3-летнее исследование Google выявило, что в среднем у пользователя на телефоне установлено около 36 приложений, при этом он ежедневно использует только девять из них. По статистике, только четыре процента приложений будут использоваться дольше года.
Более удобное в использовании приложение ориентировано на пользователей и снижает вероятность его удаления.
В данном исследовании представлены убедительные аргументы для разработки лучших мобильных приложений и использования базовых принципов UX дизайна. Более удобное в использовании приложение ориентировано на пользователей снижает вероятность его удаления. Улучшение UX с повышенным уровнем удержания пользователей также является одной из главных причин евангелизации приложений. В конце концов, существует 52-процентная вероятность, что пользователь узнает о вашем приложении через друга, членов семьи или коллег, а не в магазине приложений. Вот пять советов по улучшению UX мобильных приложений.
1. Юзабилити и пользовательские цели
Вы застряли на улице в новом для себя городе, и идет сильный дождь. Вы запускаете приложение для вызова такси (по рекомендации друга). Как пользователь, на что вы надеетесь при запуске приложения? Надеетесь, что такси приедет к вам как можно скорее. [caption id="attachment_45764" align="aligncenter" width="1400"]

Простой дизайн легко не заметить, но он действительно эффективен, если реализован правильно. ~ Химаншу Ханна
2. Четко определите кнопку действия
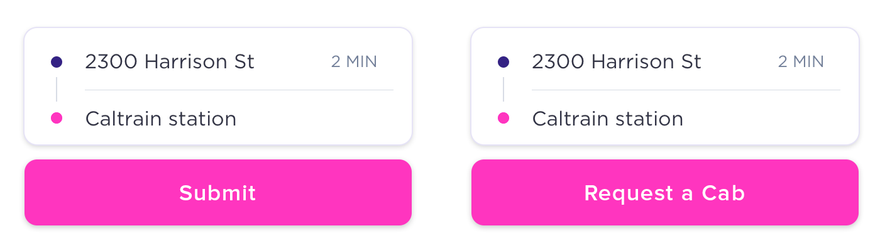
Также известная как CTA (призыв к действию), эта кнопка гарантирует, что пользователь в приведенном выше примере закажет такси. [caption id="attachment_45766" align="aligncenter" width="1400"]
3. Дизайн для толстых пальцев
Есть два такси, которые пользователь может заказать из приложения, упомянутого в примере выше. Оба варианта размещены горизонтально рядом друг с другом в нижней части экрана, как разные кнопки действий. И у пользователя, использующего это приложение, очень толстый большой палец. Он нажимает на Вариант 2, в то время, как он хотел выбрать Вариант 1. Однако, ему сложно нажать и выбрать Вариант 1. Это расстраивает! [caption id="attachment_45767" align="aligncenter" width="1000"]
4. Помните о дороговизне мобильного трафика
Еще одним сдерживающим фактором для мобильных пользователей является большой объем трафика. Ограничьте информацию для загрузки на ходу. Фоновые службы потребляют большое количество интернет трафика. Создавайте повторно используемые графические ресурсы для различных задач в приложении, например, иконку такси, чтобы обозначить перемещение такси по городу на карте. Запросите выбор пользователя за пределами раздела для дальнейшей загрузки информации, графических ресурсов, изображений и видео. Оптимизируйте шрифты, изображения и видео для мобильных устройств. Давайте не будем делать заказ такси еще дороже!
5. Не разряжайте батарею
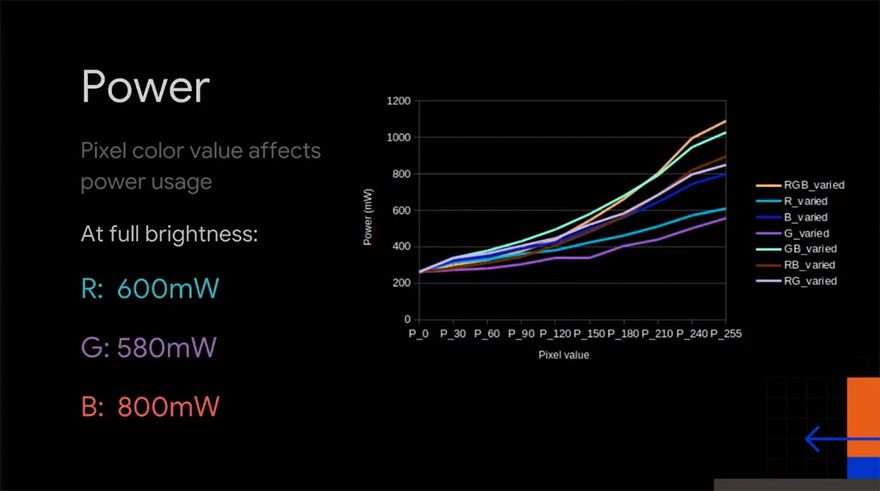
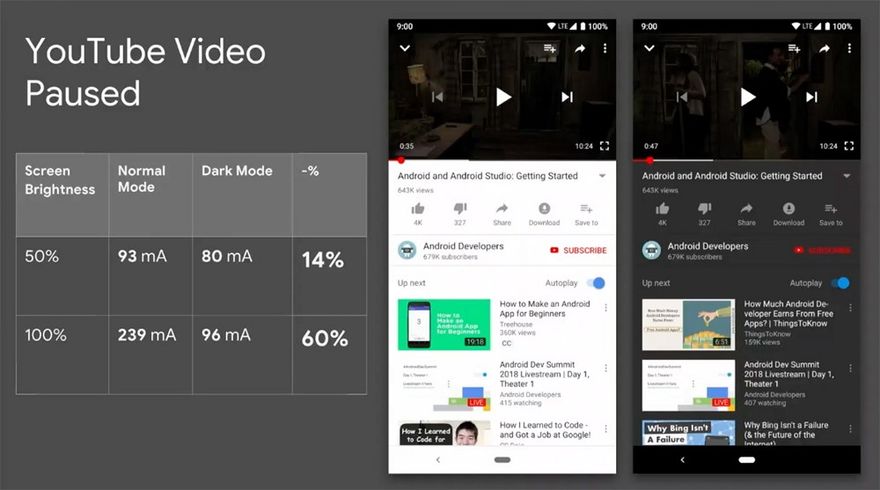
В ноябре 2018 года Google на Android Dev Summit, рассказали о том, как смартфон расходует заряд батареи. Они признали, что основной фактор в потреблении заряда батареи – яркость и цвет экрана.
Google признали, что допустили небольшую ошибку. С тех пор, как началась инициатива Google Material Design, они поощряли дизайнеров использовать белый в качестве основного цвета для всех приложений и интерфейсов.
[caption id="attachment_45768" align="aligncenter" width="1000"]
[/caption] [caption id="attachment_45770" align="aligncenter" width="1000"]
Перевод статьи Sparklin







Топ коментарі (0)