Эмоции играют огромную роль в нашей жизни. Люди одновременно рациональны и эмоциональны. А когда речь идет о цифровых продуктах, большинство людей хочет взаимодействовать с цифровыми устройствами так же, как они взаимодействуют с другими людьми. Уже недостаточно создавать продукты с хорошим юзабилити, важно также вызвать положительные эмоциональные реакции в сердцах пользователей.
Технология становится лучше, когда делает людей счастливыми
В этой статье я хочу сосредоточиться на мелких деталях, которые дизайнеры могут добавить в свой продукт, чтобы пользователи чувствовали себя хорошо.
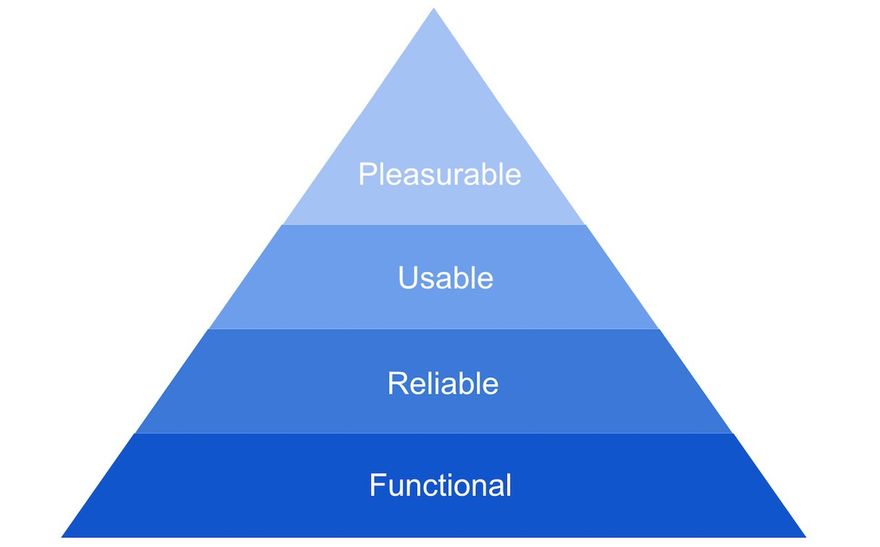
Пирамида потребностей пользователя
Возможно формирование эмоциональных реакций не первое, о чем думают дизайнеры при создании продуктов.
Аарон Уолтер, автор книги «Эмоциональный веб-дизайн», использовал пирамиду потребностей Маслоу для создания пирамиды потребностей пользователей. Внизу этой пирамиды вы можете увидеть базовую характеристику любого продукта – функциональность (этот продукт работает?). Далее следует надежность (надежен ли этот продукт?), юзабилити (легко ли использовать этот продукт?), и, наконец, приятность (позволяет ли оно нам чувствовать себя хорошо, когда мы его используем?). Приятные продукты общаются с пользователями на эмоциональном уровне, и эта функция заставляет пользователей хотеть использовать их все больше и больше.
Пирамида потребностей пользователя Аарона Уолтера
Но сила эмоций в цифровых продуктах выходит за рамки создания приятных впечатлений – это делает опыт более запоминающимся, стимулирует принятие продукта и иногда формирует новые привычки пользователей. Вот почему лучшие продукты были спроектированы для эмоций.
Как добиться эмоциональности в цифровых продуктах
Эмоциональные реакции
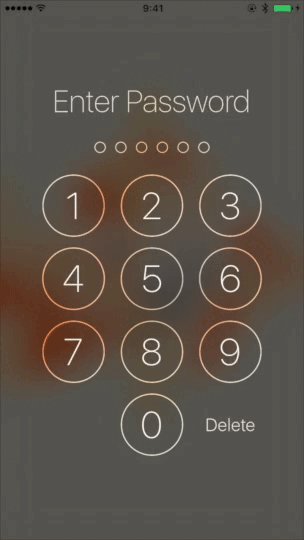
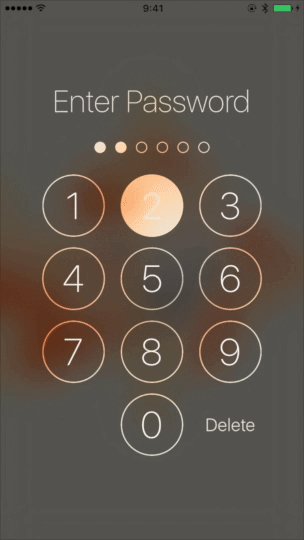
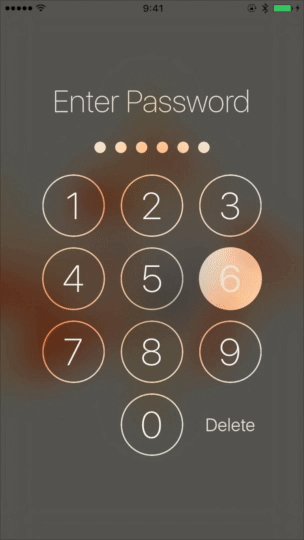
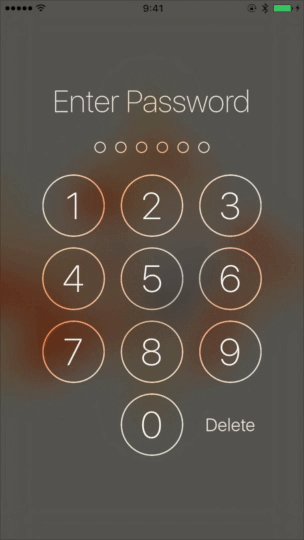
Многие продукты, доступные сегодня на рынке, превращают ненавязчивые анимационные эффекты во взаимодействия, имитирующие естественные человеческие реакции. Хороший пример – iOS, использующая встряхивание, когда пользователь вводит неверный пароль. Этот простой анимированный эффект похож на то, как люди трясут головой, когда хотят сказать: «Нет».
Дэнни Девито говорит: «Нет»
Волшебство этого состояния ошибки в том, что оно не требует текста. Пользователи могут легко расшифровать его значение. Изображение cocoadocs
Трекер настроения
«Как дела?» или «Как здоровье?» – типичные вопросы, которые люди задают при встрече. Когда мы взаимодействуем с цифровыми устройствами, наше текущее настроение будет влиять на различные аспекты взаимодействия и контент, который мы хотим потреблять.
С ростом искусственного интеллекта и машинного обучения становится очевидным, что в ближайшем будущем цифровые продукты смогут автоматически определять настроение (даже если пользователи не знают об этом). Питер Смарт поделился своими мыслями о том, как приложение может автоматически отслеживать наше настроение в своем фантастическом выступлении.
Учитывая рост голосового взаимодействия, мы можем ожидать, что следующее поколение интерфейсов будет выглядеть так:
Искусственный интеллект распознает человеческие эмоции, Gleb Kuznetsov✈
Но пока это не произошло, мы можем использовать очень простой, но при этом очень хороший подход:
Mood Tracker – приложение для вовлечения сотрудников от Spikey sanju
Emotions Autoanimate от DeVon Randall
Регистрация в приложении Headspace от Vicki Tan
Визуализация эмоций от Jon Vieira
Оценка опыта
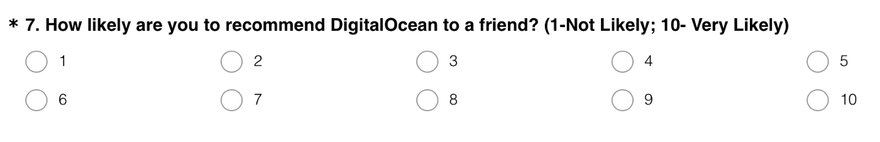
«Пожалуйста, оцените ваш опыт?» Вероятно, это один из самых распространенных запросов фидбека от сервисов. Большинство продуктовых дизайнеров используют для этой цели быстрый опрос. Но их проблема заключается в том, что большинство из них выглядят скучно и не мотивируют пользователей на выполнение задачи.
Пример опроса пользователей
Добавив немного креативности, можно превратить утомительное упражнение в увлекательное и веселое занятие. И вам не нужно использовать для этого передовые технологии. Все, что вам нужно сделать, это использовать существующие компоненты интерфейса (такие как слайдеры), популярные эмодзи и ненавязчивые анимационные эффекты.
Слайдер оценки от Aaron Iker
Обзор страницы взаимодействия от Ketan
Фидбек от Adip Nayak
Можно сделать еще один шаг и использовать интерактивность на основе жестов для создания неожиданного поведения.
Sub Level Slider от Yaroslav Zubko
Анимодзи, AR-маски и контекстные AR-подсказки
Камера – это новая клавиатура для мобильных устройств. Многие дизайнеры используют камеру, чтобы создать новый способ выражения эмоций своих пользователей. Например, AR-маски или анимодзи. Эти простые функции оказывают значительное влияние на пользовательский опыт – они позволяют пользователям выражать свою индивидуальность.
Изображение: Apple
Изображение: Forbes
Но камера может быть использована во многих традиционных случаях. Например, можно взять такой широко распространенный пример, как навигация по городу, и сделать его более запоминающимся для пользователя, добавив в процесс взаимодействия эмоции. На конференции Google I/0 2018 компания Google продемонстрировала захватывающий опыт навигации с помощью приложения Google AR Lense. AR был использован, чтобы помочь людям ориентироваться в городе.
Иммерсивный интерактивный опыт
Многие дизайнеры считают, что иммерсивный опыт возможен только в дополненной или виртуальной реальности. Это не совсем так. На самом деле, иммерсивный опыт – это участие в сюжете и сочувствие, которое пользователи испытывают к персонажу. Таким образом, иммерсивный опыт – это не столько технология как таковая, сколько сторителлинг. Хороший пример – The Boat. Для создания ощущения погруженности используется параллакс-скроллинг вместе со звуком.
Дизайнер, который хочет создать отличный пользовательский опыт, должен всегда учитывать эмоции пользователей. IDF поможет вам создать целостный взгляд на дизайн.
Перевод статьи uxplanet.org





















Найстарші коментарі (0)