Сегментированный элемент управления – это горизонтальный набор из двух или более сегментов, каждый из которых выполняет функцию кнопки, обычно настраиваемой в качестве переключателя. Сегментированные элементы управления предоставляют тесно связанные варианты выбора, которые влияют на объект, состояние или представление. Как и кнопки, сегменты могут содержать текст или иконки. (Human Interface Guidelines)
Несколько месяцев назад я посмотрел историю звонков на моем iPhone, и неожиданно задумался о компоненте «Сегментированный элемент управления».
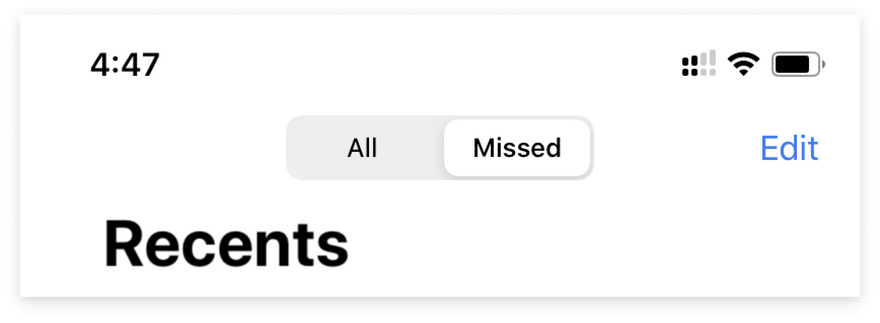
Экран истории звонков в iPhone 11
Что касается сегментированного элемента управления, представленного выше, меня смутило, был ли выбран сегмент «All» или «Missed». Если бы я внимательно посмотрел на него, я бы мог понять это по контуру и угловому радиусу сегмента. И все же, почему мне интуитивно казалось, что был выбран сегмент «All»?
Другие примеры продуктов Apple, вводящих меня в заблуждение
Я представитель поколения X. В 90-е годы мы слушали музыку на кассетах или компакт-дисках (CD).
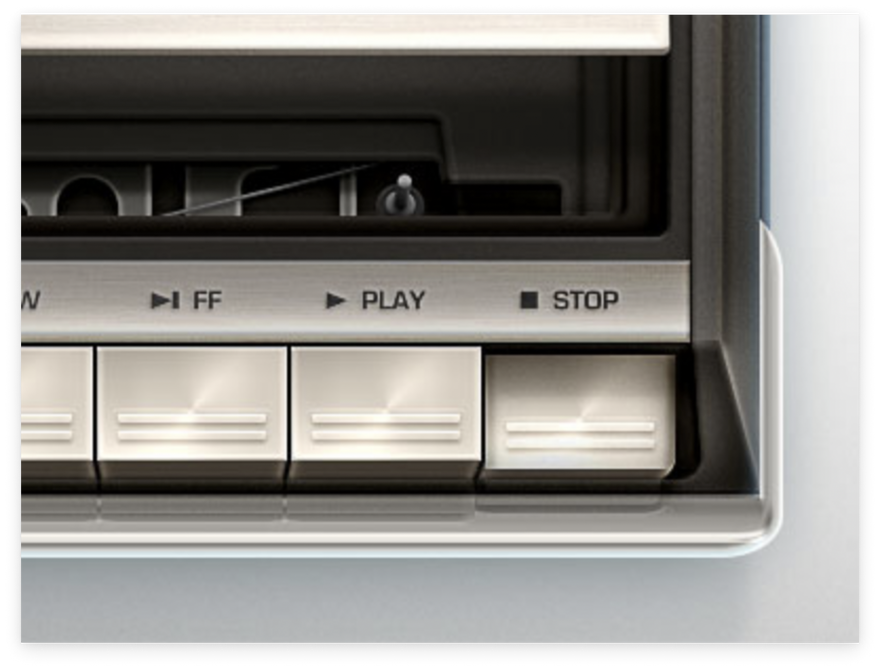
Кассетный аудиоплеер
Мы должны были нажать кнопку, чтобы воспроизвести или остановить музыку. При этом, выбранная кнопка (активированная) нажата. Она имела как тактильный, так и визуальный аспекты.
Этот механизм применялся и в других приборах. Например, мы управляли стиральной машиной и сушилкой, нажимая кнопки.
Стиральная машинка корейского бренда Gold Star
Иногда кнопка западала, и электроника работала со сбоями.
Исходя из этого личного опыта, элемент управления кажется активированным, когда он затемнен, как, если бы он был нажат.
Однако нынешней молодёжи кажется, что кнопка активирована, когда на ней загорается лампочка. Например, кнопка лифта.
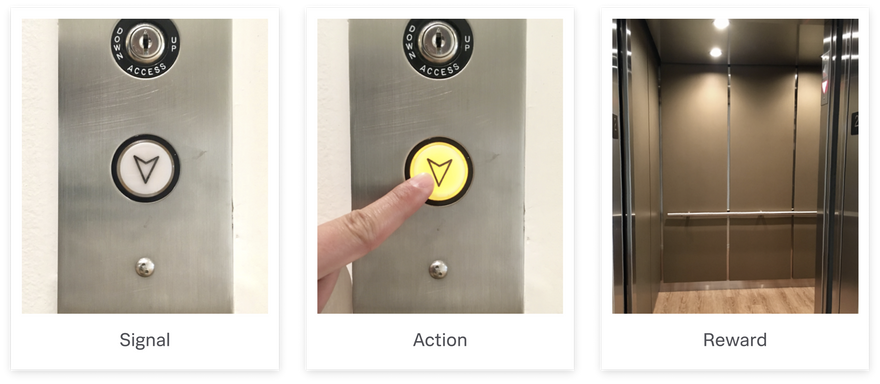
Цикл взаимодействия с кнопкой лифта
Другой пример этого разрыва между поколениями – иконка«Сохранить».
Дискеты
Люди использовали значок дискеты для функции «Сохранить», но это больше не имеет смысла. Дискеты вымерли, и молодое поколение не имеет ни малейшего представления, что это такое, ведь они никогда не видели их.
Мне было интересно, подобная проблема с кнопкой есть только у людей, имеющих опыт работы со старомодной электроникой или нет. Чтобы удовлетворить свое любопытство, я провел опрос пользователей.
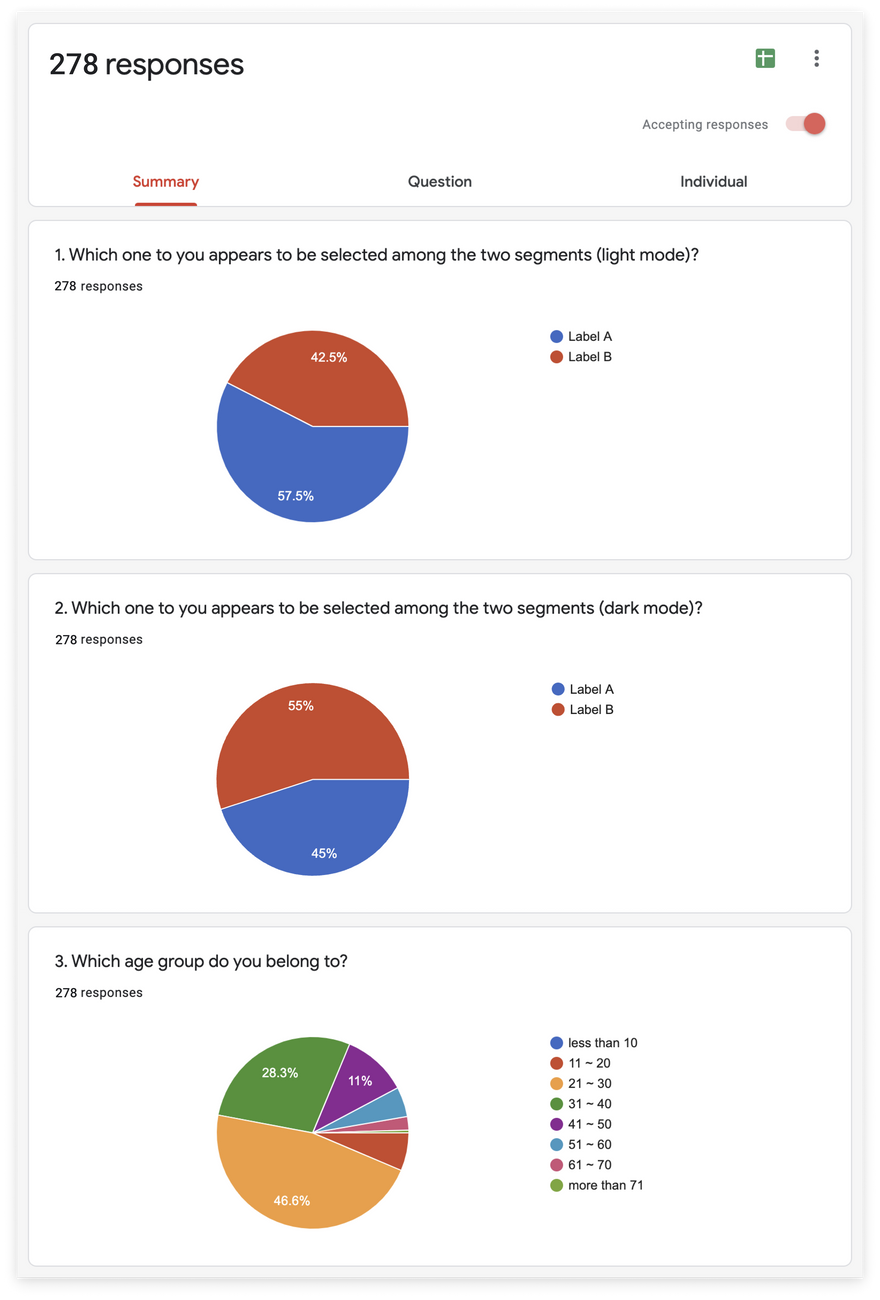
Форма опроса пользователей для исследования сегментированных элементов управления
Результаты опроса были довольно интересными.
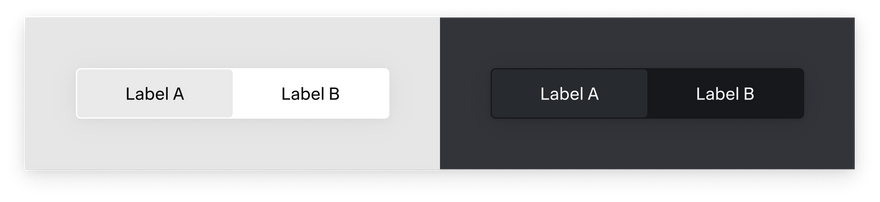
Хотя моя гипотеза заключалась в том, что опыт использования гаджетов старшим поколением пользователей повлияет на их восприятие, более половины респондентов выбрали «Label A» в светлой теме и «Label B» в темной.
Результаты опроса пользователей
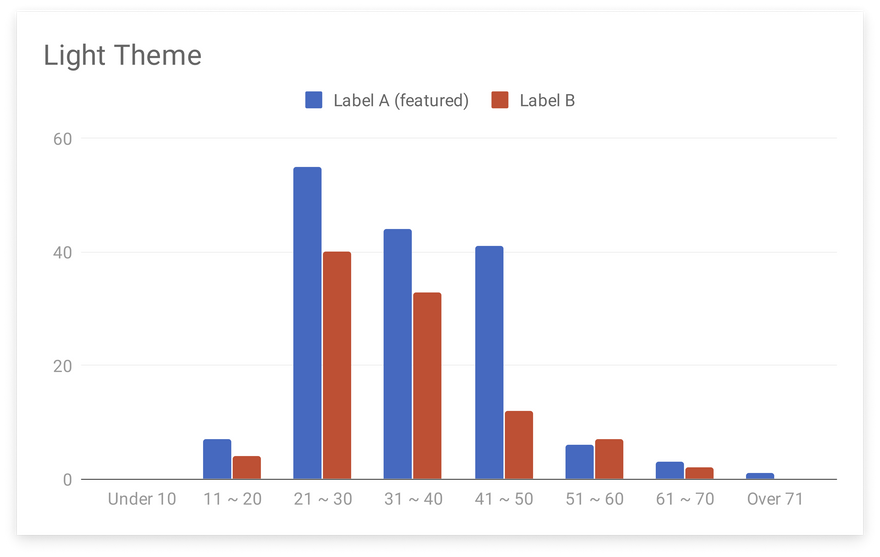
Результат опроса пользователей (светлая тема)
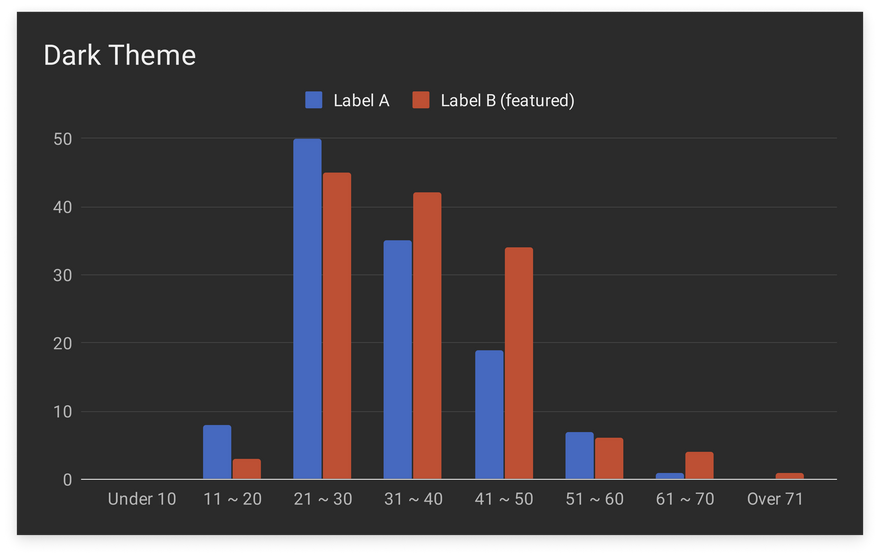
Результаты опроса пользователей (темная тема)
Эти результаты показывают, что дополнительный слой на объекте привлекает внимание пользователей.
Некоторые люди говорили: «Вам не нужно рассматривать эту проблему, потому что многие пользователи уже знакомы с этим типом интерфейсов».
На самом деле, это не имеет большого значения, если представлено больше двух сегментов, поскольку наш глаз может быстро их различить.
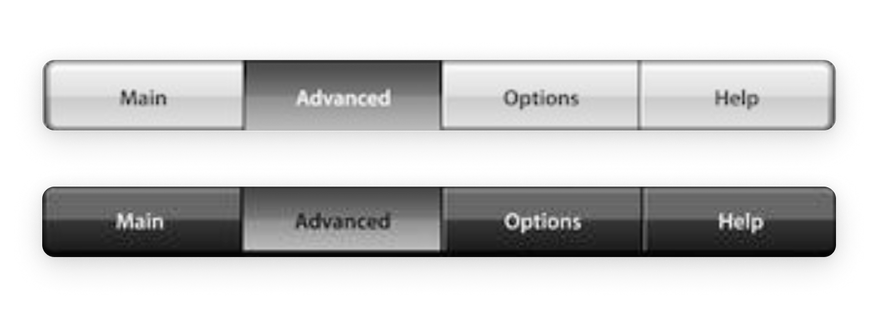
Сегментированный элемент управления с 4 сегментами
Однако, если нужно выбирать сегмент из двух кнопок, может быть сложно различить варианты, потому что дизайн полностью зависит от намерения дизайнера и мирового опыта.
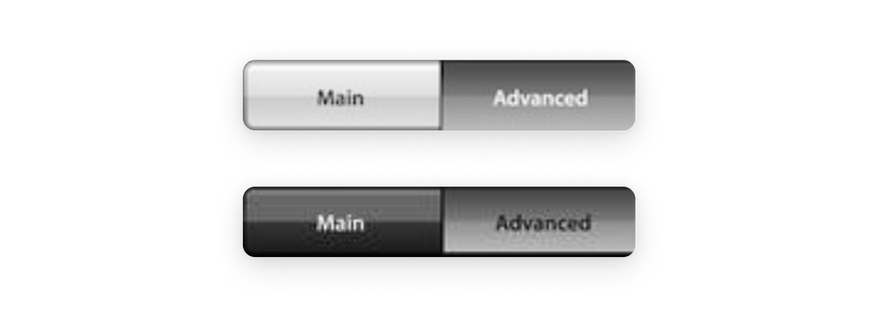
Сегментированный элемент управления с 2 сегментами
Кроме того, я считаю, что хороший дизайн пользовательского опыта может быть понятен людям всех возрастов, не знакомым с дизайном.
Почему пользователь должен тратить дополнительную энергию и время, чтобы понять дизайн? Итак, я стремился выявить присущие им недостатки, чтобы улучшить общий опыт.
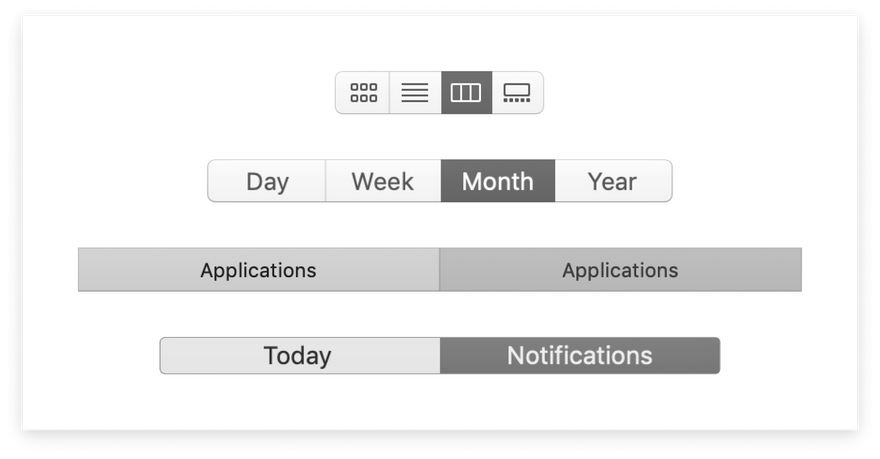
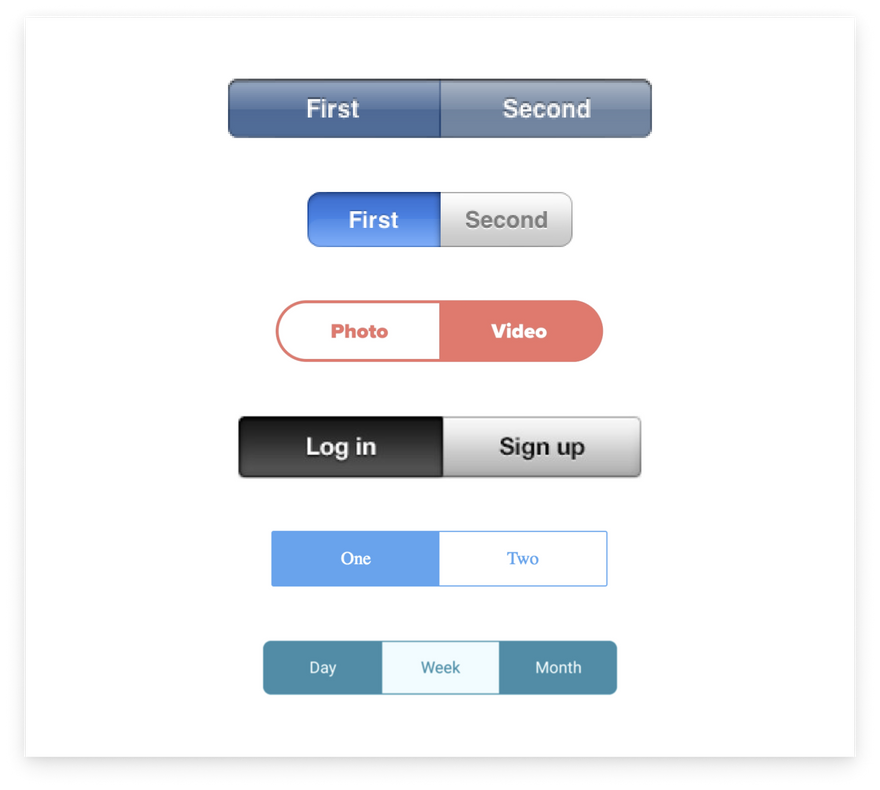
Примеры вводящих в заблуждение сегментированных элементов управления
Я хотел бы предложить несколько простых настроек, которые могли бы помочь улучшить понимание пользователями сегментированных элементов управления.
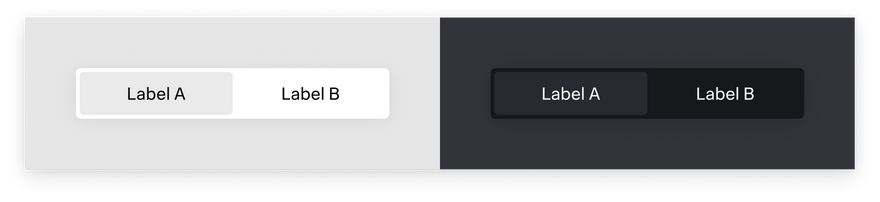
Шаг 1. Добавьте рекомендуемый слой
Как я упоминал ранее, дополнительный слой содержит различия между двумя кнопками выбора.
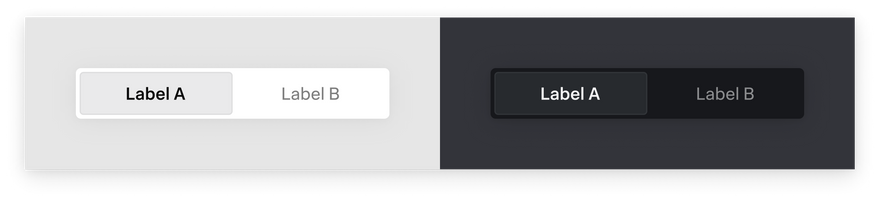
Шаг 2. Достаточный отступ и угловой радиус на выбранном сегменте
Адекватное пространство для границы и радиуса углов обеспечивает пользователям наглядное различие.
Шаг 3. Визуальная иерархия между двумя сегментами
Умеренное визуальное различие позволяет различать данные варианты. Однако следует быть осторожным иначе можете получить «отключенную» кнопку.
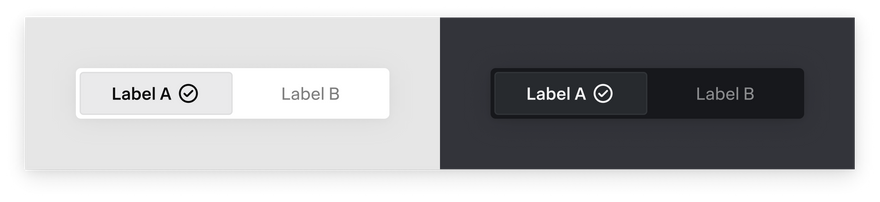
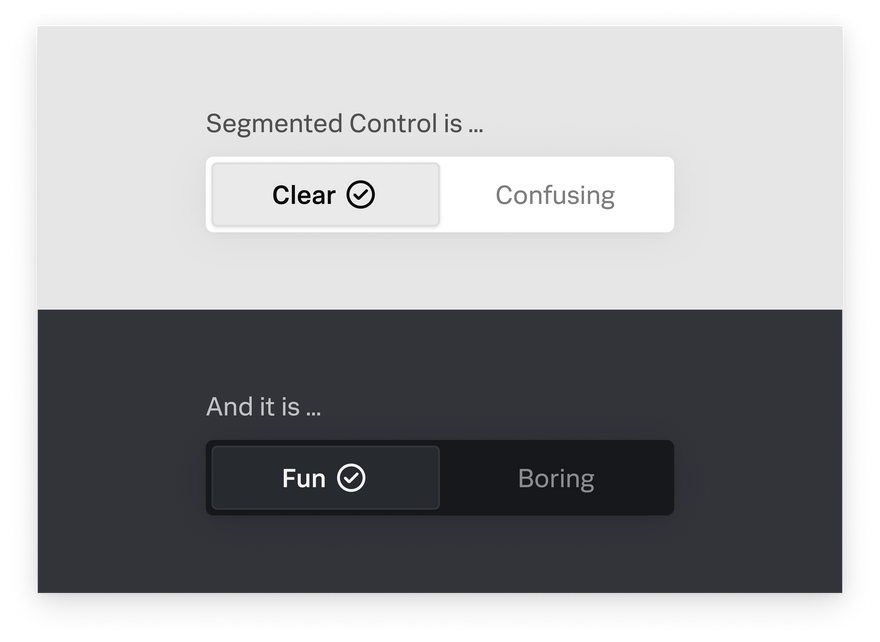
Шаг 4. Добавьте четкую визуальную индикацию (по желанию)
В этом случае визуальный индикатор чрезвычайно полезен для различия вариантов выбора. Тем не менее, это может нарушить эстетику дизайна. Этот вариант следует использовать, когда функциональность важнее эстетического качества.
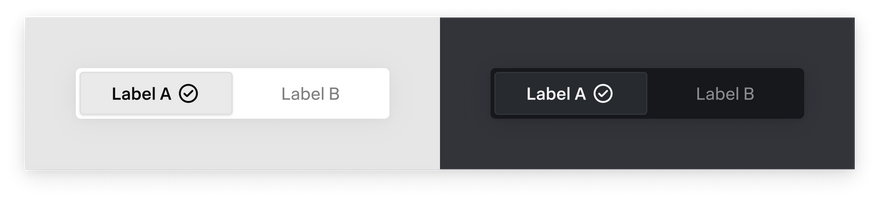
Шаг 5. Изучите возвышение (по желанию)
Возвышение помогает создать визуальную иерархию и сфокусироваться, создавая размерность в двумерном пользовательском интерфейсе. Эффект возвышения с тенью может быть очень полезен, если он не слишком очевиден. Тонкая тень позволяет подсознательно думать, что это плавающий слайдер.
Надо учитывать разные поколения пользователей, для этого нужно прогрессивно мыслить и широко смотреть на вещи. Я с нетерпением жду, когда увижу мир, в котором больше не используется иконка дискеты.
P.S. Я хотел бы сказать спасибо моим коллегам из Splunk (и Ueno), друзьям и моей жене, которые помогли мне организовать опрос, давали советы и всячески поддерживали мою первую статью на Medium. ❤️
Если у вас есть лучшее решение, пожалуйста, сообщите. Я всегда открыт для дискуссий.
Спасибо Alexis Lucio.
Перевод статьи uxdesign.cc


























Топ коментарі (0)