Используйте это невероятно простое правило, которое никто не расскажет вам на школьных или дизайнерских курсах.
Люди любят рамки (прямоугольники, коробки).
Мы так любим рамки, что они играют центральную роль в нашем визуальном и концептуальном мире. Стереотипы, музыкальные или художественные жанры, религиозные или политические взгляды – все это рамки, или, по крайней мере, попытки уложить в них вещи. Но и в физическом мире, как 2D, так 3D, мы любим рамки.
Чтобы вам было понятнее, что я имею ввиду, попросите кого-нибудь нарисовать на листе бумаги круг. Затем попросите его нарисовать фигуру, которая будет содержать нарисованный им круг. Знаете, что? Большинство людей нарисуют прямоугольник вокруг круга.
Это поразительно, потому что треугольник, шестиугольник или даже другой круг тоже подошли. Но, нет, нам нравятся коробки (прямоугольники). Чтобы положить в них вещи, выровнять их, и заполнить ими наши чердаки или гаражи. Коробки кажутся прочными. В трехмерном пространстве коробка состоит из шести 2D прямоугольников. Это почти, что волшебство.
Нет – прямоугольник (рамка) – это не то таинственное правило дизайна, о которой я говорил в самом начале. Но рамки имеют к этому определенное отношение, иначе я бы не стал утомлять вас этим вступлением.
Двумерная рамка состоит из четырех линий. И, как мы уже видели с кругом, у нас возникает соблазн мысленно представить рамки вокруг всего, что мы воспринимаем в 2D-пространстве. Например, интерфейс и визуальный дизайн.
Это особенно заметно при создании вайрфрейма и грубого прототипа: мы создаем композицию из блоков, которые представляют весь интерфейс, и это замечательно работает.
Познакомьтесь с правилом Extendabox
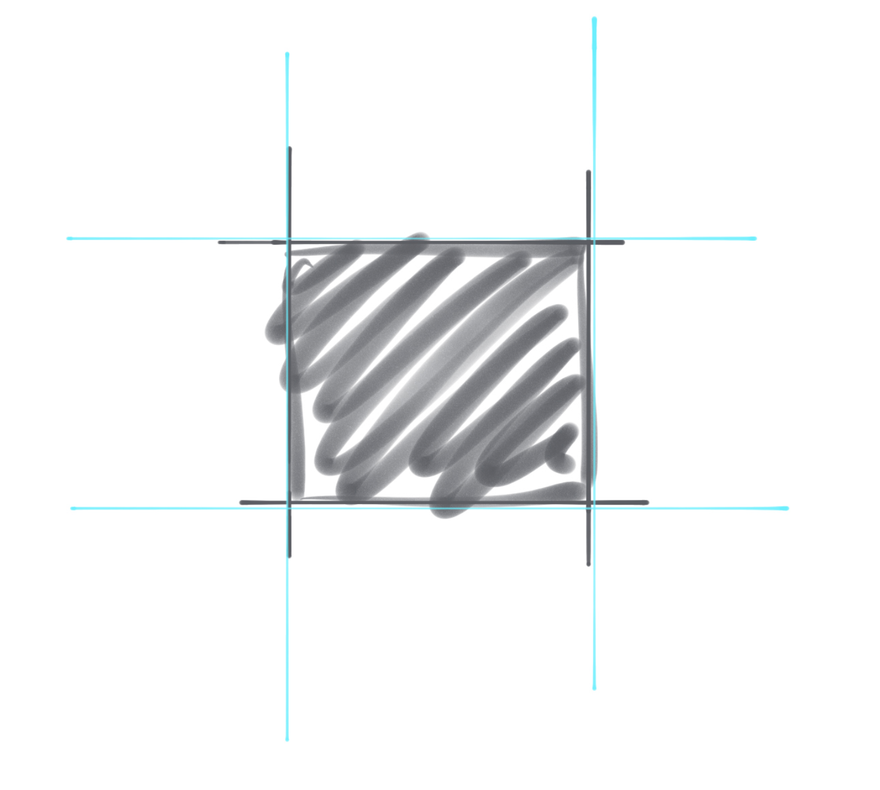
Да, я придумал его сам. Знаю, название так себе. Но вернемся к сути. Четыре штриха, составляющие рамку, заканчиваются в точках пересечения. Но в нашем воображении каждая из этих линий продолжается намного дальше, через весь ваш дизайн. Примерно так:
Линии прямоугольника не заканчиваются в точках пересечения
Это также относится к кругу или любой другой фигуре, например:
Любой объект, независимо от его формы, рисует эти четыре линии через ваш дизайн. Это касается закругленных кнопок, странно замаскированных изображений, абзацев текста, гигантских заголовков, иконок социальных сетей – всего.
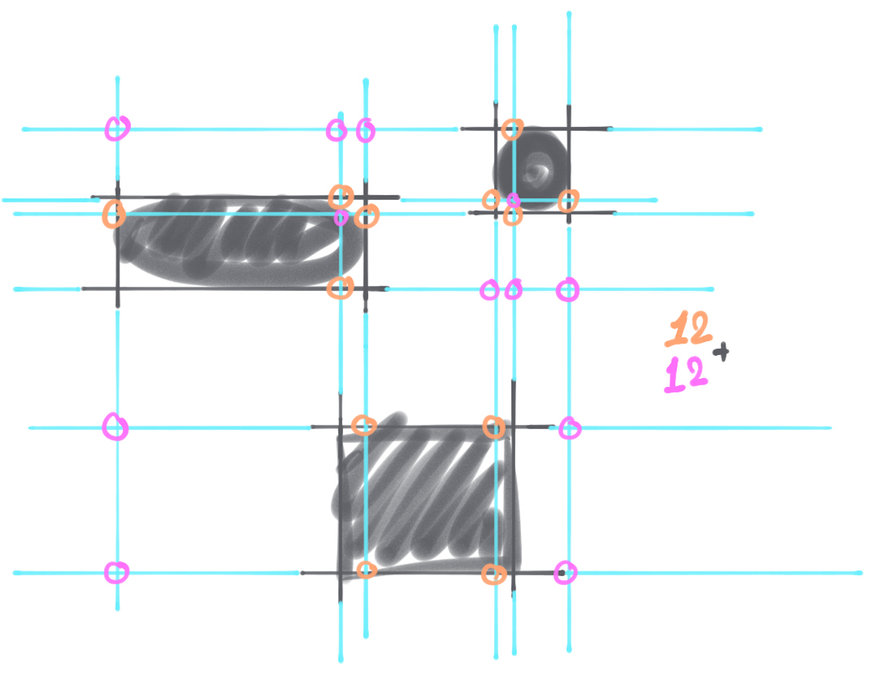
Простой способ увидеть, как это работает – просто нарисовать три фигуры на плоскости. Фигуры взаимодействуют, даже если они расположены довольно далеко друг от друга. Причина этого заключается в том, что независимо от расстояния между объектами их воображаемые линии пересекаются где-то на холсте.
Эти три простые фигуры сталкиваются друг с другом непосредственно в 12 точках пересечения (оранжевый), а затем косвенно в других 12 точках пересечения (розовых). Таким образом, даже когда они разделены, объекты имеют 24 точки, в которых они влияют друг на друга и изменяют общее восприятие композиции
Это самое фундаментальное правило, когда дело доходит до композиции. Именно то, как вы справляетесь с суммой всех этих линий, определит будет ли ваш дизайн выглядеть загроможденным или чистым. Я называю это правилом Extendabox, потому что так звучит куда лучше, чем «правило четырех линий», и это имеет смысл: вы расширяете линии рамки.
Вы имеете в виду «сетки»?
Ну. не совсем. Сетка работает наоборот: вы определяете набор столбцов, желобов и строк, чтобы составить определенные разделы вашего дизайна, а затем размещаете все объекты на этой сетке.
Сетка помогает расставить вещи по местам и может внести ясность в ваш дизайн, но она также может вас ограничивать
Хотя она помогает поддерживать чистоту вашего дизайна, она также может ограничивать вашу креативность, и ваш дизайн может стать скучным.
Именно из-за этого когда-то я ненавидел сетки. Я считал, что нужно сохранять свободу, подобно дикой лошади. Сетки представляли угрозу для этой цели. Я и мое творчество никогда не должны быть «приручены».
Осознание всех невидимых линий, проходящих через ваш дизайн, поможет вам создавать лучшие интерфейсы. Теперь у вас может возникнуть соблазн предположить, что, основываясь на правиле Extendabox, все должно перейти в сетку. Не совсем. Некоторые вещи должны перейти в сетку, но сетка должна, по моему мнению, быть результатом всех расширенных линий Extendabox, а не наоборот.
Без сетки
Мне нравится начинать работу над дизайном без сетки, а затем, по мере продвижения, будет медленно появляться логическая структура, напоминающая сетку.
Следующим шагом является выравнивание определенных элементов, которые уже были практически выровнены. Если расширенные линии одного объекта находятся всего в нескольких пикселях или миллиметрах от линий другого объекта, вы объединяете их. Устранение этих небольших несоответствий и странных разрывов может внезапно принести спокойствие в ваш дизайн, потому что вы значительно ограничиваете количество строк, облегчая понимание композиции.
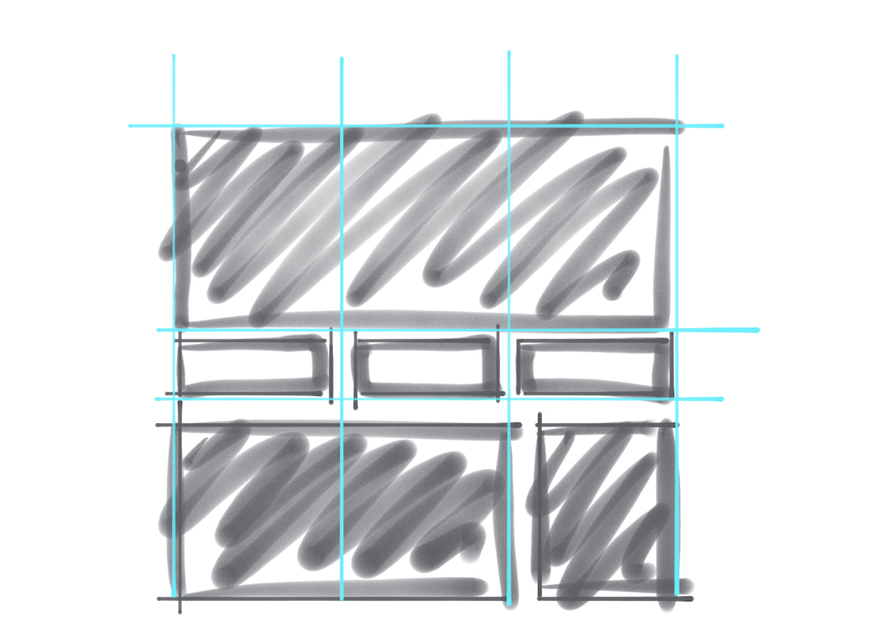
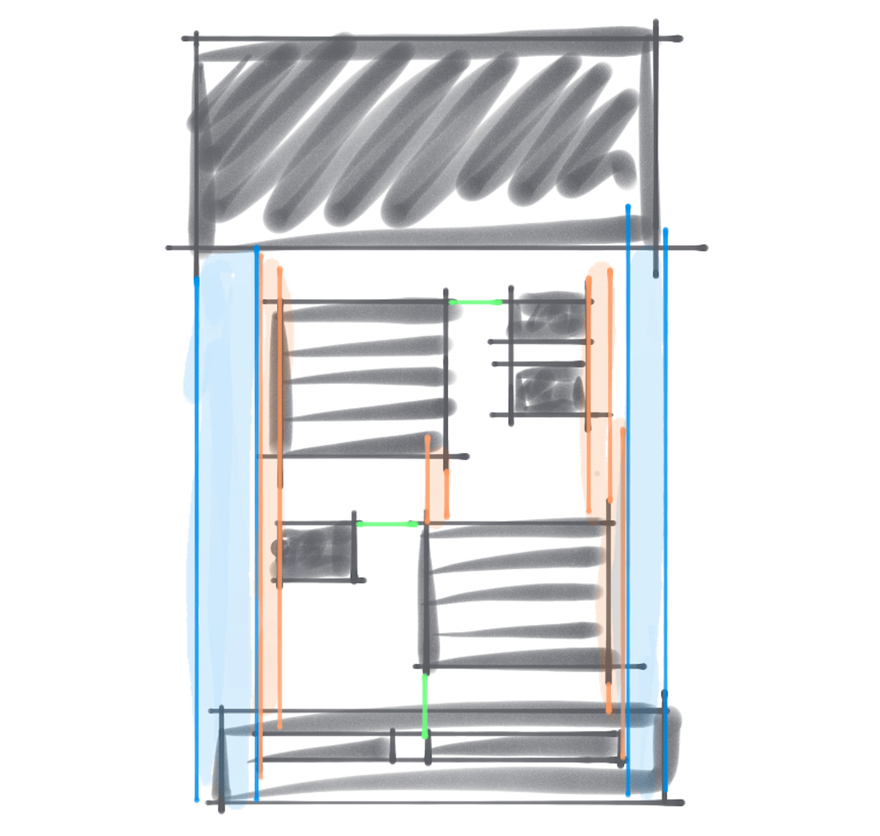
Подход без сетки. Зеленые линии выравниваются идеально сами по себе. Оранжевые близко расположены, поэтому эти промежутки должны быть закрыты, чтобы выравнивать расширенные линии extendabox объекта. Синие линии должны быть стандартизирована, чтобы они имели одинаковую ширину
Скетч выше приблизительно показывает, что я имею в виду. Я начал с эскиза основного макета без сетки. Это позволяет вам поиграть с композицией, не будучи слишком ограниченным.
Затем, когда вы определитесь с направлением развития дизайна, пытайтесь свести к минимуму количество оранжевых областей, в которых расширенные линии почти соприкасаются.
Вы можете продолжать повторять этот процесс – он итеративен. Каждый раз, когда вы перемещаете объект, появляются другие пересечения линий или пробелы. Вам решать, когда остановиться. Как правило, вы быстро достигнете точки, когда устранение еще большего количества пробелов сделает ваш дизайн ничем не примечательным и скучным. Остановитесь прямо перед этим моментом.
Это требует практики
Вы не будете расти, если не будете практиковаться. К счастью, в этом случае практиковаться легко. Отличным стартом будет анализ существующих дизайнов. Например, посетите Awwwards, и посмотрите на отмеченные наградами веб-сайты.
Затем просто визуализируйте все блоки и примените правило Extendabox: продолжите их линии, и вы увидите сетку. Таким образом, вы сможете по-настоящему понять, через что прошел дизайнер, достигнув определенного конечного результата.
Если вы хотите пойти дальше, сделайте скриншоты и нарисуйте на них линии, или попытайтесь воссоздать интерфейс любимого веб-сайта из рамок и линий. В некотором смысле это может быть веселым и расслабляющим опытом.
Как только вы начнете осваивать это правило, вы сможете создавать чистые, но уникальные дизайны интерфейса гораздо быстрее, чем сейчас, потому что вы перестанете делать это наугад и вместо этого применяете прагматичный подход к макету и композиции.
Фото Amirali Mirhashemian с Unsplash
Перевод статьи uxdesign.cc













Топ коментарі (0)