Поймите основные принципы призыва к действию. К концу этой статьи вы сможете понять, как на самом деле работает внимание, и превратить посетителей вашего сайта или приложения в потенциальных клиентов.
Цифровые продукты конкурируют за ограниченное внимание пользователей. Современная экономика все больше вращается вокруг концентрации внимания человека, и один элемент может иметь значение. Вот почему кнопки призыва к действию играют фундаментальную роль в любом интерфейсе.
Для тех, кто не знаком с этим термином, вот краткое объяснение из Investopedia:
Призыв к действию (CTA) – это маркетинговый термин, обозначающий следующий шаг, который маркетолог хочет, чтобы пользователи предприняли. CTA может иметь прямую ссылку на продажи.
Проще говоря, CTA – это действие, которое вы хотите, чтобы посетители вашего сайта сделали.
Позвольте мне дать вам несколько советов, которые помогут избежать самых распространенных ошибок, а также привести несколько описательных примеров, анализирующих принципы работы внимания.
Привлекательный текст
Сила слов прекрасно иллюстрирует Брайан Кларк из Copyblogger. Социальный психолог Эллен Лангер попросила пропустить ее вне очереди на ксерокс. Она пробовала три разных способа просьбы:
- Простите, у меня пять страниц. Можно я воспользуюсь ксероксом? - 60% сказали: «Окей»
- Простите, у меня пять страниц. Можно я воспользуюсь ксероксом, потому что я очень спешу? - 94% сказали: «Окей»
- Простите, у меня пять страниц. Можно я воспользуюсь ксероксом, потому что мне нужно сделать несколько копий? - 93% сказали: «Окей»
Триггерное слово «потому что» настолько мощно, что, кажется, не имеет значения, что названная «причина» звучит по-детски.
Выделенный результат сводиться к тому, что некоторые слова убеждают людей более эффективно, чем другие. По мнению экспертов, используя определенные слова, вызывающие эмоции, вы убеждаете читателей своим текстом.
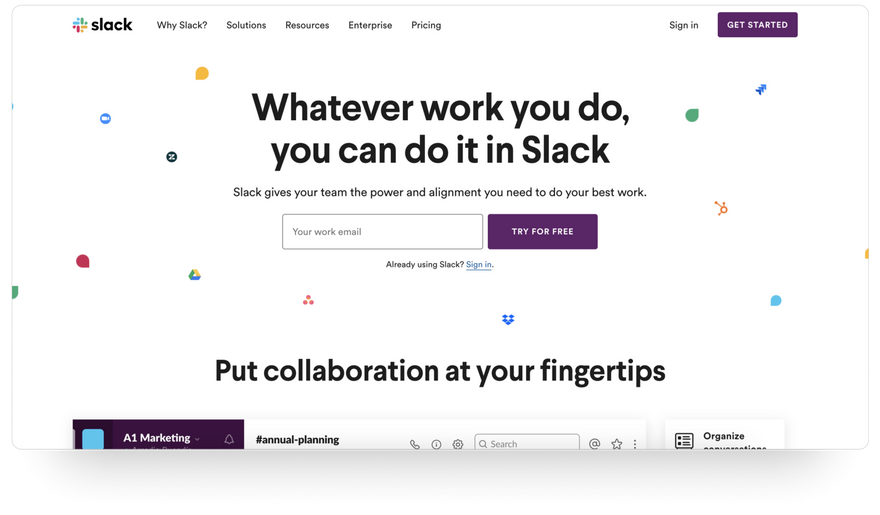
Например, Slack использует двойное значение слова free! Не только бесплатность, но и свобода передвижения и выбора влияют на подсознательное поведение пользователя.
Еще одна стратегия, которую многие сайты используют в тексте призыва к действию – это тон сообщения. Глаголы действия представляют простой, ориентированный на действие подход, побуждающий пользователя предпринять конкретное действие, потому что они отвечают на основной вопрос: «Почему я должен нажать эту кнопку?».
Наиболее успешные компании используют такие фразы, как «Попробуйте бесплатно», «Узнайте больше», «Получите ранний доступ», «Начните работу» и многие другие, а также увеличивают количество конверсий, добавив ценность тексту призыва к действию.
Я набросал несколько общих фраз, а также взял несколько примеров из моей предыдущей статьи.
Контрастный цвет
Кнопки призыва к действию – лучшая демонстрация эффекта Ресторфф. Эффект Ресторф, также известный как эффект изоляции, предсказывает, что при наличии нескольких похожих объектов наиболее вероятно запомнится тот, который отличается от остальных.
Это самая важная причина, по которой вы должны заставить кнопку призыва к действию выделяться среди других ваших кнопок.
Я набросал несколько общих фраз, а также взял несколько примеров из моей предыдущей статьи.
Контрастный цвет
Кнопки призыва к действию – лучшая демонстрация эффекта Ресторфф. Эффект Ресторф, также известный как эффект изоляции, предсказывает, что при наличии нескольких похожих объектов наиболее вероятно запомнится тот, который отличается от остальных.
Это самая важная причина, по которой вы должны заставить кнопку призыва к действию выделяться среди других ваших кнопок.
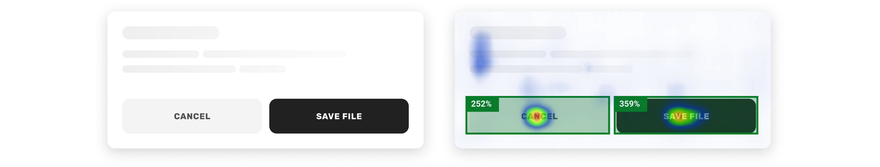
Карта внимания сгенерированная плагином VisualEyes
Цвет – это фактор номер один, влияющий на эффект изоляции, когда дело доходит до кнопок. Всегда старайтесь сделать кнопку основного действия более заметной. Используйте контрастный цвет, чтобы привлечь внимание пользователя.
Во-первых, вы должны убедиться, что ваши цвета, изображения и типографика работают вместе для кнопки, как элемента. Читабельность, разборчивость и контрастность очень важны, и вы должны заранее их проверить.
Отличным инструментом, который поможет вам с проверкой контраста при проектировании, является плагин Stark.
Как вы заметили, причудливые градиенты или яркие цвета не всегда проходят тест на контрастность в соответствии с плагином Stark!
Кроме того, методология контраста относится не только к элементу кнопки. Кнопка призыва к действию должна иметь достаточный контраст и быть заметной по сравнению со всем интерфейсом.
Целевая страница приложения Sketch – это прекрасный пример, иллюстрирующий важность контраста призыва к действию по сравнению с контентом страницы. Они не только учитывают брендинг продукта, но и сумели создать смелую кнопку призыва к действию, привлекающую внимание большинства посетителей.
Проще говоря, такую кнопку нельзя не заметить!
Карта внимания сгенерирована плагином VisualEyes
Размер имеет значение
Размер и положение играют основополагающую роль в заметности и доступности призыва к действию. Значительное количество переменных определяет правильный размер кнопки.
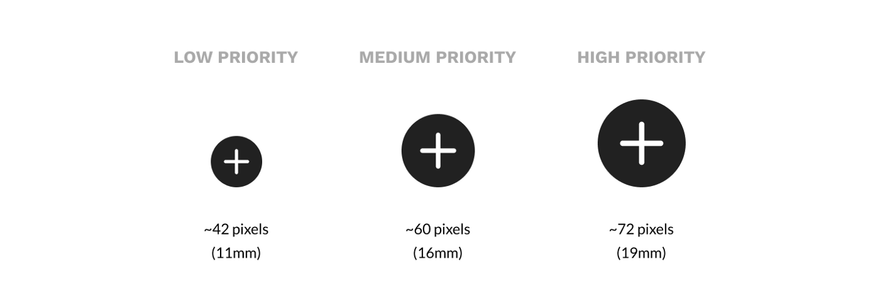
Исследование размера кнопок и расстояния между ними выявило стандарт, подходящий для большинства пользователей, включая пожилых людей.
Исследование показывает, что самая высокая точность была замечена при использовании кнопок размером от 42 до 72 пикселей. Это означает, что 42 пикселя – это минимум, а 72 пикселя – это максимальный размер кнопки, наиболее оптимальный для пользователей.
Большие кнопки захватывают большую часть внимания пользователя. Это имеет решающее значение для поглощения контента страницы. Слишком маленькая кнопка может серьезно повлиять на ее доступность. Немногие вещи расстраивают больше, чем кнопка, которая слишком мала, чтобы нажать на нее.
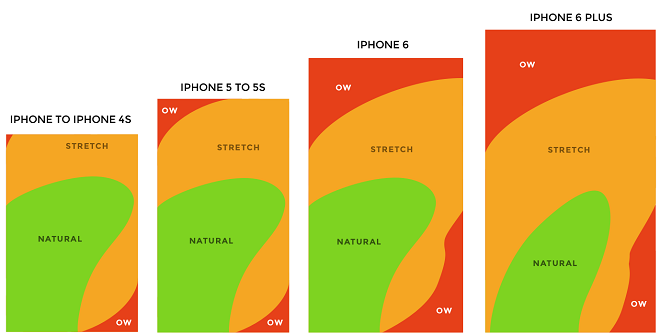
Мобильные интерфейсы сталкиваются с еще одной распространенной проблемой. Термин «Проектирование для больших пальцев» (Designing for Thumbs) был предложен Скоттом Херффом. Это означает создание интерфейсов, наиболее удобных для использования в естественной, широкой дуге большого пальца.
Тепловая карта зоны большого пальца, примененная к дисплеям некоторых моделей iPhone
Очевидно, что кнопка призыва к действию должна быть удобной и доступной. Таким образом, учитывая тепловую карту зоны большого пальца, дизайнер может легко выбрать наиболее подходящую позицию для кнопки призыва к действию. Внутри естественной области приложения шансы нажатия кнопки могут быть увеличены в геометрической прогрессии.
Плыть по течению
Прямой путь, по которому пользователь будет следовать, потребляя контент страницы, очень важен. Расположив текст и кнопки в соответствии с естественным потоком чтения, вы можете направить посетителей на свой призыв к действию.
Вышеприведенное утверждение соответствует популярному закону Фиттса. Время достижения цели зависит от расстояния до нее и ее размера. Таким образом, помещая призыв к действию в конце юзерфлоу, вы устраняете когнитивные и физические усилия для конвертации.
Карта внимания сгенерированная плагином VisualEyes
Внимательно изучив тепловую карту внимания, вы должны определить наиболее распространенный паттерн движения глаз, F-образный паттерн. Недавние исследования движения глаз показывают, что F-образный паттерн сканирования активно используется, как на десктопных, так и на мобильных устройствах.
Этот увлекательный паттерн чтения больше зависит от поведения человека, чем от технологии. Он указывает на то, что кнопка призыва к действию «Поиск» могла бы быть расположена в левом нижнем углу.
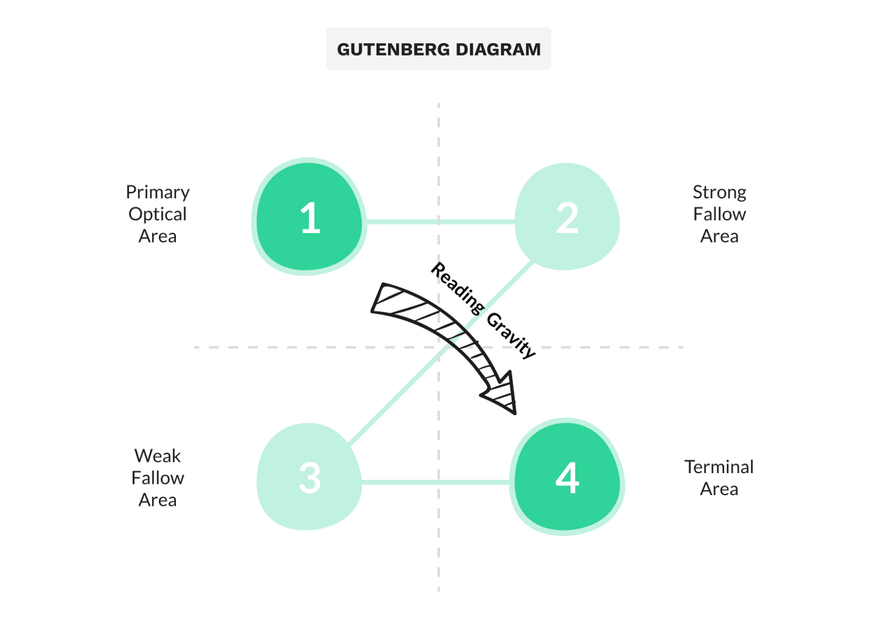
В примере ниже дизайнеры Airbnb придерживаются другого подхода. Они используют преимущества Z-паттерна и диаграммы Гутенберга. Кнопка призыва к действию расположена в Терминальной области, чтобы избежать отвлечения внимания и способствовать действию.
Когда пользователь достигает нижней правой части формы, происходит перерыв в процессе чтения или «сканирования страницы», и он должен будет предпринять какое-либо действие. Это идеальное место для вставки элементов призыва к действию.
Выводы
В целом, элементы призыва к действию оказывают огромное влияние на конверсии компании и заслуженно считаются наиболее важным элементом интерфейса. Принимая во внимание ряд основных принципов дизайна, вы можете выделить кнопку призыва к действию и привлечь к ней необходимое внимание.
Не нужно изобретать велосипед, и иногда лучший способ получить хороший результат – это поучиться у лидеров отрасли. Более внимательный взгляд на наиболее успешные цифровые компании и то, как они структурируют контент вокруг своих элементов призыва к действию, поможет вам определить основные паттерны, которые работают.
Спасибо за вашу поддержку!
Если вам понравилась статья, ставьте лайк
Свяжитесь с автором: ? Twitter, ? Dribbble или ? LinkedIn
Перевод статьи medium.muz.li



















Топ коментарі (0)