Не так давно силами команды FunCorp был сделан пятый по счету редизайн приложения iFunny. И в этой статье я расскажу об интересных и важных деталях этого редизайна. Начну с предыстории. Когда в 2014 году я пришел устраиваться на работу в FunCorp, мне показали приложение iFunny. И первое, о чем я подумал тогда: «Чем я буду здесь заниматься? В этом приложении не более 10 простых экранов. Ну, может, еще какие-то технические вещи». На тот момент у меня не было никакого опыта в разработке продуктового мобильного дизайна, и я не понимал, как это устроено. И нужно ли говорить, как сильно я тогда заблуждался.
Кратко об iFunny
- iFunny — это сообщество численностью в несколько миллионов человек, построенное вокруг смешных картинок и видео, или мемов, как их сейчас называют;
- абсолютное большинство пользователей приложения — жители США;
- несколько раз в день публикуются подборки мемов, которые выбираются из огромного потока контента, загруженного извне или созданного внутри приложения пользователями;
- мем, попавший в выпуск, приобретает статус «featured» и получает множество просмотров, смайлов и комментариев;
- владельцы наиболее популярных профилей обретают славу и власть над умами людей.
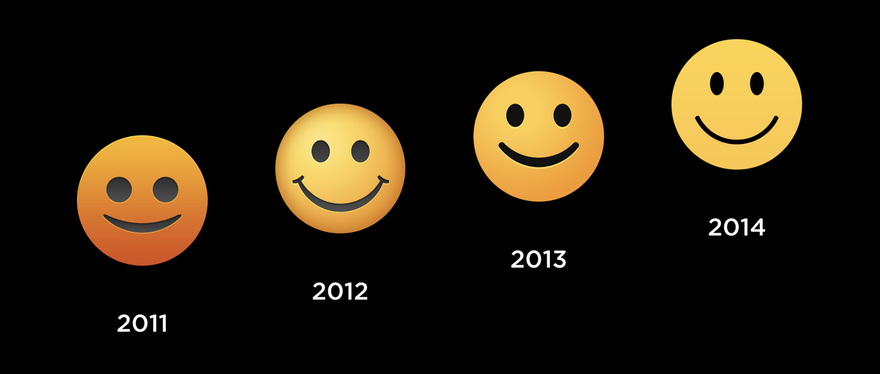
iFunny — это продукт с богатой 6-летней историей. До начала редизайна было выпущено 4 версии приложения. Поначалу даже иконка приложения обновлялась ежегодно. Продукт эволюционировал и развивался. И просто глядя на эти смайлы видно, что всё это время продукт взрослел вместе с командой.  Продукт в поисках своего лица
Продукт в поисках своего лица
Нужен ли редизайн успешному продукту? ?
Поначалу было принято решение, что глобальный редизайн iFunny не нужен. Можно просто обновлять отдельно взятые устаревшие элементы. Но шаг за шагом становилось ясно, что в продукте накопился очень большой «дизайнерский долг» (это как технический, только в дизайне). И в рамках старого стиля существовать становилось невозможно. Чувствовалось, что с каждым днем дизайн iFunny всё больше отстаёт от лидеров рынка, и на их фоне в глазах аудитории приложение стремительно устаревает. При этом большая часть аудитории продукта имеет возраст от 18 до 24 лет. Это молодежь, которой интересно всё новое, современное и технологичное. И на рынке мобильных приложений ведется постоянная борьба за внимание этих людей. Думаю, каждый понимает, в чем отличие редизайна успешного продукта от создания дизайна нового продукта с нуля. Если приложение существует уже несколько лет, у его аудитории складываются определенные привычки и сценарии поведения.
«Редизайн неудачен, если существующая система теряет работоспособность». Артём Горбунов
Вы, конечно, можете попробовать устроить дизайнерскую революцию и изменить продукт до неузнаваемости. Но в таком случае велик риск испытать на себе всю боль «эффекта Кинопоиска». Именно поэтому главной задачей ставилось бережное отношение к привычкам людей, которые пользуются iFunny давно.
Подготовка к редизайну
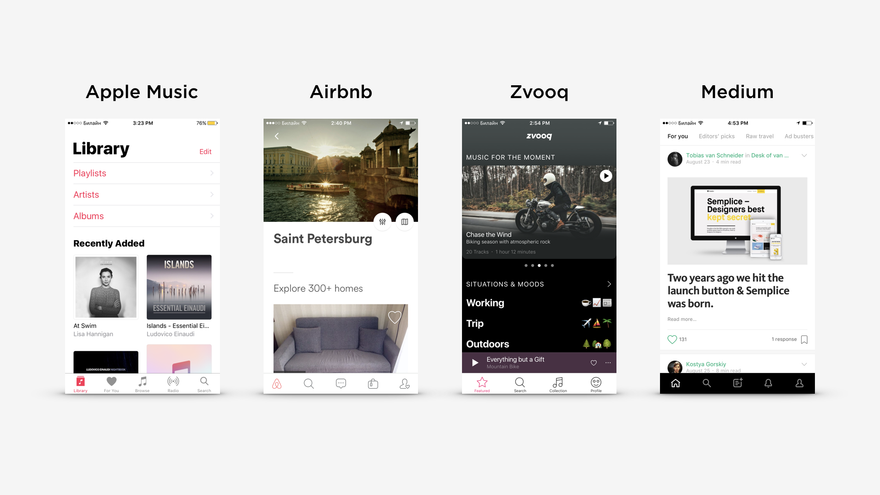
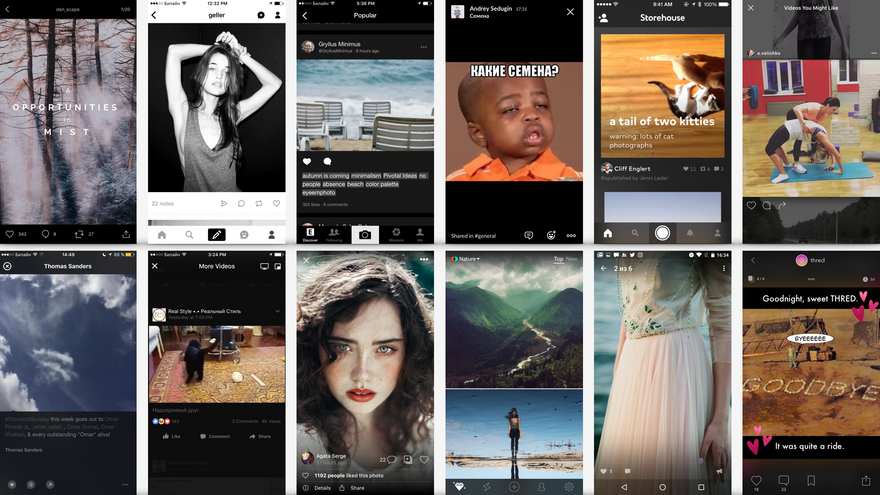
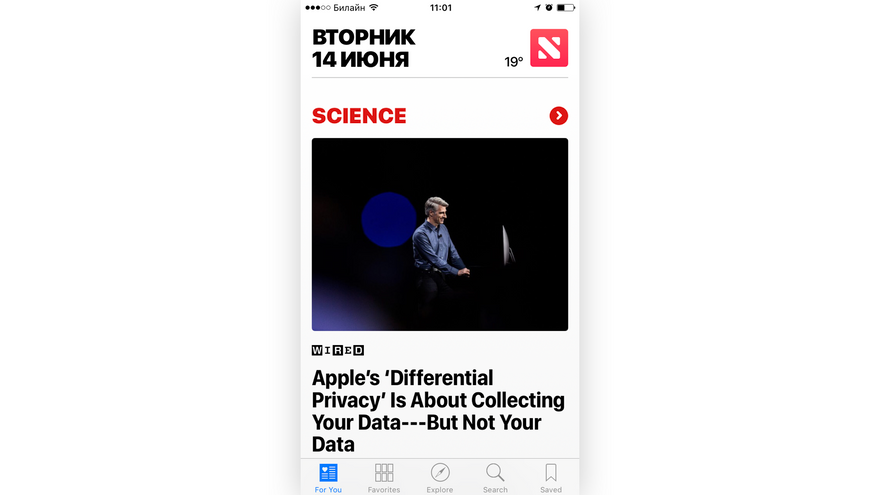
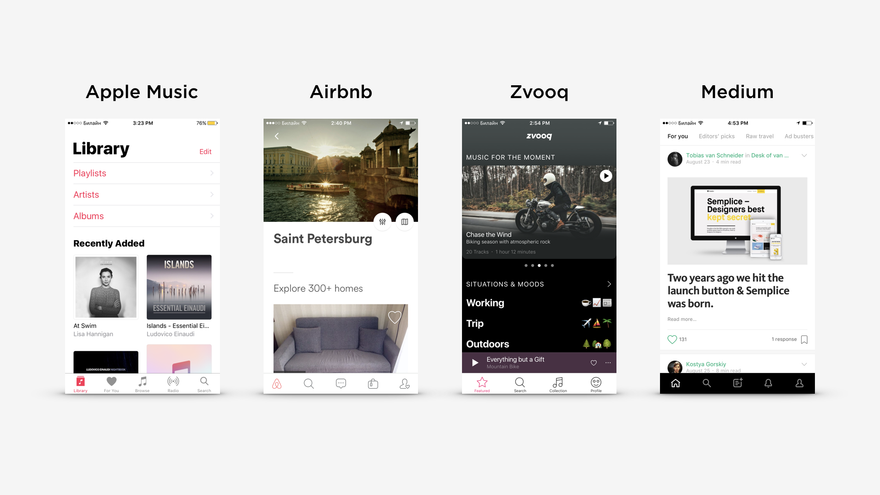
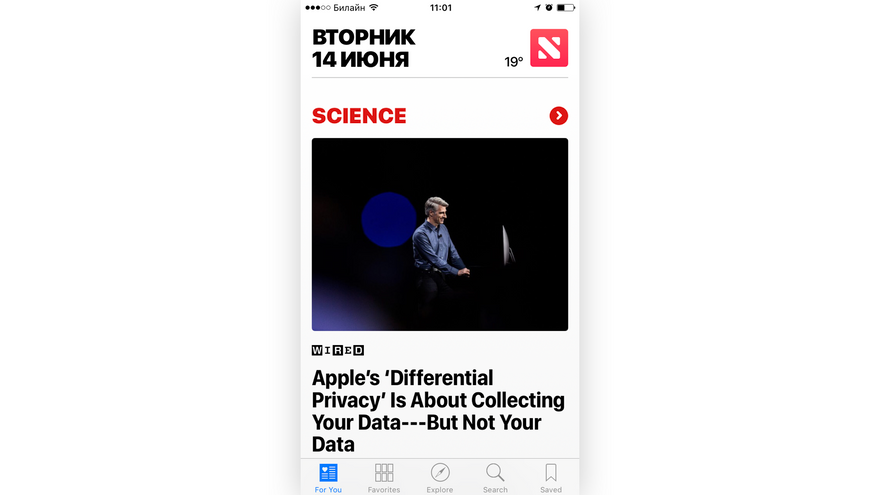
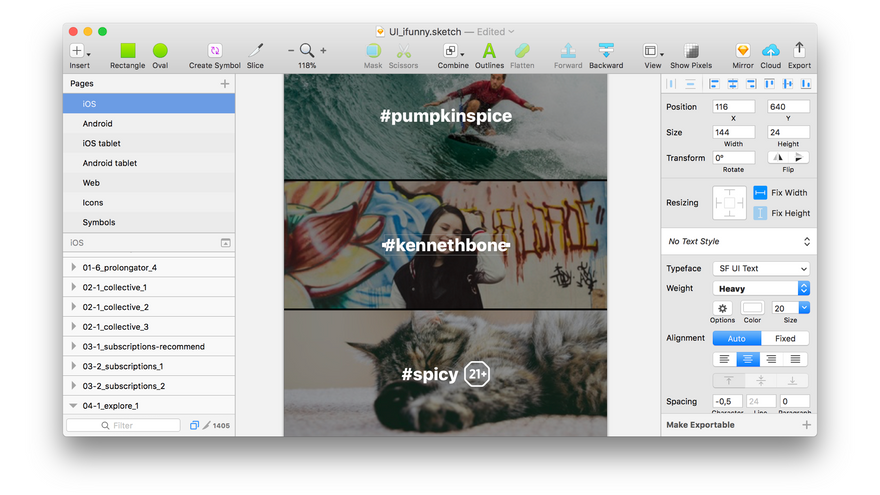
Процесс редизайна iFunny было решено начать с исследования трендов в мобильном дизайне на примере нескольких успешных продуктов, а также нативных приложений на iOS и Android. Нужно было обратить пристальное внимание на размеры шрифтов, цветовые палитры, стили иконок, анимации и прочие детали.  Также оказалось полезным изучить информацию про редизайны таких известных продуктов как Instagram, Airbnb и Pinterest. У всех этих компаний есть блоги, в которых они детально описывают процесс работы над дизайном.
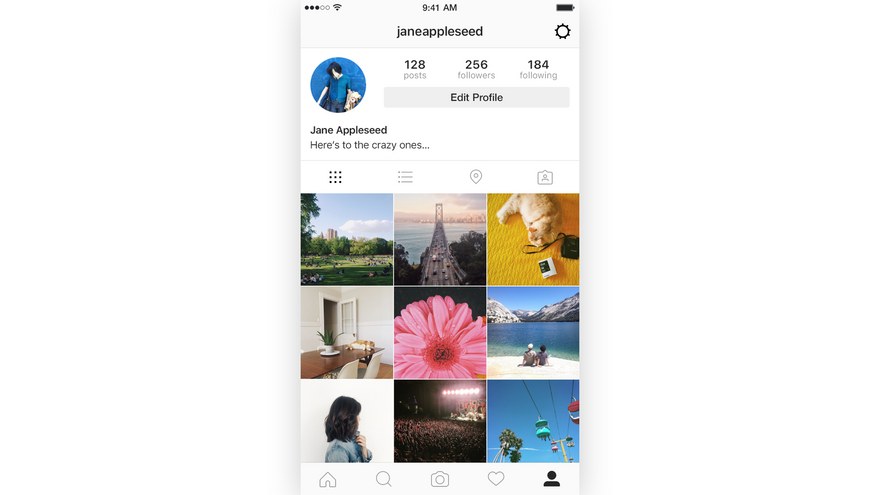
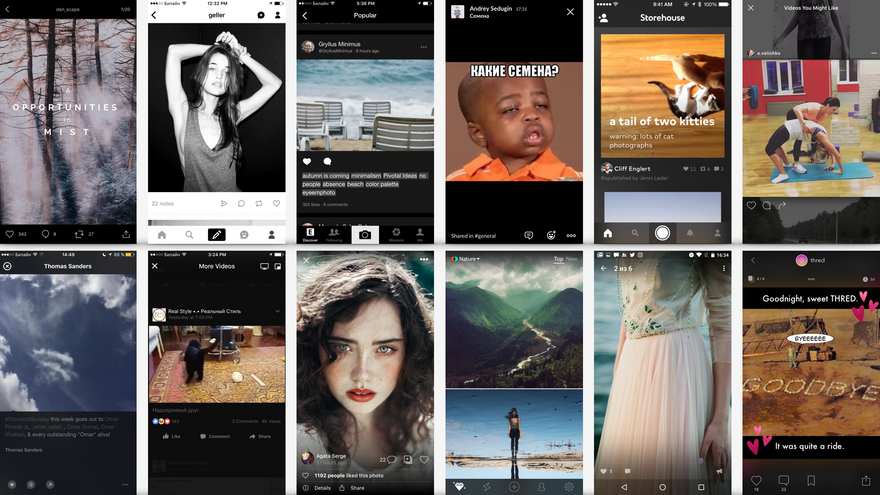
Также оказалось полезным изучить информацию про редизайны таких известных продуктов как Instagram, Airbnb и Pinterest. У всех этих компаний есть блоги, в которых они детально описывают процесс работы над дизайном.  Особенно важным было посмотреть на то, как другие ребята оформляют галереи, потому что для iFunny это наиболее важный раздел. Это то место, куда попадает каждый новый пользователь продукта.
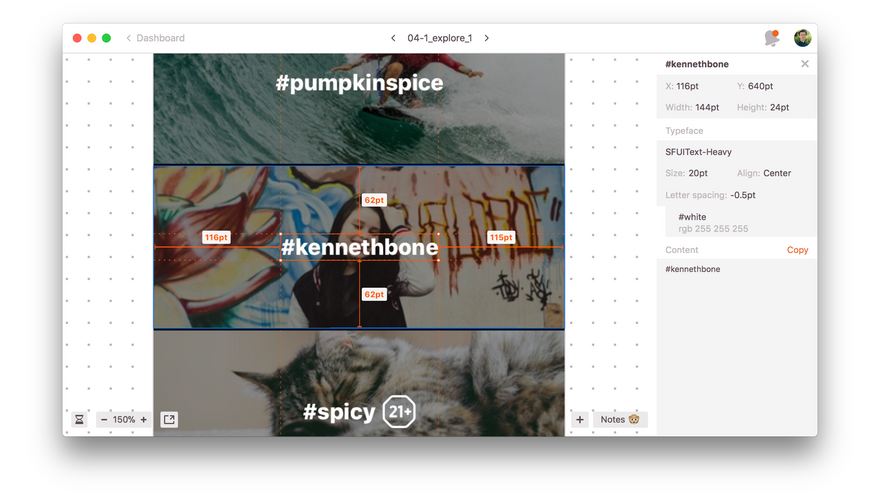
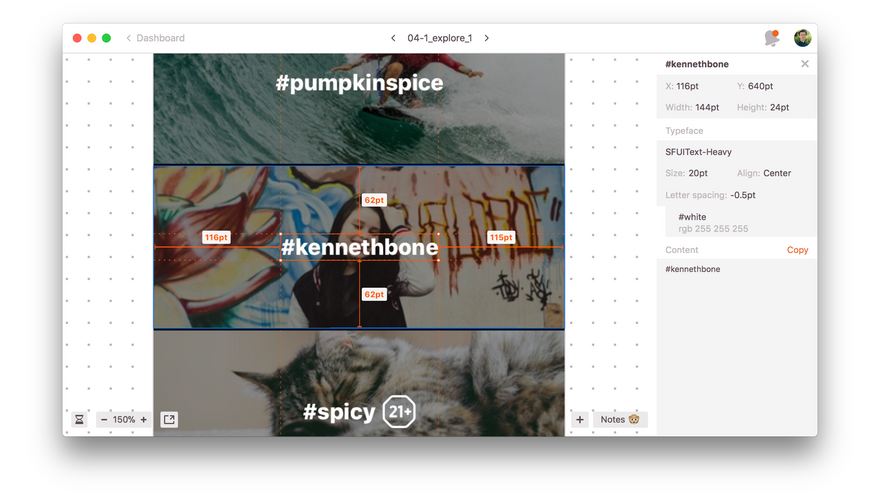
Особенно важным было посмотреть на то, как другие ребята оформляют галереи, потому что для iFunny это наиболее важный раздел. Это то место, куда попадает каждый новый пользователь продукта.  Был освоен новый инструмент создания анимаций Principle, после чего стало возможным передавать разработчикам довольно точные метрики. Раньше же приходилось вместе с разработчиками подолгу настраивать анимации вручную, и это было муторно и непродуктивно. Также мы начали передавать метрики разработчикам с помощью Zeplin. Раньше нам приходилось вручную отрисовывать метрики в Photoshop и это занимало в разы больше времени.
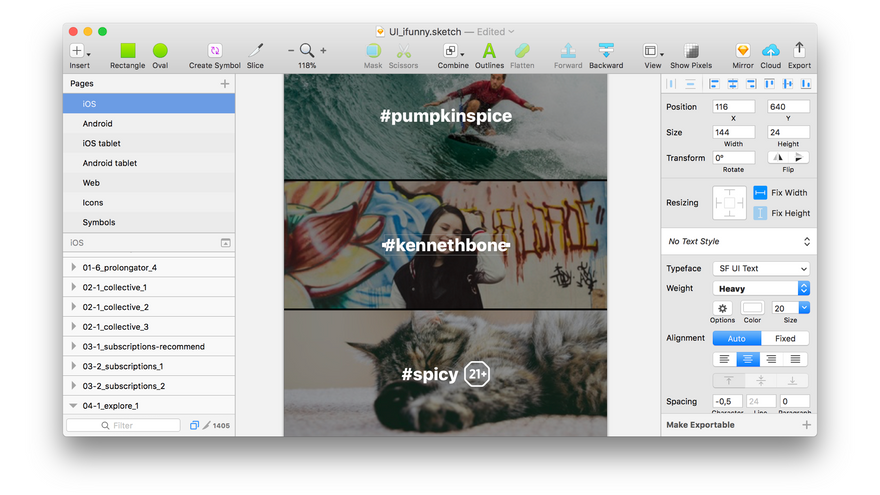
Был освоен новый инструмент создания анимаций Principle, после чего стало возможным передавать разработчикам довольно точные метрики. Раньше же приходилось вместе с разработчиками подолгу настраивать анимации вручную, и это было муторно и непродуктивно. Также мы начали передавать метрики разработчикам с помощью Zeplin. Раньше нам приходилось вручную отрисовывать метрики в Photoshop и это занимало в разы больше времени.  И, конечно, огромным шагом для команды дизайнеров стал переход с Photoshop на Sketch. Этот инструмент увеличил скорость нашей работы и производительность в разы. И это не преувеличение. Photoshop мы сейчас используем по назначению — для рисования, либо обработки растровых изображений.
И, конечно, огромным шагом для команды дизайнеров стал переход с Photoshop на Sketch. Этот инструмент увеличил скорость нашей работы и производительность в разы. И это не преувеличение. Photoshop мы сейчас используем по назначению — для рисования, либо обработки растровых изображений. 
Основные тренды ?
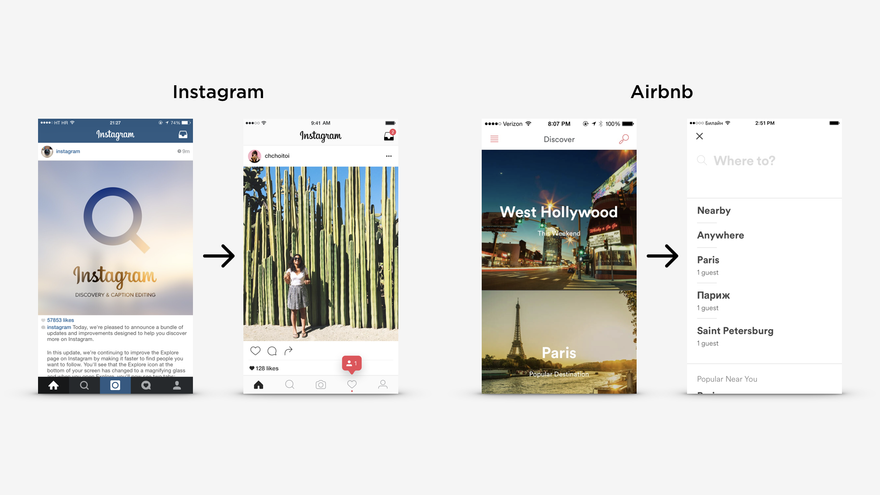
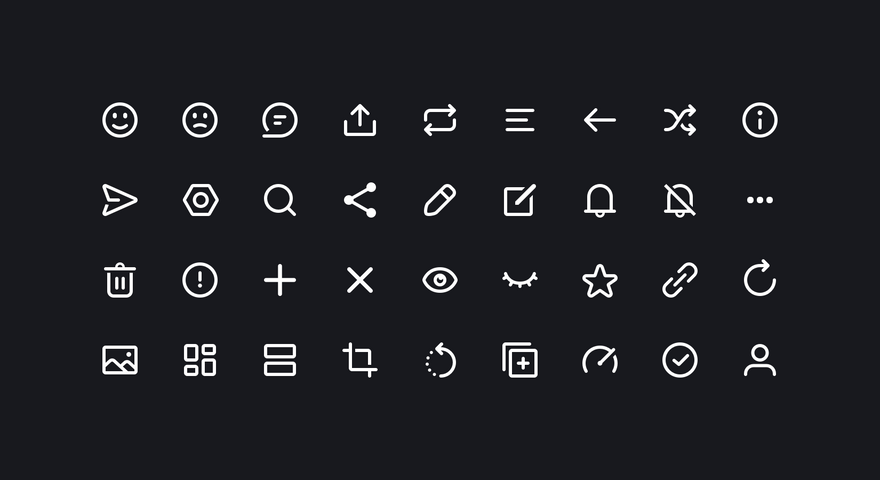
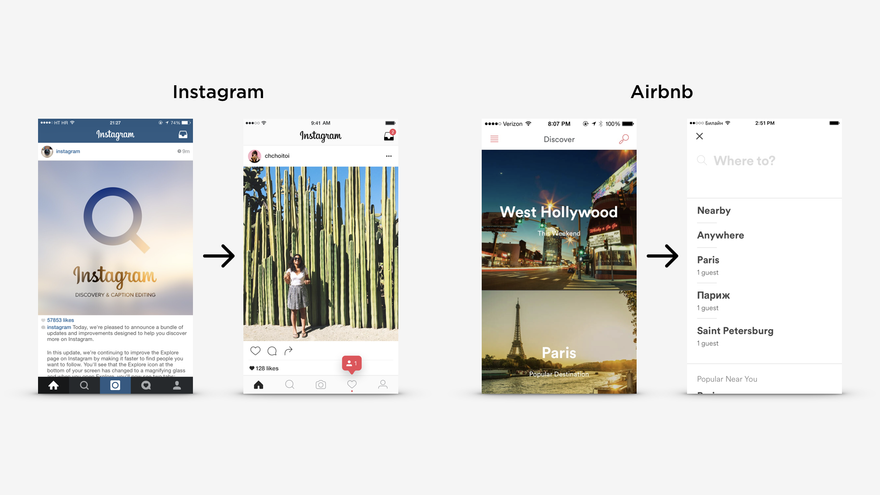
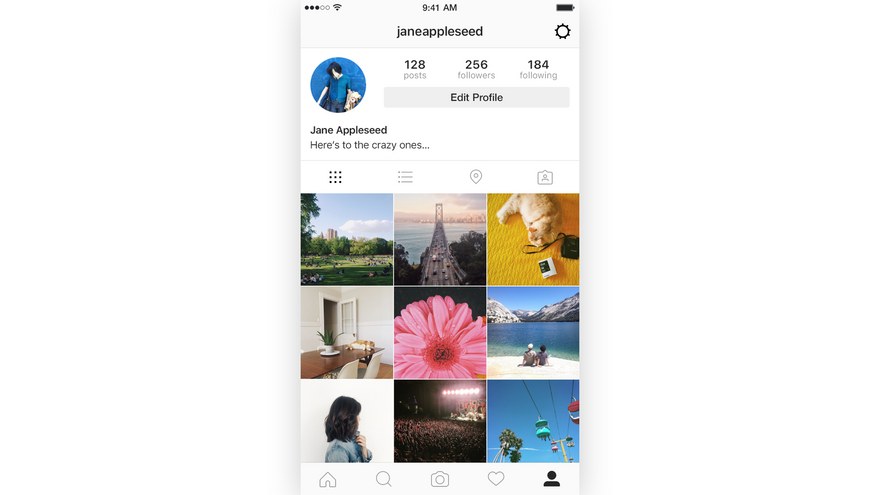
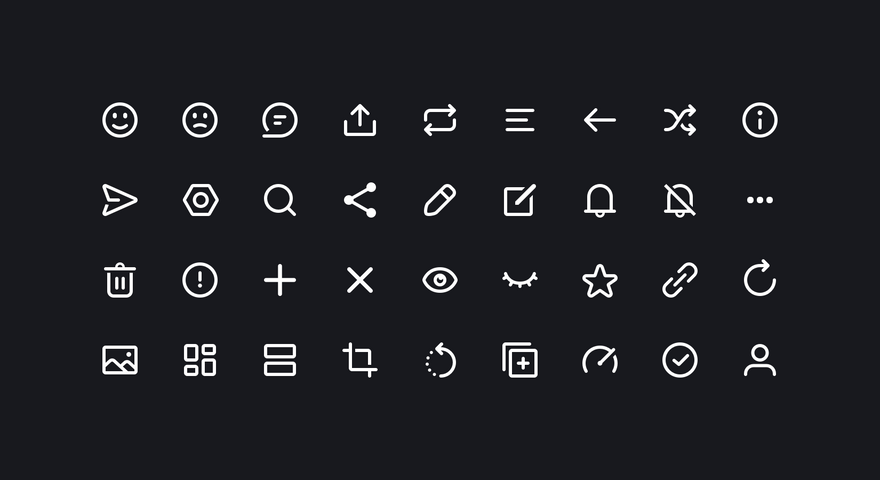
В процессе изучения трендов было отмечено несколько наиболее актуальных вещей, и все они связаны с таким новомодным понятием как «ультраминимализм». В принципе, это вполне логичная эволюция дизайна интерфейсов, когда контент выходит на первый план, и элементы интерфейса этому не мешают. Вот наиболее явные признаки такого подхода: 1. Большие и жирные заголовки. Крупный размер шрифта выглядит свежо и безусловно улучшает читабельность. Но с непривычки может показаться, что ты случайно включил версию для слабовидящих.  2. Простые универсальные иконки. Для примера можно посмотреть на обновленный Instagram. Ребята нашли наиболее простые и универсальные метафоры для своих иконок. Эти иконки, в принципе, можно вставить в любой другой продукт и они, скорее всего, подойдут.
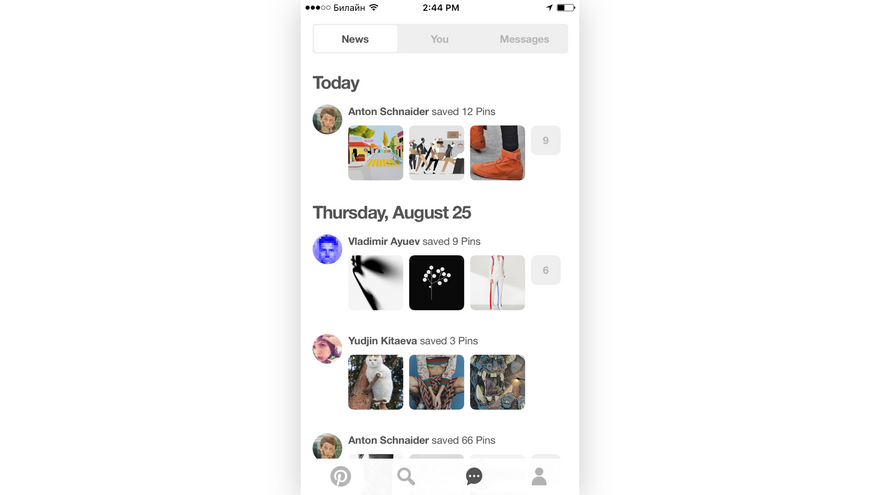
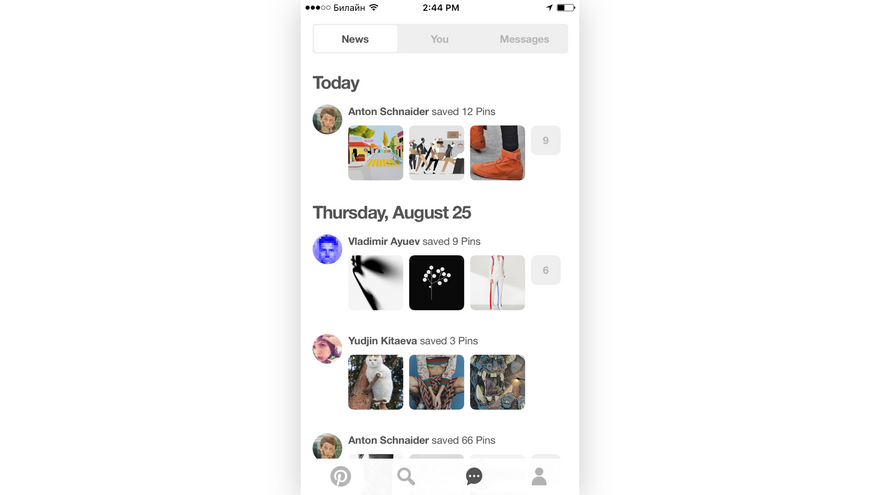
2. Простые универсальные иконки. Для примера можно посмотреть на обновленный Instagram. Ребята нашли наиболее простые и универсальные метафоры для своих иконок. Эти иконки, в принципе, можно вставить в любой другой продукт и они, скорее всего, подойдут.  3. Уменьшение количества цветов. Лента activity в Pinterest выглядит монохромно и незаметно. Весь акцент здесь сосредоточен на контенте — на аватарках и картинках, которые добавляют люди.
3. Уменьшение количества цветов. Лента activity в Pinterest выглядит монохромно и незаметно. Весь акцент здесь сосредоточен на контенте — на аватарках и картинках, которые добавляют люди.  4. Скругление всего, что раньше было острым. Этот тренд поначалу был заметен только на iOS, но затем и Android подхватил эту тенденцию. И здесь нужно отметить, что производители устройств, такие как Apple и Google наверняка на несколько лет вперед знают перспективу развития и обновления форм-фактора своих устройств.
4. Скругление всего, что раньше было острым. Этот тренд поначалу был заметен только на iOS, но затем и Android подхватил эту тенденцию. И здесь нужно отметить, что производители устройств, такие как Apple и Google наверняка на несколько лет вперед знают перспективу развития и обновления форм-фактора своих устройств.  И в 2017 году мы увидели, как Samsung, Apple, Google и некоторые предприимчивые азиатские ребята массово стали выпускать смартфоны с дисплеями, имеющими скругленные углы. Само собой, на таких дисплеях более гармонично выглядят элементы интерфейса со скруглениями. И так как современные дисплеи увеличиваются по высоте, то и огромные жирные заголовки, упомянутые выше, уже не выглядят так чужеродно.
И в 2017 году мы увидели, как Samsung, Apple, Google и некоторые предприимчивые азиатские ребята массово стали выпускать смартфоны с дисплеями, имеющими скругленные углы. Само собой, на таких дисплеях более гармонично выглядят элементы интерфейса со скруглениями. И так как современные дисплеи увеличиваются по высоте, то и огромные жирные заголовки, упомянутые выше, уже не выглядят так чужеродно.  5. Продуманные микроанимации. Мобильные продукты стараются передать своим пользователям «ощущение потока», то есть сделать переходы между экранами и взаимодействие с элементами интерфейса визуально понятными и логичными. В iFunny тоже попробовали реализовать на практике такой подход к анимациям, и в процессе удалось узнать много интересного.
5. Продуманные микроанимации. Мобильные продукты стараются передать своим пользователям «ощущение потока», то есть сделать переходы между экранами и взаимодействие с элементами интерфейса визуально понятными и логичными. В iFunny тоже попробовали реализовать на практике такой подход к анимациям, и в процессе удалось узнать много интересного.
Детали редизайна iFunny
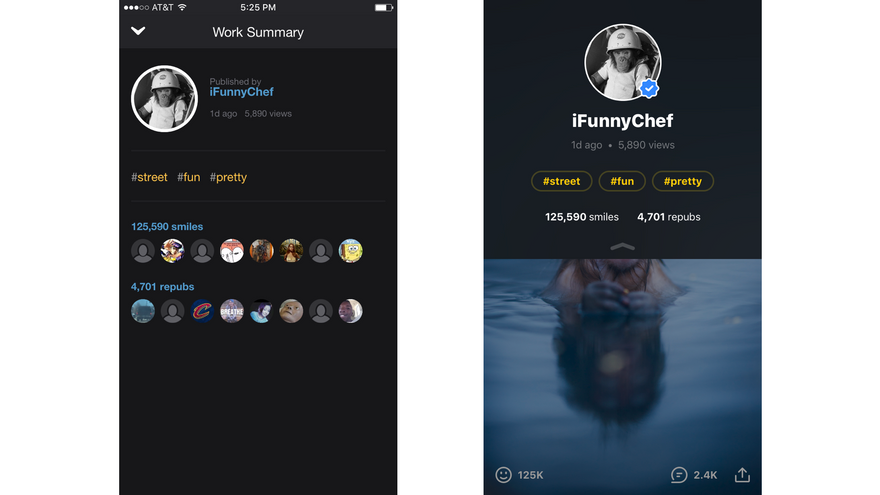
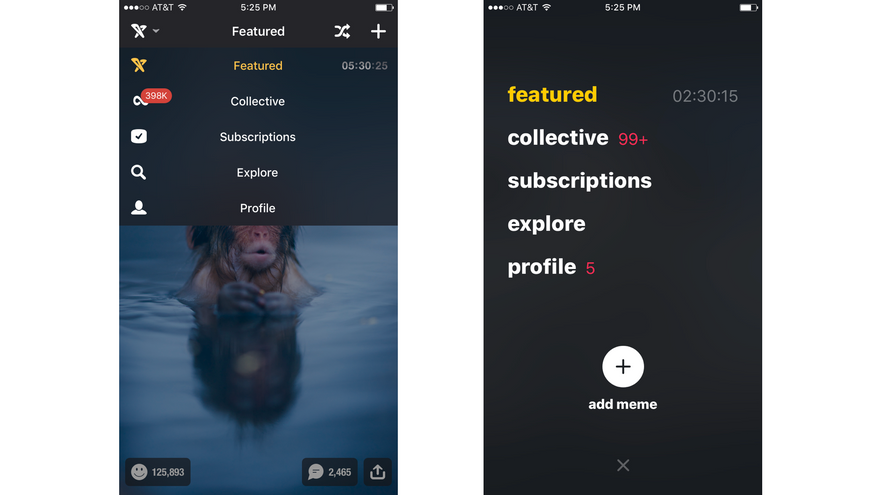
И теперь самое время посмотреть, каким стал iFunny пятой версии. Для наглядности мы будем сравнивать старый дизайн (слева) и новый (справа). Будем смотреть только версию для iOS, так как для Android была сделана максимально идентичная адаптацию с небольшими нативными отличиями. Итак, экран горизонтальной галереи с мемами, который видит человек сразу после открытия приложения. Я буду называть картинки внутри приложения мемами, как это принято теперь в iFunny.  Как видно, дизайн стал более чистым и современным:
Как видно, дизайн стал более чистым и современным:
- мы убрали видимый цветной фон в шапке, избавившись от «полосатости» и добавив больше воздуха в интерфейс;
- по всему фону экрана пустили размытый дубликат мема, который просматриваем в данный момент;
- при этом была сохранена возможность просматривать мемы на ровном черном фоне при переходе в fullscreen-режим;
- также была понижена контрастность элементов для удобства использования приложения в ночное время, и для того, чтобы сделать акцент на контенте — на самой важной информации.
Объемные плашки под счетчиками смайлов и комментариев заменил полупрозрачный градиент, который появляется, если высокий мем заходит под область иконок. И в этот момент контрастность иконок повышается для лучшей читабельности на сложных фонах.  Отдельно стоит упомянуть, что все иконки приложения были перерисованы в новом линейном стиле — с ними интерфейс стал более легковесным и современным.
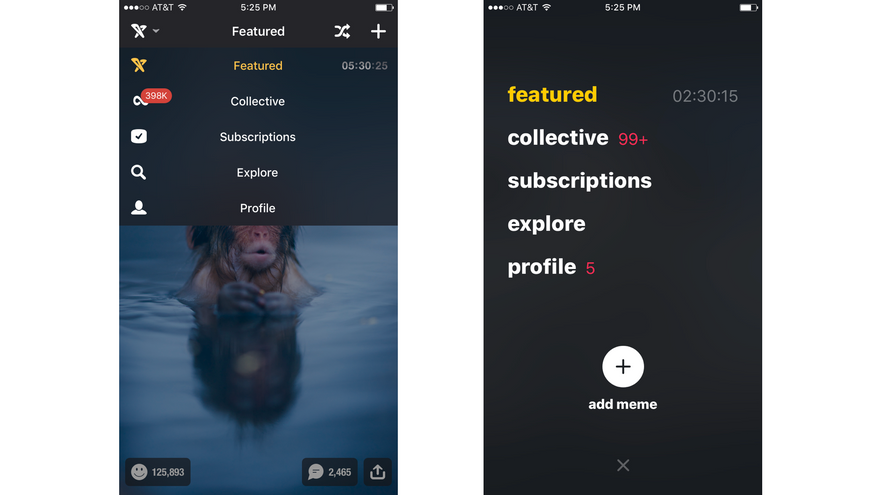
Отдельно стоит упомянуть, что все иконки приложения были перерисованы в новом линейном стиле — с ними интерфейс стал более легковесным и современным.  Теперь посмотрим на главное меню приложения. В нем больше нет иконок разделов. А в тексте появились строчные буквы в начале слов — это своеобразная дань молодежному небрежному стилю общения в современном цифровом мире.
Теперь посмотрим на главное меню приложения. В нем больше нет иконок разделов. А в тексте появились строчные буквы в начале слов — это своеобразная дань молодежному небрежному стилю общения в современном цифровом мире.  Предвижу резонный вопрос: «А почему не таббар?» Дело в том, что с навигацией внутри iFunny сложились особые отношения. Всем известно, что подавляющее большинство современных социальных и не только приложений используют таббар с иконками снизу. Но у iFunny есть два жирных «НО»: 1. Рекламный баннер. Продукт монетизируется преимущественно за счет баннерной рекламы, которой нет в макетах для чистоты восприятия, но которая, тем не менее, присутствует и располагается снизу. Да, для дизайнера это боль, но это бизнес, ради которого все и затевалось.
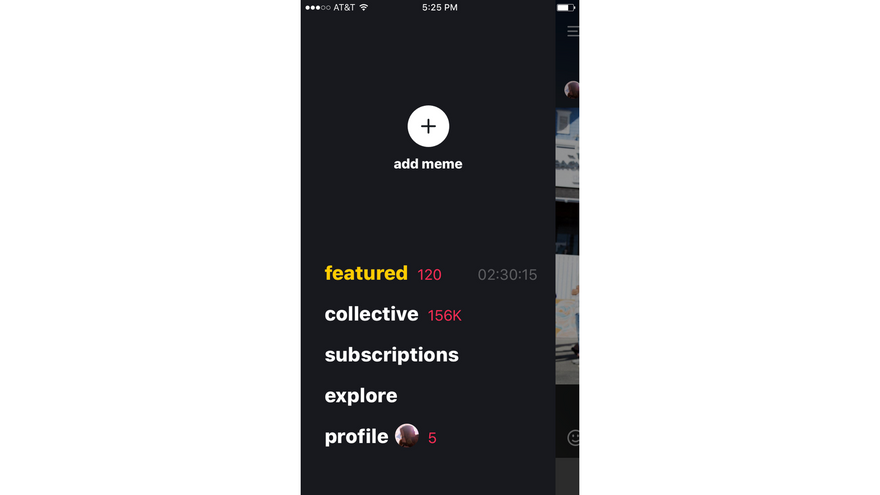
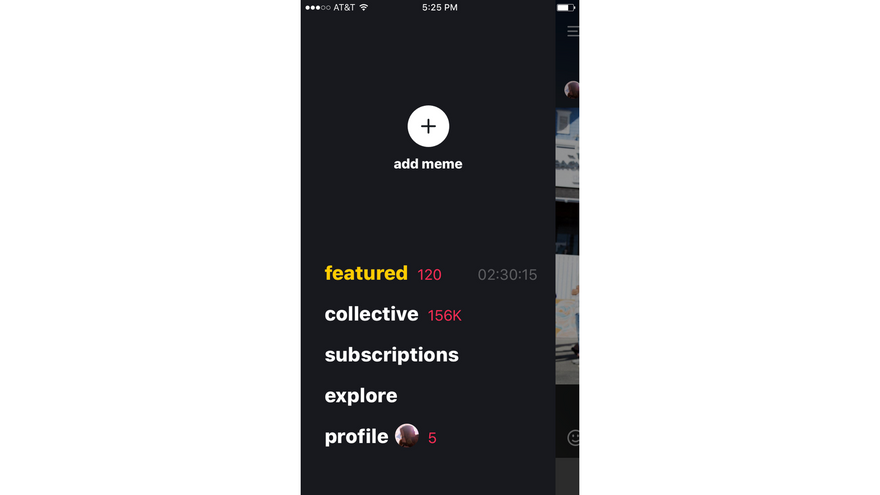
Предвижу резонный вопрос: «А почему не таббар?» Дело в том, что с навигацией внутри iFunny сложились особые отношения. Всем известно, что подавляющее большинство современных социальных и не только приложений используют таббар с иконками снизу. Но у iFunny есть два жирных «НО»: 1. Рекламный баннер. Продукт монетизируется преимущественно за счет баннерной рекламы, которой нет в макетах для чистоты восприятия, но которая, тем не менее, присутствует и располагается снизу. Да, для дизайнера это боль, но это бизнес, ради которого все и затевалось.  2. Горизонтальная лента. Когда вы заходите в Instagram, Facebook, Вконтакте или Twitter, вы попадаете в вертикальные ленты. В iFunny исторически и концептуально сохраняется горизонтальная лента мемов, позволяющая дозированно поглощать юмор, не отвлекаясь ни на что другое (кроме рекламы). Учитывая эти две особенности, вопрос, как гармонично уместить многоэтажку из рекламного баннера, таббара и счетчиков мема на одном экране, все еще открыт. Поэтому в дизайне используется собственный стиль меню. Сейчас, уже после релиза, это меню снова дорабатывается. Было решено вернуться к старому доброму гамбургеру и боковому меню, и вернуть жест свайпа вправо для его открытия. Также с учетом роста высоты экранов смартфонов строки разделов сместились вниз, тем самым дав ленивой молодежи возможность пользоваться приложением одной рукой.
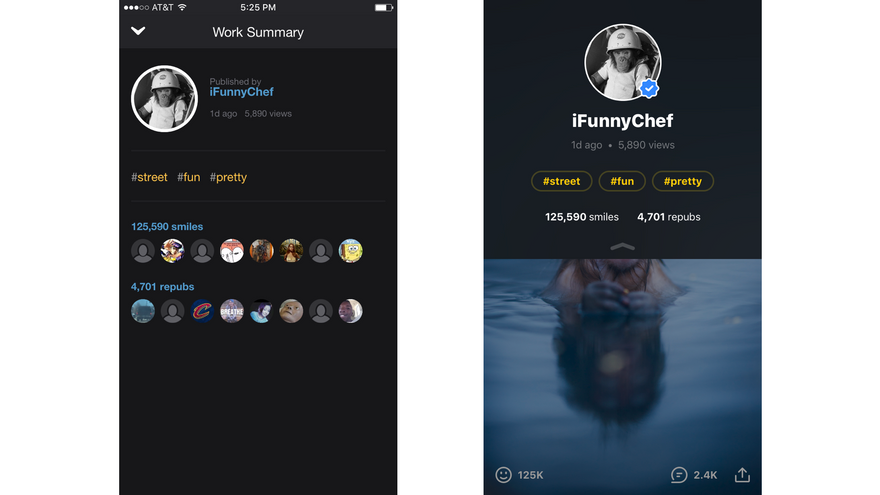
2. Горизонтальная лента. Когда вы заходите в Instagram, Facebook, Вконтакте или Twitter, вы попадаете в вертикальные ленты. В iFunny исторически и концептуально сохраняется горизонтальная лента мемов, позволяющая дозированно поглощать юмор, не отвлекаясь ни на что другое (кроме рекламы). Учитывая эти две особенности, вопрос, как гармонично уместить многоэтажку из рекламного баннера, таббара и счетчиков мема на одном экране, все еще открыт. Поэтому в дизайне используется собственный стиль меню. Сейчас, уже после релиза, это меню снова дорабатывается. Было решено вернуться к старому доброму гамбургеру и боковому меню, и вернуть жест свайпа вправо для его открытия. Также с учетом роста высоты экранов смартфонов строки разделов сместились вниз, тем самым дав ленивой молодежи возможность пользоваться приложением одной рукой.  Панель Summary. Это техническая информация о меме: автор, дата публикации, тэги и прочее. Здесь удалось избавиться от лишнего визуального шума в виде рядов из аватарок пользователей. Важно было сделать акцент на авторе мема и тэгах, так как чаще всего люди переходят отсюда либо на профиль автора, либо в галерею тэга. Шторка теперь рационально занимает только часть экрана, а не перекрывает мем полностью.
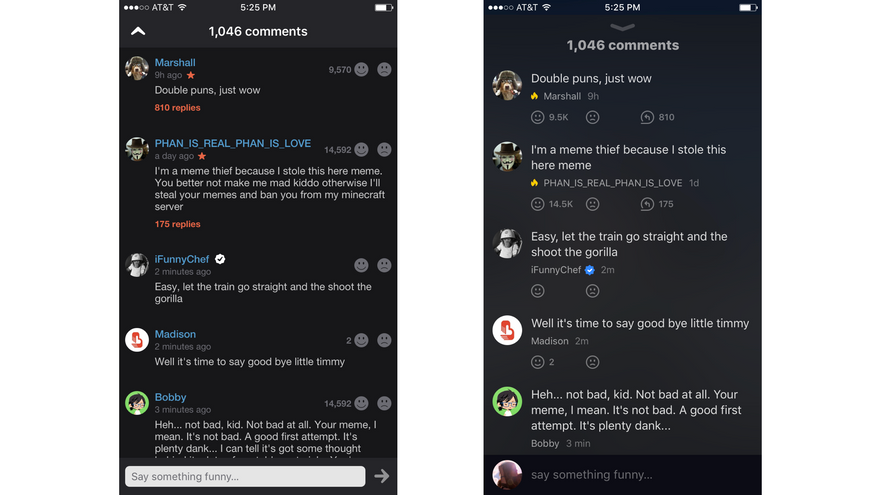
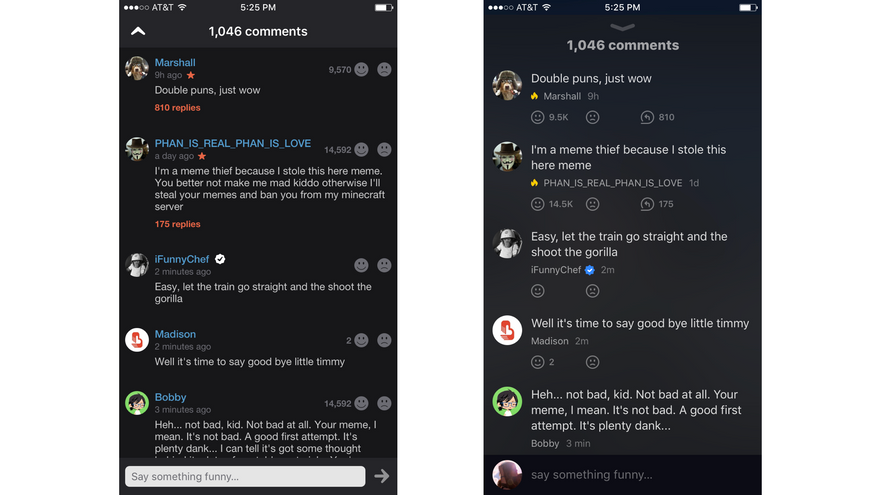
Панель Summary. Это техническая информация о меме: автор, дата публикации, тэги и прочее. Здесь удалось избавиться от лишнего визуального шума в виде рядов из аватарок пользователей. Важно было сделать акцент на авторе мема и тэгах, так как чаще всего люди переходят отсюда либо на профиль автора, либо в галерею тэга. Шторка теперь рационально занимает только часть экрана, а не перекрывает мем полностью.  Один из самых значимых после галереи экранов — это комментарии. Вот так чисто и читабельно они теперь выглядят.
Один из самых значимых после галереи экранов — это комментарии. Вот так чисто и читабельно они теперь выглядят.  Архитектура комментария изменилась:
Архитектура комментария изменилась: 
- акцент, который раньше был сделан на никнейме автора, был смещен на сам комментарий, то есть на самое важное;
- иконки смайла/ансмайла больше не мельтешат справа и сразу понятно, к какому комментарию они относятся (логически мы склонны сначала прочитывать комментарий, и только затем ставить ему оценку);
- были доработаны правила сокращения цифровых счетчиков и даты публикации комментария, что сделало их более чистыми и короткими.
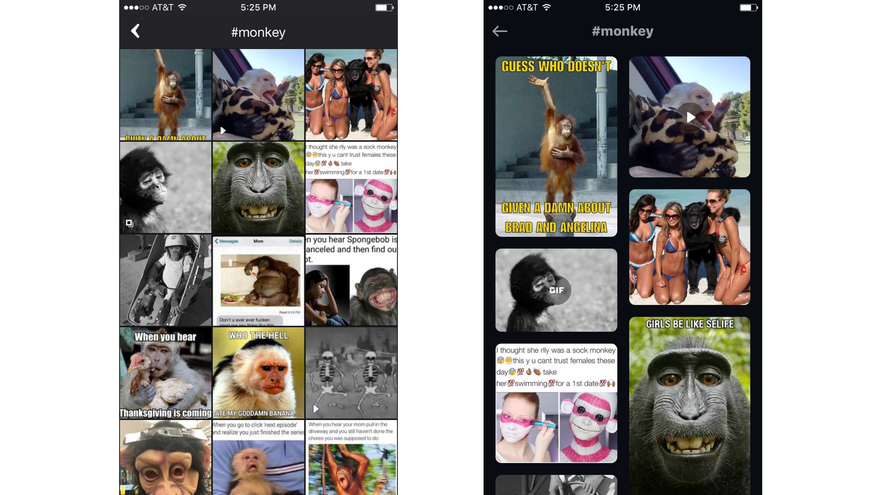
Также было реализовано удобное раскрытие реплаев на основной шторке с комментариями. Раньше для прочтения ветки реплаев приходилось переходить на новое окно, затем закрывать его, открывать снова и снова. Сейчас ветка реплаев схлопывается автоматически, как только мы доходим до ее завершения.  Идем дальше — галерея тэга. Теперь картинки сохраняют свои пропорции и видны целиком благодаря более просторной сетке мемов.
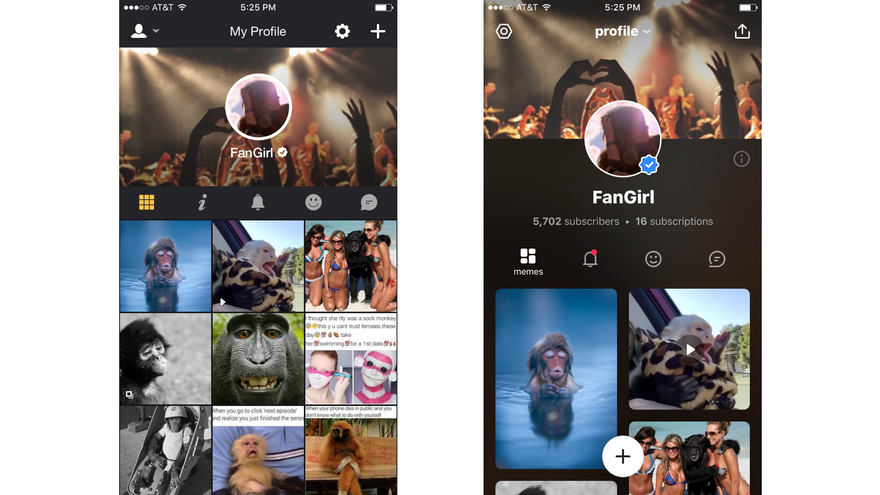
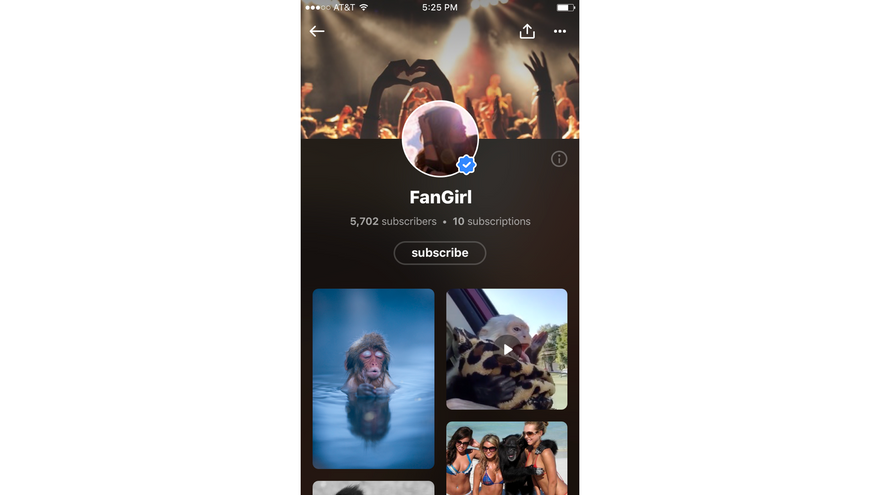
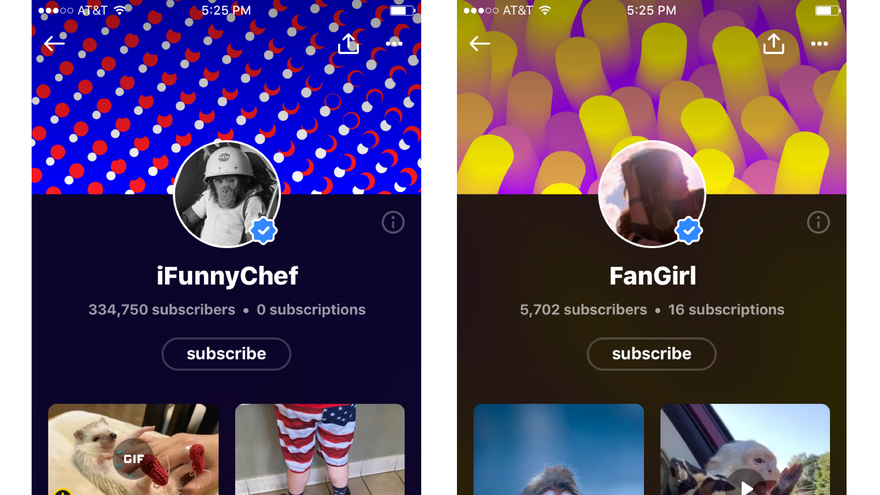
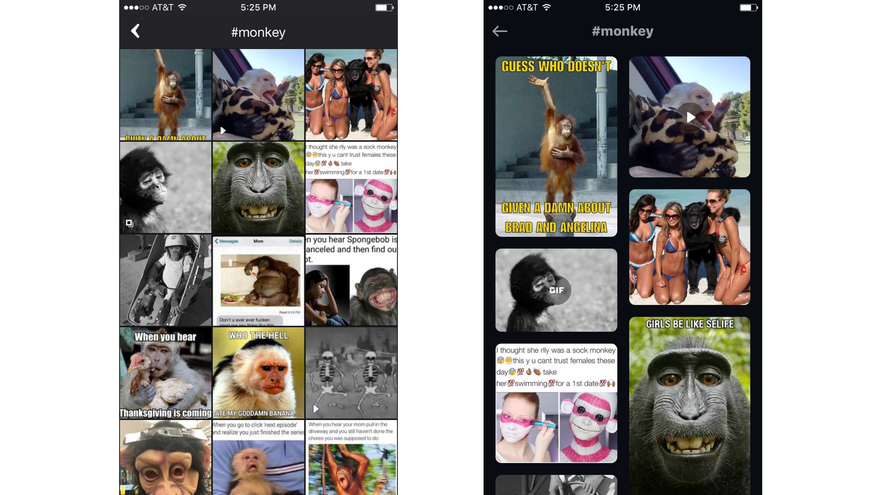
Идем дальше — галерея тэга. Теперь картинки сохраняют свои пропорции и видны целиком благодаря более просторной сетке мемов.  И, пожалуй, самый непростой для редизайна экран — это профиль пользователя. Вот таким он стал.
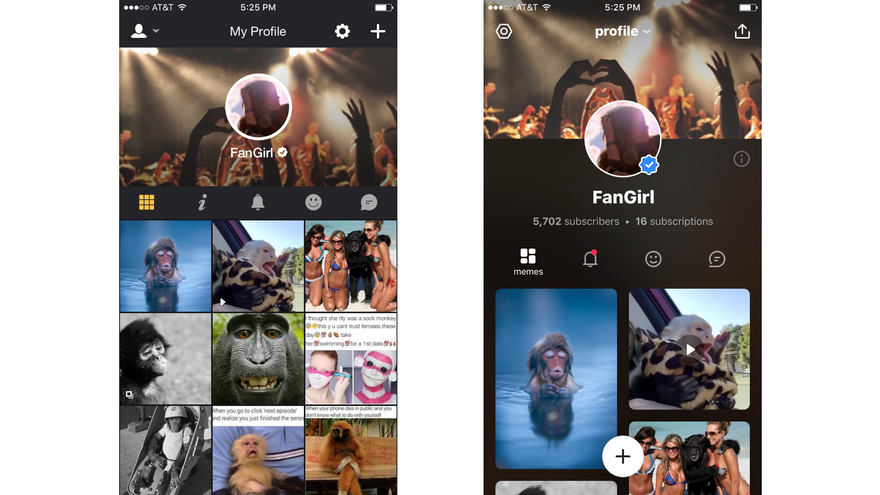
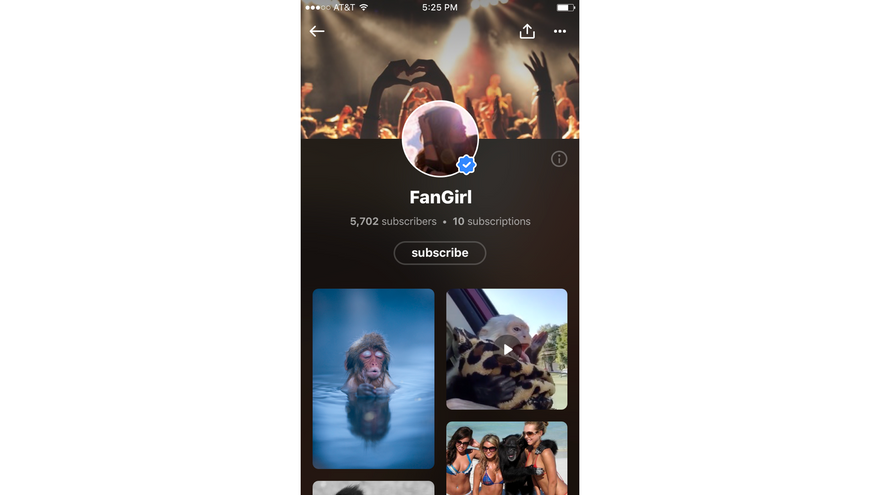
И, пожалуй, самый непростой для редизайна экран — это профиль пользователя. Вот таким он стал.  Были убраны все лишние оформительские элементы и табы с основными разделами стали более современными. Когда смотришь на этот экран личного профиля, понимаешь, что он несколько перегружен. Но я стараюсь воспринимать его как панель приборов в самолете, которой каждый день пользуются активные авторы iFunny. Здесь всё на виду и ко всему есть быстрый доступ. При этом чужие профили стали еще более минималистичными. Здесь внимание сконцентрировано только на владельце профиля и на его мемах.
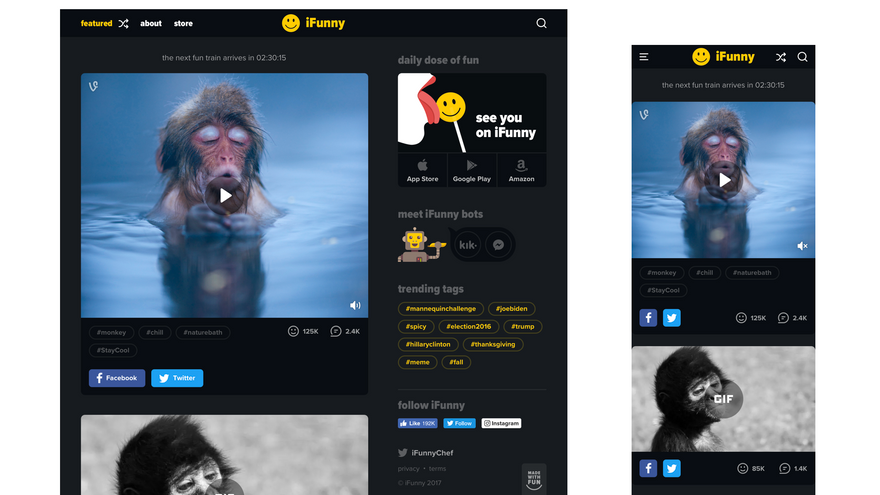
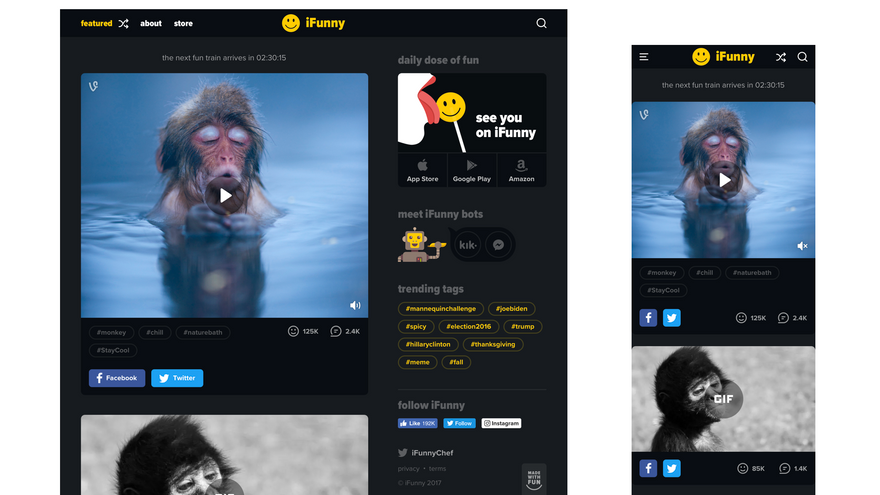
Были убраны все лишние оформительские элементы и табы с основными разделами стали более современными. Когда смотришь на этот экран личного профиля, понимаешь, что он несколько перегружен. Но я стараюсь воспринимать его как панель приборов в самолете, которой каждый день пользуются активные авторы iFunny. Здесь всё на виду и ко всему есть быстрый доступ. При этом чужие профили стали еще более минималистичными. Здесь внимание сконцентрировано только на владельце профиля и на его мемах.  Веб-версия iFunny тоже обновилась, унаследовав новую стилистику. В отличие от приложения, на сайте используется вертикальная лента мемов с возможностью перейти в горизонтальную. При этом в вебе сейчас нет никакой рекламы. Скорее, сайт iFunny выполняет функцию перевалочного пункта, на котором человек должен как можно скорее захотеть скачать приложение.
Веб-версия iFunny тоже обновилась, унаследовав новую стилистику. В отличие от приложения, на сайте используется вертикальная лента мемов с возможностью перейти в горизонтальную. При этом в вебе сейчас нет никакой рекламы. Скорее, сайт iFunny выполняет функцию перевалочного пункта, на котором человек должен как можно скорее захотеть скачать приложение.  Цветовая гамма четвертой версии iFunny была явно перенасыщена. И как уже стало ясно по дизайну, который мы сейчас посмотрели, было решено это исправить.
Цветовая гамма четвертой версии iFunny была явно перенасыщена. И как уже стало ясно по дизайну, который мы сейчас посмотрели, было решено это исправить.  Цветовая гамма iFunny 5.0 содержит всего лишь три основных цвета. Причем два из них являются техническими или вспомогательными. Ключевым цветом остается желтый. И в дальнейшем нам бы хотелось, чтобы бренд iFunny ассоциировался именно с сочетанием желтого и черного цвета — то есть с цветами смайла в логотипе.
Цветовая гамма iFunny 5.0 содержит всего лишь три основных цвета. Причем два из них являются техническими или вспомогательными. Ключевым цветом остается желтый. И в дальнейшем нам бы хотелось, чтобы бренд iFunny ассоциировался именно с сочетанием желтого и черного цвета — то есть с цветами смайла в логотипе.  Иконка приложения почти не изменилась. Аудитория iFunny, да и команда уже полюбили этот повзрослевший смайлик и воспринимают его как лицо продукта. Со смайла всего лишь исчез градиент, и появился новый, более насыщенный желтый цвет. Улыбка стала чуть толще, были доработаны закругления на концах линии улыбки и немного переработана форма глаз.
Иконка приложения почти не изменилась. Аудитория iFunny, да и команда уже полюбили этот повзрослевший смайлик и воспринимают его как лицо продукта. Со смайла всего лишь исчез градиент, и появился новый, более насыщенный желтый цвет. Улыбка стала чуть толще, были доработаны закругления на концах линии улыбки и немного переработана форма глаз.  Разумеется, после отрисовки нового дизайна приложение предстоит собрать совместно с командами разработчиков, тестировщиков и менеджеров. И такой процесс сборки реального продукта может оказаться для ранимой души дизайнера жестоким столкновением с реальностью. Либо может стать хорошей школой личностного роста.
Разумеется, после отрисовки нового дизайна приложение предстоит собрать совместно с командами разработчиков, тестировщиков и менеджеров. И такой процесс сборки реального продукта может оказаться для ранимой души дизайнера жестоким столкновением с реальностью. Либо может стать хорошей школой личностного роста.
К чему нужно быть готовыми при редизайне продукта ?
- с большой вероятностью сроки релиза продукта будут неоднократно сдвигаться;
- анимации и визуальные спецэффекты будут урезаться и упрощаться в угоду производительности продукта и ускорению даты релиза;
- дизайнерам предстоит самостоятельно найти множество багов в бета-версиях, которые по какой-то причине упустили из вида разработчики;
- разработчики будут тихо ненавидеть дизайнеров (и хорошо, если тихо);
- после релиза пользователи будут ненавидеть всю команду продукта и скорее всего начнется временный, при хорошем раскладе, отток аудитории, как это бывает с каждым новым заметным редизайном.
Несмотря ни на что, новая версия iFunny была собрана и запущена. Во многом благодаря профессионализму и опыту команды FunCorp. И после релиза жизнь внутри команды, само собой, не остановилась, а работа над улучшением продукта продолжилась.
Жизнь после релиза
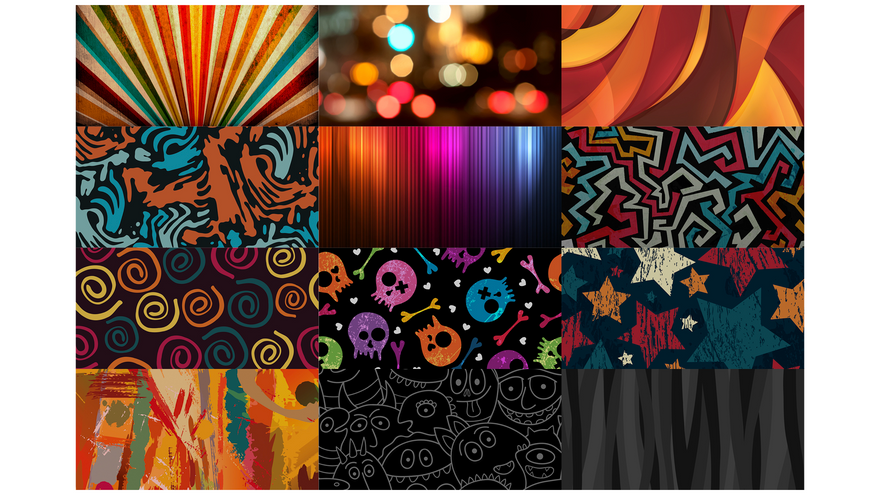
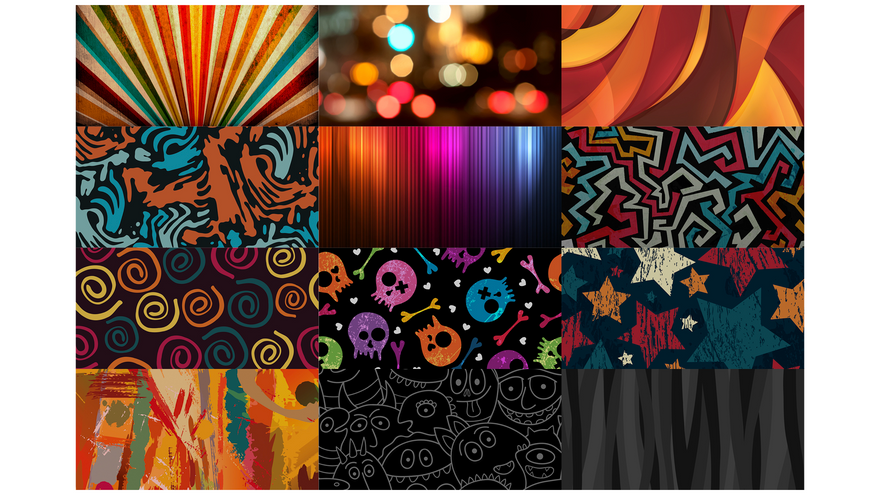
Итак, что было сделано после редизайна и релиза iFunny 5.0. Обновилась коллекция каверов, которые рандомно подставляются в каждый вновь созданный профиль. Долгое время в продукте использовались довольно универсальные и невыразительные картинки, купленные когда-то на фотостоке. Сегодня они выглядят морально устаревшими и никак не соотносятся с дерзкой, хулиганистой, молодежной репутацией iFunny.  Было решено нарисовать новые каверы своими силами. Для создания новой коллекции паттернов хорошо подходит яркая, кричащая, абстрактная стилистика.
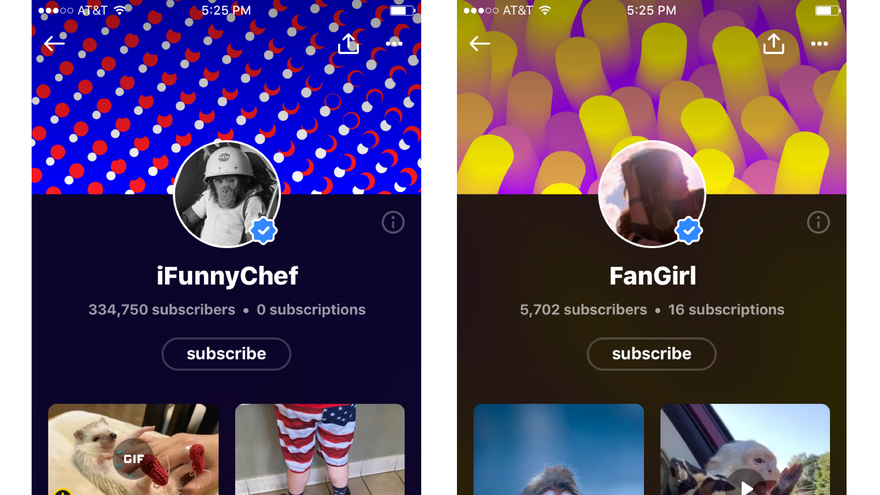
Было решено нарисовать новые каверы своими силами. Для создания новой коллекции паттернов хорошо подходит яркая, кричащая, абстрактная стилистика.  И сегодня профили в iFunny выглядят так. На мой взгляд, это именно то, что нужно молодежи, старающейся обратить на себя внимание.
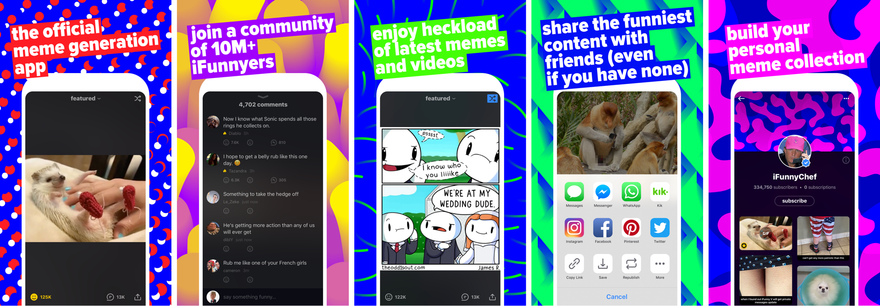
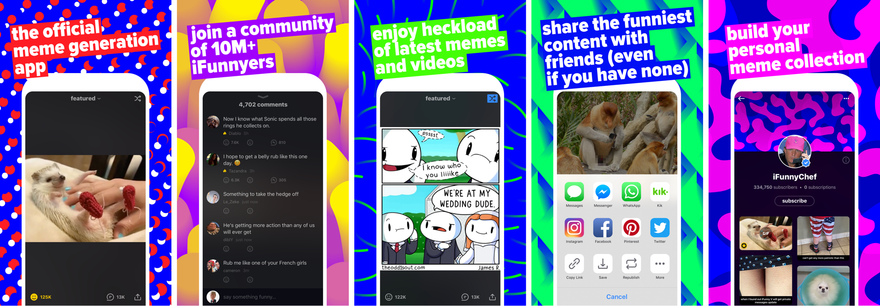
И сегодня профили в iFunny выглядят так. На мой взгляд, это именно то, что нужно молодежи, старающейся обратить на себя внимание.  На основе новых паттернов обновились и скрины приложения в App Store и Google Play. Минимализм, ровный желтый фон, смешная картинка и подпись, подходящая по смыслу — было неплохо, но конкуренты делают точно так же.
На основе новых паттернов обновились и скрины приложения в App Store и Google Play. Минимализм, ровный желтый фон, смешная картинка и подпись, подходящая по смыслу — было неплохо, но конкуренты делают точно так же.  Новые скрины в аппсторах сегодня выглядят так. При серфинге яркие фоны цепляют взгляд человека, а смешные мемы на фоне реального интерфейса приложения показывают продукт.
Новые скрины в аппсторах сегодня выглядят так. При серфинге яркие фоны цепляют взгляд человека, а смешные мемы на фоне реального интерфейса приложения показывают продукт.  Что еще? В iFunny появился счетчик количества дней, проведенных непосредственно в продукте. За каждую новую ачивку человеку дается очередное звание-стикер. Это игровая механика, которая должна быть интересной и яркой.
Что еще? В iFunny появился счетчик количества дней, проведенных непосредственно в продукте. За каждую новую ачивку человеку дается очередное звание-стикер. Это игровая механика, которая должна быть интересной и яркой.  Поэтому в iFunny появилась вот такая замечательная коллекция стикеров на основе леттеринга.
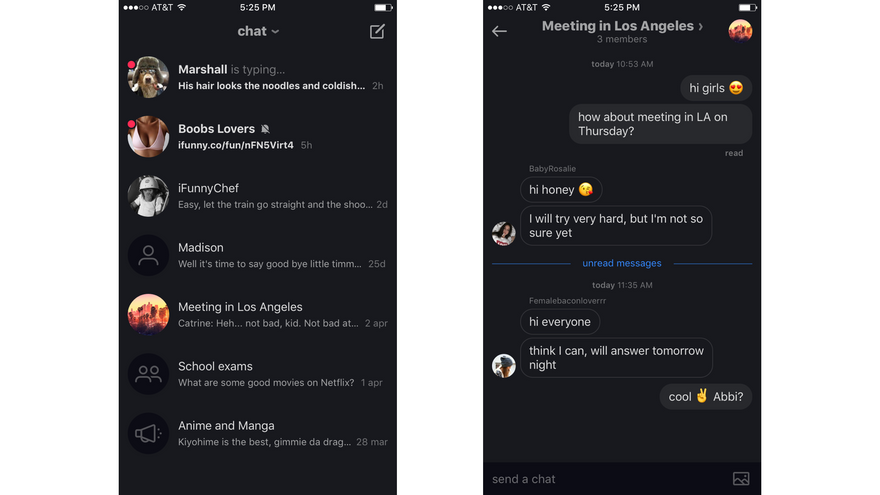
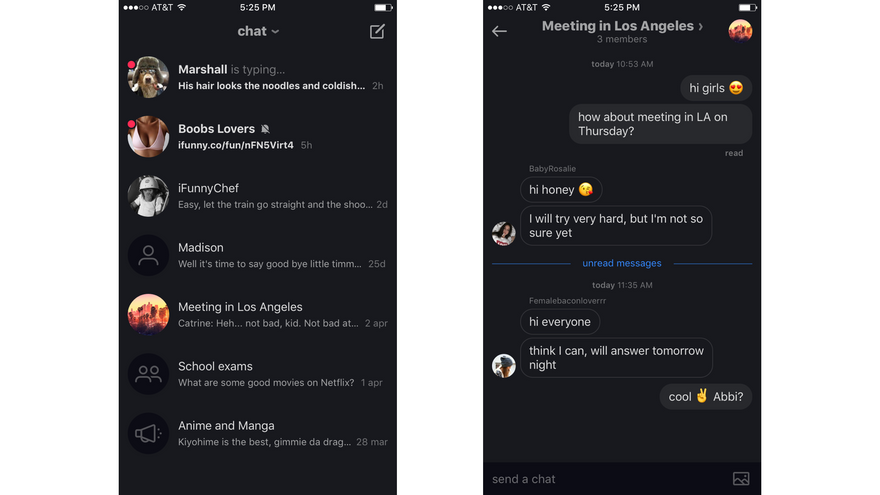
Поэтому в iFunny появилась вот такая замечательная коллекция стикеров на основе леттеринга.  В нашей команде в начале прошлого года появился рисующий дизайнер. Её зовут Оля и когда-нибудь она расскажет подробнее о своей работе. А я очень рекомендую вам подписаться на её Инстаграм, в котором она выкладывает интересные детали нашей работы, в том числе завораживающие видеоролики с процессом отрисовки иллюстраций. Двигаемся дальше. Совсем недавно в iFunny появился внутренний мессенджер, который называется iFunny chat. У аудитории продукта наконец-то появилась возможность общаться не только в комментариях, но и в приватных, либо открытых чатах. Мессенджер — это огромный и интересный пласт работ.
В нашей команде в начале прошлого года появился рисующий дизайнер. Её зовут Оля и когда-нибудь она расскажет подробнее о своей работе. А я очень рекомендую вам подписаться на её Инстаграм, в котором она выкладывает интересные детали нашей работы, в том числе завораживающие видеоролики с процессом отрисовки иллюстраций. Двигаемся дальше. Совсем недавно в iFunny появился внутренний мессенджер, который называется iFunny chat. У аудитории продукта наконец-то появилась возможность общаться не только в комментариях, но и в приватных, либо открытых чатах. Мессенджер — это огромный и интересный пласт работ. 
Главный вопрос
Можно ли сказать сейчас, спустя полтора года после начала работы, что выбранное тогда направление оказалось правильным, и в итоге редизайн получился актуальным? Определенно да, потому что вместе с iFunny в том же ключе уже обновились Facebook, Twitter, Вконтакте и несколько других известных продуктов. Помните, в начале статьи я писал про 10 экранов, из которых, как я когда-то думал, состоит iFunny? Так вот, сегодня, спустя три года, для iFunny нарисовано больше 800 макетов дизайна, включая iOS, Android, веб и систему управления для редакции. И за это время я на своем опыте убедился, что продуктовый дизайн — это интересно и увлекательно. Здесь можно и нужно постоянно учиться чему-то новому, экспериментировать и развиваться. Чего я и желаю всем вам.
Проект на Behance











































Топ коментарі (0)