Сегодня я хотел бы поговорить о волшебниках (wizards), и я не имею в виду тех парней со шляпами и магическими заклинаниями. Я имею в виду пошаговые действия, которые мы используем в приложениях или веб-сайтах, чтобы направлять пользователя через процесс. Следует ли использовать ассистент, также известный как пошаговый помощник? Разве ассистент – это не просто патч для плохого интерфейса? В этой статье вы найдете ответы на эти вопросы.
Что такое ассистент?
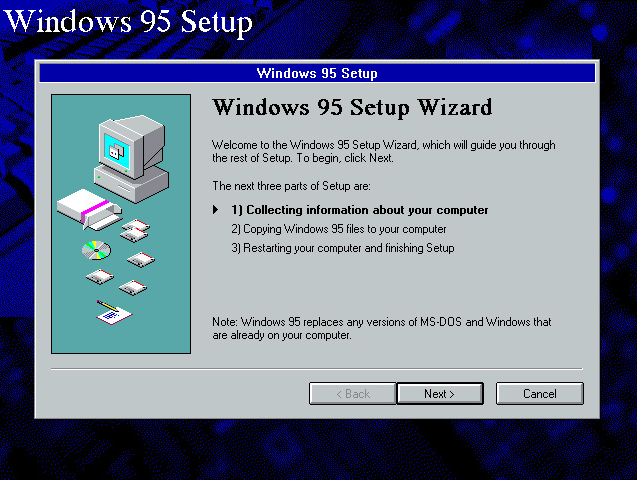
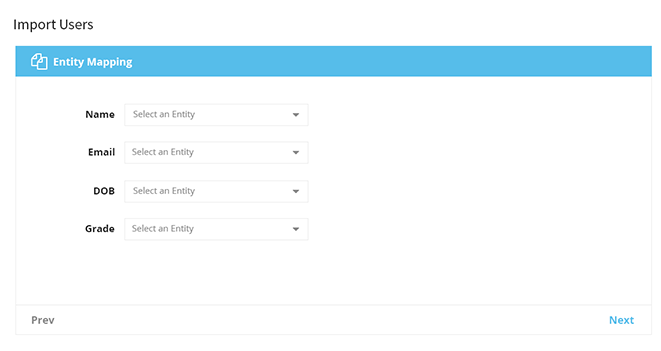
Ассистент представляет собой ряд шагов или условий, которые пользователь должен выполнить, чтобы достичь цели (например, использовать продукт). Этот паттерн был впервые представлен в физическом мире (всем известное бумажное краткое руководство, которое вы получаете вместе с бытовой техникой) и не так давно был представлен в цифровых формах (например, ассистент установки программного обеспечения). 
Упрощает задачу
Разбивая сложную задачу на ряд последовательных частей, вы можете эффективно упростить задачу.
Разделяйте и властвуйте
Как уже упоминалось ранее, одним из распространенных примеров такой задачи является установка программного обеспечения. До того, как ассистента установки стали распространенным явлением, пользователям приходилось самим копировать файлы, редактировать файлы конфигурации и проверять, работает ли программное обеспечение. Ассистент установки преобразовал этот сложный набор условий в понятные этапы. Выгода от использования ассистента была ясна – сокращение расходов на поддержку и обучение.
Принимает на себя ответственность за принятие решения пользователем
Ассистент особенно хорош, когда пользователям не хватает необходимых предметных знаний. Завершение задачи становится проще. Пользователь может просто следовать заранее подготовленному пошаговому пути для достижения своей цели: «Не заставляйте меня думать, просто скажите мне, что делать дальше».
Когда попробовать использовать ассистент
Пошаговые помощники помогут в следующих ситуациях:
Пользователи хотят достичь цели, которая имеет много этапов
Вы разрабатываете пользовательский интерфейс для долгой или сложной задачи, и ее нельзя упростить. Используя ассистент, можно уменьшить кажущуюся сложность задачи и одновременно дать представление о прогрессе.
Пользователи должны выполнять шаги в определенной последовательности
В этом случае ассистент поддерживает пользователей, выполняющих задачу, путем снижения кривой обучения. Когда пользователи вынуждены следовать порядку задач, они с меньшей вероятностью пропускают важные вещи и, следовательно, делают меньше ошибок. 
Когда ассистент может не помочь
Используйте этот шаблон очень осторожно. Разделение задачи на более мелкие шаги не всегда обеспечивает лучший пользовательский опыт:
Когда сама задача не является сложной
Сама потребность в ассистенте указывает на то, что задача может быть слишком сложной. Если вы можете упростить задачу до короткой формы или нескольких щелчков и это решит проблему, то ассистент не нужен.
Когда аудитория слишком продвинута
Когда речь идет о сложности, ассистент не является универсальным ответом для создания оптимального дизайнерского решения для пользовательского интерфейса. Продвинутые пользователи часто считают, что ассистент раздражающе жесткий и ограниченный (поскольку он не показывает пользователям, что действительно делает, или какое состояние приложения изменяется после сделанного выбора). Довольно часто ассистент пытается «помочь» с тем, что пользователи уже знают, как делать. Это особенно актуально для программного обеспечения, которое поддерживает творческие процессы, такие как искусство или кодирование. Совет: Позволяйте пользователям выбирать способ, которым они хотят выполнить задачу. 
Когда вы хотите учить
Не используйте ассистент для представления концепции. Пользователи не читают дополнительный текст при использовании ассистента. Они очень сосредоточены на выполнении своей работы.
Лучшие практики для пошаговых помощников
При разработке вашего следующего ассистента есть несколько хороших вещей, которые вы можете сделать для обеспечения его эффективности:
Сведите количество шагов к минимуму
Трудная часть проектирования такого типа пользовательского интерфейса – это достичь баланс между размерами фрагментов и их количеством. Глупо иметь ассистент с двумя шагами, а ассистент с 10 шагами может казаться огромным или утомительным. В идеале, процесс должен иметь 3-5 шагов. Проверьте ваш ассистент с помощью теста юзабилити, это поможет убедиться, что у вас подходящее количество экранов.
Сохраняйте понятность цели ассистента
На каждом шаге пользователи должны четко понимать, что просит ассистент. Ассистент должен предоставить пользователям достаточно информации для принятия решений и действий на их основании. Если эта информация непонятна, пользователи застрянут. Есть две вещи, которые необходимы для того, чтобы прояснить цель вашего ассистента:
- Четкая, немногословная подпись ассистента на каждом экране
- Краткое описание цели на первом экране.

Удалите ненужные элементы интерфейса
Дополнительные ссылки и контент, которые не нужны пользователю при выполнении задачи, могут его отвлечь. Удаляя их, вы помогаете пользователю сосредоточиться на задаче и повысить шансы ее успешного завершения.
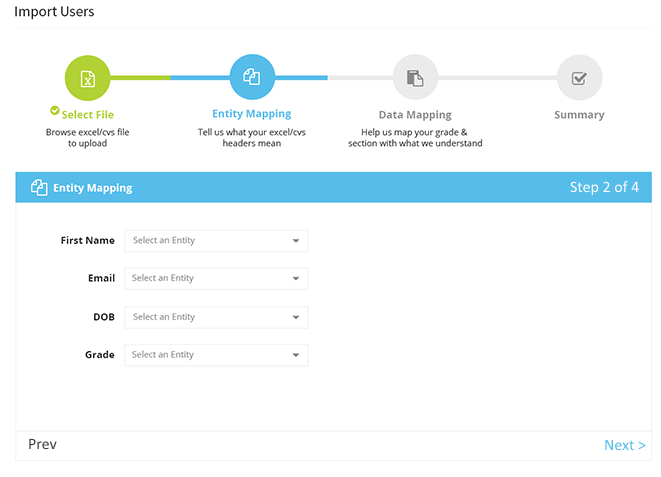
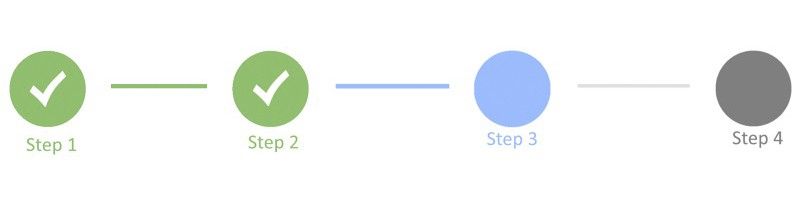
Четко указать пользователю, где он находится
Вам нужно четко обозначить границы ассистента, чтобы пользователи знали, когда они закончили. Чтобы сделать ассистент удобным, вы должны реализовать несколько функций:
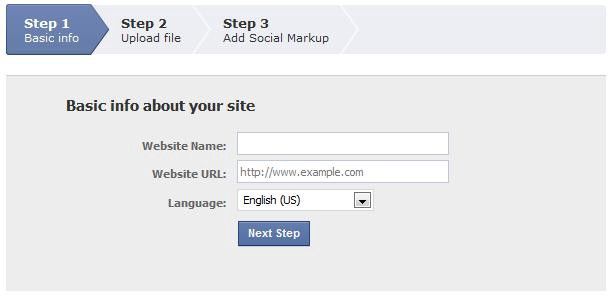
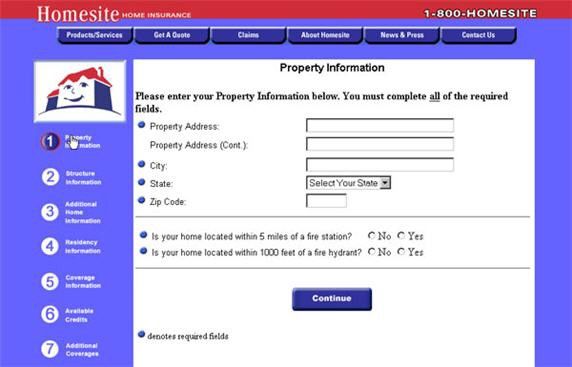
- Нумерация шагов
- Показать направление движения (как правило, слева направо или сверху вниз)
- Отмечать текущий шаг и сколько шагов осталось.
- Добавить индикатор, который показывает успешное завершение этапа
- Сообщение в конце с указанием результатов


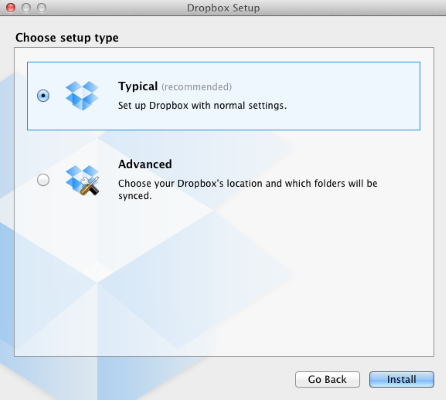
Выберите хорошие значения по умолчанию
Хорошие значения по умолчанию полезны независимо от того, как вы организуете шаги. Но, если пользователь хочет передать вам контроль над этим процессом, очень вероятно, что он также готов позволить вам выбрать разумные значения по умолчанию для выбора, который ему неважен. Например, куда устанавливать программное обеспечение.
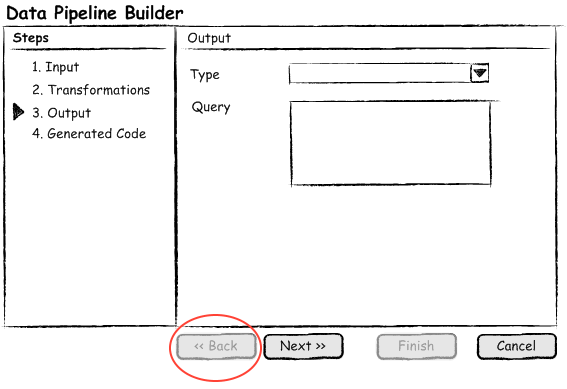
Предоставьте пользователям кнопку «Отмена»
Иногда пользователь запускает ассистент и по разным причинам решает прервать его работу. Чтобы избежать разочарования пользователей, которые ищут выход, добавьте в интерфейс ассистента кнопку «Отмена».
Разрешите отмену действия для каждого шага
Предложите пользователю возможность сделать шаг назад или другой способ изменить ранее сделанный выбор. Пользователи получают выгоду, если они могут повторно сделать шаг и изменить свои ранее введенные данные. Когда они не могут вернуться к предыдущему шагу, чтобы пересмотреть то, что они ввели (даже если это незначительные изменения), они часто повторно перезапускают весь ассистент. 
Предоставьте краткий обзор сделанных выборов
Хорошая практика – дать пользователю, ближе к концу процесса, краткий обзор выборов, сделанных в ассистенте. Это позволит пользователю просмотреть и проверить введенные данные до того, как будет нажата последняя кнопка «Готово».
Вывод
В то время как ассистент должен выглядеть простым для посторонних, дизайнеры и разработчики знают правду: создать хороший ассистент очень сложно. При его создании много планирования, проб и ошибок. Надеюсь, что лучшие практики, перечисленные выше помогут вам начать разработку вашего ассистента. Спасибо! Подписывайтесь на UX Planet: Twitter | Facebook
Перевод статьи Nick Babich







Топ коментарі (0)