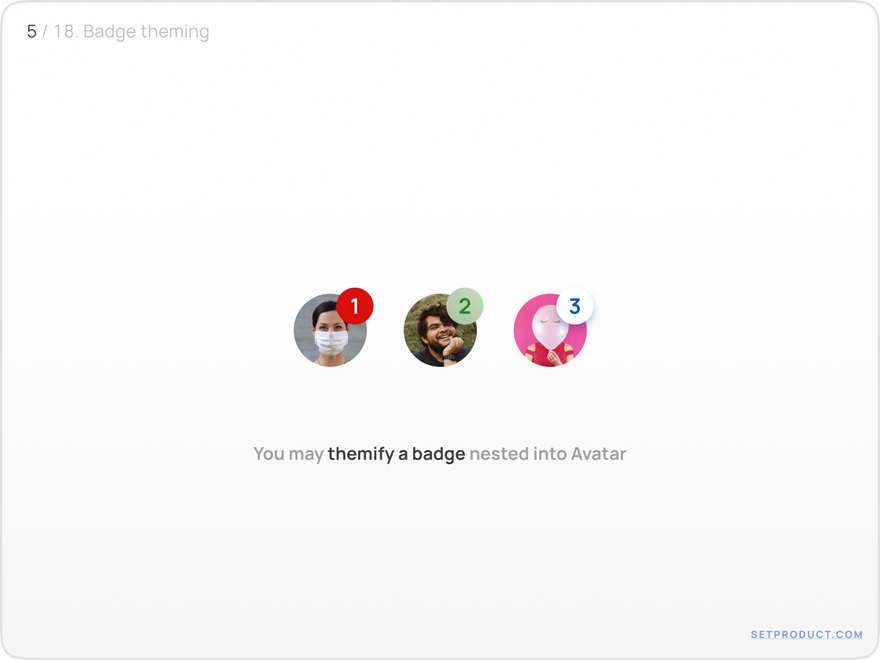
Метки уведомлений
В зависимости от ваших приоритетов и для того, чтобы привлечь внимание пользователя, метки аватара могут быть изменены.
- Для обозначения высокого приоритета могут использоваться яркие цвета.
- Для других ситуаций используйте гладкий или светлый фон.
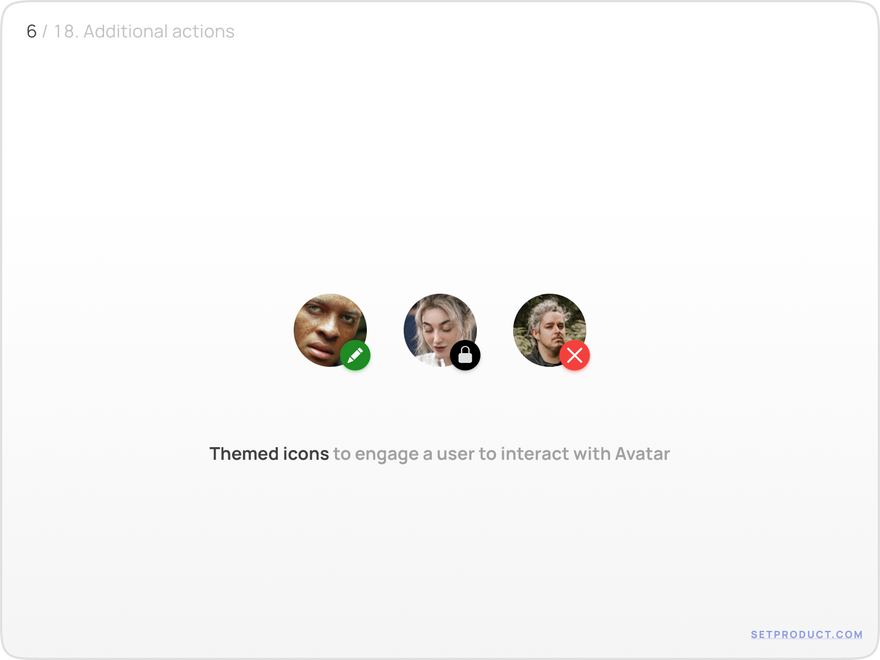
Действие
При нажатии на «Аватар» обычно используются такие компоненты, как закругленные кнопки или вложенные сбоку иконки, чтобы показать, что предстоящее действие будет выполнено.
- Измените значок на результат, соответствующий ожиданиям пользователя
- Использование цветов должно быть разумным и подчеркивать значение события или действия.
Material X UI kit – дизайн-система, компоненты, шаблоны приложений для Figma
Текстовые аватары
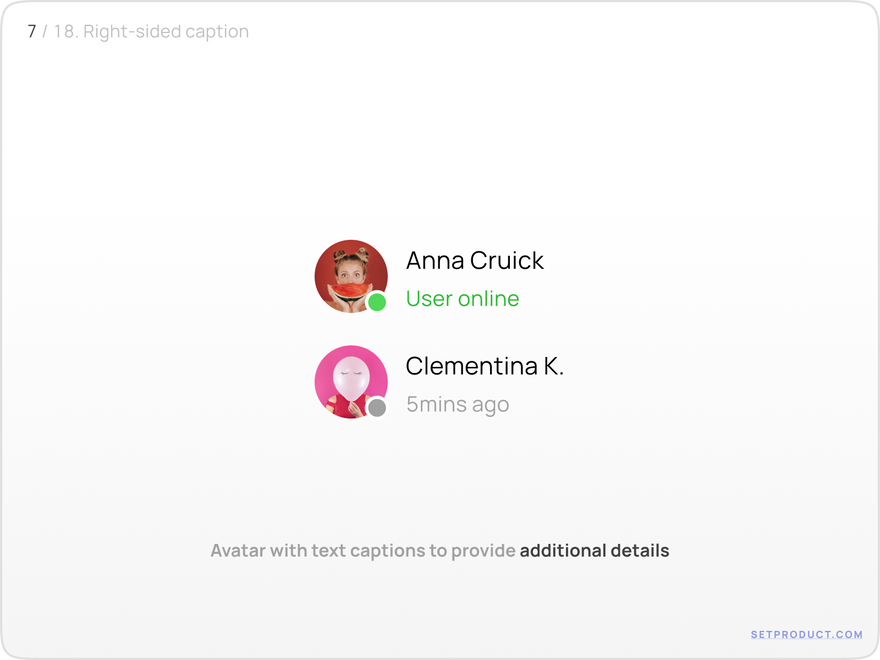
Текст сбоку
Когда необходимо добавить дополнительную информацию, можно использовать второстепенные заголовки вместе с аватаром. Эта функция довольно часто используется в панелях приложений, списках, таблицах и т. д.
- Более крупные заголовки используются для обозначения имени персонажа.
- Субтитры для дополнительных сведений не являются обязательными (например: статус, род занятий, последний визит, количество подписчиков и т. д.)
Текст снизу
Можно использовать аватар большего размера с текстом, размещенным внизу. Это распространённый паттерн для таких разделов приложения, как Социальные сети, Профиль, Настройки и т. д.
Пользовательский опыт паттернов аватаров
События
Для дальнейшего обозначения событий новых пользователей вокруг Аватара может быть добавлена рамка. Вы также можете добавить счетчик с бейджем, который окажет сильное влияние на дизайн.
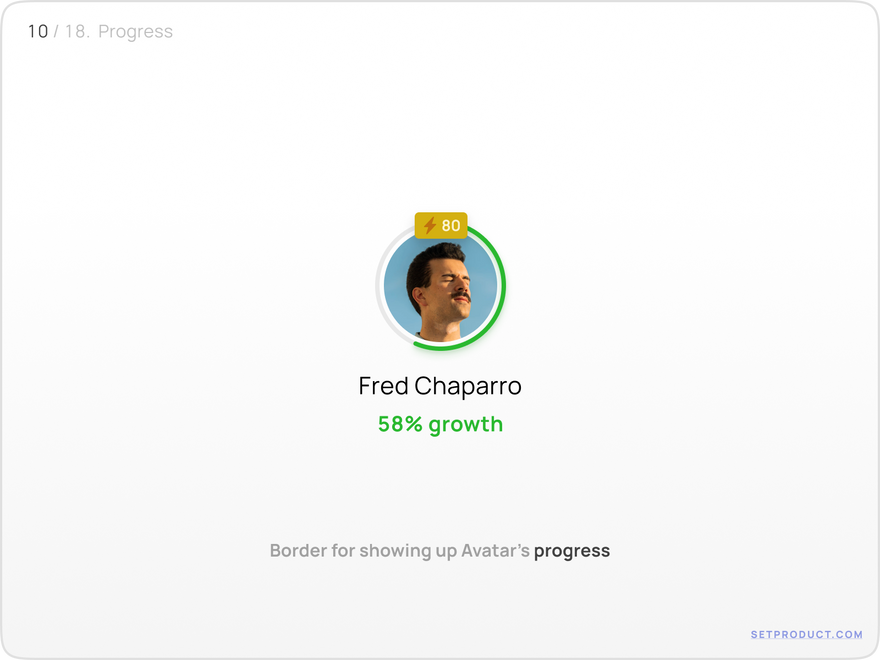
Прогресс
Постепенно заполняемая обводка, служащая индикатором достижений, остается довольно популярным и удобным приемом.
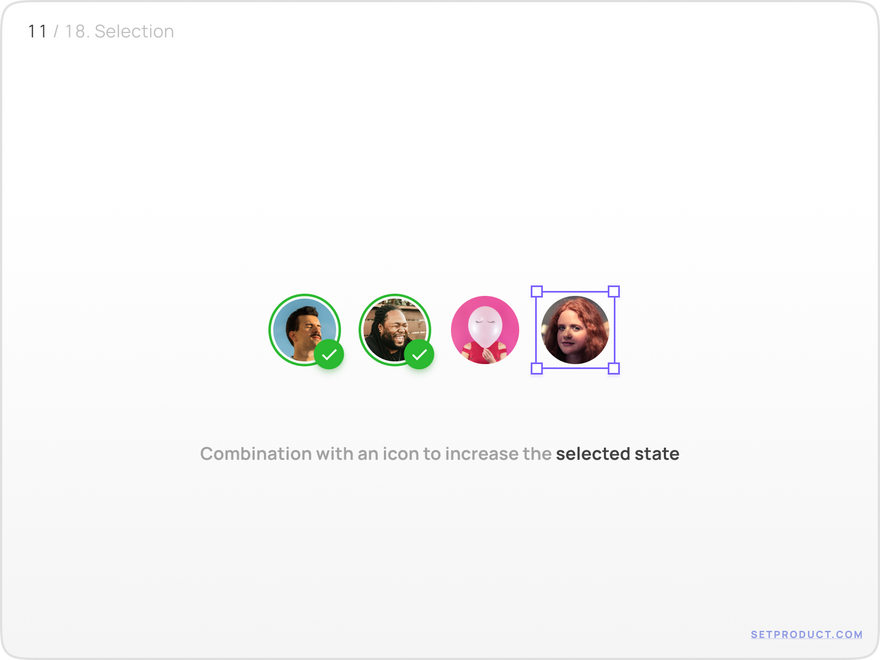
Выделение
При выбранном состоянии одним из самых надежных методов подтверждения для пользователя является сочетание значка подтверждения и обводка.
Вот так выглядит типичный вариант состояния выделения:
Xela UI kit – дашборд для дизайн-системы Figma
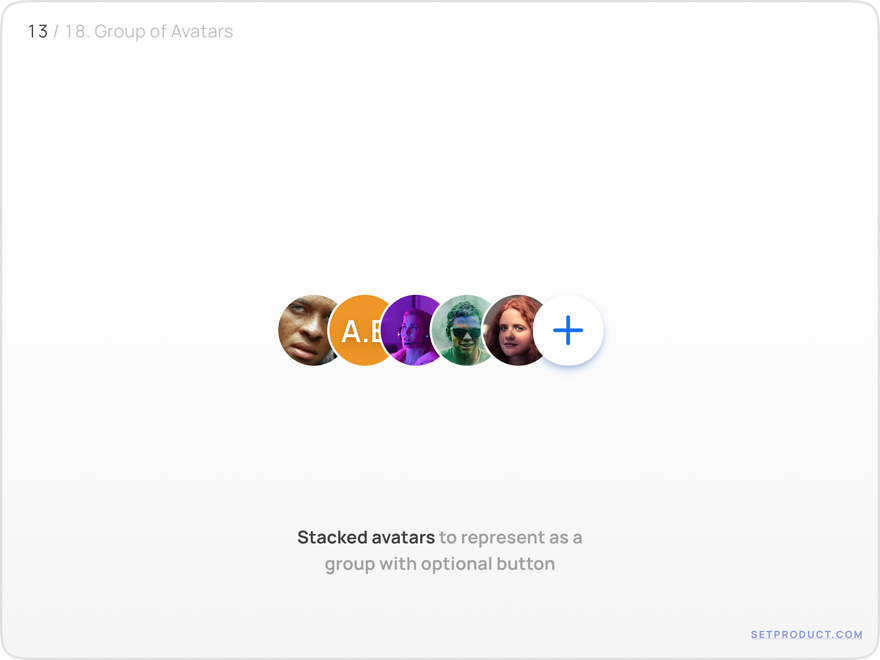
Группа аватаров
С кнопкой
В момент, когда аватары сгруппированы, кнопка призыва к действию может сообщить пользователю об определенном действии.
Например, кнопка «Плюс» приводит к ряду опций, связанных с взаимодействием (добавление, редактирование, сортировка и т. д.), которые могут быть выполнены для сгруппированных аватаров.
С бейджем
Числовой бейдж – отличное решение для обозначения количества пользователей, оставшихся в очереди.
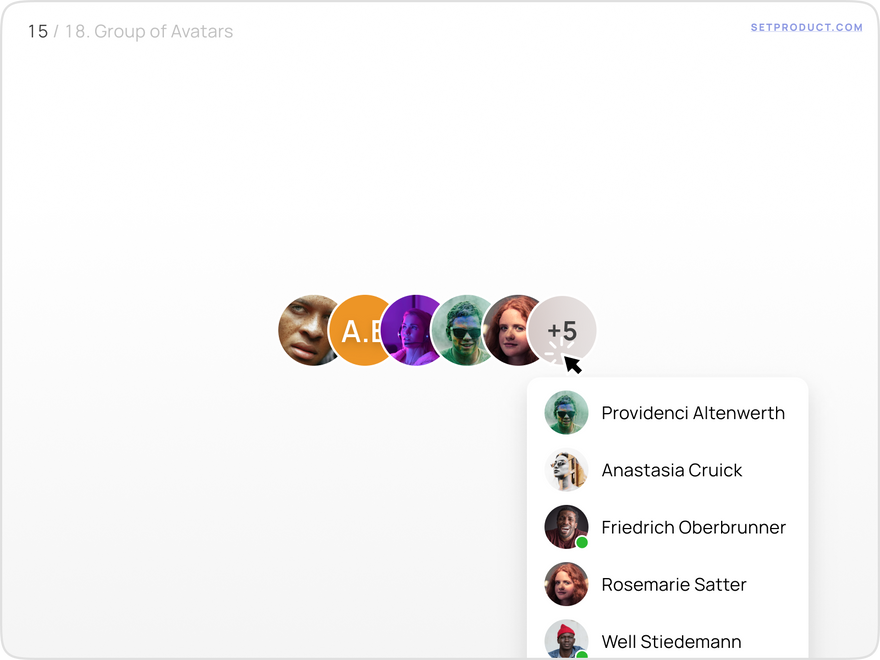
Бейдж с состоянием наведения курсора
Наведение курсора – один из наиболее распространенных паттернов бейджа. Он представляет раскрытие дополнительной информации о пользователях.
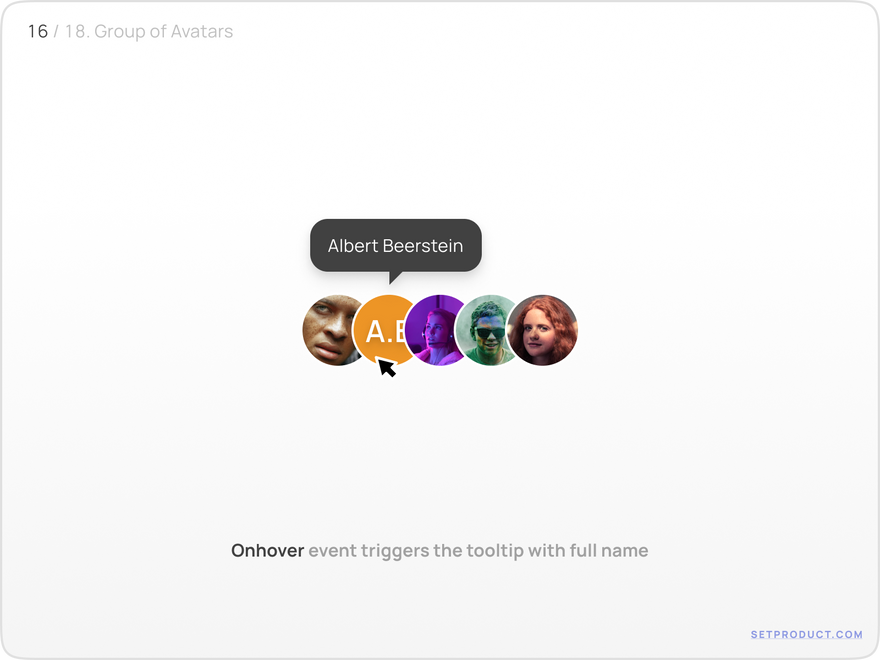
Аватар с состоянием наведения курсора
Наведение курсора на аватар в сложенной в стек группе, отличный способ показать полное имя пользователя с помощью компонента «Всплывающая подсказка».
Система дизайна Eclipse – декстопный и мобильный UI kit для Figma
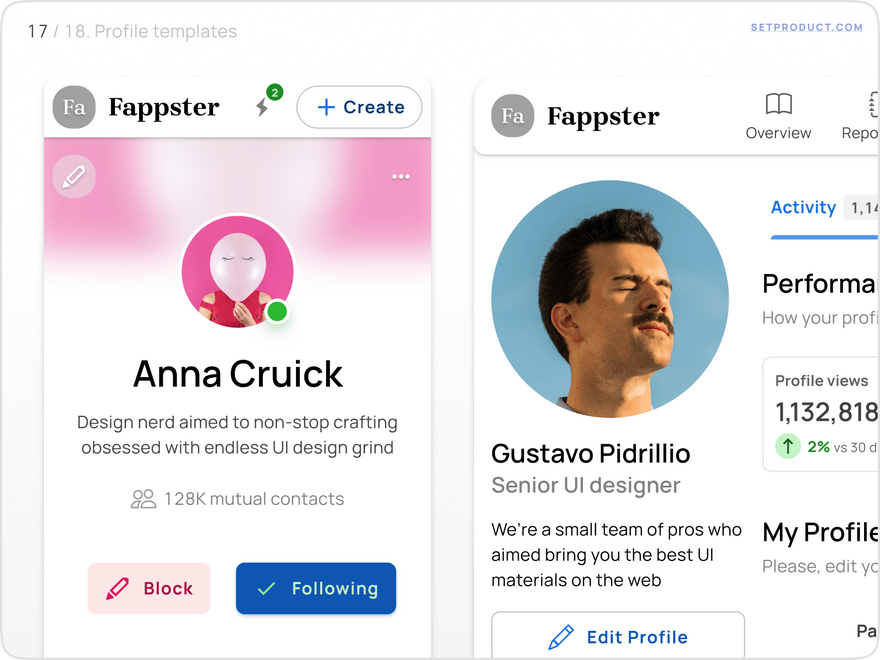
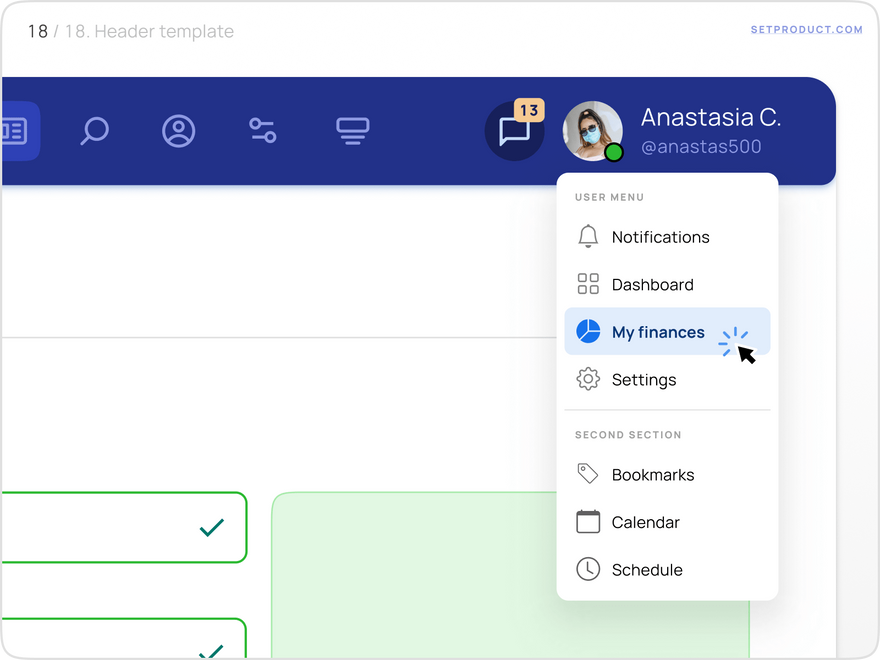
Шаблоны
Самый популярный вариант использования аватаров в приложениях или на веб-сайтах – это встраивание небольшого изображения пользователя в заголовок или более крупных размеров в разделах «Профиль» / «Настройки». Таким образом, пользователь может редактировать изображение.
Вот и все. Надеюсь теперь вы знаете как проектировать аватары.
Если вы ищете карточки аватаров из этой статьи, можете смело ⚡ использовать их.
Надеюсь, что мое исследование было полезным, и UX ваших приложений будет улучшен. В следующей статье мы поговорим об аккордеонах. Следите за обновлениями!
Страницы автора ? Dribbble, LinkedIn, Reddit, YouTube, Twitter.
Перевод статьи blog.prototypr.io

























Топ коментарі (1)
подскажите как правильно выбрать инициалы? пользователь может ввести в поле ФИО
сколько инициалов должно быть? если 2 то какие слова из поля ФИО брать? первое и последнее? первое и второе?