Второй мой рассказ и снова работа со Sketch… Итак, появился новый файловый формат Sketch с релиза 43.1 и он выглядит так, будто Sketch-файл это .ZIP-файл. И он действительно ведет себя как .ZIP-файл. Потратив немного времени и проведя несколько тестов, я обнаружил следующий рабочий процесс, который будет действительно оптимизировать размер файла и поможет дизайнерам в решении их ежедневных проблем. Особый интерес здесь представляют файлы со множеством изображений… так что просто попробуйте (убедитесь, что вы сделали копию файла до начала работы)
1. Better Zip = ваш друг!
Скачайте BetterZip с сайта https://macitbetter.com и просто откройте с его помощью Sketch-файл. BetterZip покажет вам структуру папок Sketch-файла и сразу же покажет размер каждого изображения. Просто перетащите самые большие изображения из BetterZip в какую-то папку на вашем рабочем столе. Не закрывайте BetterZip - он вам понадобится в конце, для сохранения Sketch-файла после его оптимизации.
2. Исправление поврежденных PNG файлов
По крайней мере, в моем случае у меня было несколько поврежденных файлов. Вы увидите их непосредственно в Finder – у них нет миниатюры. Обнаружьте эти файлы. Обычно они самые большие по размеру файла, и эти файлы вообще не используются в Sketch.
Теперь ИСПРАВЛЯЕМ ПОВРЕЖДЕННЫЕ файлы … создаем крошечные png-файлы (просто белый прямоугольник или даже прозрачный) и называем их точно так, как поврежденные файлы, И просто удаляем поврежденные файлы… ЭТО ВАЖНО, называть файл, точно как назывался поврежденный.
3. Изменение размера огромных изображений
Еще одно превосходное оружие – это th MakerX http://www5.wind.ne.jp/miko/mac_soft/th-maker_x/index-en.html просто перетаскивая в него файлы (из вашей папки на рабочем столе) вы можете изменить размер файлов до, например, максимальной ширины в 2000 px (имхо, этого размера более, чем достаточно в большинстве случаев визуального дизайна)… разумеется, вы можете выбрать необходимый размер для каждого изображения. ПРИМЕЧАНИЕ: Использование изображения с высоким разрешением только для миниатюры в пользовательском интерфейсе не имеет смысла)
4. Оптимизация PNG-файлов с помощью Pngyu
Следующий превосходный инструмент, который удалит некоторые метаданные из PNG-файлов и снова сделает их намного меньше … http://nukesaq88.github.io/Pngyu/
Как вы здесь видите: в некоторых случаях размер файла уменьшается на 80% ! и это БЕЗ видимой потери качества.
5. Возвращение в BetterZip - Замена изображений
Просто перетащите изображения обратно в BetterZip.
… и замените все файлы … теперь важно, чтобы у вас была резервная копия Sketch-файла (обычно он работает нормально, но всякое бывает…)
6. Сохраните файл .SKETCH при помощи BetterZip и будьте счастливы
CMD+S
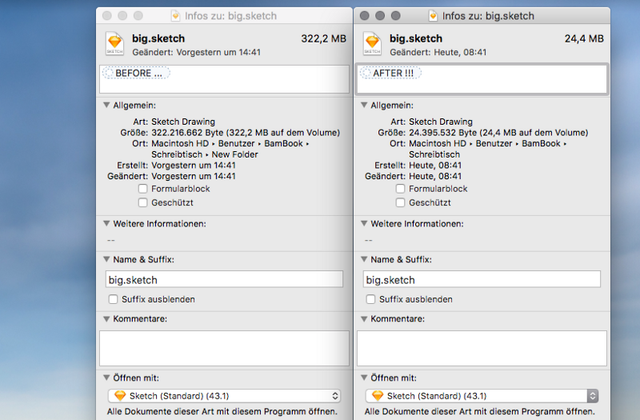
Теперь сравните файл до и после… вы заметите ОН НЕМНОГО МЕНЬШЕ ТЕПЕРЬ ))) откройте Sketch-файл и проверьте его на ошибки и баги… На данный момент у меня еще ни разу их не было…
Развлекайтесь и пошли купим вам кофе)
Перевод статьи Dimitri Nachtigal















Топ коментарі (0)