Используйте свое время для дизайна, вместо жонглирования рабочими областями и утомительного внесения изменений. Суть в том, что вы создаете комплексные интерфейсы, а не печатные кампании. Пришло время выйти за рамки софта по обработке иллюстраций и фотографий.
Subform - это инструмент на основе CAD технологий сосредоточенный на уникальных ограничениях UI/UX дизайна. Он помогает дизайнерам создавать адаптивные макеты, применять последовательные стили, сохранять состояние компонентов и работать с реальным контентом - внутри все является знакомой визуальной средой, основанной на десктоп приложении.
Особенности
Работайте адаптивно в процессе дизайна
Современные UI не являются статичными, они должны тонко адаптироваться к различным устройствам и размерам экранов. Но наши текущие инструменты были созданы для дизайна шаблонов фиксированного размера: журналы, постеры, и т. д.
Неудивительно, что симулировать цифровой продукт посредством инструментов, ориентированных на печатную продукцию, - сущий кошмар. Вы можете создать кучу рабочих областей для презентации различных размеров экранов, но это требует долгой работы.
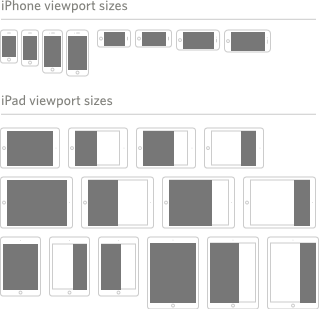
Даже если приложение или сайт таргетирован только на iPhone или iPad, он все равно должен поддерживать 22 разных режимов просмотра. Умножьте это на количество разных экранов приложения - вам потребуются сотни тысяч рабочих областей для создания всех необходимых вариантов шаблона.
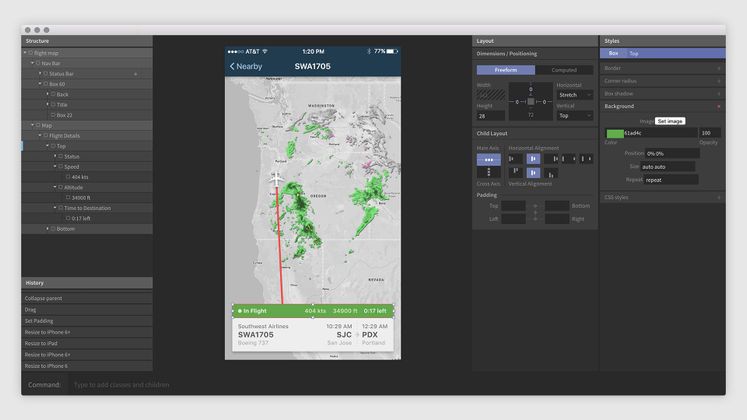
UX, созданный в Subform умеет динамически адаптироваться при ресайзе рабочей области. Вы можете быстро просматривать, как ваш шаблон адаптируется к различным разрешениям и ориентациям экранов, как показано на видео выше.
Вместо дублирования рабочих областей и расстановки пикселей для каждого размера экрана, позвольте Subform сделать эту работу при помощи функционала автоматического шаблона. Просто подумайте о позиционировании (по центру, слева, справа) и настройки будут применены ко всем элементам вашего дизайна.
Когда вы меняете размер рабочей области, добавляете или удаляете элементы - Subform следует инструкциям и автоматически регулирует шаблон в режиме реального времени. Вы можете запросто и быстро изменить размер рабочей области и смотреть, как ваш дизайн адаптируется к различным размерам экрана.
Subform поможет вам просматривать ваш дизайн на различных устройствах одновременно, при этом ваш шаблон будет адаптирован под необходимый размер как показано на видео выше.
Последовательный стиль во всем вашем UI
Часто, в интерфейсах необходимо иметь элементы, которые должны быть похожими, но не идентичными. Представьте себе типичную форму: все поля должны быть похожими, но текст ошибки должен быть уникального цвета, недоступным полям нужна другая прозрачность и так далее.
Это сложно сделать с нынешними инструментами дизайна. Элементы могут делить между собой все стили (границы, прозрачность, заполнение и т. д.) или ни один из них. На практике это означает большие затраты времени на изменение стилей каждого элемента вручную.
Классы позволяют вам создавать множественные общие стили. Например, класс “скругления угла”применяется для кнопок и полей. Класс “ввод формы” позволяет изменять цвет фона только для инпута. См. видео выше.
В Subform элементы имеют классов стилей. Класс может определять массу различных свойств или только один. Вы можете создавать комбинацию стилей.
Как руководство стилей, классы позволяют определить универсальные свойства для пользовательского интерфейса в одном месте. При изменении дизайна, Subform проделывает работу по быстрому изменению всех элементов, где используется класс.
Создавайте компоненты с сохранением состояний
Имея только статические символы или смарт объекты в своем наборе инструментов, очень сложно создавать компоненты, которые ведут себя реалистично. Система компонентов Subform делает уверенный шаг вперед: имея разные состояния компонентов, изменяемый контент и адаптивный шаблон, компоненты в Subform работают так же как и в живой версии.
Выразительные состояния. Компоненты не являются точными копиями. Они могут иметь стилистические вариации: цвет фона может меняться для показа “активного” или “недоступного” состояния. Они могут иметь структурные вариации: дропдаун меню, которое появляется и исчезает.
Компоненты Subform имеют неограниченное количество состояний. Состояния могут меняться в один клик или сочетание клавиш, соответственно, вы можете исследовать и изменять состояния в контексте вашего дизайна.
Компонент поиска с различными состояниями. Можно быстро менять состояние при помощи горячих клавиш. Показано на видео выше.
Изменяемый контент. Индивидуальные состояния компонентов часто требуют изменения их дефолтного контента. Подумайте о кнопке, на которой надо изменить текст, или группе компонентов, расположенных в ряд, каждый из которых показывает уникальный результат.
В Subform текстовые данные и изображения могут меняться индивидуально, без влияния на другие состояния компонентов. Изменения стилей по прежнему распространяются везде.
Использование вариации контента в Subform. Контент можно менять в индивидуальном состоянии строки поиска. Другие состояния сохраняют свой контент и стиль применяется везде. Показано на видео выше.
Адаптивный шаблон. Для компонента не является редкостью изменение размера или свойства макета в зависимости от его расположения. Это может быть полная ширина мобильного телефона, и в тоже время иметь фиксированный размер на десктопе.
Компоненты в Subform работают “плечом к плечу” с шаблонами. Свойства шаблонов могут меняться в зависимости от внешних параметров, таких, как ширина родительского элемента или длина текстовой строки.
Компонент строки поиска может иметь позиционирование в свободной форме, или устанавливаться автоматически, в зависимости от ширины экрана. Показано на видео выше.
Работайте с реальным контентом перед запуском в продакшн
При создании макетов, вам часто приходится вручную менять контент полей ввода. Это очень сложно, особенно для UI с большим массивом данных (списки и таблицы). Хуже всего то, что зачастую идеально вписанный контент скрывает проблемы дизайна.
Subform упрощает и ускоряет работу с реальным контентом. Каждое текстовое поле и изображение можно создать из совокупности данных, как и построены большинство цифровых продуктов. Контент внутри элемента может изменяться при помощи нажатия сочетания клавиш, что позволяет проверить дизайн до запуска продукта.
Стало очень просто просматривать дизайн при помощи реальных данных. Показано на видео выше.
В Subform вы получаете шаблон с заполняемым контентом. При изменении контента элементы адаптируются (как кнопка, которая растягивается по ширине по мере заполнения текстом.
Компоненты, которые используются по несколько раз (кнопки, меню и таблицы) сохраняют целостность своей конструкции даже при изменении данных в отдельных состояниях.
В существующих инструментах изменение текста компонента кнопки ломает шаблон. Но Subform (внизу) может сохранить оригинальный дизайн: кнопка увеличивается или сокращается вместе с текстом. Показано на видео выше.
Совершенствуйте свой рабочий процесс с инструментом, которому вы можете доверять.
Профессионалам нужны надежные инструменты. Вот почему Subform является десктопным приложением, которым можно пользоваться оффлайн.
OS X / macOS 10.8 и выше
Microsoft Windows 7 и выше
Контролируйте ваш рабочий процесс и обновляйте ваш Subform до актуальной версии только, когда вам это удобно.
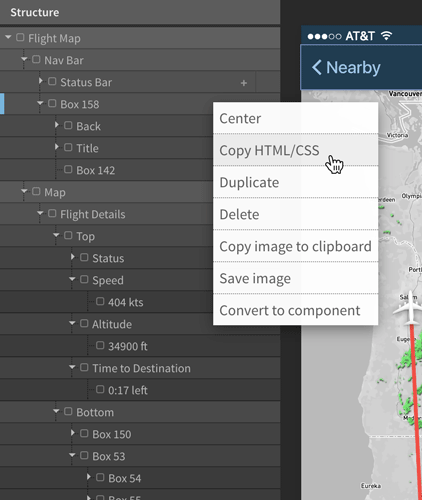
С помощью Subform вы всегда можете экспортировать ваш дизайн как HTML/CSS или статические изображения, в зависимости от того, что лучше подойдет вашему рабочему процессу.
Экспортируйте любую рабочую область или поддерево с вашим дизайном в HTML/CSS или статическое изображение.
Перевод статьи subformapp.com







Топ коментарі (0)