Сегодня вы можете взять набор готовых иллюстраций и использовать их в своем дизайне. Несмотря на это, выбрать подходящее изображение и правильно его использовать – нелегкая задача.
Итак, что можно и чего нельзя делать при использовании иллюстраций в дизайне? Ниже представлены несколько примеров из приложения для доставки OmaPosti.
Давайте рассмотрим их.
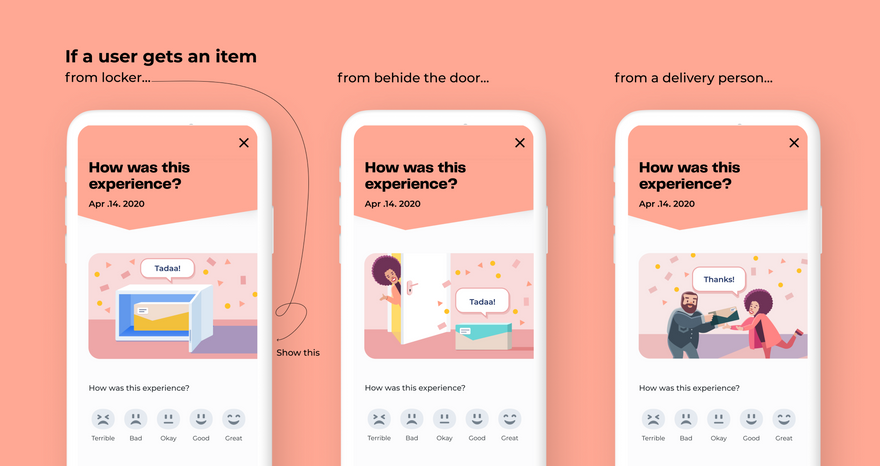
1. Настройте графику в соответствии с контекстом
Настройка графики делает опыт более личным и приятным. Например, в приложении OmaPosti, если пользователь забирает посылку из почтомата, мы показываем посылку в шкафу и конфетти; если пользователь получает доставку к двери, мы соответствующим образом проиллюстрируем этот сценарий. Иными словами, мы настроили графику, которую видит пользователь, в зависимости от способа получения посылки.
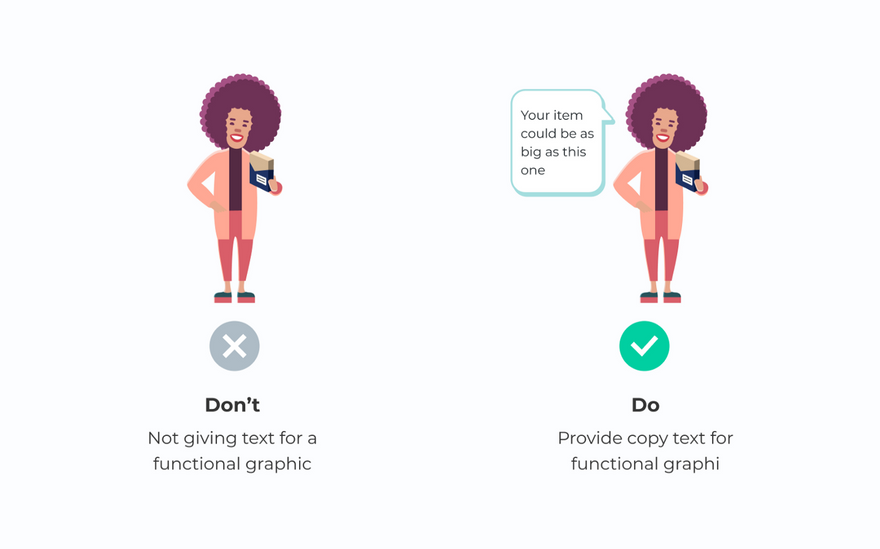
2. Используйте поясняющий текст, если хотите, чтобы графика передавала конкретное значение
Одна картинка может передать много значений. Добавление текстов к изображениям позволяет избежать разночтений.
При проектировании приложения OmaPosti мы учитывали, что наши пользователи хотят знать размер посылки. Поэтому мы показали человека, держащего ее. После релиза дизайна люди жаловались, что предоставленная нами графика была бесполезным украшением. Затем мы поняли, что сама иллюстрация требует пояснений. Поэтому мы добавили пузырь с речью – ваша посылка будет такого же размера, как эта. С тех пор я слышал много положительных отзывов, например: «Теперь я знаю, удобно ли будет забрать посылку на обратном пути из продуктового магазина».
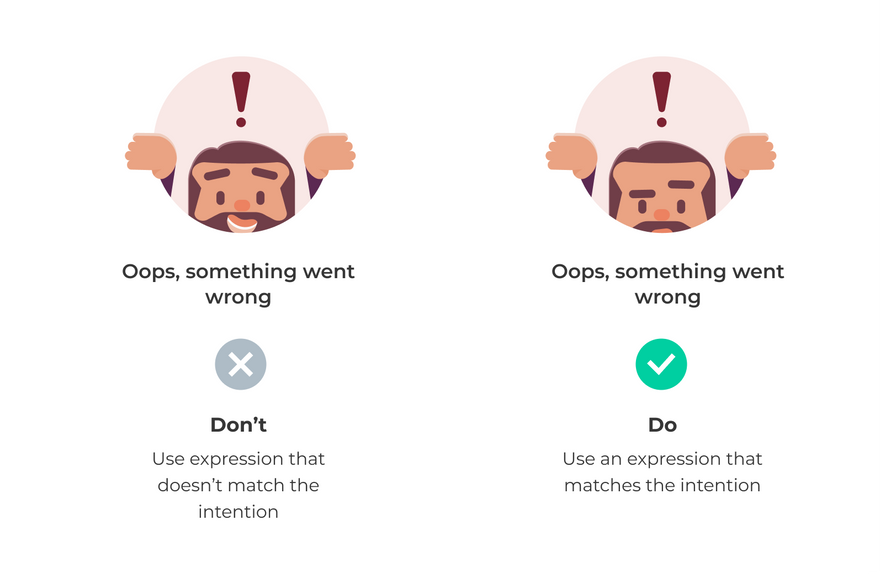
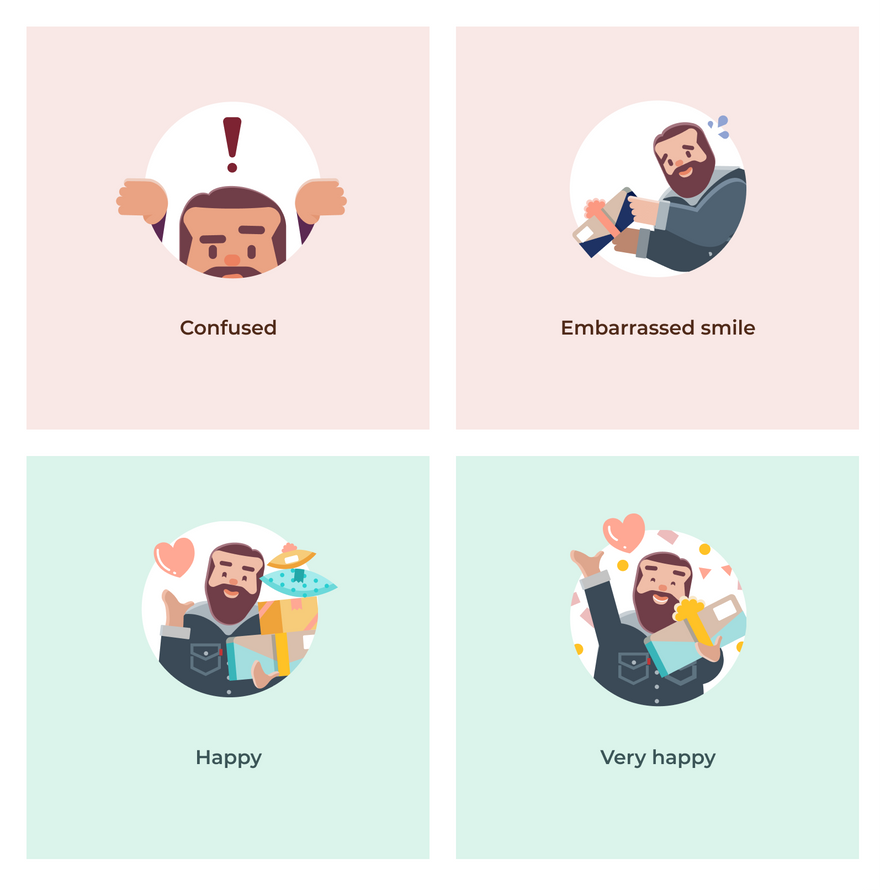
3 .Убедитесь, что выражение лица вашего персонажа соответствует передаваемому сообщению
Если на вашем изображении есть мультяшный персонаж, убедитесь, что его лицо и иллюстрация передают одно и то же сообщение. В противном случае вы можете запутать пользователей. Попробуйте изучить выражение собственного лица и соответствующим образом изменить лицо персонажа.
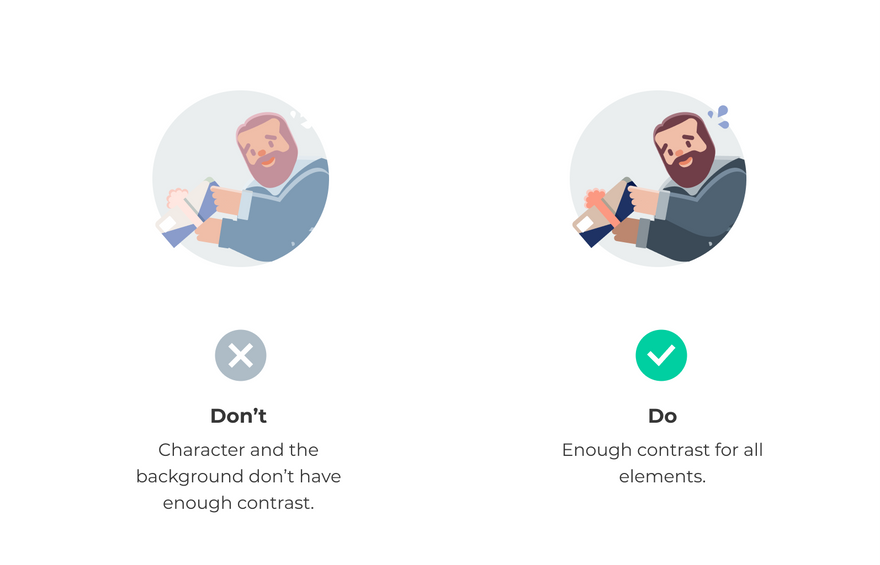
4. Обеспечьте достаточный контраст между контентом и фоном
Хороший контраст позволяет легко распознать все формы на изображении. Он также более доступен для пользователей с плохим зрением.
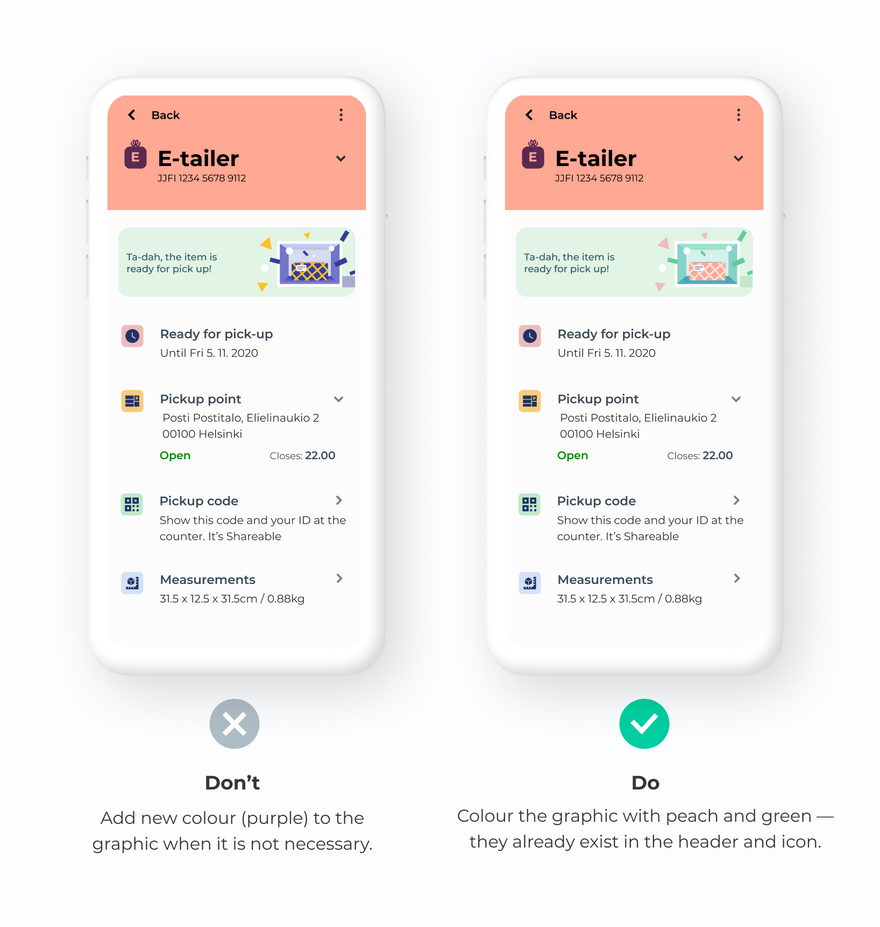
5. Не придумывайте новые цвета, если можно использовать уже существующие из иконок, текста, кнопок
Когда я добавляю графику в интерфейс, мне нравится перекрашивать ее существующими цветами. Уменьшение количества цветов помогает унифицировать внешний вид бренда.
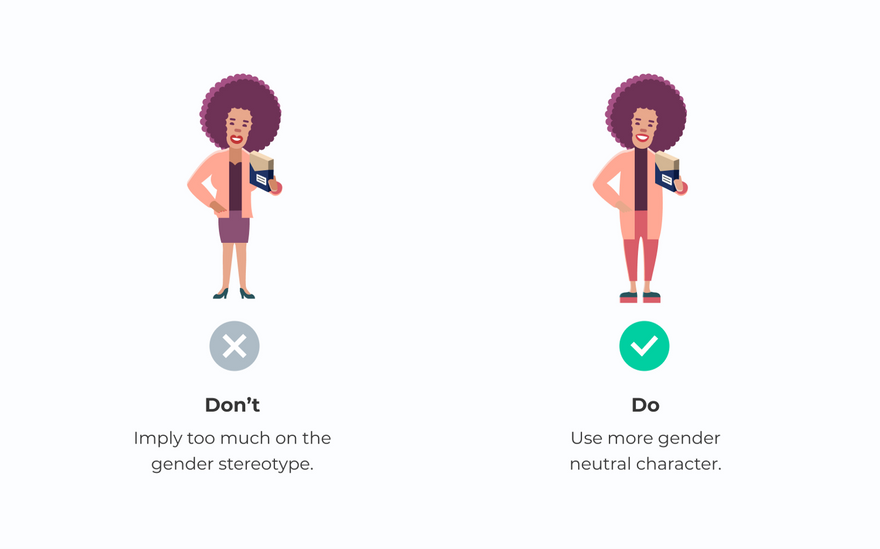
6. Не показывайте изображение, демонстрирующее гендерный стереотип
В одном из наших интервью был сделан удивительный вывод. Пользователям не понравилась графика, на которой изображены гендерные стереотипы. Многие пользователи негативно отнеслись к образу дамы в обтягивающем коротком платье и на высоких каблуках.
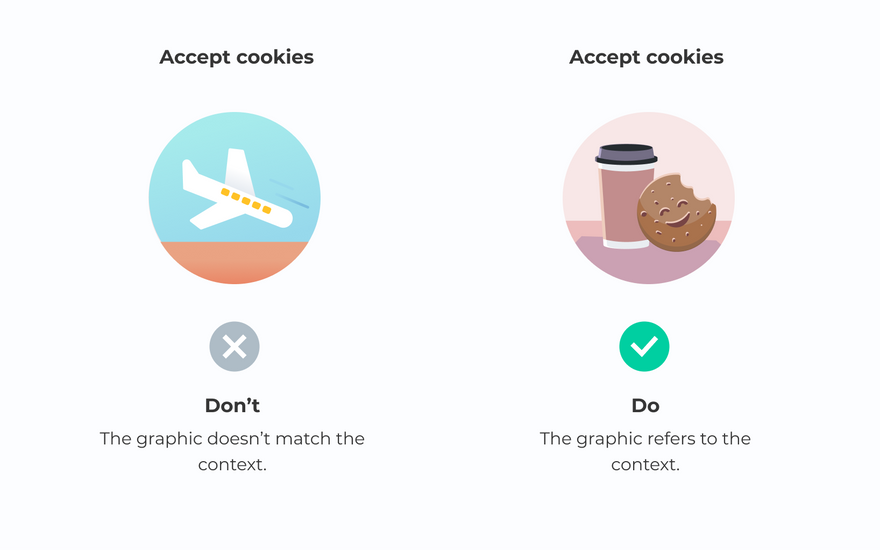
7. Не злоупотребляйте графикой. Лучше вообще без изображений, чем с запутывающими иллюстрациями
Иллюстрации играют жизненно важную роль в передаче важной информации. Однако иногда дизайнеры не могут найти лучший вариант и берут что-то неактуальное. В результате пользователи могут запутаться в несогласованности текста и графики.
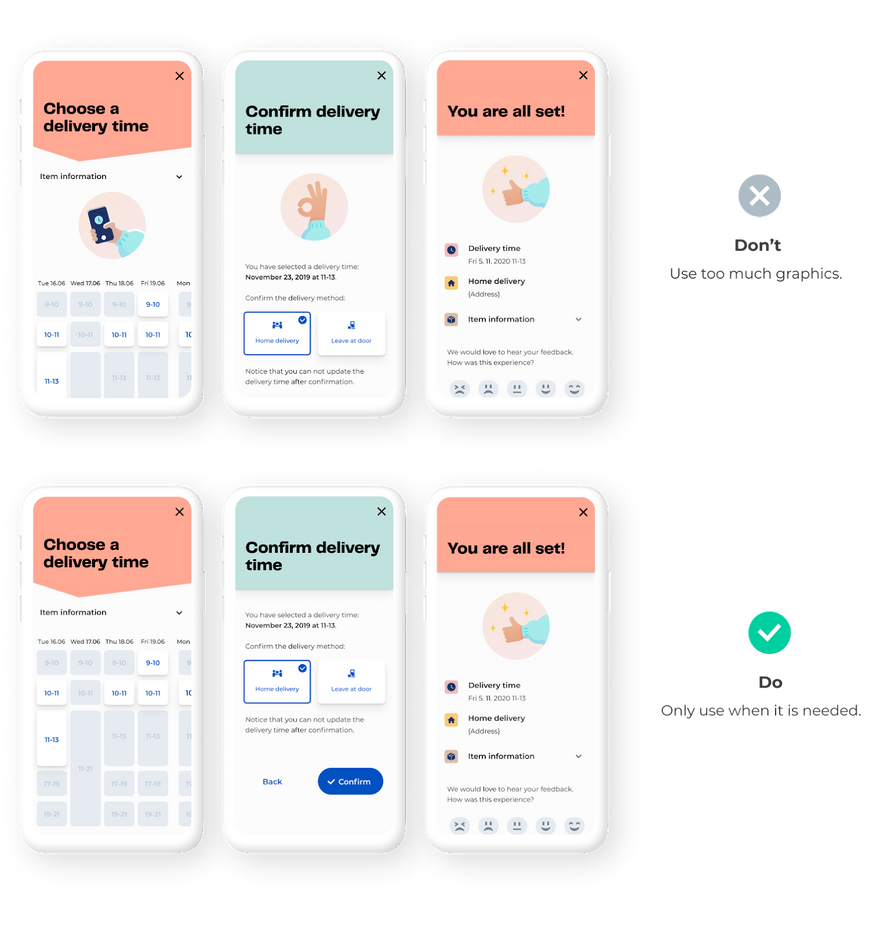
8. Не злоупотребляйте графикой
Чрезмерное использование иллюстраций ослабит атмосферу. Кроме того, это добавит беспорядка, и пользователи не смогут выполнять необходимые задачи.Используйте графику только в нужном месте.
Вывод
Хотя мы можем легко добавить графику, очень важно знать, как настроить ее под ваш интерфейс. Вот 8 правил, гласящих что можно и чего нельзя делать:
- Настройте графику в соответствии с контекстом
- Используйте пояснительный текст, если хотите, чтобы графика передавала конкретное значение.
- Убедитесь, что выражение лица вашего персонажа соответствует передаваемому сообщению.
- Обеспечьте достаточный контраст между контентом и фоном.
- Не придумывайте новые цвета, если можно применить уже существующие из иконок, текста, кнопок.
- Не показывайте изображение, указывающее на гендерный стереотип.
- Не злоупотребляйте графикой. Лучше без изображений, чем с запутанными иллюстрациями
- Не злоупотребляйте графикой
Полезные ссылки
Ресурсы для скачивания кастомизируемой графики:
Noun Project: Бесплатные иконки и стоковые фото
100,000 бесплатных иокнок, иллюстраций и эмодзи - Streamline 4.0
Iconic - Бесплатыне «делайте с ними все что захотите» иконки
Интересные рекомендации по созданию графики (ENG):
Duolingo brand illustration — shape language
Uber illustration
10 Graphic Design Do’s and Don’ts to Consider for your Next Print Run
Надеюсь, эта статья будет вам полезна. Пишите фидбек в комментариях :-)
Перевод статьи blog.prototypr.io
















Топ коментарі (0)