Последняя версия Sketch будет (почти) полностью посвящена управлению цветом.
В этой статье вы найдете несколько коротких видеороликов, демонстрирующих плюсы и минусы новых функций в последней версии Sketch.
Панель поиска и замены цвета
Суть
- Вышла бета-версия Sketch 48, и она вся (в большей или меньше степени) касается цветов
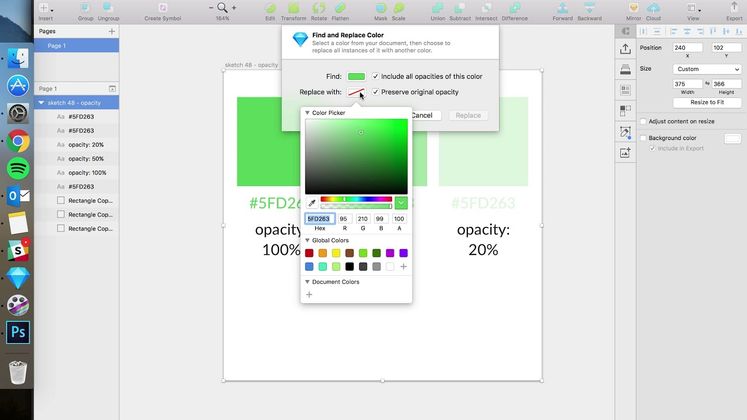
- Поиск и замена любого цвета внутри вашего проекта
- ... даже если у него разная непрозрачность
- ... даже если он с градиентом
- ... но если цвета, которые у вас есть, слишком похожи друг на друга, я сожалею, шестнадцатеричные коды не помогут вам дифференцировать их
- Вы можете выбрать другой цветовой профиль для своего Sketch-файла с помощью Color Management
- Теперь вы можете загружать Sketch-файлы из Sketch Cloud
- Задавайте масштаб с обновленной версией Symbol Scaling
Поиск и замена
Дизайнеры ждали эту функцию с самого первого дня, и теперь пришло время праздновать, потому что она наконец здесь (но это все еще бета-версия)!
Теперь вы можете заменить один цвет в своем проекте другим и не разозлиться, потому что вы забыли создать символ или текстовый стиль.
Посмотрите, насколько это просто:
Подождите, как насчет всех этих цветов с % непрозрачности?
Функция «Найти и заменить» также работает с этими цветами! Вам нужно только установить флажок в панели и ... ? бум! Цвета обновлены!
Это также работает с градиентами?
КОНЕЧНО! Выберите цвет, который вы хотите изменить, и он изменится во всех ваших градиентах. Посмотрите видео ниже:
Что не так?
Лучшая функция, не так ли? На самом деле не совсем... экспериментируя с ней, я обнаружил огромную проблему: где, черт возьми, шестнадцатеричные коды?
Если у меня есть шесть разных оттенков черного, и я хочу изменить их все на один цвет, и единственный способ найти правильный цвет – это перейти к методу проб и ошибок.
Единственный способ избежать смешивания – показать шестнадцатеричный код рядом с предварительным просмотром каждого цвета.
Что еще в Sketch 48?
- Управление цветом: Sketch добавляет поддержку для работы и экспорта документов в цветовых пространствах sRGB и P3.
- Sketch Cloud: Теперь файлы можно загружать из Sketch Cloud – при совместном использовании Sketch Cloud загружается сам документ с его содержимым.
- Масштабирование символов: символы теперь можно масштабировать, используя команду «Масштаб», независимо от мастера символов.
- Огромный список исправлений незначительных багов и улучшений.
Прости, Sketch, если я использовал ваши слова, чтобы описать другие функции. Надеюсь, вы не возражаете!
Скачайте Sketch 48 (бета)
Попробуйте Sketch 48, скачав бету по ссылке: www.sketchapp.com/beta
Вывод
Итак, что вы думаете о Sketch 48? Как до сих пор вы управляли заменой цвета внутри своих проектов?
И самый важный вопрос: какую ВАЖНУЮ функцию вы бы хотели увидеть в Sketch 49?
Если вам понравилась статья, жмите лайк.
Спасибо за внимание!
Перевод статьи Davide Pisauri








Найновіші коментарі (0)