Создание привлекательной и доступной палитры для брендов, продуктов и опыта.
В течение последних нескольких лет команды IBM Carbon Design System и Brand Experience работали над созданием универсальной цветовой палитры. Вторая итерация, которая должна начаться с октябрьского минорного релиза Carbon, отвечает всем требованиям доступности продуктового дизайна.
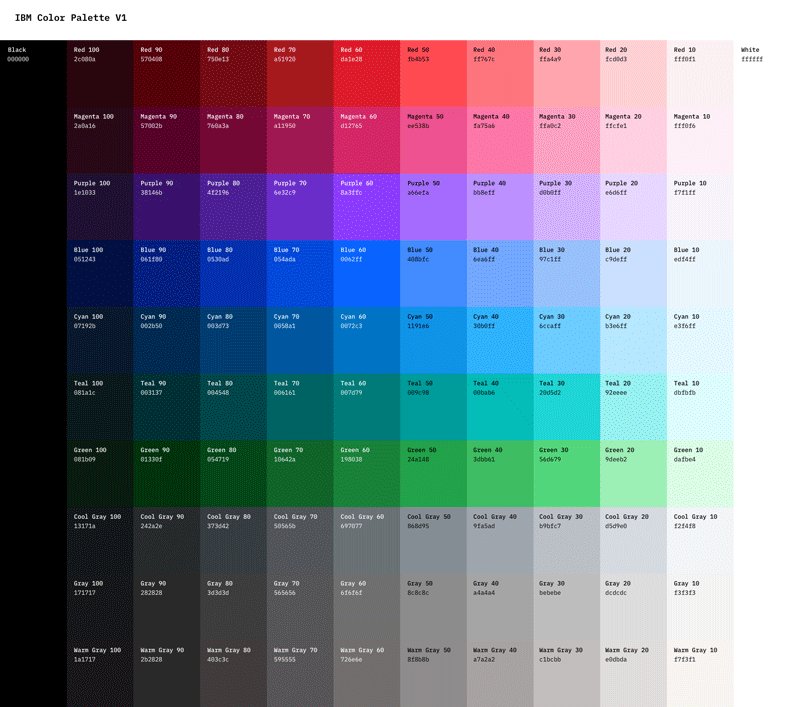
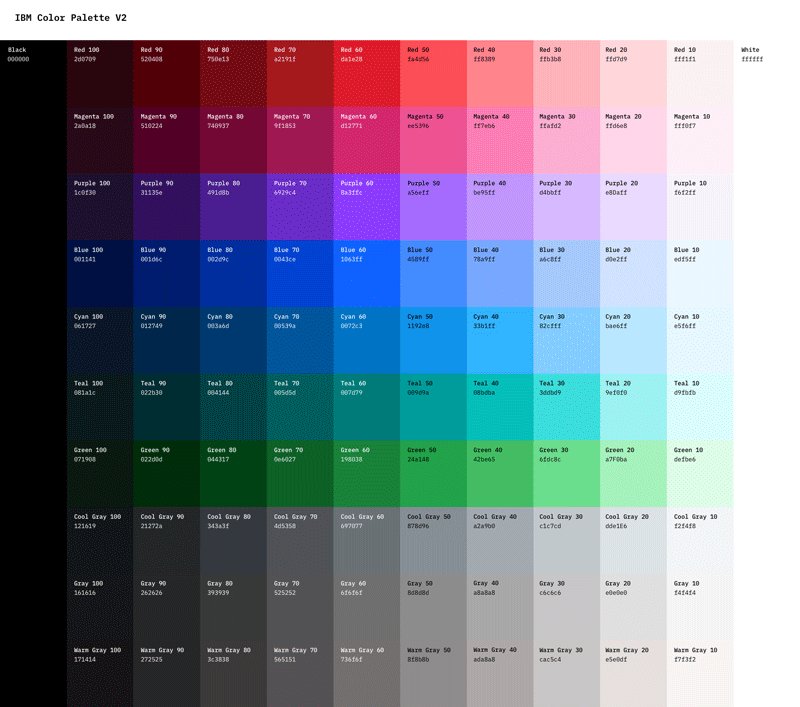
Этот циклический GIF подчеркивает, насколько тонкими являются изменения в последней версии цветовой палитры IBM.
Сравнение цветовых палитр IBM V1 и V2
Команда, возглавляемая Sadek Bazaraa, сначала соединила существующую палитру с палитрой, выпущенной с новым языком дизайна IBM. Хотя она была создана с учетом доступности, в ходе ее тестирования, мы обнаружили потенциальные улучшения. У нас было ограниченное количество доступных комбинаций цветов текста и фона. Кроме того, некоторые коэффициенты контрастности семейств цветов потерпели неудачу на одну сотую пункта.
Ниже я расскажу, как мы настроили палитру для достижения доступности продукта.
Поиск нюансов в бинарном мире
В крупных организациях, таких как IBM, команды брендов уже давно отвечают за создание и поддержку цветовых палитр. Поскольку все больше и больше людей узнают о бренде через программы и сайты, ситуация начала меняться. Цифровые продукты стали средой, в которой цвета, а также гарнитуры, сетки и другие элементы подвергаются стресс-тестированию.
Даже незначительное различие в контрасте может привести к тому, что интерфейс не пройдет проверку доступности. Клиенты IBM, такие как правительственные организации и образовательные учреждения, уверенны, что IBM будет придерживаться стандартов WCAG. Поэтому мы делаем доступность главным приоритетом нашей цветовой палитры. Это помогает завоевывать доверие наших клиентов и пользователей, и снижает риск судебных исков.
Давайте посмотрим, как выглядит цветовая палитра функциональной дизайн-системы.
Серые оттенки с более светлыми и темными тонами, и меньшим количеством полутонов
Нейтральные серые тона имеют важное значение для интерфейса. Они обеспечивают структуру, обозначают границы и устанавливают иерархию.
Когда мы проектируем интерфейсы, обычно приходится достигать крайностей: самых темных и самых светлых оттенков серого. Максимизация контрастности является ключевым фактором для удобочитаемости и концентрации внимания пользователя. Добавляя достаточное количество оттенков серого в обоих концах спектра, мы предотвращаем появление мутных средних тонов с низким контрастом. Это особенно важно для корпоративных программных продуктов, которые часто могут представлять собой беспорядок в виде контейнеров внутри других контейнеров, панелей, расположенных над панелями, и бесконечных строк и столбцов таблиц данных!
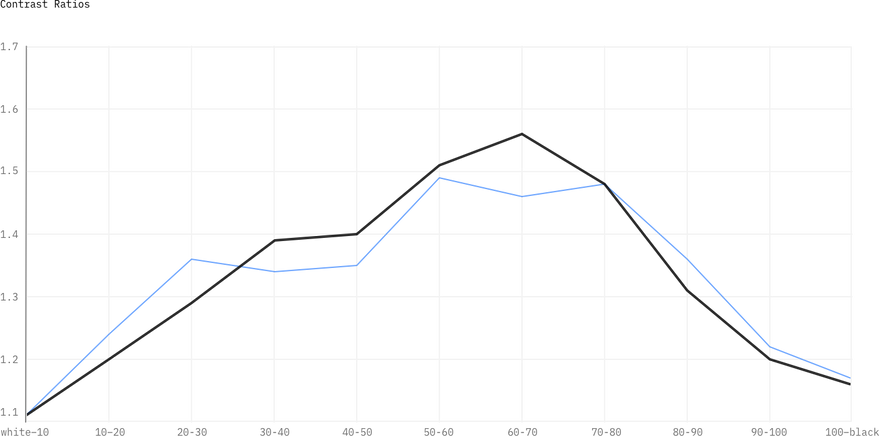
На графике ниже показано, как контрастность между серыми оттенками резко падает. Когда Гауссова кривая становится тоньше и выше, светлые серые оттенки становятся светлее, а темные серые оттенки – темнее
На графике ниже показано, как контрастность между серыми оттенками резко падает. Когда Гауссова кривая становится тоньше и выше, светлые серые оттенки становятся светлее, а темные серые оттенки – темнее.
Коэффициент контраста между серыми оттенками попадает на слегка смещенную Гауссову кривую
Скорректированный ряд показывает более светлые серые и более темные серые оттенки
Воспринимаемая симметрия темной и светлой темы
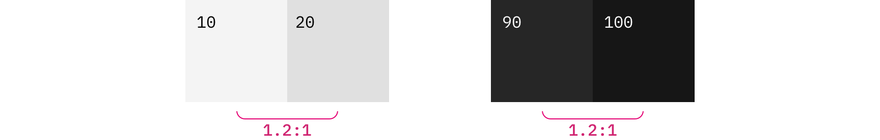
Обратите внимание, что Гауссова кривая не идеально симметрична. Правая сторона круче и заканчивается выше, предполагая, что шаги между темными серыми оттенками больше, чем между светлыми серыми. Это должно учитывать тот факт, что наши глаза лучше различают более светлые оттенки, чем более темные. Чтобы обеспечить воспринимаемую симметрию темной и светлой темы, коэффициент контрастности между темными серыми оттенками должен быть немного выше.
Видите, как оттенки 10–20 сильнее отличаются, хотя обе пары имеют контрастность 1,2: 1?
Скорректированные шаги еще далеки от идеала. До сих пор мы не нашли способа программно генерировать цвета путем ввода пользовательской кривой контрастности. Мне нравится ColorBox, но я мечтаю о мире, в котором мне больше не нужно вручную настраивать асимметрию между темными и светлыми серыми оттенками. (Есть талантливые программисты, которые хотят создать небольшой веб-инструмент?)
Количество доступных цветов текста на фоне темы
Контраст является важной визуальной подсказкой для передачи иерархии текста и создания различий между заголовками, метками, абзацами и подписями под картинками. Учитывая, что текст в интерфейсах должен быть доступен, цветовая палитра должна предлагать достаточно доступных цветов для создания текстовой иерархии. В случае с Carbon достаточно означает пять оттенков, что составляет половину ряда.
Например, на сером фоне 10 все цвета 60–100 могут использоваться для текста с доступным коэффициентом контрастности ≥4,5: 1. Как правило, мы не рекомендуем чистый черный или чистый белый для текста, потому что чрезвычайно высокая контрастность фактически ухудшает читабельность.
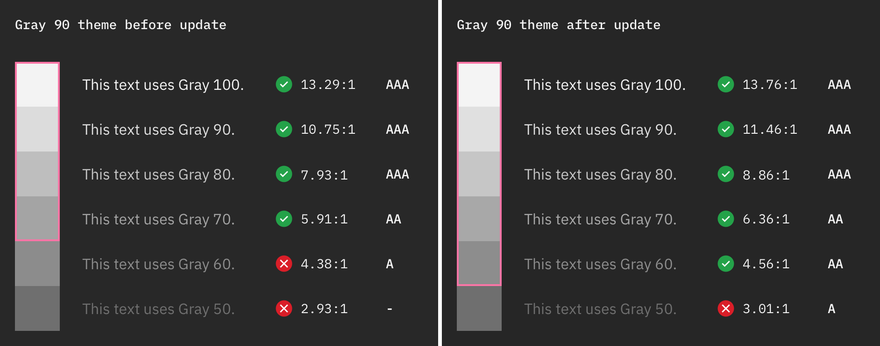
До настройки палитры у нас было только четыре оттенка на сером фоне 90. Это ограничение заставило нас использовать курсив для вспомогательного текста в компоненте ввода текста. Мы зарезервировали курсив для выделения текста и словарных терминов, поэтому использование его для вспомогательного текста нарушило намерения системы.
После настройки палитры вспомогательному тексту может быть назначен оттенок серый 60, текстовым меткам – серый 80, а вводимому пользователем тексту – серый 100. Для всех, кто интересуется дополнительными сведениями об этой работе, ознакомьтесь с этим тщательно документированным issue на GitHub .
Сравнение доступных цветов текста до и после обновления на сером фоне 90
Средние тона должны иметь высокую насыщенность и быть доступными
Средние тона, как правило, следует использовать с осторожностью. Это основные моменты, призывы к действию. Это акцентные цвета и элементы брендинга в цифровом опыте. Они должны привлекать внимание и обеспечивать характер продукта.
Пример экрана продукта с использованием Carbon
Carbon использует средние тона для основных кнопок, полос выделения на выбранных вкладках и индикаторов выполнения. Это требует, чтобы цвет был доступен с коэффициентом контрастности к фону не менее 3: 1, в соответствии со стандартом WCGA 2.1 для значимых нетекстовых элементов.
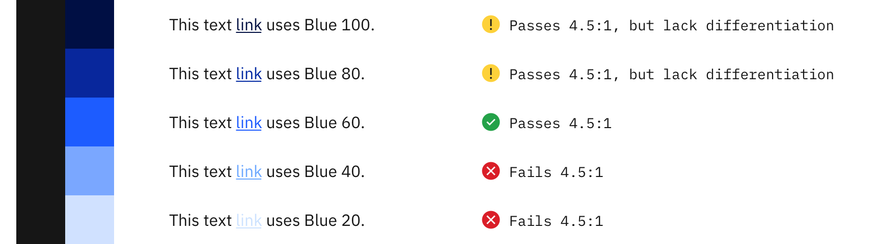
Мы используем средние тона для цветных текстовых элементов, таких как ссылки и предупреждающие сообщения. Это требует, чтобы цвет был доступен с коэффициентом контрастности к фону 4,5: 1. Средние тона должны быть насыщенными, чтобы отличаться от серого текста.
Исследование цвета ссылок
Учитывайте исключения при переключении тем
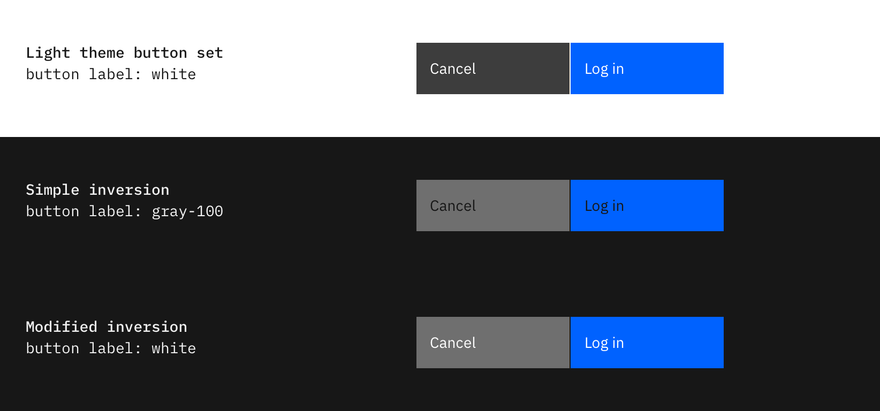
Потребность в темных и светлых темах возросла и стала мейнстримом при создании цветовых систем. Для Carbon сложности связаны с темными темами. Реализация темной темы нашего компонента кнопки – это не простая инверсия фона и цвета текста. Когда вы просто меняете цвета и наносите темный текст на кнопки, расположенные на темном фоне, читаемость может ухудшиться, особенно в средних тонах. Белые метки кнопок соответствуют ожиданиям пользователей о ярком, напористом призыве к действию. Это сжимает наши средние тона. Если фон кнопки будет ярче, белая метка не будет соответствовать коэффициенту контрастности 4.5: 1. А с более темной меткой кнопка не будет выделяться на фоне 3: 1.
Обычно переключение на темную тему куда сложнее, чем просто поменять местами цвета фона и текста
Чтобы решить эту проблему, мы немного расширили самые темные и самые светлые диапазоны. Это дало средним тонам немного больше места для маневра, оставаясь доступным на всех фронтах. Опасность такого метода заключается в том, что крайние концы серых оттенков могут плохо воспроизводиться на некоторых мониторах, проекторах и принтерах. Нам нужна унифицированная палитра, и мы хотим предложить наиболее безопасные для использования в большинстве случаев цвета.
Перед настройкой все фоновые кнопки средних тонов чуть-чуть теряют соотношение контрастности 3: 1 для темы серый 90
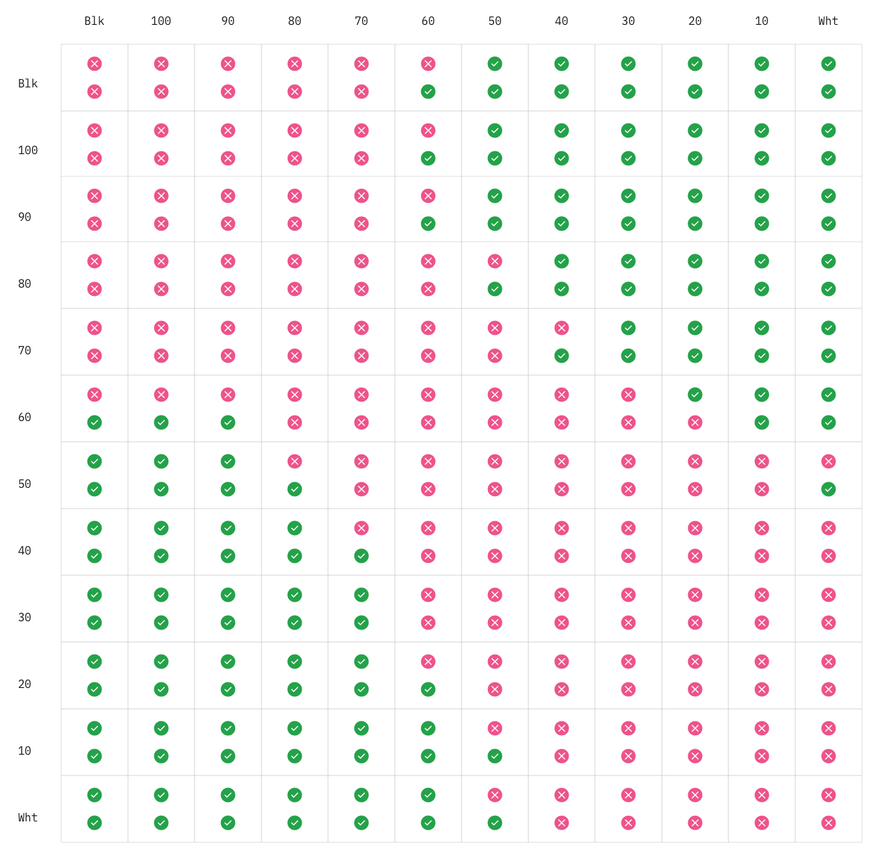
Когда все эти настройки собраны вместе, вы получаете надежную структуру для семьи серых оттенков. Интервалы соотношения контрастности между средними тонами и крайними концами спектра (которые являются фонами) должны удовлетворять следующим требованиям:
- Контраст между серым 60 и 90 имеет коэффициент контрастности минимум 3: 1.
- Контраст между серым 60 и 10 имеет коэффициент контрастности минимум 4,5: 1.
- Контраст между 50 и 90 имеет коэффициент контрастности минимум 4,5: 1.
- Контраст между 50 и 10 имеет коэффициент контрастности минимум 3: 1.
Все четыре темы фона Carbon должны удовлетворять этим интервалам контрастов
График контрастности всех комбинаций серых оттенков. Верхняя часть указывает на AAA (4,5: 1), нижняя указывает на AA (3: 1)
После значительных улучшений в оттенках серого мы применили один и тот же спектр яркости для всех остальных семейств цветов.
Все семейства цветов (ряды) подчиняются спектру яркости, настроенному с помощи нейтральных серых оттенков. Обязательно перейдите в полутоновую шкалу в Photoshop, что, по нашему опыту, является наиболее точным в этом преобразовании
А что насчет визуализации данных?
Визуализация данных является стресс-тестом цветовой палитры, поскольку палитра должна обеспечивать множество отличающихся цветов, которые работают для различных видов дальтонизма. Некоторые системы выбирают отдельную или расширенную палитру. Это огромная тема сама по себе, поэтому я оставлю ее для другой статьи. Наша работа по рестайлингу Carbon Charts все еще продолжается, так что следите за обновлениями!
Только то, что вам нужно
Слишком большое количество цветов может повредить пользовательскому опыту, а перегруженный дизайном продукт, имеющий большое количество опций, может привести к ошибкам. Противоречивый выбор цветов может создать путаницу и отвлечь пользователей от выполняемой работы. Плохо подобранные цвета могут создать сильное остаточное изображение при длительном взаимодействии с экраном.
IBM нанимает много начинающих профессионалов, которые ценят рекомендации и принимают ограничения. По-прежнему существует много устаревших продуктов с плохим юзабилити, и мы постоянно добавляем элементы, которые не соответствуют нашему языку дизайна.
Отдельные дизайнеры не просто проектируют интерфейсы. Они влияют на дорожные карты продуктов, отвечают на запросы клиентов и ежедневно работают с руководством. Легко упустить нюансы деталей использования цвета и совершить ошибки. С точки зрения дизайн-системы, меньше вариантов цвета, препятствуют неправильному использованию и обеспечивают гармонию между продуктами.
Ограничение – не единственная причина, по которой мы сократили палитру со спектра радуги до нынешних семи оттенков. Решение было основано на философии бренда IBM, и здесь мы углубимся в историю, связанную с работой, которая привела нас к первоначальной палитре.
Эволюция цветовой палитры
IBM существует уже более века, а цвета, связанные с брендом, постоянно меняются. Вы можете легко обнаружить изменяющуюся технологию и замыслы дизайна, которые формируют каждую цветовую палитру.
Давайте рассмотрим сегодняшнюю палитру языка дизайна IBM.
Цветовые палитры IBM по годам слева направо: 1960, 2008, 2015, 2016, 2018, 2019
Важно быть существенным
Мы очень любим машины IBM 1960-х годов. В прошлом смелые основные цвета покрывали аппаратное обеспечение IBM и определяли будущее бизнеса в эпоху, когда возможности вычислительной техники только начали раскрываться. Позже, в попытке оживить дизайн в IBM, цветовые палитры снова и снова расширялись под влиянием основополагающей темы инклюзивности, омоложения и прогресса. Сегодня палитра резко сокращена, чтобы сосредоточиться на передаче точки зрения, которую IBM представляет:
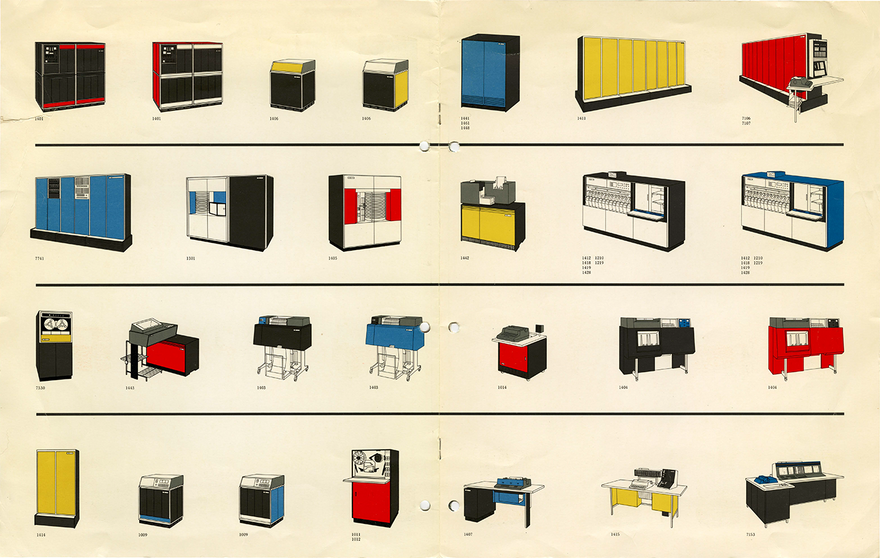
Компьютеры 1969 года. Использование цветов в макетах продуктов
Мы должны предположить, что все продукты будут физически связаны друг с другом, поэтому цвет и его применение должны учитывать нашу проблему в целом.
—IBM ID, Color Applications, Introduction, 1962
Быть существенным означает, что палитра была намеренно сделана минимальной. Существует всего 104 образца, которые разбиты на 10 семейств цветов, каждое из которых содержит 10 оттенков: черный и белый, один оттенок желтого и один оттенок оранжевого. Если вы исключите серые оттенки, в этой палитре будет всего 7 оттенков.
Меньшее количество оттенков делает палитру более удобной. Оно обеспечивает направление и четкую точку зрения, которая распространяется на огромную компанию, где дизайнеры все еще остаются дефицитным ресурсом.
Синий, как основной цвет
Синий остается основным цветом нашей палитры, чтобы отдать дань историческому прозвищу IBM, «Big Blue». Итак, первым мы выбрали синий цвет.
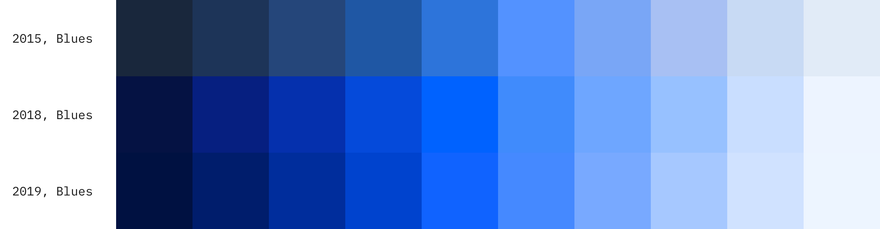
Семейство синих оттенков 2015 года немного смещается в сторону фиолетового в более светлом конце и сизого в более темном конце. В 2018–2019 годах синий цвет обновился, чтобы стать более насыщенным, чистым и ярким
Семейство синих оттенков 2015 года немного смещается в сторону фиолетового в более светлом конце и сизого в более темном конце. В 2018–2019 годах синий цвет обновился, чтобы стать более насыщенным, чистым и ярким. Для некоторых пользователей новая палитра – неприятный опыт, особенно при просмотре в течение длительного периода времени.
Настраивая синий цвет для продуктов в 2019 году, мы знали, что нам нужно его немного переработать.
Несмотря на то, что палитра спроектирована для цифрового дизайна, в качестве основного варианта использования (для печати используется палитра Pantone), цвета извлекаются из окружающего нас мира, как природного, так и машинного.
Фото ссылки на IBM Blue из окружающей среды (природа и машина)
Легкая гармония и масштаб
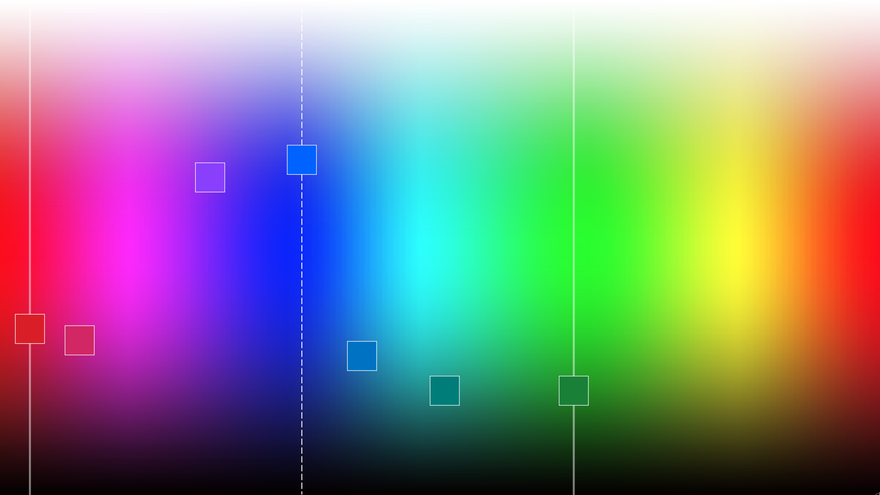
После того, как мы выбрали синий, он стал центральной осью для других оттенков. В этой палитре за синим следуют красные и зеленые оттенки. Они равноудалены от синего в каждую сторону. Любой цвет за пределами этого диапазона был исключен из-за дисгармонии, которую он создавал. Результатом является выбор оттенков, тесно связанных с синим.
Синий цвет был выбран первым. Все остальные оттенки находятся в акселях для красного и зеленого
С небольшим количеством синего в каждом оттенке и меньшим количеством оттенков в палитре легче объединять цвета и оставаться верным бренду. Создавать гармонию увлекательно, и руководство по использованию палитры может быть значительно упрощено.
Влияние новой палитры очевидно. Почти каждая комбинация цветов выглядит свежо и современно. Она мгновенно нашла поклонников в канале иллюстрации в Slack. Просто посмотрите страницу галереи IBM Design, или эти шоты сообщества на Dribbble, или эти великолепные иконки приложений, спроектированные Peter Garvin.
Дизайн иконок приложений от Peter Garvin
Единая цветовая палитра, определяющая промышленный дизайн и дизайн печатных рекламно-информационных материалов
Функционально и доступно
На этом этапе мы возвращаемся к совместной работе между командами дизайн-системы и языка дизайна. Это сотрудничество стало возможным благодаря культуре IBM, основанной на взаимном уважении к опыту каждого дизайнера. В конце концов, цветовая палитра, созданная с учетом особенностей и рекомендаций, обеспечивающих доступность, в большей степени выражает философию бренда.
С последним релизом мы наконец-то достигли уверенной, стабильной палитры, которая поддерживает восприятие бренда на всех фронтах.
Вывод
Это конец истории создания нашей цветовой палитры. Я многому научился, создавая ее и надеюсь, что вы тоже узнали что-то новое из этой статьи.
Настроить сто четыре оттенка цветов – все равно что настроить расстояния между сотнями костяшек домино – ручной, утомительный и трудоемкий процесс. Но когда палитра готова и логика использования надежно установлена, становится удивительно, насколько она упрощает работу.
Я верю, что многие дизайнеры, как и я, любят и ненавидят цвета. Я призываю вас всех попробовать приручить этого зверя. Потому что, в конце концов, цвета того стоят. Цвета прекрасны.
Спасибо Connor Leech и Hayley Hughes.
Перевод статьи medium.com



























Найновіші коментарі (0)