Авторы: Matt Douglas, Kristen Dudish, Elena Gianni, Kellen Henry, Melissa Loder и Dan Sherman
Для многих наших читателей домашняя страница десктопной версии сайта «Нью-Йорк Таймс» является важным и привычным местом получения порции ежедневных новостей.
За последнее десятилетие она не претерпела существенных изменений, даже несмотря на то, что форматы историй, которые мы используем, платформы, которые мы поддерживаем, и способы потребления контента читателями в Интернете, быстро развивались.
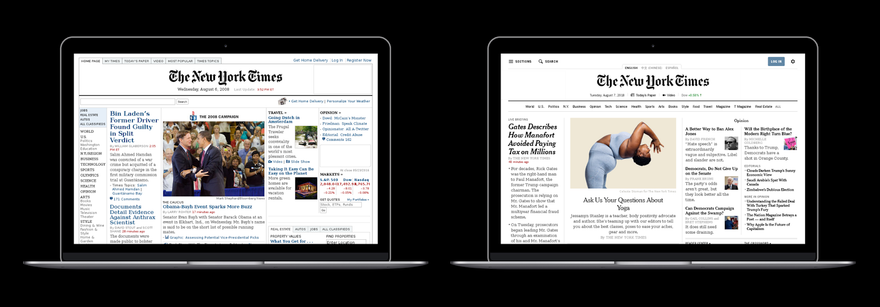
Домашняя страница сайта в августе 2008 и августе 2018
Мы вложили значительные средства, чтобы сделать наши мобильные приложения выразительными и визуально динамичными, но десктопная версия нашего сайта отстает, потому что она оснащена изолированным и устаревшим набором инструментов.
Эти разрывы в рабочем процессе и технологии привели к тому, что наши редакторы отдела новостей и разработчики должны были дублировать свою работу в нескольких системах для мобильных приложений и декстопной версии сайта.
Но они были не единственные, кто страдал. Всякий раз, когда читатели переключались между устройствами, они сталкивались с различным опытом чтения, что мешало им следовать своим интересам и давало им непоследовательный опыт использования нашего бренда.
Через несколько недель мы обновим домашнюю страницу десктопного сайта в качестве последнего шага к предоставлению читателям последовательного опыта работы на всех платформах и экранах. Читатели, которые читают наш сайт на мобильном телефоне, уже видели много изменений. Но с обновлением десктопной версии сайта читатели смогут знакомиться с интересующими их историями «Нью-Йорк Таймс» на всех устройствах.
Связь с читателями
Мы начали проект новой домашней страницы с анализа большого количества данных о том, что люди на ней выбирают, но по цифрам было сложнее понять, почему они приняли эти решения.
Как дизайнеры, мы всегда хотим выйти за рамки того, что нравится и не нравится читателям, чтобы понять, как чтение, просмотр или прослушивание наших историй вписывается в их жизнь.
Мы поняли, что для того, чтобы помочь нашим читателям погрузиться в чтение материала, наша команда должна тесно взаимодействовать с ними. Мы посетили некоторых наших читателей и познакомились с ними. Затем мы задали им общие вопросы о том, как новости вписываются или не вписываются в их день.
«Как вы начинаете свой день?»
«Что помогает вам оставаться в курсе текущих событий?»
«Как вы решаете, что читать?»
Теперь у нас появилось понимание трех основных потребностей, которые наши читатели хотели удовлетворить, потребляя контент на нашей домашней странице:
- Во-первых, они хотели получать последние новости и узнать, что они могли пропустить.
- Во-вторых, они хотели углубить свое понимание основных событий с помощью анализа статей и мнений.
- И наконец, они хотели открыть для себя что-то неожиданное в нашем разнообразии рассказов и разделов.
Мы также разработали стратегию того, как помочь нашим читателям удовлетворить эти потребности.
Читатели сказали, что хотят, чтобы мы рекомендовали им материалы на домашней странице, но при этом не ограничивали их опыт. Нам нужна была система, которая позволила бы им следовать своим собственным интересам. В то же время, читатели хотели, чтобы мы помогли сориентироваться в хаотическом мире информационных перегрузок и пузырей-фильтров.
Мы использовали эти идеи, чтобы сделать наброски возможных путей удовлетворения потребностей читателей, которые также четко соответствуют нашей миссии и целям.
Прототипы и партнерства
Хотя мы тщательно разрабатываем макеты и собственную типографику, мы также знаем, что действительно помогает или мешает чтению самого контента. Наши читатели говорили нам громко и ясно: важен доступ к журналистике New York Times.
Чтобы проверить наши первоначальные концепции, нам нужно было понять, как они выдержат реальные новости. Поэтому мы создали серию прототипов для сбора отзывов от небольшой группы читателей.
Наш первый раунд прототипов был довольно сырым. Мы быстро сделали их, чтобы проверить наши предположения и отбросили большинство из них после сбора данных. Мы начали с простых бумажных прототипов. (Нашим фаворитом был iPhone из картона и бумаги, который мы прозвали «The pPhone»).
Чем больше прототипов мы создали, тем больше уверенности мы обрели. Мы знали, что скорее всего с первого раза, не получится сделать все правильно (спойлер: не получилось). Но мы также знали, что многому научимся на своих ошибках.
Когда мы обрели уверенность в бумажном прототипировании, мы перешли к более высокоточному веб-прототипу и привлекли несколько новостных редакторов, чтобы запустить его при помощи примитивных инструментов для публикации.
В то время, как наши читатели помогли сформулировать первоначальные потребности, которые вдохновляли наши проекты, редакторы прототипов сыграли важную роль в стресс-тестировании наших концептов. Они дали нам фидбек о том, насколько хорошо истории, которые они хотели выделить, вписываются в предлагаемую структуру и помогли нам откалибровать, какие области страницы нужно было добавить или убрать.
Прототипирование с нашими редакторами
Присоединение редакторов на раннем этапе помогло нам быстро понять, что работает, а что, возможно, упущено. Редакторы также откровенно поделились с нами стандартными методами работы редакции и внутренней динамикой, которые нам необходимо было учесть. Мы узнали, что нашей системе и инструментам потребуется максимальная гибкость для поддержки широкого спектра новостных сценариев.
На протяжении всего процесса проектирования многие члены команд продакт-дизайнеров и разработчиков также добровольно предлагали на один день курировать домашнюю страницу, чтобы из первых рук получить представление о рабочем процессе домашней страницы под постоянным давлением последних новостей. Работа бок о бок с редакторами новостей показала, что мы стремимся сделать домашнюю страницу максимально удобной для них, и дало нам понимание, что значит ежедневно редактировать домашнюю страницу.
Работая в тесном сотрудничестве, мы разработали версию домашней страницы, которая была отточена для более широкого тиражирования. Чтобы подготовиться к более широкому релизу среди читателей, мы работали с внутренними командами разработчиков инструментов, чтобы создать более реалистичные инструменты, которые позволят отделу новостей редактировать новую версию домашней страницы.
Выводы и проведение итерации
Хотя мы всегда планировали запустить полностью адаптивную домашнюю страницу, наши ранние тесты убедили нас сосредоточиться на новых функциях для мобильной версии. Мы представили изменения для мобильных платформ в октябре прошлого года.
Создание правильных макетов для масштабирования наших усилий по рекомендации новостей для более сложных макетов для настольных компьютеров и планшетов отняло у нашей команды еще один цикл итерации. Мы представили начальные концепты десктопной версии сайта небольшому проценту читателей и тщательно изучили метрики и качественные отзывы, внеся затем коррективы.
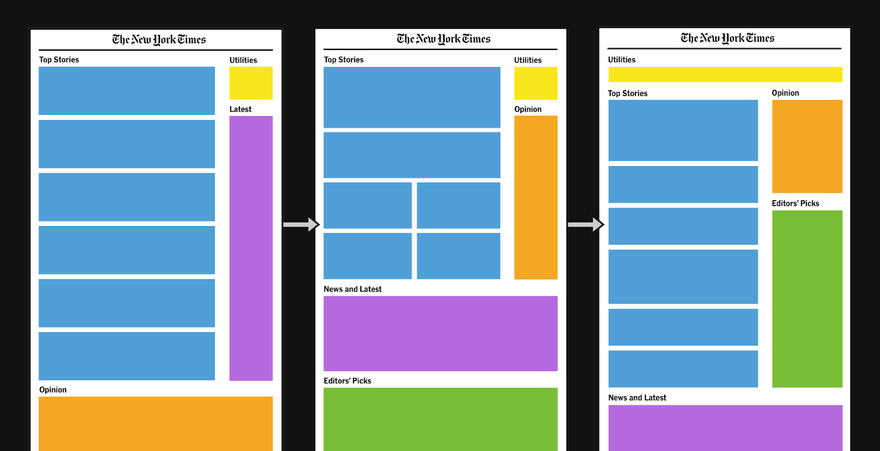
Каркасы показывают, как мы корректировали различные разделы страницы в ответ на полученный фидбек
В начале декстопного теста мы сосредоточились на том, чтобы показать читателям широту нашего охвата. Мы ограничили количество топ-историй в верхней части страницы и использовали макеты, которые выделяли больше фотографий. Макет страницы был воздушным и поощрял читателей больше скроллить.
Но читатели стали выражать несогласие. Хотя они не хотели, чтобы их ошеломили информационным потоком, они стремились увидеть больше связанных историй новостей, чтобы получить полную картину событий дня.
Соотношение фотографии к информации также не впечатлило. В цикле новостей, где большая часть наших основных новостных сюжетов пришла из Вашингтона, округ Колумбия, фотографии политиков в костюмах вскоре стали повторяться и устаревать изо дня в день.
Чтобы предоставить читателям более детальную картину новостей, гибко выбирая, какие визуальные и текстовые элементы следует выделить, мы разработали систему инструментов и макетов, которые позволяют редакторам сгруппировать несколько связанных историй в «пакет историй».
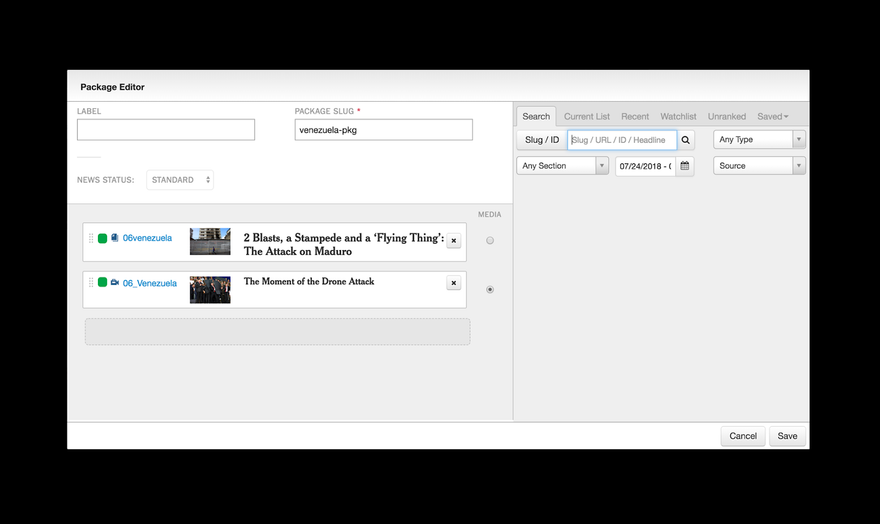
Редактор пакетов историй
Создание системы пакетов, которая работала бы на каждом устройстве и поддерживала все возможные комбинации группирования контента, была сложной задачей проектирования и разработки, но в конечном итоге она дала нам больше гибкости в создании надежных презентаций для любой новостной ситуации.
Это также помогло странице выглядеть для читателей более динамично, потому что в ее верхней части стало больше глубины и плотности.
Небольшая выборка из многих макетов пакетов историй
Мы также добавили визуальное различие между жестокими новостями и более мягкими сюжетами, чтобы помочь читателям быстро различать типы контента. Это обеспечило лучший визуальный ритм декстопной версии сайта, где истории часто отображаются рядом.
Наш новый опыт
Обновление нашей домашней страницы является значительным шагом вперед, помогая читателям удовлетворять свои потребности на всех устройствах. Наши инвестиции в новую техническую архитектуру сделают сайт более быстрым для читателей и более гибким для наших команд. Мы уверены, что система созданных нами групп историй и пакетов позволит нам продолжать развивать этот опыт в будущем. Мы создали систему, которая основана на том, что наши читатели считают важным, и том, что они хотят читать. Более того, она может расти и адаптироваться в соответствии с этими потребностями.
Иллюстрация Jackie Ferrentino
В разработке новой домашней страницы принимали участие:
Matt Douglas и Melissa Loder руководители команды продукта.
_Kristen Dudish _и Elena Gianni руководители отдела дизайна.
_Kellen Henry _глава отдела редакции новостей.
_Dan Sherman _глава технического отдела.
Перевод статьи The Times Open Team















Топ коментарі (0)