Работая со Sketch последние три года, я освоил ряд ключевых техник, которые значительно улучшили мой рабочий процесс. Так как я, помимо рисования, также обожаю прототипировать и кодить, мне нужен инструмент для быстрого выполнения дизайн-проектов и легкой генерации исходников. Теперь я практически не пользуюсь Photoshop и Illustrator. 99% моей работы сфокусирована на дизайне, анимировании и построении пользовательских интерфейсов для веба и мобильных устройств. Sketch вместе с его плагинами и другие инструменты для прототипирования полностью справляются с этой задачей.
Новые возможности и приемы
Sketch потрясающе вырос, начиная с версии 3.0, выпуская обновления чаще своих конкурентов, улучшая быстродействие, стабильность и представляя новый функционал (ножницы, локальный шаринг и новые шаблоны iOS / Material Design. Также вышли новые плагины, которые делают функционал Sketch еще мощнее для работы с адаптивными макетами, руководствами по стилю и прототипированием. Среди таких плагинов Fluid, Magic Mirror, Content Generator, Zeplin и Flinto.
Local Sharing
С этой функцией вы можете экспортировать все ваши артборды в веб-интерфейс и показывать их любому пользователю вашей Wi-Fi сети. Чтобы убрать ограничение на локальный просмотр, используйте этот трюк.
Когда вы активируете эту функцию, Sketch начнет генерировать веб-страничку, которая содержит все артборды и страницы из вашего документа. Пользователи на своем айфоне, айпаде или компьютере Windows могут открыть ссылку и посмотреть весь дизайн на своем устройстве.
Ножницы
Ножницы – новый мощный инструмент, который позволяет вам быстро отсекать части вектора. Например, круг можно разрезать пополам, затем замкнуть контуры, чтобы образовать новую замкнутую фигуру. Такой подход подразумевает гораздо меньше шагов, чем использование опции Subtract или редактирование векторных точек вручную.
В тандеме с опциями границ (border options), Vectorize Stroke (векторизировать контур) и Flatten (объединить), вы можете создать новые интересные фигуры, особенно если речь идет об использовании контуров.
Новые шаблоны
Новые шаблоны iOS и Material Design особенно хороши, начиная с версии 3.4. Android также теперь получил шаблон App Icon. Это отличная отправная точка для начала работы дизайнера, как новичка, так и эксперта. Ничего не нужно дополнительно скачивать, так как все это доступно в самом Sketch.
Sketch iOS UI Kit.
Material Design UI Kit.
Шаблоны Android Icon Design Templates упрощают начало работы дизайнера в соответствии со строгими стандартами. Для элементов вроде статусной строки, панели вкладок и иконок рекомендуется использовать все шаблоны в качестве руководства. Чтобы воспользоваться ими, перейдите в меню File ➤ New From Template.
Вы также можете загрузить свои шаблоны, скачав их предварительно. Чаще всего можно найти нужные исходники на Facebook Design, Sketch App Sources и в Репозитории Sketch. Когда вы загрузите эти шаблоны, перейдите в меню и выберите File - Save as Template.
Border Options
Одна из самых недооцененных пока возможностей Sketch являются опции границы, которые спрятаны под маленькой иконкой в виде шестеренки рядом со стилями границы. Но с их помощью вы можете творить действительно крутые вещи, как, например, репликация кругов Apple Watch. Здесь детально рассказано, как реализовать такую реплику.
Background Blur
В iOS размытия используются повсюду, начиная со страницы блокировки и заканчивая центром уведомлений. Размытия фона (Background Blur) – уникальная функция Sketch, и она очень удобная. Размытие – это динамический лист, помещенный поверх множества слоев на фоне. Он обновляется в реальном времени, по мере изменения остальных элементов.
Создание точно такого же эффекта требует просто создать фигуру, настроить непрозрачность на менее 100% и изменить параметр Blur на Background Blur. Затем можно изменять интенсивность размытия. По мере передвижения слоя с размытием, слои под ним размываются автоматически. Вы можете использовать мягкий свет (Soft Light) или наложение (Overlay) для добавления интересных эффектов, которые дублируют эффект мерцания в iOS. Читайте также "Как создать качественный Blur эффект"
Вдобавок к Background Blur, у вас есть стандартое гауссово размытие, расфокусировка (Motion blur) и размытие масштабе (Zoom blur). Background Blur может затормозить работу Sketch, так что не переусердствуйте с ней. Старайтесь по возможности использовать опцию Flatten to Bitmap (объединить в растр).
Работа с векторами
Вектор – это традиционно что-то, что очень тяжело изучать, потому что вам надо освоить кривую Безье и воссоздавать сложные фигуры с нуля. Sketch немного упрощает эту работу, комбинируя простые фигуры, закругляя векторные точки и векторизируя границы. Вы можете воссоздать 90% всех иконок из iOS 9, применяя эти базовые техники. Почитайте полный урок по этой теме.
Straight Point
Прямую точку также легко нарисовать, как и прямую линию. Если вы остановились на этом, вы сможете рисовать только идеальные геометрические фигуры. Используйте Shift, чтобы рисовать идеально ровные линии.
Mirrored
Mirrored – это симметричная кривая Безье. По мере изменения угла и расстояния на одной стороне, вторая сторона обновляется автоматически.
Asymmetric
По аналогии с зеркальной точкой, ассимметричная точка будет держать тот же угол, но позволит использовать другое расстояние.
Disconnected
Когда две управляющие ручки совершенно разные, используйте Disconnected. Вы можете даже удалить одну ручку и использовать другую. Это особенно полезно , когда у вас очень крутой поворот, за которым следует кривая.
Open / Close Path
Когда рисуете новый вектор, он открытый. Другими словами, вы можете нарисовать столько точек, сколько хотите перед тем, как вектор замкнется. Когда вы готовы замкнуть кривую, кликните на опции Close Path. Если хотите разомкнуть ее снова, кликните опцию Open Path.
Обратите внимание, что кривая разомкнется в последней точке. Нажмите Alt, чтобы увидеть первую точку, и так будет понятнее, где последняя.
Точки многоугольника
Вы можете быстро нарисовать многоугольник (Polygon) со стольким количеством вершин (точек), сколько вы хотите. Это применимо только к фигуре многоугольник.
Точки звезды и радиус
Фигура звезды (Star) имеет не только точки, но и радиус, чо позволяет вам создавать идеальный угол вершин.
Дублирование и трансформация
Инструмент для дизайна часто оценивается из соображений простоты управления слоями. Такое решение должно справляться с ключевыми заданиями, вроде дублирования, масштабирования и трансформации максимально быстро. К счастью, Sketch предоставляет все эти инструменты, как и многое другое.
Сетка
Когда я открыл этот метод, он действительно изменил мой привычный рабочий процесс. Опция Make Grid значительно упрощает дублирование чего-либо, в любом количестве копий на сеточной разбивке. Вы можете задать отступы между элементами или же заключить их в блоки перед дублированием. Это особенно полезная опция для реализации интерфейса в виде списка (табличный вид) и решетки (вид коллекции), а также для простой реорганизации слоев в правильном порядке. Make Grid также подходит для артбордов.
Трансформация
Инструмент для трансформации может показаться чуть сложнее, чем типичный векторный инструмент по типу Illustrator, но при правильном использовании работает он отлично. Плюс, вам не нужно переключаться между двумя приложениями.
Во-первых, убедитесь, что к каждому текстовому слою применена опция Convert to Outlines (конвертировать в контуры). Также разгруппируйте все, поскольку трансформация не работает на группах. Наконец, выделите все слои вместе и нажмите на опцию Transform (Cmd Shift T). Самое приятное, что все будет производиться в векторном формате.
Масштаб
Масштаб (Scale) – один из моих любимых инструментов в Sketch (Cmd K). Масштаб и ресайс – не одно и то же, так как фактически масштабируется каждый параметр: размер, радиус, границы, тень и внутренняя тень. Например, граница 1 px в масштабе 200% будет уже 2 px. А при ресайзе она останется 1 px. Это незаменимая опция при конвертации наборов элементов для интерфейса @1x в @2x или @3x, так как она работает даже с артбордами.
Выравнивание, расстояния и направляющие
В Sketch предусмотрено множество инструментов, которые помогут вам создавать дизайн с потрясающей точностью. Слишком много точности не бывает. Дизайнерам придется потрудиться с линейками и сетками, потому что крайне важно соблюдать правильную и чистую организацию всей композиции.
Смартгайды
Смартгайды – это неотъемлемая часть работы в Sketch. В целом, это ключевая опция в большинстве приложений для рисования. Как только вы начинаете передвигать слой, на экране появятся красные линии, которые показывают, все ли выровнено и отцентрировано должным образом. И что уникально в Sketch, так это то, что смартгайды появятся еще до того, как вы начнете рисовать, что в итоге дает потрясающую точность.
Расстояния
Удерживая клавишу Alt, вы увидите расстояния между выделенным слоем и другими в той же группе или артборде. Также можно измерить расстояния к самому артборду. Важно наводить курсором поверх элементов, расстояние к которому можно измерить.
Совет: Можно также измерить расстояние до линеек.
Выравнивание и распределение объектов
По мере того, как вы создаете новые фигуры, вы можете сразу же выровнять их по горизонтали или по вертикали в рамках артборда. Если выделено два слоя, они могут также выравниваться относительно друг друга. Распределение объектов (Distribute Objects) позволяет уравнять расстояния между несколькими слоями.
Линейки
Линейки можно включить, нажав Ctrl R. Они хороши как статичные направляющие линии, с помощью которых можно измерять или позиционировать слои. Чтобы создать такую линию, просто кликните на области линейки. Удерживайте Alt для передвижения на 10px.
В редакторе вы можете даже узнать расстояние между слоем и линией линейки, удерживая клавишу Alt и наводя курсор поверх линии.
Макет
Если вы откроете меню Layout Settings, вы обнаружите возможность задать собственную сетчатую систему, такую как известная 960grid. С ее помощью создание пропорциональных 2,3 или 4 колонок не составляет никакого труда. Макетные сетки также очень полезны для более крупных скринов, в которых содержится множество колонок, но при этом важно сохранить чистоту и аккуратность макета. Примерами служат множество интерфейсов под веб, iPad и tvOS.
Сетки
Включите сетку (Ctrl G), чтобы идеально поделить свой рабочий холст. Например, Material Design советует систему 8 dp для четкого распределения фигур, текста и базовых линий. Такие сетки обеспечивают лучшую систему отступов и четкое разделение макета.
Для iOS, стандарты не так строги. Обычно вам просто советуют соблюдать минимальный отступ и края 8 pt.
Пиксельная сетка
Используйте опцию Show Pixels (Ctrl P) для отображения пиксельной сетки. Это поможет сделать ваш дизайн pixel perfect. Пиксели становятся видны, только если вы увеличите масштаб до 1000% и больше. На экране автоматически появится пиксельная сетка.
Настройки
Возможно, вы захотите изменить некоторые настройки (меню Preferences). Здесь собраны ключевые опции, которые зачастую задействованы в работе дизайнера.
Auto-Save
Я настоятельно рекомендую пользоваться автосохранением. Все изменения в дизайна будут автоматически сохраняться, защищая вашу драгоценную работу от исчезновения в случае зависания, отключения света или случайного выхода из системы. Учтите, что опция автосохранения может быть опасна, если нет нужных шрифтов, или ваши коллеги по команде открыли ваши файлы и внесли в них изменения. Это может привести к нежелательным модификациям. Также стоит упомянуть о значительном объеме дискового пространства, занимаемого сохраненными копиями, особенно если вы любите работать с огромными растровыми изображениями.
Возврат к старым версиям
При включенном автосохранении Sketch создает историю версий ваших документов. Если случается какая-то ошибка (а они будут случаться) вы можете откатиться назад до более старой версии Sketch-файла. Начиная с версии Sketch 3.4, вы можете отключить эту возможность.
Подгонка по пикселям
В результате работы с векторами новые фигуры могут не всегда четко располагаться по пиксельной сетке, что в итоге делает их контуры менее резкими, чем требуется (для показа пиксельной сетки на канвасе нажмите Ctrl + x). При выравнивании и ресайзе эта опция поможет соблюдать пиксельную точность и резкость контуров.
Подпиксельные сглаженные шрифты
Подпиксели и сглаживания делают тексты неестественно более толстыми взамен на улучшенную читабельность. Это был полезный эффект во времена крохотных мониторов без разрешения Retina. Сегодня же, когда экраны стали гораздо четче, а тексты больше, эта опция только добавит неточности при рендеринге шрифтов, особенно на мобильных устройствах. В Sketch Preferences (⌘,) вы можете отключить эту опцию, перейдя на пункт Canvas.
Артборды в артборде
Работая со множеством скринов, вы получаете обзор полной картины всего разрабатываемого интерфейса. Вы также можете разместить артборды в одном артборде, для быстрого экспорта всех скринов сразу.
Фон артборда
Чтобы выделить артборд, нужно выделить название над ним. Артборд может иметь цвет фона, иначе результат будет иметь прозрачный фон вместо видимого белого.
Селектор цвета
В Sketch очень легко работать с цветами. Вы можете переключаться между RGB и HSB, это более интуитивный способ манипулировать цветами. Также вы можете управлять параметрами тона, насыщенности и яркости.
Пипетка
Инструмент пипетка (горячая клавиша: Ctrl + c) позволяет вам быстро выбирать цвета в документе, или даже за пределами приложения. С помощью линзы можно приблизить изображение для более точного выбора цвета.
Часто используемые цвета
Sketch автоматически определяет цвета, которые используются в документе. Цвета будут расположены в порядке частоты их применения.
Цветовые палитры
Global Colors (глобальные цвета) одинаковы для всех документов Sketch. Кроме того, есть Document Colors (цвета документа), специфичные для текущего документа. Есть отличный плагин для сохранения ваших собственных палитр или загрузки палитр от других дизайнеров. Я создал одну такую палитру на базе iOS, Material Design и FlatUI. Вы можете скачать ее.
Градиенты
В одном окне с селектором цвета вы можете переключиться на вкладку Gradients. В iOS градиенты повсеместно используются для иконок приложения, фонов и кнопок (вместе с размытием и мерцанием), все это придает ощущение глубины. На Mac дело обстоит еще серьезнее.
Вы можете редактировать ваш градиент, передвигая бегунки слайдеров. Также можно вращать или добавлять новые точки градиента с помощью двойного клика в слайдере.
Радиальные градиенты обычно используются для крупных фонов для придания более реалистичной подсветки. Вы можете получить интересные результаты, перетягивая точки за границы канваса.
Угловые градиенты особенно удобны для круглых фонов, как на Apple Watch.
Паттерны
Паттерны могут использоваться для реплики плиточного дизайна (Tile) и создания интересных фонов из крошечного изображения. Я часто использую эту опции в комбинации с плагином Content Generator для быстрой настройки аватарок и фоновых изображений посредством опции заливки (Fill).
Этот замечательный сайт разрешает использовать их библиотеку шикарных паттернов.
Шум
Если вы хотите воссоздать пыль, бумажную или металлическую текстуру для презентаций или для фонов, используйте заливку Noise fill с очень низкой непрозрачностью. Вдобавок вы можете использовать оверлей или мягкий свет (Soft Light) для размытия цветов.
Экспорт исходников
Пожалуй, моя любимая возможность – легкий и быстрый экспорт сразу в несколько разрешений, 1x, 2x, 3x или любого другого размера. Если у вас сложности с пониманием пиксельной плотности, правильным названием исходников или выбором форматов, вот замечательный туториал на эту тему.
Дизайн в 1x
При создании дизайна в Sketch вам нужно четко знать, в какой пиксельной плотности ведется работа. С тех пор, как вышли экраны с плотностью @3x (iPhone 6 Plus), большинство дизайнеров вернулись к дизайну в 1x. Таким образом, экспорт исходников во все три пиксельные плотности проще и гораздо точнее. Для каждого исходника нужно создать файлы @1x, @2x и @3x, чтобы они работали на всех версиях iPhones и iPad.
Если вы не знаете, с какого артборда начать, начните с пресета iPhone 6 в размере 375 x 667. Это подойдет для большинства сегодняшних пользователей iPhone.
http://ux.pub/dizajn-v-1x-idealnyj-rabochij-process-v-sketch-dlya-dizajnera/
Чудеса экспорта
Если вы вытащите любой слой или группу из окна Sketch, автоматически сгенерируется исходник в формате 1x PNG без необходимости что-либо нарезать. Если вы хотите, чтобы слайс был в разрешении 2x или 3x, или же был экспортирован в другой формат, предварительно используйте опцию Make Exportable.
Если вы назовете слой или группу folder/asset, она автоматически экспортируется в папку с названием до знака “/” (в нашем случае в папку folder).
Когда используете опцию Make Exportable, вы можете настроить параметр Max number для ширины или высоты. Например, 800w экспортирует исходник в максимальной ширине 800 px.
Горячие клавиши и другие удобные штучки в Sketch
Горячие клавиши играют важную роль в Sketch для улучшения продуктивности работы в процессе дизайна. Вы можете сэкономить пару секунд на каждом своем действии, что действительно в результате даст серьезное ускорение, если совершать их сотни раз в день.
Здесь собрано 80+ горячих клавиш, исключая контекстные горячие клавиши, такие как есть в Инспекторе и списке слоев. Скачайте Apple Keyboard.
Быстро выделить любой слой
Когда слои сгруппированы, вы теряете возможность выделить конкретный слой. Но есть два решения:
- Выделить на один слой глубже в группе - Двойной клик
- Выделить любой слой независимо от группы - ⌘ клик
Фокус на слое
На артборд или слой можно легко сфокусироваться. Это очень помогает при поиске определенных слоев.
- Фокус на все элементы на экране - ⌘ 1
- Фокус на выделенном элементе - ⌘ 2
Слои и группы
Рекомендуется всегда логически называть слои и группировать похожие слои вместе (⌘ G). Так гораздо легче управлять и организовывать документ. Вы можете вытащить слой, группу или артборд наружу для экспорта в 1x PNG. Вы также можете дополнить эту возможность опцией Make Exportable.
Развернуть и свернуть
Так как вы работаете с сотнями слоев и вложенных групп, всегда важно иметь возможность быстро найти конкретный слой.
Alt Click Expand Arrow служит для разворачивания и сворачивания всех артбордов и групп.
Копировать и вставить
В Sketch очень удобно реализовано взаимодействие с другими приложениями Mac вроде Finder, Keynote, Pages или Mail. Скопируйте любое изображение или текст в буфер обмена, и так вы сможете вставить его в Sketch.
- Вставить текст или изображение - ⌘ V
- Вставить на место в позицию 0, 0 выделенного слоя - ⌘ Shift V
- Вставить в место положения курсора Правый клик - Paste Here
И наоборот, вы можете скопировать любое изображение или текст Sketch на другие приложения. Для приложений вроде Keynote или Pages, копия будет в векторном формате, т.е. бесконечно масштабируемом.
Emoji и символы
Emoji очень популярны благодаря iOS и мессенджерам. Так что их вполне уместно использовать в презентациях и демо. “Emojis and Symbols” (Ctrl Cmd Space) не только позволяет вставлять значки emoji, но и другие полезные символы. Эта опция работает во всех приложениях Mac.
Открыть недавние файлы
Если вы при клике на иконку Sketch задержите кнопку мышки нажатой, то получите список недавно открываемых файлов.
Преобразовать в растр
Чем больше слоев, символов, размытых слоев вы имеете, тем медленнее будет работать Sketch. Вы можете трансформировать элементы в растр (Flatten to Bitmap) для улучшения быстродействия. Такие растры можно использовать как заливку фона.
Дизайн с нуля
Если вам хочется изучить процесс работы в Sketch с пустого канваса вплоть до создания функционального прототипа, посмотрите этот видео урок.
Быстрое прототипирование в Sketch
Прототипирование анимаций может быть очень трудозатратным процессом, особенно со сложными приложениями из этой ниши. Если вы не хотите учиться программировать, вам лучше всего воспользоваться Flinto или Principle. Они дают максимальный результат при минимальных инвестициях времени и усилий. Плагин Flinto для Sketch позволяет импортировать все скрины и добавлять мощные анимации в считанные минуты.
Плагины
Есть сотни плагинов Sketch, и с каждой неделей появляются новые. Эти плагины – мои абсолютные фавориты для улучшения продуктивности работы в Sketch.
Перспективный макет
Раньше я полагался на Photoshop для создания дизайн-презентаций такого качества, как можно найти на сайте Apple. Я обнаружил, что привлекательное главное изображение гораздо эффективнее способствует продажам продукта, если также демонстрирует его функционал.
С помощью Magic Mirror, у вас есть возможность трансфомировать скрины и помещать их на красивую композицию из фотографий или других цифровых изображений.
Генерация контента
Сбор аватарок и фотографий различных людей и мест может занять очень много времени, как и придумывание осмысленных имен. Но без этого дизайн будет менее реалистичным. Content Generator экономит время на таких задачах, быстро наполняя фигуры и текстовые слои из своей огромной библиотеки контента.
Работа с адаптивными макетами
С тех пор, как вышел iPhone 6 и была представлена мультизадачность на iPad, создание адаптивного макета под множество устройств стало как никогда важной задачей. И до сих пор нужно проделывать уйму работы в Xcode или другом подобном инструменте.
Тем не менее, благодаря плагину Fluid вы можете редактировать положение и размер ваших UI-элементов, а сам макет будет обновляться автоматически. Скачайте файл Sketch.
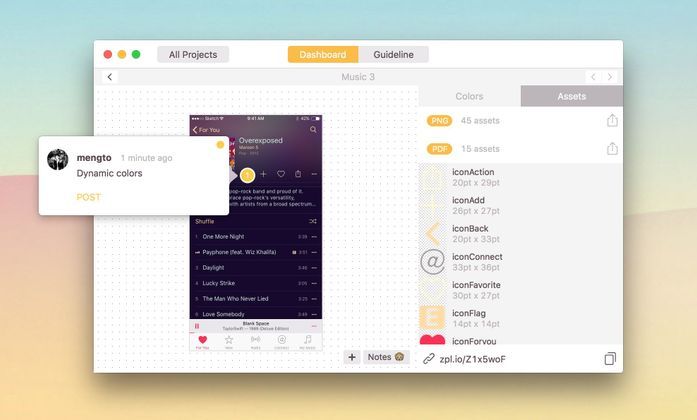
Создание руководства стиля с помощью Zeplin
Документация нещадно поедает наше время, которое редко окупается впоследствии. На нее тратятся дни или целые недели, а потом еще все это требуется обновлять вручную. И с каждым обновлением надо обязательно информировать всю свою команду. Это само по себе выливается в полноценный проект, а ведь это время можно было потратить на совершенствование непосредственно дизайна, что в разы более важно для удобства будущих пользователей продукта.
Это как раз задача, которую решает Zeplin. С их плагином Sketch вам достаточно просто экспортировать все ваши артборды, и Mac-приложение автоматически подтянет все стилевые характеристики. Когда члены вашей команды открывают дизайны в Zeplin, они получают последние обновления, могут легко найти все размеры, отступы, свойства текста. Вдобавок разработчики получат встроенные исходники, и смогут даже комментировать отдельные части вашего дизайна. Категорически рекомендую этот плагин!



















































Топ коментарі (0)