Количество контента, доступного на типичной странице продукта мобильного сайта, затрудняет понимание и ориентацию для многих пользователей.
Во время нашего широкомасштабного тестирования юзабилити мобильных сайтов, мы обнаружили, что, пытаясь устранить эту проблему, некоторые сайты перенесли часть содержимого страницы продукта на подстраницы.
Однако на сайтах, которые использовали «подстраницы», часть пользователей во время тестирования не смогла найти эту информацию, в то время, как у нашедших эту информацию пользователей, возникли проблемы с ориентацией на сайте или с возвратом на «главную» страницу продукта.
Тем не менее, наш новейший тест показывает, что 26% мобильных сайтов используют подстраницы для страниц продуктов.
Если пользователям не удается найти важную информацию на странице продукта, они покидают сайт, думая, что продукт не соответствует их потребностям.
В этой статье мы рассмотрим результаты наших мобильных исследований подстраниц на страницах продуктов мобильных сайтов, в том числе:
- Почему подстраницы могут показаться привлекательным способом структурировать информацию на странице продукта
- Почему проблем, связанных с подстраницами, достаточно, чтобы сайты полностью их избегали
- Как подстраницы затрудняют навигацию для пользователей.
- Как использование «Вертикально свернутых разделов» решает проблемы, вызванные подстраницами
Дилемма страницы продукта на мобильном сайте: много контента, мало места
На страницах продуктов сайта Sephora, часто содержится много информации, которая полезна для пользователей, если к ней легко получить доступ
Подстраницы страницы продукта – это попытка решить дилемму размещения контента на мобильных сайтах:
- Должно быть предоставлено достаточно контента, чтобы пользователи могли получить нужную информацию о продукте.
- Слишком много контента на странице продукта может отпугнуть или ошеломить пользователей.
Во-первых, важно отметить, что пользователи должны иметь доступ ко всему контенту, который может повлиять на решение о покупке: изображения, видео, обзоры, вопросы и ответы, руководства, основные характеристики продукта и т. д.
Наше тестирование неизменно показывало, что пользователи – особенно когда они готовятся принять решение о покупке – сосредотачиваются на контенте, который наиболее полезен для них. Зачастую правильный фрагмент контента является ключевым фактором в решении купить продукт. Например, «Я не был уверен, что этот холодильник поместится на моей кухне, но из этого видео стало ясно, что он мне подходит».
Поэтому не рекомендуется удалять контент со страницы продукта из-за боязни подавить пользователей.
Тем не менее, остается нерешенной вторая часть дилеммы: как предоставить весь соответствующий контент, не пугая и не подавляя пользователей.
Это реальный риск, поскольку комментарии вроде: «Здесь так много всего… Я не могу найти нужную информацию» довольно распространены, когда на странице продукта много контента.
Действительно, часть пользователей покинет страницу продукта, если им не понравится контент и то, как он представлен.
Чтобы решить эту дилемму, 26% сайтов, представленных в нашем тесте размещают часть содержимого страницы продукта на «главной» странице продукта, а остальное скрывают на отдельных подстраницах.
Теоретически подстраницы могут решить эту проблему, поскольку скрытый контент не беспокоит пользователей, которые не заинтересованы в нем, в то время, как заинтересованные пользователи нажмут на ссылку, чтобы увидеть дополнительную информацию.
Однако во время тестирования было выявлено, что такой подход привел к двум серьезным проблемам.
Проблема 1. Контент бесполезен, если его не найдут
-
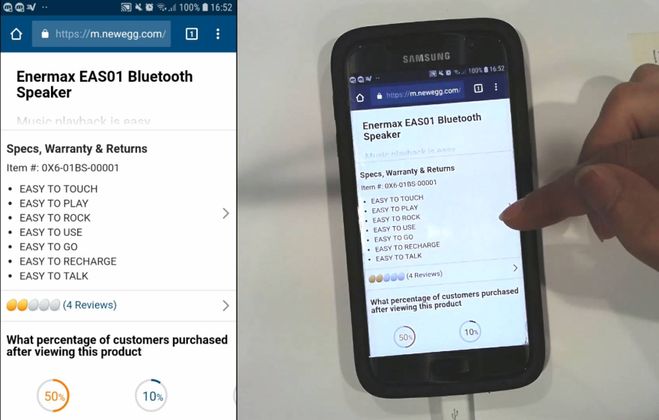
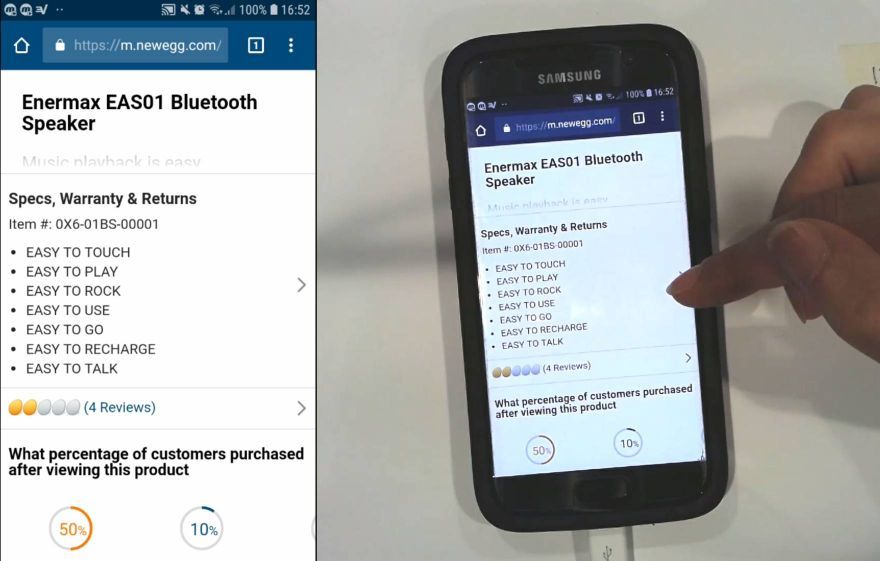
«Боже, здесь слишком мало информации». Посетительница сайта Newegg хотела получить дополнительную информацию о продукте, но не додумалась нажать на стрелку, чтобы просмотреть информацию на подстранице. Из-за этого она не купила продукт
-
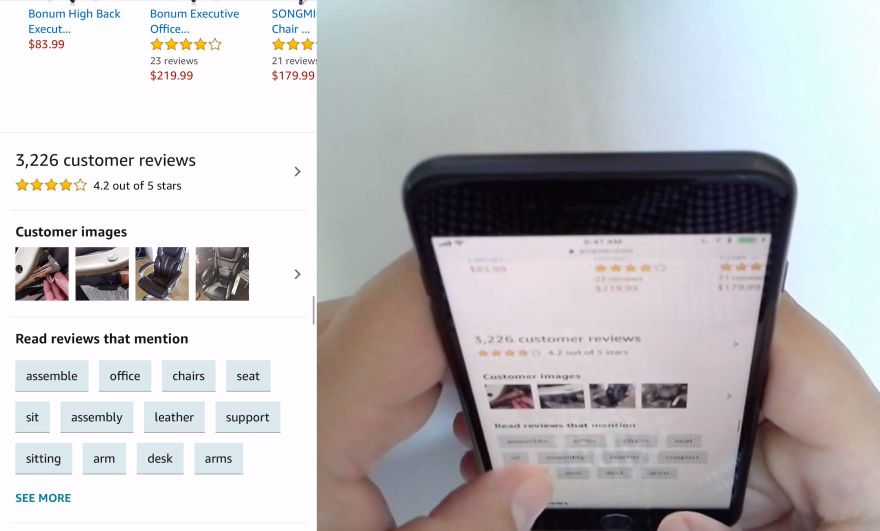
Пользователь Amazon также не нажал на стрелку, чтобы просмотреть подстраницу обзоров, содержащую информацию, которую он искал
Во время тестирования наиболее серьезной проблемой, вызванной подстраницами страницы продуктов, было то, что часть пользователей не замечала ссылку на подстраницу.
Они считали полученный опыт плохим, поскольку думали, что был доступен только контент на «главной» странице продукта.
На этом этапе многие посетители покинули сайт, поскольку посчитали, что не получат ответы на ряд основных вопросов о продукте или не смогут тщательно изучить особенности продукта.
Также стоит отметить, что концепция наличия подстраниц на странице сведений о продукте противоречит общепринятой практике для десктопных сайтов «1 продукт = 1 страница сведений о продукте», которая существует более двух десятилетий.
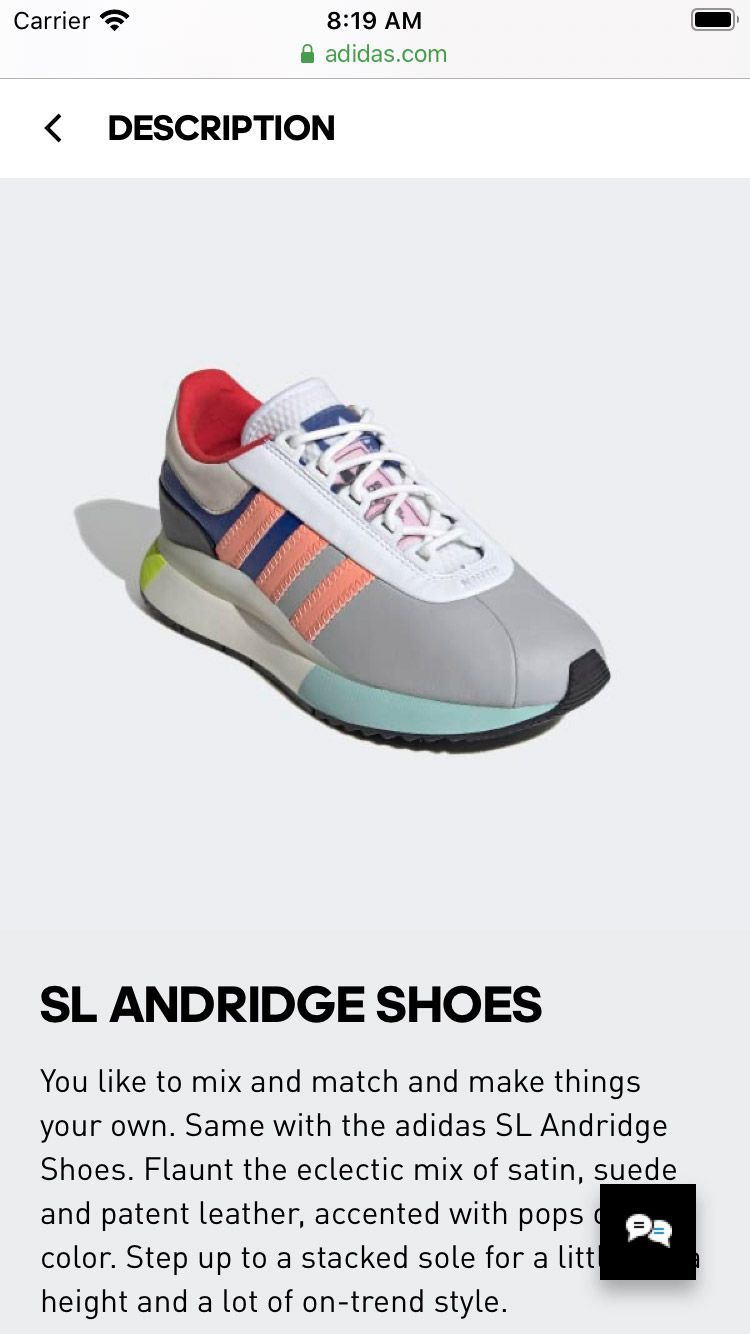
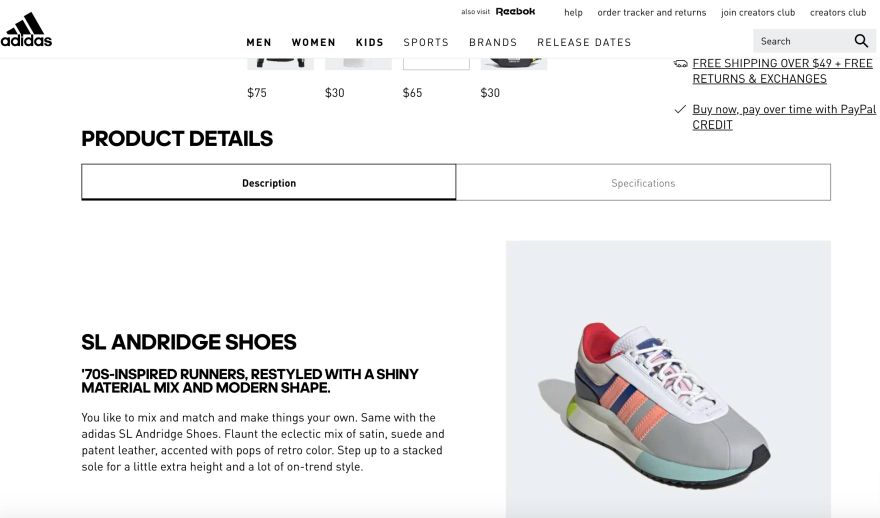
Многие сайты используют подстраницы только в мобильной версии. Обратите внимание, как Adidas использует подстраницы на мобильных устройствах для раздела с описанием своих продуктов (первое изображение), но не использует их на компьютерах (второе изображение), что делает опыт непоследовательным
Более того, многие сайты, использующие подстраницы, используют их только в мобильной версии: 3 из 4 тестовых сайтов, имевших мобильные подстраницы – Newegg, Staples и Adidas – не использовали подстраницы для того же раздела в десктопных версиях сайта, что делает опыт на разных платформах непоследовательным.
Вероятно, это также является одним из факторов, объясняющих, почему часть пользователей постоянно не замечает подстраницы, поскольку они просто не ожидают их увидеть.
Проблема 2. Переход «назад» с подстраниц часто дезориентирует
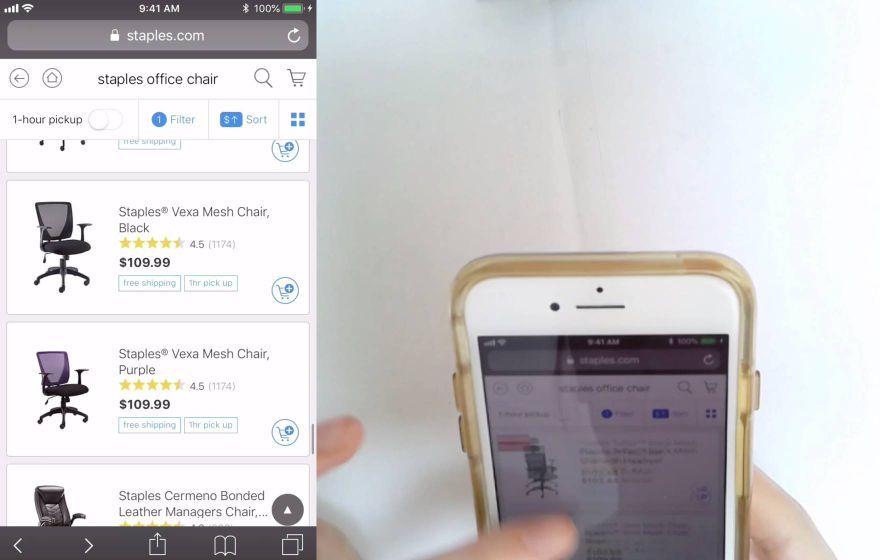
«Ой. Я потерял страницу. Это было кресло за 99 долларов? Я бы хотел, чтобы, нажимая «Назад» на странице обзоров, я возвращался к этому креслу». Пользователь Staples нашел кресло, которое ему понравилось. Он просмотрел подстраницу с обзорами на него (первое изображение). Однако после нажатия стрелки «Назад» в браузере он снова вернулся в список товаров (второе изображение). Более того, его вернули в начало списка, и ему пришлось заново искать понравившееся кресло. Если бы он вместо этого нажал «X» для выхода с подстраницы (первое изображение, верхний левый угол), он бы вернулся на «главную» страницу продукта
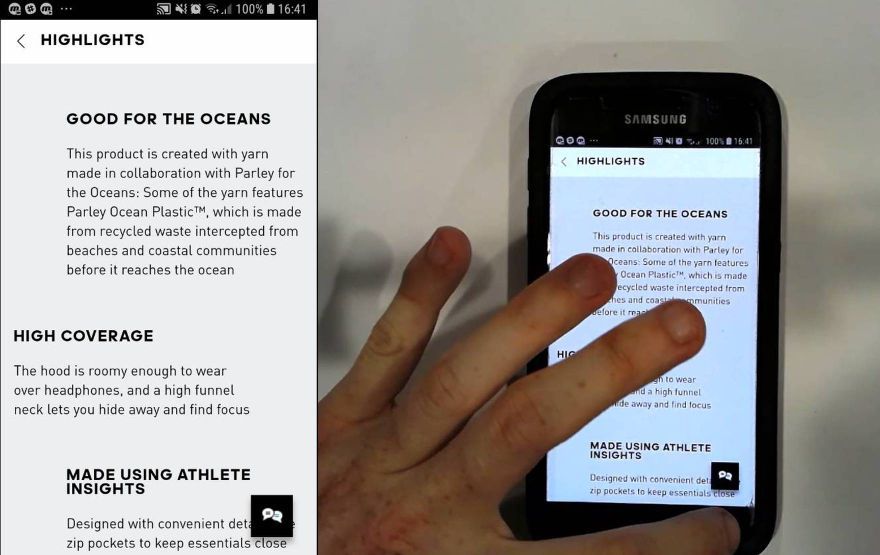
«О, нет, я вернулся к списку товаров. Я хотел посмотреть на характеристики… Это раздражает... Скорее всего я не буду смотреть их сейчас [подстраницы продукта], потому что это вернет меня к списку товаров». У посетителя сайта Adidas была аналогичная проблема, поскольку он не использовал предоставленную сайтом ссылку «Назад» для возврата на главную страницу продукта, вместо этого нажал кнопку «Назад». Это вернуло его к списку товаров. Он повторил этот цикл 6 раз в течение 3 минут
Вторая проблема, заключалась в том, что у пользователей возникли проблемы перехода с подстраниц на главную страницу продукта.
В частности, во время тестирования несколько пользователей не заметили предоставленные сайтом ссылки «Назад» (если они есть), которые были «правильным» способом возврата с подстраницы обратно на главную страницу продукта, и использовали кнопку «Назад».
Однако после нажатия кнопки «Назад» пользователи попадали в список продуктов – это «2 шага назад», а не возвращались на главную страницу продукта.
Хуже того, в дополнение к переходу на 2 шага назад, иногда пользователей возвращают в верхнюю часть списка продуктов, а не на продукт, который они только что рассматривали. Поэтому им приходится сначала заново искать нужный товар, прежде чем вернуться на страницу продукта.
Таким образом, подстраницы усложняют навигацию на мобильных сайтах.
В конечном результате многие пользователи остаются дезориентированными и разочарованными, пытаясь перемещаться по спискам продуктов, страницам продуктов и подстраницам страниц продуктов.
Подумайте об использовании «вертикально свернутых разделов», если вы предоставляете много контента на странице продукта
Наше мобильное тестирование определило, что макет «Вертикально свернутые разделы» является одним из двух «безопасных» макетов страницы продукта для большинства сайтов.
К его преимуществам можно отнести следующее:
- Страница выглядит менее пугающей, так как большая часть контента свернута.
- Легче просматривать страницу, так как заголовки разделов можно сканировать, а нежелательный контент можно сворачивать.
- Вероятность, что пользователь не заметит разделы ниже, по сравнению с макетом «Горизонтальные вкладки»
- Заголовки сообщают пользователю о том какой тип информации о продукте они содержат, потому что каждый заголовок свернутого раздела занимает отдельную строку.
- Удобнее контролировать длину страницы, что позволяет пользователям легко получить доступ к другим разделам. Например, к футеру или перекрестным продажам (если они размещены под свернутыми разделами)
Under Armour использует макет «Вертикально свернутые разделы» для основного контента страницы продукта. Обратите внимание, что пользователи могут получить обзор типов контента и с большой вероятностью обнаружить, что после раздела «Таблица размеров» доступен раздел «Размеры».
Таким образом, основным преимуществом макета «Вертикально свернутые разделы» является его общая простота: основной контент страницы продукта обычно отображается в 1 или 2 окнах просмотра, и обычно ясно, как получить доступ к содержимому или скрыть его при желании.
Тем не менее, есть две ключевые детали, обеспечивающие хорошую работу этого макета для конечных пользователей:
- Макет должен последовательно использоваться для всех основных разделов страницы продукта.
- Заголовки разделов должны быть информативными и легко понятными.
Макет должен последовательно использоваться для всех основных разделов страницы продукта
Вертикально свернутые разделы на сайте Overstock используются непоследовательно и нарушаются рекламой и перекрестными продажами. Преимущества, предоставляемые макетом «Вертикально свернутые разделы», теряются, если он плохо реализован – многие пользователи не смогут интуитивно понять и усвоить структуру страницы, и им будет сложно перемещаться по контенту и изучать детали продукта
Последовательное использование «вертикально свернутых разделов» является ключом к способности пользователей быстро понять паттерн дизайна.
Если «вертикально свернутые разделы» не используются повсеместно – например, если описание продукта реализовано как «вертикально свернутый раздел», но обзоры находятся на подстранице, то пользователям будет сложнее понять структуру страницы.
В частности, все основные разделы страницы продукта должны быть представлены в виде «вертикально свернутых разделов»:
- Описание товара
- Отзывы пользователей
- Вопросы и ответы
- Информация о доставке
- Технические характеристики
- Любой другой контент, относящийся к конкретному типу продукта (например, «Ингредиенты», «Размеры» и т. д.)
Другой вторичный контент – например, перекрестные продажи, реклама, информация о компании, специальные предложения или промо-акции и т. д. – не обязательно должен использовать паттерн «вертикально свернутые разделы». Суть в том, чтобы весь основной контент продукта был сгруппирован в одном месте и использовал один и тот же макет.
Названия разделов должны быть информативными и легко понятными
На сайте Under Armour заголовки «вертикально свернутых разделов» достаточно информативны и их можно сразу понять – даже заголовок «ДНК продукта», который, вероятно, будет понятен подавляющему большинству пользователей, поскольку он первый в списке и расширяется по умолчанию (хотя лучше использовать более стандартные заголовки, например, «Описание продукта», чтобы устранить любые сомнения). Кроме того, обратите внимание, что количество обзоров указано в заголовке раздела, что дает пользователям полезную информацию (этот прием можно было бы использоваться и для раздела «Вопросы»)
Поскольку контент в «вертикально свернутом разделе» обычно скрыт, очень важно иметь информативные заголовки разделов, чтобы пользователи знали, какой контент они скрывают, прежде чем открыть его.
Лучше использовать традиционные названия. Например, «Описание продукта», «Отзывы», «Технические характеристики», «Доставка и возврат» и «Вопросы и ответы», хотя их можно настроить в соответствии с терминологией конкретного сайта (в пределах разумного).
Кроме того, для разделов, в которых полезно указать количество доступного контента – обычно это обзоры, вопросы и ответы, а также другой потенциально вспомогательный контент, такой как руководства или видео – это должно быть указано в заголовке раздела (например, «Отзывы (14)»).
Наконец, когда дело доходит до разделов с динамическим контентом, имейте в виду, что заголовок раздела в идеале также должен быть динамическим.
Помогите пользователям найти весь нужный контент
Hayneedle эффективно использует усечение, чтобы не перегружать пользователей на странице продукта, а также избегать подстраниц
Учитывая серьезную проблему, из-за которой часть пользователей не заметит контент, размещенный на подстранице, избегайте их использования для разделов страницы продукта.
В частности, все основные разделы должны быть на главной странице продукта. Исключением может быть, например, уведомление о специальном предложении. Его можно представить в виде подстраницы.
Когда на странице продукта нужно разместить много контента, попробуйте использовать «вертикально свернутые разделы». Только убедитесь, что используете этот паттерн последовательно для всех основных разделов страницы продукта, и сделайте заголовки разделов понятными.
Несмотря на очевидные недостатки использования подстраниц для страницы продукта, 26% сайтов используют этот паттерн. В результате чего часть пользователей не найдет важный контент.
Это, в свою очередь, приведет к отказу пользователей от покупки, и к бесполезной трате ресурсов, поскольку наиболее интересный и информативный контент страницы продукта будет упущен из виду теми пользователями, которые получат наибольшую выгоду от его просмотра.
В этой статье представлены результаты исследования только одной из 750+ UX-рекомендаций Baymard Premium – получите полный доступ, чтобы узнать, как создать современный интерфейс мобильного сайта электронной коммерции.
Перевод статьи baymard.com
















Найновіші коментарі (0)