Очередной урок по созданию креативных иллюстраций в Sketch. Когда заходит речь об эпичных Звездных Войнах, остается мало возможностей поддерживать продуктивность работы вопреки всеохватывающему возбуждению. Почти невозможно сконцентрироваться на работе из-за почти парализующего восхищения! Но я решил трансформировать его в нечто полезное и приготовил материалы для создания иллюстраций новых штурмовиков в Sketch.  Небольшое превью! Я решил поделиться своей иллюстрацией с другом-разработчиком и коллегой в одном лице, который довольно уверенно заявил, что сам никогда не сделает ничего подобного. Я настоял, что он вполне бы мог, в то время как он настаивал, что он совершенно определенно, категорично не справился бы. Я попытался сказать ему, что я совсем новичок в иллюстрировании, и все мои познания сводятся в недавним экспериментам в создании мобильных интерфейсов. Открытия базовых фигур - это все, что понадобилось для старта создания иллюстраций, так что он вполне осилит. После этого он добавил:
Небольшое превью! Я решил поделиться своей иллюстрацией с другом-разработчиком и коллегой в одном лице, который довольно уверенно заявил, что сам никогда не сделает ничего подобного. Я настоял, что он вполне бы мог, в то время как он настаивал, что он совершенно определенно, категорично не справился бы. Я попытался сказать ему, что я совсем новичок в иллюстрировании, и все мои познания сводятся в недавним экспериментам в создании мобильных интерфейсов. Открытия базовых фигур - это все, что понадобилось для старта создания иллюстраций, так что он вполне осилит. После этого он добавил:
Я просто не особо креативный парень.
Хм.
Персонаж выглядит довольно сложным, я даже не смогу начать рисовать его.
 Люк: Я не верю, не верю в это. Йода: Вот почему ты проигрываешь. Я принял этот вызов и готов доказать: любой не-дизайнер может увериться в своем умении создавать простые и красивые иллюстрации. Я надеюсь, что эта статья будет не столько инструкцией, сколько уроком. Я призываю вас творить в процессе чтения и выбросить из головы мысли, что вы чего-то не можете. В этом уроке 3 части —
Люк: Я не верю, не верю в это. Йода: Вот почему ты проигрываешь. Я принял этот вызов и готов доказать: любой не-дизайнер может увериться в своем умении создавать простые и красивые иллюстрации. Я надеюсь, что эта статья будет не столько инструкцией, сколько уроком. Я призываю вас творить в процессе чтения и выбросить из головы мысли, что вы чего-то не можете. В этом уроке 3 части —
- Понимание блоков иллюстраций: Быстрая тренировка для визуализации базовых фигур в качестве блоков и понимания гибкости и их можности для рисования.
- Разбивка персонажей на блоки: Выберите свой персонаж Звездных Войн и сократите его изображение до простейших форм - преобразуйте его в базовые фигуры.
- Соединение блоков в одно целое: Манипулируйте, наслаивайте, трансформируйте и объединяйте блоки для создания своего персонажа.
Понимание блоков иллюстраций
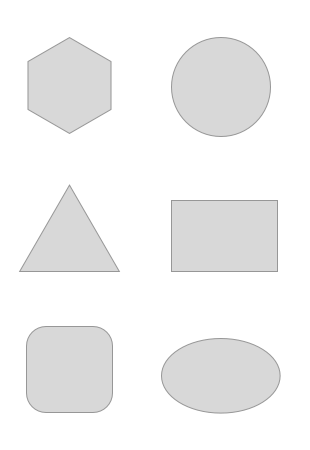
Перед тем, как мы начнем создавать персонаж Звездных Войн на ваш выбор, вы должны немного запачкать руки и сориентировать ваше мышление на распознание фигур-составных частей этих мощных, сложных изображений. Я использую Sketch для экспериментов с картинками и создания своих иллюстраций. Его набор инструментов кажется мне простым и удобным в использовании. Тем не менее, вы можете делать ту же работу в любом другом графическом редакторе. Вы можете использовать даже что-то вроде MS Powerpoint, и я не шучу. Любой набор инструментов, содержащий базовые фигуры, тут подойдет.  Вы строите блоки! Изобразите фигуры в качестве потенциальных “кирпичиков” для будущего персонажа, по аналогии с блоками Lego - вы будете объединять их для создания изображения с контекстом и смыслом. Суть в том, чтобы изучать их индивидуально, в их нынешней форме, а затем комбинировать по две или больше фигур в одну. Здесь можно экспериментировать с направлением, размером, углом. И если вы используете Sketch или нечто подобное, четыре инструмента Combine’ — ‘Union’ (объединить), ‘Subtract’ (вычесть), ‘Intersect’ (пересечь) и ‘Difference’ (разница) также пойдут в ход. Вот несколько отличных ресурсов по Sketch, которые показались мне полезными при работе с фигурами и линиями:
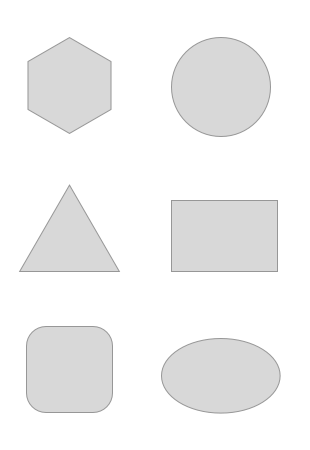
Вы строите блоки! Изобразите фигуры в качестве потенциальных “кирпичиков” для будущего персонажа, по аналогии с блоками Lego - вы будете объединять их для создания изображения с контекстом и смыслом. Суть в том, чтобы изучать их индивидуально, в их нынешней форме, а затем комбинировать по две или больше фигур в одну. Здесь можно экспериментировать с направлением, размером, углом. И если вы используете Sketch или нечто подобное, четыре инструмента Combine’ — ‘Union’ (объединить), ‘Subtract’ (вычесть), ‘Intersect’ (пересечь) и ‘Difference’ (разница) также пойдут в ход. Вот несколько отличных ресурсов по Sketch, которые показались мне полезными при работе с фигурами и линиями:
Просто играйтесь с блоками. Делайте это быстро, создавайте множество версий. Критически анализируйте ваши новые фигуры, после того, как вы сделаете пару дюжин. По завершению этого упражнения вы начнете думать о фигурах, как о важнейших блоках для построения изображения и понимания их релевантности для создания роскошных иллюстраций.
Разбивка персонажей на блоки
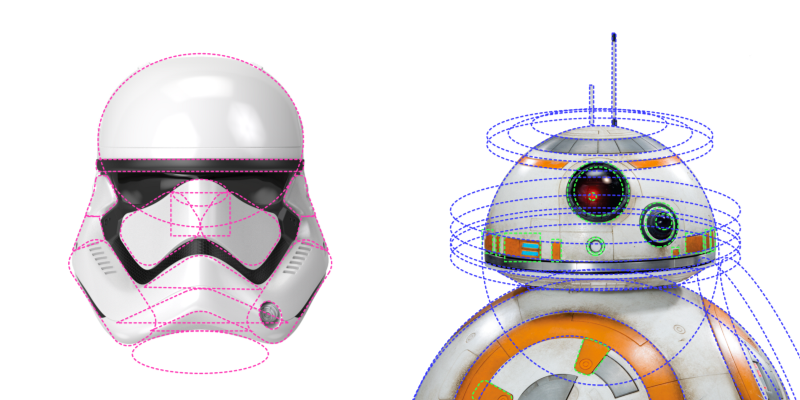
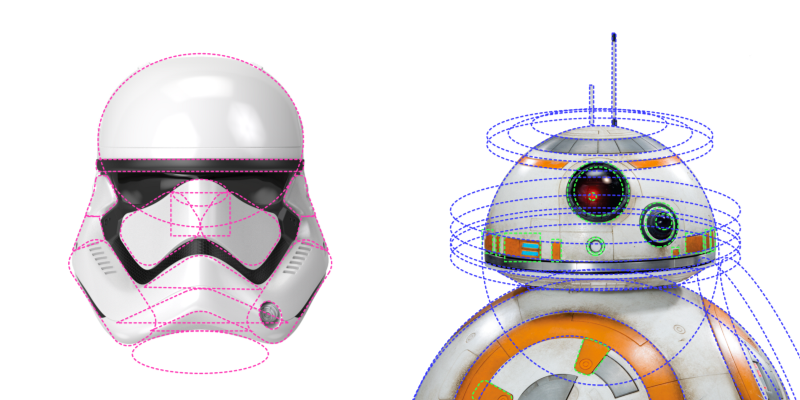
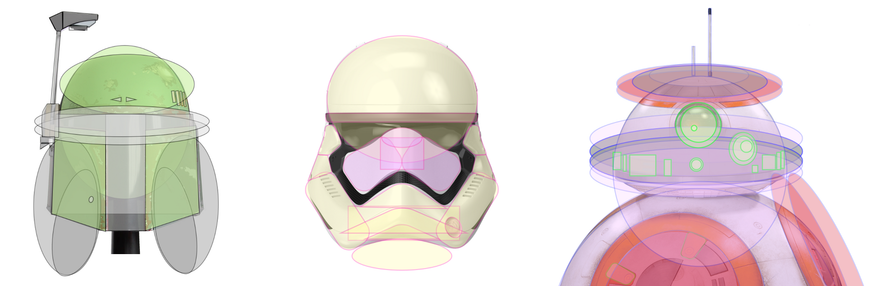
Достаньте свои световые мечи, потому что сейчас мы начнем создавать своих любимых персонажей Звездных Войн! В этом разделе мы сфокусируемся на упрощении сложных изображений, разбивки на простые в исполнении части. Этого можно добиться, постепенно вырисовывая изображение персонажа из базовых и составных фигур, которые вы рисовали в предыдущем шаге. Вы можете также распечатать изображение персонажа и нанести на него базовые фигуры маркером. Это не должно быть чем-то идеальным. Суть упражнения в том, чтобы вы увидели персонаж как набор фигур. Результат должен выглядеть примерно так:  Боббе может не понравится такое расчленение : ) Как вы, несомненно, заметили, я использовал разные комбинации овалов, квадратов и треугольников. Если этот процесс вам по душе, разбейте таким образом больше персонажей! Чем больше изображений вы разбиваете на фигуры, тем быстрее и проще становится это делать. Вы должны видеть фигуры повсюду вокруг себя: здесь, между нами, в дереве, в камнях, везде. Даже между землей и кораблем.
Боббе может не понравится такое расчленение : ) Как вы, несомненно, заметили, я использовал разные комбинации овалов, квадратов и треугольников. Если этот процесс вам по душе, разбейте таким образом больше персонажей! Чем больше изображений вы разбиваете на фигуры, тем быстрее и проще становится это делать. Вы должны видеть фигуры повсюду вокруг себя: здесь, между нами, в дереве, в камнях, везде. Даже между землей и кораблем.  Люблю этот овальный беспорядок в лице BB-8 Для комплексных фигур вы можете поэкспериментировать с замкнутыми контурами. Вы также не должны слишком углубляться в детали. Ваша цель на данный момент - создать простую интерпретацию персонажей. Если вы хотите создать более богатую, детализированную иллюстрацию, можете разбить изображение на меньшие фрагменты. Попробуйте взять за основу более сложный в графическом плане персонаж, по типу Кайло Рена. Ваша сила растет!
Люблю этот овальный беспорядок в лице BB-8 Для комплексных фигур вы можете поэкспериментировать с замкнутыми контурами. Вы также не должны слишком углубляться в детали. Ваша цель на данный момент - создать простую интерпретацию персонажей. Если вы хотите создать более богатую, детализированную иллюстрацию, можете разбить изображение на меньшие фрагменты. Попробуйте взять за основу более сложный в графическом плане персонаж, по типу Кайло Рена. Ваша сила растет!  Хм, кто же скрывается за этой ма ской? Капюшон Кайло скроен из множества необычных фигур, так что я думаю, лучше разбить его на нестандартные замкнутые контуры поверх исходного изображения. Не отказывайте себе в тренировках. Опять же, хочу сказать, что результат не должен быть идеальным. Используйте различные цвета, если вдруг начнете путаться в разнообразии используемых фигур.
Хм, кто же скрывается за этой ма ской? Капюшон Кайло скроен из множества необычных фигур, так что я думаю, лучше разбить его на нестандартные замкнутые контуры поверх исходного изображения. Не отказывайте себе в тренировках. Опять же, хочу сказать, что результат не должен быть идеальным. Используйте различные цвета, если вдруг начнете путаться в разнообразии используемых фигур.
Сборка блоков иллюстраций в единую картину
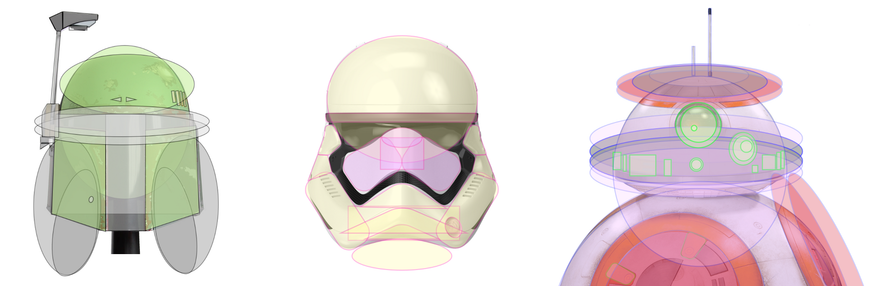
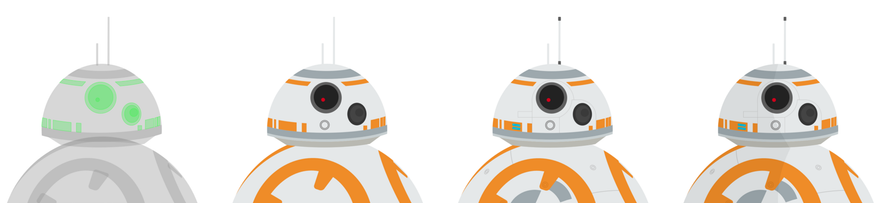
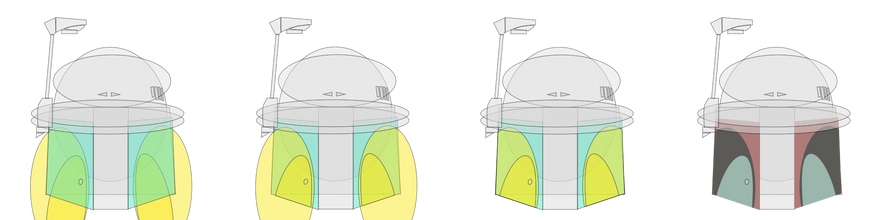
Следующий этап - собрать базовые фигуры с помощью наслаивания, объединения (или вычитания) и прочих трансформаций. Заливка и непрозрачность: Чтобы внести порядок в этот процесс, сначала залейте базовые фигуры одним цветом, и уменьшите непрозрачность, скажем, до 25–35%. Теперь вам будет проще визуально определять, какие фигуры объединять между собой, а какие вычитать, при наложении фигур будет понятно, какие из них будут представлены в виде более темных теней. Вы даже сможете идентифицировать ранее упущенные промежутки, как и я в случае с подбородком моего персонажа.  Визуально просто определять комбинации Группы и слои: группируйте фигуры, которые, по-вашему, нуждаются в объединении (или вычитании). Не забывайте корректно располагать слои, чтобы фигуры в нижних слоях можно было рисовать грубо, а фигуры на переднем плане - более детально. Например, мне нужно создать черный прямоугольник для внутренностей шлема. Края этого блока будут покрыты белыми частями шлема, так что тут не нужно создавать сложный замкнутый контур.
Визуально просто определять комбинации Группы и слои: группируйте фигуры, которые, по-вашему, нуждаются в объединении (или вычитании). Не забывайте корректно располагать слои, чтобы фигуры в нижних слоях можно было рисовать грубо, а фигуры на переднем плане - более детально. Например, мне нужно создать черный прямоугольник для внутренностей шлема. Края этого блока будут покрыты белыми частями шлема, так что тут не нужно создавать сложный замкнутый контур.  Combine и Subtract: Комбинируйте, вычитайте и стройте фигуры в ранее созданных группах. Здесь важно, чтобы копии ваших базовых фигур оставались удобными для работы. Как новичок в этом процессе, я совершал ошибки в том, какую фигуру из какой вычитать. Поэтому часто приходилось возвращаться на несколько шагов назад и делать все правильно. И вот как я пришел к корректному созданию точных форм линии подбородка в шлеме Боба Фетта.
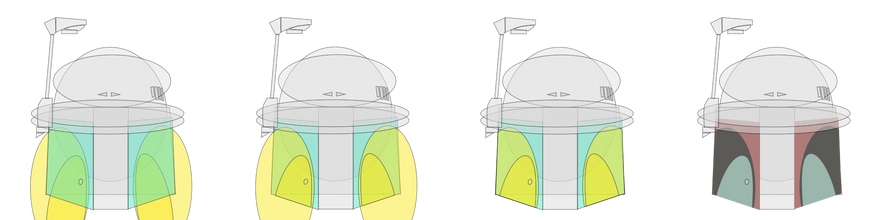
Combine и Subtract: Комбинируйте, вычитайте и стройте фигуры в ранее созданных группах. Здесь важно, чтобы копии ваших базовых фигур оставались удобными для работы. Как новичок в этом процессе, я совершал ошибки в том, какую фигуру из какой вычитать. Поэтому часто приходилось возвращаться на несколько шагов назад и делать все правильно. И вот как я пришел к корректному созданию точных форм линии подбородка в шлеме Боба Фетта.  Пересекайте их, снова пересекайте, и еще разок, упорядочивайте слои, и вуаля! Сначала я пересек голубые четырехугольники с меньшими желтыми овалами, чтобы создать внутреннюю полость, которая на финальной картинке выступает фигурой в цвете светлого хаки. Затем я сделал то же самое, пересекая дубликаты синих четырехугольников с большими зелеными овалами. Получилась темно-зеленая фигура на последней картинке. Отметьте, как расположение темно-зеленой фигуры позади светло-зеленой сэкономило мне время в создании точной формы темно-зеленой фигуры. Совет: Если вы используете Sketch или что-то на подобие, операции Union, Subtract и Intersect создают отдельные контуры фигур, которые сложно редактировать. Вместо этих инструментов используйте инструмент Flatten для преобразования в единый контур фигуры Шлифовка: Как только вы создали основные блоки, настало время отшлифовать контуры. Продолжайте работать над блоками с более низкой непрозрачностью сравнительно с оригиналом, если не уверены в своих умениях. Это (опять же, с сайта Sketch) отличный ресурс, на который можно ссылаться для упрощения процесса. А также вам поможет урок по кривым Безье.
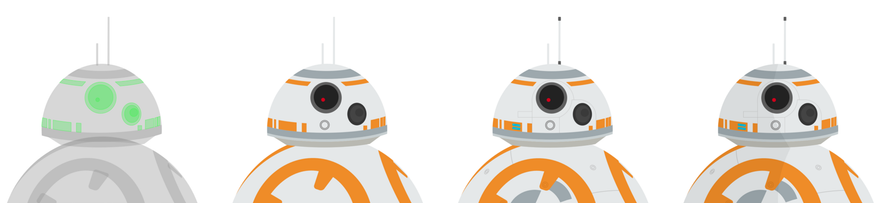
Пересекайте их, снова пересекайте, и еще разок, упорядочивайте слои, и вуаля! Сначала я пересек голубые четырехугольники с меньшими желтыми овалами, чтобы создать внутреннюю полость, которая на финальной картинке выступает фигурой в цвете светлого хаки. Затем я сделал то же самое, пересекая дубликаты синих четырехугольников с большими зелеными овалами. Получилась темно-зеленая фигура на последней картинке. Отметьте, как расположение темно-зеленой фигуры позади светло-зеленой сэкономило мне время в создании точной формы темно-зеленой фигуры. Совет: Если вы используете Sketch или что-то на подобие, операции Union, Subtract и Intersect создают отдельные контуры фигур, которые сложно редактировать. Вместо этих инструментов используйте инструмент Flatten для преобразования в единый контур фигуры Шлифовка: Как только вы создали основные блоки, настало время отшлифовать контуры. Продолжайте работать над блоками с более низкой непрозрачностью сравнительно с оригиналом, если не уверены в своих умениях. Это (опять же, с сайта Sketch) отличный ресурс, на который можно ссылаться для упрощения процесса. А также вам поможет урок по кривым Безье.  Штурм-захватчики Цвета и детали: Лучше добавлять цвет в абсолюте, потому что так проще распознавать различные фрагменты в конечной картинке. Можно пипеткой брать цвета из оригинального изображения. Осталось добавить характерные детали вроде небольших кнопочек и шурупчиков, которые я добавил к своему обожаемому BB-8. Не забудьте добавить тени и другие детали, которые делают мир иллюстраций живым. Это уже другая область, в которой вам предоставляется полная свобода в доработке своего персонажа.
Штурм-захватчики Цвета и детали: Лучше добавлять цвет в абсолюте, потому что так проще распознавать различные фрагменты в конечной картинке. Можно пипеткой брать цвета из оригинального изображения. Осталось добавить характерные детали вроде небольших кнопочек и шурупчиков, которые я добавил к своему обожаемому BB-8. Не забудьте добавить тени и другие детали, которые делают мир иллюстраций живым. Это уже другая область, в которой вам предоставляется полная свобода в доработке своего персонажа.  Фигуры в цвете, с деталями и тенями - все равно не поясняют, как движется BB-8 Совет: Создайте фигуру для тени, редактируя уже имеющиеся блоки. Настройте заливку на сплошной черный #000000, с непрозрачностью 5–10%. Тень должна быть самым верхним слоем, чтобы хорошо работать поверх всех элементов.
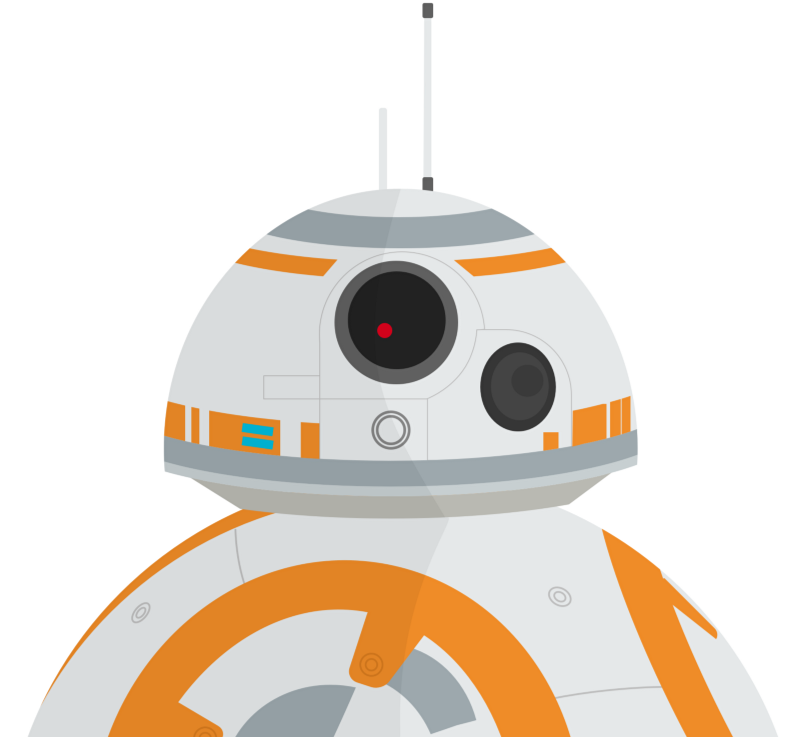
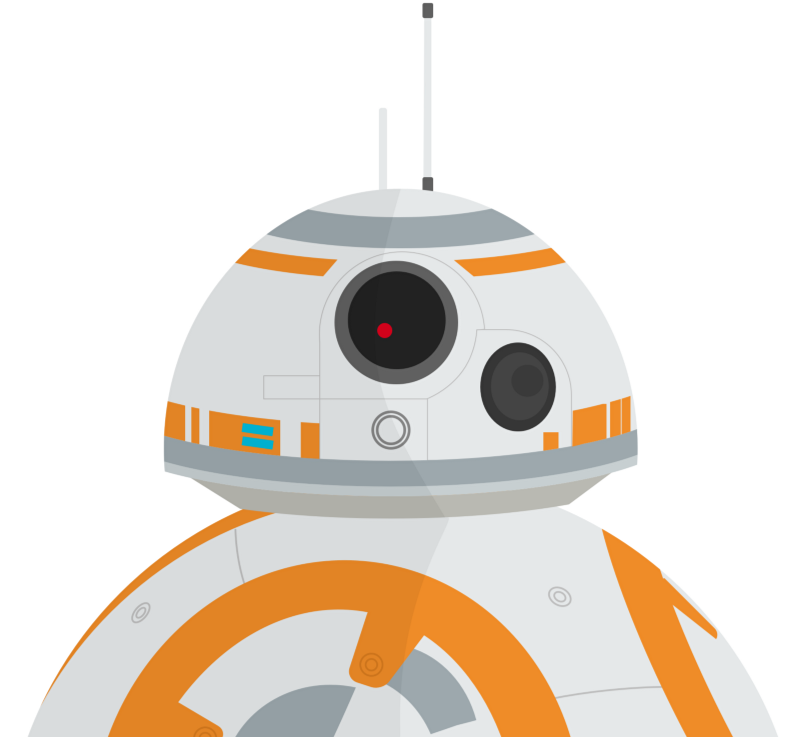
Фигуры в цвете, с деталями и тенями - все равно не поясняют, как движется BB-8 Совет: Создайте фигуру для тени, редактируя уже имеющиеся блоки. Настройте заливку на сплошной черный #000000, с непрозрачностью 5–10%. Тень должна быть самым верхним слоем, чтобы хорошо работать поверх всех элементов.  Конечная иллюстрация BB-8. Поиграйтесь с различными цветами, и у вас получится шем Джанго Фетта! Вы можете добавить больше деталей - царапин и вмятин на шлем Бобы или добавить небольшие градиенты для щечных впадин, как это сделал я.
Конечная иллюстрация BB-8. Поиграйтесь с различными цветами, и у вас получится шем Джанго Фетта! Вы можете добавить больше деталей - царапин и вмятин на шлем Бобы или добавить небольшие градиенты для щечных впадин, как это сделал я.  Конечная иллюстрация Boba Fett Я добавил легкий градиент для подбородка воина - это простой способ добавить изображению глубины.
Конечная иллюстрация Boba Fett Я добавил легкий градиент для подбородка воина - это простой способ добавить изображению глубины.  Конечная иллюстрация. Нельзя не увидеть уточность!
Конечная иллюстрация. Нельзя не увидеть уточность!
Финальные размышления
Часто вы можете испытывать неудовлетворение вашей новой иллюстрацией. Это означает, что вы выросли в процессе, и распознаете собственные неудачи в дизайне. Это хороший знак, который должен подтолкнуть вас к развитию мастерства иллюстраций. Я надеюсь, вы продолжите делиться с другими тем, что узнаете сами, как это делаю я. Очевидно, нам нужно еще многому научиться. Делитесь своими идеями! Файл исходник с иллюстрациями можно скачать здесь.
Перевод статьи Varsha Ashok




















Топ коментарі (0)