Если вы взгляните на Adobe Experience Design (Adobe XD), приложение от Adobe Creative Cloud, вы быстро осознаете, что это радуга, которая выходит из единорога для веб дизайнеров. Но вы ошибаетесь… Это даже лучше! Я вам немного расскажу о тех возможностях, которые вы получите от использования Adobe XD. Небольшое замечание: программа пока находится в режиме превью и в ней еще появится много нового. Поехали!
...
Создайте ваш первый дизайн проект в Adobe XD
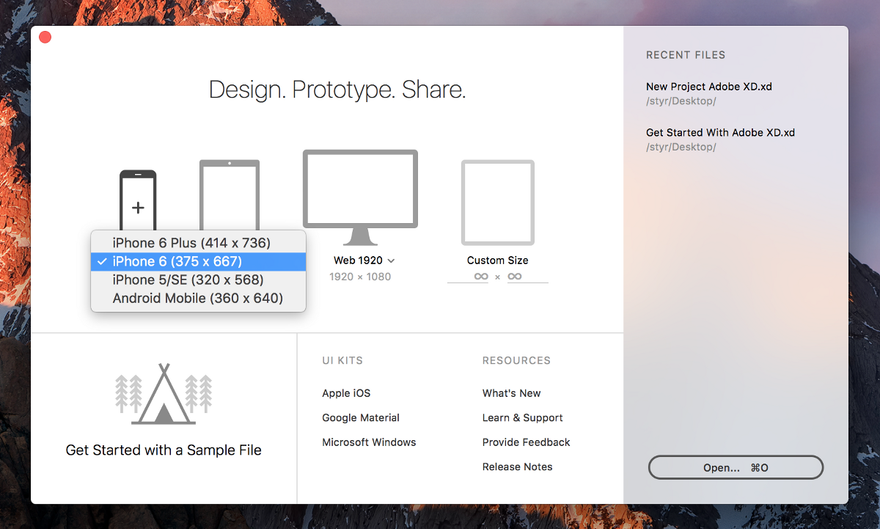
Сразу после открытия Adobe XD, вы увидите большой набор опций для создания дизайна под мобильные, десктоп устройства, планшеты и возможность создания проектов для кастомных размеров. Или вы можете кликнуть на “начать с файла-примера” (эти виды файлов мы будем использовать во второй части статьи, когда я расскажу про режим прототипирования). Давайте начнем с создания рабочей области для iPhone 6. первое, что вы должны сделать - это назвать рабочую область. Например, “Home”. Двойной клик на имени рабочей области для изменения имени. 
Изменение фона рабочей области
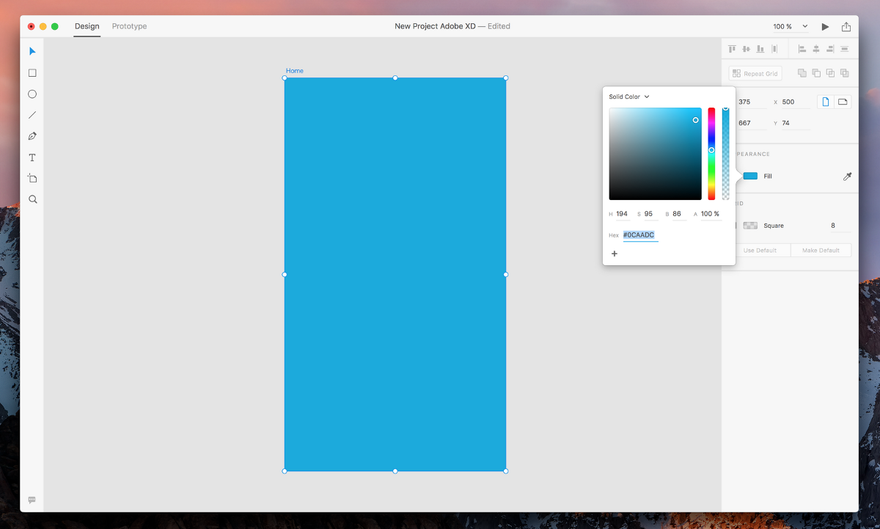
После выбора рабочей области, вы увидите панель свойств в правой части окна. Нажмите “Fill” под “Appearance” и изменяйте цвет фона вашей рабочей области. 
Создание шапки экрана
Для шапки мы будем использовать изображение и текст. Перейдите по File > Import для импорта изображения или перетяните его на рабочую область. Далее, мы используем инструмент “Текст” (горячая клавиша T) и вводим текст. Вы можете изменять свойства текста (размер шрифта, начертание, кернинг) в свойствах на панеле справа.
Совет: Вы можете использовать UI kits Apple iOS, Google Material and Microsoft Windows при помощи File > Open UI Kit и выбирать все, что вам нравится. Я буду использовать Apple UI kit для вставки строк статуса в дизайн.

Добавление области контента
Добавьте область контента под шапку выбрав инструмент “прямоугольник” (горячая клавиша R). Как обычно, вы можете изменять свойства на панеле справа. Вы можете изменять область контента и вставить изображение и текст, как показано в предыдущем шаге. 
Дублирование сетки (один из моих любимых инструментов!)
Для дублирование области контента, используйте инструмент Repeat Grid. Выберите необходимые для копирования элементы зажав Shift. Выберите область контента, изображение и текстовые элементы. Затем нажмите кнопку Repeat Grid на панеле свойств. Теперь, ваша область имеет зеленую границу и два маркера, которые вы можете использовать для дублирование контента по-горизонтали или по-вертикали.
Совет: Вы можете выбрать разные изображения и перетянуть их на дублированное изображение. Прежнее изображение будет заменено на выбранное вами. Теперь вы можете изменить текст для каждой области индивидуально, но помните, что при изменении стиля элемента, он будет применен ко всем остальным областям!

Создавайте больше рабочих областей для вашего проекта
После создания дизайна “Home”, вы можете добавить рабочие области в ваш проект (другие шаги, например). Горячая клавиша “A”, откроет инструмент Artboard, в котором вы сможете выбрать размер вашей новой области справа в приложении. Кликните рядом с вашей первой работой и появится новая рабочая область. 
Изучение в процессе
Теперь вы можете попробовать то, что я описал выше и создать больше крутых рабочих областей для вашего дизайна! 
...
Прототипирование: Мы разберем прототипирование во второй части нашего гайда.
Просмотрите вторую часть статьи и вы поймете, как можно без особого труда создать прототип, записать его в действии и поделиться им с разработчиками, учредителями и кем угодно!
...
Жду ваших отзывов об этой статье по работе с Adobe XD. Задавайте вопросы. Подписывайтесь на меня в Twitter.
http://ux.pub/uroki-adobe-xd-nachalo-raboty-s-adobe-experience-design-chast-2/ Все изображения взяты с моего проекта на сайте www.unsplash.com.
Перевод статьи Lukas Steyer







Топ коментарі (0)