Мы бегло просматриваем текст и скроллим бесконечный контент, значит ли это, что необходимость размещать важный контент «выше сгиба» исчезла? Или это все еще актуально в 2019 году?
Как человек, который инстинктивно скроллит контент, я согласен с утверждением Джоша Портера:
«Скролл – это продолжение, клик мышкой – это решение»
Джош Портер
Если это действительно так, то нет необходимости агрессивно ужимать контент над сгибом. Дизайнеры могут сделать большие отступы, использовать гигантские изображения, не беспокоясь о том, что могут вытолкнуть некоторые ключевые элементы ниже сгиба.
Если, конечно, сгиб больше не является барьером ...
Я решил, что пришло время раз и навсегда разобраться с этим вопросом (главным образом для себя).
Вот что я выяснил:
Результаты поиска:
- По данным Google (на основании последнего исследования, которое я смог найти): рекламу, появляющуюся выше сгиба, замечали 73% пользователей, тогда как расположенную ниже только 44%. Разительная разница
- По данным Chitika, на основе анализа более 22 миллионов показов, реклама, размещенная над сгибом, получает на 44% больше кликов, чем расположенная ниже.
- Исследование HubSpot показало, что 75% пользователей никогда не скроллят дальше первой страницы результатов поиска.
- Исследование MarketingSherpa (с тепловыми картами отслеживания движения глаз) показало, что рекламу, размещенную выше сгиба, увидело 60% пользователей, в то время, как рекламу ниже сгиба увидело только 25%.
Хм... отбросим теории, ведь цифры ясно демонстрируют, что сгиб продолжает быть актуальным.
Но подождите, все намного сложнее, так как результаты поиска показывают не только ссылки:
- 12% поисковых запросов Google включают блоки с ответами (featured snippets) (источник).
- Многие поисковые запросы показывают перед ссылками видео или изображения.
- И, разумеется: рекламу.
В результате:
- Пользователи не кликают по 34.4% результатов поиска на десктопных устройствах (источник).
- Пользователи не кликают по 62.5% результатов поиска на мобильных устройствах (источник).
Когда дело доходит до результатов поиска, сгиб по-прежнему оказывает большое влияние. Из-за эволюции результатов поиска Google то, что раньше размещалось на 3-м или 4-м месте и использовалось для отображения выше сгиба теперь опустилось ниже него.
Веб-сайты
Nielsen Norman Group провели 2 исследования, посвященных сгибу: одно в 2010 году, а другое в 2018 году.
- В 2010 году 80% времени просмотра пользователей тратилось выше сгиба.
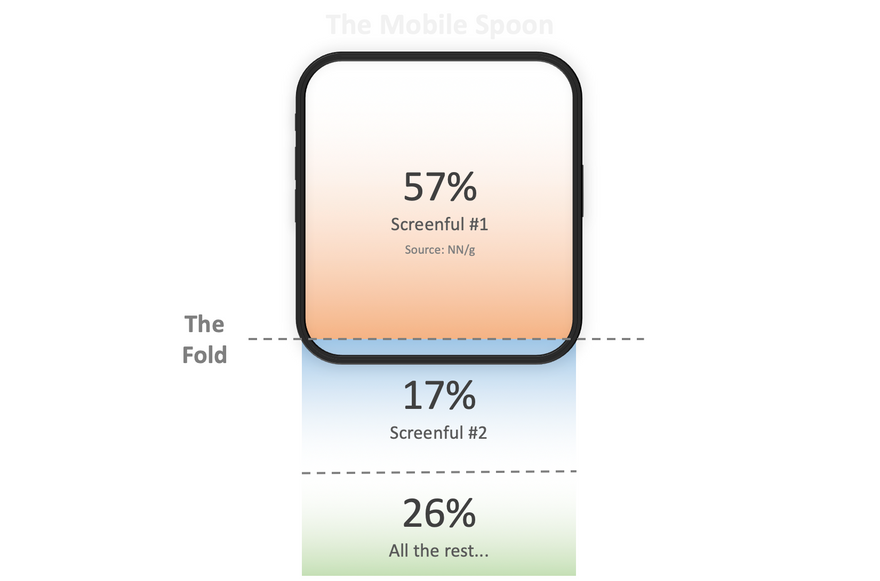
- В 2018 году это число резко изменилось до 57% (источник).
Кстати, 74% времени просмотров было потрачено на первые два экрана (первые 2 страницы контента), что означает, что пользователи немного скроллили, но не проверяли всю страницу.
74% времени просмотра тратится на первые два экрана
Их вывод гласил:
Люди скроллят по вертикали больше, чем раньше, но новые данные отслеживания движения глаз показывают, что они по-прежнему больше смотрят выше сгиба страницы, чем ниже него.
Clicktale провели исследование, основанное на просмотрах 100 тысяч веб-страниц и пришли к выводу, что «сгиб все еще актуален».
Они пришли к выводу, что, когда основные элементы страницы или основные призывы к действию были ниже сгиба, KPI страницы падал.
«Если самый важный контент не виден сразу – вероятность, что посетители будут активно его искать мала».
Другой пример исследовал влияние уведомлений о cookie-файлах, выталкивающих кнопку призыва к действию ниже сгиба. Это напрямую привело к увеличению отказов на 3% и снижению числа нажатий на кнопку призыва к действию на 4%.
App Store
Недавно я поделился своим собственным опытом и уроками, извлеченными при редизайне скриншотов страницы нашего продукта в App Store.
В той статье я поделился процессом, который мы прошли, переместив ключевые сообщения в верхнюю часть двух первых скриншотов.
Мы внесли эти изменения, потому что, очевидно, посетители App Store не прокручивают контент ниже сгиба:
- 60% посетителей не скроллят дальше сгиба страницы продукта (источник: Storemaven).
- Только 40% посетителей пролистывают первые 2 скриншота (источник: iOS App Templates).
- Только 13% посетителей прокручивают полный список скриншотов приложений (источник: AppAgent).
- Менее 4% посетителей нажимают на скриншоты для их увеличения (источник: AppAgent).
Таким образом, сгиб явно играет важную роль в том, как посетители App Store просматривают приложения.
Учитывая данную статистику, нам пришлось переделать страницу нашего продукта в App Store, сократив и увеличив текст на скриншотах и разместив ключевое сообщение на двух первых скриншотах.
Подробнее об этом читайте здесь.
Вывод
Да, люди скроллят больше, чем раньше, но сгиб еще актуален, контент над сгибом по-прежнему играет ключевую роль в привлечении пользователей или посетителей.
Практические советы
Да, люди скроллят гораздо больше, чем раньше, но сгиб продолжает оказывать влияние.
Пользователи решают продолжать ли просмотр сайта, основываясь на том, что они видят над сгибом, и этот контент стимулирует их скроллить страницу вниз.
Вот что нужно разместить над сгибом:
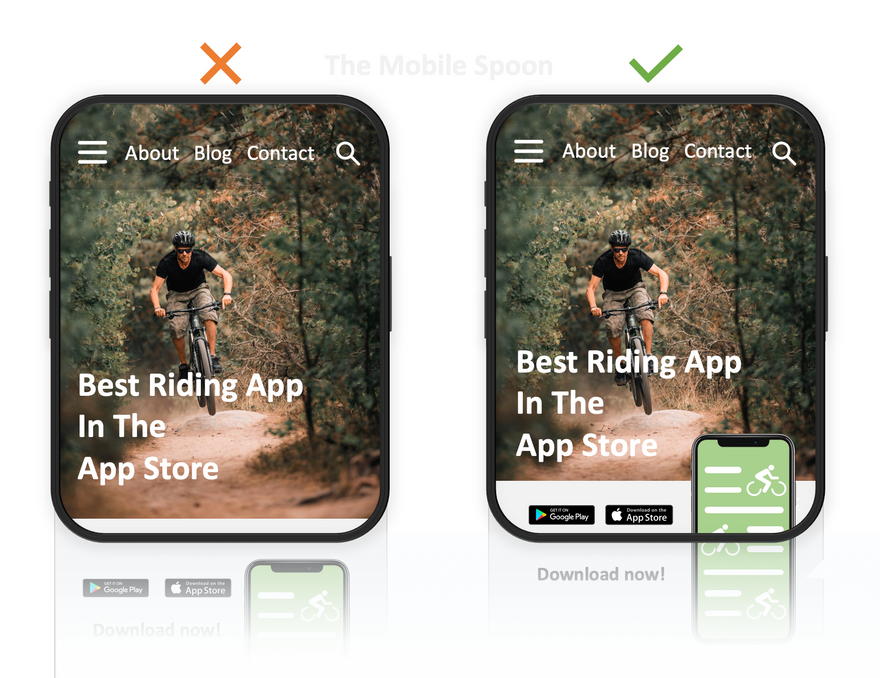
- Элементы навигации и поиска
- Основной визуальный элемент (изображение и логотип)
- Основные заголовки (основной текст, пояснения) – предназначены для привлечения внимания посетителей и мотивации их для дальнейшего изучения страницы / приложения
- Кнопка призыва к действию
- Визуальные подсказки, что под сгибом существует больше контента (для поощрения скроллинга)
- Для страниц с бесконечным контентом (новостная лента в социальных сетях), контент должен начинаться над сгибом.
- Для веб-сайта или приложения электронной коммерции обязательно покажите следующее: специальные предложения, последние заказы и ссылки на корзину / оформление заказа
- Для страницы продукта, добавьте цену, рейтинг и фото продукта(ов)
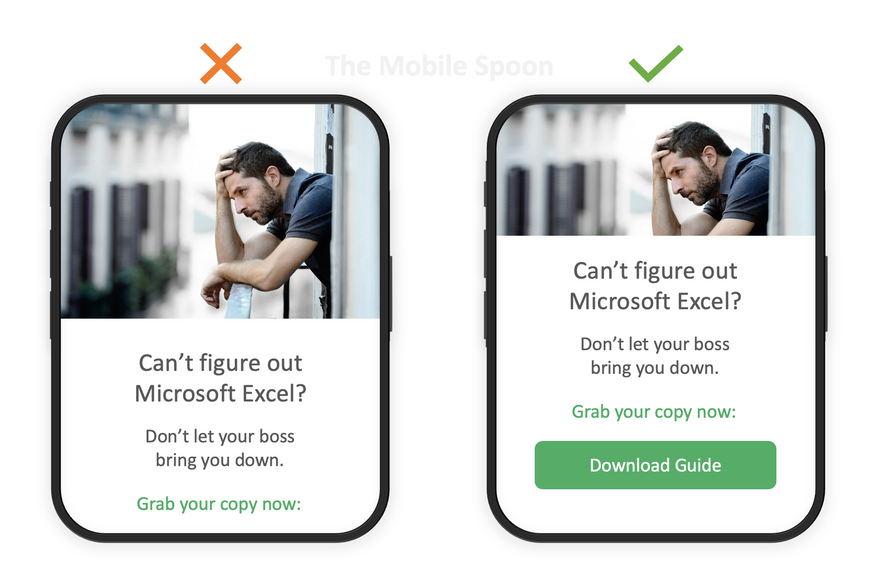
Убедитесь, что кнопка призыва к действию находится выше сгиба
Убедитесь, что уведомления и подсказки не выталкивают самый важный контент ниже сгиба
Избегайте иллюзии завершенности, поместив указатели скроллинга над сгибом
Перевод статьи Gil Bouhnick












Топ коментарі (0)