Сколько людей любят заполнять формы? Я думаю, не так много. Это не то, что пользователи хотят от сервиса – они просто хотят покупать билеты, общаться с друзьями и т.д. И регистрация – это как-то неизбежное зло, с которым им приходится иметь дело. Так в чем же проблема с отправкой форм?
- Это занимает много времени.
- Сложные формы трудно понять.
- Формы могут запрашивать информацию, которой пользователи боятся делиться – данные кредитной карты, номера телефонов, адреса.
Формы имеют решающее значение для успеха бизнеса, и они могут привести к низкой конверсии и уходу клиентов. Но это также место, где пользователи больше всего испытывают трудности. Так как дизайнер может помочь в этом случае? Как создать действительно замечательную форму? Вот несколько советов.
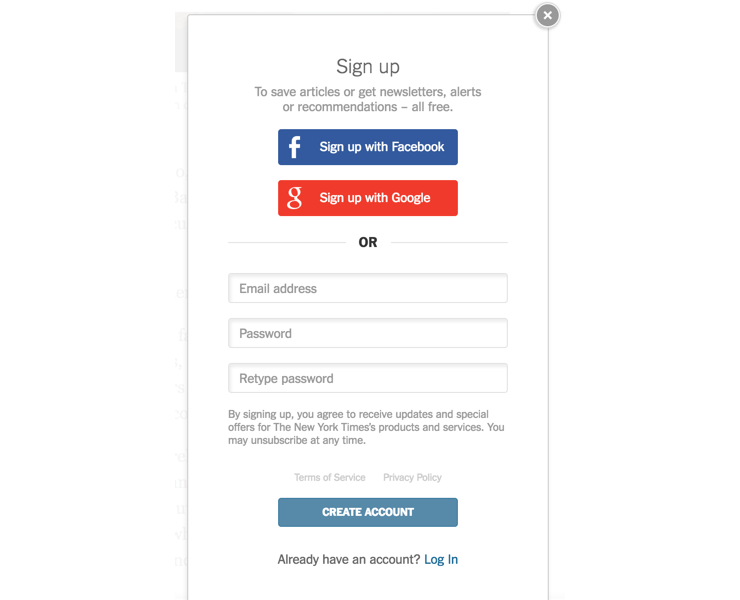
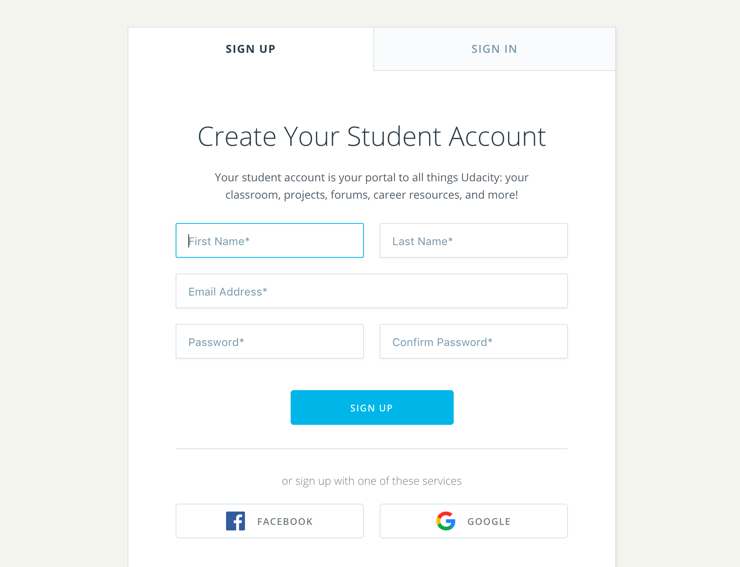
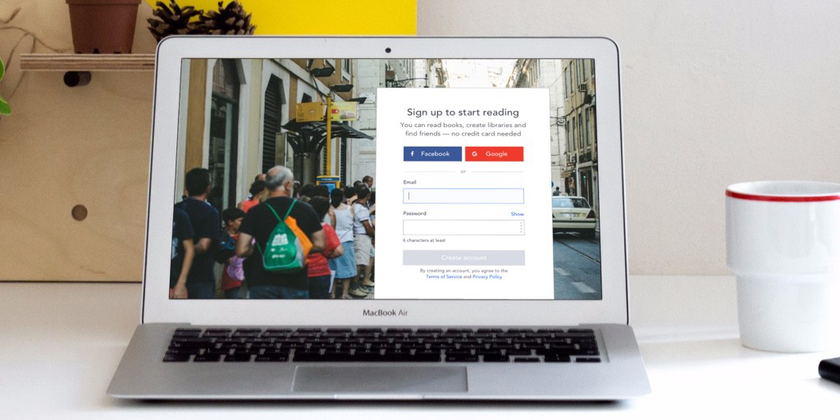
Обеспечьте возможность регистрации и входа через аккаунты в социальных сетях — Facebook, Google и т.д.
Вход через социальные сети – это чрезвычайно мощный инструмент, который облегчает заполнение полей. Не забудьте заверить людей, что их социальные данные защищены, и объясните, какая информация вам нужна. [caption id="attachment_36320" align="aligncenter" width="740"]
Сохраняйте введенные данные
Одна из самых полезных функций в формах – запоминание данных ввода, которые пользователь уже заполнил. В случае, если что-то пойдет не так, пользователю не нужно снова вводить всю информацию. Эта функция особенно полезна для длинных форм. Garlic.js позволяет автоматически сохранять значения текстового поля ваших форм локально, пока форма не будет отправлена.
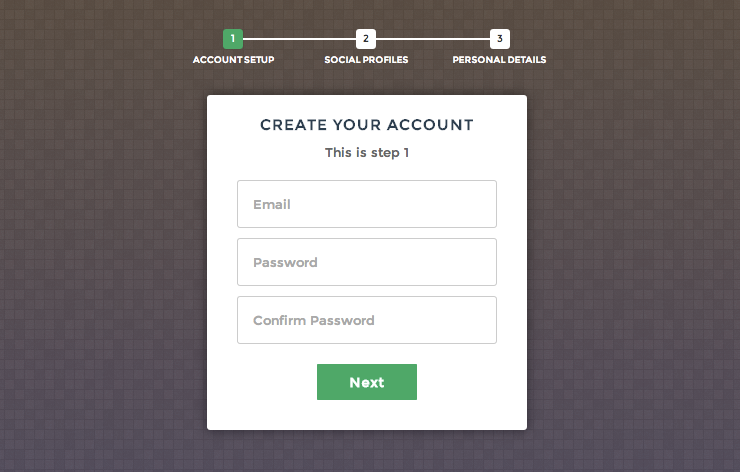
Старайтесь, чтобы форма была как можно короче или, разделите ее на несколько этапов
Добавьте только необходимые поля в свою форму – это сэкономит время и уменьшит количество ошибок. Если поле необязательно, лучше не показывать его вообще. Ограничьте форму только 1 или 2 необязательными полями и четко обозначите их как необязательные. Также удалите все поля подтверждения, кроме тех, которые вам действительно нужны. Если вы не можете избежать длинной формы, разделите ее на несколько шагов и сгруппируйте связанные поля.
Авто-фокус первого поля ввода в форме
Автофокусировка направляет пользователей к исходной точке вашей формы. Выделите первое поле цветом границы, цветом фона или обоими. 
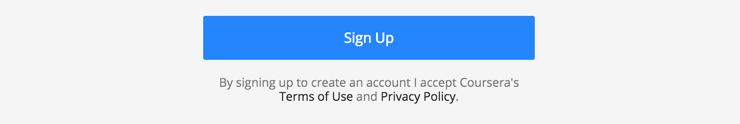
Избегайте флажков для подтверждения Политики конфиденциальности
Вместо флажков используйте текст со ссылками о принятии условий и политик. УТОЧНЕНИЕ: в некоторых случаях (например, в ЕС) разрешены только флажки вместо автоматического принятия условий, поэтому лучше свериться с законом (спасибо Томасу Лейтерману). 
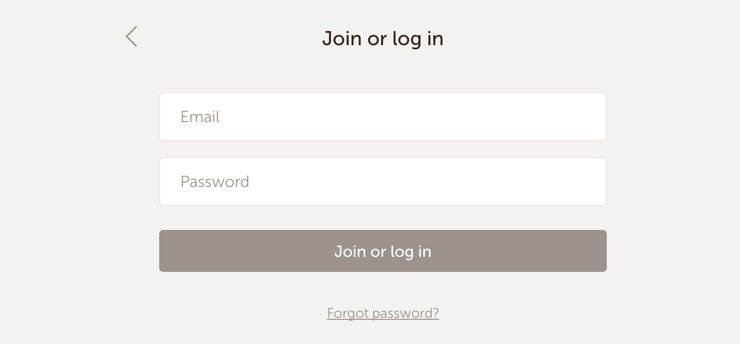
Вы можете использовать одну форму для регистрации и входа (но будьте осторожны)
Это хороший момент для создания единой универсальной формы для регистрации и входа в систему. После ввода адреса электронной почты и пароля служба проверяет, находится ли электронная почта в ее базе данных. Если да, то вы входите в систему, если нет – служба создаст для вас новую учетную запись. Но обратите внимание, что этот подход имеет некоторые проблемы – если вы вводите неверный, но действительный адрес электронной почты, служба создаст учетную запись с этим адресом. 
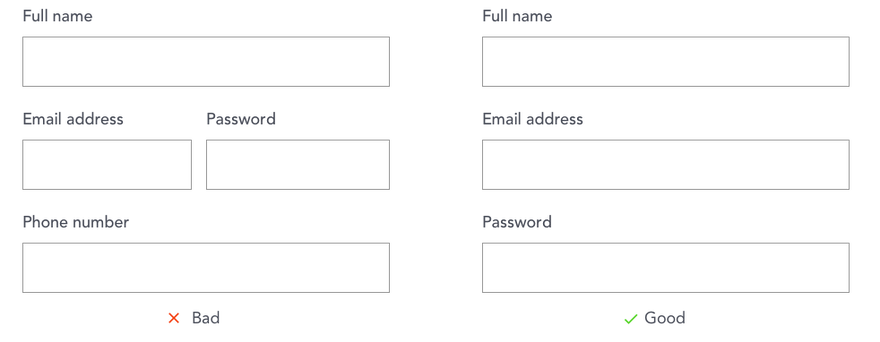
Размещайте поля в одну колонку
Удерживайте пользователей в процессе, придерживаясь одной колонки, чтобы избежать переориентации. (Исключения: короткие и связанные поля, такие как город, штат и почтовый индекс).
Обеспечьте четкий заголовок
Хороший дизайн начинается с текста, хорошая форма начинается с названия. Короткий и аккуратный призыв к действию демонстрирует пользователям преимущества заполнения этой формы, а также мотивируют их. Чтобы заручится доверием покажите, что информация пользователя защищена, создайте значки безопасности. 
Установка ввода
Поле ввода – это основной элемент любых форм. Простой ввод состоит из нескольких частей: поле ввода, подпись, метка-заполнитель.
Поле ввода
Обычно в текстовом поле 6 состояний: по умолчанию, наведение курсора, фокус, ошибка, успешно и не активно. 
Подпись
Золотое правило – выравнивать по верху подписи, так как они быстрее читаются. В коротких формах НОРМАЛЬНО использовать выразительные иконки вместо подписей. Другой способ –использовать всплывающие подсказки, как в материальном дизайне. У подписей должны быть короткие и понятные микрокопии. Капитализация начальной буквы только первого слова или капитализация начальных букв всех слов в предложении – решать вам, но сохраняйте системность в названиях подписей. Группируйте связанные подписи и поля – помещайте подписи рядом с полями, к которым они относятся. 
Метки-заполнители
Метки-заполнители – это подсказки, которые помогают пользователям понять, какой тип и формат данных можно ввести. Избегайте использования заполнителей в качестве подписей, что делает форму компактной. Это хорошо подходит для коротких форм с 2-3 полями, но не для более длинных форм. Когда пользователь вводит информацию в поле, заполнитель исчезает, и пользователь может не иметь возможности проверить, вводит ли он правильный тип данных. 
Будьте осторожны с полем пароля
Я обратил внимание на поле пароля, потому что у него есть свои ограничения и хитрости.
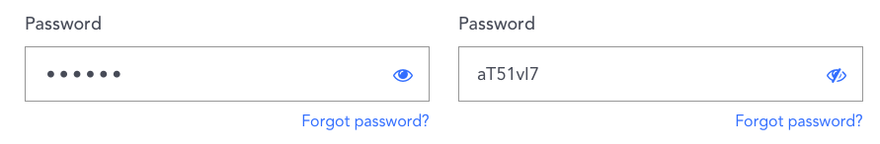
Позвольте пользователям видеть свои пароли
Это помогает пользователям проверять свои пароли перед отправкой.
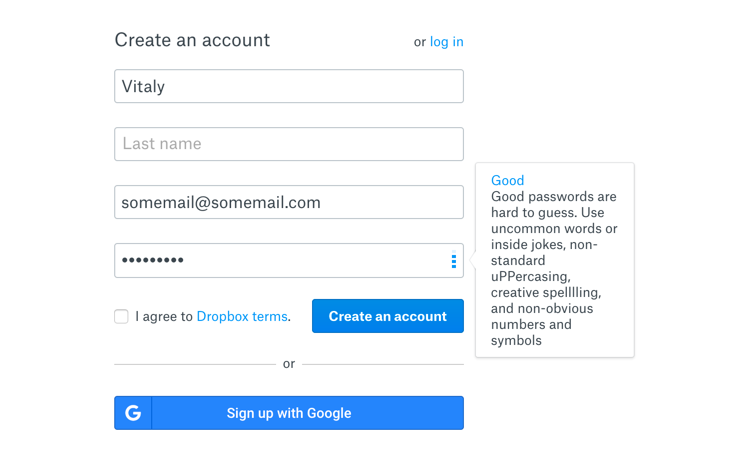
Показывайте надежность пароля
Хорошие пароли трудно угадать. Покажите пользователям, насколько сложный и надежный у них пароль, и нужно ли им сделать его более сложным. 
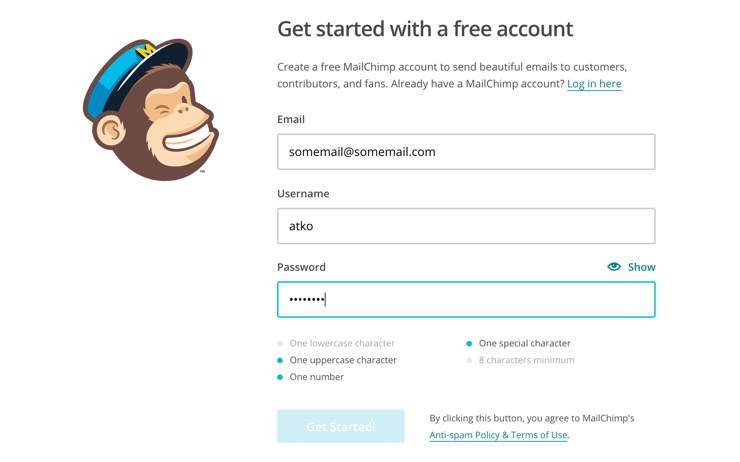
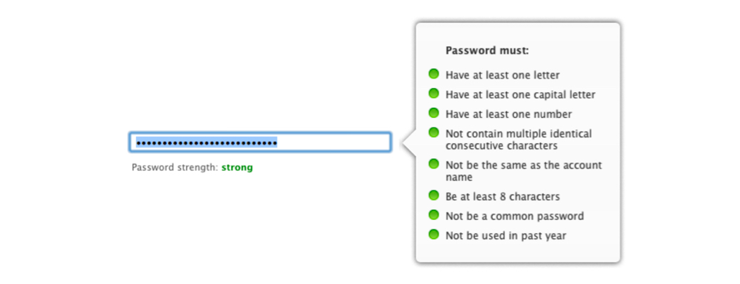
Показывайте требования к паролю перед отправкой
Если ваш сервис нуждается в особых требованиях к паролям, покажите их перед отправкой формы. 
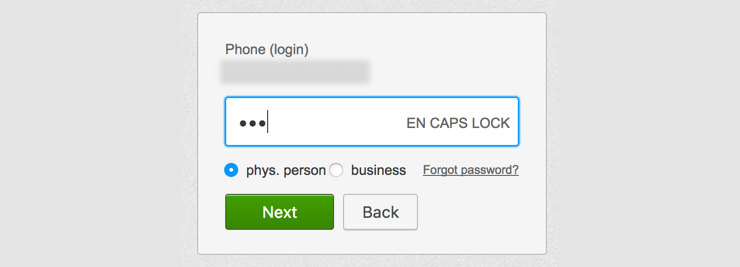
Предупреждайте пользователей, что Caps Lock ВКЛЮЧЕН
Это помогает предотвратить такую распространенную ошибку, как внезапное нажатие клавиши Caps Lock с клавишей Shift. 
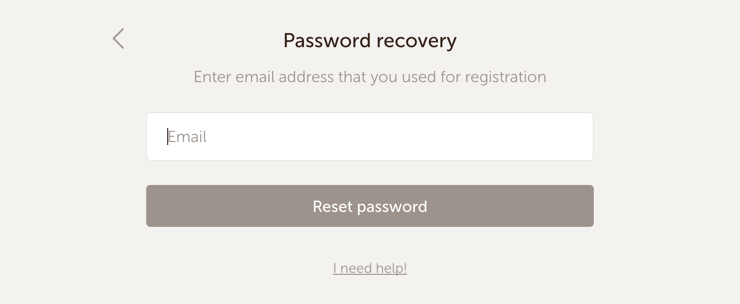
Создавайте функцию ‘Забыли пароль?’ для форм входа
Люди часто забывают свои пароли (и я тоже), поэтому облегчите напоминание или восстановление пароля. 
Создавайте функциональные кнопки
Называйте кнопки правильно
Вместо того, чтобы использовать общую подпись Submit, кнопка формы должна точно описывать, что конкретно делает пользователь – Создать учетную запись, Войти в систему и т.д.
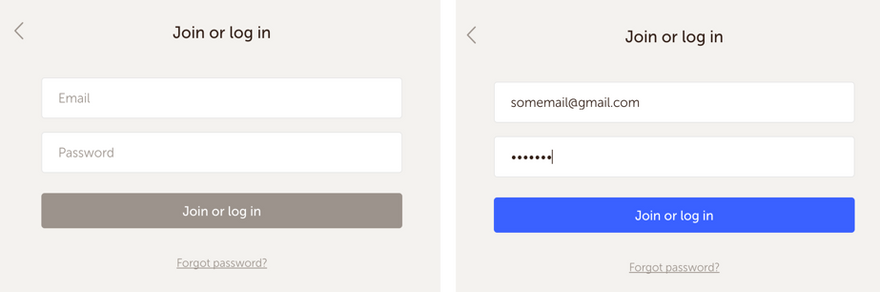
Делайте кнопку неактивной, пока все необходимые данные ввода не будут заполнены
Это еще один способ визуально проверить данные ввода перед отправкой.
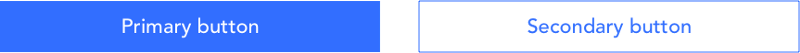
Правильно используйте первичные и вторичные кнопки
Если у вас есть две кнопки – первичная и вторичная, вы должны визуально различать их, чтобы уменьшить число потенциальных ошибок. Основная кнопка, ввиду своей важности, должна быть более заметной.
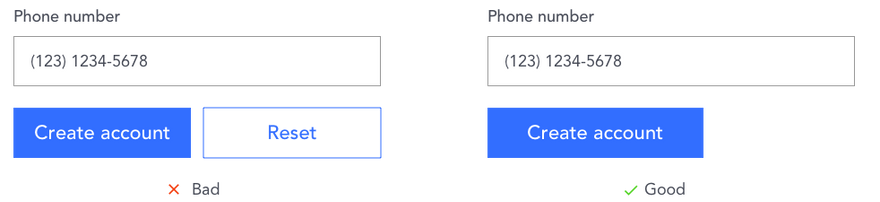
Избегайте кнопок “Сброс” и “Очистить”!
Подумайте о предотвращении ошибок
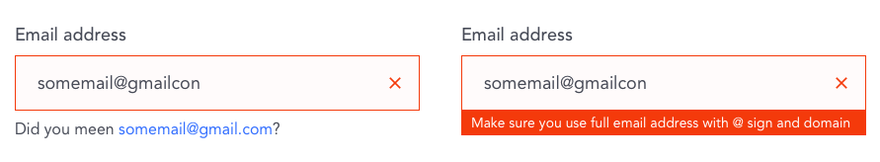
Предотвращение ошибок – одна из наиболее важных частей хорошей формы. Подумайте, как система может предотвращать и исправлять распространенные ошибки, вместо того, чтобы просто показывать пользователям сообщения об ошибках.
Автоматизация ввода
Автоматизация ввода данных пользователя предотвращает ошибки, сокращая поля, которые необходимо заполнить.
- Автозаполнение текстовых полей города и штата на основе почтового индекса или данных геолокации.
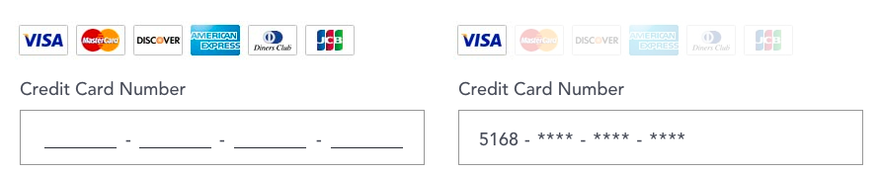
- Выбор типа карты по введенному номеру кредитной карты.
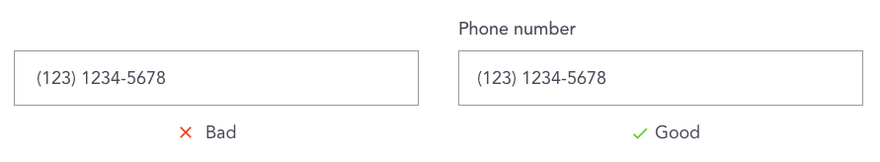
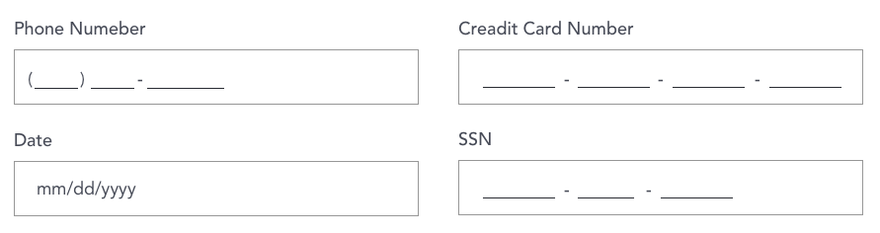
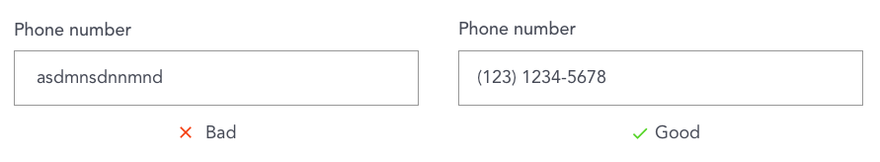
Форматирование полей с помощью масок ввода
Для исправления проблем ввода используйте маски ввода в форматированных полях данных. Маски ввода автоматически вставляют правильный формат в поле.
Ограничения полей
Другой способ управления ввода данных пользователем – добавить ограничения полей. Например, разрешить цифры только для полей телефона и почтового индекса.
И помните о проверке ошибок
1. Используйте встроенную проверку
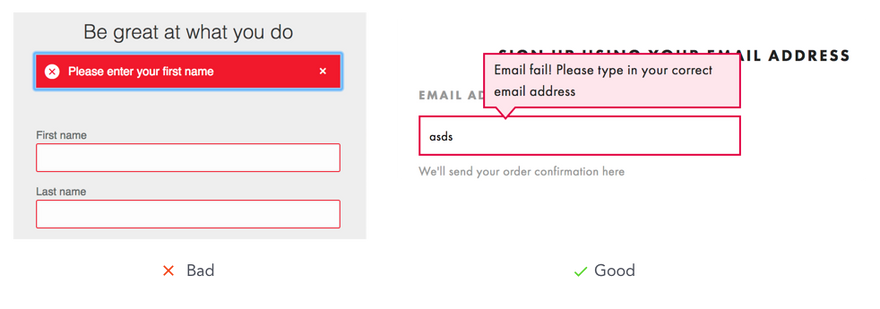
Избегайте сводки об ошибках, размещайте сообщения об ошибках рядом с полем ввода. Показывайте сообщения об ошибках по одному полю за раз. 
2. Используйте понятную микрокопию для сообщения об ошибке
Она должна сообщить пользователям, почему их информация отвергается и как ее исправить. Тон сообщений об ошибках должен быть вежливым и профессиональным.
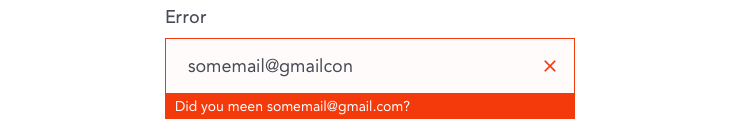
3. Проверяйте поля с несколькими требованиями перед отправкой
4.Выделяйте поля с ошибками цветом, значками и текстом
Сделайте сообщение об ошибке четко видимым, используйте различные способы, чтобы выделить его – цвет, текст и иконку.
Заключение
Как мы видим, хорошая форма регистрации – сложная вещь, это не просто хороший дизайн пользовательского интерфейса. Чтобы улучшить работу пользователей, разработчику необходимо подумать обо всех деталях процесса. Правильно оформленная форма может увеличить конверсию и уменьшить уход клиентов.
Что еще можно прочитать:
- Ошибки и валидация форм мобильных приложений от Ника Бабича
- Дизайн более эффективных форм от Raymonst
- Ошибки в дизайне форм и способы их исправления от Andrew Coyle
- 13 способов представления форм и будущее ввода данных от Andrew Coyle
- 7 правил юзабилити мобильных форм от Ника Бабича
Виталий Дуленко UI/UX дизайнер | Муж | Верующий. Подписаться в Twitter.
Перевод статьи Vitaly Dulenko




















Топ коментарі (0)