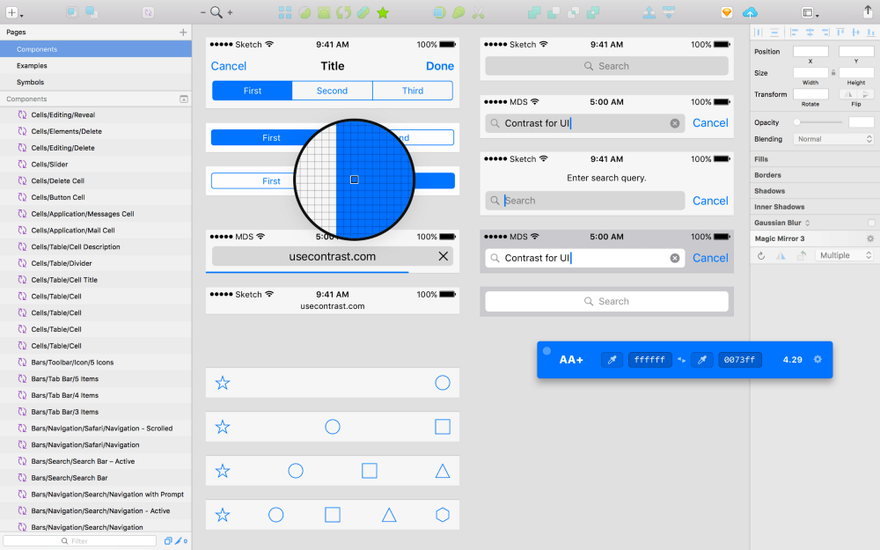
По оценкам, в мире насчитывается 285 миллионов человек, страдающих проблемами зрения. Это число включает в себя как полностью слепых людей, так и лиц с остротой зрения меньше, чем 20/20. Это краткое руководство, написанное во время создания приложения Contrast для MacOS, поможет вам добиться стандартов доступности, описанных в WCAG 2.0 (Руководство по доступности веб-контента). В частности, с цветом переднего плана и фона, когда дело доходит до текста на дисплеях и мониторах.
Кратко о главном, кому лень читать всю статью
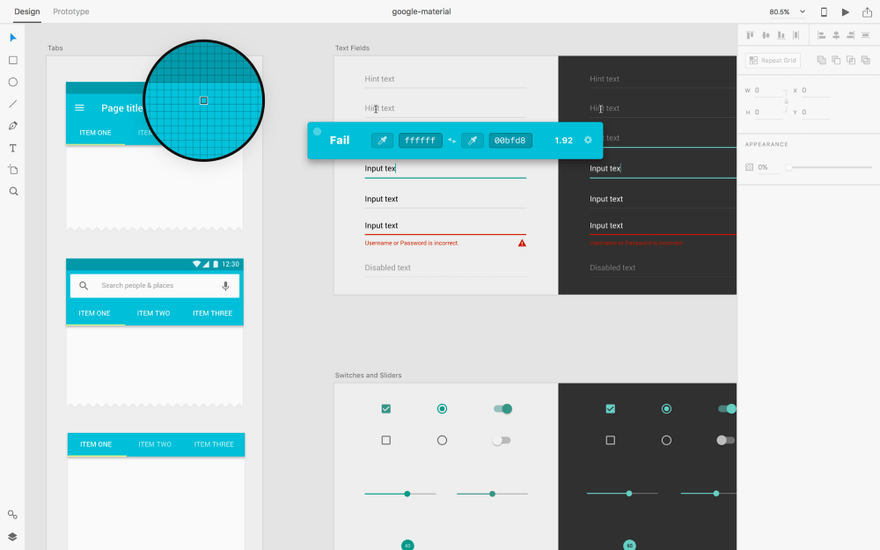
- Fail – ваш текст не имеет достаточного контраста с фоном. Возможно, вы захотите сделать его темнее. Это уровень контрастности менее 0.
- AA Large – наименьшее допустимое значение контрастности для шрифта размером 18px и больше. Это балл не менее 0.
AA – это золотая середина для текста размером меньше ~18px. Это балл не менее 5.
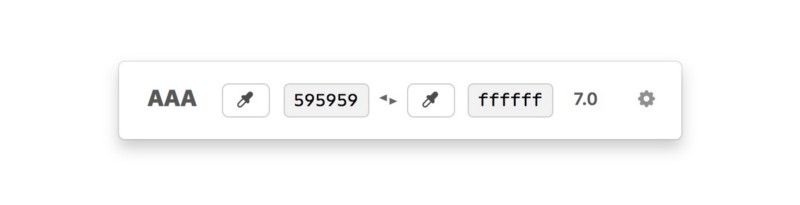
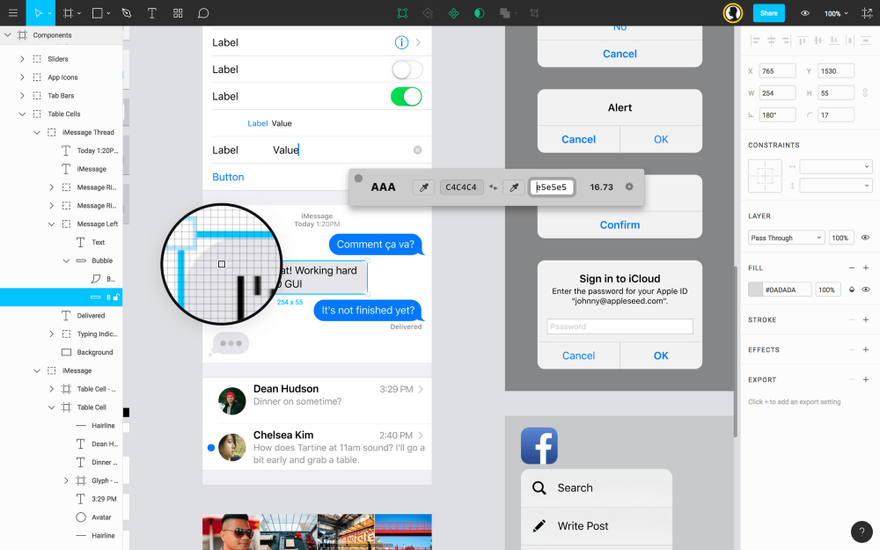
AAA – это повышенный контраст с баллом не менее 7.0. Подходит для длинных статей, чтение которых займет значительный период времени.
Декоративные элементы или текст, являющийся частью логотипа или названия бренда, не имеют минимальных требований к контрастности. Есть и другие факторы, которые необходимо учитывать, чтобы полностью соответствовать стандартам AA и AAA, но для начала достаточно и перечисленных выше.
Уровень и соотношение
Существует формула, предоставленная WCAG, которая определяет эти два значения.
- Уровень
- Соотношение
Формула выводит число от 1 до 21, причем 21 является наивысшим значением контраста – думаю, это черный текст и белый фон, а 1 – это белый текст на белом. Контраст между любыми двумя цветами будет падать где-то на спектре между 1-21. Вот откуда взялись уровни. Технически существует 5 уровней.
- AAA
- AAA Large
- AA
- AA Large
- Fail
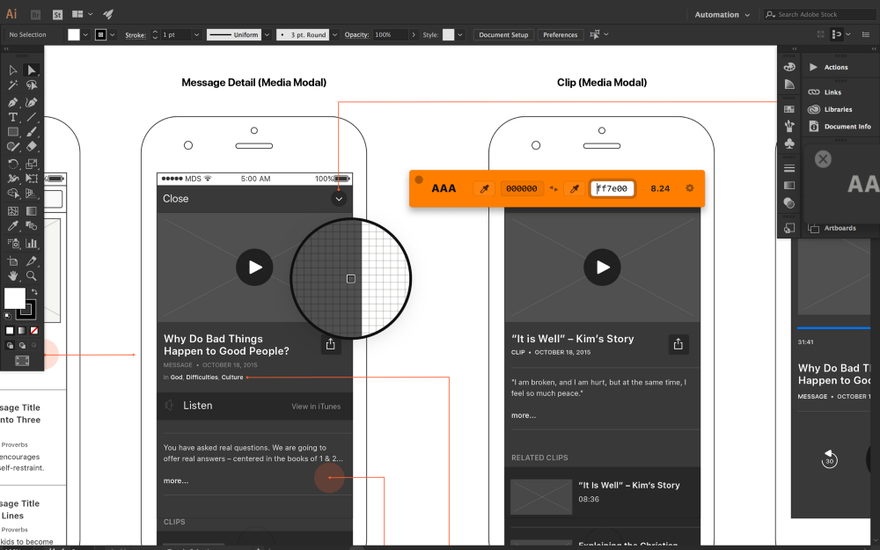
AAA
AAA означает, что ваш текст имеет коэффициент контрастности не менее 7,0. Например, текст 595959 на фоне ffffff и наоборот. 
ISO 9241-3 Эргономические требования к офисной работе с дисплеями (VDT). Часть 3. Требования к визуальному дисплею. Поправка 1.
AAA Large
AAA Large означает, что ваш большой текст имеет коэффициент контрастности 4,5 или выше, что совпадает с AA, поэтому вы не увидите AAA Large в нашем приложении. WCAG считает 14pt полужирный и 18pt «большими» размерами. Это примерно соответствует 18.5px полужирный и 24px @1x. Это приблизительно, поскольку размеры букв могут сильно различаться в зависимости от шрифта.
Если вы никогда раньше не проверяли показатели контрастности, вы будете потрясены тем, насколько темным вам нужно сделать интерфейс, чтобы достичь уровеня AA для дисплея небольших размеров. Я настоятельно призываю вас следовать рекомендациям – ваши пользователи, вероятно, не будут вам благодарны, но они будут наслаждаться читабельным текстом в ваших проектах.
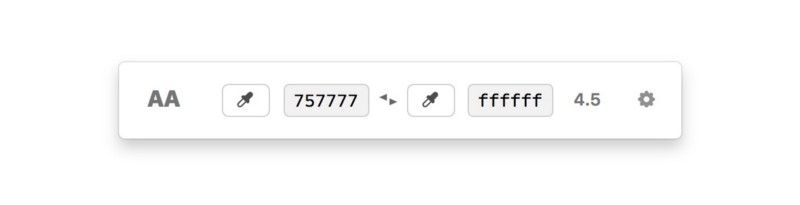
AA
AA означает, что ваш текст имеет коэффициент контрастности не менее 4,5 или выше. Например, текст 757777 на фоне ffffff и наоборот. 
Gittings, NS and Fozard, JL (1986). Возрастные изменения остроты зрения. Экспериментальная геронтология, 21(4–5), 423–433. ANSI-HFES-100–1988. Американский национальный стандарт по учету человеческих факторов при разработке визуальных дисплеев рабочих терминалов, раздел 6, стр. 17-20.
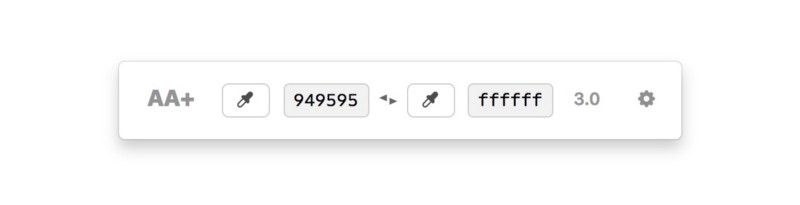
AA Large (AA+)
Означает, что ваш текст имеет коэффициент контрастности не менее 3.0. Например, текст 949595 на фоне ffffff.
Это минимальный уровень, рекомендованный ISO-9241–3 и ANSI-HFES-100–1988 для стандартного текста и нормального зрения, где WCAG вывел этот показатель.
Мы приняли решение о сокращении Large до + в нашем приложении, чтобы название каждого уровня было одинаковым по длине символов и не влияло на фиксированную ширину интерфейса.
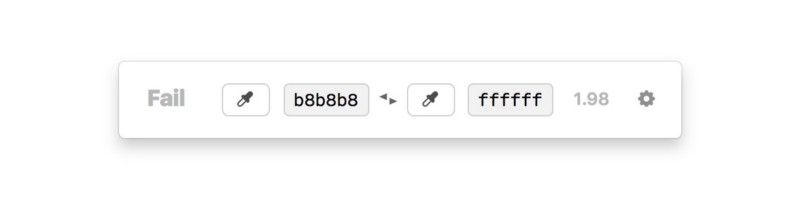
FAIL
Fail означает, что ваш текст имеет коэффициент контрастности 2,9 или ниже. Это не относится к логотипам, тексту в логотипах и другим декоративным элементам. 
А что с мобильными приложениями и их большими retina экранами?
Есть рабочий проект рекомендаций WCAG Mobile, в котором говорится:
Мобильные устройства чаще, чем настольные компьютеры и ноутбуки, используются в различных средах, в том числе на открытом воздухе, где более яркий солнечный свет или другие источники сильного освещения. Подобный сценарий повышает важность использования хорошего контраста для всех пользователей и может усугубить проблемы доступа к контенту с плохим контрастом на мобильных устройствах для пользователей с плохим зрением».
Поэтому, вероятно, легче читать более светлый текст на экранах с высоким разрешением в контролируемой среде, чем на мобильных устройствах. Прямой солнечный свет, темные комнаты и многое другое значительно влияют на отображение контента на мобильных экранах.
Больше, чем просто контраст
Для доступности нужно гораздо больше, чем просто цветовой контраст. Вот несколько отрывков из WCAG:
1.4.8 Визуальное представление: для визуального представления блоков текста доступен механизм для достижения, следующего: (Уровень AAA). Пользователь может выбрать цвета переднего плана и фона. Ширина не более 80 символов или глифов (40 если CJK). Текст не выровнен по краю (выровнен как по левому краю, так и по правому). Межстрочный интервал (интерлиньяж) занимает по крайней мере около половины абзаца, а интервал между абзацами по меньшей мере в 1,5 раза больше, чем расстояние между строками. Размер текста может быть изменен без вспомогательной технологии до 200%, способом, который не требует от пользователя прокрутки по горизонтали для чтения строки текста в полноэкранном окне.
Вы можете видеть, что для того, чтобы достичь уровня AAA, ваше приложение или сайт должны позволять пользователю выбирать цвета переднего плана и фона. Таким образом, даже если у вас контраст цвета AAA, это не означает, что такой контраст у всего вашего продукта. Если вы хотите проверить глубину «кроличьей норы» WCAG, примите красную таблетку. И если вы хотите супер-пупер, простой способ проверить свой цветовой контраст, прямо из панели меню Mac, скачайте Contrast и начните проектировать лучшие интерфейсы. Работа с этим приложением может доставить вам удовольствие. ? 



Перевод статьи Matt D. Smith







Топ коментарі (1)
Самая толковая, понятная, короткая и максимально информативная статья по теме «Контраст». Спасибо.