Я начинаю любой семинар с того, что говорю следующее:
Первое правило дизайна: все дело в шрифте (типографике). Второе правило дизайна: все дело в шрифте.
Это отсылка к фильму «Бойцовский клуб», в котором Тайлер (которого играет Брэд Питт) знакомит новичков с правилами своего подпольного бойцовского клуба. Уверен, что выгляжу не так круто, как Брэд Питт, говоря это, но я должен получить очки за попытку, нет? Тем не менее, суть в том, что типографика – это главное.
Имейте в виду, что когда я говорю «дизайн», я имею в виду визуальный дизайн, в частности, то, что имеет отношение к обычному человеку, не являющемуся дизайнером: создание небольшого веб-сайта, резюме, плаката, публикаций в социальных сетях и тому подобное. Но в этой статье я собираюсь сосредоточиться на дизайне пользовательского интерфейса / веб-дизайне.
Проблема типографики в том, что она настолько малозаметна, что большинство людей, похоже, не уделяют ей должного внимания. Однако, чтобы сделать лучший дизайн вы должны знать, что делаете.
Важность типографики
Давайте зададим себе простой вопрос: какова цель сайта или приложения? Разве не передача определенной информации? Разве это не просто рамка, в которую можно поместить кучу информации? Цель дизайнеров пользовательского интерфейса – просто разместить информацию таким образом, чтобы она имела смысл.
Большая часть информации на любом сайте или в приложении является текстовой. Давайте посмотрим, как будет выглядеть сайт Slack без текста.
У нас не так много возможностей для настройки типографики. С изображениями все намного проще, потому что есть множество параметров, с которыми вы можете играть: яркость, контрастность, насыщенность, цвет, экспозиция, и у каждого из них есть бесконечные возможности. Со шрифтом не так много проблем. Так что это одновременно проще и сложнее. Вот настройки, которые есть в нашем распоряжении для форматирования текста.
- Выбор шрифта
- Вес
- Трекинг (интервал между буквами)
- Лидинг (междустрочное расстояние)
Панель символов Photoshop
Я уверен, что многие не задумаются об этих настройках. Черт, я знаю дизайнеров пользовательского интерфейса и фронт-энд разработчиков, которые никогда не использовали ни один из этих параметров (кроме выбора шрифта, разумеется). И да, вы правы, это не обязательные настройки. Но это дает вам дополнительный уровень утонченности, который выделяет вашу работу и делает ее более «профессиональной». Я собираюсь разобраться, как каждый из этих параметров поможет вам сделать лучший дизайн.
1. Выбор шрифта
Выбор хорошего шрифта для дизайна – это, на мой взгляд, самый важный шаг. В связи с этим постарайтесь подойти к нему взвешенно.
- Попробуйте премиум шрифты
У Helvetica Neue и Segoe все отлично. Но, если вы относитесь к тому типу людей, которые всегда используют Open sans, Roboto, Raleway, Lato и другие шрифты компании Google, то вы упускаете возможность. Google Fonts в значительной степени способствует идее, что бесплатные шрифты так же хороши, как премиум-шрифты с хитрыми лицензиями. Отнюдь нет. Вот моя шпаргалка для премиум шрифтов.
(извиняюсь за непоследовательный вес, у меня нет целых семейств шрифтов, они дорогие ?)
Большинство известных шрифтов Google не так уж плохи. Но всего лишь не плохи. Шрифт дает вам огромные возможности для выражения, недоступные любому другому инструменту или методу. Тратить это пространство на использование стандартного шрифта, когда так много всего можно сказать при помощи красивого, хорошо продуманного шрифта – настоящий позор. Вот целевая страница Spotify в ее оригинальном шрифте и в 3 самых близких к нему (на мой взгляд) шрифтов Google: Open Sans, Work Sans и Rubik. Можете ли вы угадать, какой из них является оригиналом?
Open Sans vs Work Sans vs Rubik Vs Circular (оригинальный шрифт)
Это номер три. Но если вы не угадали, это не так уж важно. Согласитесь, что остальные шрифты довольно похожи, верно? Похожи, но это все. Circular, который является оригинальным шрифтом, намного превосходит все остальные. И теперь, когда вы хорошенько их рассмотрели, какой шрифт вы бы выбрали?
Но он не только отображает заголовки, которые имеют значение. Премиальные шрифты визуализируются намного лучше в небольших масштабах, и они также намного лучше сохраняют свою индивидуальность. Хотите попробовать еще раз? Я взял на себя смелость переделать приложение Spotify для Windows с Open Sans, чтобы показать вам различия.
Опять же, оригинальный шрифт – тот, что слева Это, вероятно, слишком очевидно, потому что это скриншот, и он более размытый. Несмотря на то, что версия Open Sans отображается лучше, хотя я изменил трекинг и цвета в соответствии с оригиналом, он все равно бледнеет. Я просто не мог сделать лучше (не слишком меняя внешний вид).
- Шрифты с засечками
Некоторые люди могут сказать вам, что для длинных текстов вы должны использовать шрифты с засечками, потому что они более «разборчивы». Но исследование, которое породило это утверждение было опровергнуто бесчисленное количество раз. Но, тем не менее, шрифты с засечками добавляют сайту характер и утонченность. У них есть эта винтажная изюминка, которая позволяет им казаться серьезными, премиальными, смелыми и, самое главное, целенаправленными.
Шрифт без засечек (Circular) | Шрифт с засечками (Caslon pro)
- Знайте, как соединить шрифты
Когда у вас за плечами несколько лет работы в области визуального дизайна, вероятно, вы это умеете. У вас, наверное, есть свои сочетания шрифтов. Но для тех, кто не ходил в школу дизайна и не учился подбирать шрифты на основе x-высоты или не знает, что это такое, это не так уж сложно. Вы можете найти в интернете подходящее сочетание шрифтов на таких сайтах, как Fontpair или, конечно, незаменимый Typewolf (я до сих пор не верю, что он бесплатный).
Мой совет – смешивайте стили. Например, вы можете смешать шрифт с засечками и без ?
2.Вес
Знание того, какой вес выбрать для вашей композиции – это первый шаг к тому, чтобы выбрать лучший шрифт. Вот несколько правил.
- Выберите два или три веса, не более
Тот факт, что ваш шрифт имеет 20 различных весов и стилей, не означает, что вы должны использовать их все. Достаточно двух или трех весов, одного для стандартного текста, одного для заголовков и, возможно, одного для больших заголовков. В большинстве случаев этого должно быть достаточно.
- Пропустите вес
Если у вас есть много весов на выбор, вы можете пропустить вес, чтобы подчеркнуть контраст. Например, если вы выбрали обычный вес для абзацев, вы можете пропустить средний и попробовать полужирный для заголовков, пропустить полужирный и попробовать тяжелый вес для заголовков. Помните, цель не в придании тяжести тексту. Цель сделать его отличающимся от остального текста. Если вы все делаете правильно (цвета, интервалы и т. д.), вам больше ничего не понадобится, чтобы создать контраст.
- Избегайте черного и тонкого шрифта (сверхлегкого)
Вообще, я не помню, чтобы часто использовал черный или тонкий шрифт для дизайна интерфейса. Конечно, их тоже используют. Но имейте в виду и их недостатки. Текст, написанный тонким шрифтом, не очень разборчив и не подойдет для мелкого текста. Черный шрифт может занимать много места и загромождать композицию. Так что по возможности избегайте их использовать. Лучше использовать их для больших заголовков.
Семейство шрифтов San Francisco Display Pro (фирменный шрифт Apple)
3. Трекинг
Трекинг – пробел между глифами (символами) слова. Его часто путают с кернингом, который является интервалом между двумя отдельными глифами, который встроен в сам файл шрифта. На мой взгляд, это самый недоиспользуемый параметр из всех.
- Поиграйтесь с трекингом, прежде чем выбрать другой шрифт
Раньше я мучался с выбором шрифтов, прежде чем научился использовать трекинг. Некоторые шрифты, естественно, занимают слишком много горизонтального пространства. Например, Poppins один из моих самых любимых шрифтов. Он занимает слишком много места. Вместо того, чтобы пытаться найти другой шрифт, который не обязательно передаст причудливые вибрации Poppins (не пробуйте, такого шрифта нет), достаточно просто уменьшить трекинг.
Poppins | Poppins (трекинг -40) | Circular
Обратите внимание, как нам удалось вместить заголовок и втиснуть 5 дополнительных слов, либо уменьшив трекинг, либо полностью изменив шрифт. Однако новый шрифт не обязательно отражает всю сущность первоначального выбора. Также обратите внимание насколько Poppins плотнее, когда вы усиливаете трекинг, благодаря чему он не только занимает меньше места, но и крепче удерживает композицию.
- Сжатые шрифты
Шрифт Domain-display доставил мне немало хлопот, когда я попытался использовать его для заголовков в редакционном проекте. Он занимал слишком много места даже после уменьшения интерлиньяжа. К счастью, была сжатая версия шрифта, которая не только уменьшала кернинг, но и делала глифы более компактными по горизонтали, не жертвуя красивой структурой шрифта. Это уменьшило занимаемое горизонтальное пространство, и позволило мне сохранить требуемую плотность.
Помню, как разрабатывал приложение, в котором у меня было очень мало горизонтального пространства. Я решил использовать Encode-Sans-Condensed, который дал мне возможность написать информацию в одну строку, чтобы сэкономить место, оставаясь при этом достаточно читабельным и эстетически приятным.
4. Лидинг
Этот, пожалуй, самый малозаметный параметр, но иногда он может сильно повлиять на дизайн. Межстрочный интервал очень удобен, если вы проектируете целевые страницы, блоги, новостные ленты и любой другой дизайн, насыщенный текстом. Прежде чем думать о мельчайших деталях, о которых я собираюсь рассказать дальше, всегда думайте о главном – об удобочитаемости. Следовательно, лидинг не обязательно должен быть прямо пропорционален размеру текста. Когда дело доходит до лидинга, вы уменьшаете его для заголовков и увеличиваете для мелкого текста. Это связано с тем, что, если размер шрифта составляет 72pt, расстояние между строками больше, чем необходимо для их разделения, поэтому вы можете позволить себе уменьшить лидинг.
- Контроль плотности информации
Мы всегда пытаемся найти баланс между тем, сколько информации мы хотим донести до пользователя / посетителя, и тем, сколько они хотят получить на единицу пространства. Это проблема плотности информации. Слишком плотный интерфейс кажется загроможденным и перегруженным. Слишком свободный кажется пустым и расточительным. Ниже представлен пример без лидинга, но который прекрасно иллюстрирует концепцию плотности информации.
https://material.io/design/layout/density.html#usage
- Дополнительный отступ
Если вы собираетесь использовать дизайн с низкой плотностью и большими полями между компонентами, то иногда текстовые блоки могут выглядеть «болтающимися» внутри макета. Вы можете исправить это, увеличив лидинг и, таким образом, добавив больше пустого пространства в сами абзацы.
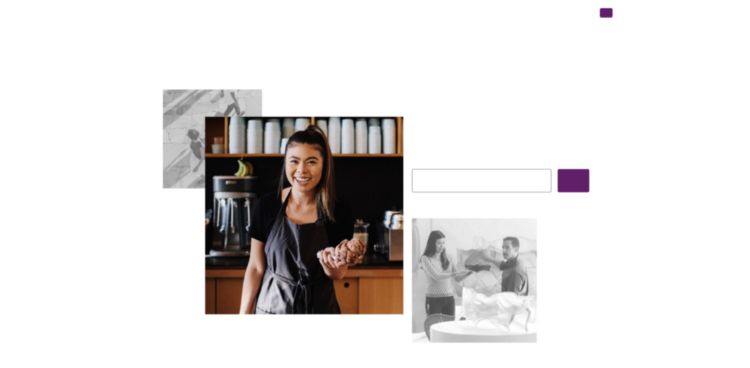
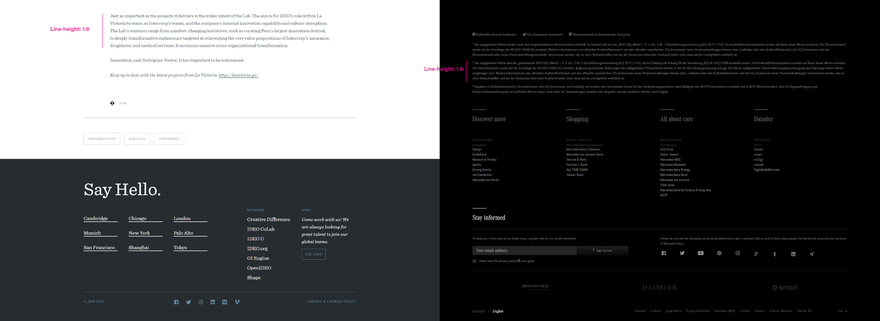
Вот пример, который противопоставляет свободный и легкий веб-сайт IDEO, ведущего мирового дизайнерского агентства, и компактный, богатый и загруженный веб-сайт промышленного гиганта Mercedes-Benz.
Свободные vs компактные композиции
Обратите внимание, что параграфы на веб-сайте IDEO свободнее, что дополняет общий щедрый интервал композиции. Сравните это с веб-сайтом Mercedes-Benz, где текстовые блоки немного плотнее, и таким образом передают изображение повышенной информационной насыщенности.
- привлеките внимание / увеличьте акцент
Если вы правильно используете межстрочный интервал, вы можете использовать контраст для выделения определенных блоков.
Если вы задрот, вы можете подумать об использовании сглаживания (антиалиасинга), которое может иметь большое значение для цифровых проектов, но это тема отдельной статьи. Основной вывод заключается в следующем: уделяйте типографике больше внимания во всех своих проектах. Если вы научитесь использовать те немногие параметры, которые есть в нашем распоряжении, ваши дизайны станут намного лучше.
Перевод статьи Ayadi Ghait




















Найстарші коментарі (0)