Среднестатистический пользователь со смартфоном или ноутбуком и стабильным интернет-соединением в течение дня, возможно, больше по времени взаимодействует с текстовым контентом, чем с едой, музыкой и близкими, вместе взятыми.
Большинство веб-контента основано на тексте. Так было в 2006 году, и так же обстоят дела 10 лет спустя, и будет актуально, пока мы полностью не перейдем на общение голографическими модзи (2020?)
Пока мы терпеливо ждем эры HoloMoji™, важно отдавать должное уважение текстовой коммуникации. Каждый из нас играет в этом процессе свою маленькую роль, как авторы контента, его издатели, разработчики и дизайнеры - все мы ответственны за материал, который создаем и выпускаем в мир. И это особенно справедливо, если нам платят другие люди, чтобы их контент выглядел красиво и эффективно коммуницировал с публикой.
Вот список 5 простых способов усовершенствования качества типографики и эффективности дизайна любого сайта, имейла или цифрового продукта.
Совет #1
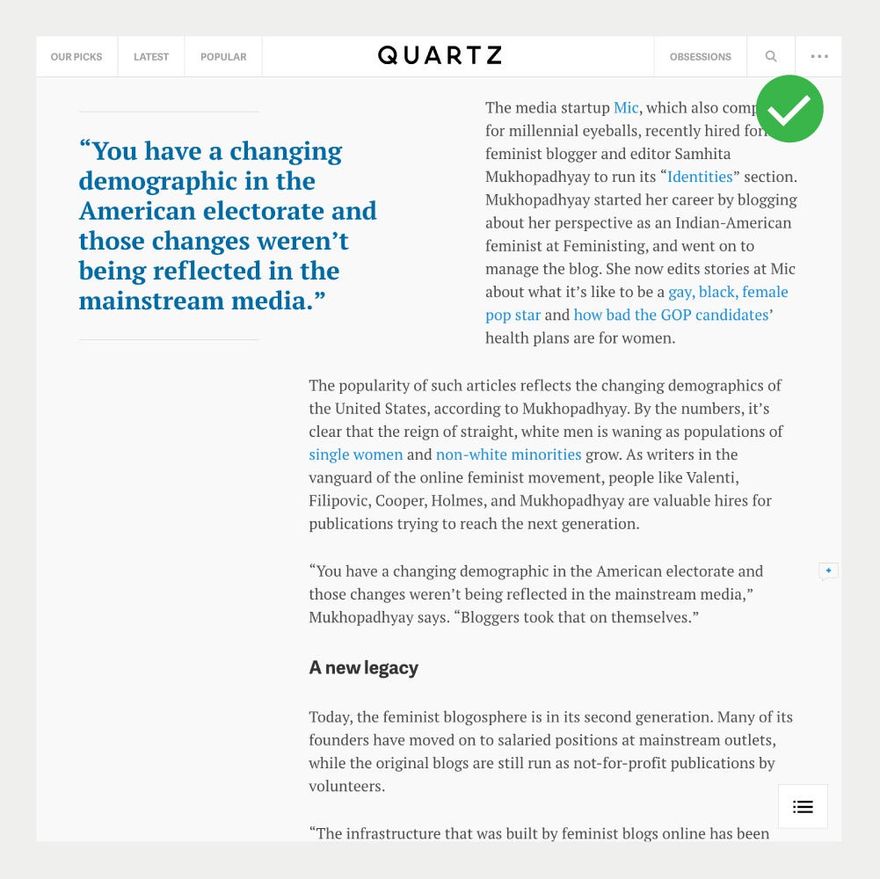
Не забывайте об отступах между строками и абзацами
Тут все просто и реализуемо с минимальными усилиями.
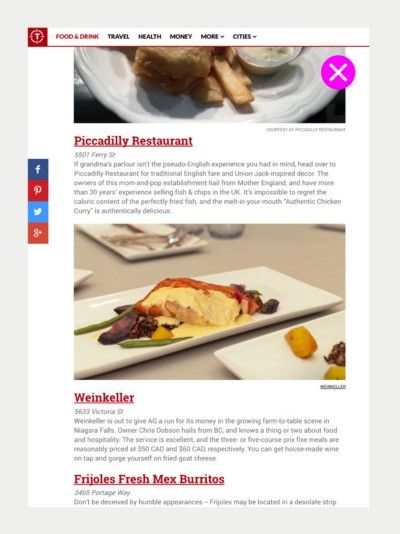
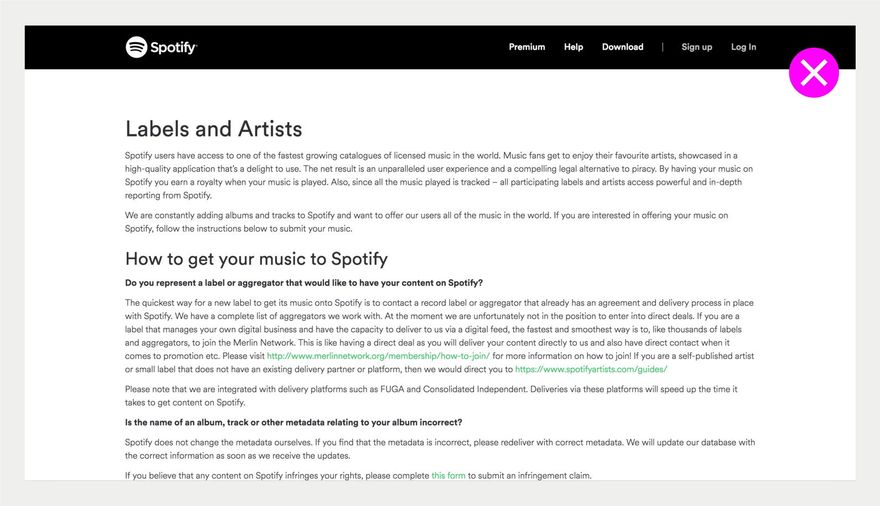
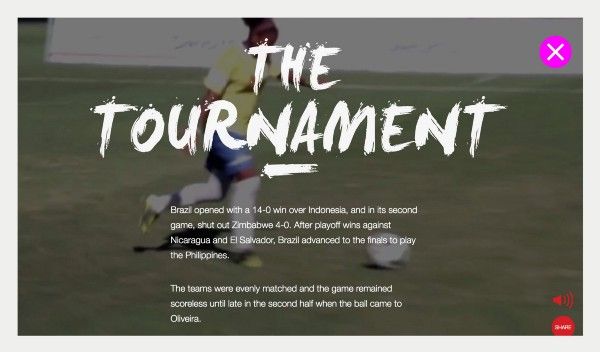
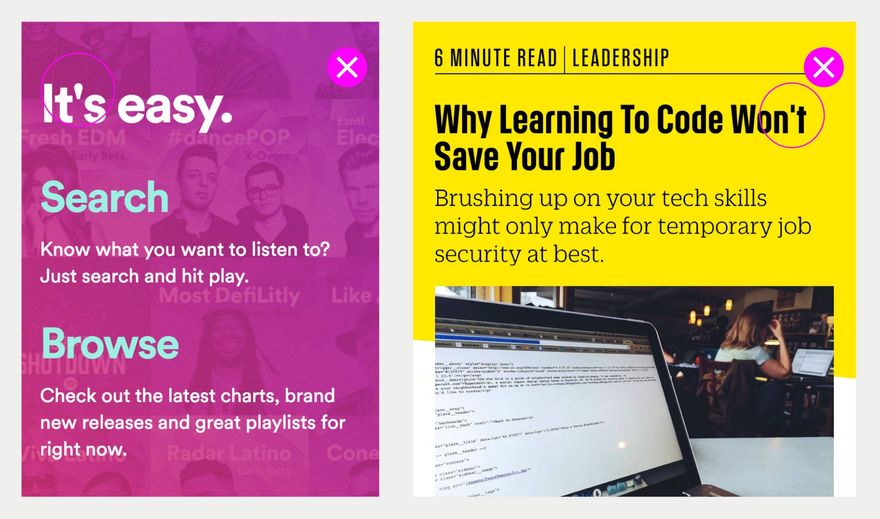
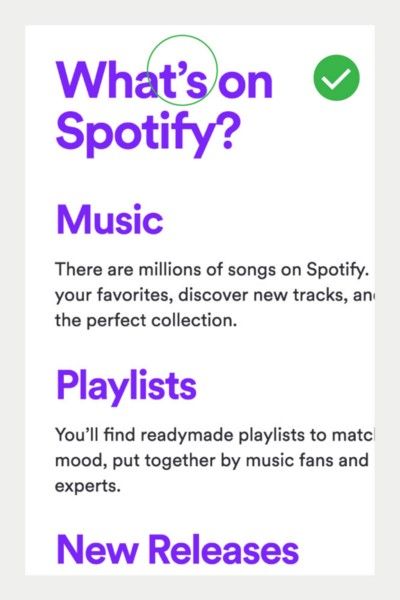
Контент на скриншоте выше мог бы выглядеть читабельнее при более грамотном распределении вертикальных интервалов, чтобы более четко сгруппировать связанные изображение и текст или подзаголовок и текст.
Читатель может испытывать трудности с восприятием контента, если на странице строки текста равномерно распределены над и под заголовком или изображением (особенно актуально для длинных страниц с массой иллюстраций).
Когда читателю приходится мучиться в попытках ассоциировать контент и графику, дизайн попросту напрягает. Читатель нуждается в комфорте, и это самое главное. Четкое группирование контента с помощью вертикальных отступов - отличный способ получить более позитивный опыт пользователя.
Совет #2
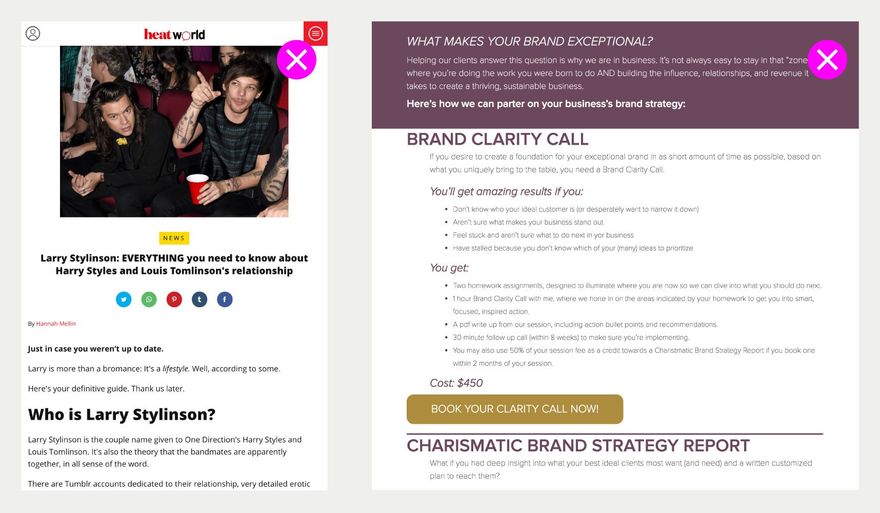
Избегайте неприлично длинных строк текста
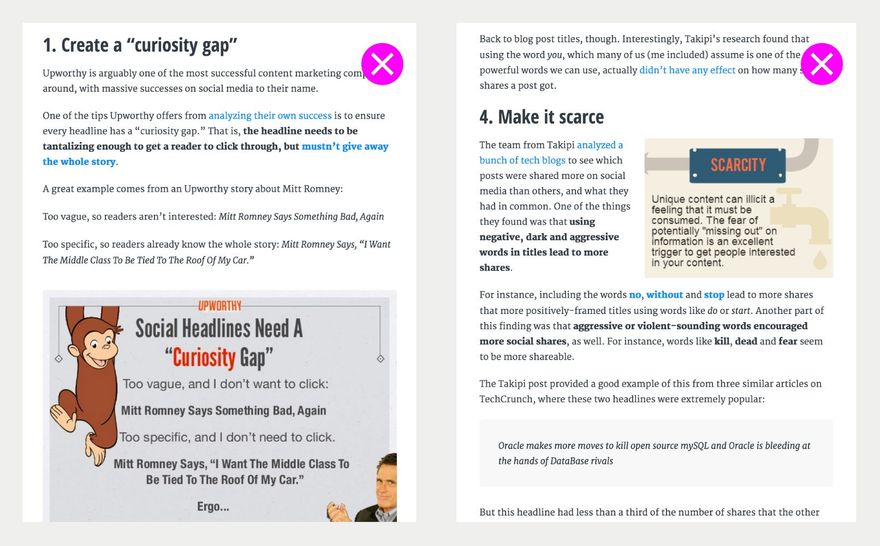
На наш взгляд, это один из самых популярных и раздражающих промахов в дизайне, процветающий в адаптивном веб-е.
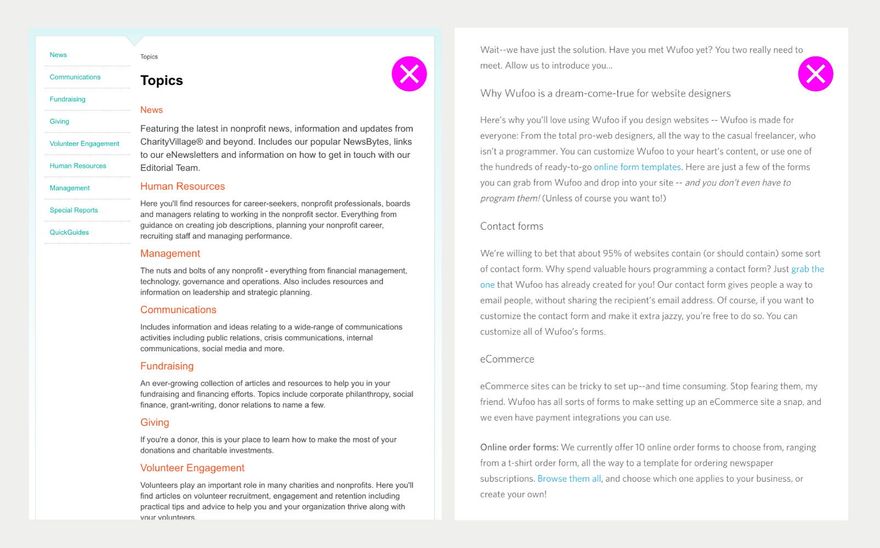
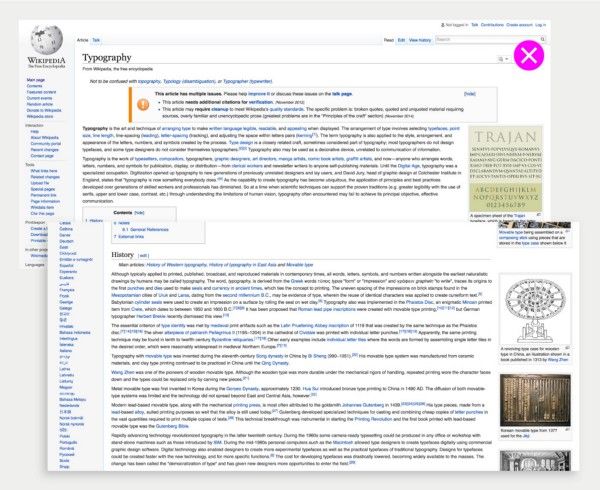
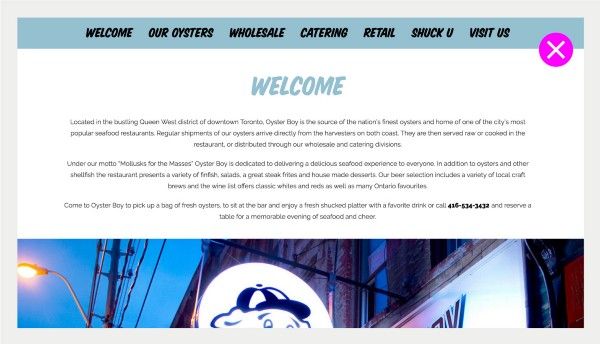
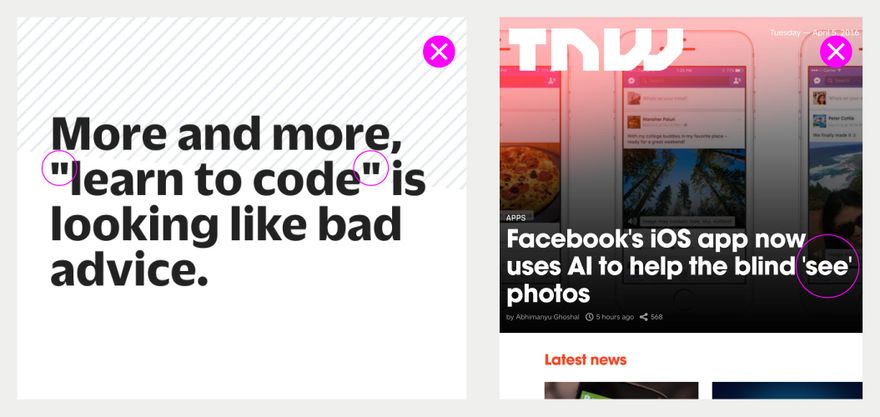
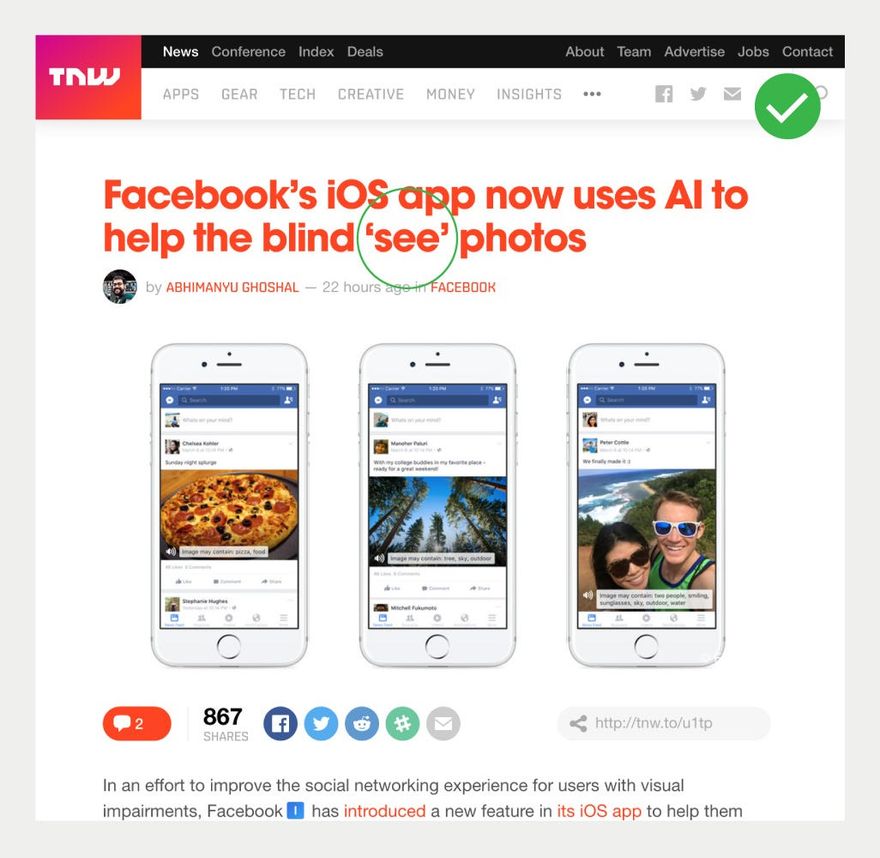
Этот пример показывает, что в среднем в строку помещается 31 слово - это вдвое больше, чем рекомендуемая длина.
Было доказано, что глаз читателя (и его мозг) устает при чтении длинных предложений. Это легко проверить - откройте длинный имейл и измените ширину браузера. Сравните, как один и тот же текст воспринимается в узком окошке и в широком окне, дающем гораздо большую длину строки. Одно и то же письмо может ощущаться комфортно и читабельно или совершенно не восприниматься на глаз. То же самое касается и нагруженных текстом веб-страниц.
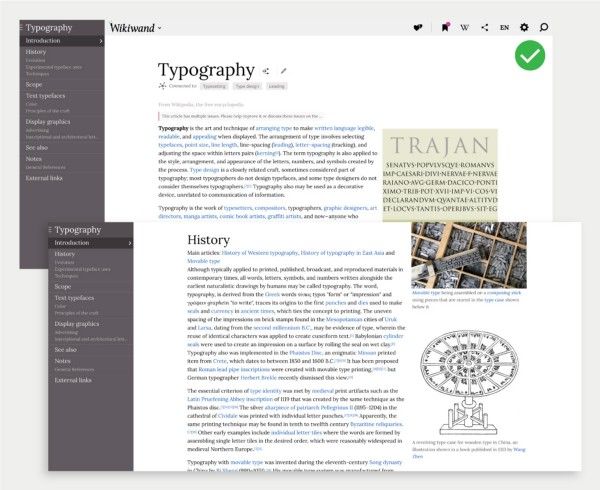
Wikiwand - бесплатное браузерное расширение, которое понимает принципы утомляемости зрения и обеспечивает более комфортные условия для чтения статей.
Длинные строки тяготят читателя. А нам нельзя допускать, чтобы вдруг пользователь расхотел читать наш контент. Кроме того, длинные строки выглядят как-то дешево. Можно смело сказать, что “Мы просто не паримся насчет дизайна нашего материала и комфорта наших читателей, или мы слишком невнимательные, чтобы заметить эти недочеты!”.
Немногие люди (включая дизайнеров и разработчиков) сознательно относятся к этой проблеме, потому что никто и никогда не выделял ее. Проблема подкрепляется удобством фреймворков для эластичной разработки и недостаточным вниманием к адаптивным макетам. К сожалению, текстовый контейнер, который заполняет ширину небольшого окна, нельзя растянуть, чтобы заполнить тем же количеством символов большое окно, без определенных ухищрений в дизайне.
Придется приложить дополнительные усилия, чтобы настроить текст под разную ширину окна, но эти усилия принесут свои плоды в повышении комфорта читателя и позитивного невербального ощущения, ассоциирующегося с дизайном и вашим брендом у пользователей.
Придется приложить дополнительные усилия, чтобы настроить текст под разную ширину окна, но эти усилия принесут свои плоды в повышении комфорта читателя и позитивного невербального ощущения, ассоциирующегося с дизайном и вашим брендом у пользователей.
Оптимальное количество символов в стандартном абзаце - от 45 до 75 со строкой в 66 знаков (включая пробелы). Иногда проще посчитать среднее количество слов в строке, что в данном случае равно 9-13 (в заголовках по понятным причинам будет меньше). Придерживайтесь таких норм и подправляйте дизайн, если знак или слово в определенном размере шрифта выпадает из этой волшебной зоны.
Совет #3
Будьте аутентичны с подписями от руки
Всегда интересно наблюдать, как развиваются визуальные тренды. Один из таких трендов родился на почве желания выразить несогласие с вездесущей “цифровостью” холодных экранов и векторной графики. Добавьте письма от руки и общее чувство романтики давно утраченной культуры делать вещи вручную.
Уточню: мы любим письмо от руки и каллиграфию. К тому же, такие элементы красивы, если выполнены умело. Проблемой на сегодняшний день является желание привнести подобные элементы на фоне лени, когда человек просто берет готовый шрифт а-ля “от руки” вместо создания чего-то более аутентичного.
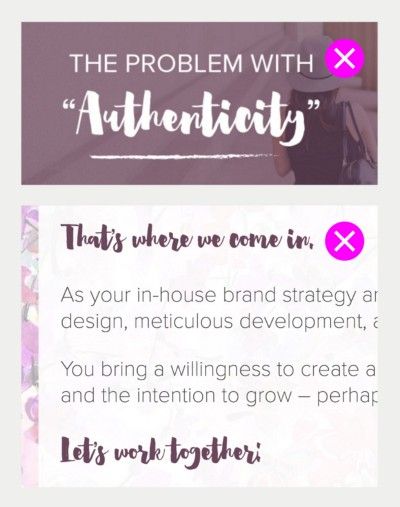
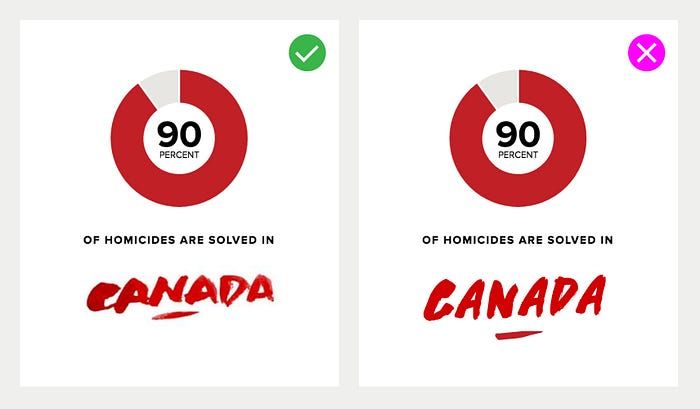
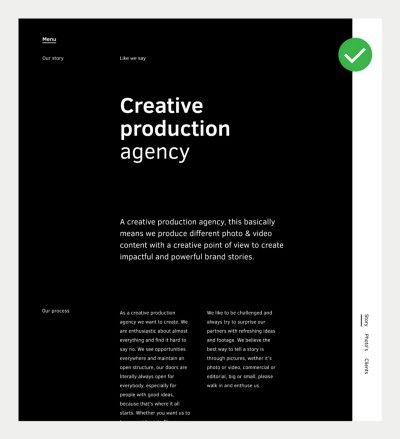
Ни один из примеров выше не убедителен. Машинными шрифтам сложно привнести ощущение аутентичности.
Наша проблема не в самой идее использовать шрифт (в них есть четкие преимущества в плане доступности и удобства), а в том факте, что такие шрифты редко выглядят как действительно “от руки”.
Еще хуже, когда те же символы появляются много раз в слове или фразе. Вся суть ручного письма в этих милых нюансах начертаний, которые теряются при использовании шрифта, ведь в нем всего одна буква “e”. Слова с повторяемыми буквами лишают иллюзии. И как только читатель это замечает, от чувства неаутентичности, отвлечения и разочарования уже не избавиться.
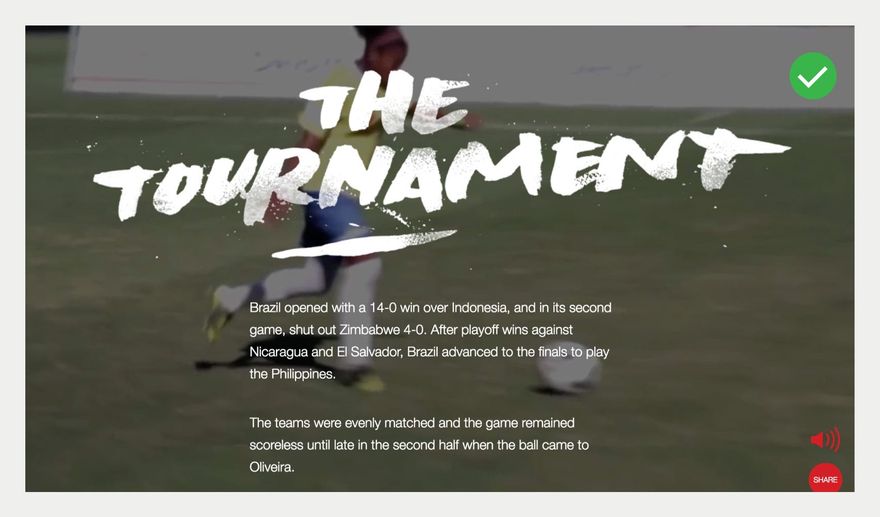
Первое изображение - скриншот из TSN’s Favela United от TWG. Аутентичная надпись от руки идеально вписывается в UX - буквы грубые и зернистые. Заметьте, как теряется это ощущение, когда надпись от руки заменяется шрифтовой. Повторяющиеся символы смотрятся грустно и портят общее впечатление.
Этот эффект еще более заметен, когда символов мало. Надпись справа (где три раза повторяется символ А) - отличный пример шрифта “от руки” в его худшем проявлении.
Никакой машинный шрифт не способен заменить энергию и интерес, рожденный настоящим ручным исполнением, как на левом изображении выше.
Совет #4
Не используйте слишком много текстовых стилей
Читатели хотят читать. Если текст увлекает, они будут!
Что читателям точно не нужно, - ЛИШНИЙ визуальный декор.
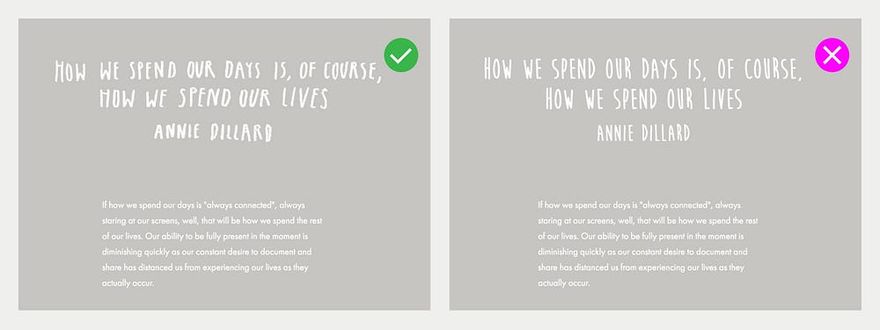
Злоупотребление стилями - отличный способ ухудшить опыт читателя. Визуально они разрывают блок текста и (для вас) усложняют проход по контенту. Часто это выглядит просто ужасно, отдавая небезопасным, дешевым маркетингом.
Еще одна популярная проблема исходит от использования слишком большого количества стилей в целом. Хоть и не так критично, как использование нескольких стилей в одном предложении, недостаток стилизации также может сделать страницы нечитабельными, нецепляющими.
Решение не всегда простое и требует сдержанности. Попробуйте быть визуально минималистичным. Верьте в свой текст (или улучшайте его). Научитесь доверять красоте и эффективности простой типографики для презентации своего посыла.
Совет #5
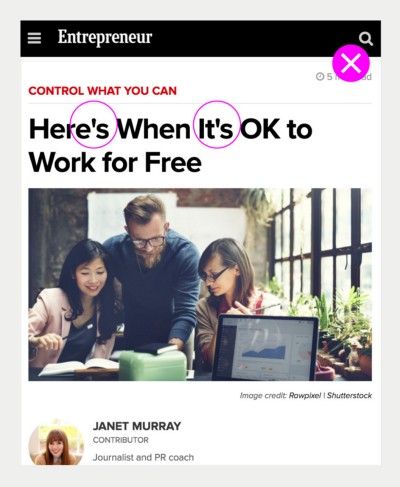
Используйте правильную пунктуацию там, где это уместно
Определенная пунктуация должна всегда использоваться в заголовках и ключевых областях текста, но многие бренды (как маленькие, так и крупные) не умеют с ней обращаться. Самая частая проблема - некорректное использование символов для апострофов и кавычек.
Всегда используйте круглые кавычки и апострофы. Прямые кавычки - это вертикальные палки, ошибочно используемые вместо круглых (“ ‘ ’ ”) и апострофов (’). Прямые кавычки были созданы для простоты и экономии пространства в эру печатных машинок. Это сокращение эффективно работало на то время, но технология с тех пор ушла вперед. Забавно (а на самом деле грустно), как много правил из старой культуры печати до сих пор живет в цифровом мире (например, много пробелов после точки).
Большая часть людей не заметят разницу между этими знаками при маленьком размере шрифта, но в заголовках и крупном тексте прямые кавычки выглядят топорно. В отличие от круглых кавычек и апострофов, которые специально созданы для обозначения единства рисунка слова, прямые кавычки отвлекают от самих слов, смотрятся очень неказисто. Их использование нужно ограничить сугубо в рамках редакторов кода.
Проблемы с настройками текста существовали задолго до появления интернета, веб-разработок и цифровых публикаций. Мир вращается, небо еще не упало. Но эти детали очень важны, когда человеку или бизнесу необходимо презентовать себя максимально эффективно. Или когда кто-то хочет проявить более глубокое внимание к UX, анализируя, что может испытывать, столкнувшись с какой-то типографической проблемой. Посмотрите, как много усилий и времени тратит Medium на разные нюансы типографики.
Советы выше показывают, как настройки типографики могут повлиять на опыт пользователя. UX может быть ярким и привлекательным, когда вы прорабатыаете анализ аудитории, креативное направление, контент-стратегию, но вся эта работа может полететь коту под хвост, если не учесть какие-то незначительные, на первый взгляд, мелочи.
Мы надеемся, что эта комбинация деталей поможет вам стать по-настоящему особенными.
Типографика - это невидимое ремесло, охватывающее практически каждый аспект нашей жизни. Хорошая типографика играет важную роль в создании успешного, запоминающегося UX.
Перевод статьи Studio Function




























Найновіші коментарі (0)