В этом уроке вы научитесь создавать простой линейный график в лучших традициях Google Material design. Нам понадобятся инструменты вектора, градиента и маски и мы создадим график в Sketch 3.
Шаг 1
Откройте Sketch и начните с рисования огромного прямоугольника на холсте. Мы будем использовать его в качестве фонового слоя. Это необязательно, но такое решение создаст нужный контраст между белым фоном самого графика и белым цветом холста.
Шаг 2
Затем нарисуйте меньший прямоугольник, на котором будет расположен блок с графиком. Размеры должны быть 880 x 540, цвет фона - белый, без границ и с легкой тенью:
Шаг 3
В панели слоев кликните правой кнопкой мышки на каждом слое и выберите опцию Lock Layer (блокировать слой).
Шаг 4
Используя инструмент для рисования линии Line (L), нарисуйте сначала вертикальную линию сетки графика. Нижняя точка линии должна отступать на 70 пикселей от нижнего и левого краев серого блока. А длина самой линии должна быть 340 пикселей.
Шаг 5
Продублируйте эту линию 9 раз, подвигая каждую копию на 80 пикселей вправо:
Шаг 6
Используйте инструмент Text (T) для создания меток между линиями сетки.
Шаг 7
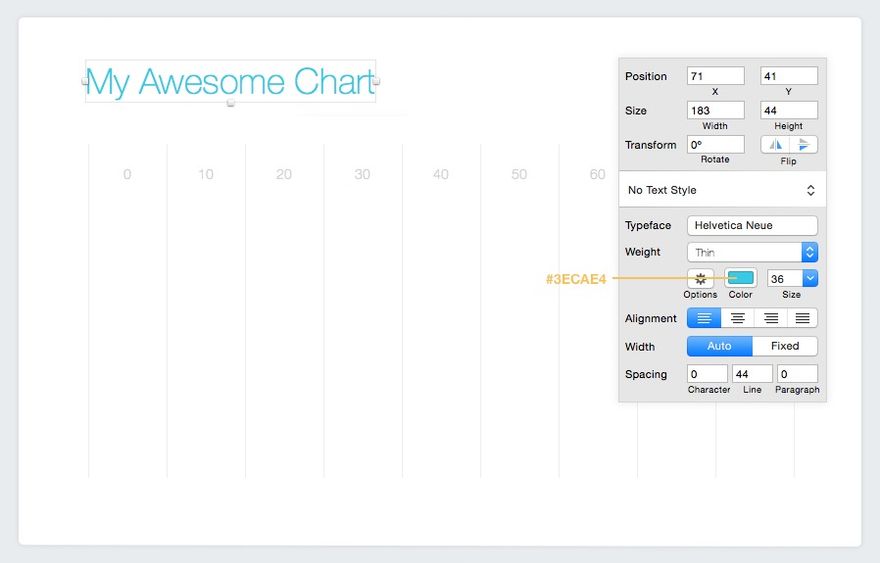
Также создайте текстовый заголовок для графика.
Шаг 8
Теперь можно рисовать саму диаграмму. Желаемый эффект - плавная, волнистая линия между точками. Начните с выбора инструмента вектор, Vector (V), и кликните там, где должна быть точка на первой линии сетки. Затем кликните на месте второй точки на второй линии сетки, немного выше первой. И пока кнопка мышки не отжата от точки, потяните рычажки горизонтально в стороны, пока они не станут примерно посередине делений сетки:
Шаг 9
Повторите этот процесс снова, создавая векторную точку для каждой линии сетки, чтобы получилась плавная, волнистая линия: 





Шаг 10
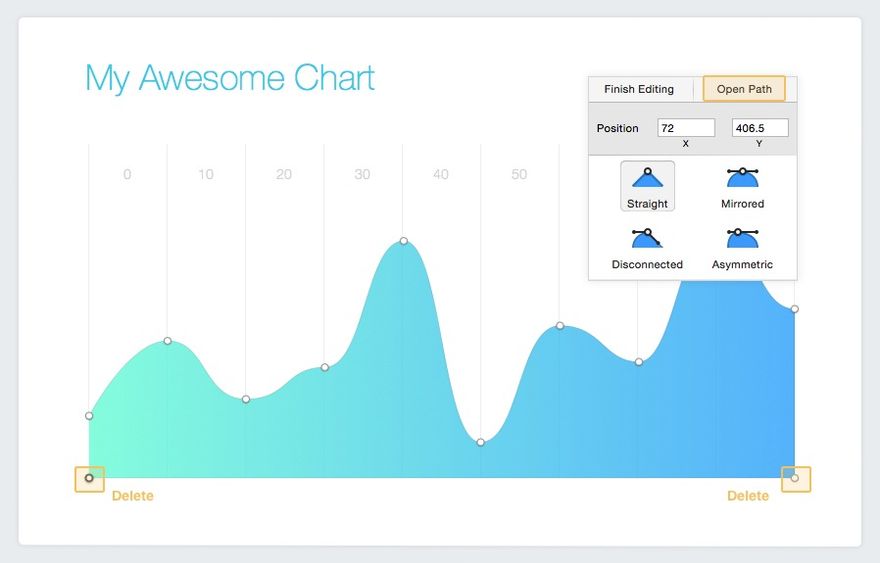
После того, как нанесена последняя точка, измените тип ручек управления на Disconnected (независимые), и удалите правую ручку, перетянув ее в саму точку. Это даст прямой угол при рисовании следующей точки.
Шаг 11
Удерживайте клавишу Shift, пока создаете следующие две точки, чтобы создать между ними идеально ровные линии. Дойдите до нижнего края последней линии размерной сетки, а затем пройдите по всему низу до самой первой линии сетки. 
Шаг 12
Чтобы закончить рисование линии, кликните опцию Close Path (закрыть линию). 
Шаг 13
Теперь нужно закрасить получившиеся волны. Удалите границу, если такая была, и вместо нее примените градиентную заливку (Gradient fill). Кнопки в виде стрелок помогут быстро повернуть градиент, сделать его горизонтальным. В качестве крайних цветов установите #61FAD2 и #1C9BF7. Я настоятельно рекомендую сохранить эту настройку в качестве пресета для экономии времени в дальнейшем.
Шаг 14
Установите непрозрачность (параметр Opacity) слоя ‘Path’ 50%.
Шаг 15
Продублируйте слой ‘Path’. На новом слое ‘Path 2’ откройте режим векторного редактирования. Сначала кликните на опцию Open Path (разомкнуть линию) и удалите две нижние точки, так чтобы у вас осталась только волнистая линия слева направо (сначала это будет выглядеть не очень, но не беспокойтесь, все идет как надо!) 

Шаг 16
Пока ‘Path 2’ выделен, удалите градиентную заливку и вместо создайте границу (Border) толщиной в 3 пикселя, используя тот же градиент (вы же сохранили его в виде пресета?).
Шаг 17
Выделите оба слоя линий с заливкой и с границами (‘Path 1’ и ‘Path 2’) и нажмите CMD+G, чтобы сгруппировать их. Переименуйте группу в ‘Wave’.
Шаг 18
Создайте новый прямоугольник над группой ‘Wave’, это для выделенного сегмента графика. Прямоугольник должен быть примерно на 40 пикселей выше и на 40 пикселей шире, чем сетка графика, чтобы придать иллюзию глубины.
Шаг 19
Выделите слои ‘Wave’ и ‘Rectangle 3’ и продублируйте их.
Шаг 20
Выделите копии, слои ‘Wave 2’ и ‘Rectangle 4’ и выберите опцию Layer > Mask with Selected Shape (маскировать выделенной фигурой) или нажмите на иконку Mask в панели инструментов.
Шаг 21
Расширьте группу ‘Wave 2’ в панели слоев и выделите подгруппу, также названную ‘Wave 2’. С помощью рамки вокруг и кнопок трансформирования увеличьте размер волны примерно на 5-10%, чтобы получился эффект масштабирования.
Шаг 22
Теперь откройте подгруппу ‘Wave 2’, размер которой вы только что изменили, и выделите в ней слой ‘Path 2’. Это слой с границей. Увеличьте толщину границы (Thickness) до 5.
Шаг 23
Все еще сложно отличить увеличенный сегмент графика от остальной волны, так что давайте вернемся к первой группе ‘Wave’ и уменьшим значение параметра Opacity (непрозрачность) до 75%.
Шаг 24
Чтобы закрепить иллюзию глубины, выделите слой ‘Rectangle 3’ и примените к нему тень (Shadow). Теперь есть четкое разделение между базовым графиком и выделенным сегментом.
Шаг 25
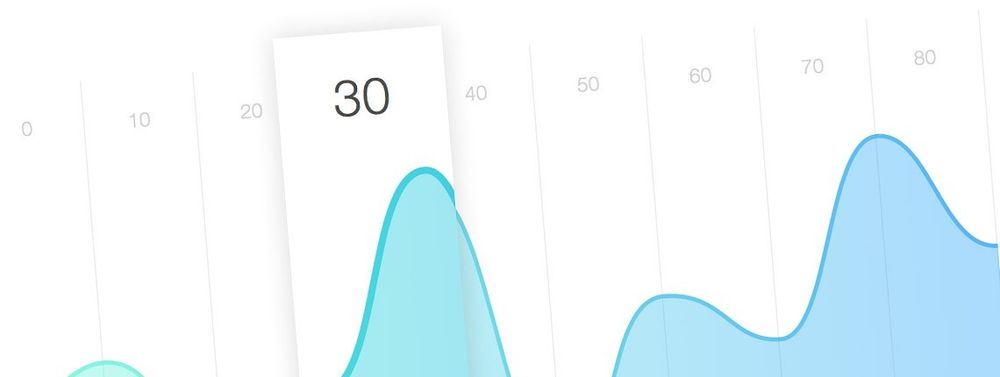
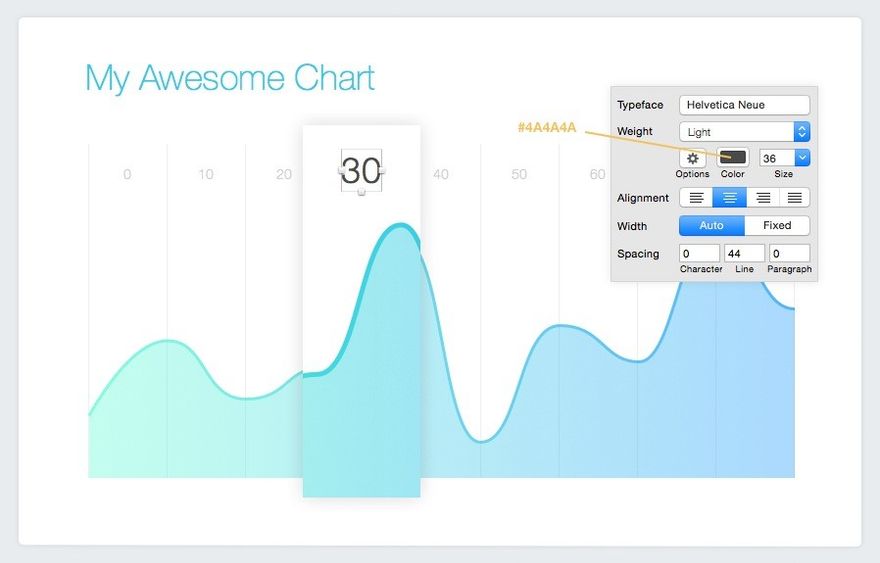
Наконец, просто верните текстовую надпись ‘30’, которая сейчас спрятана, но сделайте ее темнее и больше на этот раз.
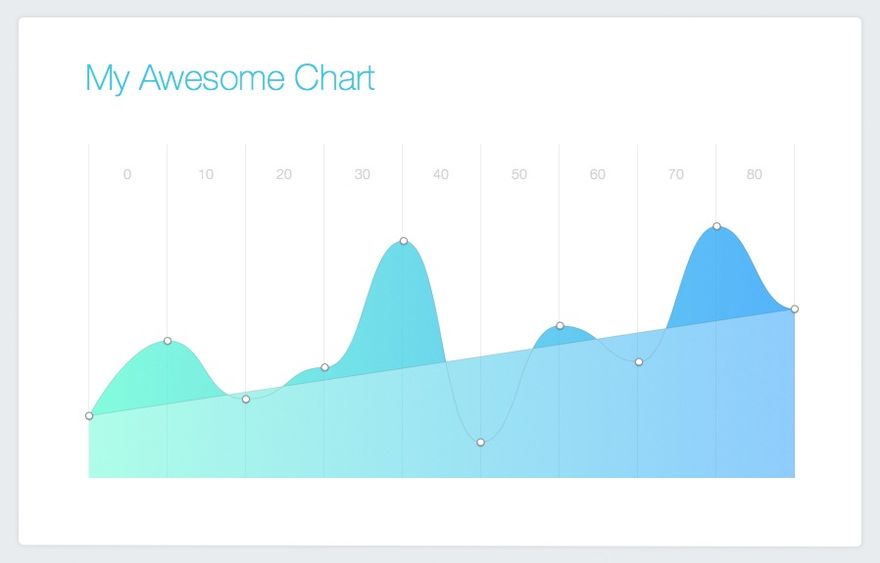
Результат
Вот так выглядит конечный результат. Очень простой, но очень симпатичный график! 
Перевод статьи Tony Thomas
































Топ коментарі (0)