За кулисами новой дизайн системы
Работая в сфере разработки программного обеспечения и дизайна, мы сталкиваемся с необходимостью использовать одноразовые решения. Иногда мы работаем в течение ограниченного времени, а иногда мы просто еще не договорились о пути вперед. Эти одноразовые решения не являются по своей природе плохими, но если они не будут построены на прочном фундаменте, мы в конце концов окажемся с накопленными техническими и дизайнерскими долгами. Визуальный язык похож на другие языки. Как известно, возникают непонимания, если язык не является доступным и понятным каждому, кто его использует. Дизайн, в последнее время, стал системой, которая позволяет создавать продукты при помощи изменений и дублирования. От Понтонных цветов до винтов Philips, мы можем наблюдать, как эта система позволяет нам управлять хаосом и создавать лучшие продукты. Цифровые продукты являются более обширным полем деятельности для внедрения подобных систем, но в данный момент этому не уделяется должного внимания. Унифицированная дизайн система является основой для увеличения качества и скорости. Качество растет за счет общего опыта, который понятен нашим пользователям, а скорость растет благодаря общему языку, с которым мы работаем.
Зачем нам нужны дизайн системы
Компания Airbnb пережила много взлетов за последние годы. В данный момент наш департамент дизайна выполняет десятки функций и состоит из разных команд. Стало очевидно, что нам необходимо найти более системный подход чтобы правильно объединять наши усилия на пути к общей цели. Мы выявили эти проблемы внутри компании, однако, я уверен, что эти симптомы присущи всей индустрии разработки софта.
Слишком мало ограничений
Дизайн софта имеет очень мало ограничений в сравнении с другими разделами дизайна. Это позволяет использовать многие решения для любой задачи, но также приводит к разобщенным UX. Владельцам продукта и дизайнерам необходимо разработать общие ограничения и следовать им.
Множество дизайнеров и заинтересованных лиц
Программное обеспечение разрабатывается разными командами (иногда очень большими). Сложность создания общего и связного опыта увеличивается в разы потому, что в процессе задействовано много разных специалистов. Через время, становится не важно, насколько согласована небольшая команда потому, что разные люди будут привносить свои решения и стили, что приведет к различиям подходов.
Разнообразие платформ
Нам необходимо, чтобы продукт корректно работал на различных платформах и устройствах. Очень часто приходится сталкиваться с ситуацией, в которой возникает необходимость повторять проделанную работу на всех платформах.
Программное обеспечение во времени
Еще одна уникальная особенность софта в том, что он не устаревает и не заменяется как обычный продукт пользователя. Код и дизайн, созданные годами ранее, до сих пор применяются в разных местах, даже после того, как векторы компании и ее продукта были кардинально изменены. Следовательно, это требует постоянной поддержки и модернизации.
Приступая к работе
Для работы над этими проблемами и ускорения процессов принятия решений, мы собрали небольшую группу дизайнеров и разработчиков. Мы вычистили наши календари, сняли студию неподалеку от главного офиса Airbnb и посвятили себя созданию и разработке Системы Дизайн Языка (DLS). 
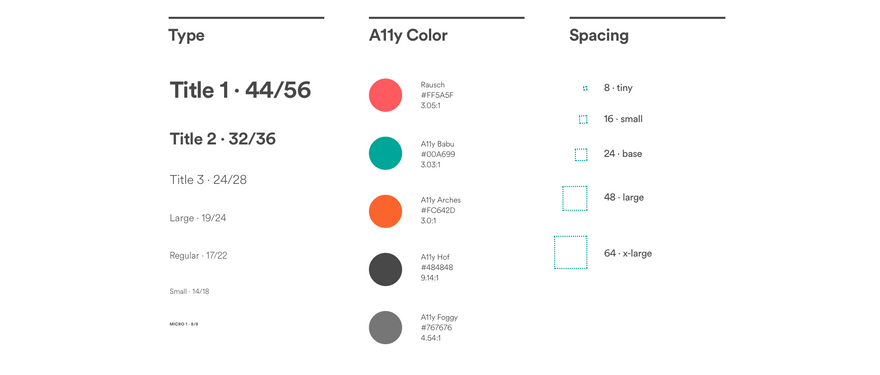
Закладывая основу
Планируя дизайн спринт, мы создали базовый стиль, который мы назвали основой. Эта основа включила в себя типографику, цвета, иконки и элементы архитектуры. Создание основы оправдало себя и направило нас по единому пути, при том, что ранее мы исследовали креативные дизайн решения строго индивидуально. Это дало нам ощущение командной работы над одним проектом. В конце каждого дня, мы просматривали результаты работы, корректировали в случае необходимости. Вскоре мы начали определять стандартизированные компоненты нашей системы. 
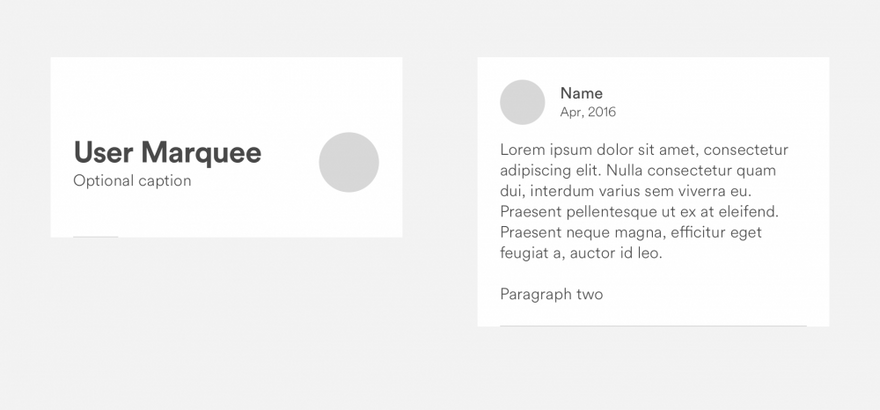
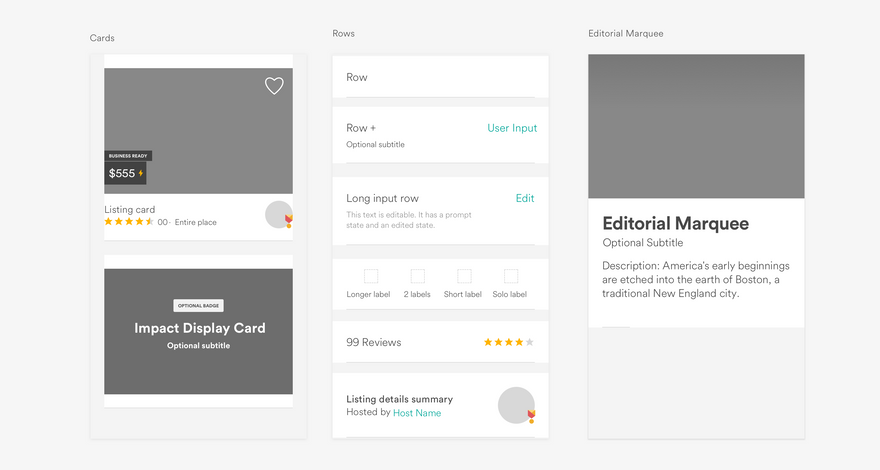
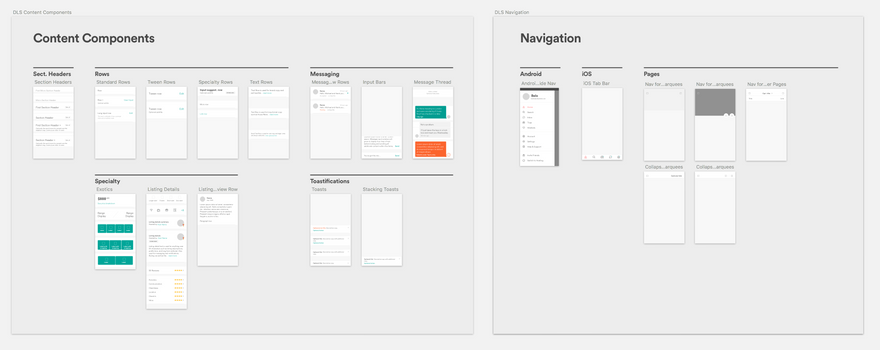
Создание компонентов
Традиционно, многие описания стилей определяют компоненты как атомные, которые в последствии служат для создания более сложных элементов. В теории это работает для создания логичных и гибких систем. Но как показывает практика, атомы, которые используются повторно и в разных ситуациях, производят различные виды молекул. Это дает возможность создания разнообразных элементов, но значительно усложняет управление системой. Вместо работы с индивидуальными атомами, мы начали продумывать наши элементы в качестве компонентов “живого” организма. Элементы индивидуальны и выполняют свою функцию, и имеют набор свойств, что позволяет им как со-существовать с другими элементами, так и развиваться отдельно. Унифицированная дизайн система должна быть не только сводом статичных правил и атомов, но и быть развивающейся экосистемой. Например, элемент аватара пользователя имеет четкое определение в указании стиля, но в зависимости от платформы, может иметь сотни видоизменений, что в конечном счете усложнит обновление какого-либо элемента. Если нам необходимо что-то изменить, мы должны удостовериться, что это не нанесет вред остальным компонентам. 



Извлеченные уроки
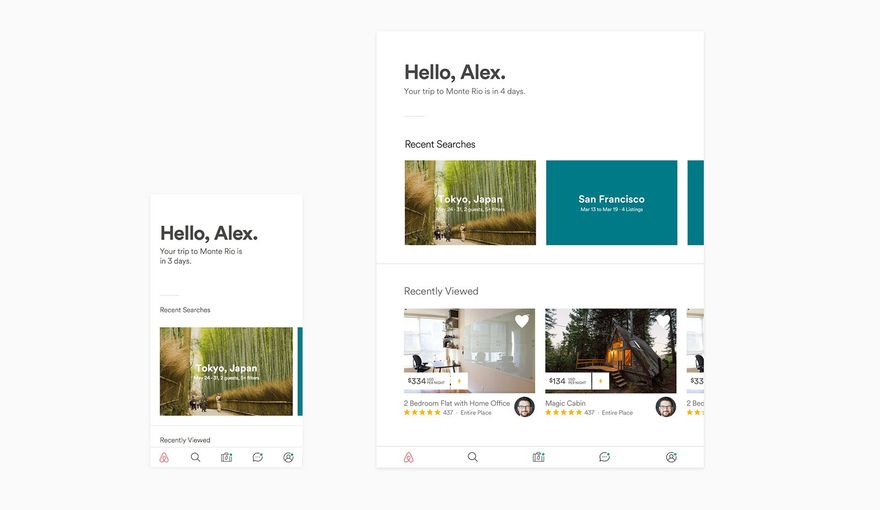
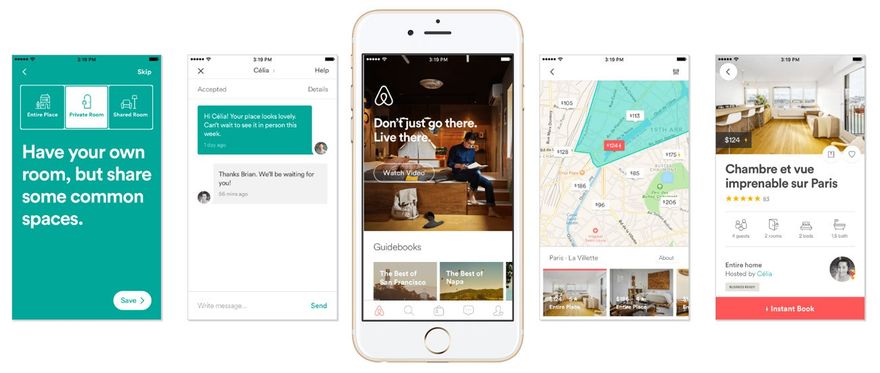
Мы понимали, что это трудный проект. Он подразумевал процесс ре-дизайна и перестроения большинства элементов нашего приложения. Мы справились с созданием системы и наше приложение стало доступно 17го апреля. Как и в любом проекте, есть вещи, которые мы хотели бы сделать по-другому. 
Вывод
Не смотря на завершение этой большой задачи, требующей усилий всех команд, мы сделали вывод, что разработка нашей Дизайн Системы стоила потраченных средств и времени. С момента создания и распространения языка дизайна, у нас появилась возможность разработки и запуска фич на разных платформах приблизительно в одно время. Разработка занимает зачастую меньше времени, соответственно программисты могут уделить больше времени описанию логики работы. Плюс, разработчики и дизайнеры теперь могут общаться на одном языке. Дизайнеры также в восторге от системы. У них появилась возможность оценивать концепцию целиком, вместо подбора цветов и типов полей ввода. Система позволила нам обрести понимание визуальной составляющей, а также дала возможность создавать прототипы и экспериментировать с макетами в высоком разрешении с меньшими затратами. Надеюсь, что при помощи данной системы, мы сможем уделить больше внимания UX и новым концепциям в будущем.
Перевод статьи airbnb







Топ коментарі (0)