Баннеры берут свое начало в рекламе. Они вдохновлены реальными баннерами и переведены в мир дизайна, чтобы направлять пользователей к желаемым целям.
В моей относительно короткой, но захватывающей карьере дизайнера мне поручали проектирование баннеров, способных убедить пользователя. То есть мне нужно было сделать их более привлекательными и заметными.
Баннеры – экстраверты!
Подумайте, как экстраверты все время привлекают к себе внимание ?♀️. Я один из них, поэтому могу представить, как на странице появляется несколько баннеров, которые борются за внимание. Иногда их так много, и они кричат, требуя кликнуть по ним, что пользователи сбиты с толку. Они задаются вопросом, какой из баннеров им действительно нужен.
Жизнь этих бедных баннеров не легка.
Часто они являются самым ярким элементом на странице. Они также получают наибольшее количество кликов, поэтому их используют на цифровых платформах и зачастую ими злоупотребляют.
Давайте проанализируем их и найдем методологический подход к их типам и размещению на странице, чтобы они могли обеспечить ценность для пользователя и компании.
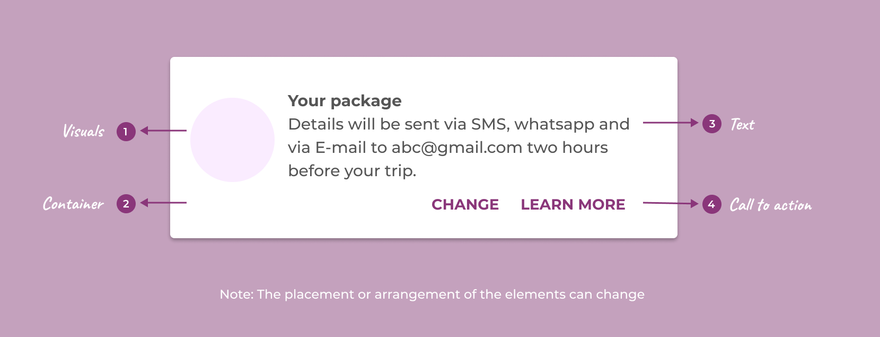
Анатомия баннера
- Визуальный аспект: баннер обычно имеет изображение или стилистический элемент, дополняющий основную идею, которую он несет.
- Контейнер: это контурная рамка, которая содержит все элементы и часто создается в ярких или контрастных цветах, чтобы привлечь внимание пользователя.
- Текст: текст баннера содержит короткое сообщение, тесно связанное с действием пользователя. Текст должен быть кратким и по существу.
- Призыв к действию: это может быть кнопка, ссылка или иконка, предлагающая пользователю совершить действие.
Типы баннеров
Баннеры в основном бывают двух типов – требующие действия и информационные. У обоих типов могут быть дополнительные подтипы в зависимости от контекста использования.
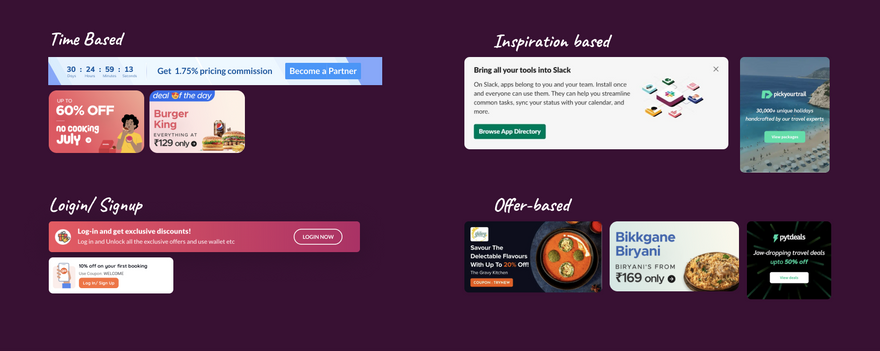
Требующие действия:
- На основе времени: предложения, которые используют время или ограниченное предложение в качестве мотивации пользователя. Создание страха упустить что-то важное (FOMO) – это то, чем привлекают такие баннеры. Например: «Торопитесь, осталось только 2! Акция дня, скидка 11 мин!»
- Мотивационные при входе в систему / регистрации: такие преимущества, как скидки, баллы и т. д., направлены на то, чтобы соблазнить пользователя зарегистрироваться на платформе. Регистрация подобна окну в душу пользователя и дает нам доступ к его предпочтениям. Эти данные помогают оптимизировать рекомендации и персонализировать каждый профиль.
- Основанный на вдохновении: предоставление пользователям захватывающей информации, которая соответствует их интересам / поиску, подтолкнет их к изучению этой идеи. Например, Поклонники «Игры престолов» были бы в восторге от идеи посетить Ирландию, если бы знали, что там снимали их любимый сериал.
- Убеждение на основе предложения: использование привлекательных цен, скидок и способов оплаты.
Информационные:
- На основе статуса: дает пользователям фидбек о статусе их усилий. Сообщая им статус задачи.
- Выделение уникального торгового предложения (УТП): убедить пользователей, почему они лучшие в отрасли.
О чем следует помнить при проектировании баннеров
1. Размещение баннера
Баннеры прерывают работу пользователя, но их уровень прерывания должен соответствовать уровню важности. Вы должны разместить их там, где они будут заметны, не мешая пользователю. Кроме того, у пользователей должна быть возможность их отклонить.
Вот инструмент, который я часто использую, чтобы увидеть, как глаза пользователя будут перемещаться по странице и соответственно размещаю элементы: https://vas.3m.com/
2. Они должны выделяться
Вы можете экспериментировать с градиентами, цветами, полужирным шрифтом, визуальными эффектами: добавляйте изображения с помощью значков или соответствующих иллюстраций, чтобы они были интересными. Идея состоит в том, чтобы отделить паттерн от среды, в которой он размещен.
Разнообразие баннеров
Анимация, используемая для показа нескольких баннеров в одном пространстве от Dushyant
3. Проектируйте для масштабируемости
Представьте, сколькими способами он будет использоваться разработчиком. Используйте элементы, которые работают с разными пропорциями и размерами. Учитывайте все возможные крайние случаи.
Визуализация того, что будет дальше после нажатия на баннер, даже важнее, чем сам баннер.
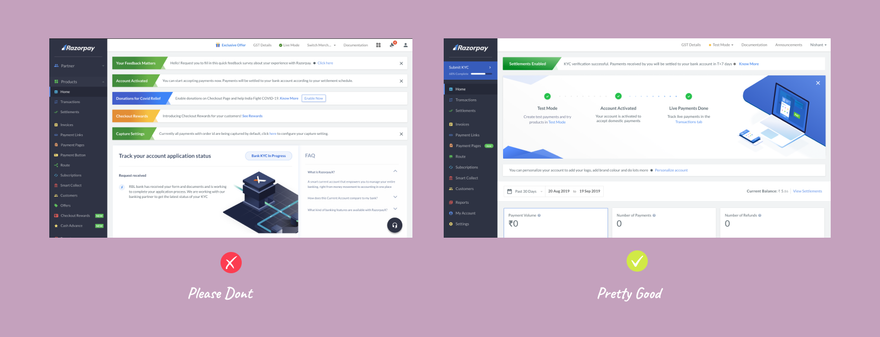
4. Баннерная слепота
Если разместить баннеры один под другим или заполнить пространство слишком большим количеством баннеров, ни один из них не окажет желаемого воздействия. Дизайнер должен очень осторожно использовать эти элементы.
Будьте осторожны с баннерами
5. Злоупотребление
Если на целевой странице постоянно отображается один и тот же баннер, подумайте, нужно ли вам постоянно отображать эту информацию на странице. Попробуйте мыслить нестандартно. В прямом смысле!
Сохранение актуальности: информация, представленная не заинтересованным пользователям, часто воспринимается как шумная и ненужная – используйте данные персонализации для предоставления соответствующих баннеров.
Слово «убеждение» часто ассоциируется с манипуляциями и обманом, особенно с использованием темных паттернов. Постарайтесь их избегать.
Вывод
Можно сделать вывод, что баннеры не являются универсальным средством сообщения информации.
Итак, в следующий раз, когда ваш проджект-менеджер предложит убедительный баннер – спросите себя, действительно ли он требуется? Подумайте о других инновационных способах передачи той же информации или просто создайте баннер, помня о вышеуказанных моментах. Надеюсь, это поможет в вашем творческом процессе.
Перевод статьи uxdesign.cc












Найновіші коментарі (0)