Это вторая часть урока, в которой я покажу, процесс создания логотипа в Sketch в виде знака бесконечности. Идея состоит в том, что создание одного и того же дизайна в разных программах поможет лучше почувствовать разницу между ними, оценить их преимущества и недостатки. Урок ориентирован на новичков, так что пропускайте мелкие шаги, если для вас все слишком подробно расписано. Чтобы пройти этот урок, не обязательно выполнять Часть 1(Illustrator) или Часть 3(Photoshop).
Sketch, введение:
Мне нужно начать с небольшого отступления: Я знаком со Sketch всего месяц, и не использую его для своей работы. Это означает, что я учу вас ровно столько, насколько учусь сам. К счастью, это очень простая программа, и мы только пройдемся по ее специфическим особенностям. Sketch прекрасен. Он чист, прост и очень дружественный по отношению к разработчикам. Такое сочетание делает Sketch идеальным вариантом для дизайна интерфейсов, так как он попросту не позволит вам сделать что-то, что бы разработчик не мог воссоздать с помощью CSS или Javascript. Многие дизайнеры интерфейсов сейчас переключаются с Photoshop на Sketch. Я изучил много информации на этот счет, есть статьи за и против такого перехода. Лично я считаю Sketch наилучшим, что произошло с Photoshop на данный момент, потому что именно Sketch снова заставил могучих умов Adobe вернуться к поиску инноваций. Как мы знаем отсюда, в PS грядут приятные перемены. Самое худшее в Sketch то, что он создан только для Mac. Так что если у вас простой ПК, этот урок вам не пригодится. Одним из главных отличий Sketch является то, что изначально эта программа предназначалась для работы с векторной графикой, что больше похоже на Illustrator (с которым обычно никто не сравнивает), чем на Photoshop. Это очень хорошо для дизайна лого, так как нам нужна возможность легко масштабировать и редактировать.
Начинаем создание логотипа в Sketch
Шаг 1: Создаем базовые фигуры:
Для начала откройте Sketch. Появится экран с огромным количеством опций. Просто нажмите OK, чтобы пропустить все это и сразу же перейти к рабочему пространству. Как и в Illustrator, в Sketch дается бесконечное рабочее пространство, на которых вы можете создавать артборды в качестве рабочих площадок. Для этого нажмите A или в верхнем левом углу нажмите Insert (Вставить) и выберите Artboard из выпадающего списка. Нарисуйте артборд любой формы и размера. На панели справа вы увидите опции для изменения размеров и положения. Задайте артборд размером 1200px x 600px.  Сверху: Инструмент для артборда. Снизу: Эта панель дает возможность контролировать размер создаваемых объектов с хорошей точностью. Затем нарисуйте овал, нажав клавишу О. Задайте размер 400px x 400px,растягивая фигуру, удерживая клавишу shift или просто отредактировав ширину и высоту в панели справа. В Sketch вся информация по цветам и виду объектов собрана в этой панели справа. Выберите инструмент Oval (Овал) и кликните на него. Затем снимите галочку с блока Fill (Заливка). Кликните на блок цветов рядом с Border (Stroke) и вставьте значение #D45454 в поле hex number (16-ричное число). Задайте размер границ Border размер 149px в поле Thickness (толщина). Выделив овал, нажмите cmd+c, чтобы скопировать его и cmd+v, чтобы вставить. Вы заметите, что в отличие от Illustrator, вставка происходит ровно на позицию оригинала. Так что вы не увидите второй овал, пока не посмотрите в панель объектов слева. Выделите овал, расположенный сверху и расположите его так, чтобы контуры обеих овалов накладывались друг на друга и формировали восьмерку, как показано ниже. Наконец, нажмите cmd+g после выделения обеих овалов, чтобы сгруппировать их. Переименуйте группу в панели слева, дважды кликнув на ее названии. Назовем ее ‘FIGURE_8' (цифра 8).
Сверху: Инструмент для артборда. Снизу: Эта панель дает возможность контролировать размер создаваемых объектов с хорошей точностью. Затем нарисуйте овал, нажав клавишу О. Задайте размер 400px x 400px,растягивая фигуру, удерживая клавишу shift или просто отредактировав ширину и высоту в панели справа. В Sketch вся информация по цветам и виду объектов собрана в этой панели справа. Выберите инструмент Oval (Овал) и кликните на него. Затем снимите галочку с блока Fill (Заливка). Кликните на блок цветов рядом с Border (Stroke) и вставьте значение #D45454 в поле hex number (16-ричное число). Задайте размер границ Border размер 149px в поле Thickness (толщина). Выделив овал, нажмите cmd+c, чтобы скопировать его и cmd+v, чтобы вставить. Вы заметите, что в отличие от Illustrator, вставка происходит ровно на позицию оригинала. Так что вы не увидите второй овал, пока не посмотрите в панель объектов слева. Выделите овал, расположенный сверху и расположите его так, чтобы контуры обеих овалов накладывались друг на друга и формировали восьмерку, как показано ниже. Наконец, нажмите cmd+g после выделения обеих овалов, чтобы сгруппировать их. Переименуйте группу в панели слева, дважды кликнув на ее названии. Назовем ее ‘FIGURE_8' (цифра 8).
_Проделывая идентичный проект в Illustrator, я не упорядочил слои. Работая в Sketch, я решил исправить этот недостаток, поэтому мы будем переименовывать их сразу же.
Шаг 2: Создаем выпуклости:
Нажмите O, чтобы выбрать инструмент овала, и нарисуйте окружность размером 149 x 149 пикселей. На этот раз круг должен быть без контура с заливкой цвета #D45454. Можно просто ввести это 16-ричное число в селекторе цвета. Или же вы можете кликнуть на блок цветов рядом с инструментом заливки (Fill), кликнуть пипеткой на восьмерке, чтобы выбрать нужный цвет. (Кстати, как вам пипетка с этим пиксельным зумом в Sketch?) Затем нам понадобится передвинуть этот небольшой круг в дальний левый край восьмерки, как показано ниже. Круг должен четко вписаться в восьмерку, в этом отлично помогают смартгайды (Smart Guides). 
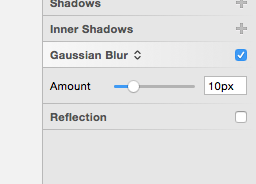
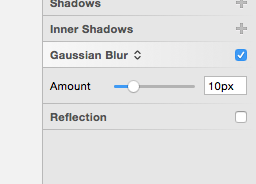
 Сверху: Эта обалденная пипетка для выбора света. Ниже: Меньший овал должен быть идеально выровнен по краю большего круга. Когда все на своих местах, настало время продублировать маленький круг. Нажмите cmd+c при выделенном круге и нажмите cmd+v, чтобы вставить копию. В панели слоев слева выберите нижний овал и задайте ему заливку цветом #391A1A. В панели справа, под секциями Fill (заливка) и Border (граница) находится вкладка с чекбоксом, которая называется Gaussian Blur. Поставьте галочку, и вкладка раскроется. Установите для овала размытие на 10px. И, наконец, назовите этот слой ‘Shadow’ (тень), а овал над тенью переименуйте в ‘Ridge’ (выступ).
Сверху: Эта обалденная пипетка для выбора света. Ниже: Меньший овал должен быть идеально выровнен по краю большего круга. Когда все на своих местах, настало время продублировать маленький круг. Нажмите cmd+c при выделенном круге и нажмите cmd+v, чтобы вставить копию. В панели слоев слева выберите нижний овал и задайте ему заливку цветом #391A1A. В панели справа, под секциями Fill (заливка) и Border (граница) находится вкладка с чекбоксом, которая называется Gaussian Blur. Поставьте галочку, и вкладка раскроется. Установите для овала размытие на 10px. И, наконец, назовите этот слой ‘Shadow’ (тень), а овал над тенью переименуйте в ‘Ridge’ (выступ). 

 Сверху: Вкладка Gaussian Blur. По центру: Названия слоев в панели слоев, которые должны быть у вас на данный момент. Снизу: текущий вид холста.
Сверху: Вкладка Gaussian Blur. По центру: Названия слоев в панели слоев, которые должны быть у вас на данный момент. Снизу: текущий вид холста.
Шаг 3: Изолируем тени
Теперь у нас есть классная падающая тень, но проблема в том, что она видима в тех местах, где видимой быть не должна. Нам нужно ограничить видимость тени в местах, где она нужна. Для этого мы воспользуемся Clipping Mask (обтравочную маску). Как и в Illustrator, в Sketch можно воспользоваться новой фигурой, чтобы скрыть и показать тень в определенных местах. Лучше всего, учитывая сложность рабочей области, которую нужно обрисовать, использовать Вектор (V). Это инструмент, аналогичный инструменту ручки в Illustrator. Возможно, его использование вызовет некоторые трудности, но здесь вы найдете детальные инструкции. Там также есть захватывающее видео, поясняющее геометрию, согласно которой компьютер прорисовывает кривые с помощью вектора. Теория для настоящих зануд : ) Нажмите V и нарисуйте фигуру, как показано ниже. У векторного инструмента есть четыре режима, вы можете увидеть их на панели справа. Нам нужен именно режим Disconnected, который предполагает независимое управление каждым векторным узлом на кривой для создания точного контура. В качестве полезной горячей клавиши используйте cmd для редактирования каждого узла по отдельности без переключения в режим Disconnected. Чтобы стало понятнее, просмотрите изображения внизу: 

 Сверху: Начальная точка вашей фигуры. По центру: Это конечная фигура, которую нам нужно создать. Снизу: четыре режима для инструмента Vector. Теперь поработаем над маской. Нам понадобтся линия, которую будем использовать в качестве обтравочной маски (Clipping Mask) под фигурой, которую будем маскировать. В этом случае Sketch работает противоположно Illustrator, где маскируемый объект находится под тем, который маскирует. В панели слоев перетяните слой Path (линия) под слой Shadow. Затем выделите оба слоя и кликните на кнопку Mask, которая находится посередине верхней панели. В результате тень должна остаться видимой только на восьмерке. Затем выделите только что сделанную группу Clipping Group и слой Ridge, и сгруппируйте их, нажав cmd+g.
Сверху: Начальная точка вашей фигуры. По центру: Это конечная фигура, которую нам нужно создать. Снизу: четыре режима для инструмента Vector. Теперь поработаем над маской. Нам понадобтся линия, которую будем использовать в качестве обтравочной маски (Clipping Mask) под фигурой, которую будем маскировать. В этом случае Sketch работает противоположно Illustrator, где маскируемый объект находится под тем, который маскирует. В панели слоев перетяните слой Path (линия) под слой Shadow. Затем выделите оба слоя и кликните на кнопку Mask, которая находится посередине верхней панели. В результате тень должна остаться видимой только на восьмерке. Затем выделите только что сделанную группу Clipping Group и слой Ridge, и сгруппируйте их, нажав cmd+g. 
 Сверху: Порядок слоев критически важен, чтобы маска сработала правильно. Нужно, чтобы линия была под тенью, которая будет обрезаться. Снизу: кнопка Mask.
Сверху: Порядок слоев критически важен, чтобы маска сработала правильно. Нужно, чтобы линия была под тенью, которая будет обрезаться. Снизу: кнопка Mask. 
 Сверху: Требуемый эффект. Снизу: Названия слоев, которые должны быть у вас на данный момент. Сделаем две копии этой группы. Выделите ее в панели слоев и нажмите cmd+c и cmd+v дважды, чтобы скопировать ее. Затем разместите дублированные группы на восьмерку, как показано ниже. Для этого необходимо переместить группы объектов. Возьмите первую группу и передвиньте ее в середину вниз правого кружка восьмерки. Затем нажмите кнопку Rotate в верхней центральной панели, чтобы повернуть круг и тень, как показано внизу. Как только добьетесь нужной позиции, кликните правой кнопкой мыши на группу и выберите опцию Flip Horizontal. Вам придется чуть-чуть повернуть группу от руки, чтобы она стала точно в нужное положение. Повторите то же самое с другой группой так, чтобы в общем изображение выглядело, как показано на конечном варианте внизу.
Сверху: Требуемый эффект. Снизу: Названия слоев, которые должны быть у вас на данный момент. Сделаем две копии этой группы. Выделите ее в панели слоев и нажмите cmd+c и cmd+v дважды, чтобы скопировать ее. Затем разместите дублированные группы на восьмерку, как показано ниже. Для этого необходимо переместить группы объектов. Возьмите первую группу и передвиньте ее в середину вниз правого кружка восьмерки. Затем нажмите кнопку Rotate в верхней центральной панели, чтобы повернуть круг и тень, как показано внизу. Как только добьетесь нужной позиции, кликните правой кнопкой мыши на группу и выберите опцию Flip Horizontal. Вам придется чуть-чуть повернуть группу от руки, чтобы она стала точно в нужное положение. Повторите то же самое с другой группой так, чтобы в общем изображение выглядело, как показано на конечном варианте внизу. 
 Сверху: Инсрумент поворота. Снизу: Поверните группу в это положение перед поворотом.
Сверху: Инсрумент поворота. Снизу: Поверните группу в это положение перед поворотом. 
 Сверху: Кликните правой кнопкой мышки для появления меню. Снизу: Конечный результат.
Сверху: Кликните правой кнопкой мышки для появления меню. Снизу: Конечный результат.
Шаг 4: Создание ‘перехода’:
Чтобы придать логотипу некую глубину, нужно сделать так, чтобы часть логотипа как бы перетекала в другую часть. По виду это что-то вроде эстакадного перехода на шоссе. Для этого мы будем использовать все те же инструменты, что и раньше (выступы и тени), но с небольшим усложнением. Так как мы хотим сделать переход чуть светлее, чем остальная часть логотипа, нужно создать новый контур поверх этой зоны. Опять воспользуемся инструментом Vector. Нужно начать рисовать кривую с дальней левой середины восьмерки и провести ее до нижнего правого центра восьмерки. Размытое пояснение, да? Я тоже запутался. Посмотрите на изображение ниже, чтобы понять, что я имею в виду. Я закрасил линию другим цветом для наглядности. Цвет границы (Border) должен быть #E06161, а толщина границы (Border Thickness) 149. 

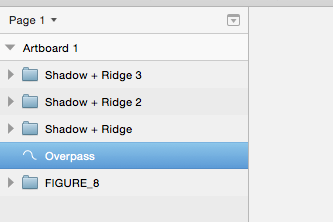
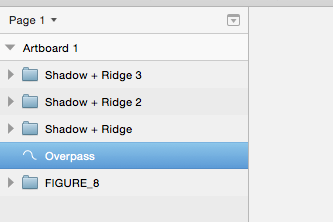
 Сверху: Нужная нам линия. По центру: требуемые цвет и толщина контура. Снизу: мы почти закончили с этой линией. Осталась пара трюков для совершенства. Если по-честному, я не большой поклонник векторного рисования в Sketch, так что если вам это тоже показалось слегка непонятным и сложным, вы не одиноки. Пока я все это творил, мой MacBook Pro слегка тормозил, прорисовывая все это в реальном времени. Теперь нужно разместить нарисованную толстую линию под все группы слоев Ridge and Shadow и переименовать ее в ‘Overpass’ (переход).
Сверху: Нужная нам линия. По центру: требуемые цвет и толщина контура. Снизу: мы почти закончили с этой линией. Осталась пара трюков для совершенства. Если по-честному, я не большой поклонник векторного рисования в Sketch, так что если вам это тоже показалось слегка непонятным и сложным, вы не одиноки. Пока я все это творил, мой MacBook Pro слегка тормозил, прорисовывая все это в реальном времени. Теперь нужно разместить нарисованную толстую линию под все группы слоев Ridge and Shadow и переименовать ее в ‘Overpass’ (переход). 
 Сверху: Вид холста. Снизу: Правильный порядок слоев. Теперь нужно сделать выступ в правом нижнем крае восьмерки такого же цвета, как и Overpass. Так что перейдите в группу ‘Shadow + Ridge 3' и выберите слой ‘Ridge’. Затем выберите пипеткой цвет слоя Overpass. Все!
Сверху: Вид холста. Снизу: Правильный порядок слоев. Теперь нужно сделать выступ в правом нижнем крае восьмерки такого же цвета, как и Overpass. Так что перейдите в группу ‘Shadow + Ridge 3' и выберите слой ‘Ridge’. Затем выберите пипеткой цвет слоя Overpass. Все! 
 Сверху: Убедитесь, что выделили нужный слой. Снизу: конечное изображение.
Сверху: Убедитесь, что выделили нужный слой. Снизу: конечное изображение.
Шаг 5: Создание тени перехода:
Чтобы выглядело так, что круг действительно проходит по восьмерке логотипа, нужно сделать тень на остальной части лого и затем указать, какие части тени должны быть видимыми. Создать саму тень очень просто, мы это уже проделывали. Выберите слой ‘Overpass’ и продублируйте его, нажав cmd+c и затем cmd+v. Затем в панели слоев выберите слой ‘Overpass’, находящийся под низом и переименуйте в ‘Overpass Shadow’. Измените цвет заливки на цвет тени #391A1A и создайте для этого слоя размытие Gaussian Blur размером 10px. 
 Порядок слоев на данный момент. Далее нужно изолировать тень так, чтобы она была видна только в нужных нам частях. Нам нужно создать новый контур с помощью инструмента Vector (V), который определяет нужную нам область. Это сложноватый момент, но проще, чем предыдущий созданный нами контур тени. Нажмите V и начнте задавать контур, как показано ниже:
Порядок слоев на данный момент. Далее нужно изолировать тень так, чтобы она была видна только в нужных нам частях. Нам нужно создать новый контур с помощью инструмента Vector (V), который определяет нужную нам область. Это сложноватый момент, но проще, чем предыдущий созданный нами контур тени. Нажмите V и начнте задавать контур, как показано ниже: 
 Сверху: Начало контура. Снизу: Законченный контур. Нам еще предстоит поработать над ним. Затем поместите полученный контур под слой ‘Overpass Shadow’ и выделите оба слоя. Как и раньше, кликните на кнопку Mask. Вот и все, мы закончили!
Сверху: Начало контура. Снизу: Законченный контур. Нам еще предстоит поработать над ним. Затем поместите полученный контур под слой ‘Overpass Shadow’ и выделите оба слоя. Как и раньше, кликните на кнопку Mask. Вот и все, мы закончили! 
 Сверху: Переместите контур под тень, которую нужно обрезать. Снизу: Конечный вариант. Перед тем, как закончить, нужно убедиться, что все контуры/границы, созданные нами, преобразованы в векторы, чтобы можно было легко масштабировать без ущерба качеству. Обычно я сохраняю документ на этом этапе как Infinity_Logo_Editable, чтобы при необходимости можно было вернуться назад и поиграться с контурами. Далее перейдите в меню File>Duplicate. Так вы получите копию файла. Сохраните копию как Infinity_Logo_Vector. В этой копии нужно выделить все объекты, имеющие контур (Stroke). Это два овала и группа Figure 8, а также ‘Overpass’ и ‘Overpass Shadow’. Выделив все эти слои, перейдите в меню Layer>Path>Vectorize Stroke. Вы заметите, что наш слой ‘Overpass Shadow’ исчез. Это потому, что последнее действие удалило гауссово размытие (Gaussian Blur), примененное к этому слою раньше. Но это легко поправить. Просто выделите слой ‘Overpass Shadow’ и сноа задайте размытие Gaussian Blur в 10px. Теперь все выглядит, как положено, и можно легко уменьшать или увеличивать изображение.
Сверху: Переместите контур под тень, которую нужно обрезать. Снизу: Конечный вариант. Перед тем, как закончить, нужно убедиться, что все контуры/границы, созданные нами, преобразованы в векторы, чтобы можно было легко масштабировать без ущерба качеству. Обычно я сохраняю документ на этом этапе как Infinity_Logo_Editable, чтобы при необходимости можно было вернуться назад и поиграться с контурами. Далее перейдите в меню File>Duplicate. Так вы получите копию файла. Сохраните копию как Infinity_Logo_Vector. В этой копии нужно выделить все объекты, имеющие контур (Stroke). Это два овала и группа Figure 8, а также ‘Overpass’ и ‘Overpass Shadow’. Выделив все эти слои, перейдите в меню Layer>Path>Vectorize Stroke. Вы заметите, что наш слой ‘Overpass Shadow’ исчез. Это потому, что последнее действие удалило гауссово размытие (Gaussian Blur), примененное к этому слою раньше. Но это легко поправить. Просто выделите слой ‘Overpass Shadow’ и сноа задайте размытие Gaussian Blur в 10px. Теперь все выглядит, как положено, и можно легко уменьшать или увеличивать изображение. 
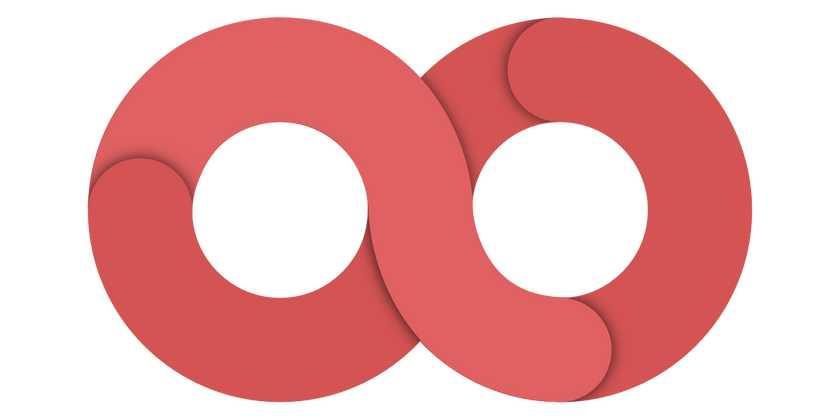
 Сверху: Как векторизировать контуры. Снизу: Слои, которые нужно векторизировать. Мои поздравления. Вы справились с созданием логотипа в Sketch, и это уже достижение. В качестве награды у вас теперь есть вот это:
Сверху: Как векторизировать контуры. Снизу: Слои, которые нужно векторизировать. Мои поздравления. Вы справились с созданием логотипа в Sketch, и это уже достижение. В качестве награды у вас теперь есть вот это:  Это… красиво… Если вам понравилось, или возникли вопросы, обязательно делитесь своими мыслями в комментариях.
Это… красиво… Если вам понравилось, или возникли вопросы, обязательно делитесь своими мыслями в комментариях.
Перевод статьи Daniel Hollick








































Найновіші коментарі (0)