Несколько месяцев назад в метро я увидел пожилого человека, пытающегося купить билет в автомате продажи билетов. Он много раз пытался, но не мог купить билет. Затем, после 5 минут мучений, он попросил стоящего рядом человека о помощи.
Но что, если бы это было поздно вечером и рядом никого не было?
Меня это поразило, и я начал думать о том, как мы можем создать что-то, что может использовать кто угодно? Этот вопрос мучал меня по ночам. Последние несколько месяцев я занимался им. В начале моего исследования время от времени всплывало одно из двух названий: универсальный дизайн и инклюзивный дизайн. И в конце концов, они обрели смысл, когда я узнал и применил их к моим недавним проектам. Поэтому сегодня я хочу поделиться с вами полученными знаниями и опытом. Я приведу примеры и расскажу о простых принципах, с помощью которых вы можете реализовать универсальный дизайн в продуктах, которые вы разрабатываете. Первый вопрос, который приходит мне на ум:
Что такое «универсальный дизайн»?
Давайте сначала разберемся, что значит универсальный. Я нашел это определение слова «универсальный» в Google: 
Итак, что означает универсальный дизайн?
Определение «универсальный дизайн» или «инклюзивный дизайн» было введено архитектором Роналдом Л. Мейсом для описания концепции проектирования продуктов и преобразованной человеком среды, чтобы сделать их эстетичными и пригодными к использованию всеми, независимо от их возраста, способностей или социального статуса.
Проще говоря:
Универсальный дизайн – это дизайн продуктов или сред, который делает их доступными для всех людей независимо от возраста, инвалидности или других факторов. Чем меньше модификаций необходимо для принятия продукта большим количеством людей, тем он ближе к универсальности. Вещи должны быть инклюзивно спроектированы таким образом, чтобы не ощущалось, что они специально предназначены для меня; это вызывает чувство дискомфорта у человека с ограниченными возможностями. Универсальный дизайн не утверждает, что для каждого продукта или услуги может быть один универсальный способ их реализации. Таким образом, вам может понадобиться работать с различными продуктами для разных групп пользователей, создав несколько персонажей.
Универсальность в основном касается двух вещей:
- Понимание разнообразия людей.
- Реагирование на это разнообразие обоснованными дизайн-решениями.
Зачем нам нужен универсальный дизайн?
По словам Майкла Несмита, Accessibility Designer в Amazon:
У каждого в тот или иной момент бывают ограниченные возможности, будь то сломанная рука, беременность, возрастные ограничения (ребенок или пожилой человек).
Таким образом, каждый должен научиться, как преодолевать эти трудности, и этими решениями стоит поделиться. Прежде чем двигаться дальше, давайте обсудим некоторые варианты использования универсального дизайна в физическом мире:
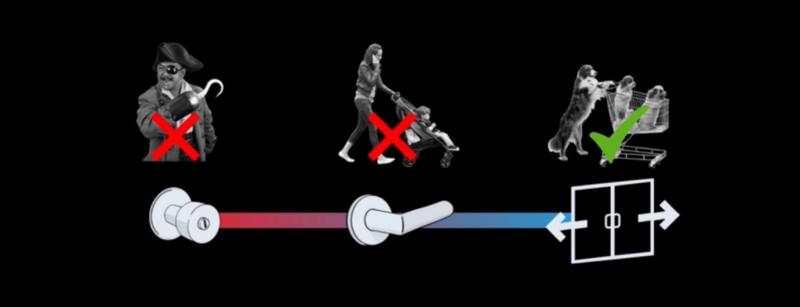
Универсальный дизайн дверей:
Механизм открывания дверей на фиксированной высоте:
Дверные ручки расположены на почти фиксированной высоте, потому что высота может варьироваться в разных регионах из-за роста людей. Дверные ручки размещаются на высоте, которая не слишком высока для ребенка, человека в инвалидной коляске, людей, приезжающих из другого региона, а также не слишком низко для обычного человека. Но, что насчет их физической формы? - Круглая? - Нажимная ручка? - Или автоматические двери? 
Расположение дверей:
Дверные проемы расположены на небольшой высоте, поэтому люди с разными возможностями могут использовать их не испытывая неудобств. Если бы они располагались выше, то это потребовало бы дополнительных усилий от человека с ограниченными возможностями. Кроме того, это недостаточно интуитивно. P.S.: Это также помогает избежать травмы.
Ширина больше, чем требуется:
Вы когда-нибудь замечали ширину дверных проемов? Почему они такой ширины даже там, где нам не хватает места для мебели? Ширина входов шире, чтобы люди с инвалидными креслами могли легко через них проходить. Это помогает людям не получать травмы, ударяясь о косяки. Кроме того, это облегчает перемещение мебели.
Еще примеры универсального дизайна вокруг нас:
Размещение кухонной плиты:
Размещение кухонной плиты определяется таким образом, чтобы она оставалась доступной для всех. Она не должна быть слишком высокой для детей, людей в инвалидном кресле, и не должна быть слишком низкой для обычных людей. Водопроводные краны должны быть доступны. Чтобы дети, пожилые люди и все остальные могли их использовать (Прим. переводчика – на американских кухнях часто имеется отдельный кран над плитой для удобства наполнения кастрюль водой).
Скошенный бордюр на тротуарах:
Места, где тротуар был срезан для того, чтобы было удобно переходить дорогу. Они слегка наклонены, как небольшие пандусы. Мы можем подумать, что это помогает людям в инвалидном кресле, но факт в том, что это помогает остальным людям не меньше. Вспомните прогулку с тяжелым багажом или маму с ребенком в детской коляске. 
7 принципов универсального дизайна:
Эти 7 принципов разработаны командой архитекторов, продакт-дизайнеров, инженеров и исследователей во главе с покойным Роналдом Мейсом. Эти принципы были разработаны для руководства проектированием сред, продуктов и коммуникаций. Поэтому их может использовать каждый для создания универсального дизайна.
Равноправное использование
Продукты должны быть одинаково полезными людям с различными способностями. Они должны предоставлять одинаковый опыт каждому. Как я уже говорил, никто не любит, когда к нему по-другому относятся из-за его возможностей.
Например:
Поезд и платформа, находящиеся на одном уровне, могут быть полезны человеку на инвалидной коляске, матери с коляской, а также лицу, не имеющему постоянной и временной инвалидности. 
Гибкость использования
Продукты должны соответствовать широкому диапазону предпочтений и способностей. Дизайн должен обеспечивать выбор возможных вариантов использования. Пользователь полностью контролирует темп и точность использования.
Например:
Регулируемый стол и стул могут использоваться как правшой, так и левшой, они решают проблему роста человека. И степень настройки – это индивидуальные предпочтения и выбор пользователя. 
Простое и интуитивно понятное использование
Продукты должны быть легко понятны пользователям независимо от опыта, знаний, языковых навыков или текущего уровня концентрации. Использование продукта должно быть само собой разумеющимся. Дизайны должны быть настолько простыми и интуитивно понятными, что людям не нужно думать о том, что делать дальше.
Например:
мебель IKEA для самостоятельной сборки не требует дополнительных знаний. Красная и зеленая иконки на экране смартфона при входящем вызове, дают нам понять, что мы можем ответить на звонок, нажав зеленую кнопку и сбросить вызов, нажав на красную. 
Воспринимаемая информация
Дизайн продукта эффективно передает необходимую информацию пользователю, независимо от условий окружающей среды или сенсорных способностей пользователя. Информация передается пользователям в виде нескольких сигналов (изобразительных, словесных и тактильных), которые легко понять и уменьшающие вероятность непонимания.
Например:
Возьмем в качестве примера темный фон указателей в аэропорту в контрасте с освещенным потолком. Это обеспечивает визуальную обратную связь. Siri обеспечивает как визуальную, так и вербальную обратную связь. Пока я печатаю эти слова с помощью клавиатуры, я чувствую нажатие каждой кнопки, как осязаемую обратную связь. 
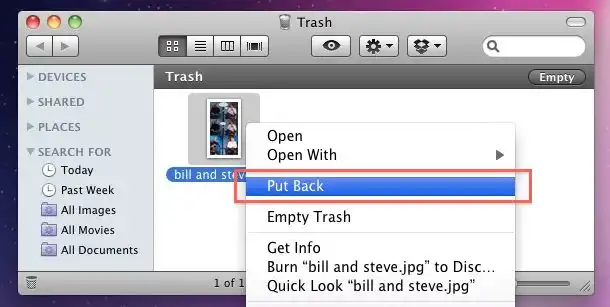
Допустимость ошибок
Универсальный дизайн минимизирует опасности и неблагоприятные последствия случайных или непреднамеренных действий. Продукты должны обладать определенным уровнем погрешности, это делается для уменьшения вреда и неблагоприятных последствий, вызванных непреднамеренными действиями.
Например:

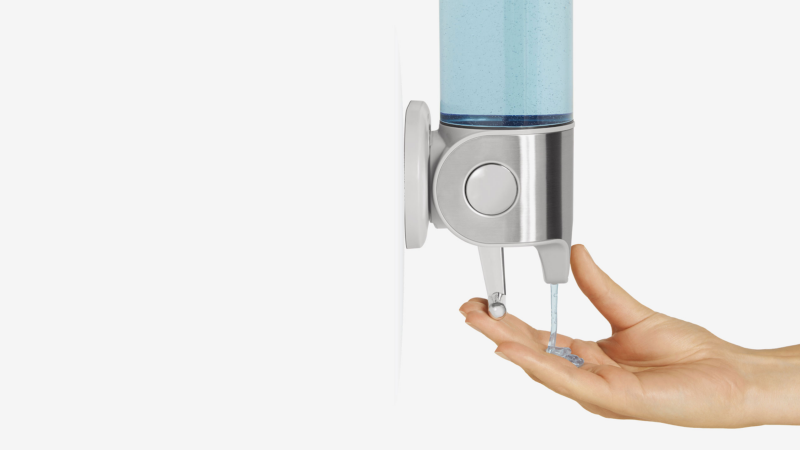
Небольшие физические усилия
Использование продукта должно быть эффективным и комфортным. Чем минимальнее физическое усилие необходимое для того, чтобы что-то сделать, тем лучше.
Например:

Размер и пространство для подхода и использования
Соответствующий размер и пространство предоставляются для подхода, охвата, манипуляции и использования независимо от размера, позы или мобильности пользователя. Дополнительное пространство предоставляется для удобства использования.
Например:

Основные выводы:
Проектируйте для определенной группы людей, но не забывайте про остальных. Не забывайте смотреть по сторонам, чтобы вдохновиться на создание универсальных дизайнерских продуктов. Наблюдайте за тем, как они помогают и как вы можете это использовать. Применяйте 7 принципов универсального дизайна, чтобы проектировать для всех.
Спасибо за прочтение
Понравилась статья? Оставляйте комментарии или пишите свои замечания и предложения автору на email. Для связи с автором статьи LinkedIn: https://www.linkedin.com/in/iamrohanmishra Сайт автора статьи: https://rohanmishra.design/ Первоначально опубликовано на rohanmishra.design 13 октября 2018 года.
Перевод статьи Rohan Mishra







Топ коментарі (0)