Этот список – аналитические выводы партнерства с более чем 150 командами веб-разработчиков за последние 2 года.
Я присоединился к Google в 2016 году, к команде, которая называется Mobile Transformation Team. У нашей команды была простая, но очень амбициозная цель: сделать мобильный интернет лучше для всех. Мы сосредоточились на том, чтобы помочь малому и среднему бизнесу улучшить UX мобильного Интернета. В частности, мы были консультантами по вопросам UX, которые работали с командами веб-разработчиков и давали рекомендации по оптимизации производительности, юзабилити и доступности.
Мы боролись за конечных пользователей.
Ниже представлены наши выводы, наблюдения и проблемные моменты, сформированные после просмотра буквально сотни веб-сайтов:
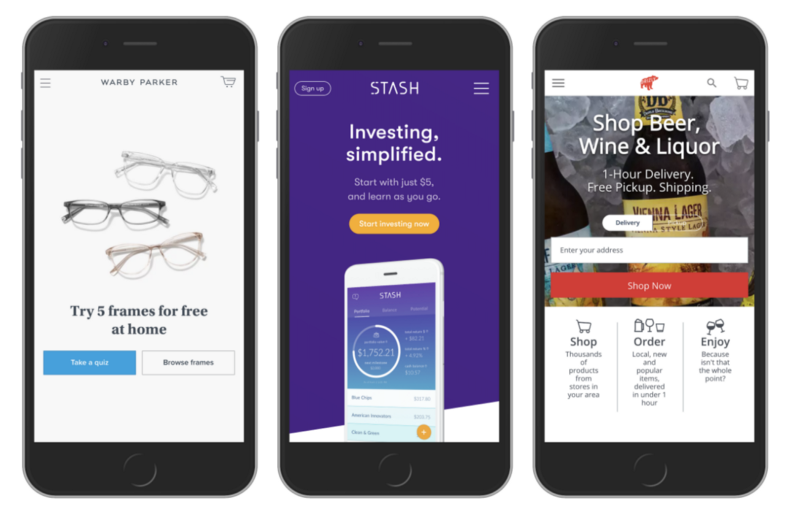
Первое впечатление имеет значение. Мобильные пользователи целеустремленны и очень нетерпеливы. Избегайте отвлечения пользователя от его целей. Сделайте свою домашнюю страницу и лучшие целевые страницы простыми. Убедитесь, что у вас четкий призыв к действию и ценные предложения расположены на первом экране. Пользователь сразу должен понять, что делать и почему он должен оставаться на вашем мобильном сайте.
Слева направо: Warby Parker, Stash Invest, Drizly
Делайте меньше. Рекомендация номер один, которую я последовательно соблюдал, была «Делай меньше». Это означает меньше изображений, меньше полей формы, меньше сложных паттернов навигации, меньше плагинов, меньше сторонних пикселей, меньше текста, меньше полноэкранных оверлеев, меньше блокировок рендеринга js. меньше кликов... меньше способов отвлечь пользователя от его целей.
Скорость подчеркивает хороший дизайн. Неудивительно, что более быстрые мобильные сайты лучше привлекают пользователей. Бесчисленные тематические исследования, юзабилити-тесты и, я уверен, ваш личный опыт, дают понять, что скорость влияет на конверсию. Вот три показателя производительности, которые действительно отражают взаимодействие с пользователем: First Contentful Paint (FCP), Speed Index и Time to Interactive (TTI). Крайне важно установить бюджет производительности и обеспечить подотчетность вашей команды. Обидно, когда ваш красиво оформленный сайт приводит к тому, что вы оттолкнули пользователя, потому что вы забыли сжать Hero Image размером 2 МБ. Используйте такие инструменты, как Lighthouse (см. ниже), чтобы отслеживать эти показатели.
Рекомендуемые бенчмарки:
< 2s First Content Paint (FCP)
< 3 Speed Index (SI)
< 5 Time to Interactive (TTI)
Скриншот от Lighthouse
Говорите со своими клиентами. Это может показаться очевидным, но вы даже не представляете, сколько раз на меня смотрели пустым взглядом, если я спрашивал: «Когда вы в последний раз общались со своими пользователями?». Наша цель в качестве mobile UX lead дизайнеров состояла не в том, чтобы просто давать рекомендации, а быть голосом пользователя. Поставьте себя на место своих пользователей и попытайтесь выполнить самые распространенные задачи (отслеживайте количество кликов и общее время выполнения).
Используйте данные для обоснования дизайна. Тенденция «дизайн на основе данных» не нова. После определения приоритетов мобильного проекта важно отслеживать мобильные КПД. Для розничных продавцов отслеживайте средний размер заказа (AOV) и показатель выхода на странице, где начинается воронка оформления заказа. Для компаний по генерации лидов основное внимание уделяется CTR основной кнопки «Призыв к действию» и lead to close ratio (успешные продажи / количество лидов * 100). Если у вас туристический сайт, сфокусируйтесь на повторных сессиях (удержание клиентов) и трафике по конкретному каналу (т. е. увеличение репостов в социальные сети). Подумайте о мониторинге микро-конверсий, а также подписок на рассылку по email, комментариев к статье, обзоров пользователей, просмотров видео или репостов в социальные сети. Совет от профессионала: я настоятельно рекомендую вам использовать эту шикарную панель мониторинга Datastudio, которую сделала одна из моих коллег (Дамла Чакирка) для мониторинга вовлеченности пользователей на вашем сайте.
Рецидив – это реальность. Большинство компаний, с которыми мы работали, увидели значительные улучшения в скорости работы сайта и / или вовлеченности пользователей. Тем не менее, через 30–60 дней после консультации, мы бы увидели рецедив вредных привычек. Чтобы избежать этой ловушки, используйте бюджет производительности. Я также рекомендую использовать инструмент Chrome Dev для поиска неиспользуемого кода CSS и JS с помощью вкладки Coverage. Когда вы загружаете или запускаете страницу, вкладка показывает, сколько кода было использовано, а сколько загружено. Вы можете уменьшить размер своих страниц, загружая только тот код, который вам нужен. Очень важно мониторить и проверять ваш мобильный сайт на постоянной основе.
Будьте оптимистичны в отношении новых технологий. Если вы ищете современный преобразующий мобильный опыт, постарайтесь создать PWA. Если вы хотите оптимизировать свой платный трафик, обратите внимание на использование AMP для самых популярных целевых страниц. Если вы розничный продавец, найдите способы ускорить оформление заказа, например, сократив количество полей, включив автозаполнение или внедрив Google Pay. Ключом к успеху является постепенное добавление технологий с акцентом на улучшение пользовательского опыта. Если они не добавляют пользы вашим пользователям, не вкладывайте в них средства.
Слева направо: American Tin Ceilings, Rhone, SnapDeal
Кросс-функциональные процессы – это ключ. Получение всех ключевых заинтересованных сторон на одной странице является очевидным, но важным напоминанием. Улучшение вашего мобильного веб-опыта – это командная работа. Все команды должны взять на себя ответственность за мониторинг мобильного опыта. Маркетинговые команды должны следить за использованием сторонних tracking pixels. Инженерные команды должны сосредоточиться на оптимизации критического пути рендеринга (удаление активов, блокирующих рендеринг). Команды UX должны обеспечить оптимизацию изображений и сосредоточиться на устранении проблем юзабилити (т. е. автоматических слайдеров). Очень важно установить общие функциональные цели и обеспечить подотчетность всех команд.
Наблюдения за мобильными тенденциями. В этом последнем разделе представлены все лучшие позитивные UX тренды, которые я видел в 2018 году.
- Реализация нижнего навигационного ящика
- Включение push-уведомлений (при необходимости)
- Добавление кнопки «На экран «Домой» (манифест приложения)
- Использование веб-компонентов Material Design
- Продвинутая анимация при скроллинге
- Липкие призывы к действию в нижней части окна просмотра (особенно на страницах с описанием товара)
- Разрешение пользователям совершать покупки с гостевой учетной записью
- AMP First
Помните, что не существует чудодейственного средства для решения всех ваших проблем UX. Улучшение вашего мобильного сайта требует терпения, анализа и межфункциональных решений.
Перевод статьи Ryan Warrender










Топ коментарі (0)