Это отличный плагин Sketch Iconfont для использования иконочных шрифтов в Sketch. Благодаря последнему обновлению можно добавлять иконку в один клик. Плагин поддерживает font awesome, material и ion icons и в будущем планируется расширить поддержку и на другие шрифты.
Возможности
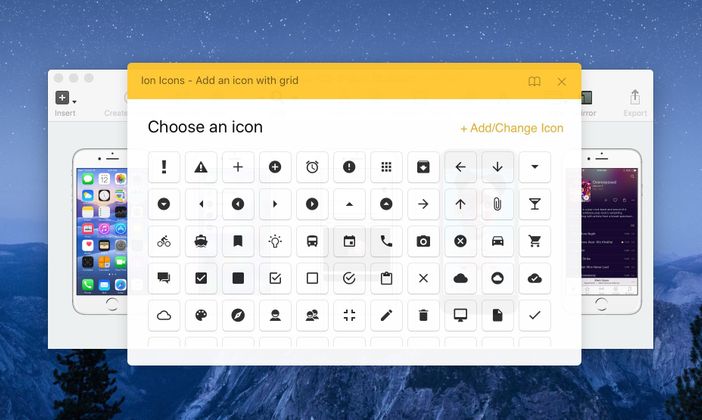
Решение проблемы дизайнеров: Если нужно добавить иконку из иконочного шрифта, не нужно искать шпаргалку, чтобы скопировать ее в свой дизайн.
- Вы можете легко добавить ее в sketch.
Решение проблемы разработчиков: Когда нужно узнать название иконки, которую добавил дизайнер, больше не нужно лопатить уйму иконок.
- Теперь вы можете легко выяснить название прямо в sketch.
Дополнительные ресурсы
Вам нужно установить иконочные шрифты на свою ОС: Для fontawesome: https://github.com/FortAwesome/Font-Awesome/raw/master/fonts/FontAwesome.otf Для ion icons: https://github.com/driftyco/ionicons/raw/master/fonts/ionicons.ttf Для material icons: https://github.com/google/material-design-icons/raw/master/iconfont/MaterialIcons-Regular.ttf
Установка
С помощью Sketch Toolbox
- Вы можете установить плагин 'Sketch Iconfont' напрямую.
вручную
- Скачайте ZIP-архив.
- Извлеките его и переименуйте папку, как вам нравится.
- Поместите папку в папку с плагинами Sketch (Используйте Plugins > Reveal Plugins Folder, чтобы найти нужную папку).
Проблема
Плагин не работает со sketch beta, потому что эта версия не поддерживает NSFont.







Топ коментарі (0)