iOS сильно выросла в течение последних лет. С ее iOS 9 апгрейдом, Apple представил новый системный шрифт под названием San Francisco, 3D Touch и многозадачность на iPad. В Xcode вы найдете Stack Views, фантастический инструмент для более адаптивных макетов, гораздо проще Auto Layout. Более, чем когда-либо, Apple отдает предпочтение адаптивным макетам, чтобы ваши дизайны работали хорошо на различных устройствах.
Адаптивный макет и многозадачность
С ростом количества разрешений экрана, с которыми приходится иметь дело, очень важно обеспечить адаптивность макета. Используя инструменты вроде Sketch Constraints или Xcode, вам нужно создавать дизайн так, что размер экрана не влиял на удобство пользования интерфейсом, и при необходимости можно показать дополнительные меню. Вот как макет адаптируется с iPhone на iPad Pro. Пользовательский интерфейс больше расширяется, чем увеличивается. Для более крупных экранов, как на iPad и iPhone 6 Plus в ландшафтном режиме, вместо панели вкладок появляется панель навигации слева. Скачайте файл Keynote.
Как Fluid помогает вам настраивать дизайн на основе размера артборда. Скачайте файл Sketch.
Шрифт Francisco Font
После релиза iOS 9 и El Capitan, San Francisco стал шрифтом по умолчанию. Я советую вам посмотреть видео (работает только в браузере Safari), чтобы понять, как он влияет на дизайн iOS. https://developer.apple.com/videos/images/ogg\_bumper\_no\_tv.ogv
Трекинг шрифта SF
iOS 9 автоматически настраивает трекинг и Text/Display для San Francisco на основе размера шрифта. Благодаря этому шрифт всегда легко читаем. В размере 20 pt или более нужно использовать SF UI Display, в других случаях используйте SF UI Text. Эти значения трекинга можно применять только в Photoshop, но теперь есть формула для конвертации в Sketch. 
3D Touch
Ключевое новшество в возможностях iOS 9 называется 3D Touch, позволяет людям получать быстрый доступ к опциям внутри и вне вашего приложения. 
Точки и пиксели в iOS 9
Разработчики работают с точечными значениями, так что очень важно понимать их разницу с пикселями. Когда впервые был представлен iPhone, две единицы были одинаковыми - 1pt равнялся 1px. С появлением экранов retina, 1pt стал 2 px. Так что думайте о точках, как о значениях на оригинальном iPhone, а о пикселях – как о значениях точек в зависимости от плотности пикселей (iPhone 4,5,6 = @2x, iPhone 6 Plus = @3x). 
Разрешения iPhone
У iPhone есть 4 основных разрешения: 320 x 480 pt (iPhone 4),320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 6) и 414 x 736 pt (iPhone 6 Plus). Макет не масштабируется, но расширяется на основе разрешения. Например, панель навигации подстраивается только под ширину, но всегда имеет одинаковую высоту. Элементы внутри панели остаются неизменными. 
Разрешения iPad
У iPad 2 основных разрешения: 768 x 1024 pt (iPad), 1024 x 1366 pt (iPad Pro). 

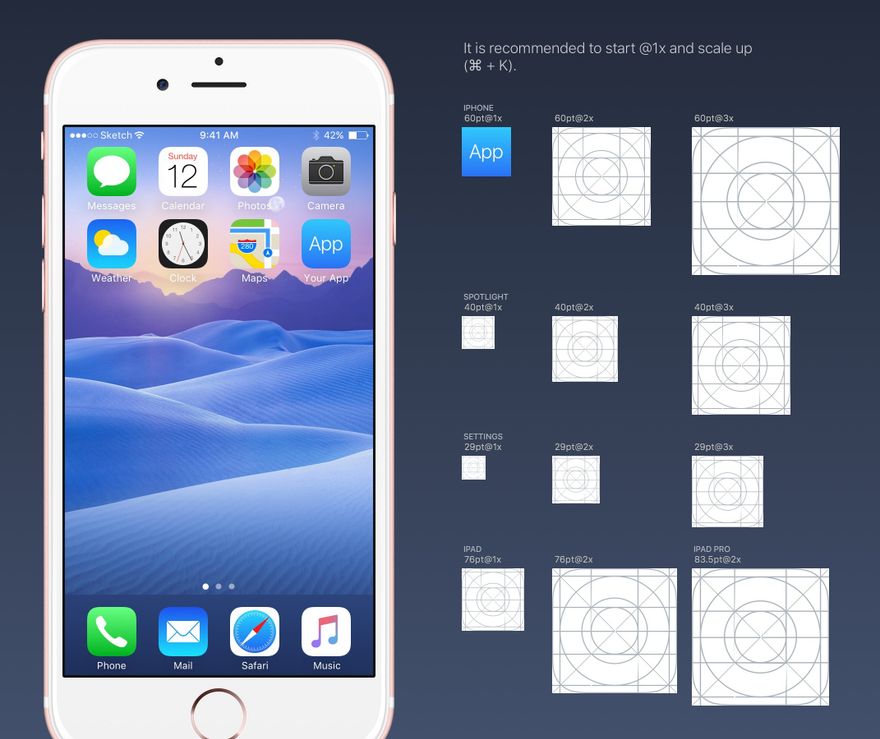
Иконка приложения
Иконка приложения используется для брендинга вашего приложения. Это первое, что видит пользователь. Иконка появляется на домашнем экране, в App Store, в Spotlight и меню Settings. 

Супер-эллипс
С версии iOS 7, закругленные углы эволюционировали с равномерно закругленных углов до формы супер-эллипса. Важно понимать, что не нужно экспортировать иконки с маской, потому что в последствии могут обнаружится черные артефакты. Вместо этого, просто экспортируйте квадратные иконки на App Store.
Иконочная сетка
Apple применил золотое сечение к некоторым своим иконкам. Это улучшает пропорциональность всех элементов. Хотя это и хорошее правило для следования, оно не является обязательным. Даже сам Apple обошел его на многих своих иконках.
Цвета
iOS 9 использует яркие цвета для кнопок. Эти оттенки работают лучше белого или черного фона. Учтите, что цвета нужно использовать очень дозировано, для call-to-action элементов и минимальных областей брендинга, как, например, панель навигации. В целом, только 10-20% вашего дизайна должна быть представлена в таких цветах, или же дизайн будет слишком конкурировать с контентом. 
Размеры кнопок и шрифта
Общее правило таково: 44pt для кнопок и 12pt для мелкого текста,17pt для основного текста и 20pt+ для заголовков.
Отступы и выравнивание
Общее правило заключается в минимальном отступе или границах 8pt. Это создает достаточное пространство вокруг элементом, макет проще воспринимается, и текст более доступен. Элементы интерфейса должны быть выровнены, и тексты также должны быть выровнены относительно той же базовой линии.
Панель статуса
Рекомендуется включить статусную панель в как можно больше мест. Пользователи часто обращаются к ней за важной информацией о сигналах, времени и заряде батареи. Текст и иконки могут быть черными или белыми, но фон можно изменять на любой оттенок и объединять с панелью навигации.
Панель навигации
Панель навигации в iOS 9 используется для быстрой информации о скрине. Левая часть может быть использована для кнопок Back, Profile и Menu, а правая обычно используется для кнопок действия вроде Add, Edit, Done. Если вы встречается какие-то из этих системных иконок, под них не нужно создавать исходники. 
Панель поиска
Когда у вас много контента, всегда мудро организовать поиск для нужного элемента.
Панель инструментов
Если вам нужно разместить больше места для размещения всех кнопок действия и статуса, вам нужно использовать Toolbar.
Панель вкладок
Панель вкладок – это главный способ навигации между множеством скринов. Избегайте гамбургер-меню, если у вас всего несколько элементов. Вдобавок, лучше сопроводить иконки текстом, так как большинство людей быстро не распознают нужные символы, особенно если они не общеизвестны. 
Табличный вид
Табличный вид – очень распространенный тип интерфейса для контента. В большинстве приложений реализована форма табличного вида. Это потому, что он может быть абсолютно разным – от банально простого до предельно детализированного и вычурного. 

Коллекция
Когда у вас есть строки и колонки в решетчатом представлении, вам понадобится представлять контент в виде коллекции. Чуть более продвинутое, это представление также позволяет создавать практически любой макет вашей мечты. 
Модальные окна
Диалог алертов используется для подачи критической информации или быстрых подсказок. Алерты (оповещения) должны быть сведены к минимум, и выход из них должен быть четко обозначен в макете. 

Клавиатуры
Клавиатура используется для ввода информации в текстовых полях вроде поиска, чат или логин. Ее можно видоизменять под свои нужды, для ввода URL, имейлов, телефонных номеров и даже Emoji. Вы можете выбрать между светлой и темной темой, также можно менять название кнопки для действия (по умолчанию она называется return). 
Выбор
Когда у вас есть несколько опций на выбор, вы можете использовать инструмент выбора. Селекторы очень удобны для выбора дат, так как позволяют выбирать значения для 3 полей в одном действии.
Сегментированный элемент управления
В то время, как панель вкладок обеспечивает навигацию по основным разделам, сегментированный контроллер используется для доступа к подразделам.
Слайдеры
Слайдеры представляют собой интерактивные элементы управления, которые обеспечивают менее точный выбор, но очень удобны для настроек вроде громкости, яркости или видео-перемотки.
Прогресс-бар
Прогресс-бар – индикатор, показывает уровень настройки или длительность действия. Например, вы можете использовать его для демонстрации процесса загрузки в вебе. Высота прогресс-бара может быть изменена.
Переключатель
Используйте этот элемент для быстрого переключения между состояниями (вкл/выкл). Не используйте их для других действий, кроме включения/выключения.
Степпер
Степпер обеспечивает более медленное, но более точное управление по сравнению со слайдером. Вы можете увеличивать или уменьшать значение настройки, инкрементируя на единицу. Границы и фон этих элементов управления можно настроить.
Иконки iOS
Это родные иконки iOS 9. Так как они используются по стандарту, их назначение хорошо узнаваемо пользователями. Использование таких иконок для других целей может запутать пользователя, поэтому очень важно понимать, как конкретная иконка применяется в iOS. 
Resources
Эти шаблоны не только полезны для обучения, но и для применения в собственных дизайнах. Так вам не придется начинать с нуля, делая массу ошибок. Когда вы лучше освоитесь в шаблонах, вам откроется масса возможностей для креатива.
iOS 9 GUI для iPhone
Если вы создаете дизайн для iOS 9, вам захочется использовать готовые элементы, такие как статусная строка, панель навигации или панель вкладок. Освойтесь с цветами, размерами, шрифтами и компонентами.
iOS 9 GUI для iPad
Новые возможности iPad UI Kit включают устройство iPad Pro и клавиатуры в портретном и ландшафтном режимах. Все в векторе.
Apple Watch GUI
Довольно полный UI Kit для Apple Watch включает каждый элемент для устройств Apple Watch – иконки, часы и прочее в векторе. Вы можете изменять размер и экспортировать их в любое разрешение.
Что можно и нельзя в дизайне интерфейсов
Есть правила, которые не стоит нарушать любой ценой, особенно, если вы новичок в iOS. Следуйте этим простым примерам, собранным Apple в одно демо.
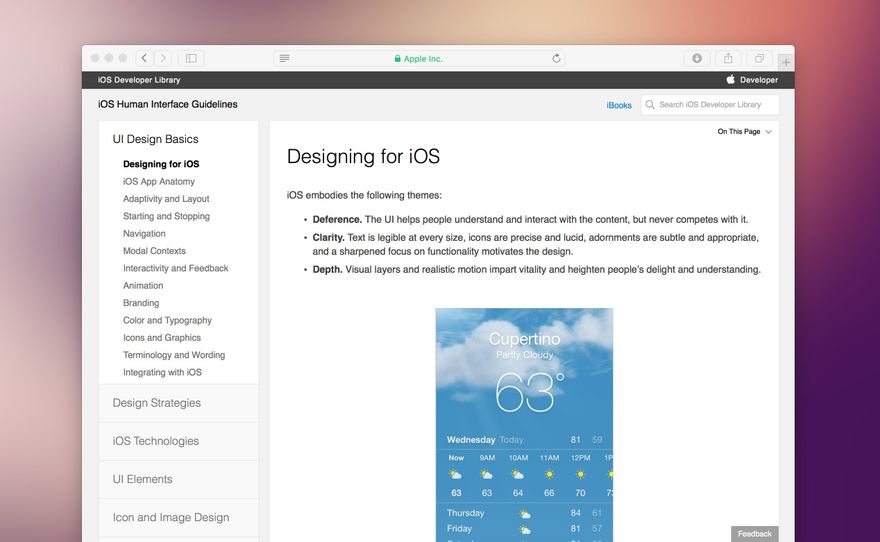
iOS Human Interface Guidelines от Apple
Apple представил руководство по дизайну интефейсов под iOS. Также доступен формат iBooks.
iOS Guidelines от Ivo Mynttinen
Если вам хотелось бы прочитать больше про iOS с разных точек зрения, ознакомьтесь с этим прекрасным, емким руководством.
Перевод статьи designcode.io


































Топ коментарі (0)