8 рекомендаций по дизайну панели поиска и паттернов автозаполнения.
За последние пару недель я провел исчерпывающее исследование более 50 панелей поиска и проанализировал как они помогают пользователям достичь своих целей. Я проанализировал панели поиска операционных систем, коммуникационных приложений, приложений электронной коммерции, приложений социальных сетей и облачных хранилищ, на настольных компьютерах и мобильных устройствах. Запросы, вводимые в панели поиска, в основном используются для навигации, поиска информации, получения ответов и быстрого выполнения задач.
Поле поиска представляет собой текстовое поле с текстом-плейсходером, иконкой, и иногда кнопкой. При вводе запроса текстовое поле обычно трансформируется в раскрывающийся список с предложенными вариантами. Запросы вводятся в поле поиска. В механизмах, где используется QF (формулировка запроса), исходный запрос с ключевым словом, отправленный пользователем, преобразуется, чтобы лучше выразить основную цель запроса. Принцип QF заключается в повышении качества ранжирования ответов, предоставляемых на запрос пользователя. Следовательно, варианты автозаполнения генерируются на основе пользовательских запросов и QF.
Вот типичные состояния взаимодействия с панелью поиска:
- Состояние по умолчанию
- Наведение курсора мыши – строка поиска подсвечивается
- Клик по полю поиска для нулевого состояния – откроется раскрывающийся список, содержащий последние поисковые запросы.
- Начало ввода запроса – раскрывающийся список с предложенными вариантами автозаполнения.
- Наведение курсора мыши на предложенные варианты – могут отображаться контекстные действия.
Состояния панели поиска
Ниже представлен список лучших практик, рекомендуемых для панели поиска и паттернов автозаполнения на основе анализа вводимых пользователем запросов и формулировок запросов:
1. Определение контекста (Scoping)
Разрешите пользователю определять область действия, если ваше приложение имеет несколько типов сущностей.
Определение области действия может быть полезно для уточнения запроса и фильтрации по «виду» на первичном уровне. Это помогает пользователям сосредоточиться на навигации, чтобы найти нужную информацию. Использование тегов для фильтрации результатов в строке поиска помогает пользователям сузить результаты поиска. Этот метод широко используется в коммуникационных приложениях и на сайтах электронной коммерции. Обратите внимание, что определение контекста не является обязательным этапом в процессе поиска. Оно используется для более быстрого контекстного предложения.
Определение контекста: Slack позволяет пользователям выбирать тип информации, которую они ищут. Outlook также позволяет определять область действия, предоставляя раскрывающийся список для выбора папок для поиска
2. Автозаполнение (Autocomplete)
Добавьте автозаполнение в виде верхнего предлагаемого элемента.
Автозаполнение помогает пользователям экономить время. Обычно это самый верхний предложенный вариант, отображаемый в поле поиска. Обычно он предлагается, на основе ваших предыдущих поисковых запросов. Он широко используется в почтовых приложениях и поисковых системах. В поисковых системах автозаполнение широко применяется в зависимости от трендов, популярных в конкретной области или стране. Поиск в Mac OS Spotlight также успешно использует автозаполнение.
Автозаполнение: скриншоты Mac OS, Gmail и Google Omnibar с использованием автозаполнения
3. Расширенный поиск
Предоставьте расширенные возможности поиска, если ваш сайт / приложение содержит огромный объем информации и специальную страницу результатов поиска.
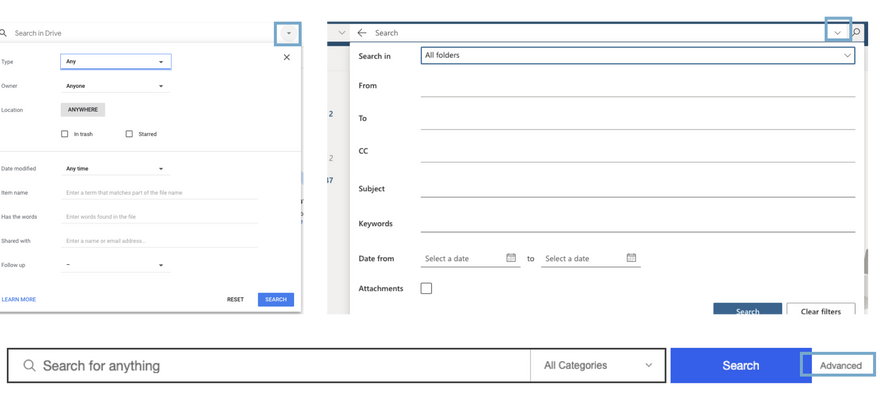
Расширенный поиск очень похож на определение контекста и фильтры, но намного функциональнее. Добавьте опцию «Расширенный поиск» в продукт со сложной картой сайта, большим объемом информации или многочисленными функциями. Кроме того, расширенный поиск обеспечивает плавный переход на страницы поиска. На таких веб-сайтах, как Google Drive и Outlook, в строке поиска есть значок аккордеона, указывающий на параметры расширенного поиска.
Расширенный поиск: Google Диск, Outlook Web и eBay предоставляют расширенные возможности поиска
4. Недавние поисковые запросы
Всегда отображайте последние поисковые запросы, особенно в нулевом состоянии.
В приложениях для общения отображение последних запросов, файлов и пользователей является обязательным условием, поскольку предыдущие поисковые запросы ускоряют поиск. В корпоративных средах рекомендуется не показывать опечатки в недавних поисковых запросах, а вместо этого представлять целевую информацию. Также важно разместить последний запрос вверху списка предложений. Кроме того, для обеспечения высококачественных предложений в нулевых состояниях рекомендуется иметь пороговое значение. Это означает, что запрос необходимо выполнить несколько раз, прежде чем он станет потенциальным предлагаемым термином.
Недавние поисковые запросы в нулевом состоянии: LinkedIn и Facebook показывают недавние поисковые запросы. iOS использует QF и порог, чтобы отображать недавно использованные приложения в нулевом состоянии.
5. Короткие списки предложений
Ограничьте предложения менее чем 10 элементами списка.
Замечено, что короткий список из 7–9 пунктов поможет пользователям быстро отсеивать элементы информации. Закон Хика также гласит, что время, необходимое для принятия решения, увеличивается с количеством и сложностью выбора. Таким образом, отображение списка с менее чем 10 элементами и уточнение автозаполнения при каждом нажатии клавиши, может быть хорошей практикой при проектировании. Также рекомендуется избегать использования скролла в предложенных вариантах поиска.
Примеры коротких списков предложений Flipkart, Prime video, PharmEasy и TechCrunch Pinterest, показывающие списки с 8–11 элементами
6. Группировка предложенных вариантов
Всегда добавляйте метки и визуально группируйте различные типы информации.
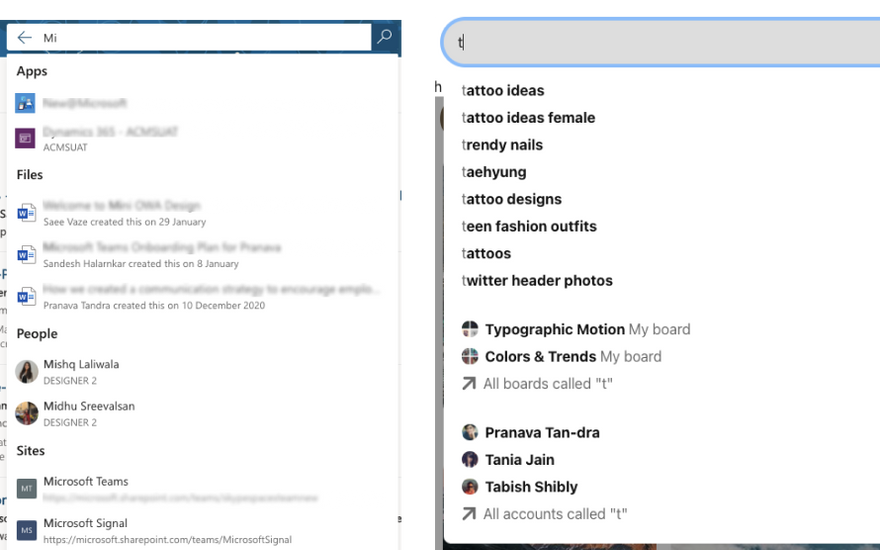
Заголовки, метки, метаданные и визуальное оформление различных типов элементов в списке предложений могут помочь людям быстрее сканировать информацию, особенно на настольных компьютерах. Это подчеркивает различия между типами информации, эффективно снижая визуальный шум.
Группировка предложенных вариантов: Office.com и Pinterest добавляют метки и группируют контент соответственно для отображения различных типов информации.
7. Добавьте голосовой поиск
Представьте возможности голосового поиска.
Использование моделей естественного языка для голосового ввода и системы вопросов-ответов может сэкономить много времени. Это также означает, что пользователи могут выполнять задачи, предоставляя пользователям точные предложения с помощью аналитики нажатия клавиш. Поисковые и операционные системы с помощью голосовых помощников выявляют ответы в виде автозаполнения, чтобы помочь пользователям получить информацию с наименьшим количеством кликов. Этот подход широко распространен на мобильных устройствах.
Вверху – Youtube и Bing добавили функцию голосового поиска в панель поиска. Внизу – Microsoft Teams выполняет функции командной панели, позволяющей пользователям совершать звонки. Есть также несколько других действий, которые пользователь может выполнять с помощью панели команд. Google генерирует ответы автозаполнения на вопросы, внедряя мощный QF
8. Автозамена и удаление запросов
Исправляйте опечатки, позвольте удалять запросы и предложения.
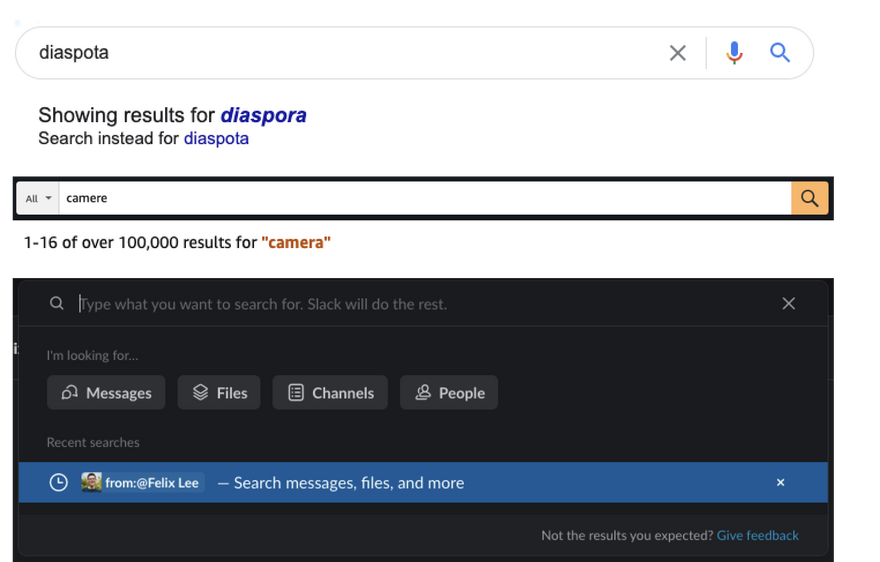
Автоматически исправляйте опечатки и позволяйте пользователям исправлять ошибки там, где это возможно или необходимо. Это очень важно при проектировании окон поиска для сайтов электронной коммерции. Кроме того, предоставьте пользователям возможность очищать результаты поиска в строке поиска и удалять предыдущие поисковые запросы.
Автозамена запросов: Google и Amazon выполняют автозамену после ввода запроса. Slack позволяет пользователям удалять недавние поисковые запросы, предоставляя кнопку X в строке поиска и напротив предлагаемых элементов.
Вывод
Следование вышеупомянутым рекомендациям может помочь в проектировании вариантов автозаполнения, которые могут повысить удобство поиска и быстро получить релевантные результаты. Это важно, поскольку сегодня поиск является неотъемлемой частью большинства сайтов и приложений. Я также рекомендую вам прочитать статью Baymard, посвященную UX-исследованию автозаполнения. Я счел полезным подтвердить свои наблюдения. Кроме того, этот PDF-файл на Викимедиа подробно объясняет процесс формулирования запроса для начинающих.
Вы можете связаться с автором статьи в Twitter @pranavatandra :)
Перевод статьи blog.prototypr.io
















Топ коментарі (0)