Улучшите обучение новых пользователей с помощью этих рекомендаций по всплывающим подсказкам.
Всплывающие подсказки являются одним из наиболее важных компонентов для эффективного обучения новых пользователей. Эта статья сосредоточена на общих рекомендациях, что следует делать, а чего следует избегать в дизайне всплывающих подсказок. Следующие конструкции предназначены для использования в качестве набора общих указаний при разработке всплывающих подсказок, используемых главным образом для обучения новых пользователей. Они ни в коем случае не являются исчерпывающими и есть исключения из каждого правила. Ну, ладно, хватит пояснений. Приступим.
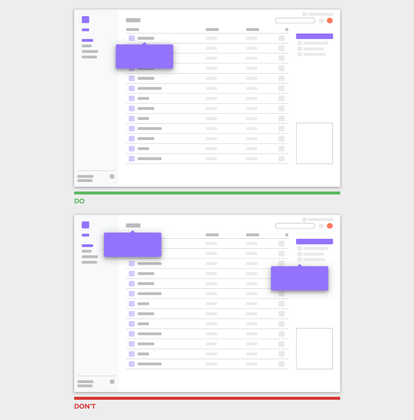
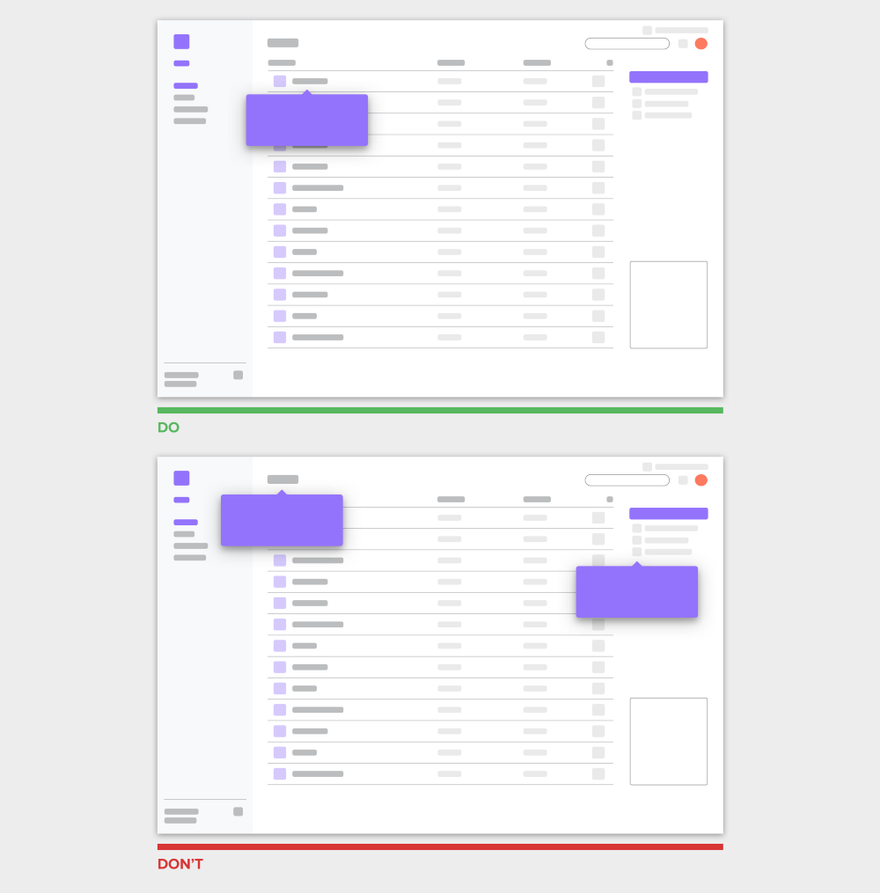
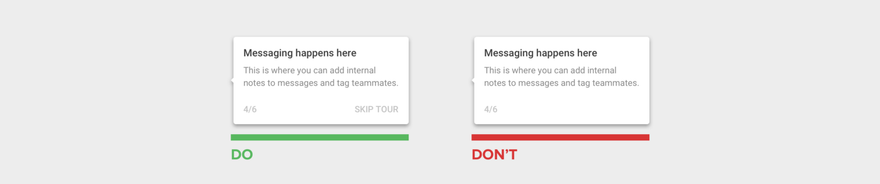
Показывайте одну всплывающую подсказку за раз
Не перегружайте новых пользователей, выводя слишком много информации сразу. Когнитивная перегрузка приводит к плохой обработке информации и снижает вероятность того, что новые пользователи останутся с вами.
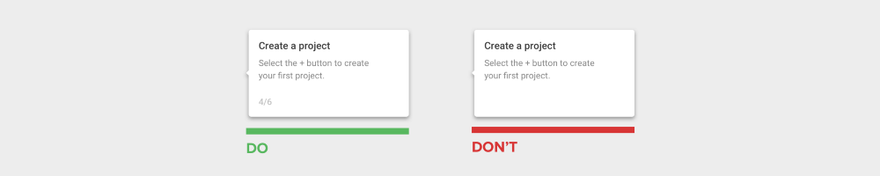
Показывайте индикатор прогресса
Никому не нравится чувствовать себя потерянным или неопределенным в отношении результата. Обеспечьте понятные индикаторы прогресса, которые показывают где находится пользователь в данный момент.
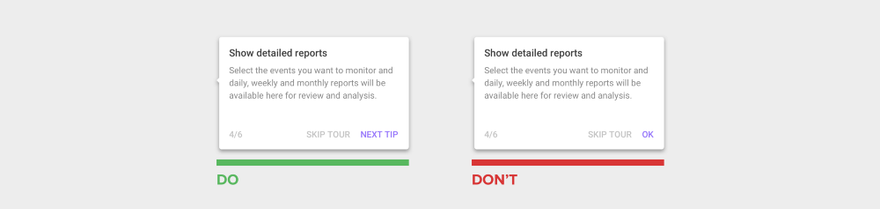
Одно действие на всплывающую подсказку
Последовательность действий в рамках рабочего процесса, по одному за раз. Это облегчает выполнение и завершение действия. Маленькими шажками.
Предоставьте опцию пропустить обучение
Не заставляйте пользователей проходить обучение пользования вашим продуктом. Дайте им возможность пропустить или скрыть обучение.
Делайте описание призывов к действию
Укажите цель действия. Четкие описания дают новым пользователям контекст того, что будет дальше.
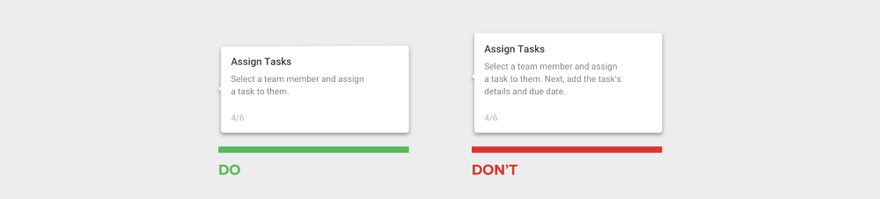
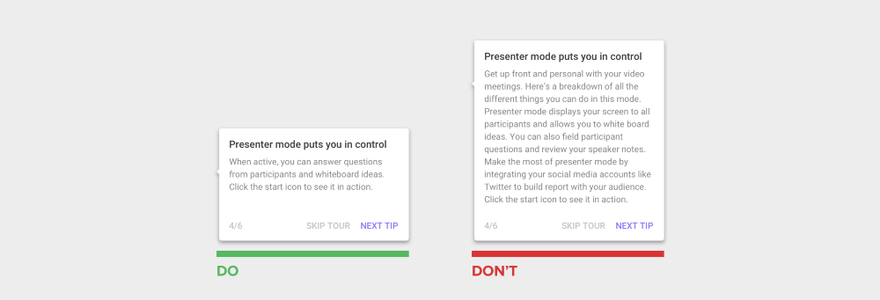
Сохраняйте описания короткими и контекстуальными
Не обременяйте новых пользователей длинными описаниями. В большинстве случаев должно быть достаточно 1-2 предложений, чтобы выразить цель всплывающей подсказки. Кроме того, вы рискуете большим коэффициентом отсева, что приводит к тому что гораздо меньше новых пользователей, закончит обучение
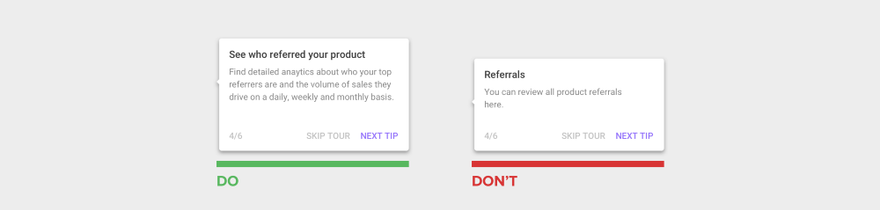
Но слишком короткие описания становятся расплывчатыми
Правильный контекст и детали важны. Не убирайте мелкие, важные детали. Это небольшие детали, которые бросятся в глаза новым пользователям и побудят их использовать ваш продукт.
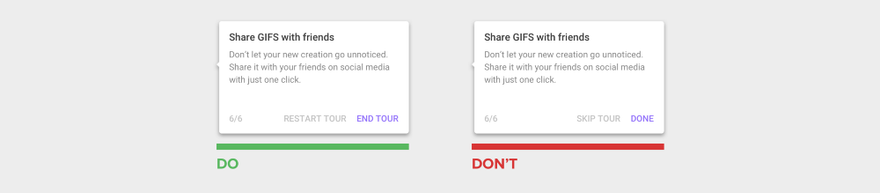
Сделайте так, чтобы было понятно, что обучение закончилось и добавьте пункт начать сначала
В конце обучения предоставьте пользователям возможность начать с начала.
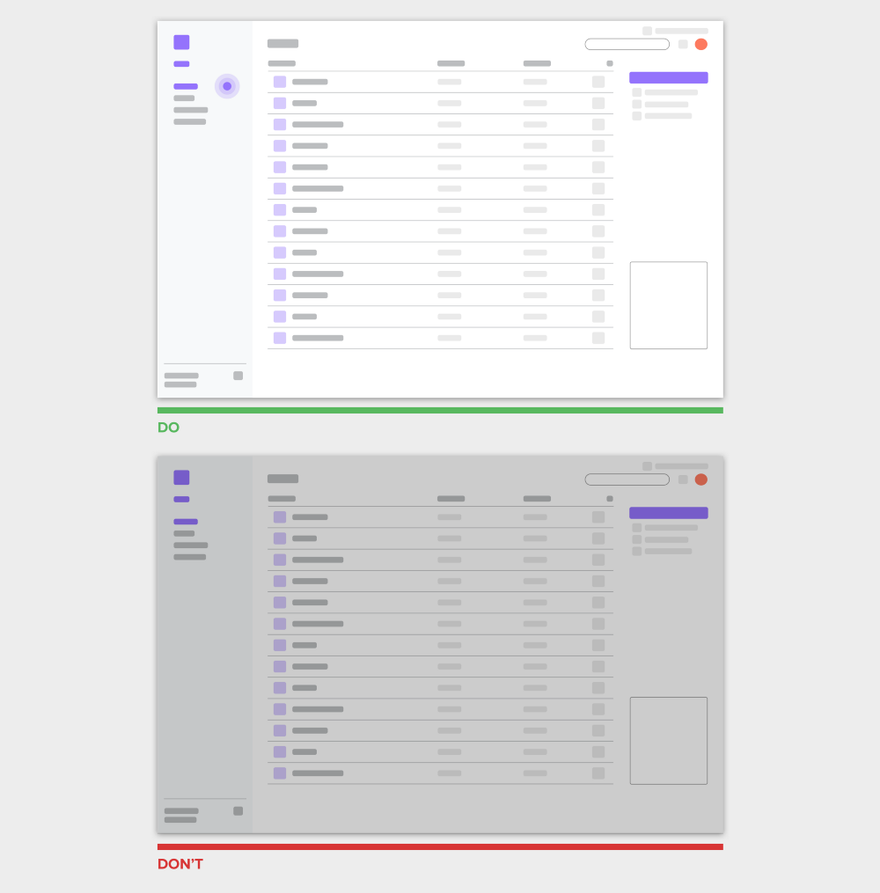
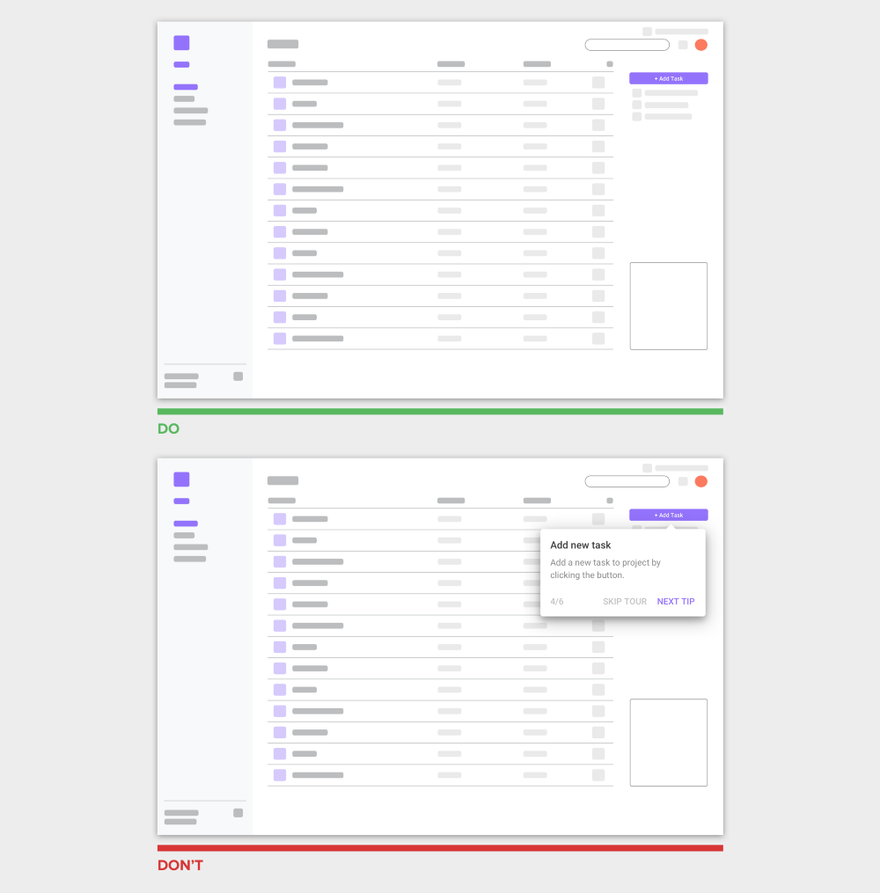
Используйте горячие точки, чтобы привлечь внимание к всплывающим подсказкам
Модальные окна отвлекают и блокируют большую часть контекста приложения. Горячие точки достигают такого же эффекта (маркеры предупреждений / внимания) без этих отвлекающих факторов. Горячие точки также уступают действие пользователю, поэтому они могут начать обучающий тур, когда они будут готовы.
Не соединяйте всплывающие подсказки с очевидными сносками
Это излишне и добавляет мало смысла для новых пользователей. Если начальный рабочий процесс или тур по продукту начинается с щелчка по очевидной сноске, сделайте всплывающую подсказку приветственным сообщением.
Ссылки по теме:
Дизайн онбординга на основе потребностей пользователяОнбординг в Windows 98. Рассказываем пользователям о возможностях вашего продукта
Выводы
Эффективное обучение новых пользователей является ключевым конкурентным преимуществом. 7 дневные показатели удержания непропорционально влияют на долгосрочное удержание / вовлеченность пользователей в веб-и мобильных приложениях.
Подумайте о том, как вы можете использовать обучение новых пользователей для внедрения циклов формирования привычки в своем продукте. В случае сомнения, беспощадно устанавливайте приоритетность обучения для фокусировки внимания на одном ключевом действии. Новые пользователи получат максимальную отдачу от первого использования. Просто убедитесь, что вы учитываете приведенные выше рекомендации при использовании всплывающих подсказок. Удачи ?
Для тех, кому это интересно, я разработал встроенный набор пользовательского интерфейса, который поможет вам быстро провести итерацию общих обучающих шаблонов пользовательского интерфейса. Он содержит различные стили всплывающих подсказок, приветственные оверлеи и модальные окна. Его загрузка бесплатна
Ознакомьтесь с ним ?
https://dribbble.com/shots/3647212-Freebie-UI-Kit-Onboarding
Я помогаю стартапам создавать и оптимизировать потрясающие продукты. Партнер-основатель @ Quanti Design – студии дизайна цифрового продукта.
Узнайте больше о Quanti
Подписывайтесь на нас в Dribbble
Подписывайтесь на меня в Twitter
Перевод статьи Jake Tsacudakis















Топ коментарі (0)