Ця стаття українською:
В статье я расскажу все, что нужно знать, чтобы начать создавать iOS-приложение, соответствующее стандартам iOS 16
Возможно, вы никогда не проектировали приложение для iPhone и не знаете, с чего начать.
Возможно, вы уже спроектировали с десяток приложений, но ищите лучшие примеры. Руководство Apple «Human Interface Guidelines» просто ужасно.
В любом случае, эта статья для вас. В ней я расскажу все, что нужно знать, чтобы создавать iOS-приложение, соответствующее стандартам iOS 15.
Размеры экранов iPhone
В течение 5 или 6 лет после выпуска первого iPhone размеры экрана были вполне управляемыми. Если ваш дизайн работал на экране с разрешением 320x480, вы были великолепны. Теперь это дикий запад. Только за последние 3 года добавилось 3 новых размера экрана!
Вот полный список размеров экранов iPhone (добавьте эту ссылку в закладки; или скачайте PDF-файл ниже).
| Устройство | Размер артборда | Масштаб экспорта |
|---|---|---|
| 13 Pro Max, 12 Pro Max | 428 x 926 | @3x |
| 13, 13 Pro, 12, 12 Pro | 390 x 844 | @3x |
| 13 Mini, 12 Mini | 375 x 812 | @3x |
| 11 Pro Max, XS Max | 414 x 896 | @3x |
| 11 Pro, X, XS | 375 x 812 | @3x |
| 11, XR | 414 x 896 | @2x |
| 8+, 7+, 6+, 6S+ | 414 x 736 | @3x* |
| SE (gen 2), 7, 6, 6s | 375 x 667 | @2x |
| 5, 5s, 5c, SE | 320 x 568 | @2x |
| 4, 4s | 320 x 480 | @2x |
| 1, 2, 3 | 320 x 480 | @1x |
*Технически дисплей телефона 2.61x
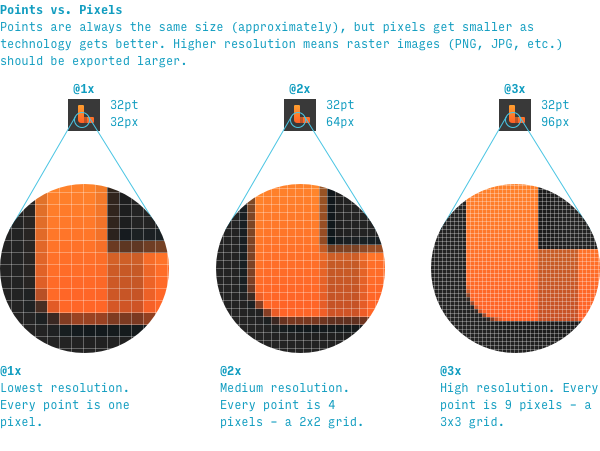
- Размер артборда. Это «размер точки» или «@ 1x» размер данного устройства. Я настоятельно рекомендую проектировать артборды такого размера. (Ниже я объясню, чем отличаются точки от пикселей)
- Масштаб эскпорта. Это как сделать растровое изображение (PNG, JPG) намного больше при экспорте, чтобы максимально использовать преимущества более высокого разрешения некоторых устройств.
Артборд какого размера мне следует использовать для дизайна iPhone?
Используйте для своей аудитории наиболее распространенный размер экрана iPhone, но, если в вашем приложении есть экраны с большим объемом данных, обязательно протестируйте их на дисплеях меньшего размера.
- Если вы записываете аналитику в своем текущем приложении или веб-сайте, отметьте их * для наиболее распространенных размеров экрана вашей аудитории
- Если вы проектируете приложение для широкой аудитории, используйте общий самый популярный размер экрана iPhone: 375x667 pt
- Если вы проектируете приложение для тех, кто разбирается в технологиях или дизайне, самым популярным размером экрана iPhone, скорее всего, будет новейший 375x812 pt.
* Google Analytics записывает это в Audience > Mobile > Devices, затем перейдите на ярлык «Primary Dimension» и установите для него «Screen Resolution».
Дизайн, который хорошо работает на более узком экране (375pt), почти наверняка будет хорошо работать на более широком экране (414pt) – но не наоборот. Поэтому всегда лучше сначала спроектировать более узкие экраны, а затем перепроверить и настроить их для более крупных экранов. Поскольку высота не является ограничением, не так важно, имеют ли ваши артборды высоту 667 или 812 пикселей.
iOS Точки vs. Пиксели
«Точка» (point) – это показатель, по которому дизайнеры могут сравнивать размеры шрифтов и элементов интерфейса на iOS девайсах. «Пиксель» (pixel) – это крошечный квадрат света, из которых состоит экран вашего iPhone. Меньшие пиксели означают более четкое изображение, и это здорово. Но если вы просто уменьшите свои пиксели, все на экране тоже уменьшится! Чтобы сбалансировать это, дизайнеры измеряют размер элементов на экране в точках. Если пиксели в два раза меньше изначальной высоты / ширины, мы можем просто использовать квадрат 2x2 пикселя для каждой точки (это называется масштаб @ 2x). А если пиксели составляют примерно треть изначальной высоты / ширины, мы можем использовать квадрат 3х3 пикселя для каждой точки.
Точка – это единица, позволяющая нам иметь экраны с более высоким разрешением без сужения всех элементов на странице. При этом иногда дизайнеры используют эти термины взаимозаменяемо, и вам просто нужно по контексту понимать, что они имеют в виду.
Руководство дизайнера по DPI и PPI
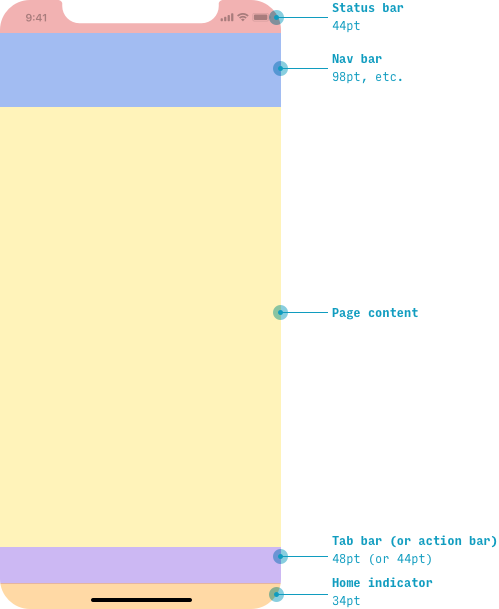
iPhone Layout
Хотя разные iOS-приложения имеют разный Layout, многие стандартные страницы будут иметь Layout, подобный следующему:
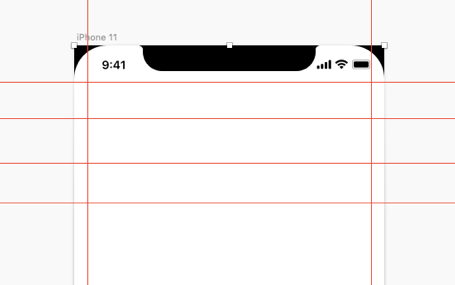
Примечание: в разделе загрузок в конце статьи у меня есть шаблон iPhone для Figma, у которого есть линейки, разделяющие эти области страницы, а также строка состояния и индикатор «Домой». Это позволяет очень быстро заполнять этот фреймворк страницы.
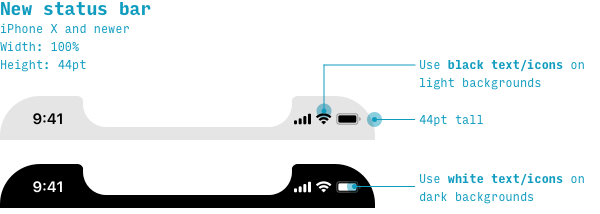
Строка состояния
Строка состояния отображается в верхней части любой страницы, за исключением некоторых полноэкранных изображений, видео или мультимедиа.
Строка состояния содержит индикаторы времени, сигнала, Wi-Fi и батареи, и может быть написана (текст и иконки) черным или белым цветом.
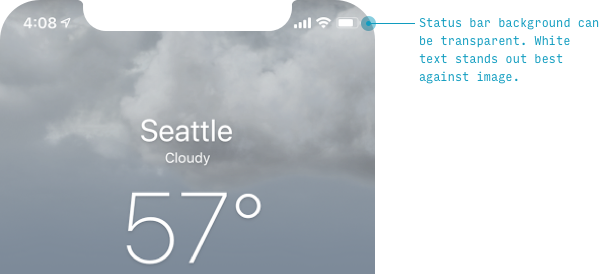
Фон для строки состояния может быть любого цвета – или даже быть прозрачным. Чтобы найти вариации цвета, которые соответствующим образом контрастируют с белым, используйте Accessible Color Generator.
Если вы используете строку состояния не для светлых изображений, вы, вероятно, захотите использовать белый текст.
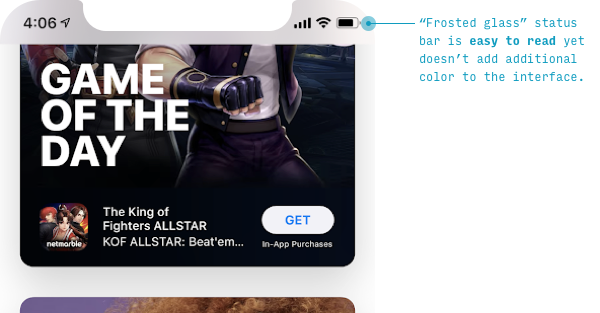
Или, если вы хотите минималистичную строку состояния для различных изображений, используйте размытие фона.
Подобная строка состояния в стиле «матовое стекло» не добавляет никаких дополнительных цветов, границ или ненужных элементов, привлекающих внимание к интерфейсу – она просто размывает любые цвета под ней, делая текст более читабельным.
В приведенном выше примере светло-серый цвет фона страницы является цветом по умолчанию для «матового стекла», то есть текст поверх него должен быть черным, а не белым.
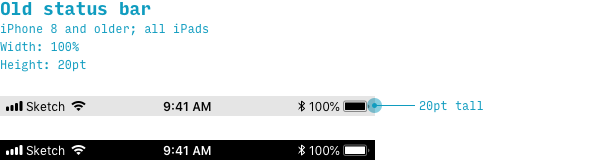
Только начиная с iPhone X появилась «челка» и закругленные углы на границе. Старые iPhone (и все iPad) имеют более короткую и компактную строку состояния.
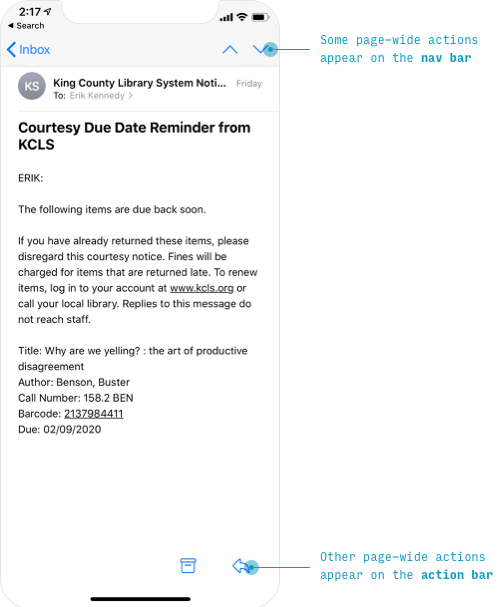
Панель навигации
В навигационной панели приложение отображается навигация (сюрприз!), заголовок страницы, основные действия страницы и (часто) поиск.
Вы можете представить навигационную панель iOS, как состоящую из трех «строк».
В моем Figma-шаблоне интерфейса iPhone, я разместил направляющие во всех местах, где обычно располагаются эти строки.
- Строка состояния: 44pt в высоту
- Первая строка: 44pt в высоту
- Вторая строка: 54pt в высоту
- Третья строка: 48pt в высоту
(Эти измерения не всегда точны, и значения в стандартных iOS-приложениях несколько отличаются, но эти цифры помогут вам начать работу)
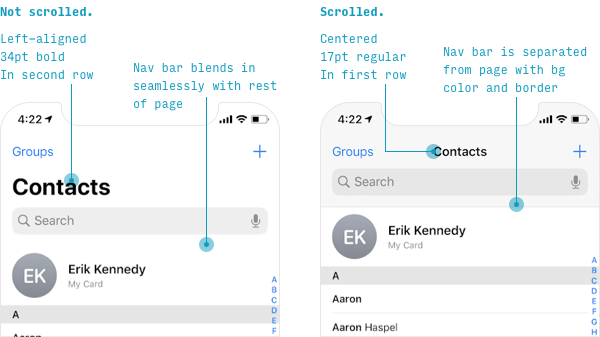
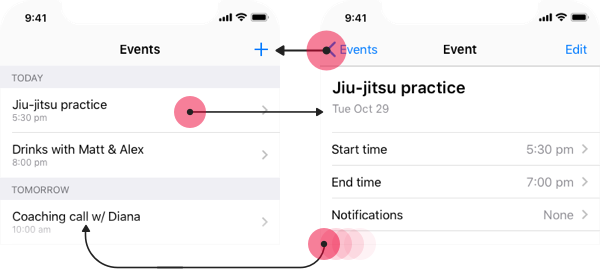
Таким образом, приложение для iPhone будет показывать одну, две или три строки, в зависимости от (а) потребностей страницы и (б) состояния скролла.
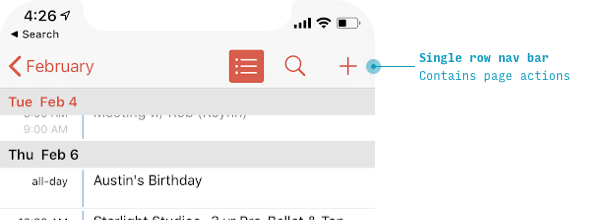
Используйте одну строку, если вам просто нужно компактно отобразить некоторые действия страницы (даже заголовок страницы не является обязательным).
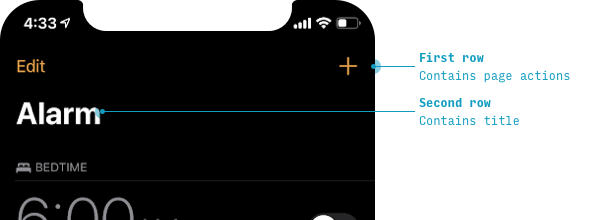
Однако, если у вас достаточно свободного пространства, макет страницы приложения iOS по умолчанию содержит две строки: одну для действий страницы, а вторую для большого заголовка страницы.
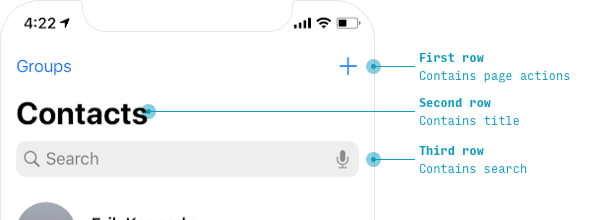
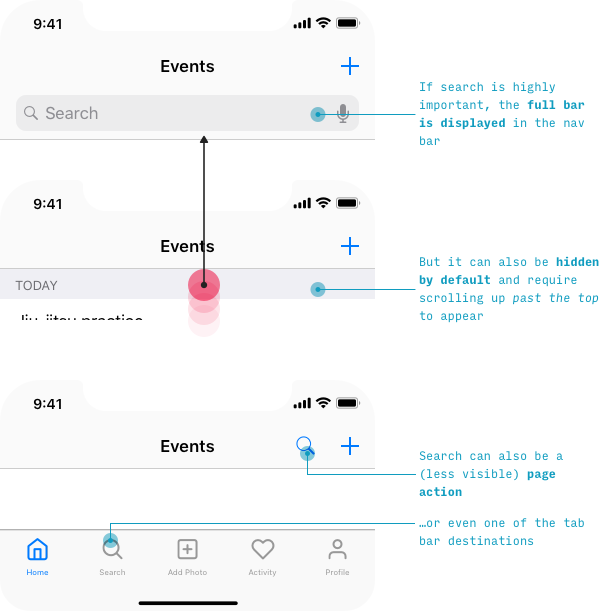
Но, если вам нужно показать поиск, то понадобиться третья строка (даже, если первая строка оставлена пустой!).
На скриншотах выше показано только pre-scrolled поведение. Как только пользователь начинает скроллить, iOS начинает вести себя следующим образом.
Если панель поиска должна быть всегда видна, она просто перемещается вверх из третьей строки во вторую во время прокрутки приложения.
Если она не нужна постоянно, она полностью исчезнет. Она видна только, когда пользователь находится в самой верхней части страницы.
Когда строки навигационной панели iOS исчезают при прокрутке, они снова появляются, когда пользователь прокручивает страницу вверх.
Обратите внимание, что переходы между состояниями очень плавно анимированы – небольшая, но характерная деталь стиля iOS.
Панель вкладок
В iOS-приложениях основные пункты назначения в приложении перечислены в виде вкладок в нижней части.
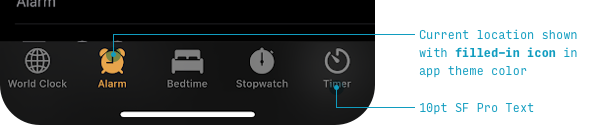
Давайте отметим несколько особенностей стиля:
- Выбранная иконка обозначается цветом заливки темы приложения.
- Фон может быть слегка полупрозрачным и размытым – эффект «матового стекла», в стиле навигационной панели
- Метки имеют текст 10-11pt в SF, шрифт по умолчанию
И несколько замечаний о поведении панели вкладок и ее кнопок:
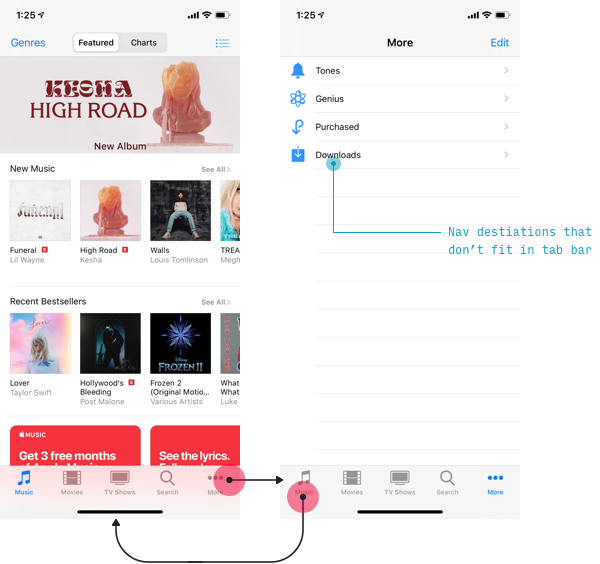
- Различные вкладки запоминают свое состояние. Если вы путешествуете в определенное место назначения на одной вкладке, переключаетесь на другую вкладку, а затем переключаетесь обратно на первую вкладку, вы будете там, где остановились в этой вкладке, а не на ее «главном экране»
- Если вы нажмете на активную вкладку, вы вернетесь к «главному экрану» для этой вкладки
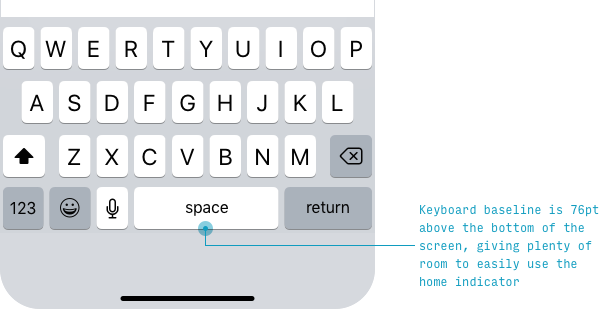
- Панель вкладок всегда видна внутри приложения, за исключением: 1) момента, когда отображается клавиатура 2) когда открыто модальное окно (во время критически важных задач пользователь должен сосредоточиться на текущей задаче, а не переходить к другим частям приложения)
Всего должно быть 2-5 вкладок. Если вам нужно отобразить больше 5 вкладок, пятой иконкой должно быть «More», чтобы показать другие пункты назначения на экране выбора при нажатии.
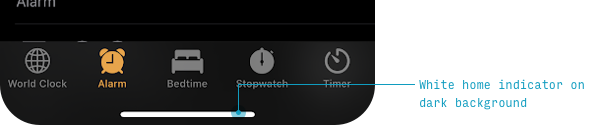
Индикатор «Домой»
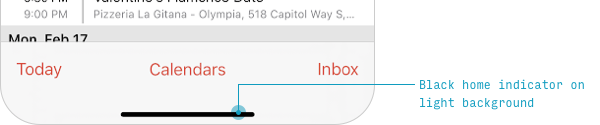
Все новые iPhone (X и более поздние версии) имеют индикатор «Домой» (home indicator) – тонкую закругленную полоску, всегда присутствующую внизу экрана. За исключением тех случаев, когда вы уже на главном экране.
Он черный на всех светлых экранах, но может быть белым на темных экранах.
Слегка перетаскивая его, вы можете перемещаться между приложениями и главным экраном:
- Перетащите слегка вверх: вы перейдете на экран многозадачности для переключения между приложениями.
- Перетащите далеко вверх: вы перейдете на главный экран
Обычно индикатор «Домой» имеет свою собственную «рамку» высотой 34pt, в которой другие фиксированные элементы не отображаются.
Но прокручиваемые списки могут отображаться при скролле под индикатором «Домой» – и вы даже можете выбрать нажатием элемент под ним. Индикатор «Домой» реагирует только на свайп вверх.
Навигация
Основные пункты назначений приложений
Навигация между основными областями приложения описана в разделе Панель вкладок.
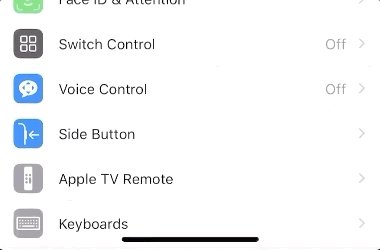
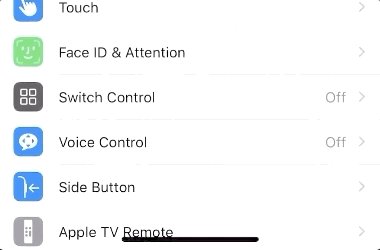
«Назад»
В iOS вы можете перемещаться назад 4 различными способами, в зависимости от контекста.
| Метод навигации «Назад» | Контекст, в котором используется |
|---|---|
| Тап по действию «Назад» в верхней левой части экрана | Любой экран, на котором присутствует действие «Назад» |
| Свайп вправо от левого края экрана | Любой экран, на котором присутствует действие «Назад» |
| Тап по действию «Отмена» или «Готово» вверху экрана | Модальные окна |
| Свайп вниз на контент экрана | Модальное или полноэкранное представление (например, фото или другие медиа) |
2 первых способа обычно применяются к одним и тем же экранам.
На большинстве экранов вы можете перейти назад (1) действием, расположенном в верхнем левом углу или (2) свайпом вправо от левого края экрана.
Посмотрите раздел модальные окна ниже, чтобы узнать больше о том, как их закрыть.
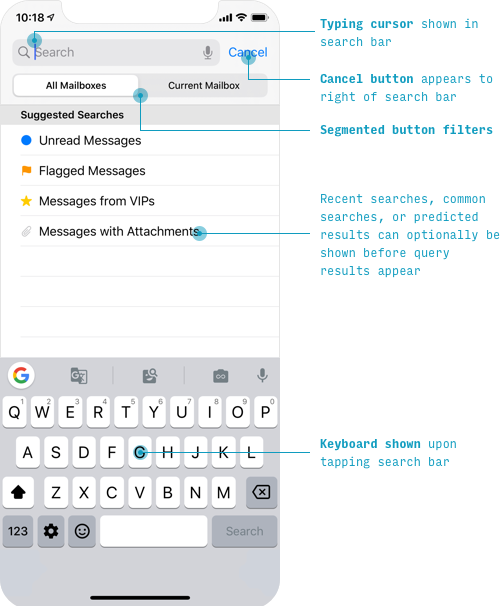
Поиск
В iOS-приложениях есть 3 основных точки входа:
- Панель поиска в навигационной панели
- Иконка поиска на навигационной панели
- Иконка поиска на панели вкладок
Однако, независимо от того, где находится точка входа в поиск, процесс поиска выглядит довольно схожим:
При желании вы можете показать популярные или недавние поисковые запросы под окном поиска. В своем курсе Learn UX Design я расскажу о лучших примерах поиска, которые касаются разработки интуитивно понятных и простых в использовании приложений
Модальные окна (Modal Sheets)
Некоторые задачи включают один экран – или линейную серию экранов – которые вы хотите, чтобы пользователи выполняли, не выходя из контекста, в котором они находятся.
Теперь в iOS 15 для этого у нас есть идеальный элемент интерфейса – Modal sheet.
Modal sheet – это обычная страница, которая (а) скользит снизу вверх, закрывая почти всю предыдущую страницу, но (б) оставляет предыдущую страницу видимой, но утопленной в фоновом режиме.
Modal sheet можно закрыть:
- Нажатием на действие «Закрыть» вверху («Отмена» в верхнем правом углу)
- Свайпом вниз по самой модальной карточке
Элементы интерфейса и элементы управления
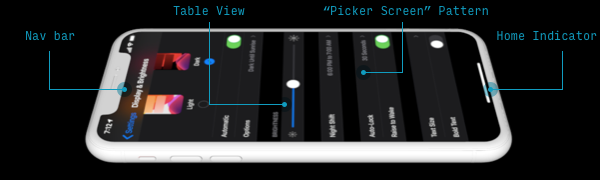
Списки (AKA Табличные представления)
Помните: «90% мобильного дизайна – это списки». Если вы хотите научиться проектировать приложения для iPhone, узнайте, что Apple думает о своих списках (или, как они их называют, «Табличные представления»)
Всякий раз, когда вы создаете список на iPhone, вам нужно задать себе три вопроса:
- Какой текст я хочу отобразить?
- Хочу ли я добавить иконку / изображение?
- Что расположено в правой половине клетки?
Давайте рассмотрим каждый из них по очереди.
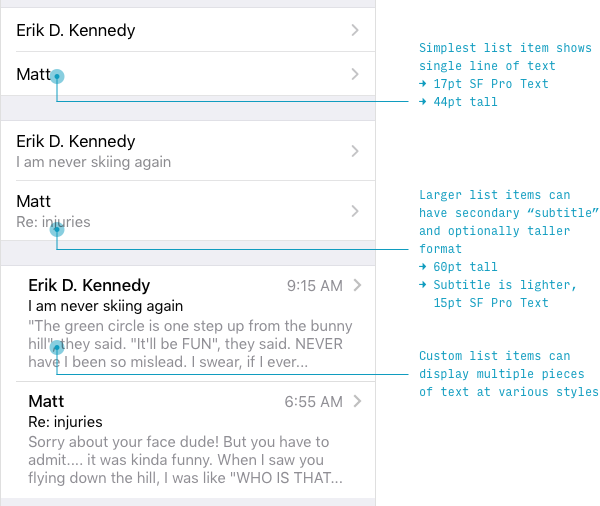
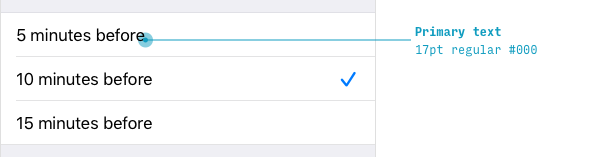
Какой текст вы хотите отобразить в каждом элементе списка? Вы можете выбрать:
- Только основной текст (17pt обычный)
- Основной текст (17pt обычный) со вторичным текстом (15pt обычный)
- Кастомный макет – например, основной текст (17pt обычный), вторичный текст (15pt обычный, НО СВЕТЛЕЕ) и третичный текст (15pt обычный, НО СВЕТЛЕЕ)
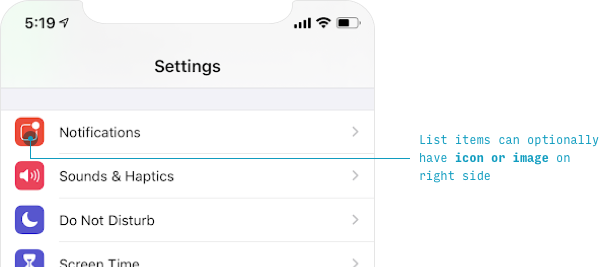
Слева от текста вы можете при желании отобразить иконку или изображение.
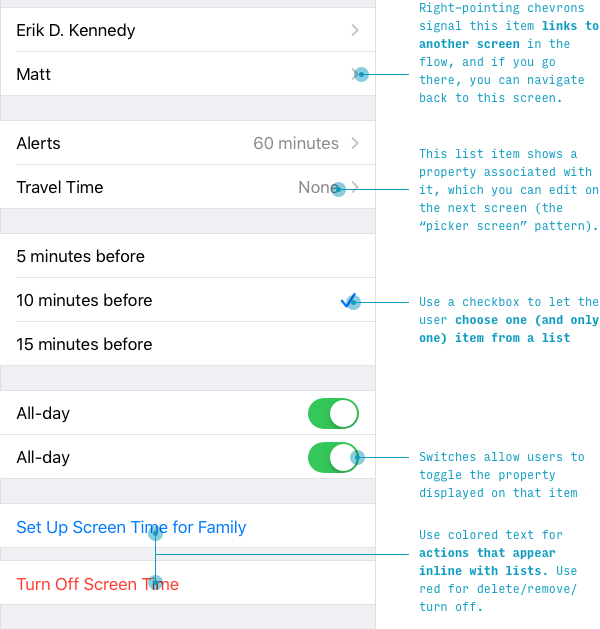
Наконец, есть несколько вариантов для правой части элемента списка:
- (Указывающий направо) шеврон. Почти по умолчанию он позволяет пользователям понять, что при нажатии они перейдут на другой экран
- Текст и шеврон. Это означает, что пользователь может перейти на другой экран, чтобы выбрать значение, которое будет здесь показано
- Галочка. Позволяет пользователю выбирать один из элементов списка в этой группе (Примечание: не множественный выбор, как веб-списки с флажками)
- Переключатель. Позволяет пользователю включать или отключать свойство, на которое ссылается элемент списка.
- Текстовые кнопки. Используйте системный цвет для ссылки на другую страницу или сценарий. Используйте красный текст для обозначения «разрушительного действия» – выключения или удаления чего-либо и т. д.
Существует еще больше iOS-парадигм того, что вы можете сделать со списками. Они не рассматриваются в этой статье, но мы рассмотрели наиболее распространенные варианты использования списков. Для получения дополнительной информации ознакомьтесь с разделом элементы управления вводом.
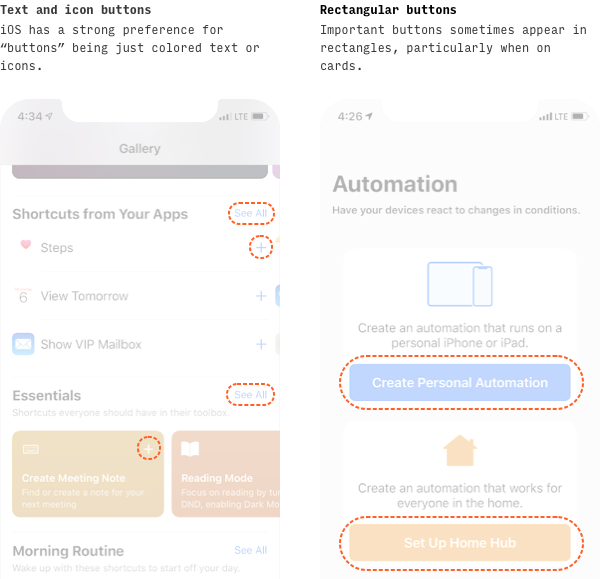
Кнопки
Обычно мы думаем о кнопках, как о цветных прямоугольниках с центрированным текстом. И приложения для iPhone, безусловно, используют подобные кнопки. Но, если вы пришли из мира веб-дизайна, вы можете удивиться, узнав, что многие кнопки в iOS представляют собой просто (а) иконки или (б) цветной текст расположенные в: (1) навигационной панели (вверху экрана) или (2) панели действий (внизу экрана).
Тем не менее, iOS также имеет кнопки на странице.
Поскольку действия со всей страницей появляются в фиксированных меню (панель навигации или панель действий), многие кнопки на странице применяются только к определенной части страницы и, следовательно, появляются на карточках.
Элементы управления вводом
Одна неочевидная вещь об элементах управления вводом в iOS-приложениях, состоит в том, что они почти все стилизованы как элементы списка.
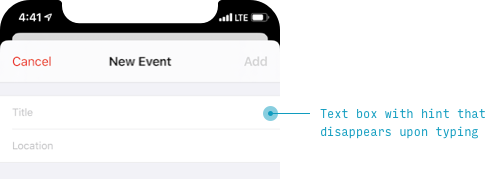
Текстовые поля
Поле ввода текста выглядит как элемент списка с подсказкой, которая исчезает при наборе текста.
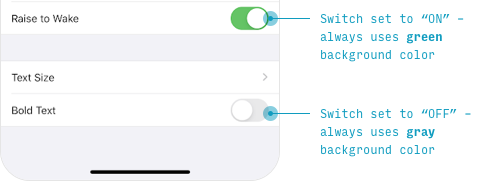
Переключатели (Switches)
Переключатели появляются внутри элемента списка с меткой слева и переключателем двоичного выбора справа.
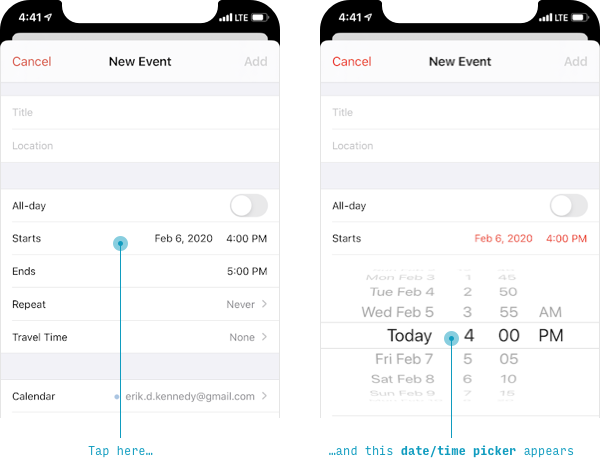
Выбор даты и / или времени
Сначала он выглядит как элемент списка с меткой слева и значением справа, но, если вы нажмете на элемент списка, он развернется в специальный элемент управления «spinner».
Вы можете изменить это, чтобы выбрать (a) только время, (b) только дату, (c) и время и дату, или (d) какое-то другое пользовательское значение. При этом я не рекомендую использовать это в качестве универсальной замены для выпадающих списков. Вместо этого на мобильных устройствах вам часто нужно использовать п «экран выбора», который является отличной отправной точкой.?
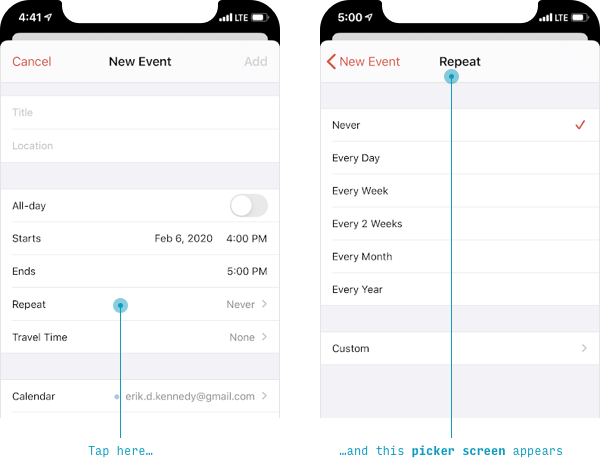
Экраны выбора
Если вы когда-нибудь испытывали желание использовать выпадающий список, вам, вероятно, следует использовать в приложениях для iPhone паттерн экрана выбора. Вся идея в том, что у вас есть нечто, похожее на элемент списка, но на самом деле он приводит к другой странице, где вы выбираете значение.
Итак, ингредиенты:
(1) Один элемент списка с меткой, значением и шевроном приводит к (2) странице с множеством вариантов в списке, один из которых может быть выбран, и выбор отображается с помощью галочки.
После того, как вы сделали свой выбор, вы можете вернуться назад, с помощью свайпа или нажав кнопку в левом верхнем углу.
Типографика
Для получения дополнительной информации о типографике iOS (и, в частности, о размерах шрифтов), см. другую статью автора.
У iOS есть отличительная парадигма для стиля текста. Когда многие дизайн-системы используют стиль с размером или заглавными буквами, iOS-стили используют вес шрифта или цвет. Вот краткий обзор стилей текста iOS:
| Элемент | Стиль |
|---|---|
| Заголовок страниц (unscrolled) | 34pt полужирный #000 |
| Заголовок страницы (scrolled) | 17pt средний #030303 |
| Простой текст, Заголовки элементов списка, Ссылки |
17pt нормальный #000 |
| Вторичный текст | 15pt нормальный #8A8A8E |
| Третичный текст, Подписи |
13pt нормальный #8D8D93 |
| Кнопки, Элементы ввода текста |
17pt нормальный, разные цвета |
| Метки панели действий | 10pt обычный #8A8A8E |
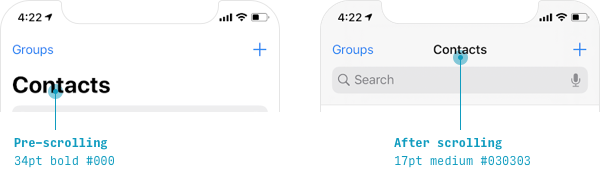
Текст заголовка
Заголовки страниц пишутся двумя разными способами в приложениях для iPhone.
Когда пользователь еще не прокрутил (или прокрутил, но затем прокрутил обратно вверх):
- Размер: 34pt
- Вес шрифта: полужирный
- Цвет: #000
- Цвет темной темы: #FFF
- Выравнивание: по левому краю
Когда пользователь прокрутил вниз:
- Размер: 17pt
- Вес шрифта: средний
- Цвет: #030303
- Цвет темной темы: #FFF
- Выравнивание: по центру
Текст по умолчанию
«Стиль по умолчанию» для текста в приложениях на iPhone – это:
- Размер: 17pt
- Вес шрифта: нормальный
- Цвет: #000
- Цвет темной темы: #FFF
Вы можете многого добиться, сделав небольшие изменения в этом базовом стиле.
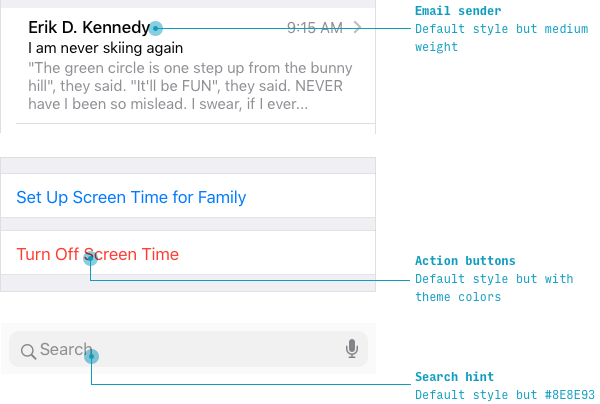
Например, в то время как обычные элементы списка пишутся с использованием стиля текста по умолчанию, приложение «Почта» показывает отправителей писем полужирным шрифтом – так как это помогает выделить имя отправителя от строки темы письма и превью.
Аналогично, текстовые кнопки ссылок в основном являются текстом по умолчанию, но с разными цветами.
И текст подсказки для поля поиска – это текст по умолчанию, но светло-серый.
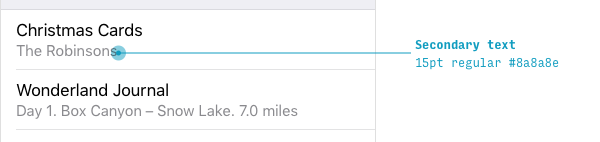
Вторичный текст
iOS-приложения имеют стандартизированный стиль для любого вспомогательного «вторичного» текста.
- Размер: 15pt
- Вес шрифта: нормальный
- Цвет: #8A8A8E
- Цвет темной темы: #8D8D93
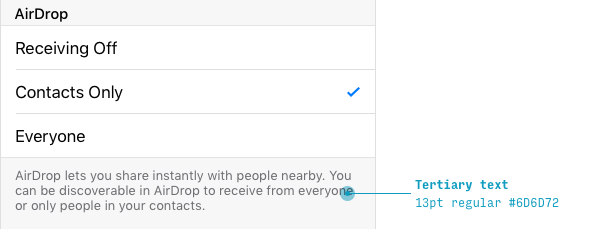
Третичный текст и подписи
Любые пояснительные «подписи» делаются еще меньше и легче, чем вторичный текст.
- Размер: 13pt
- Вес шрифта: нормальный
- Цвет: #6D6D72
- Цвет темной темы: #8D8D93
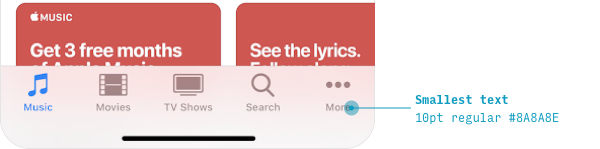
Минимальный размер текста
Просто определив минимальный размер текста вы сможете избежать головной боли с любой дизайн-системой. Для iOS-приложений это метки на панели действий с размером 10pt:
- Размер: 10pt
- Вес шрифта: нормальный
- Цвет: #999 (когда не выделен)
- Цвет темной темы: #757575 (когда не выделен)
Иконки приложений
Если вы создадите иконку приложения, которая будет отображаться во всех возможных местах для всех возможных моделей iPhone и iPad, вам в конечном итоге потребуется создать примерно с десяток вариантов одной и той же иконки.
Вы можете сделать это следующим образом.
(Если вы используете Sketch, вы можете сделать это довольно просто с помощью их шаблона – File > New from Template > iOS App Icon)
Однако, если вы похожи на меня, вы захотите убедиться, что учтены наиболее распространенные (или более новые) размеры дисплеев устройств. В конце концов, разве вся суть этого @3x масштаба не в том, что отдельные пиксели слишком малы, чтобы их видеть?
Вот план дизайна иконки iOS-приложения 80/20 от Эрика:
- Создайте квадратную иконку, которая будет хорошо смотреться с разрешением 60x60px (и убедитесь, что она хорошо выглядит в маске с помощью Apple superelljpse *)
- Увеличьте ее до @ 2x (120x120px) и, при желании, настройте ее так, чтобы она была настолько идеальной, насколько вам хочется
- Увеличьте ее до @ 3x (180x180px) и, при желании, настройте ее так, чтобы она была настолько идеальной, насколько вам хочется
- Увеличьте ее до 1024x1024px
- Экспортируйте все 4 размера в формате PNG. Готово ?
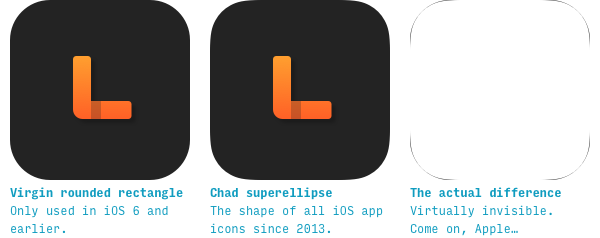
Суперэллипс iOS (AKA «Squircle») Форма иконки
Даже если вы всегда экспортируете свои иконки в виде квадратов, Apple будет урезать углы, используя форму, называемую суперэллипсом.
Суперэллипс – или squircle – очень похож на обычный прямоугольник с закругленными углами. На самом деле, разница в основном невидима невооруженным глазом. Логические обоснования для Apple: (а) суперэллипс более плавно переходит от прямой части к изогнутой, давая в итоге более органичную форму, и (б) он лучше согласуется с углами аппаратных устройств Apple.
Это действительно имеет значение, только если ваша иконка имеет границу, и в этом случае форма вашей границы должна определяться суперэллипсом, а не скругленным прямоугольником. Вот как создать суперэллипс в Sketch и Figma:
Как создать в Sketch Apple-иконку в форме суперэллипса
- Создайте квадрат, используя меню «Insert» или клавишу «r».
- Измените радиус угла на длину одного размера, умноженную на 0,222
- Измените «Radius (Round Corners)» на «Radius (Smooth Corners)»
Как создать в Figma Apple-иконку в форме суперэллипса
- Создайте квадрат, используя пункт меню «Rectangle» или клавишу «r»
- Измените радиус угла на длину одного размера, умноженную на 0,222
- Откройте меню «Independent Corners» (справа от настройки радиуса угла)
- Откройте меню «Corner Smoothing» (иконка «…») и установите для него индикатор «iOS» на 60%.
Другие особенности iOS
Есть пара вещей, о которых вам, вероятно, стоит знать, если вы проектируете приложение для iPhone. Я просто перечислю их здесь:
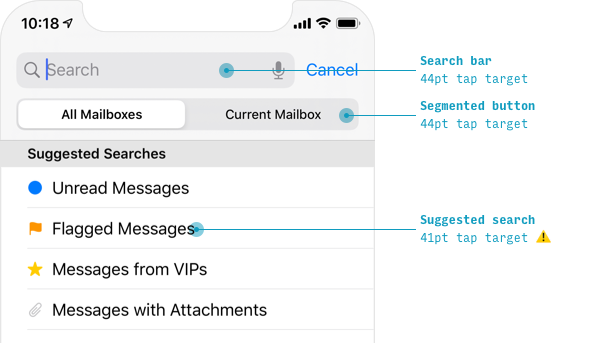
Размер цели нажатия (Tap Target Size)
Все, что пользователь должен иметь возможность нажимать – каждая кнопка, каждый ползунок, каждый элемент управления вводом – должны иметь размер не менее 44x44 pt.
Единственное исключение, когда нарушать это правило простительно – это текстовые ссылки. В тексте абзаца каждая строка текста, вероятно, будет немного короче, чем 44pt. Это означает, что (a) ваши ссылки будут иметь цель нажатия размером менее 44pt и (b) если в двух последовательных строках текста есть ссылки в одной и той же позиции, пользователям будет довольно сложно точно их нажать. Хотя этого не всегда можно избежать, стоит знать, что нужно стараться это минимизировать.
Даже Apple не всегда соблюдает строгие правила, касающиеся цели нажатия, хотя, я и советую вам их не нарушать
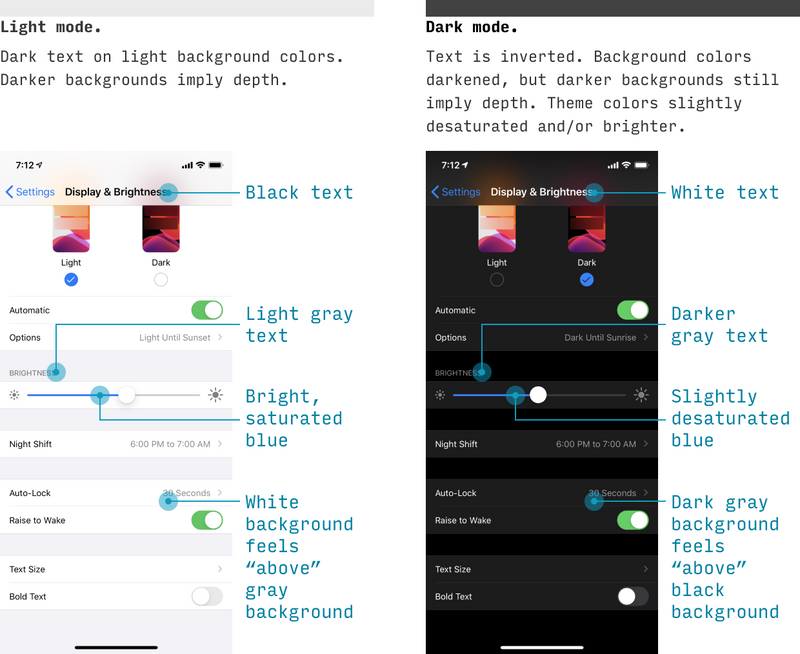
Темная тема
Начиная с iOS 13 появилась поддержка темной темы на уровне ОС. Приложения имеют (как правило) темный фон и светлый текст вместо светлого фона и темного текста.
Хотя iOS автоматически перейдет на темную тему, если вы используете нативные элементы управления и цвета, вы должны понимать общие принципы темной темы для любого создаваемого вами интерфейса. Вот несколько простых рекомендаций:
- Цвета текста инвертированы. Черный текст становится белым, темно-серый текст становится светло-серым, а средний серый текст остается в основном таким же. Если вы посмотрите на приведенные выше стилитипографики, вы заметите, что iOS фактически отбрасывает несколько дополнительных оттенков и упрощает цвета текста для своей темной темы. Если вы не знаете, нужно ли делать серый цвет средней яркости темнее или светлее, выберите вариант с более контрастным текстом по отношению к фону.
- Цвет фона смещен. В отличие от текста, где более темные цвета становятся более светлыми, фоновые цвета просто смещаются в темную сторону. Если цвет фона был светлее в светлой теме, он все еще светлее в темной. Почему? Потому что свет падает с неба. Если вы осознаете это, вы поймете, что мы полагаемся на цвет фона для глубинных сигналов (в отличие от текста). И поэтому он работает совершенно по-другому.
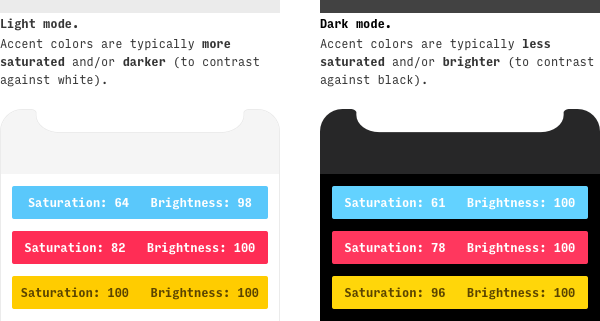
- Тематические цвета видны на темном фоне. Любые акцентные цвета, которые вы ранее использовали на светлом фоне, теперь должны аналогичным образом выделяться на темном фоне. Поскольку яркость белого составляет 100%, а черного – 0%, это часто означает, что вы будете снижать яркость ярких цветов (и, в моей более широкой теории регулировки цветов, повышать их насыщенность).
Цвета взяты из iOS System Colors
Создание темной темы интерфейса – это отдельная тема, заслуживающая отдельного руководства, и это одна из тех вещей, которые я более подробно рассмотрю в своем курсе Learn UI Design.
Ресурсы
Я создал несколько ресурсов. Ссылки и описания ниже
Таблица размеров экранов iPhone
Пиксели, точки, дюймы, боже мой. Это краткое руководство по размеру и разрешению экрана каждой модели iPhone.
Шаблон iPhone 13
Этот файл Figma (который вы также можете экспортировать в формате SVG и открыть в Sketch или XD) включает все модели iPhone 13 и iPhone 12 (включая Mini, Pro и Pro Max) с (а) линейками для выделения общих частей экрана, (б) маска с выемкой и закругленными углами и (в) легко перекрашиваемая строка состояния.
Дополнительные ресурсы
Руководство Apple «Human Interface Guidelines» для iOS. Известно, что стандарты Apple трудно читать. Сначала вам нужно пройтись по их абстрактным принципам, и вы постоянно будете сталкиваться с их нестандартной терминологией (почему списки называются «Таблицами» (Tables ) и расположены в разделе «Представления» (Views) !? Разве это не должно быть в разделе «Элементы управления»? Нет, но по-видимому, простой текст является «элементом управления» – просто посмотрите раздел «Метки» (Labels). В любом случае, я скажу, что, как только вы перестроите свое мышление, руководство Apple обретет больше смысла. Кроме того, если вы проектируете приложение для iPhone, вам все равно придётся его прочитать. Лучше всего к этому привыкнуть.
iOS vs. Android App UI Design: Полное руководство. Хорошо, допустим, вы решите, что в какой-то момент будете делать версию своего приложения для Android. Лучше всего начать думать о некоторых конструктивных различиях уже сейчас. Кто знает, в конечном итоге возможно вы позаимствуете ряд идей из принципов дизайна Android.
Рекомендации по размерам шрифта iOS. Одна из самых неожиданных частей в разработке интерфейса – это интуитивное понимание того, какой размер шрифта использовать. Итак, чтобы помочь с этим, я написал самое полное в мире руководство по размерам шрифтов.
iOS дизайн рекомендации от Ivo Mynttinen. Самое полное руководство, которое я смог найти, по созданию приложений для iPhone, написанное понятным языком (помимо этой статьи ?).
Подводя итог
Я что-то упустил? В чем-то ошибся? Напишите мне erik@learnui.design. Я буду обновлять это руководство для повышения его точности и читабельности.
Последнее примечание ?
Вас также могут заинтересовать:
- Learn UI Design, мой полноформатный онлайн-видео курс по дизайну пользовательского интерфейса
- The Design Newsletter, информационная рассылка, на которую уже подписалось более 50 000 человек. Она содержит оригинальные статьи о дизайне, нацеленные на предоставление вам тактических советов по улучшению ваших UX / UI навыков.
Перевод статьи learnui.design



















































Топ коментарі (0)