Распространенная ошибка многих дизайнеров заключается в том, что они сосредотачиваются исключительно на создании дизайнов, представляющих идеальное состояние интерфейса. Легко поддаться искушению, когда интерфейс наполнен красиво отформатированным контентом. Но подобный подход порождает проблему. Большой процент пользователей сталкивается с совершенно разными состояниями интерфейса. Состояниями, в которых отсутствуют данные или, которые полны ошибок. И мы, дизайнеры, должны сосредоточиться и на этих состояниях тоже!
Ниже представлен список состояний интерфейса, которые я проектирую. Для каждого состояния я задаю себе вопросы, которые помогают мне сосредоточиться на улучшении пользовательского опыта.
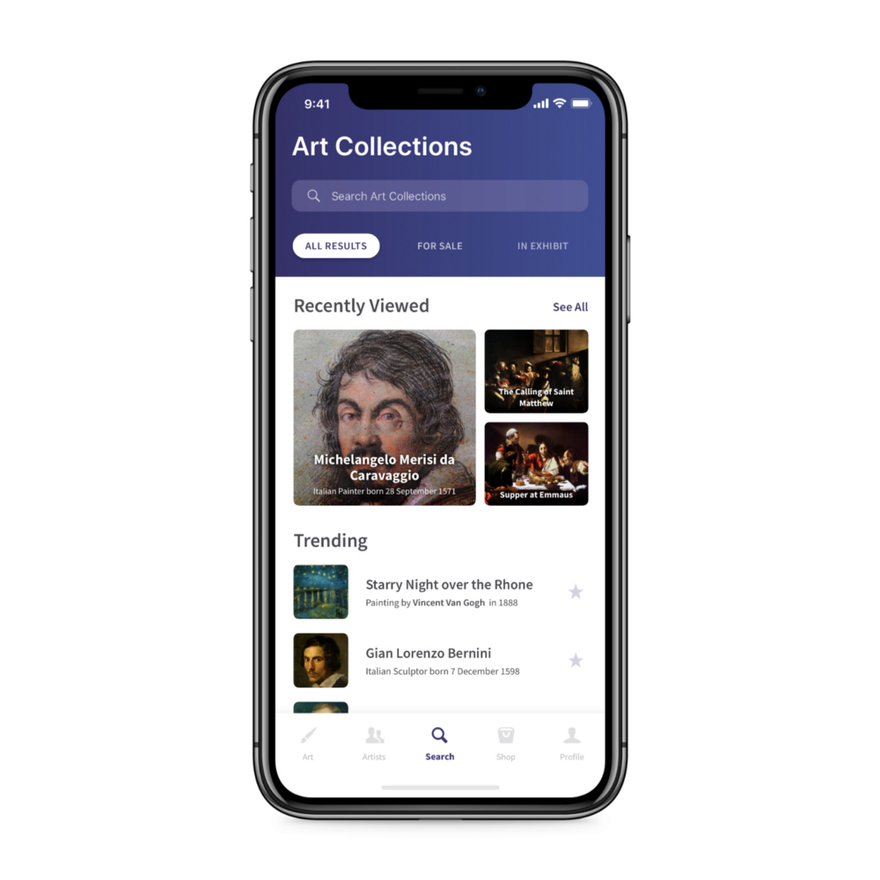
Идеальное состояние
Это состояние должно показывать, как выглядит экран, когда он идеально отображает контент с идеальными данными. К сожалению — это единственное состояние, которое проектируют многие дизайнеры.
Пример идеального состояния
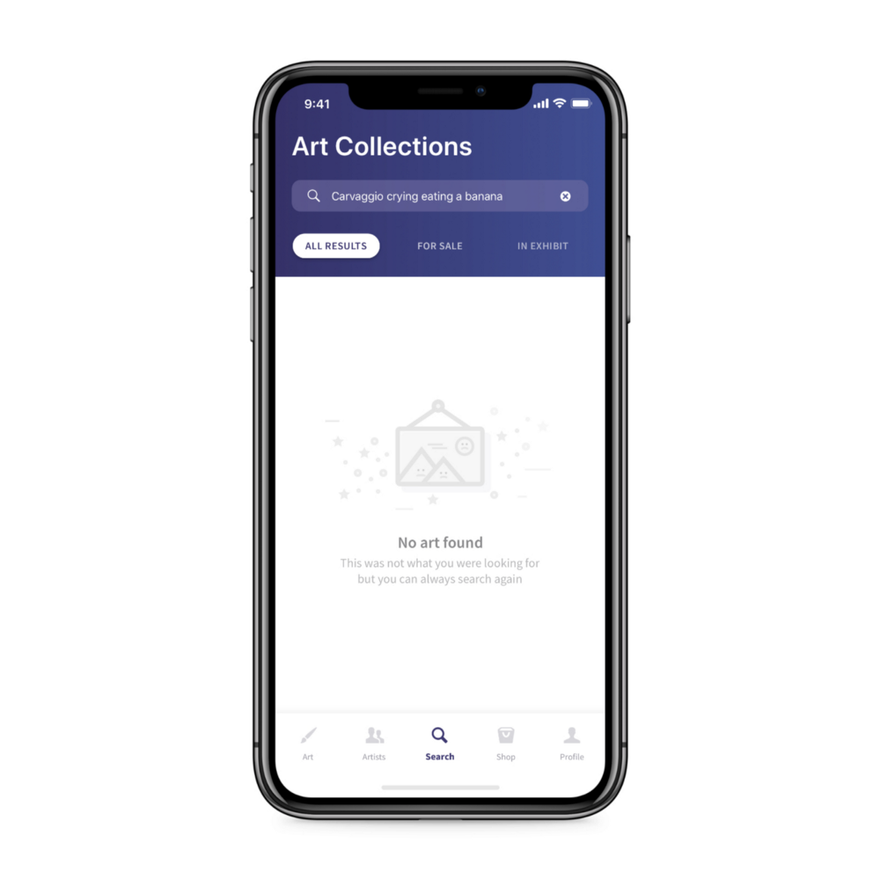
Пустое состояние
Это состояние должно показывать, как выглядит экран, когда отсутствует контент для отображения. Это может быть связано с тем, что пользователь впервые просматривает экран или пользователь выполнил действие, которое не привело к появлению контента. Вот несколько вопросов, которые помогут вам спроектировать это состояние:
- Как выглядит экран, когда пользователь просматривает его впервые?
- Как выглядит экран, когда поиск не находит подходящий контент, и как экран сообщает об этом пользователю?
- Как выглядит экран, когда пользователь выполняет действие, которое удаляет контент?
Пример пустого состояния
Состояние загрузки
Это состояние должно показывать, как выглядит экран при получении контента или выполнении какого-либо действия. Есть много способов сообщить пользователю, что контент загружается от индикаторов текущего состояния и спиннеров до каркасных экранов, которые постепенно загружают контент. Задайте себе следующие вопросы, чтобы лучше спроектировать это состояние:
- Понятно ли пользователю, что система отвечает?
- Будут ли пользователи воспринимать этот индикатор загрузки, как признак «торможения» системы?
Пример состояния загрузки
Состояние частичной наполненности
Это состояние должно показывать, что происходит, когда отображается только часть контента. Оно может возникнуть потому, что пользователь только начал взаимодействовать с контентом. Поэтому нам нужно подумать о том, как оно будет выглядеть и как получить идеальное состояние. Вот несколько вопросов, которые помогут вам спроектировать это состояние:
- Как выглядит экран, если пользователь только начал с ним взаимодействовать?
- Как выглядит экран после того, как пользователь добавил на него только один элемент?
- Как мы можем побудить пользователя больше взаимодействовать?
Пример состояния частичной наполненности
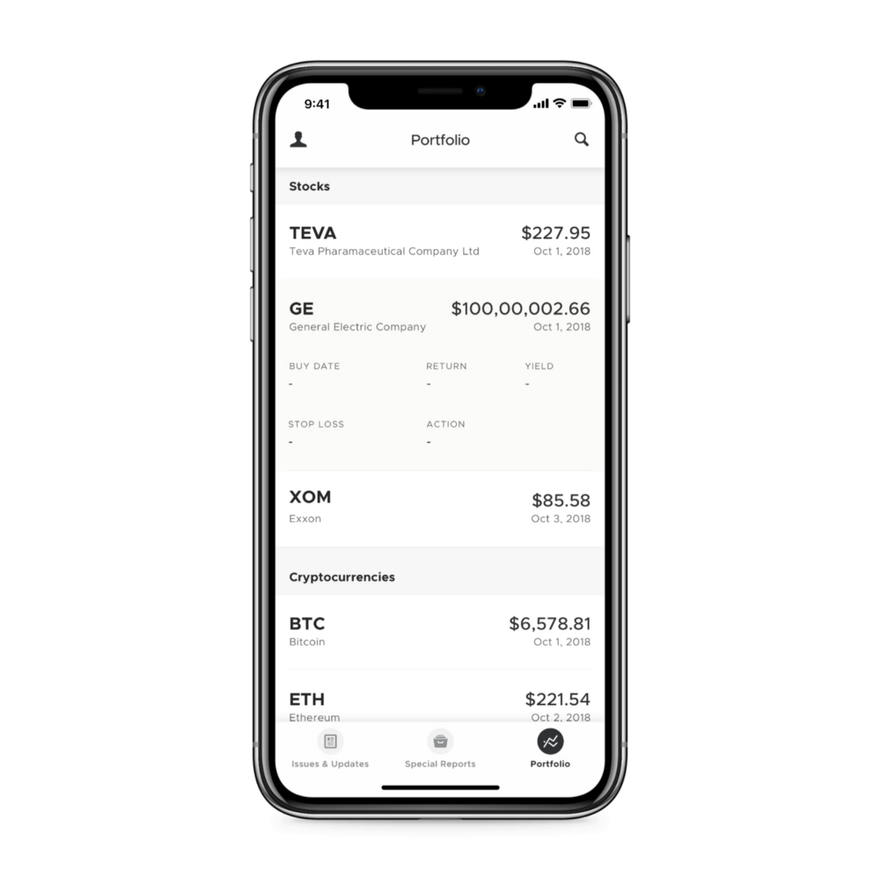
Не идеальное состояние
Это состояние должно показывать, как выглядит экран, когда полученный контент не является оптимальным. Это может быть вызвано тем, что текст слишком длинный или короткий, изображения представлены в неправильном формате или вообще отсутствуют, или весь контент представлен в неправильном формате. Даже если контент не идеален, он все равно должен быть легко потребляемым и не вводить пользователя в заблуждение. Задайте себе эти вопросы, чтобы лучше спроектировать это состояние:
- Как выглядит экран, если текстовый контент очень длинный или очень короткий?
- Как выглядит экран, если отсутствуют какие-либо изображения?
- Как выглядит экран, если часть контента отсутствует?
- Понятно ли пользователю, что контент скудный? Он не должен думать, что система сломана.
Пример не идеального состояния
Интерактивное состояние
Это состояние должно показывать, как выглядит экран, когда пользователь взаимодействует с контентом. Оно может быть вызвано кликом, наведением курсора или какой-либо другой формой взаимодействия с контентом. Задайте эти вопросы, чтобы легче спроектировать это состояние:
- Что произойдет, когда пользователь кликнет по этому элементу?
- Что произойдет, когда пользователь сфокусируется на этом элементе?
- Что произойдет, когда пользователь переключит этот элемент?
- Понятно ли пользователю, что элемент изменился, потому что он взаимодействовал с ним?
Пример интерактивного состояния
Состояние ошибки
Это состояние должно показывать, как выглядит экран, когда пользователь сталкивается с системной ошибкой. Это может быть ошибка, вызванная пользователем или самой системой, например, потеря соединения с интернетом. Вот несколько вопросов, которые помогут вам спроектировать это состояние:
- Что произойдет, если возникнет ошибка подключения?
- Что произойдет, если пользователь вызвал ошибку?
- Является ли ошибка четко определенной и понятной пользователю?
- Насколько легко пользователь может восстановиться после ошибки?
- Можем ли мы предотвратить эту ошибку в будущем?
Пример состояния ошибки
Состояние успешного выполнения действия
Это состояние должно показывать, как выглядит экран, когда пользователь успешно выполнил определенную задачу. Пользователю не следует задаваться вопросом, выполнил ли он задачу. Вот несколько вопросов, которые помогут вам спроектировать это состояние:
- Достаточно ли понятно пользователю сообщение, что действие было успешно завершено?
- Как выполнение определенного действия влияет на экран?
- Позволяет ли экран пользователю выполнять следующую задачу?
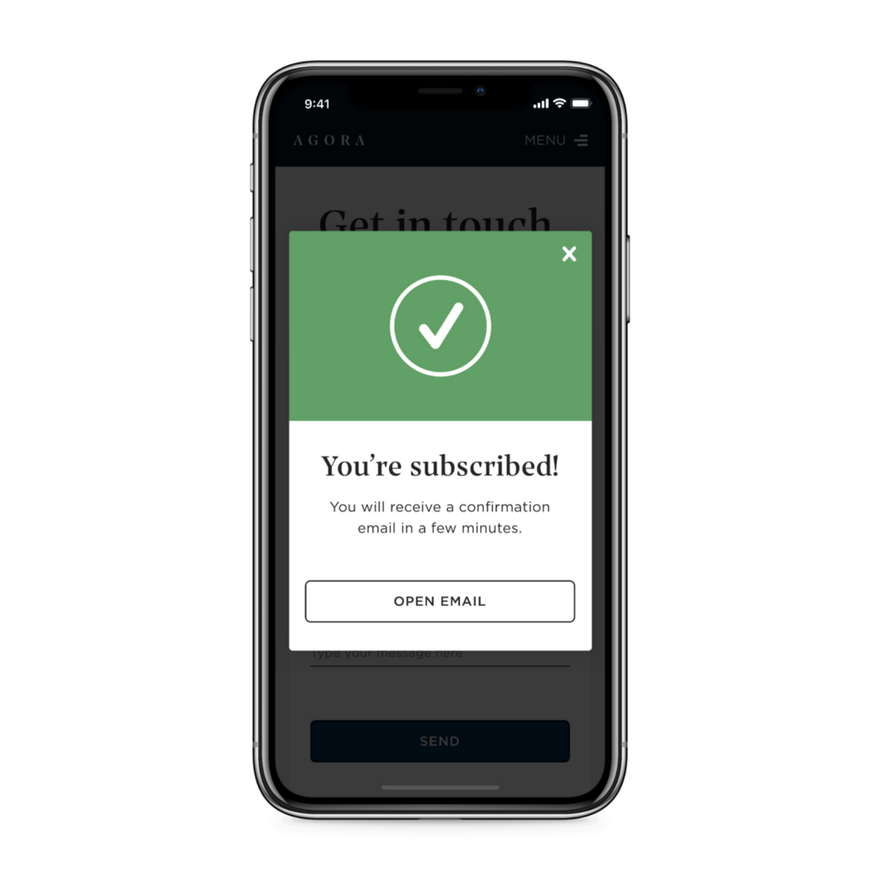
Пример состояния успешного выполнения действия
Для дальнейшего чтения по теме
Хотите узнать больше о проектировании состояний интерфейса? Тогда я настоятельно рекомендую следующие статьи:
Комплексное руководство по дизайну мобильных приложений
Как не раздражать мобильных пользователей
5 советов по улучшению UX мобильного приложения
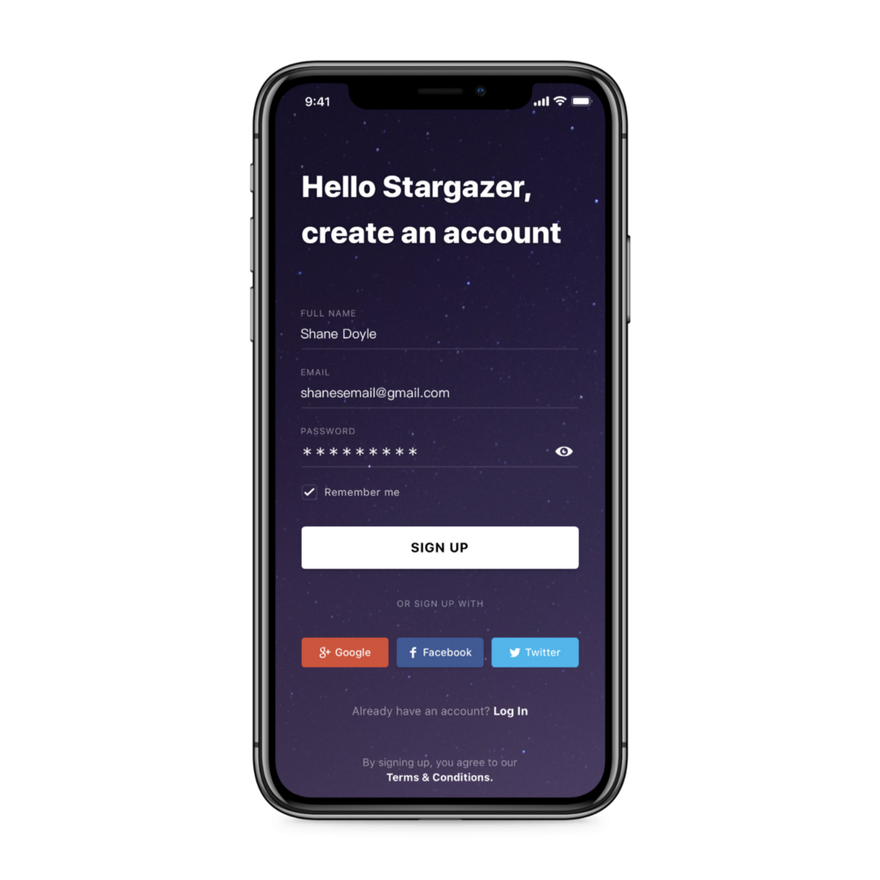
Перевод статьи Shane Doyle















Топ коментарі (0)