У статті я розповім усе, що потрібно знати, щоб почати створювати iOS-додаток, який відповідає стандартам iOS 16
Можливо, ви ніколи не проектували додаток для iPhone і не знаєте, з чого почати.
Можливо, ви вже спроектували з десяток додатків, але шукайте найкращі приклади. Посібник Apple "Human Interface Guidelines" просто жахливий.
У будь-якому разі, ця стаття для вас. У ній я розповім усе, що потрібно знати, щоб створювати iOS-додаток, який відповідає стандартам iOS 16.
Протягом 5 або 6 років після випуску першого iPhone розміри екрана були цілком керованими. Якщо ваш дизайн працював на екрані з роздільною здатністю 320x480, ви були чудові. Тепер це дикий захід. Тільки за останні 3 роки додалося 3 нових розміри екрана!Ось повний список розмірів екранів iPhone (додайте це посилання в закладки; або завантажте PDF-файл нижче).
| Устройство | Розмір артборда | Масштаб експорту |
|---|---|---|
| 14 Pro Max | 430 x 932 | @3x |
| 14 Plus, 13 Pro Max, 12 Pro Max | 428 x 926 | @3x |
| 14, 13, 13 Pro, 12, 12 Pro | 390 x 844 | @3x |
| 14 Pro | 393 x 852 | @3x |
| 13 Mini, 12 Mini | 375 x 812 | @3x |
| 11 Pro Max, XS Max | 414 x 896 | @3x |
| 11 Pro, X, XS | 375 x 812 | @3x |
| 11, XR | 414 x 896 | @2x |
| 8+, 7+, 6+, 6S+ | 414 x 736 | @3x* |
| SE (gen 2), 7, 6, 6s | 375 x 667 | @2x |
| 5, 5s, 5c, SE | 320 x 568 | @2x |
| 4, 4s | 320 x 480 | @2x |
| 1, 2, 3 | 320 x 480 | @1x |
* Технічно дисплей телефону 2.61x
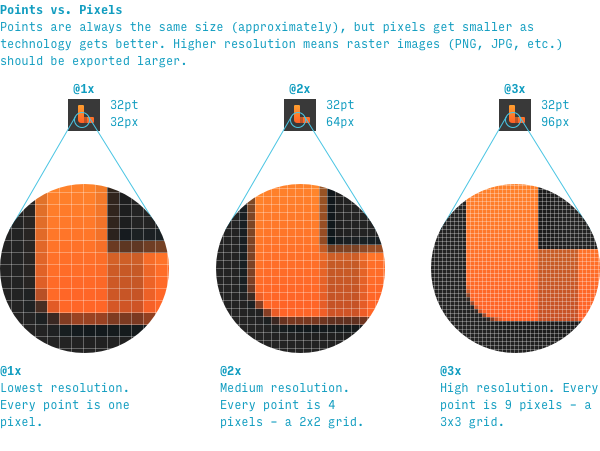
- Розмір артборда. Це "розмір точки" або "@1x" розмір даного пристрою. Я настійно рекомендую проектувати артборди такого розміру. (Нижче я поясню, чим відрізняються точки від пікселів)
- Масштаб експорту. Це як зробити растрове зображення (PNG, JPG) набагато більшим під час експорту, щоб максимально використати переваги вищої роздільної здатності деяких пристроїв.
Артборд якого розміру мені слід використовувати для дизайну iPhone?
Використовуйте найпоширеніший розмір екрану iPhone для вашої аудиторії, але якщо у вас є щільні екрани з великою кількістю даних, обов'язково протестуйте їх на екранах меншого розміру.
- Якщо ви записуєте аналітику в поточному додатку або на веб-сайті, перевірте їх* на відповідність найпоширенішим розмірам екранів вашої аудиторії
- Якщо ви розробляєте додаток для широкої аудиторії, використовуйте найпопулярніший розмір екрану iPhone: 375x812 пікселів або 375x667 пікселів (але оскільки вони мають однакову ширину, це не має особливого значення)
- Якщо ви розробляєте додаток для аудиторії, яка розуміється на технологіях або дизайні, найпопулярнішим розміром екрану iPhone, швидше за все, буде новий 390x844 пікселів.
*Google Analytics фіксує це в розділі "Аудиторія" > "Мобільні" > "Пристрої", а потім встановіть "Основний вимір" на "Роздільна здатність екрану".
Дизайн, який добре працює на вужчому екрані (375 пікселів), майже напевно буде добре працювати і на трохи ширшому екрані (414 пікселів) - але зворотне невірно. Тому завжди краще спочатку розробляти дизайн для вузьких екранів, а потім перевірити і відкоригувати його для більших екранів. Оскільки висота є меншим обмеженням, не має значення, чи мають ваші арт-борди, скажімо, 667 або 812 пікселів заввишки.
iOS Точки vs. Пікселі
"Точка" (point) - це показник, за яким дизайнери можуть порівнювати розміри шрифтів і елементів інтерфейсу на iOS девайсах. "Піксель" (pixel) - це крихітний квадрат світла, з яких складається екран вашого iPhone. Меньші пікселі означають чіткіше зображення, і це чудово. Але якщо ви просто зменшите свої пікселі, все на екрані теж зменшиться! Щоб збалансувати це, дизайнери вимірюють розмір елементів на екрані в точках. Якщо пікселі вдвічі менші за початкову висоту/ширину, ми можемо просто використовувати квадрат 2x2 пікселя для кожної точки (це називається масштаб @ 2x). А якщо пікселі становлять приблизно третину початкової висоти / ширини, ми можемо використовувати квадрат 3х3 пікселі для кожної точки.
Точка - це одиниця, що дозволяє нам мати екрани з вищою роздільною здатністю без звуження всіх елементів на сторінці. При цьому іноді дизайнери використовують ці терміни взаємозамінно, і вам просто потрібно за контекстом розуміти, що вони мають на увазі.
Посібник дизайнера з DPI і PPI
iPhone Layout
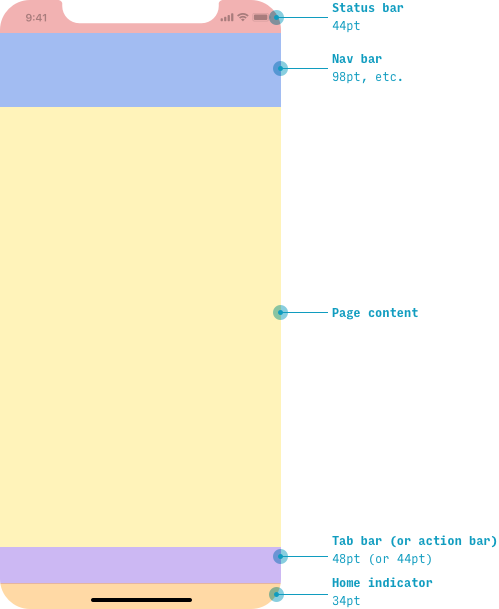
Хоча різні iOS-додатки мають різний Layout, багато стандартних сторінок матимуть Layout, подібний до такого:
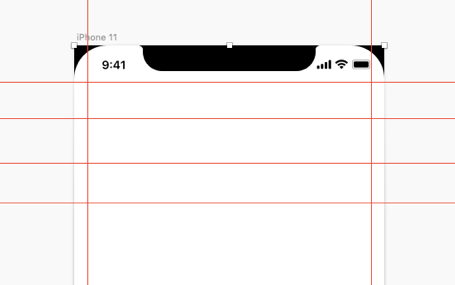
Примітка: у розділі завантажень наприкінці статті я маю шаблон iPhone для Figma, в якому є лінійки, що розділяють ці області сторінки, а також рядок стану та індикатор "Додому". Це дає змогу дуже швидко заповнювати цей фреймворк сторінки.
Рядок стану
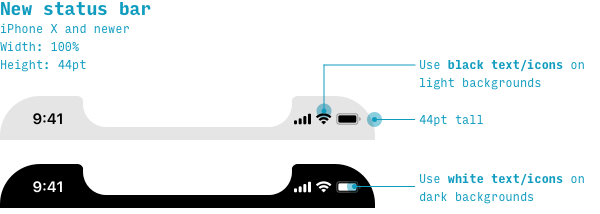
Рядок стану відображається у верхній частині будь-якої сторінки, за винятком деяких повноекранних зображень, відео або мультимедіа.
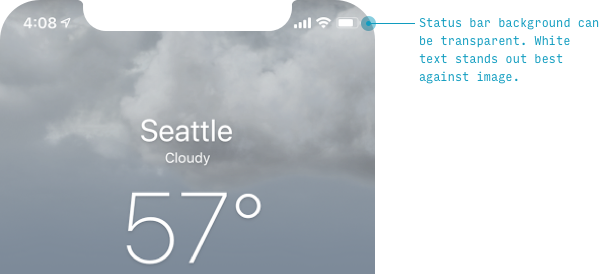
Рядок стану містить індикатори часу, сигналу, Wi-Fi і батареї, і може бути написаний (текст та іконки) чорним або білим кольором.Фон для рядка стану може бути будь-якого кольору - або навіть бути прозорим. Щоб знайти варіації кольору, які відповідним чином контрастують із білим, використовуйте Accessible Color Generator.

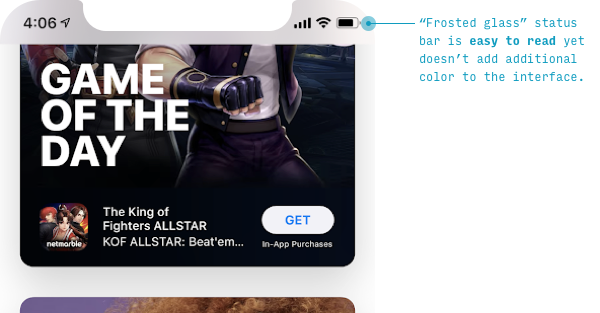
Або, якщо ви хочете мінімалістичний рядок стану для різних зображень, використовуйте розмиття фону.

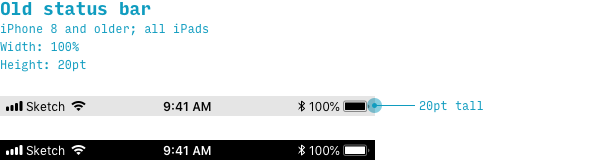
У наведеному вище прикладі світло-сірий колір фону сторінки є кольором за замовчуванням для "матового скла", тобто текст поверх нього має бути чорним, а не білим.Лише починаючи з iPhone X з'явився "чубчик" і заокруглені кути на кордоні. Старі iPhone (і всі iPad) мають коротший і компактніший рядок стану.
Панель навігації
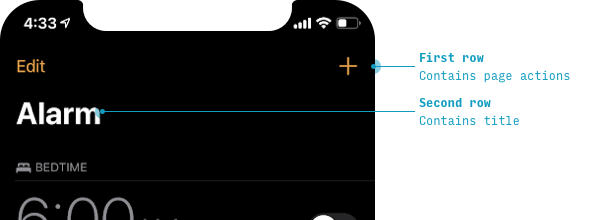
У навігаційній панелі застосунку відображається навігація (сюрприз!), заголовок сторінки, основні дії сторінки та (часто) пошук.Ви можете уявити навігаційну панель iOS, як таку, що складається з трьох "рядків".
У моєму Figma-шаблоні інтерфейсу iPhone, я розмістив напрямні у всіх місцях, де зазвичай розташовуються ці рядки.
- Рядок стану: 44pt у висоту
- Перший рядок: 44pt заввишки
- Другий рядок: 54pt заввишки
- Третій рядок: 48pt заввишки(Ці вимірювання не завжди точні, і значення в стандартних iOS-додатках дещо відрізняються, але ці цифри допоможуть вам почати роботу)
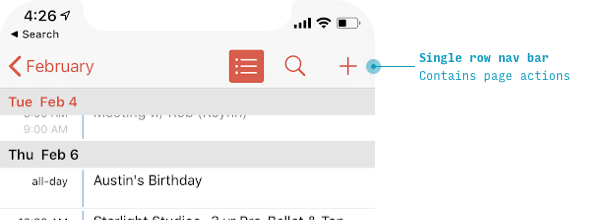
Таким чином, додаток для iPhone показуватиме один, два або три рядки, залежно від (а) потреб сторінки і (б) стану скролу.
Використовуйте один рядок, якщо вам просто потрібно компактно відобразити деякі дії сторінки (навіть заголовок сторінки не є обов'язковим).
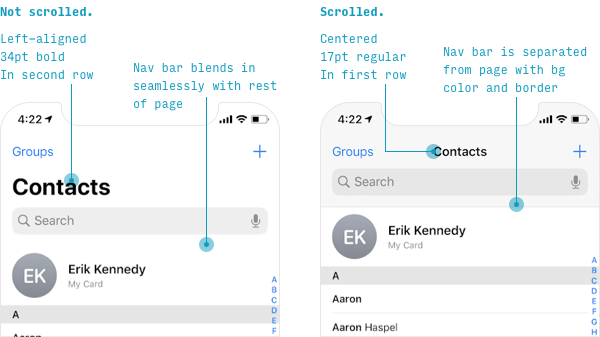
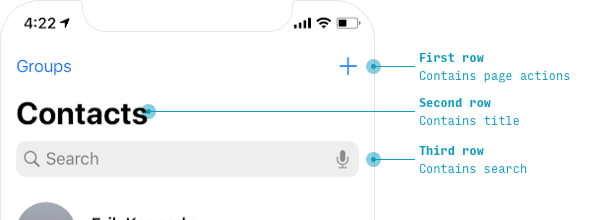
Однак, якщо у вас достатньо вільного простору, макет сторінки додатка iOS за замовчуванням містить два рядки: один для дій сторінки, а другий для великого заголовка сторінки.

На скріншотах вище показано тільки pre-scrolled поведінку. Щойно користувач починає скролити, iOS починає поводитися так.

Якщо вона не потрібна постійно, вона повністю зникне. Її видно тільки, коли користувач перебуває у верхній частині сторінки.
Коли рядки навігаційної панелі iOS зникають при прокручуванні, вони знову з'являються, коли користувач прокручує сторінку вгору.

Панель вкладок
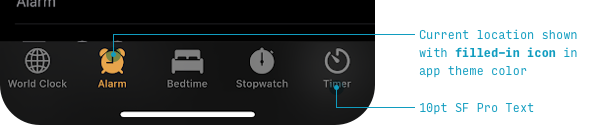
В iOS-додатках основні пункти призначення в додатку перераховані у вигляді вкладок у нижній частині.
Давайте відзначимо кілька особливостей стилю:* Вибрана іконка позначається кольором заливки теми додатка.
- Фон може бути злегка напівпрозорим і розмитим - ефект "матового скла", у стилі навігаційної панелі
- Мітки мають текст 10-11pt в SF, шрифт за замовчуванням
І кілька зауважень про поведінку панелі вкладок та її кнопок:
- Різні вкладки запам'ятовують свій стан. Якщо ви подорожуєте в певне місце призначення на одній вкладці, перемикаєтеся на іншу вкладку, а потім перемикаєтеся назад на першу вкладку, ви будете там, де зупинилися в цій вкладці, а не на її "головному екрані"
- Якщо ви натиснете на активну вкладку, ви повернетеся до "головного екрана" для цієї вкладки* Панель вкладок завжди видно всередині програми, за винятком: 1) моменту, коли відображається клавіатура 2) коли відкрито модальне вікно (під час критично важливих завдань користувач повинен зосередитися на поточному завданні, а не переходити до інших частин застосунку)

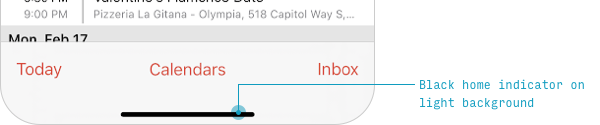
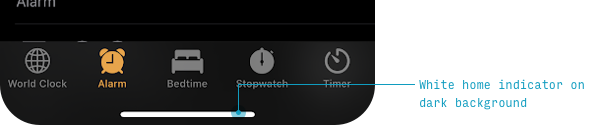
Індикатор "Додому"
Усі нові iPhone (X і пізніші версії) мають індикатор "Додому" (home indicator) - тонку заокруглену смужку, завжди присутню внизу екрана. За винятком тих випадків, коли ви вже на головному екрані.
Він чорний на всіх світлих екранах, але може бути білим на темних екранах.
Злегка перетягуючи його, ви можете переміщатися між додатками і головним екраном:
Перетягніть злегка вгору: ви перейдете на екран багатозадачності для перемикання між додатками.
Перетягніть далеко вгору: ви перейдете на головний екран
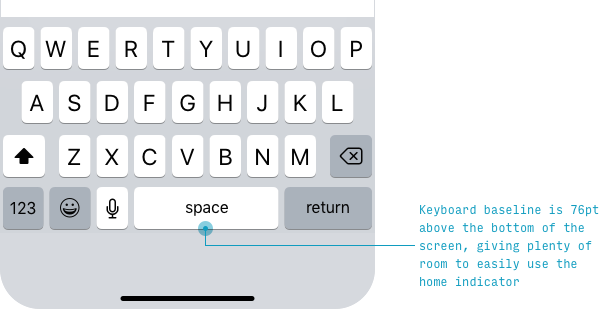
Зазвичай індикатор "Додому" має свою власну "рамку" висотою 34pt, в якій інші фіксовані елементи не відображаються.
Але прокручувані списки можуть відображатися при скролі під індикатором "Додому" - і ви навіть можете вибрати натисканням елемент під ним. Індикатор "Додому" реагує тільки на свайп вгору.
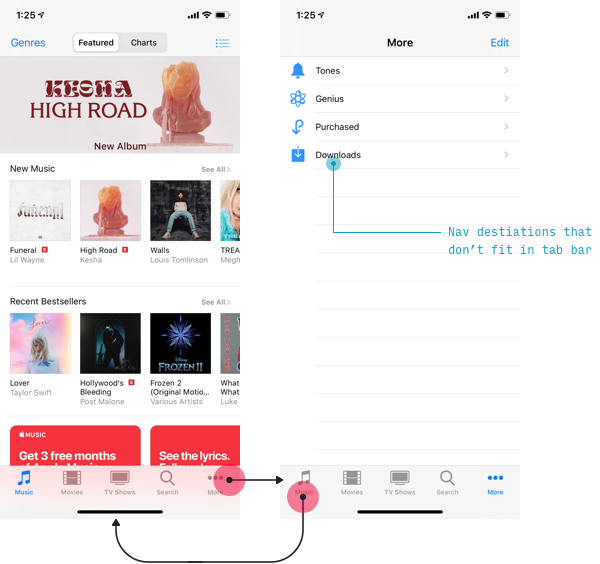
Навігація
Основні пункти призначень додатків
Навігація між основними областями додатка описана в розділі Панель вкладок.
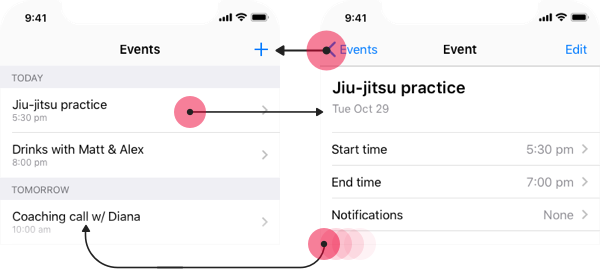
"Назад"
В iOS ви можете переміщатися назад 4 різними способами, залежно від контексту.
| Метод навігації "Назад" | Контекст, у якому використовується |
|---|---|
| Тап по дії "Назад" у верхній лівій частині екрана | Будь-який екран, на якому присутня дія "Назад" |
| Свайп вправо від лівого краю екрана | будь-який екран, на якому присутня дія "Назад" |
| Тап за дією "Скасування" або "Готово" у верхній частині екрана | Модальні вікна |
| Свайп вниз на контент екрана | Модальне або повноекранне представлення (наприклад, фото або інші медіа) |
2 перших способи зазвичай застосовуються до одних і тих самих екранів.
На більшості екранів ви можете перейти назад (1) дією, розташованою у верхньому лівому кутку, або (2) свайпом праворуч від лівого краю екрана.Подивіться розділ модальні вікна нижче, щоб дізнатися більше про те, як їх закрити.
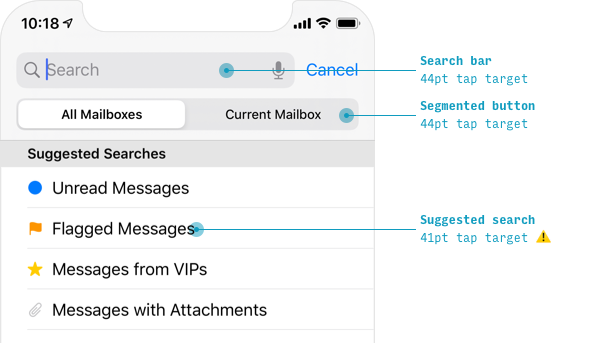
Пошук
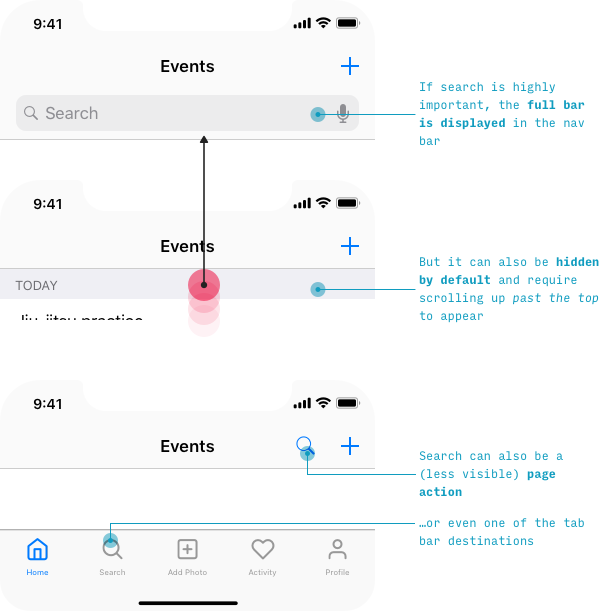
В iOS-додатках є 3 основні точки входу:
- Панель пошуку в навігаційній панелі
- іконка пошуку на навігаційній панелі
- іконка пошуку на панелі вкладок
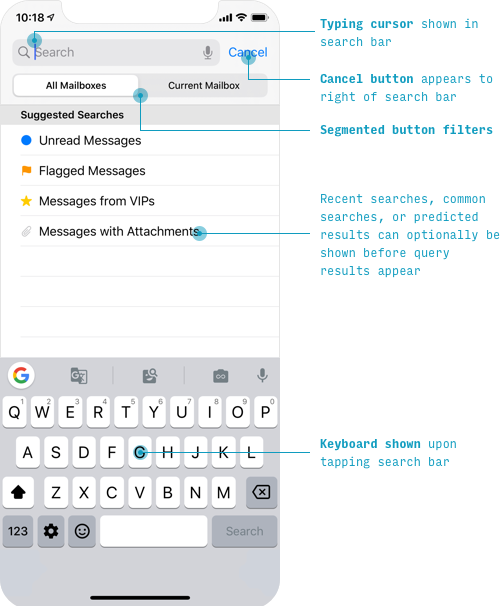
Однак, незалежно від того, де розташована точка входу в пошук, процес пошуку має досить схожий вигляд:
За бажання ви можете показати популярні або недавні пошукові запити під вікном пошуку. У своєму курсі Learn UX Design я розповім про найкращі приклади пошуку, що стосуються розроблення інтуїтивно зрозумілих і простих у використанні додатків
Модальні вікна (Modal Sheets)
Деякі завдання включають один екран - або лінійну серію екранів - які ви хочете, щоб користувачі виконували, не виходячи з контексту, в якому вони перебувають.
Тепер в iOS для цього у нас є ідеальний елемент інтерфейсу - Modal sheet.
Modal sheet - це звичайна сторінка, яка (а) ковзає знизу вгору, закриваючи майже всю попередню сторінку, але (б) залишає попередню сторінку видимою, але втопленою у фоновому режимі.
Modal sheet можна закрити:
- Натисканням на дію "Закрити" вгорі ("Скасування" у верхньому правому куті)
- Свайпом вниз по самій модальній картці
Елементи інтерфейсу та елементи керування
Списки (AKA Табличні подання)
Пам'ятайте: "90% мобільного дизайну - це списки". Якщо ви хочете навчитися проектувати додатки для iPhone, дізнайтеся, що Apple думає про свої списки (або, як вони їх називають, "Табличні подання")
Щоразу, коли ви створюєте список на iPhone, вам потрібно поставити собі три запитання:
- Який текст я хочу відобразити?
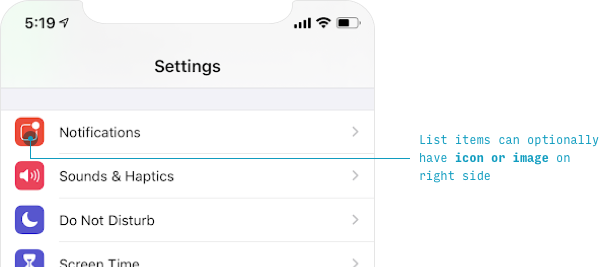
- Чи хочу я додати іконку / зображення?
- Що розташовано в правій половині клітини?
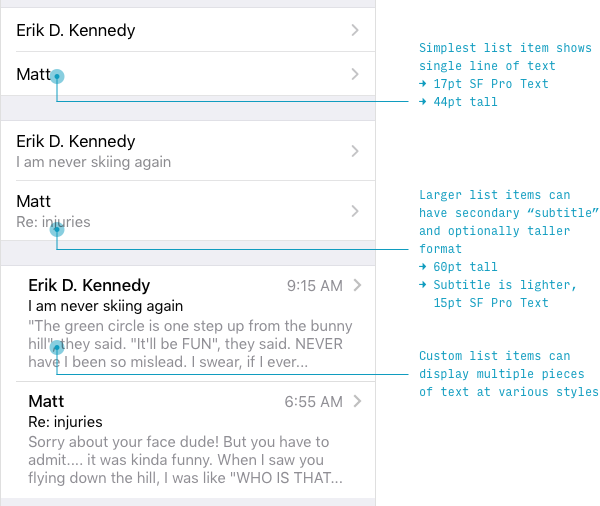
Давайте розглянемо кожне з них по черзі.Який текст ви хочете відобразити в кожному елементі списку? Ви можете вибрати:
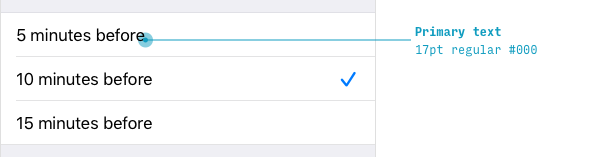
- Тільки основний текст (17pt звичайний)
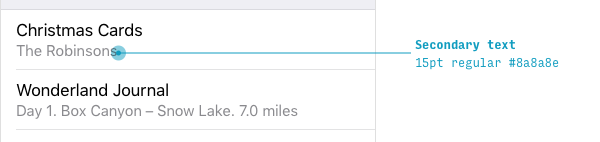
- Основний текст (17pt звичайний) із вторинним текстом (15pt звичайний)
- Кастомний макет - наприклад, основний текст (17pt звичайний), вторинний текст (15pt звичайний, АЛЕ СВІТЛІШЕ) і третинний текст (15pt звичайний, АЛЕ СВІТЛІШЕ)

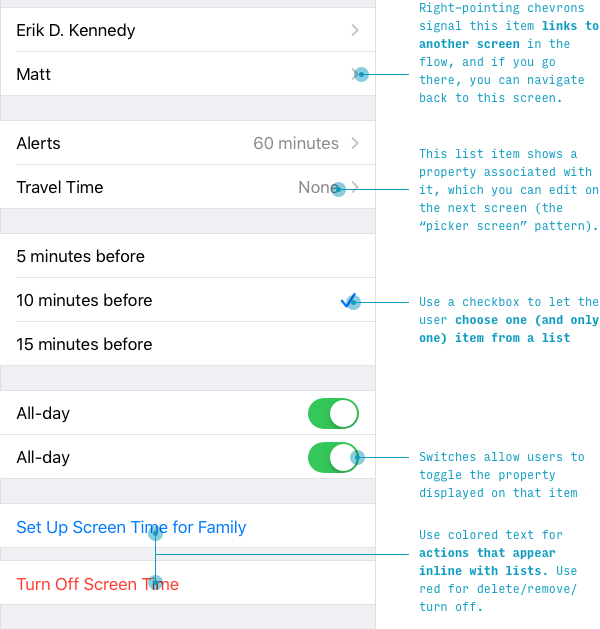
Нарешті, є кілька варіантів для правої частини елемента списку:
- Шеврон (спрямований праворуч). Майже за замовчуванням він дає змогу користувачам зрозуміти, що при натисканні вони перейдуть на інший екран
- Текст і шеврон. Це означає, що користувач може перейти на інший екран, щоб вибрати значення, яке буде тут показано
- Галочка. Дозволяє користувачеві вибирати один з елементів списку в цій групі (Примітка: не множинний вибір, як веб-списки з прапорцями)
- Перемикач. Дозволяє користувачеві вмикати або вимикати властивість, на яку посилається елемент списку.
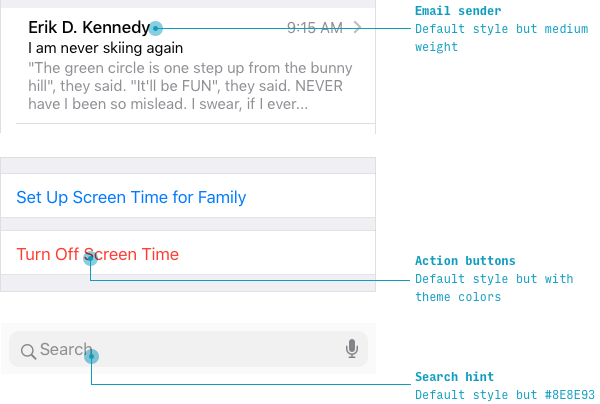
- Текстові кнопки. Використовуйте системний колір для посилання на іншу сторінку або сценарій. Використовуйте червоний текст для позначення "руйнівної дії" - вимкнення або видалення чого-небудь тощо.

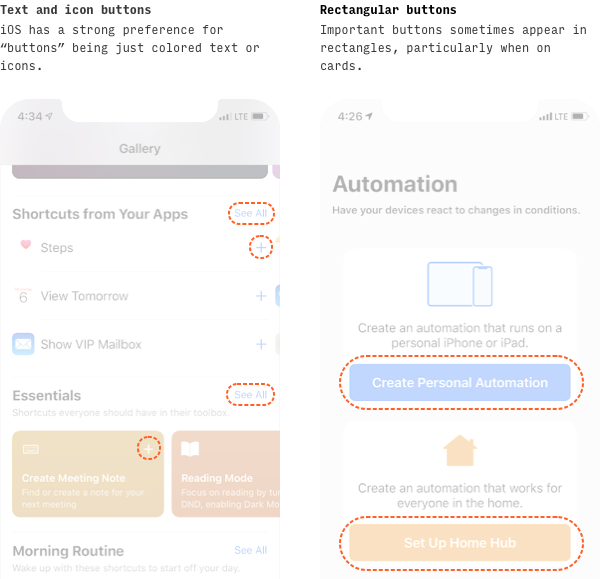
Кнопки
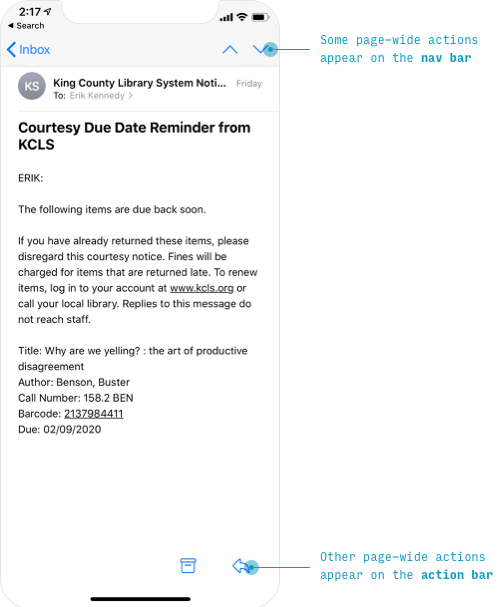
Зазвичай ми думаємо про кнопки, як про кольорові прямокутники з центрованим текстом. І додатки для iPhone, безумовно, використовують подібні кнопки. Але, якщо ви прийшли зі світу веб-дизайну, ви можете здивуватися, дізнавшись, що багато кнопок в iOS є просто (а) іконками або (б) кольоровим текстом, які розташовано в: (1) навігаційній панелі (у верхній частині екрана) або (2) панелі дій (у нижній частині екрана).

Оскільки дії з усією сторінкою з'являються у фіксованих меню (панель навігації або панель дій), багато кнопок на сторінці застосовуються тільки до певної частини сторінки і, отже, з'являються на картках.
Елементи керування введенням
Одна неочевидна річ про елементи управління введенням в iOS-додатках полягає в тому, що вони майже всі стилізовані як елементи списку.
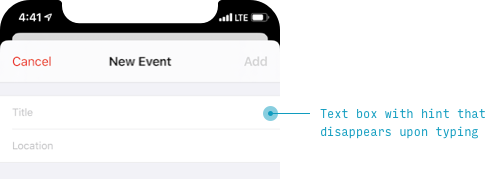
Текстові поля
Поле введення тексту виглядає як елемент списку з підказкою, яка зникає під час набору тексту.
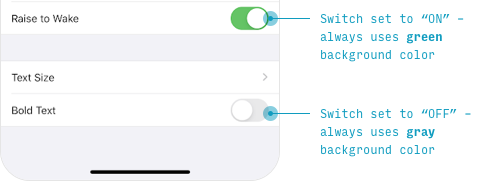
Перемикачі (Switches)
Перемикачі з'являються всередині елемента списку з міткою ліворуч і перемикачем двійкового вибору праворуч.
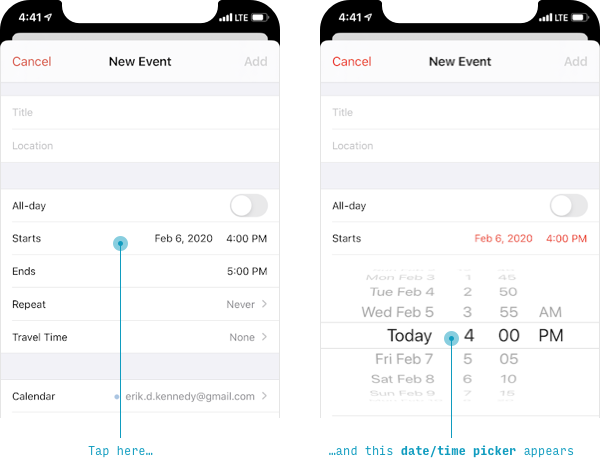
Вибір дати та / або часу
Спочатку він має вигляд елемента списку з міткою ліворуч і значенням праворуч, але, якщо ви натиснете на елемент списку, він розгорнеться в спеціальний елемент керування "spinner".

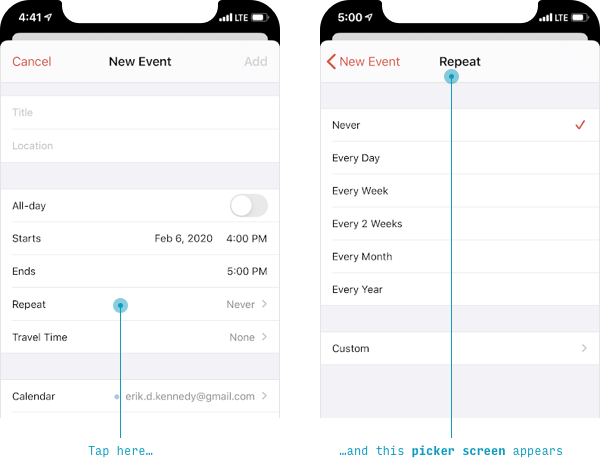
Екрани вибору
Якщо ви коли-небудь відчували бажання використовувати список, що випадає, вам, імовірно, слід використовувати в додатках для iPhone патерн екрану вибору. Вся ідея в тому, що у вас є щось, схоже на елемент списку, але насправді він призводить до іншої сторінки, де ви вибираєте значення.
Отже, інгредієнти:(1) Один елемент списку з міткою, значенням і шевроном призводить до (2) сторінки з безліччю варіантів у списку, один з яких може бути обраний, і вибір відображається за допомогою галочки.
Після того, як ви зробили свій вибір, ви можете повернутися назад, за допомогою свайпа або натиснувши кнопку в лівому верхньому кутку.
Типографика
Для отримання додаткової інформації про типографіку iOS (і, зокрема, про розміри шрифтів), див. іншу статтю автора.
У iOS є відмінна парадигма для стилю тексту. Коли багато дизайн-систем використовують стиль із розміром або великими літерами, iOS-стилі використовують вес шрифту або кольор. Ось короткий огляд стилів тексту iOS:
| Елемент | Стиль |
|---|---|
| Заголовок сторінок (unscrolled) | 34pt напівжирний #000 |
| Заголовок сторінки (scrolled) | 17pt середній #030303 |
| Простий текст, Заголовки елементів списку, Посилання |
17pt нормальний #000 |
| Вторинний текст | 15pt нормальний #8A8A8E |
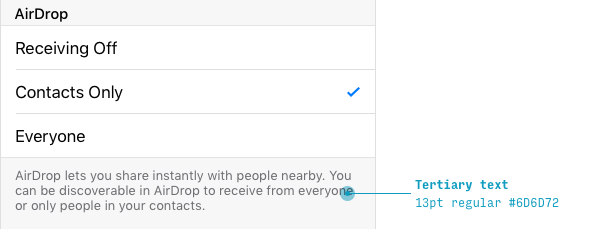
| Третичный текст, Подписи |
13pt нормальний #8D8D93 |
| Кнопки, Елементи введення тексту |
17pt нормальний, різні кольори |
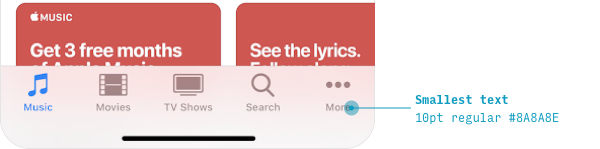
| Мітки панелі дій | 10pt звичайний #8A8A8E |
Текст заголовка
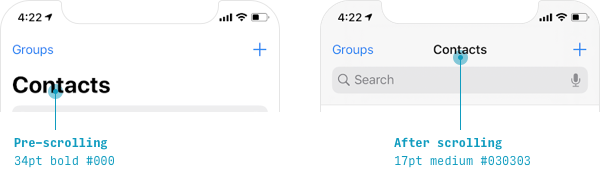
Заголовки сторінок пишуться двома різними способами в додатках для iPhone.
Коли користувач ще не прокрутив (або прокрутив, але потім прокрутив назад угору):
- Розмір: 34pt
- Вага шрифту: напівжирний
- Колір: #000
- Колір темної теми: #FFFF
Вирівнювання: по лівому краюКоли користувач прокрутив вниз:
Розмір: 17pt
Вага шрифту: середня
Колір: #030303
Колір темної теми: #FFF
Вирівнювання: по центру
Текст за замовчуванням
"Стиль за замовчуванням" для тексту в додатках на iPhone - це:
- Розмір: 17pt
- Вага шрифту: нормальний
- Колір: #000
- Колір темної теми: #FFF

Наприклад, тоді як звичайні елементи списку пишуться з використанням стилю тексту за замовчуванням, застосунок "Пошта" показує відправників листів напівжирним шрифтом - оскільки це допомагає виділити ім'я відправника з рядка теми листа і прев'ю.Аналогічно, текстові кнопки посилань здебільшого є текстом за замовчуванням, але з різними кольорами.
І текст підказки для поля пошуку - це текст за замовчуванням, але світло-сірий.
Вторинний текст
iOS-додатки мають стандартизований стиль для будь-якого допоміжного "вторинного" тексту.
- Розмір: 15pt
- Вага шрифту: нормальний
- Колір: #8A8A8E
- Колір темної теми: #8D8D93
Третинний текст і підписи
Будь-які пояснювальні "підписи" робляться ще менше і легше, ніж вторинний текст.
- Розмір: 13pt
- Вага шрифту: нормальний
- Колір: #6D6D72
- Колір темної теми: #8D8D93
Мінімальний розмір тексту
Просто визначивши мінімальний розмір тексту ви зможете уникнути головного болю з будь-якою дизайн-системою. Для iOS-додатків це мітки на панелі дій з розміром 10pt:
- Розмір: 10pt
- Вага шрифту: нормальний* Колір: #999 (коли не виділено)
- Колір темної теми: #75757575 (коли не виділено)
Іконки додатків
Якщо ви створите іконку додатка, яка буде відображатися у всіх можливих місцях для всіх можливих моделей iPhone і iPad, вам в кінцевому підсумку потрібно буде створити приблизно з десяток варіантів однієї і тієї самої іконки.
Ви можете зробити це таким чином.
(Якщо ви використовуєте Sketch, ви можете зробити це досить просто за допомогою їхнього шаблону - File > New from Template > iOS App Icon)Однак, якщо ви схожі на мене, ви захочете переконатися, що враховано найпоширеніші (або новіші) розміри дисплеїв пристроїв. Зрештою, хіба вся суть цього @3x масштабу не в тому, що окремі пікселі занадто малі, щоб їх бачити?
Ось план дизайну іконки iOS-додатку 80/20 від Еріка:
- Створіть квадратну іконку, яка матиме гарний вигляд із роздільною здатністю 60x60px (і переконайтеся, що вона має гарний вигляд у масці за допомогою Apple superelljpse)
- Збільште її до @ 2x (120x120px) і, за бажання, налаштуйте її так, щоб вона була настільки ідеальною, наскільки вам хочеться
- Збільште її до @ 3x (180x180px) і, за бажання, налаштуйте її так, щоб вона була настільки ідеальною, наскільки вам хочеться
- Збільште її до 1024x1024px
- Експортуйте всі 4 розміри у форматі PNG. Готово?
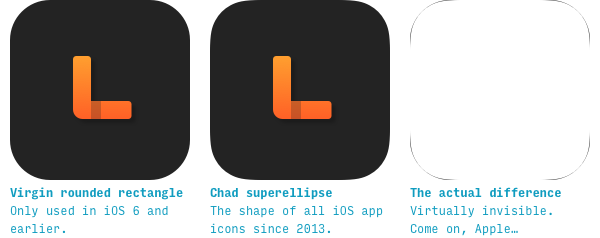
Супереліпс iOS (AKA "Squircle") Форма іконки
Навіть якщо ви завжди експортуєте свої іконки у вигляді квадратів, Apple буде урізати кути, використовуючи форму, звану супереліпсом.

Як створити в Sketch Apple-іконку Apple у формі супереліпса
- Створіть квадрат, використовуючи меню "Insert" або клавішу "r".
- змініть радіус кута на довжину одного розміру, помножену на 0,2223. змініть "Radius (Round Corners)" на "Radius (Smooth Corners)"
Як створити в Figma Apple-іконку у формі супереліпса
- Створіть квадрат, використовуючи пункт меню "Rectangle" або клавішу "r" 2) Змініть радіус кута на довжину одного розміру, помножену на 0,222
- відкрийте меню "Independent Corners" (праворуч від налаштування радіуса кута)
- відкрийте меню "Corner Smoothing" (іконка "...") і встановіть для нього індикатор "iOS" на 60%.
Інші особливості iOS
Є кілька речей, про які вам, імовірно, варто знати, якщо ви розробляєте додаток для iPhone. Я просто перелічу їх тут:
Розмір цілі натискання (Tap Target Size)
Усе, що користувач повинен мати можливість натискати, - кожна кнопка, кожен повзунок, кожен елемент керування введенням - повинні мати розмір не менше 44x44 pt.Єдиний виняток, коли порушувати це правило можна пробачити - це текстові посилання. У тексті абзацу кожен рядок тексту, ймовірно, буде трохи коротшим, ніж 44pt. Це означає, що (a) ваші посилання матимуть мету натискання розміром менше 44pt і (b) якщо у двох послідовних рядках тексту є посилання в одній і тій самій позиції, користувачам буде досить складно точно їх натиснути. Хоча цього не завжди можна уникнути, варто знати, що потрібно намагатися це мінімізувати.
Навіть Apple не завжди дотримується суворих правил, що стосуються мети натискання, хоча, я і раджу вам їх не порушувати
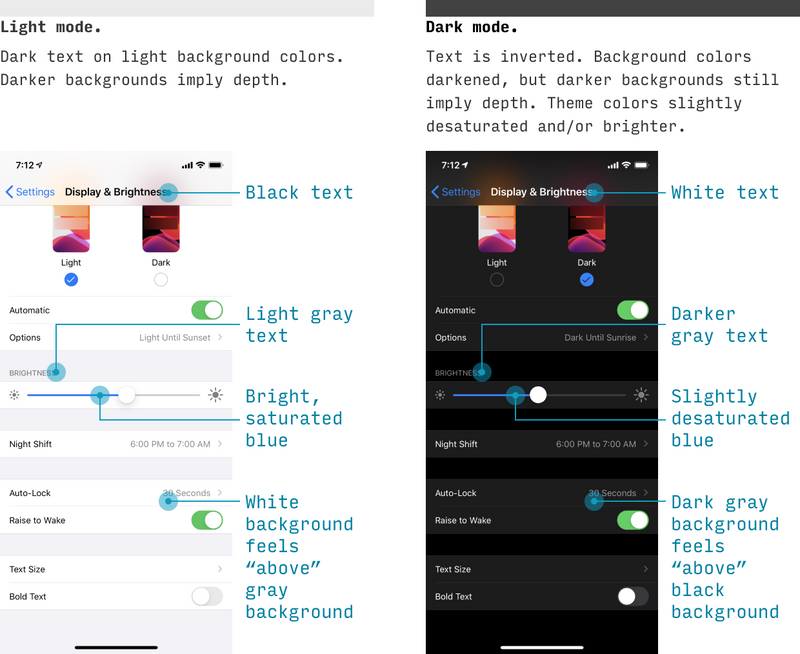
Темна тема
Починаючи з iOS 13 з'явилася підтримка темної теми на рівні ОС. Додатки мають (як правило) темний фон і світлий текст замість світлого фону і темного тексту.
Хоча iOS автоматично перейде на темну тему, якщо ви використовуєте нативні елементи керування та кольори, ви маєте розуміти загальні принципи темної теми для будь-якого інтерфейсу, який ви створюєте. Ось кілька простих рекомендацій:
- Кольори тексту інвертовані. Чорний текст стає білим, темно-сірий текст стає світло-сірим, а середній сірий текст залишається в основному таким самим. Якщо ви подивитеся на наведені вище стилі типографіки, ви помітите, що iOS фактично відкидає кілька додаткових відтінків і спрощує кольори тексту для своєї темної теми. Якщо ви не знаєте, чи потрібно робити сірий колір середньої яскравості темнішим або світлішим, виберіть варіант із контрастнішим текстом по відношенню до фону.
- Колір фону зміщений. На відміну від тексту, де темніші кольори стають світлішими, фонові кольори просто зміщуються в темний бік. Якщо колір фону був світлішим у світлій темі, він усе ще світліший у темній. Чому? Тому що світло падає з неба. Якщо ви усвідомлюєте це, ви зрозумієте, що ми покладаємося на колір фону для глибинних сигналів (на відміну від тексту). І тому він працює зовсім по-іншому.
-
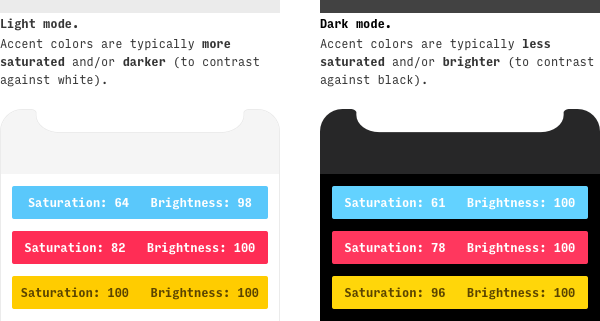
Тематичні кольори видно на темному тлі.. Будь-які акцентні кольори, які ви раніше використовували на світлому тлі, тепер повинні аналогічним чином виділятися на темному тлі. Оскільки яскравість білого становить 100%, а чорного - 0%, це часто означає, що ви будете знижувати яскравість яскравих кольорів (і, в моїй ширшій теорії регулювання кольорів, підвищувати їхню насиченість).
Кольори взято з iOS System Colors
Створення темної теми інтерфейсу - це окрема тема, яка заслуговує на окремий посібник, і це одна з тих речей, які я детальніше розгляну у своєму курсі Learn UI Design.
Ресурсы
Я створив кілька ресурсів. Посилання та описи нижче
Таблиця розмірів екранів iPhone
Пікселі, точки, дюйми, боже мій. Це короткий посібник із розміру та роздільної здатності екрана кожної моделі iPhone.
Шаблон iPhone
Цей файл Figma (який ви також можете експортувати у форматі SVG і відкрити в Sketch або XD) містить усі моделі iPhone 13 і iPhone 12 (включно з Mini, Pro і Pro Max) з (а) лінійками для виділення загальних частин екрана, (б) маскою з виїмкою й заокругленими кутами і (в) рядком стану, який легко перефарбовувати.
Додаткові ресурси
Посібник
Apple "Human Interface Guidelines" для iOS. Відомо, що стандарти Apple важко читати. Спочатку вам потрібно пройтися їхніми абстрактними принципами, і ви постійно стикатиметеся з їхньою нестандартною термінологією (чому списки називаються "Таблицями" (Tables) та розташовані в розділі "Подання" (Views)!? Хіба це не повинно бути в розділі "Елементи управління"? Ні, але мабуть, простий текст є "елементом управління" - просто подивіться розділ "Мітки" (Labels). У будь-якому разі, я скажу, що, щойно ви перебудуєте своє мислення, керівництво Apple набуде більше сенсу. Крім того, якщо ви проектуєте застосунок для iPhone, вам все одно доведеться його прочитати. Найкраще до цього звикнути.
iOS vs. Android App UI Design: Повне керівництво. Гаразд, припустимо, ви вирішите, що в якийсь момент робитимете версію свого застосунку для Android. Найкраще почати думати про деякі конструктивні відмінності вже зараз. Хто знає, в кінцевому підсумку, можливо, ви запозичите низку ідей із принципів дизайну Android.
Рекомендації щодо розмірів шрифту iOS. Одна з найнесподіваніших частин у розробці інтерфейсу - це інтуїтивне розуміння того, який розмір шрифту використовувати. Отже, щоб допомогти з цим, я написав найповніший у світі посібник із розмірів шрифтів.
iOS дизайн рекомендації від Ivo Mynttinen. Найповніший посібник, який я зміг знайти, зі створення додатків для iPhone, написаний зрозумілою мовою (крім цієї статті ?).
Переклад статті learnui.design





































Топ коментарі (0)