Масштабируемая цветовая система для цифровых продуктов
На первый взгляд цвет кажется простой вещью, но заставить более 100 дизайнеров и разработчиков следовать рекомендациям, которые являются частью буквально всего, что они делают – непростое дело. Более 50% рабочего времени команды дизайнеров, работающих над дизайн-системой Lyft, занимают разногласия внутри команды, связанные с цветом. Мы многому научились за последние три года. Наша цветовая система не идеальна, но пока неплохо работает.
Эти ограничения определили структуру нашей системы, и основные проблемы, с которыми мы обычно сталкиваемся:
Ограничения
Система, ограниченная уровнем доступности AA для сложного продукта, будет построена иначе, чем система без требований доступности для простого.
Чтобы определить, как построить свою цветовую систему, примите во внимание, следующее:
Доступность
Доступность цвета означает контраст между элементом и фоном. То есть насколько легко пользователю прочитать текст или увидеть иконку. Существует два уровня WCAG 2.1, которые имеют разные требования к контрастности для иконок, интерактивных элементов, большого и мелкого текста. Уровень AA является юридическим требованием для большинства архитектурных, транспортных или государственных компаний. Важно отметить, что правила написаны для Интернета и должны соблюдаться в сети, но могут применяться и в мобильных приложениях.
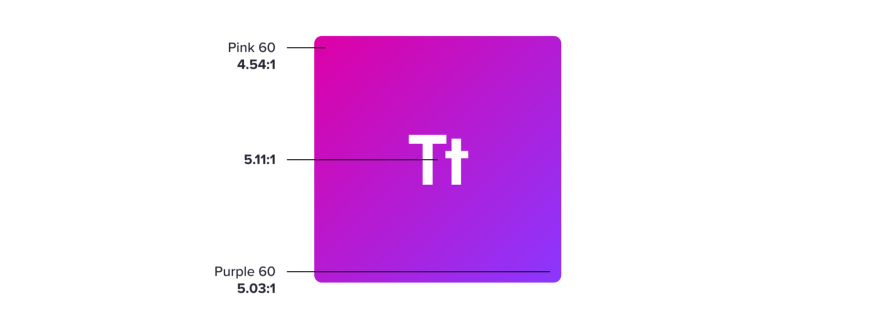
Тестирование контрастности градиента. (По этой причине мы стараемся избегать градиентов)
- Спросите у своего руководства, юристов или специалистов по доступности, какому уровню WCAG должен соответствовать ваш продукт.
- Если компания не рассматривала доступность до вашего разговора, попросите руководство сделать это требованием прежде, чем внедрять его в систему. Практически невозможно заставить специализированные группы выбирать более доступный дизайн вместо визуально красивого, когда единственная причина – это правильный поступок.
- Выберите приложение для проверки цветового контраста, которое будет выступать частью онбординга. Мы рекомендуем Contrastдля Mac, созданный Sam, или A11y — Color Contrast Checker для Figma.
Гибкость
Самая гибкая система могла бы разрешить любое шестнадцатеричное значение, но это затруднило бы поддержание согласованности. До появления языка продуктов Lyft в нашем приложении было 15 вариантов цвета Lyft Pink. Самая жесткая система позволяет использовать лишь небольшое количество цветов для конкретных случаев использования. Это может привести к тому, что дизайнерам будет казаться, что они теряют ясность ради согласованности.
Сложные продукты – это прежде всего баланс – общие цвета, которые охватывают большинство вариантов использования и допустимые варианты, когда требуется разнообразие.
Создайте более жесткую систему, если использование цвета может быть четко задокументировано, и на данный момент существует очень мало вариантов использования, которые нарушают работу вашей системы. Создайте более гибкую систему, если использование цвета является сложным. Например, при наличии большего количества данных / графиков, маркетинга, суббрендов и / или программ.
Расширение
Продукты могут начинаться с малого и расширяться до нескольких брендов, суббрендов и видов. Когда мы впервые создали цветовую систему, мы не учитывали темную тему или ребрендированные версии приложения. Любое добавление требовало общей перестройки системы – мы перешли от конкретной системы к тематической.
Старайтесь присваивать цветам как можно более общие названия и старайтесь легко переключаться между каталогами брендов и режимов для сложных продуктов. С простыми продуктами будьте настолько конкретны, насколько хотите.
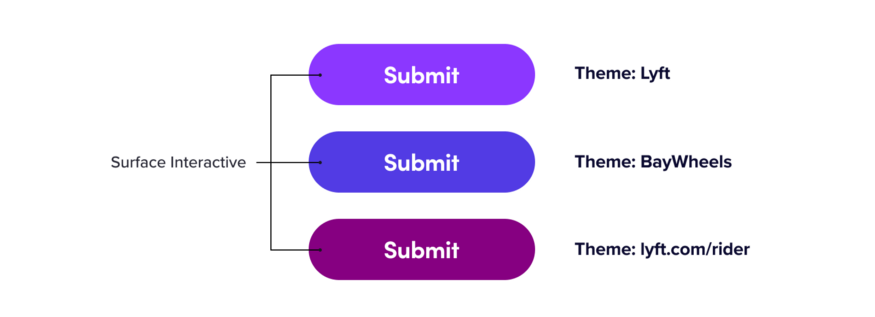
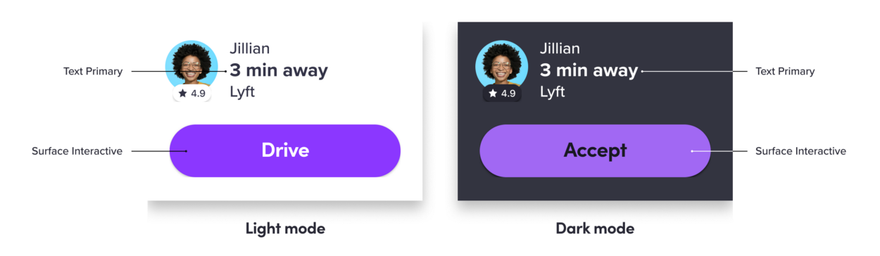
Название палитры «Surface Interactive» может быть тематическим, чтобы соответствовать альтернативным брендам и суббрендам
Формирование системы
Создание системы зависит от того, что вы уже знаете и чего ожидаете в будущем. Большинство дизайн-систем охватывает общие варианты использования, потому что они уже известны. Предвидение необходимости в дополнительных цветах и неправильных значениях делает систему более устойчивой.
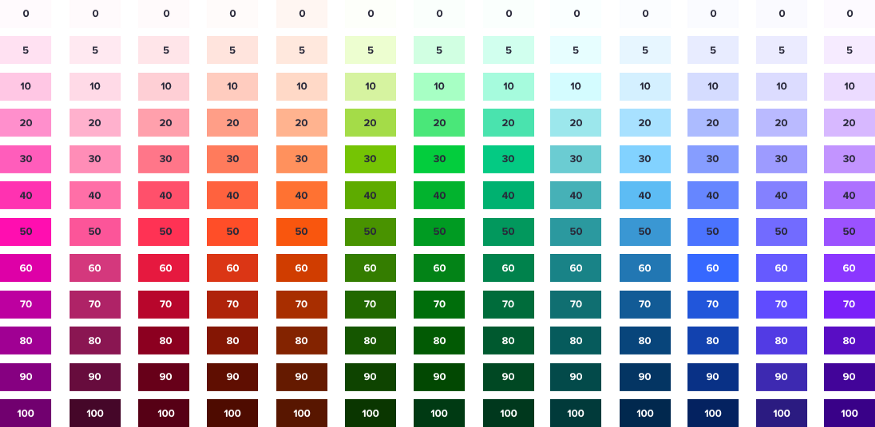
Спектр
Спектр, созданный с помощью Color Box, предлагает tints из shades в каждом цветовом диапазоне, чтобы охватить все варианты использования. Цвета названы для простоты идентификации и пронумерованы десятками, чтобы в будущем при необходимости можно было добавить больше промежуточных оттенков. Чтобы дизайнеры и инженеры не использовали значения, слегка отклоняющиеся от шестнадцатеричных, убедитесь, что на спектр легче ссылаться, чем на инструмент «пипетка». Такие программы, как Figma, упростили создание, поддержку и использование цветовых библиотек.
Автор Kevyn Arnott
- Доступность. Невероятно сложно реализовать доступность в спектре из-за различных требований WCAG для разных элементов и уровней контрастности для различных цветов (например, желтый имеет меньшую контрастность, чем синий). Дизайнеры функций, выбирающие использование цветов из спектра, должны ориентироваться на доступность.
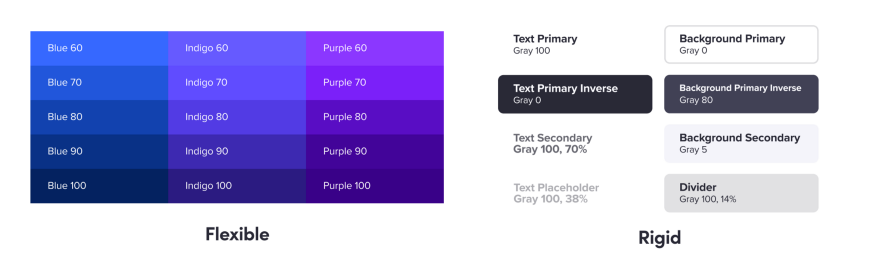
- Гибкость. Спектр предлагает гибкость радуги, сохраняя при этом соответствие имен подмножеству шестнадцатеричных значений.
- Расширение. Можно создать светлый и темный спектр с одинаковыми названиями цветов, чтобы легко переключаться между светлой и темной темами.
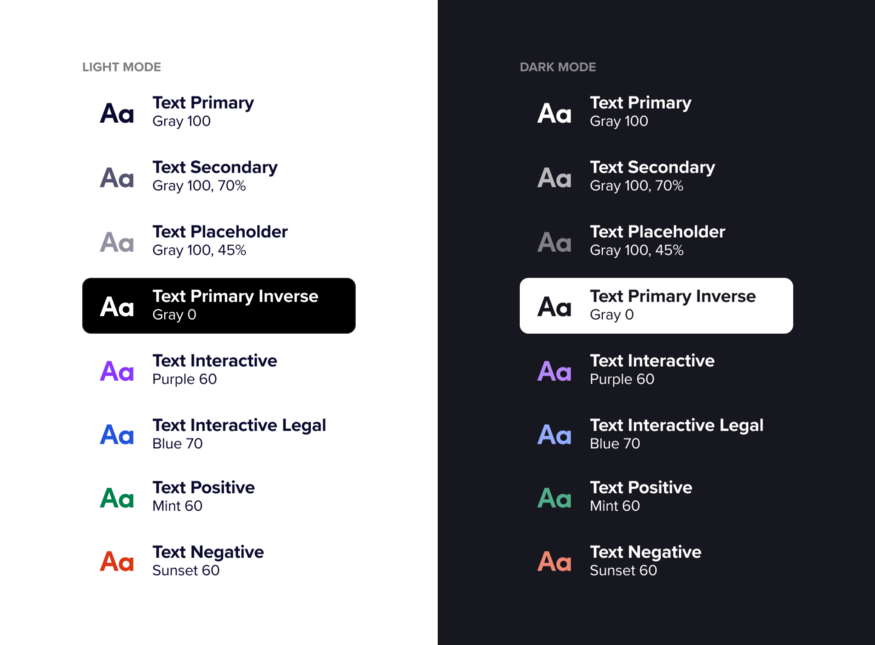
Палитры
Палитры – это наборы цветов спектра с учетом названий цветов, которые наиболее часто используются в продукте. Текст, иконка, поверхность, фон и обводка являются общими палитрами. Убедитесь, что ссылаться на палитры легче, чем на спектр и инструмент «Пипетка».
Автор Evan Maeda
- Доступность. Палитры текста, иконок и обводки должны быть разработаны таким образом, чтобы оставаться доступными в сочетании с палитрами поверхности и фона. Когда дизайнер использует палитры, он должен быть уверен, что они имеют нужный уровень доступности.
- Гибкость. Палитры более жесткие, потому что обозначают конкретное использование цветов. В очень жесткой системе дизайнеры могут использовать только те палитры, которые охватывают все варианты использования. В более гибкой системе, в которой доступны как спектр, так и палитры, дизайнеров следует поощрять использовать спектр только тогда, когда палитры не учитывают их вариант использования.
- Расширение. Палитры упрощают ребрендинг приложения. Каждый бренд сохраняет одни и те же названия цветов и меняет используемые цвета спектра.
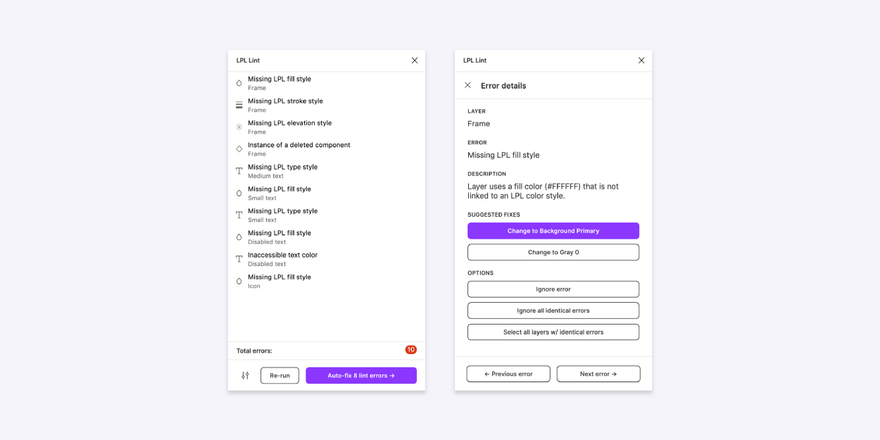
Линтеры (Linters)
Линтер – это инструмент, который анализирует код для выявления системных нарушений. Создавайте линтеры в часто используемых программах, таких как Figma и Github, чтобы дизайнеры и разработчики постоянно использовали палитры. Наш плагин Figma сканирует файл, показывает, какие цвета выбиваются из системы, и предлагает привязать их к ближайшей палитре или спектру цветов. В коде наши линтеры требуют, чтобы цвет был исправлен, прежде чем код будет использоваться.
- Доступность. Использование линтера – единственный способ убедиться, что ваш продукт соответствует требованиям доступности цветового контраста.
- Гибкость. Линтеры определяют жесткость и последовательность. Предложите обучение (почему это необходимо) и быстрые решения (например, привязку к ближайшему спектру или цветовой палитре), чтобы избежать увеличения потребности в практической поддержке цветовой системы.
- Расширение. По мере развития продукта легко добавлять или менять линтеры.
Автор Alex Lockwood
Главные проблемы
Больше всего с дизайнерами мы говорим о том, как использовать цвета бренда в продукте, как яркий цвет функции может нарушить основные цели юзерфлоу и почему функция не должна иметь цвет.
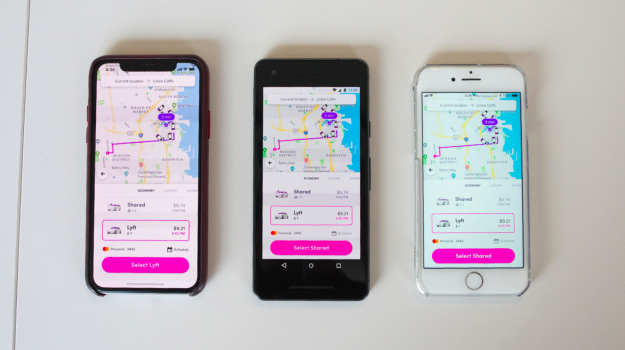
Использование цвета бренда
Для многих продуктов преобладающий цвет бренда используется как главный призыв к действию. Синий бренд –синие кнопки. К сожалению, это не всегда возможно. Ярко-розовый цвет Lyft не соответствует требованиям доступности 4,5: 1 при использовании в качестве фона для кнопки. Когда нам нужно было выбирать между темно-розовым или ярко-фиолетовым, мы выбирали фиолетовый. Однако есть две потенциальные проблемы, связанные с основным цветом призыва к действию, отличным от цвета вашего бренда:
- Неоднократно приводить аргументы новым дизайнерам брендов и продуктов. Мы даже встречали разработчиков, которые стилизовали компонент фиолетовой кнопки в розовый цвет, а дизайнеры использовали фирменный цвет для другого интерфейса.
- Цвет, который чаще всего используется в продукте, может определять бренд. Убедитесь, что ваш бренд вне приложения достаточно силен, чтобы пользователи по-прежнему ассоциировали вас с желаемым цветом бренда.
Lyft Pink (основной цвет бренда) vs Purple 60 (основной цвет взаимодействий)
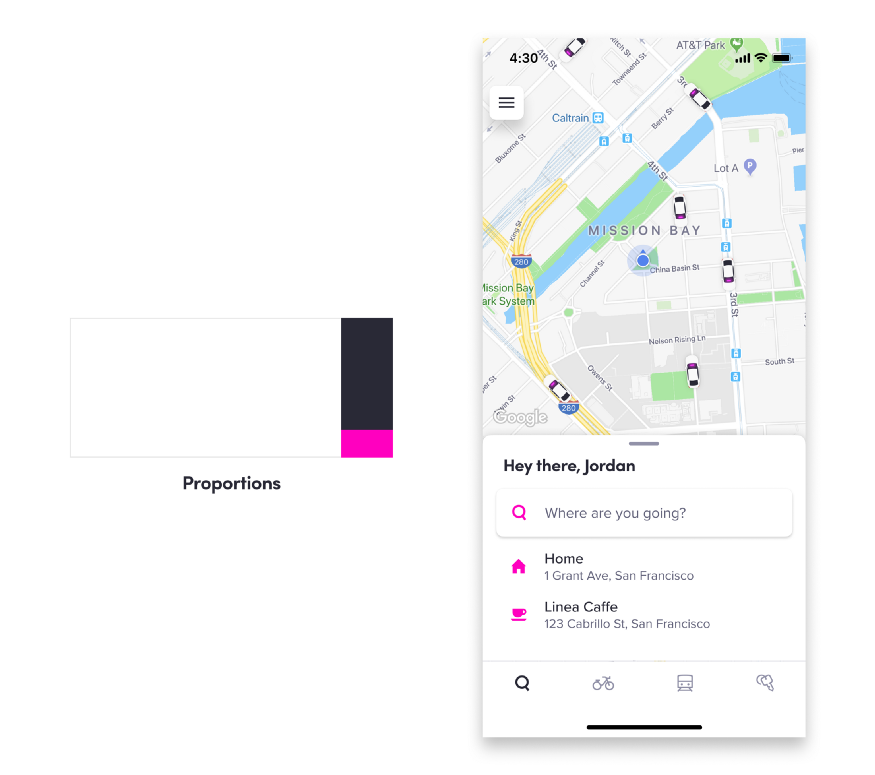
Цели экрана и иерархия
Пропорции цвета на экране помогают определить иерархию. Иерархия редизайнов ясна, потому что дизайнеры определяют цели и ранжируют функции для каждого экрана в целом. Когда разные команды отвечают за отдельные функции на экране, они борются за иерархию, используя размер и цвет. Из-за ограниченности размера экрана и количества контента у функций может быть только небольшое пространство, поэтому они используют цвет, чтобы выделиться. В результате получится радужное приложение, в котором каждая функция пытается привлечь внимание пользователя.
- Поощряйте команды иметь четкие цели, задокументированные для каждого экрана в основном юзерфлоу.
- Команды функций должны согласовать дизайн с командой платформы продукта или руководством относительно уровня важности их функции, прежде чем приступить к проектированию решения.
Наибольший процент обычно составляет нейтральный цвет фона, затем легко читаемый текст, затем яркий призыв к действию – специально выделенный, чтобы привлечь внимание пользователя к действию, которое мы хотим, чтобы он предпринял
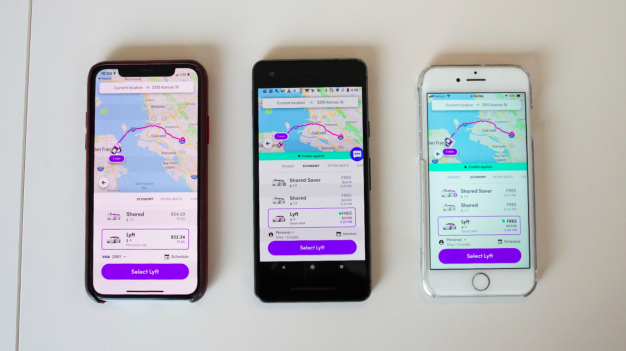
Эксклюзивное использование цвета
Продуктовые команды любят создавать функции, эксклюзивно использующие цвет. Идея состоит в том, чтобы конкретный цвет ассоциировался у пользователя с конкретной функцией во всем приложении. Это возможно, если цвет используется часто и последовательно, чтобы обозначать один и тот же элемент, но есть только несколько различимых цветов, и обычно другая команда использует этот же цвет для обозначения чего-то другого. Если осталось всего несколько цветов (после того, как вы удалите основной цвет и статусы), большинство функций не могут быть достаточно важными, чтобы не дать другим функциям использовать цвет.
- Оцените важность функции, сравнивая цели / иерархию экрана с другими функциями.
- Предложите добавить функции дополнительную привлекательность другими способами, например, иконографией или стилизацией.
Цвет Uber «Safety Blue»
В заключение
Если вы уговорите руководство согласиться с ограничениями и главными проблемами на раннем этапе, то выиграете в долгосрочной перспективе. Если они смогут подготовить рекомендации вне системы, то необходимая поддержка не будет падать исключительно на плечи команды дизайн-системы.
Эта цветовая система создавалась командой Lyft в течение 3 лет. Отдельная благодарность Kevyn Arnott, Evan Maeda, Alex Lockwood, Kathy Ma, Gabriel Lanata, Jeremy Dizon и Sam Soffes.
Перевод статьи medium.com




















Топ коментарі (0)