Что такое юзерфлоу и почему их нужно использовать. Иллюстрированное руководство по переходу от «что за хрень я вижу», к четкому дизайну работы вашего приложения.
Цель всей моей жизни –рассказать о юзерфлоу… На самом деле, нет, но меня сильно волнуют технологии и то, как мы рассказываем об их работе.
Мне нравится думать о том, какие инструменты и методы мы используем, чтобы распространять свои идеи среди других дизайнеров.
Мне также нравится думать о том, как мы общаемся с людьми за пределами нашей профессии, не используя профессиональный жаргон и без знакомых инструментов. Меня интересует юзерфлоу, потому что я работаю над этим проектом.
В этой статье мы ответим на вопрос, что такое юзерфлоу, каковы его основы, а затем закончим статью несколькими примерами.
Содержание:
- Что такое нахрен юзерфлоу? ?
- Что за хрень я вижу? ? ⁉
- Основы юзерфлоу ?
- Все вместе с примерами ?
Что такое нахрен юзерфлоу?
Что такое юзерфлоу в двух словах?
Это последовательность шагов, которые пользователь предпринимает для достижения важной цели.
И зачем их используют?
Они используются для отображения предполагаемого сценария перехода пользователя на различные страницы и его действий в приложении или на веб-сайте.
Отлично, и из чего они состоят?
Юзерфлоу обычно включает имя, шаги, пользователей и описание того, что происходит на каждом шаге.
И откуда я взял эту ? цитату?
Alex Handley, сооснователь Primary?
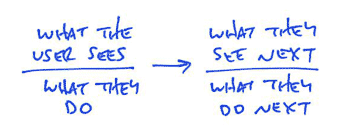
Другие дизайнеры также продвигали процесс юзерфлоу и предлагали свое собственное определение. Существуют такие инструменты, как Overflow и Flowmapp, которые помогут вам создавать юзерфлоу. Ryan из Basecamp изобрел отличную короткую формулу для юзерфлоу (он называет их UI flows – сценарии пользовательского интерфейса):
Что такое юзерфлоу? - Коротко и ясно. Источник
Юзерфлоу – это еще один метод сегментации и определения цели вашего цифрового продукта, опыта клиентов, веб-сайта или приложения.
Таким образом, это еще один метод, но он обладает одним замечательным свойством – юзерфлоу позволяют определять разделы такой грубой, абстрактной и технической вещи, как «кросс-платформенный мобильный опыт» с точки зрения пользователя.
- Не базовый сценарий технологии. ❌
- Не сценарий технологий разработки. ❌
- Не человек, выполняющий сценарий дизайна. ❌
- Это юзерфлоу. Другими словами, это люди, для которых вы проектируете. ✅
Помните одну вещь о юзерфлоу, их нужно определять по цели, которую пользователь достигает, завершая сценарий.
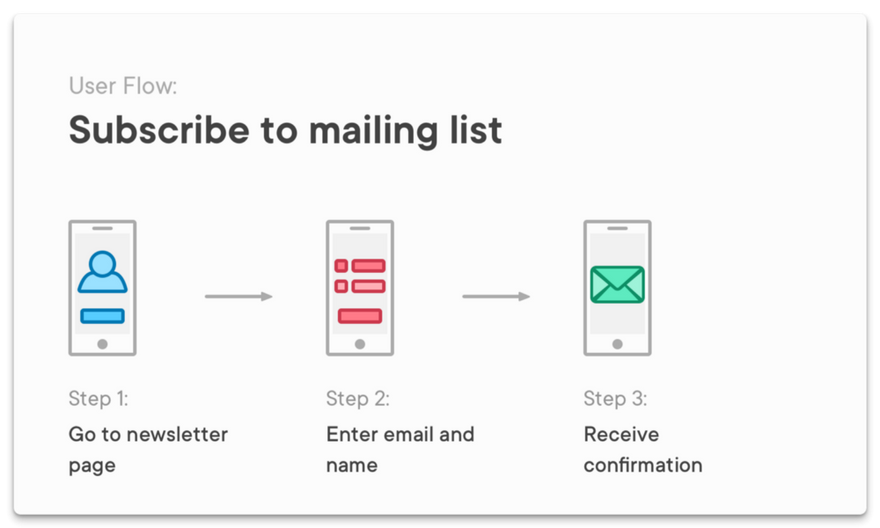
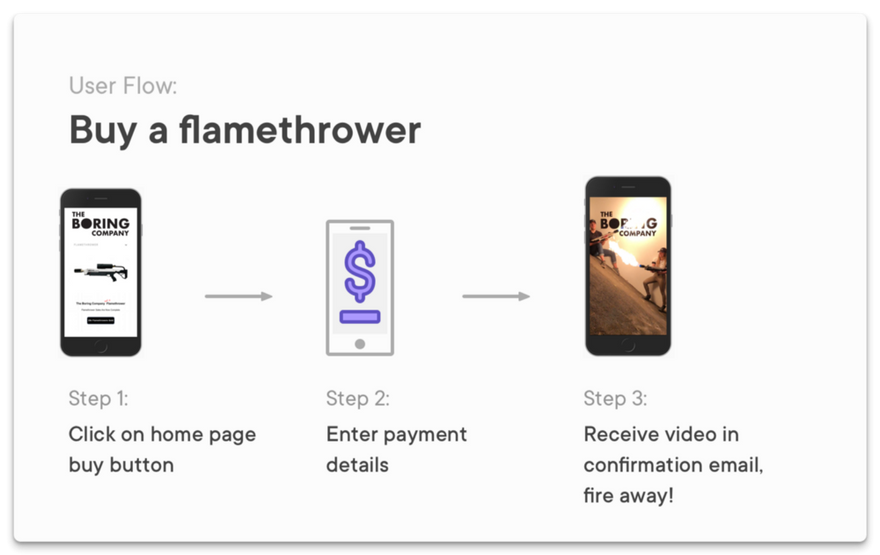
Например, в юзерфлоу можно подробно расписать, как посетители сайта создают учетную запись, заказывают огнемет или подписываются на рассылку.
Вот пример стандартного юзерфлоу:
И для чего-то более интересного (покупка огнемета):
Что за хрень я вижу?
Мне посчастливилось помочь и получить помощь от более, чем десятка стартапов в этом году. В каждом разговоре я думаю, «что это за хрень». Ну, вы поняли, это я о юзерфлоу.
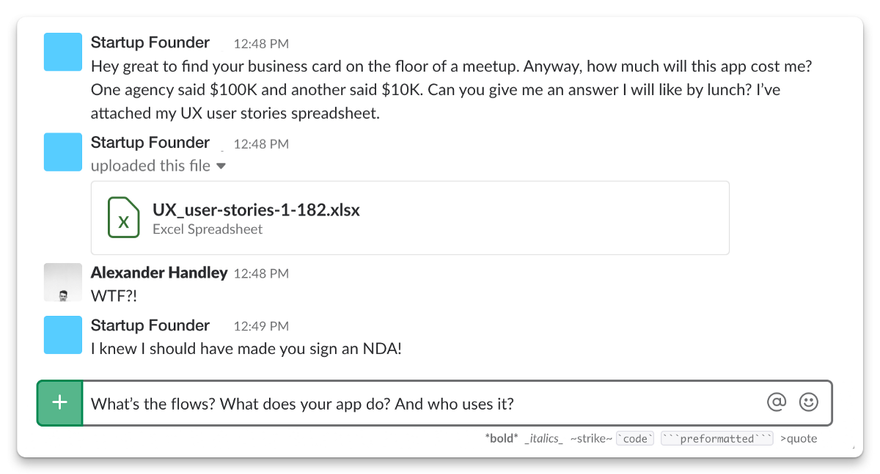
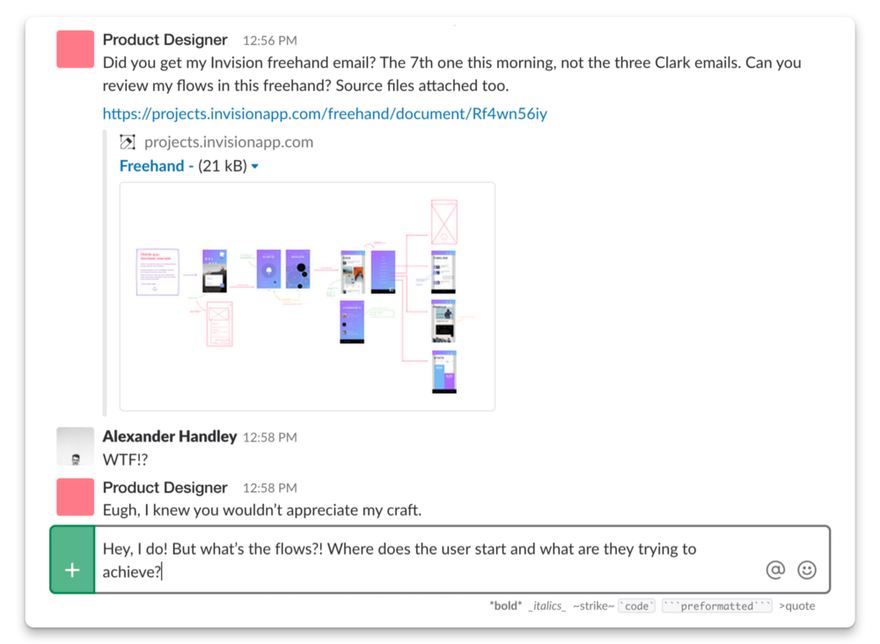
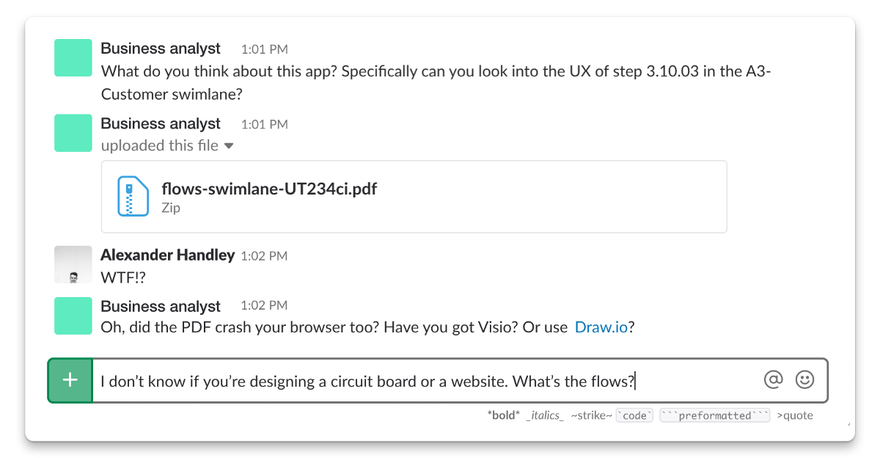
Вот реконструкция нескольких типичных разговоров и почему они подчеркивают потребность в юзерфлоу.
Основатель стартапа
Продакт-дизайнер. Я забыл добавить Sketch-файл размером 2.1GB
Бизнес аналитик ака UX дизайнер
Ок, этот пример не очень нам помог ?
Технология чудесно свободна. Свободна, как вирус H1N1, в международном аэропорту. Свободна, как команда, независимо создающая различные части кубика-рубика, где цвета и количество сторон определяются в прогрессивных спринтах.
Уважаемые тренеры Agile, пожалуйста, не стесняйтесь писать в комментариях, что мое отрицательное отношение к Agile проистекает из моей неспособности выполнить Agile или недостаточного применения всех Agile-принципов.? Фото: Alvaro Reyes
Эта свобода подходит для программного обеспечения, но имеет свои побочные эффекты. Я думаю, что юзерфлоу – лучшее противоядие для проблемы «что за хрень я вижу», которая возникает при обсуждении технического проекта. Они помогают нашей аудитории ориентироваться в вопросах без знания профессионального жаргона:
- Какова цель этой вещи (приложение/веб-сайт/продукт)?
- Кто это делает?
- и как они это делают?
Давайте рассмотрим простую систему создания этих раскрученных (чрезмерно?) юзерфлоу.
Основы юзерфлоу ?
Я думаю, что есть три основных принципа создания юзерфлоу. Некоторые люди думают иначе, они сторонники «свободного сценария» (я только что придумал название) и выступают за свободу, бесконечный скроллинг, выбирают собственное приключение.
После того, как я увидел достаточное количество проектов программного обеспечения, я являюсь сторонником упорядоченной структуры.
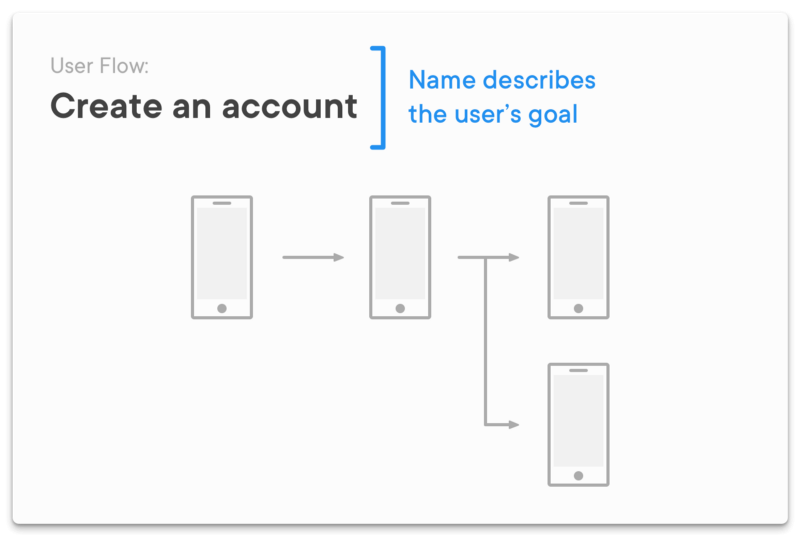
Принцип 1: Юзерфлоу показывают свою цель ?
Юзерфлоу имеет имя, которое описывает его цель. Цель, которую ваши пользователи достигают, выполнив определенные шаги. Название ваших юзерфлоу – важный фактор и его часто упускают из виду.
Назовите юзерфлоу в соответствии с целями пользователя и получите бонусные очки, указав, кем является пользователь
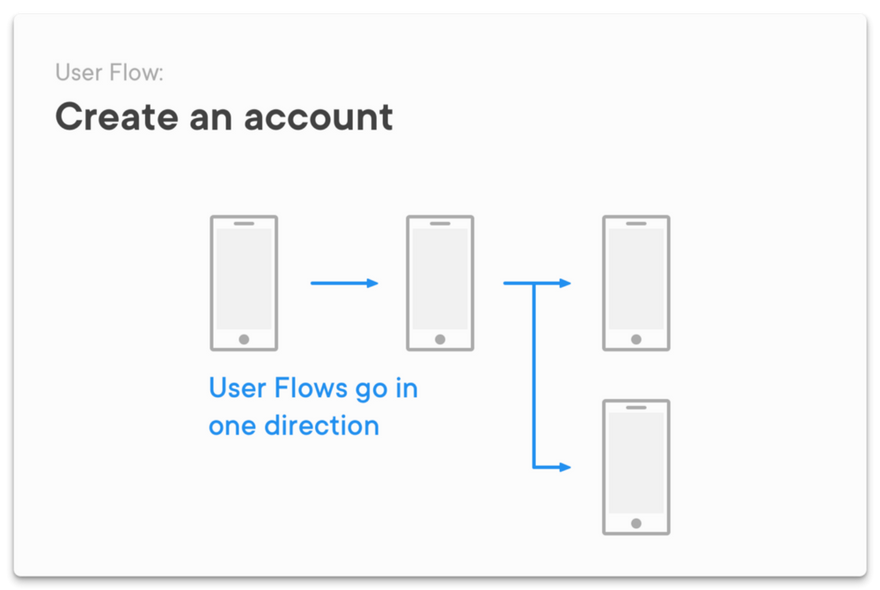
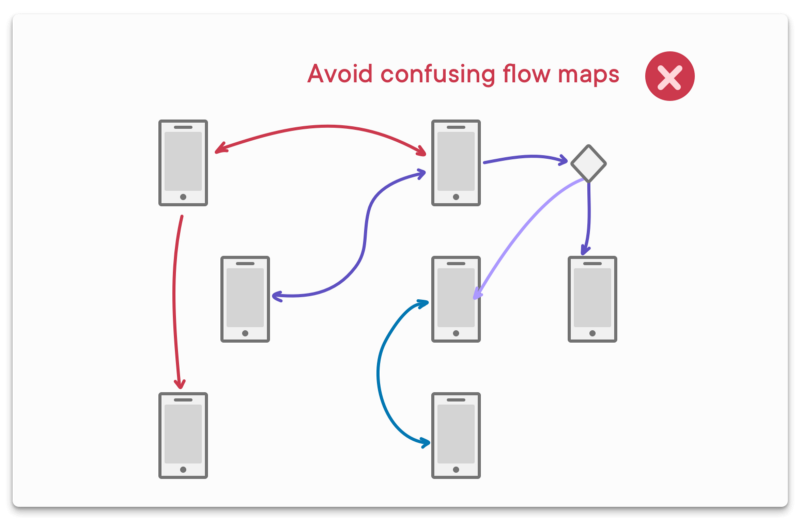
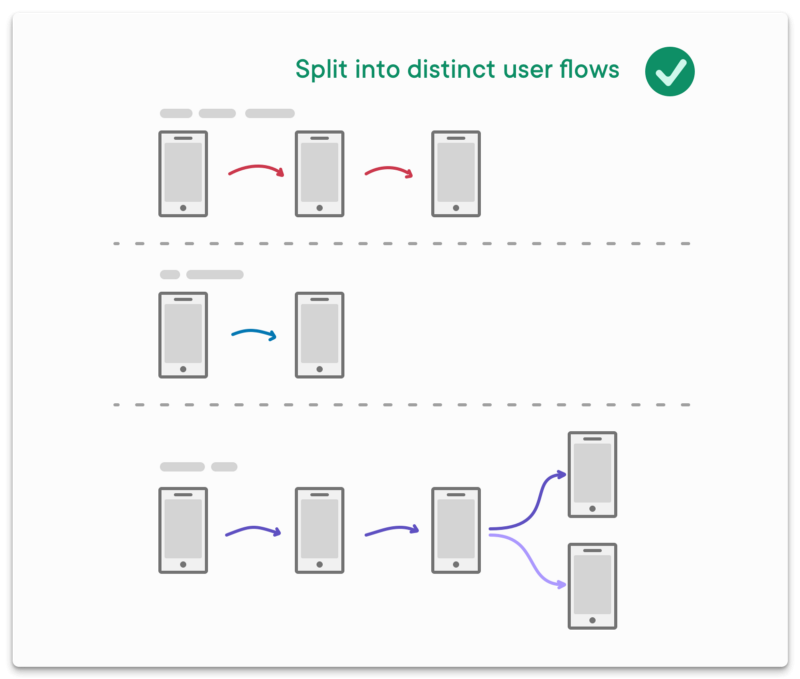
Принцип 2. Юзерфлоу направлены в одном направлении ➡
Придерживаясь одного направления и ограничивая точки принятия решений в своих схемах юзерфлоу, вы отделяете их от растянутых карт сайтов и кликабельных прототипов.
Они тоже полезны, но для передачи четкого поведения юзерфлоу подходят лучше всего. (Таким образом, юзерфлоу ≠ карта сайта или прототип с высокой детализацией).
Юзерфлоу могут иметь несколько путей, но только для отображения разных состояний, а не разных целей
Почему юзерфлоу работают? Основная причина заключается в том, что они рассказывают историю. Наш мозг старается запомнить истории и вовлеченных в них людей.
Хотя юзерфлоу «Создать учетную запись» может быть и не самая интересная история, читателю гораздо легче ее запомнить, чем растянутую карту возможных сценариев. И это проще для гуманитариев.
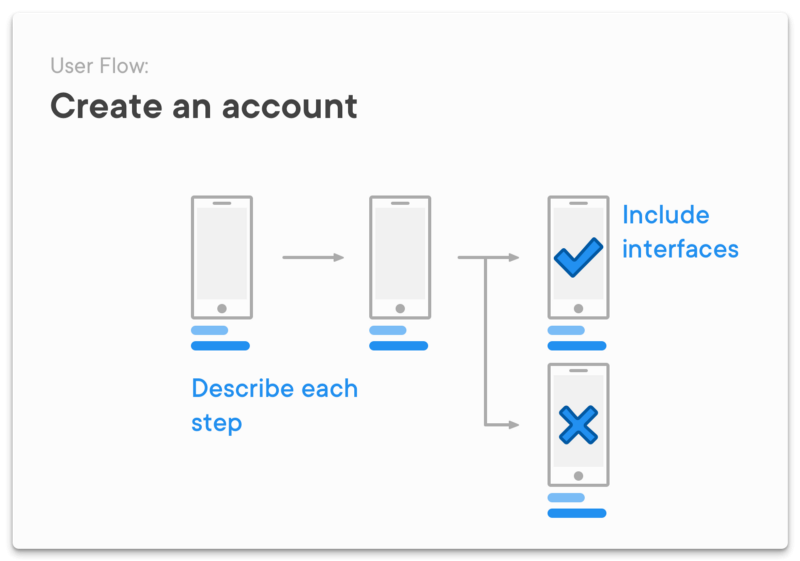
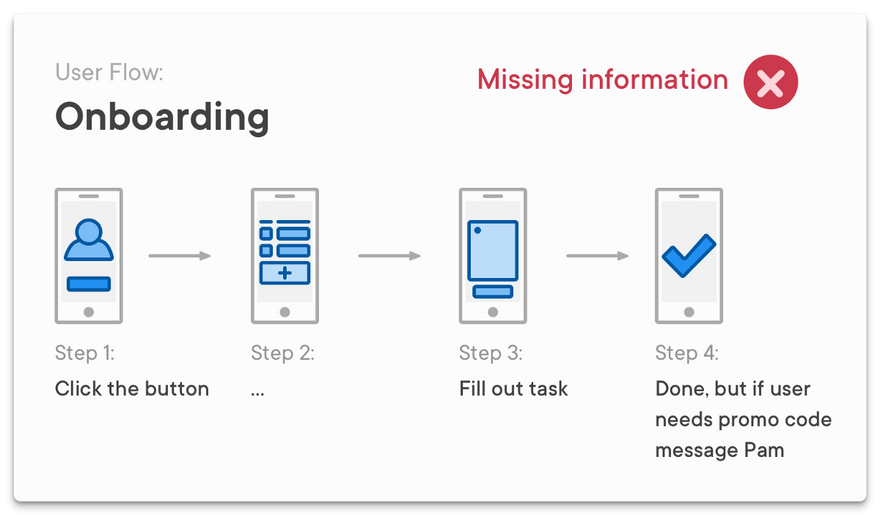
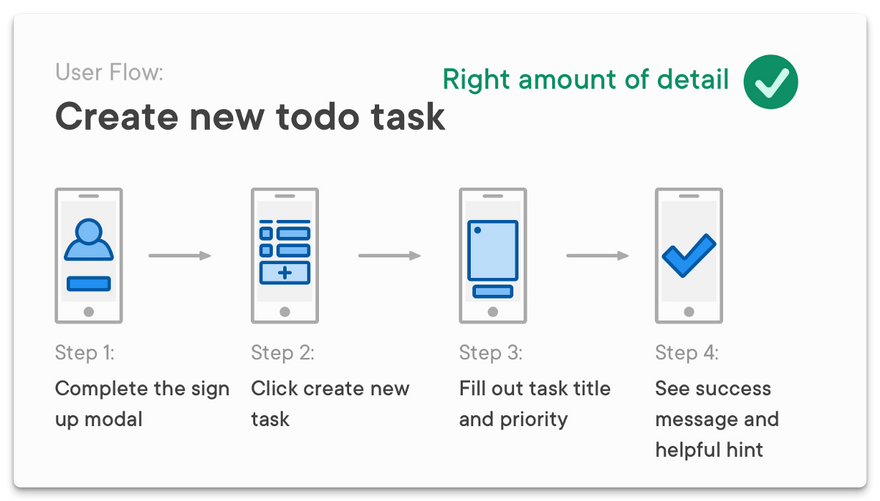
Принцип 3. Юзерфлоу показывают завершенную задачу ✅
Чтобы поддерживать дизайн вашего приложения (или любого цифрового продукта), юзерфлоу должны быть ограничены одной задачей или целью вашего пользователя.
Если юзерфлоу – это всего лишь фрагмент, он теряет способность рассказать историю своих пользователей. Если он слишком растянут, пользователи потеряют смысл.
Если у вас есть интерфейсы (прототипы, макеты), покажите их! Опишите каждый шаг и детально распишите, почему существуют альтернативные пути
Юзерфлоу должны быть понятной моделью вашего приложения или дизайна веб-сайта.
Убедитесь, что вы указали всю необходимую информацию, чтобы показать причину проектирования юзерфлоу.
Все вместе с примерами
Теперь давайте воплотим эти основные принципы на практике.
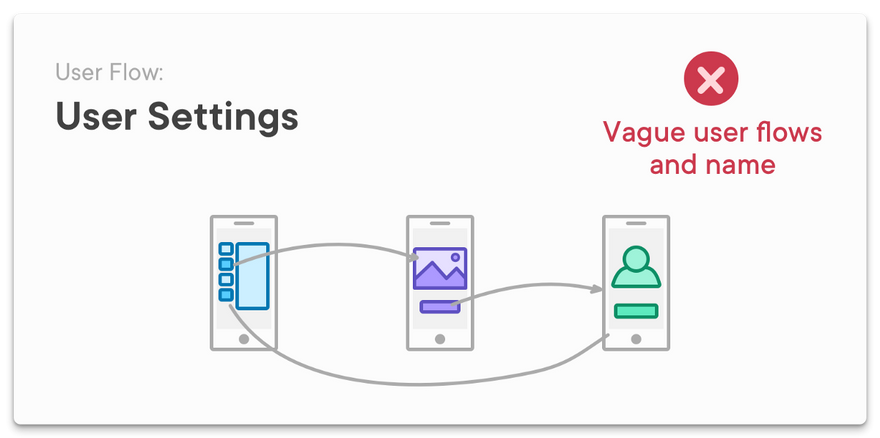
1. Юзерфлоу показывает свою цель?
Юзерфлоу выше может быть и красивое, но его неопределенность скрывает потенциальную сложность и не сообщает достаточно информации зрителю.
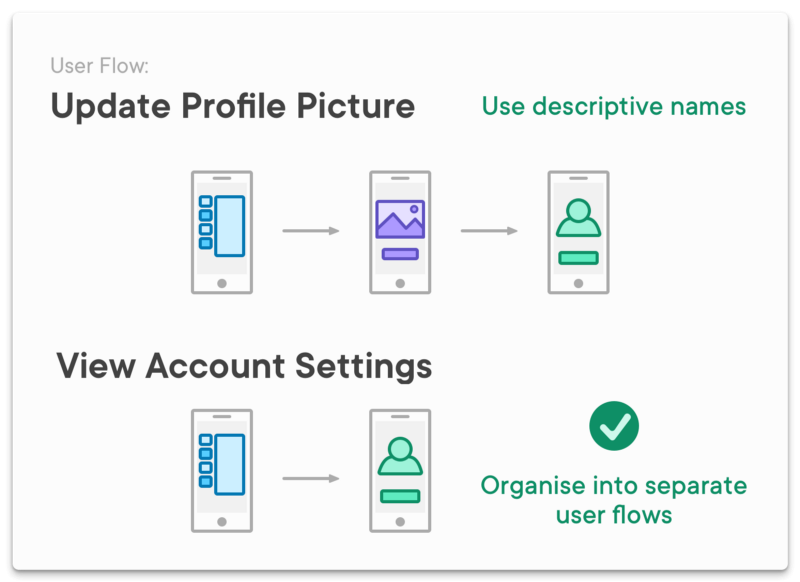
Давая название юзерфлоу, вы сможете проектировать с точки зрения пользователя и разделять сценарии исходя из его целей.
2. Юзерфлоу направлены в одном направлении ️️➡
Это работает как хорошая карта сайта или демонстрация навигации.
Лучше разбить юзерфлоу на отдельные сценарии.
3. Юзерфлоу представляют завершенную задачу ✅
Это юзерфлоу недостаточно информативно
Избегайте добавления деталей, которые не помогают сообщать сценарий и действия пользователя.
В этом примере любой может прочитать и понять юзерфлоу.
Если вы внимательно читали эту статью, тогда у вас должно быть свое мнение по этой теме.
Если вам понравилось мое мнение, ставьте лайк. А свое мнение вы можете изложить в комментариях ниже.
Перевод статьи Alexander Handley
























Топ коментарі (0)