Немного истории: мы были одними из первых, кто начал создавать плагины для инструментов дизайна. Команда Avocode сформировалась из коллектива Madebysource – компании, создавшей десятки плагинов для дизайнеров и разработчиков на заре Интернета. Задолго до Avocode мы создали CSS Hat первый в истории плагин для Photoshop. Помните такой? (Зависит от того, сколько вам лет). Как бы то ни было, в 2014 году, когда библиотека React еще не существовала, а большинство веб-дизайнеров использовали Photoshop, мы пытались делиться своими проблемами на сайте photoshopkiller.com. Написание плагинов для не задокументированных форматов и инструментов без API плагинов сильно отличалось от задокументированных внутренних компонентов файлов Sketch, которыми мы располагаем сейчас.
Хотя уже в 2015 году мы переключили внимание на Avocode, как на отдельное приложение, нам все еще нужно было создавать плагины для инструментов дизайна, чтобы помочь дизайнерам легко синхронизировать проекты с нашей платформой. И поскольку инструменты дизайна постоянно меняются, нашим плагинам приходилось не отставать.
В этой статье я хотел бы поделиться с вами нашим опытом создания плагинов.
Что вам следует знать перед тем, как мы начнем:
Я расскажу о трех наших плагинах для Sketch, Adobe XD и Figma, имеющих аналогичные возможности. Все три платформы предоставляют JavaScript API-интерфейсы. Разработчикам плагинов обычно требуется доступ к данным проекта (слои, эффекты, символы и метаданные), элементам интерфейса и диалоговым окнам, а также к возможностям HTTP-вызовов. Упаковка и распространение плагина обычно выполняется простым способом на соответствующих платформах. Вот и все.
Уже много лет приложение Sketch имеет довольно популярную экосистему плагинов и очень активное сообщество разработчиков. Документация по плагинам: https://developer.sketch.com/plugins/
Adobe XD пытается наверстать упущенное, добавляя на свою платформу все новые и новые возможности. Документация по плагинам Adobe XD: https://adobexdplatform.com/plugin-docs/
Темпы развития сообщества Figma беспрецедентны. С их документацией и экосистемой приятно работать. Портал разработчиков Figma: https://www.figma.com/plugin-docs/intro/
Adobe Photoshop и Adobe Illustrator также имеют возможности добавления надстроек, но давайте рассмотрим их в другой раз, поскольку дизайнеры веб-приложений и продуктов используют их все реже и реже.
Привет, мир дизайна
Давайте посмотрим на экосистемы Sketch, Adobe XD и Figma и попробуем создать очень простой плагин для каждой платформы. Наш плагин просто распечатает несколько артбордов и страниц дизайна, назовем его My Design Stats.
Перед тем как приступить к работе, убедитесь, что в вашей системе установлена последняя версия Node.js. Еще один момент, приведенные ниже команды написаны и протестированы на macOS. Они будут аналогично работать в Linux, и с небольшими изменениями в Windows.
Плагин Sketch
Отличным инструментом для Bootstrap плагина Sketch (а также его распространения) является Sketch Plugin Manager, также известный как skpm. Мы можем использовать его для создания структуры каталогов, а также копирования множества скучных файлов, необходимых для основных случаев использования. Давайте воспользуемся шаблоном с предварительно настроенным Prettier.
npm install -g skpm # install skpm
# bootstrap our dir structure, install deps, link plugin to Sketch
skpm create my-design-stats --template=skpm/with-prettier
cd my-design-stats
npm run build # Builds a .sketchplugin package from our code
Если вы сейчас откроете Sketch.app, и запустите Plugins → my-design-stats → my-command, то увидите простое сообщение в нижней части вашего проекта.
В настоящее время структура каталогов, созданная skpm, выглядит следующим образом:
my-design-stats/
README.md
my-design-stats.sketchplugin
package.json
package-lock.json
node_modules/
... # various dependencies
src/
manifest.json
my-command.js
Интересная часть находится в каталоге src /, большинство свойств нашего плагина указаны в manifest.json – имена, точки входа, команды, ярлыки и т.д. Действия из манифеста запускают код из файла my-command.js (или того, что вы укажете в манифесте). Прямо сейчас мы используем простую «команду» без панели интерфейса. Щелкаем по пункту меню, и что-то происходит. На данный момент он просто показывает фиктивное сообщение, поэтому давайте добавим к нему контент.
Мы попробуем разобраться в текущем дизайне и подсчитать количество страниц и артбордов. Для этого мы изменим my-command.js.
Sketch Javascript API предлагает несколько вариантов импорта для различных нужд. Мы будем использовать модули dom и ui. Данные дизайна Sketch хранятся внутри в древовидной структуре, называемой DOM, где вы можете складывать в стек страницы, артборды и слои, а также просматривать или изменять данные. Мы будем использовать модуль ui для отображения нашего сообщения. Код выглядит так:
const dom = require('sketch/dom')
const ui = require('sketch/ui')
export default function() {
const doc = dom.getSelectedDocument()
// NOTE: Count pages right away.
const pageCount = doc.pages.length
// NOTE: Add up artboard counts from each page.
const artboardCount = doc.pages.reduce((count, page) => {
// NOTE: Internally, artboard is just a top-level layer in each page.
return count + page.layers.length
}, 0)
ui.message(`There are ${pageCount} pages and ${artboardCount} artboards ?`)
}
Мы можем запустить npm run watch в Терминале. Тогда код, который мы изменяем, автоматически перестроится, и последняя версия будет доступна в Sketch.
Чтобы упростить эту часть, давайте просто изменим описание и имя команды, добавим ей иконку и ярлык. Все это мы делаем в manifest.json.
{
"description": "Quickly count all pages and artboards in a design",
"compatibleVersion": 3,
"bundleVersion": 1,
"commands": [
{
"name": "Count Artboards and Pages",
"identifier": "my-command-identifier",
"script": "./my-command.js",
"shortcut": "cmd shift i"
}
],
"icon": "./icon.png",
"menu": {
"title": "my-design-stats",
"items": [
"my-command-identifier"
]
}
}
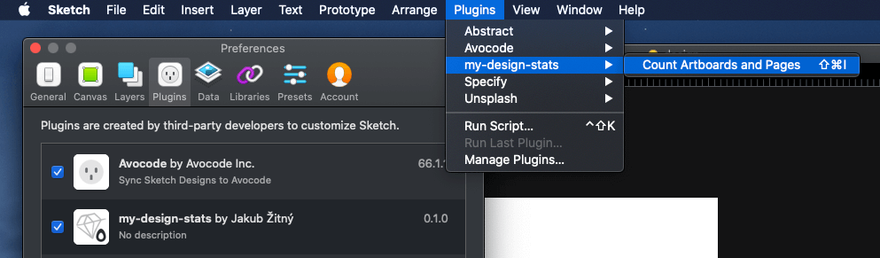
Также необходимо указать skpm, чтобы он добавил иконку в окончательный пакет плагина. Для этого нужно добавить "assets": [ "./icon.png" ] в часть "skpm" в package.json. Чтобы увидеть изменения, которые мы внесли в манифест, нужно перезапустить Sketch или отключить и включить наш плагин в меню Plugins → Manage Plugins...
Вуаля! Весь упомянутый здесь код также доступен в репозитории Github.
Есть много других вещей, которые мы можем указать в манифесте, импортировать многие модули в код, чтобы получить информацию о нашем файле Sketch или изменить его содержимое. Мы можем заглянуть в Console.app и отфильтровать Sketch, чтобы увидеть логи нашего плагина, когда он работает в Sketch, или использовать sketch-dev-tools для правильной отладки. Кроме того, мы можем создавать более сложные интерфейсы, используя веб-представление, React и Typescript.
Знаете ли вы, что файл .sketch – это просто ZIP-архив с кучей JSON и растровых изображений внутри? Это довольно хорошо расписано. Но для проверки внутренней части файла Sketch вам не всегда нужен Sketch.app, вам поможет инструмент командной строки sketchtool ?
И еще: обратите внимание на Assistants, они помогают дизайнерам стать более организованными!
Плагин XD
Процесс создания плагина для XD начинается немного иначе. Мы должны зарегистрироваться в console.adobe.io, где мы создаем проект, добавляем плагин XD и загружаем сгенерированную структуру папок. Выглядит это так:
9528b83e/ # our plugin ID
images/
main.js
manifest.js
Нам нужно создать каталог разработки в ~/Library/Application Support/Adobe/Adobe XD и переместить в него нашу загруженную папку (пакет). После этого мы обновляем страницу плагинов XD с помощью сочетания клавиш CMD + SHIFT + R, после этого мы должны увидеть наш плагин.
По умолчанию он генерирует фиолетовый прямоугольник с помощью модуля scenegraph. Давайте изменим его, чтобы он делал то же самое, что и наш плагин Sketch. В XD нет страниц, поэтому он будет считать только артборды.
Нам нужно будет пойти немного ниже, чем в Sketch. Чтобы создать интерфейс, нужно склеить кучу HTML-элементов вместе. Сначала мы просто отобразим диалоговое окно с сообщением и кнопкой. Так будет выглядеть main.js.
function countArtboards(selection, root) {
const dialog = document.createElement("dialog");
const div = document.createElement("div")
div.textContent = "Hello XD ?"
const closeButton = document.createElement("button");
closeButton.textContent = "Close";
closeButton.addEventListener("click", (ev)=> {
dialog.close();
});
dialog.appendChild(div)
dialog.appendChild(closeButton)
document.body.appendChild(dialog).showModal()
}
module.exports = {
commands: {
countArtboards,
}
};
Команда XD предлагает библиотеку набора плагинов, которую вы можете импортировать и использовать их диалоговые окна. Если вы создаете крупное приложение с более сложным интерфейсом, вы можете использовать React или Vue.
Кроме того, мы должны в манифесте присвоить плагину имя.
{
"name" : "My Design Stats",
"host" : {
"app" : "XD",
"minVersion" : "21.0"
},
"id" : "9528b83e",
"icons" : [ {
"path" : "images/icon@1x.png",
"width" : 24,
"height" : 24
}, {
"path" : "images/icon@2x.png",
"width" : 48,
"height" : 48
} ],
"uiEntryPoints" : [ {
"label" : "Count Artboards",
"type" : "menu",
"commandId" : "countArtboards"
} ],
"version" : "0.0.1"
}
Как теперь считать артборды? Вы могли заметить, что XD передает аргументы selection и root для всех экспортированных команд. Они оба содержат узлы scenegraph, которые мы можем проверять и изменять. В этом случае нам надо посмотреть на корневой узел (root node) и посчитать его дочерние элементы первого уровня – это количество всех артбордов в документе.
div.textContent = `There are ${root.children.length} artboards ?`
Все находится в репозитории Github. Перед загрузкой в Adobe Console убедитесь, что ваш плагин правильно упакован. Вы должны упаковать его в ZIP-архив и переименовать в XDX, иначе XD не воспримет его как «комплект плагинов». После этого команде Adobe потребуется до 10 дней, чтобы одобрить вашу работу и внести ее в список плагинов XD ??♂️
Однако, scenegraph – это гораздо больше, чем просто подсчет артбордов или слоев – вы можете делать практически все, что пользователи могут делать в XD вручную. Помимо scenegraph, вы можете использовать API-интерфейсы UXP нижнего уровня для связи с ОС, файловой системой или Интернетом; вы можете использовать облачный модуль для обмена прототипами и проектными спецификациями; и вы можете использовать Cloud Content API для поиска файлов XD в облаке.
Плагин Figma
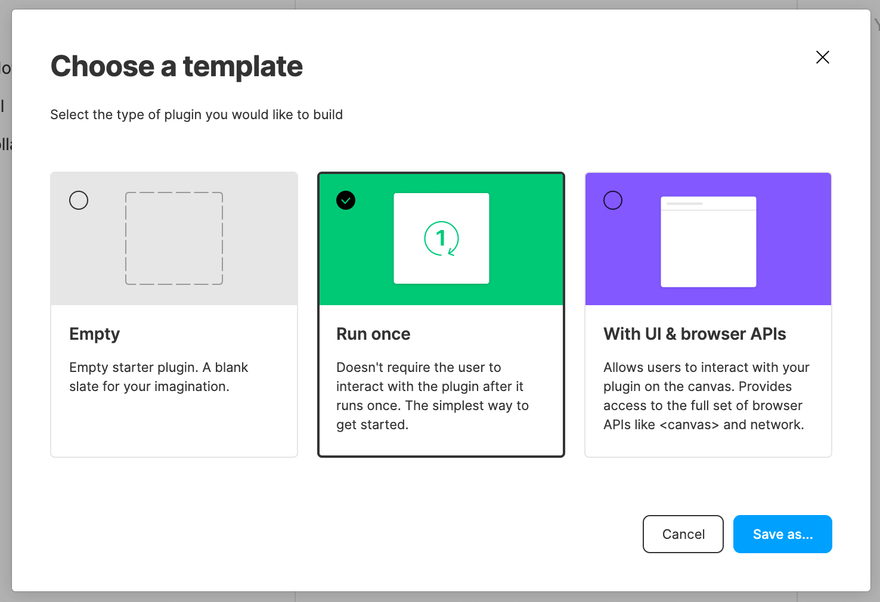
Откройте Figma, перейдите в меню Plugins → Manage Plugins и выберите Create new plugin. Вы выбираете шаблон, присваиваете ему имя, и Figma создаст для вас все основные файлы. Кроме того, они сразу же предпочитают Typescript.
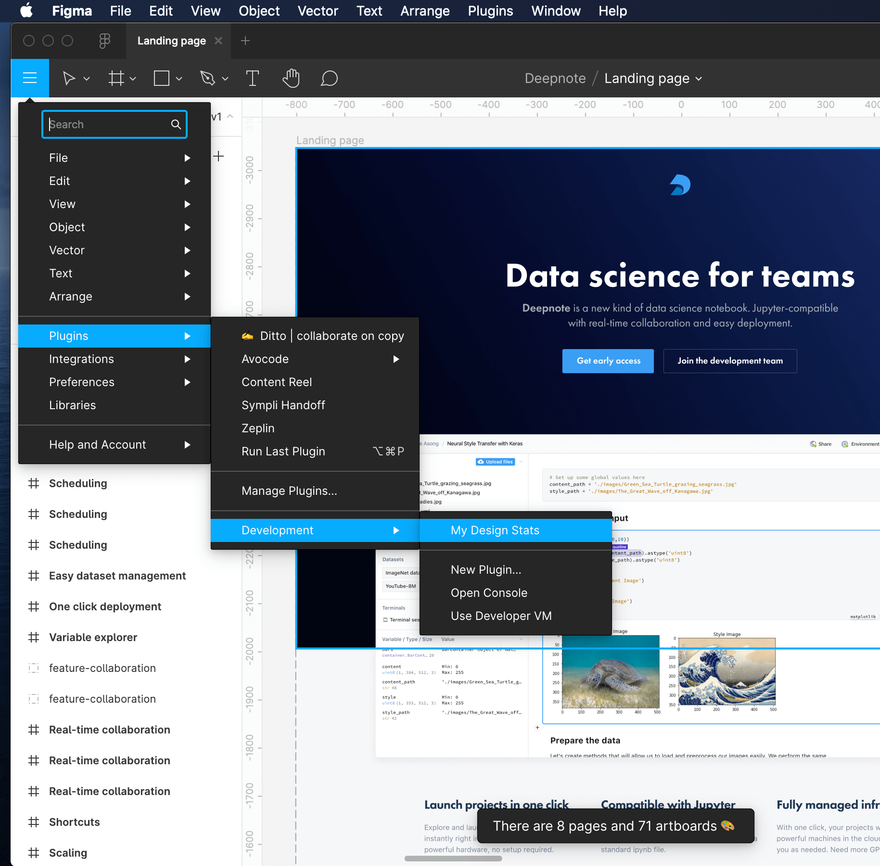
Открыв дизайн, мы можем увидеть его в меню Plugins → Development. По умолчанию он формирует 5 прямоугольников, поэтому давайте изменим его. Перед этим обязательно установите Typescript, Figma typings и соберите плагин.
npm install --save-dev typescript @figma/plugin-typings
npm run build
Давайте изменим поведение по умолчанию, чтобы просто показывать сообщение, как раньше. Достаточно следующего приветствия от Figma:
figma.closePlugin('Hello from Figma ?')
Для правильной работы нам нужно заново собрать код, запустив npm run build. После этого мы можем использовать сочетание клавиш CMD + OPTION + P для запуска последнего плагина.
Чтобы добавить функциональность аналогичную той, что была у нас раньше в Sketch, нам нужно добавить скрипт watch и установить библиотеку nodemon, которая будет следить за всеми изменениями в нашем коде.
npm install --save-dev nodemon
Наш package.json теперь выглядит так:
{
"name": "My-Design-Stats",
"version": "1.0.0",
"description": "Your Figma Plugin",
"main": "code.js",
"scripts": {
"build": "tsc -p tsconfig.json",
"watch": "nodemon ./node_modules/.bin/tsc -p tsconfig.json --watch code.ts"
},
"author": "",
"license": "",
"devDependencies": {
"@figma/plugin-typings": "^1.16.1",
"nodemon": "^2.0.4",
"typescript": "^4.0.2"
}
}
Теперь мы можем просто запустить npm run watch, и наш код будет автоматически перекомпилироваться после каждого изменения.
В Figma также есть страницы, как в Sketch, а артборды называются фреймами. Мы посчитаем и страницы, и фреймы. Figma внедряет глобальный объект figma, в котором мы будем искать root узел документа. Этот узел содержит древовидную структуру со страницами и их дочерними элементами. Однако будьте осторожны, страницы могут также содержать слои, не связанные с фреймами, поэтому нам нужно отфильтровать их.
const pageCount = figma.root.children.length
const frameCount = figma.root.children.reduce((count: number, page: PageNode) => {
const frames = page.children.filter((pageChild: SceneNode) => {
return pageChild.type === 'FRAME'
})
return count + frames.length
}, 0)
figma.closePlugin(`There are ${pageCount} pages and ${frameCount} artboards ?`)
Довольно просто, код находится на Github. Если нужно, вы также можете использовать React или вызвать общий Figma API где угодно.
Дополнительные ресурсы для разработчиков плагинов
Ниже представлены ссылки на полезные в разработке плагинов ресурсы:
Для Sketch
- Целевая страница - https://developer.sketch.com
- Список плагинов - https://www.sketch.com/extensions/plugins
- Документация по API - https://developer.sketch.com/reference/api
- Форумы - https://sketchplugins.com
Для Adobe XD
- Целевая страница - https://adobexdplatform.com
- Список плагинов – достыпны только из XD https://xd.adobelanding.com/en/xd-plugin-collections, но вы можете проверить ряд плагинов XD на странице продукта: https://www.adobe.com/products/xd/resources.html
- Документация по API - https://adobexdplatform.com/plugin-docs
- Форумы - https://forums.adobexdplatform.com
Для Figma
- Целевая страница - https://www.figma.com/developers
- Список плагинов - https://www.figma.com/community/explore?tab=plugins
- Проекты сообщества - https://github.com/topics/figma-plugins
- Документация по API - https://www.figma.com/plugin-docs/api/api-overview
- Форумы - Slack https://figmaplugins.slack.com
И если вам действительно нужны плагины для Adobe Photoshop или Illustrator, посмотрите на Common Extensibility Platform, которая в какой-то момент будет заменена на Unified Extensibility Platform, о которой мы упоминали ранее ?
Привет Avocode
Мы всегда заботились об инклюзивном процессе проектирования – об интеграции с основными инструментами дизайна, оптимизации для всех операционных систем, поддержке сообщества разработчиков ПО с открытым исходным кодом, и привлечении всех заинтересованных сторон к процессу проектирования.
Последним доказательством этой приверженности стал наш новый инструмент для копирайтеров и UX копирайтеров под названием Avocode Write. Он позволяет в браузере редактировать текст проектов Sketch, XD и Figma. А поскольку мы говорим о плагинах, он взаимодействует с нашими плагинами Sketch и Adobe XD, чтобы дизайнеры могли возвращать текстовые изменения обратно в инструмент дизайна, если им нужно отрегулировать длину текстового поля или доработать макет. Аналогичный плагин скоро будет доступен для Figma.
Итак, как мы добавили новую функциональность Avocode Write в наши плагины?
В отличие от многих популярных плагинов для инструментов дизайна, Avocode хочет, чтобы собственные плагины были очень легкими. Поэтому мы берем на себя большую часть тяжелой работы приложения Avocode и нашего Open Design API. Наши текущие плагины устанавливают связь с приложением Avocode. Avocode Write предоставляет нам нужный функционал:
- возможность обновления текстовых слоев в пакетном режиме
- поддержка действий отмены и повтора
- синхронизация обновленного дизайна с Avocode (чтобы источник правды оставался доступным для остальной команды)
Давайте рассмотрим каждый инструмент дизайна отдельно.
Sketch
Связь между Sketch и Avocode осуществляется через файлы JSON с расширением .avo, содержащим «синхронизирующие» данные. Плагины Sketch сохраняют этот файл sync.avo во временный каталог и запрашивают у ОС открыть файл в приложении Avocode. Затем приложение обрабатывает этот «открытый запрос» и действует соответствующим образом.
Связь между Avocode и плагином осуществляется путем открытия URL схемы протокола Sketch. Приложение Avocode просто запрашивает у ОС открытие URL-адреса, и позаботится обо всем остальном.
После того, как плагин Avocode Write получает сигнал об обновлении текстовых слоев в файле, он анализирует слой и переопределяет идентификаторы, а также заменяет текст и переопределяет содержимое в DOM-подобном представлении слоев дизайна Sketch. Тот самый, который мы использовали для подсчета страниц и артбордов раньше.
Мы объединяем все изменения в один элемент истории:
const history = doc._object.historyMaker()
history.startCoalescingHistory()
history.registerHistoryMomentTitle('Pull Text Changes from Avocode')
ui.message(`We're pulling text changes from Avocode Write…`)
const expanded = changes.forEach((change) => {
applyChangeToLayer(change)
})
history.finishCoalescingHistory()
ui.message('Text changes from Avocode Write have been applied')
И мы снова синхронизируем обновленные дизайны с Avocode через файл .avo. Прежде чем продолжить, мы фактически минимизируем ваш файл Sketch, чтобы загружать только артборды, которые изменились с прошлого раза. Вы можете создавать версии файлов Sketch в Avocode, и мы автоматически определяем версии и минимизируем изменения за вас. Во время поиска различий в дизайне мы вычисляем контрольные суммы частей JSON в файле Sketch и выясняем, какие из них были затронуты. Мы также просматриваем все символы, используемые в измененных артбордах, и находим все артборды, в которых используются измененные символы. Таким образом, мы всегда можем регенерировать целые файлы Sketch в нашем Open Design API. Здорово, правда?
Adobe XD
Adobe XD двунаправленно обращается к Avocode через внутренний сервер WebSocket. XD может отправить файл для синхронизации с Avocode или запросить набор изменений текста из Avocode Write. Он применяет их так же, как Sketch, но с использованием модуля scenegraph .
Figma
В Figma еще нет поддержки для извлечения изменений Avocode Write, поэтому пока мы не будем раскрывать детали. Однако основной плагин Avocode сильно отличается от других наших плагинов. Это также самая простая кодовая база, которую вы можете себе представить. Когда вы синхронизируете новые фреймы из Figma в Avocode, мы просто открываем определенный маршрут «figma-sync» на app.avocode.com, предоставляем базовые данные (например, имя файла или выбранные фреймы), а наш Open Design API позаботится обо всем. Он подключается к Figma API, извлекает все, что вам нужно, и вы можете открыть свой дизайн в Avocode. Мы обеспечиваем безопасность нашей инфраструктуры, поэтому не волнуйтесь.
Кстати, вас интересует наш Open Design API? Дайте нам знать по адресу team@avocode.com.
Перевод статьи avocode.com














Топ коментарі (0)