Формы – это неотъемлемая и важная часть нашей цифровой жизни. Нам необходимо заполнить форму для регистрации аккаунта, покупки подарка или записи на прием.
Пользователя могут раздражать запросы ненужной информации, сложные вопросы [1], запутанный рабочий процесс или непонятные способы заполнения формы.
Плохо спроектированная форма может иметь серьезные последствия. Исследование показало, что 41% людей, заполнивших форму, указывающую, что делать, если они останутся в вегетативном состоянии, дали противоречивые инструкции. Примерно столько же заявили, что их ответ не соответствует их намерениям [2].
Ниже представлено несколько советов, которые помогут вам избежать этих ошибок, обеспечить наилучший опыт для пользователей и предотвратить отказ заполнения формы на полпути.
1. Поймите своих пользователей
Подумайте о том, кто будет заполнять форму и чего он пытается этим добиться.
Если есть награда или положительный опыт выполнения задачи, пользователи с большей вероятностью сделают это.
Примите во внимание физические возможности и различия, с которыми могут столкнуться пользователи: [2]
- Проблемы со зрением, влияющие на читабельность
- Нарушения двигательных функций, влияющие на возможность использования мыши, клавиатуры и / или устройства с сенсорным экраном.
- Когнитивные проблемы, влияющие на способность человека понимать форму.
Знайте своих пользователей – Изображение: fightforUX.com
2. Улучшите макет
Формы должны быть простыми. Используйте понятные заголовки, чтобы указать, что требуется от пользователя.
Использование пустого пространства усиливает чувство простоты.
Предпочтительно использовать один столбец контента. Наличие большего количества столбцов увеличивает риск прерывания рабочего процесса пользователей.
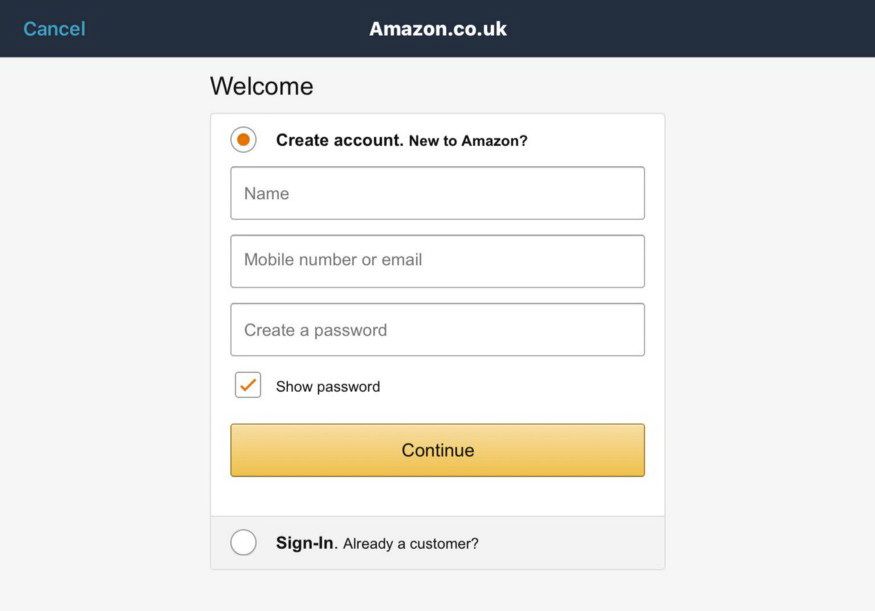
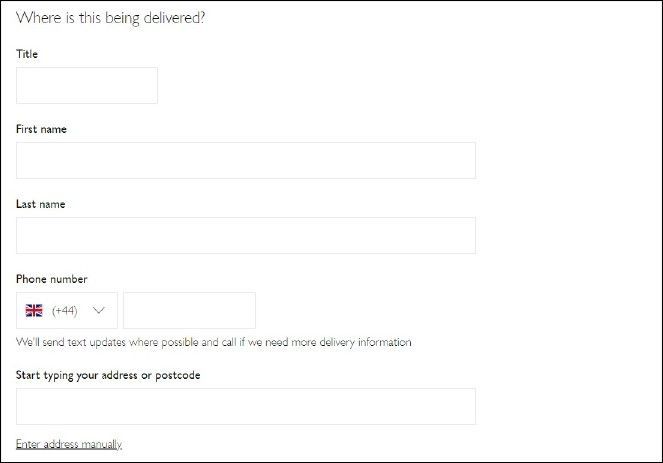
Один столбец регистрации аккаунта Amazon
ЕСЛИ используется более одного столбца, тогда контент ДОЛЖЕН быть представлен тесно связанной информацией.
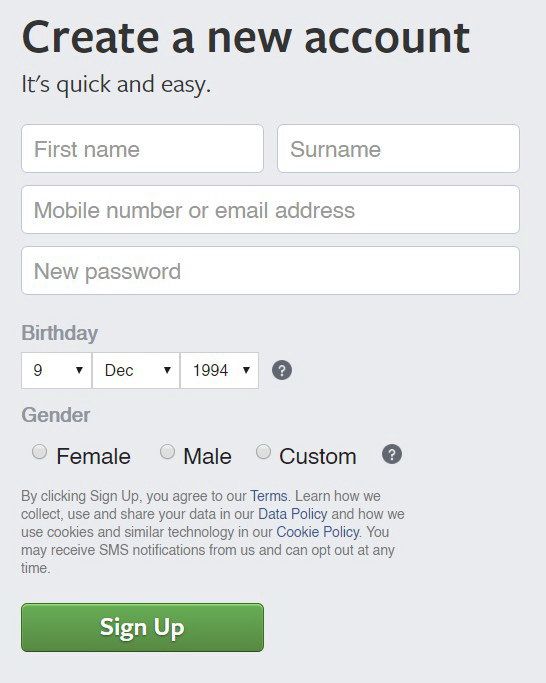
Регистрация аккаунта Facebook – модифицированный столбец
Отображайте прогресс на протяжении длительной задачи, чтобы пользователь мог оценить, сколько времени и усилий потребуется для выполнения задачи.
Вы можете показывать этапы или процент выполнения. Это поможет уменьшить количество отказов.
Этапы оформления заказа на Amazon
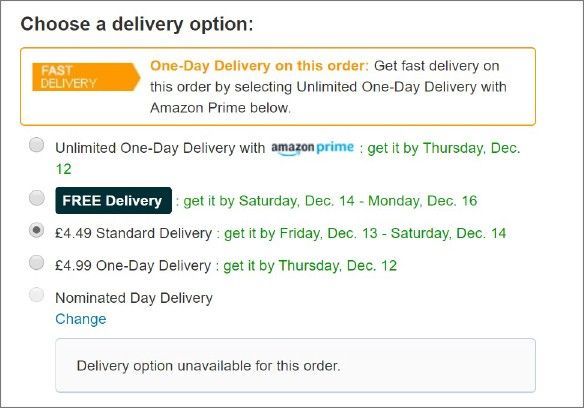
Расположите радиокнопки и флажки вертикально, а не горизонтально или в формате сетки. Так пользователю будет легче просматривать форму и быстрее принимать решения [3].
Варианты доставки Amazon – радиокнопки
Пользователь должен понять сколько информации от него потребуется. Например, отрегулируйте размер поля, чтобы указать количество символов.
Оформление заказа на сайте John Lewis – изменяющаяся длина поля
3. Примените автофокус
Использование автофокуса на первом элементе позволяет пользователю практически сразу приступить к заполнению формы.
Это не только экономит время и сокращает количество шагов, но и расслабляет пользователя, побуждая его продолжить заполнение формы.
Сделайте дополнительный визуальный акцент на активном поле. Часто используются более яркие цвета и увеличение толщины линии границы. Используйте эту технику и в остальной части формы, чтобы сохранить последовательность.
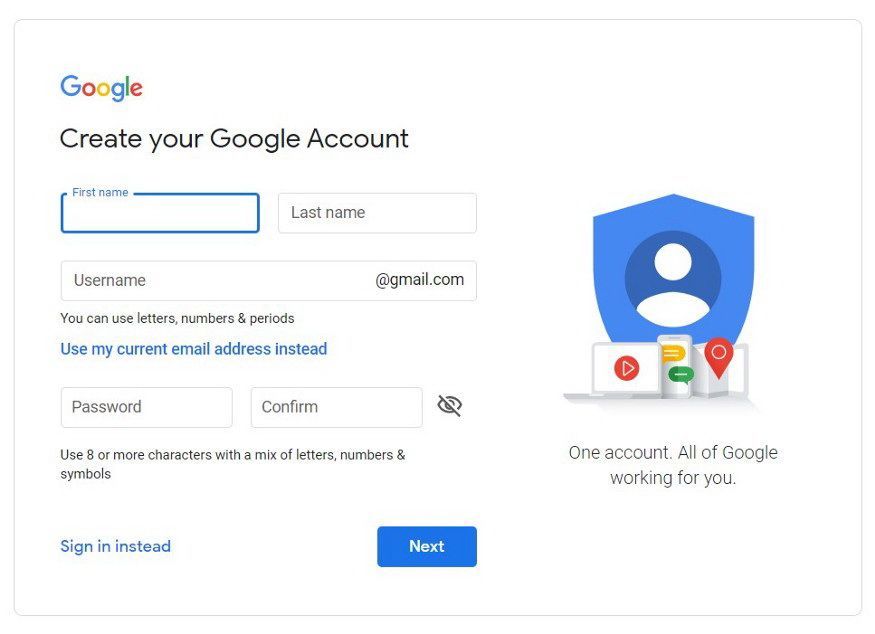
Автофокус при регистрации аккаунта Google
4. Логически группируйте поля формы
Пользователей могут пугать длинные формы, требующие большого количества подробной информации.
Определите логические группы полей и создайте более короткие разделы или подразделы. Это упрощает восприятие большой задачи.
Используйте логические группы, чтобы пользователь мог быстрее заполнить форму.
Стремитесь составить разделы, содержащие не более 6 отдельных элементов. Каждый раздел должен четко определяться заголовками и отступами.
Также продумайте, как упорядочить контент. Он должен течь плавно, почти как разговор. Подумайте о том:
- Как думают пользователи
- Что самое важное и должно быть представлено в первую очередь
- Какой самый простой способ заставить пользователей чувствовать себя комфортно
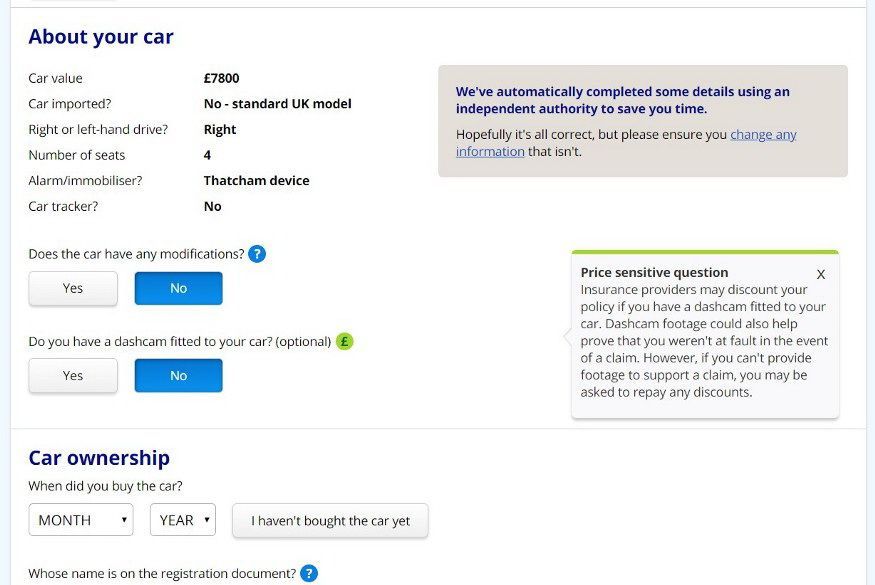
Страхование транспортных средств на Confused.com – логические группы
5. Правильно размещайте метки, используя краткий текст
Метка сообщает пользователю, к чему относится поле. Разместите ее вне поля, в идеале по верхнему краю или сделайте плавающей.
Метки с выравниванием по верхнему краю также хорошо подходят для мобильных сайтов и приложений.
Исключением из этого правила является выравнивание по левому краю, когда имеется очень большой набор данных, представленный на большом экране.
Располагайте метки в непосредственной близости от поля, к которому они относятся. Эта пара должна находиться на расстоянии от соседней пары, чтобы избежать путаницы.
Сделайте текст метки лаконичным, чтобы упростить сканирование. Одного или двух слов должно быть достаточно, при этом следует избегать использования полных предложений.
Избегайте прописных букв, так как это снижает читабельность.
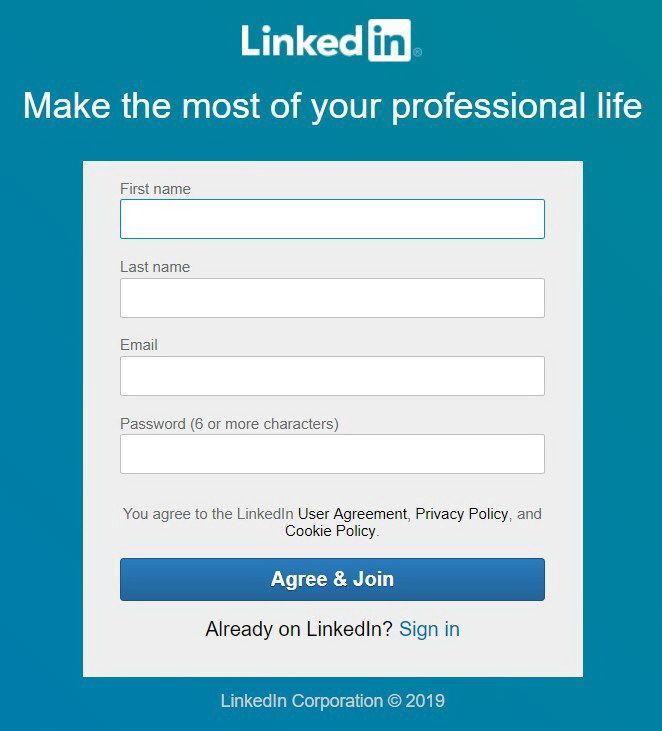
Создание аккаунта в LinkedIn – метки с выравниванием по верхнему краю
6. Используйте текст-плейсхолдер для добавления контекстной информации.
Текст-плейсхолдер предоставляет дополнительную информацию о том, какие данные нужны, например, о формате и ограничении символов. Поместите плейсхолдер внутри поля.
Выберите другой стиль для плейхолдера, чтобы его было легко отличить от текста, введенного пользователем. Это устранит путаницу, что поле уже заполнено.
Плейсхолдер должен исчезать, когда поле активно, поэтому предпочтительно, чтобы любые подсказки располагались снаружи.
Избегайте прописных букв, так как это снижает читабельность.
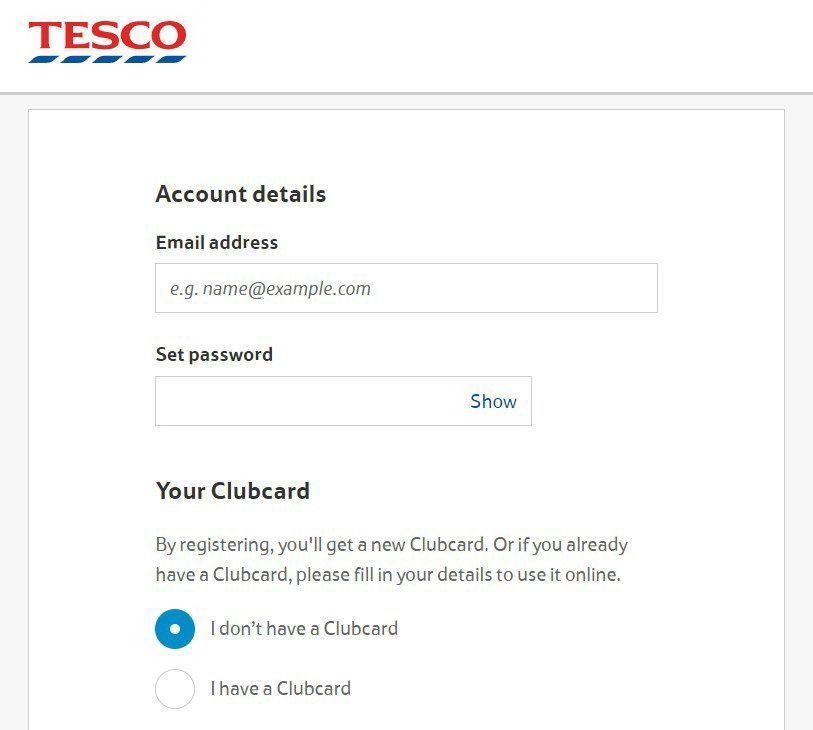
Создание аккаунта Tesco – текст-плейсхолдер
Не используйте текст-плейсхолдер в качестве меток, так как пользователи могут забыть, для чего нужно поле.
По крайней мере, подумайте о том, чтобы плейхолдер превратился в метку, когда поле стало активным.
Создание аккаунта Gmail – метка динамического поля / текст-плейсхолдер
7. Создайте четкий, краткий и заметный призыв к действию
Сделайте кнопки призыва к действию описательными, указав намерение или действие. Пользователи хотят понять, что произойдет при нажатии. Это увеличивает доверие и уверенность.
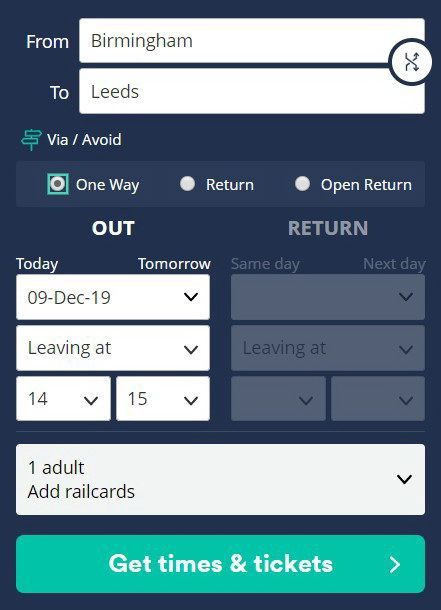
Создание аккаунта для покупки билетов на поезд – понятный призыв к действию
Там, где формы имеют первичное и вторичное действие – обычно «Далее» и «Отменить» – добавляют визуальную дифференциацию. Сделайте акцент на основном действии, используя более яркие цвета.
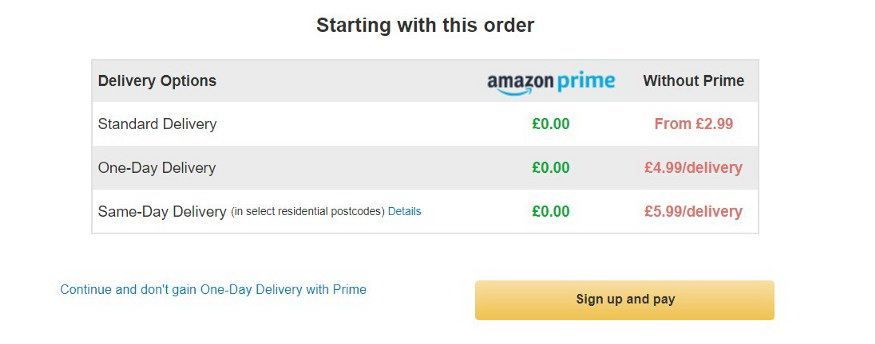
В приведенном ниже примере от Amazon акцент на доставке делается для того, чтобы побудить людей подписаться на Prime. Следовательно, призыв к действию «Sign up and pay» имеет большее значение.
Варианты доставки Amazon – призыв к действию
Рассмотрите возможность отключения кнопки призыва к действию до тех пор, пока весь необходимый контент не будет предоставлен в правильном формате (фидбек должен указывать, в каком поле используется неправильный формат).
8. Используйте подходящий инструмент для работы
Используйте радиокнопки, если ответы исключают друг друга. В качестве альтернативы используйте флажки, если может применяться более одного ответа.
Если имеется шесть или менее вариантов, укажите все варианты в форме. Если вариантов больше шести, используйте раскрывающийся список.
Когда список становится очень длинным, подумайте об использовании механизма поиска, чтобы избежать длительной прокрутки и ускорить сопоставление.
Один флажок можно использовать в качестве ответа, то есть для принятия условий (если он явно не связан с кнопкой призыва к действию).
Избегайте использования флажков для заполнения формы, вместо этого используйте кнопку с призывом к действию.
По возможности предпочтительнее использовать радиокнопки, флажки или раскрывающиеся списки, а не свободное повествование. Свободное повествование сложнее ввести и преобразовать в значимые данные.
Покажите все выборки, когда количество результатов равно 5 или меньше, чтобы минимизировать количество шагов. Используйте раскрывающийся список, если их 6 или более, и перечислите их в порядке, который пользователи сочтут логичным.
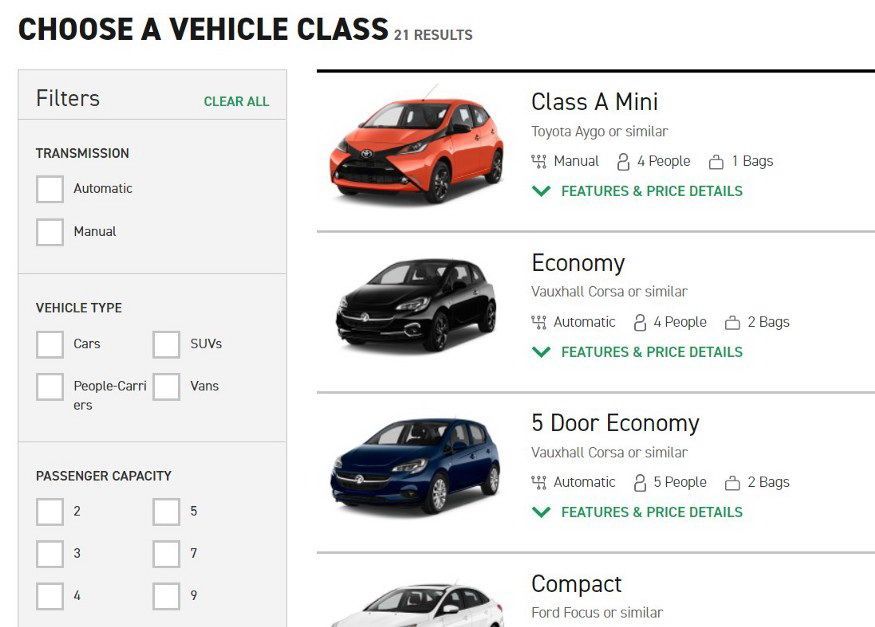
Инструмент выбора автомобиля на сайте Enterprise – флажки
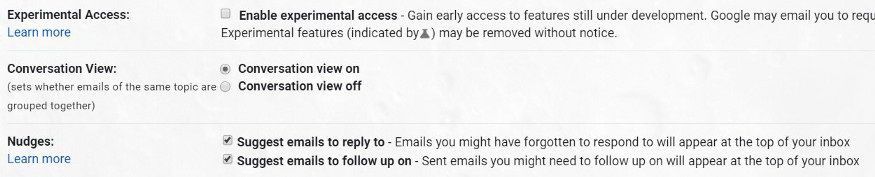
Настройки Google – один флажок, радиокнопка, несколько флажков
9. Минимизируйте необходимость набирать текст
Сведите к минимуму ввод текста, требуемый от пользователя. Другие варианты предпочтительны по ряду причин:
- Требуется больше времени
- Имеет большую когнитивную нагрузку.
- Более подвержен ошибкам, особенно на мобильных устройствах.
- Сложнее проанализировать и определить, что нужно пользователю
Если требуется свободный текст, подумайте о том, чтобы связать его ключевыми словами, особенно если есть необходимость связать его с конечным результатом.
Сайт Money Supermarket – ключевые слова
Минимизируйте количество деталей, которые пользователь должен вводить вручную, особенно, если вы можете найти для него информацию.
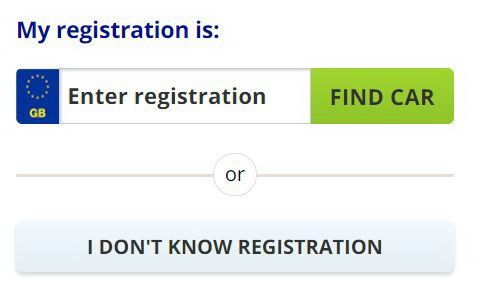
К типичным примерам относятся почтовый индекс для адреса или номер регистрации автомобиля для его поиска. Это сокращает время, разочарование и увеличивает уверенность и доверие.
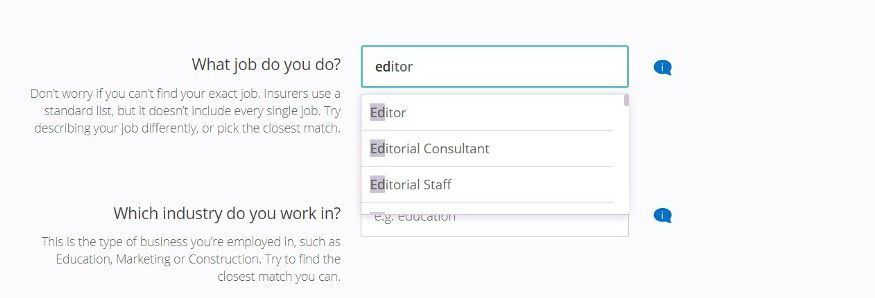
Сайт страхования транспортных средств – инструмент для поиска авто
10. Используйте визуальные эффекты для обеспечения интуитивного заполнения формы
Использование иконографии или изображений – эффективный метод уменьшения доли текста в форме.
Визуальные эффекты могут быть эффективными там, где пользователю может быть трудно сформулировать мысль словами, например, стиль моды.
Это также помогает сохранить интерес к опыту, тем самым снижая вероятность отказа. Это также может помочь в распознавании, если визуализация сильнее, чем само имя.
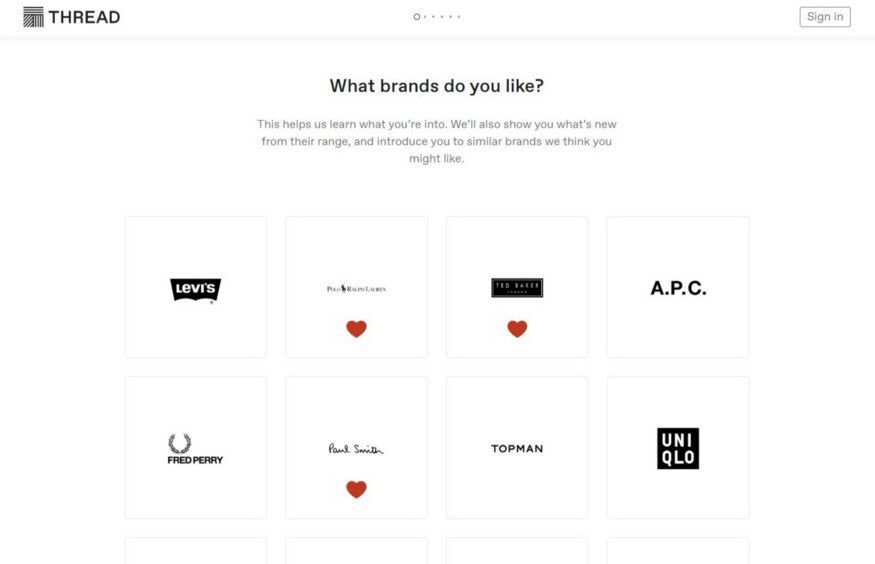
Регистрация аккаунта Thread – визуальные элементы принадлежности к бренду
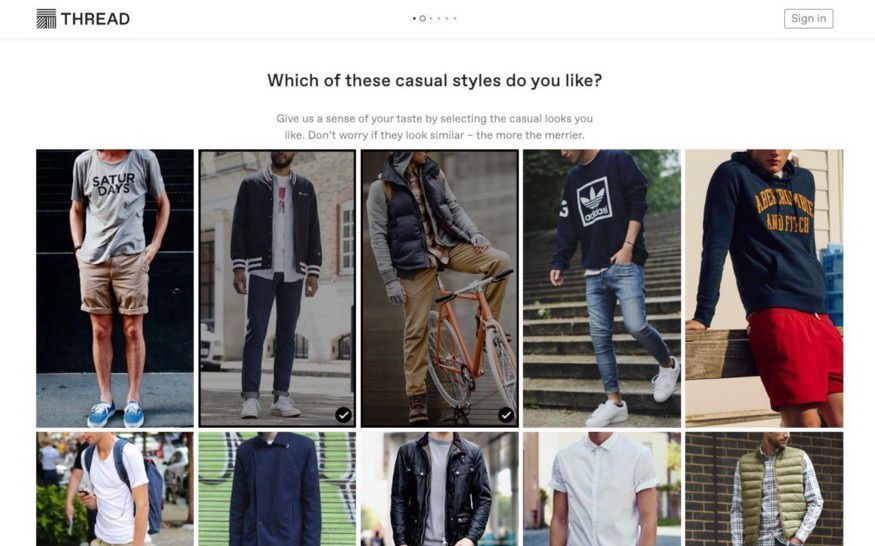
Регистрация аккаунта Thread – изображения для выбора стиля
11. Предоставьте содержательный фидбек об ошибках
При проектировании юзерфлоу исправления ошибок [4], для форм и в целом используются три основных принципа: [5]
- Сообщение об ошибке должно быть легко заметным и понятным.
- Поле (поля) с ошибкой должно быть легко найти.
- Пользователям не нужно запоминать инструкции по исправлению ошибки.
Таким образом, укажите ошибку в непосредственной близости от поля, чтобы не было двусмысленности в том, где находится проблема.
Конкретно укажите, в чем проблема, с кратким текстом и используйте цвет. Одного цвета недостаточно, поскольку он влияет на доступность.
Используйте методы проверки только после того, как пользователь выполнил действие. Сообщение об ошибке, когда задача еще не завершена, расстраивает, особенно когда пользователь знает, что это за ошибка.
Исключение из этого правила – когда проверка помогает пользователю в процессе, т.е. он использовал неправильные символы.
Сообщая об ошибке после события, сделайте привязку к данной ошибке, чтобы пользователю не приходилось ее искать.
Если есть простая инструкция для правильного ввода, отобразите ее соответствующим образом. Не скрывайте ее без надобности, требуя дополнительных действий.
Если инструкция требует более описательного или сложного объяснения, рассмотрите возможность использования кнопки всплывающей подсказки, динамически отображаемой, когда это поле активно.
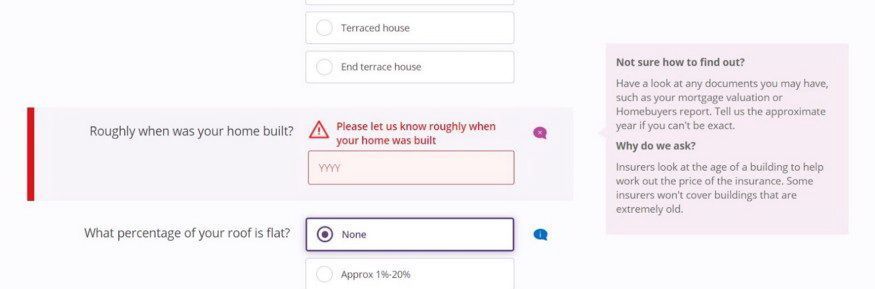
Страхование жилья на Money Supermarket – ошибки
Когда оказывать помощь:
- Когда пользователь проверяет введенные данные
- Как пользователь набирает текст
- Когда пользователь делает паузу
Избегайте использования кнопок сброса / очистки –данные могут быть удалены по ошибке. Они очень редко помогают пользователям, и риск случайного удаления введенной информации намного перевешивает пользу.
Adobe пошла еще дальше, чем просто сообщила об ошибках. В них четко указаны предпосылки для того, что необходимо. Затем предоставляется динамическая обратная связь по мере того, как пользователь вводит данные, указывая, что было выполнено или нет, и есть ли ошибки.
Регистрация учетной записи Adobe – динамическая обратная связь
12. Спрашивайте только то, что вам действительно нужно
Примените мантру: если информация вам не нужна, не просите ее. Делайте вещи максимально беспроблемными.
Больше полей = больше препятствий = больше разочарований
Подумайте, какие еще механизмы можно использовать для сбора этой информации.
Если вы собираетесь запрашивать информацию, которая не является обязательной, прямо укажите это.
Используйте слово «необязательный» для элементов, которые не являются обязательными. Все остальное по умолчанию обязательно и должно быть выполнено.
Предоставление обратной связи о том, почему требуется конкретная информация, может уменьшить разочарование со стороны пользователя.
Если это выгодно для пользователя, это может побудить его добавить информацию.
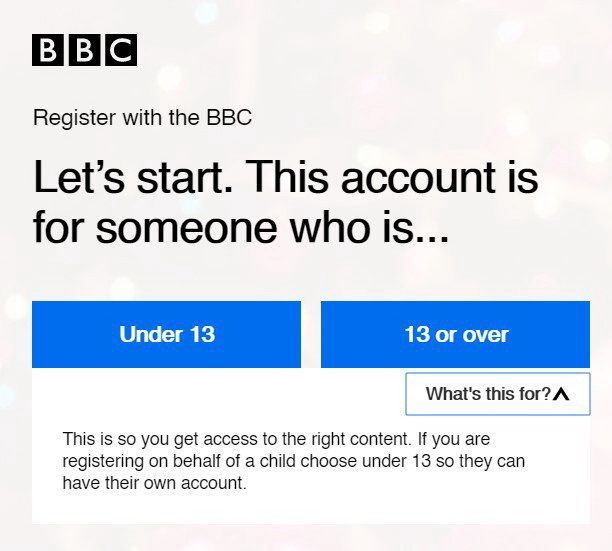
Регистрация на BBC – сообщение зачем нужна данная информация
13. Поддержка ввода пароля
Перед отправкой проясните, какие требования предъявляются, например, формат, использование специальных символов, заглавные буквы и т. д.
Если требования не отображаются постоянно во время ввода, сообщите пользователю, что еще нужно сделать, когда будут введены дополнительные символы.
Предоставьте пользователям возможность видеть свой пароль, то есть добавьте кнопку-переключатель для скрытия / отображения пароля. По умолчанию скрывайте пароль.
При установке нового пароля укажите его надежность, обновляя показатель после каждого введенного символа.
Предупредите пользователя, если нажата клавиша Caps Lock.
Предоставьте возможность восстановления на случай, если они забыли пароль.
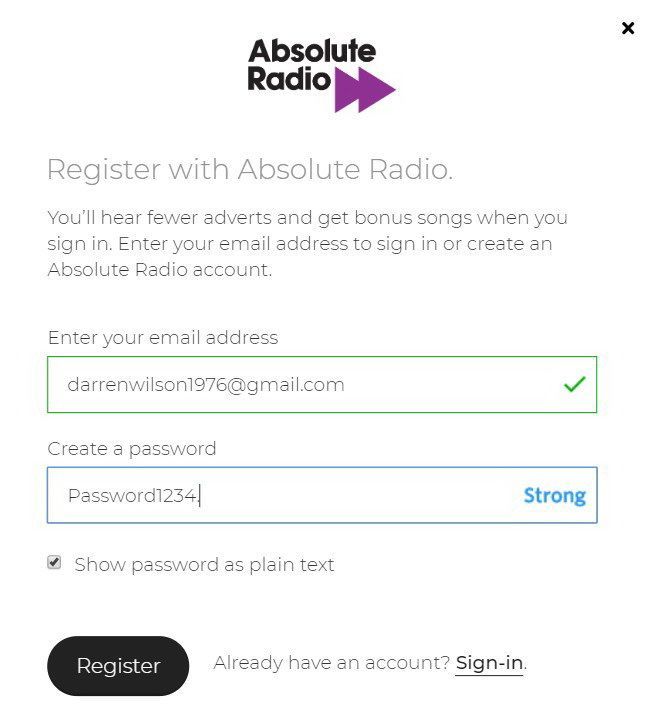
Регистрация аккаунта Absolute Radio – пароли
14. Фидбек
Сообщите пользователю, что его форма была успешно заполнена. Не оставляйте его в недоумении! Особенно, если потребовалось время и усилия для обработки данных и достижения конечного результата.
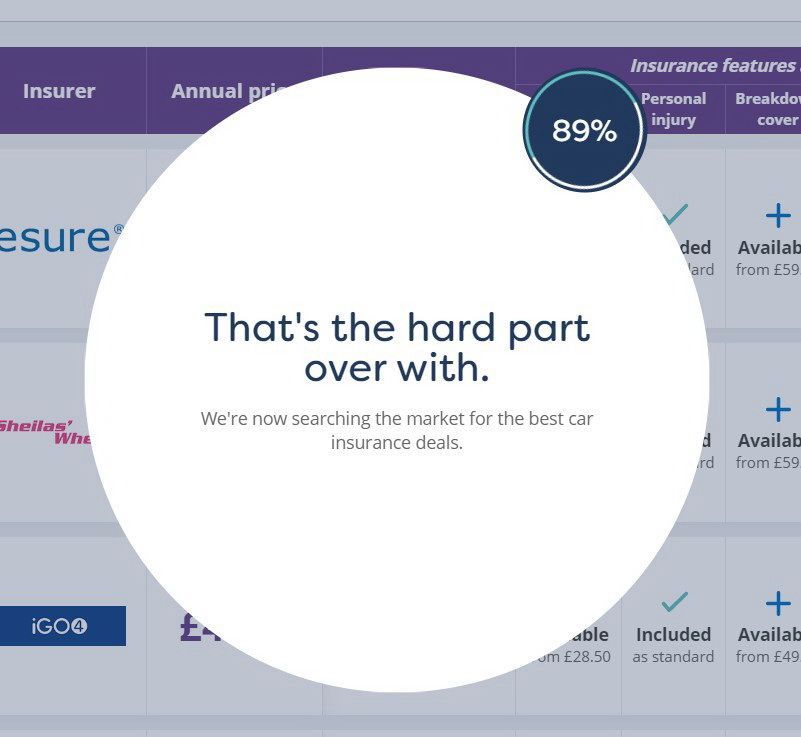
Страхование транспортных средств на Money Supermarket – фидбек об отправке формы
15. Добавьте немного юмора
Необязательно быть серьезным! В зависимости от того, где используется форма, будьте разговорчивы и привнесите в процесс немного юмора.
Совместите текст и изображения для сочетания с брендом. Если пользователи будут вовлечены и форма вызовет положительную эмоциональную реакцию, при условии, что юзабилити остается неизменным, то процент завершения, вероятно, увеличится!
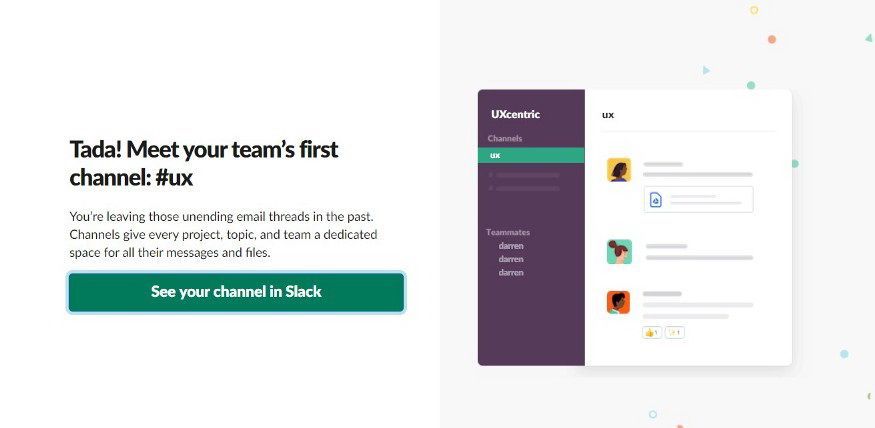
Настройка канала Slack – юмор
16. Тестируйте, тестируйте, тестируйте
Если вы довольны своим дизайном, протестируйте его перед релизом! Посмотрите, что работает, а что нет. Используйте целевые задачи, чтобы увидеть, есть ли у пользователей трудности и почему. Выясните, какие действия вы можете предпринять для решения этих проблем.
Проводите итерации и повторно тестируйте по мере необходимости, пока вы и ваши пользователи не останетесь довольны.
Вывод
Формы необходимы компаниям, чтобы позволить клиентам предоставлять информацию и выполнять такие задачи, как покупка продуктов.
Чтобы поддерживать высокий коэффициент конверсии они должны быть удобными.
Следуйте этим советам, чтобы оптимизировать свое решение:
- Поймите своих пользователей
- Уточните макет
- Примените автофокус
- Логически группируйте поля
- Правильно размещайте метки, используя краткий текст
- Используйте текст-плейсхолдер для добавления контекстной информации.
- Создайте четкий, краткий и заметный призыв к действию.
- Используйте подходящий инструмент для работы.
- Минимизируйте необходимость набирать текст
- Используйте визуальные эффекты для поддержки интуитивного заполнения формы
- Предоставьте содержательный фидбек об ошибках.
- Спрашивайте только необходимую информацию
- Поддержка ввода пароля
- Отображайте визуальный фидбек
- Добавьте немного юмора
- Тестируйте, тестируйте, тестируйте
Ссылки
[1] Don’t Make Me Think. Krug, S. (2014)
[2] Forms that Work: Designing Web Forms for Usability. Jarrett, C. and Gaffney, G. (2009)
[3] https://www.nngroup.com/articles/checkboxes-vs-radio-buttons/
[4] The Design of Everyday Things. Norman, D. (2002)
[5] https://www.nngroup.com/articles/errors-forms-design-guidelines/
Перевод статьи uxdesign.cc
































Топ коментарі (0)