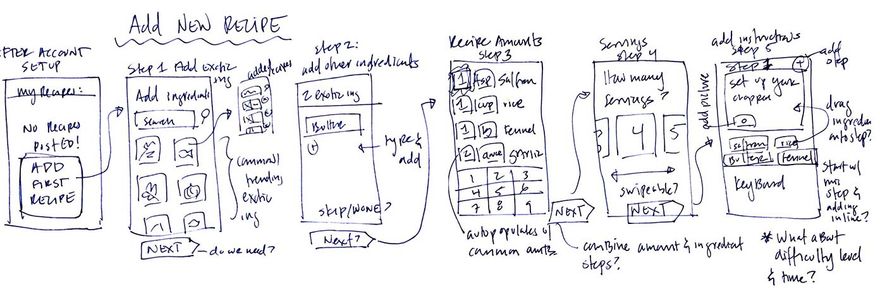
За моим сегодняшним дизайн-процессом стоит четырехлетняя история. Свой подход “Объектно-ориентированного UX” (Object-Oriented UX - OOUX) я представила в прошлом году на A List Apart. Подход подразумевает дизайн объектов перед проработкой действий. Настало время изучить преимущества OOUX более глубоко, в частности, плавный переход от дизайна объектно-базированной системы к дизайну взаимодействий. Представьте, что вы разрабатываете дизайн социальной сети, которая помогает шеф-поварам обмениваться рецептами, в составе которых экзотические ингредиенты. В ходе тщательного старомодного ресерча, вы разрабатываете детальный персонаж (Пьер, повар-инноватор, работающий в ресторане для гурманов) и утверждаете свое пространство на рынке. Вы понимаете индустрию и цели проекта. Теперь настало время начать работу.
С чего начнете свой дизайн?
Сперва вы сделаете наброски воодушевляющего процесса онбординга для поваров? Нам действительно нужны повара, чтобы сделать успешный продукт: нет поваров - нет сети! Так что, возможно, начнем с того, чтобы обеспечить им незабываемый первый опыт работы в продукте. Или же лучше начать с одного из самых частых действий: как повар публикует новый рецепт? И это могло бы легко привести к созданию набросков браузинга - как другие шеф-повара будут искать новые рецепты? Три или четыре года назад я бы начала с раскадровки главного пути пользователя. Я бы расписала все, что делает стандартный пользователь. 
Что такое CTA Inventory, и почему он важен?
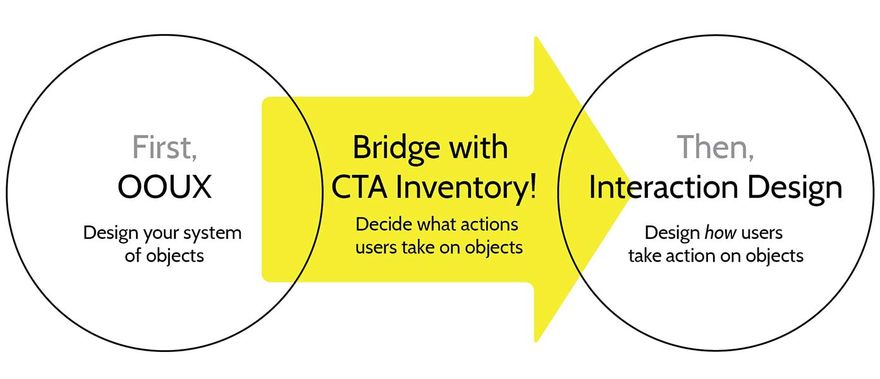
Призывы к действию (Call to action или CTA) - главные исходные точки сценариев взаимодействий. Если сценарий представляет собой разговор между системой и пользователем, CTA - это повод для начала такого разговора. Как только у вас сформирован объектный фреймворк, вы можете добавить возможные CTA к своим объектам, в буквальном смысле заложив метки вроде “Тут начинается взаимодействие”. Эти метки - CTA - можно указывать с помощью CTA Inventory. 
- Думать о взаимодействиях в креативном ключе;
- Валидировать эти взаимодействия;
- Гораздо точнее оценивать сроки разработки проекта.
Давайте детальнее раскроем эти три преимущества перед созданием собственного CTA Inventory.
Креативные ограничения улучшают брейншторм
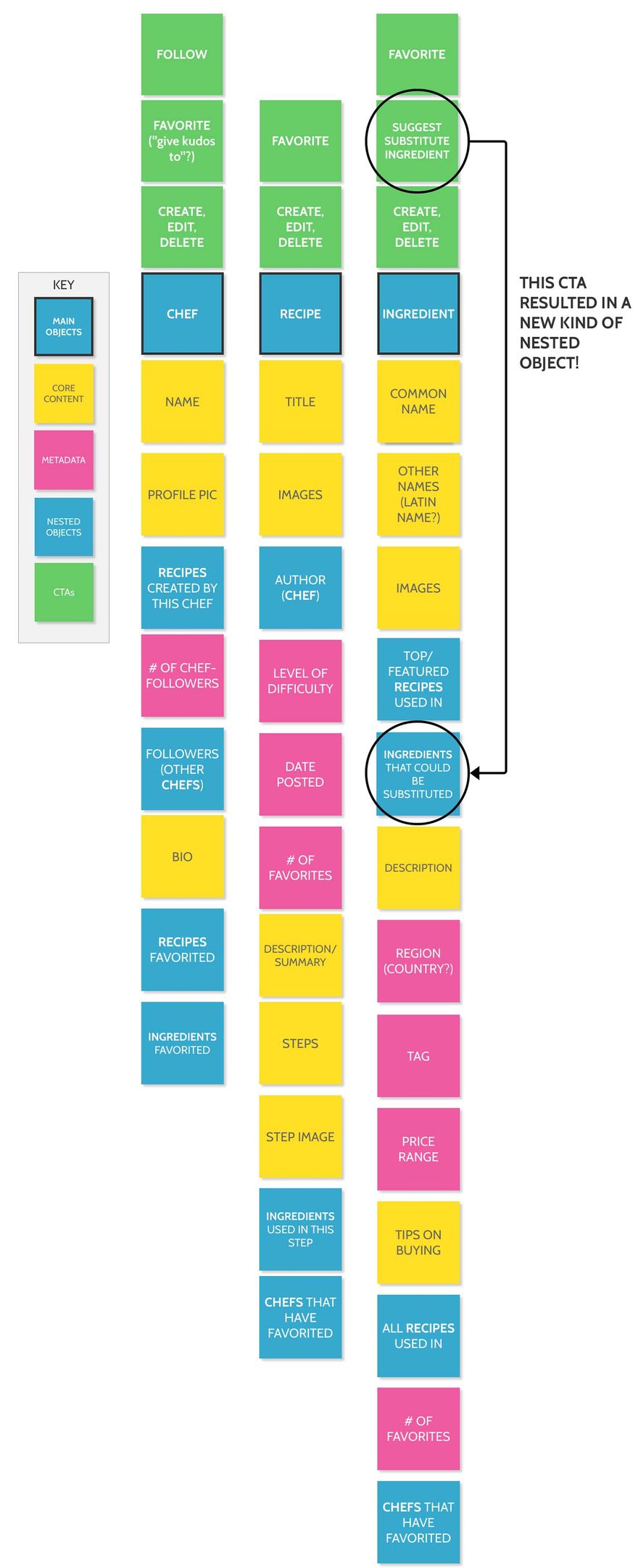
Простое понимание ваших объектов поможет определить, что пользователь может с ними делать. Мы знаем, что Вася хочет уничтожить зомби. Но только после того, как мы определили, что это быстрые, умные, боящиеся света зомби, мы сможем разработать сценарий, как именно он достигнет своей цели. Когда мы думаем о взаимодействиях в контексте объекта, мы задаем себе структуру для мозгового штурма. Когда мы применяем ограничения фреймворка объектов, мы становимся креативнее - и мы более вероятно покроем все аспекты. Продумывайте свои действия от объекта к объекту, чтобы все эти инновационные возможности не остались незамеченными. Например, подумаем об объекте “ингредиент” в нашем приложении. Перечислим все действия, которые может проделать Пьер над ингредиентом:
- Он может отметить его, как любимый ингредиент
- Может заявить, что он эксперт в использовании этого ингредиента
- Добавить его в свой список покупок
- Проверить наличие в местных магазинах
- “Зафоловить” ингредиент, чтобы видеть новые рецепты с его участием.
- Добавить совет по использованию этого ингредиента.
Используя объектный фреймворк, я раскрыла функционал, который я бы даже не рассматривала, если бы не имела никаких ориентиров в процессе обдумывания; структура дает больше почвы для креативного мышления, чем аморфные цели и пространно сформированные желания пользователя.
Валидируйте действия на ранних этапах
Хорошие новости. Вы можете тестировать на пользователях свою систему объектов и действия, которые может совершать над ними пользователь, перед тем, как приступите к долгой и нудной разработке дизайна взаимодействий. Создайте прототип, который просто позволяет пользователям передвигаться с одного объекта на другой, изучая фреймворк (что само по себе является целью пользователя). Через наблюдения и интервью вы сможете увидеть, резонирует ли ваша система с ментальной моделью ваших пользователей. Есть ли у вас все нужные объекты, связаны ли они корректно друг с другом? И правильные ли на этих объектах “кнопки”? Вооружившись простым прототипом ваших взаимосвязанных объектов и CTA, привязанным к ним, вы теперь имеете платформу для обсуждения функционала с пользователями - и не нужно убивать уйму времени на прототипирование самих взаимодействий. Если кратко, то: поговорите со своими пользователями о кнопках перед проектированием того, что произойдет по ее нажатию. Дизайн взаимодействий может быть самой сложной, затратной по времени частью процесса, “дьявол кроется в деталях”. Лично я не хочу потеть, разрабатывая механизм как “фоловить” поваров, как управлять уведомлениями с зафоловенных поваров и как “разфоловить” пользователя… если вдруг окажется, что пользователям удобнее фоловить ингредиенты, чем поваров.
Оценивайте дизайн взаимодействий в уме
Так как мы ранее установили, дизайн взаимодействий - настоящий время- и энергозатратный монстр. Нам нужно разработать диалог между системой и пользователем - непредсказуемым пользователем, который требует от нас продумать, как предотвратить ошибки, как ими управлять, как вести себя в разных крайних случаях, проработать анимированные переходы и деликатные микровзаимодействия. В целом, нужно проработать все, чтобы им не пришлось чувствовать себя немощными или глупыми, или считать таковой систему. Количество и уровень сложности дизайна взаимодействий для вашего продукта критически повлияет на время разработки, бюджет и даже потребность в кадрах больше, чем любой другой фактор дизайна. Вооружившись CTA Inventory, вы сможете быть уверены во владении необходимым количеством ресурсов и должной подготовке к процессу. Нравится ли вам идея лучшего брейншторма, ранней валидации и более точной оценки? Отлично! Приступим к построению CTA Inventory. Сначала мы обсудим приблизительный план (который лучше проделать вместе с командой). Далее настроим более формальную и детальную табличную версию.
CTA Inventory: приблизительно
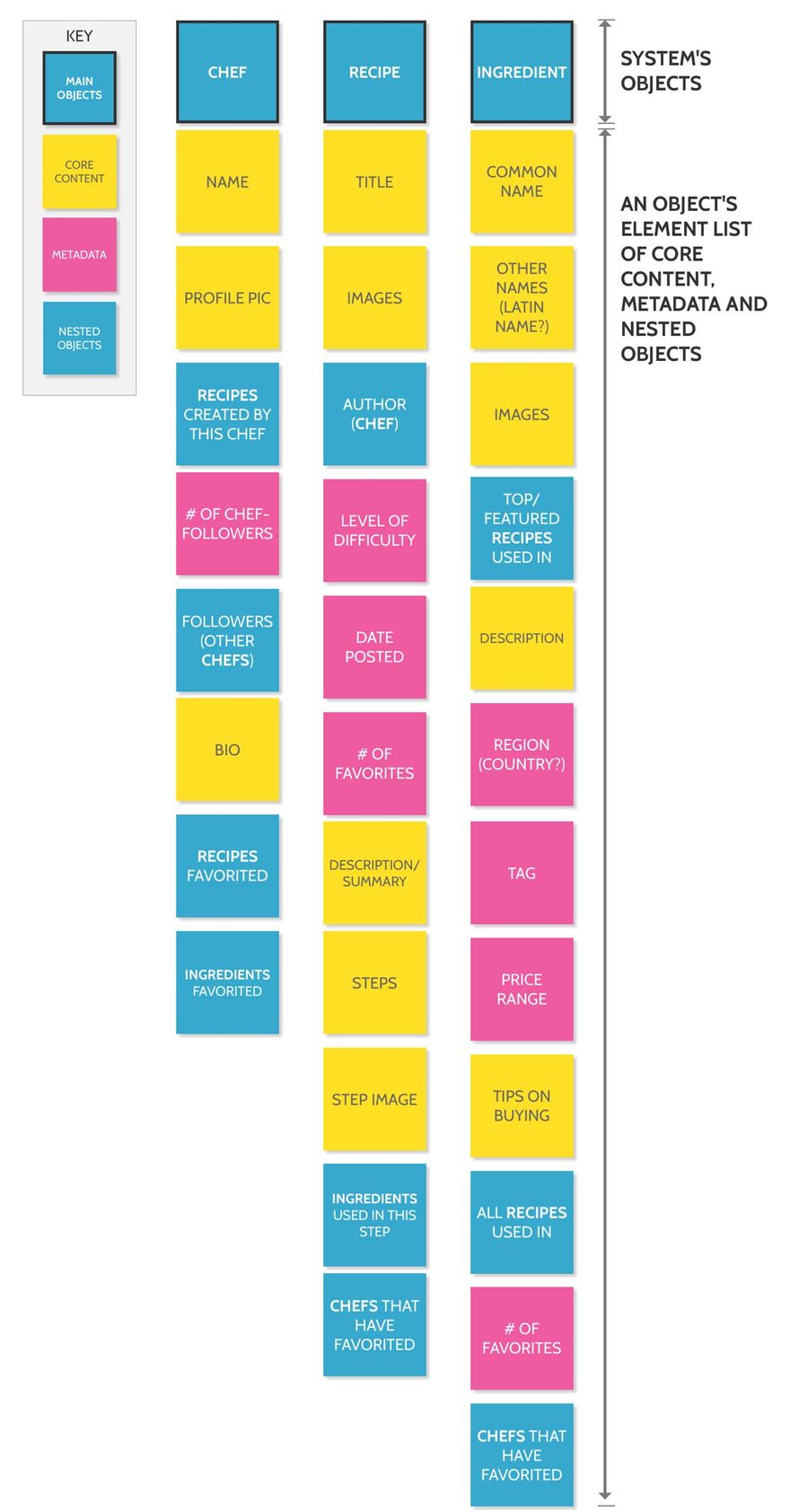
Если вы не читали мою азбуку отображения объектов, сейчас самое время! Я поясню вам свою методологию для:
- Извлечения объектов из целей продукта;
- Определения элементов объектов (ключевой контент, метаданные, вложенные объекты);
- Приоритизации элементов.
В результате получится карта объектов: 


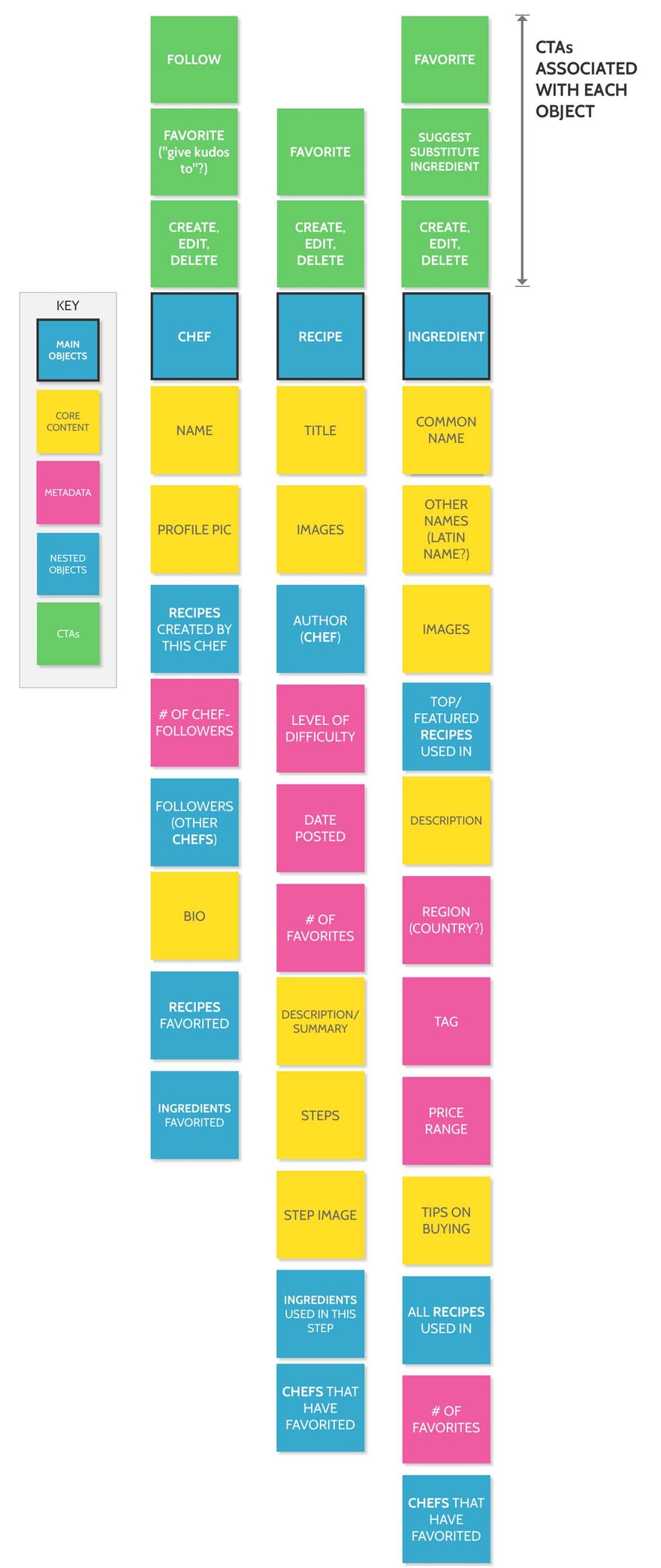
CTA Inventory: детально
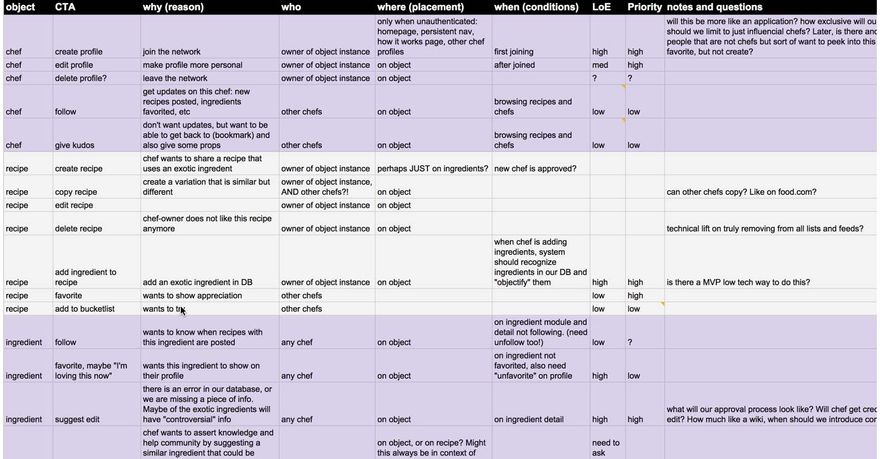
CTA могут быть сложными; как и когда они отображаются - все это условия, основанные на правах, типах пользователя или состояниях объекта. И даже в нашем простом примере некоторые призывы к действию будут доступны только некоторым пользователям. Например, если я - шеф-повар одной из сущностей своего объекта рецепта, у меня будет кнопка “edit” и “delete”, но я не смогу добавить мой собственный рецепт в избранное (“favorite”). И наоборот, если я нахожусь на листинге рецепта другого повара, я не смогу редактировать или удалять его, но у меня появится опция “favorite”. В следующей итерации нашего CTA Inventory мы переходим на формат, который позволяет захватить больше сложностей и условий. После первого тура совместного брейншторма по CTA вам может захотеться перейти к бизнесу с более формальным, оцифрованным CTA Inventory. 
- Почему вообще у нас есть этот призыв к действию? Какая цель пользователя или бизнеса за ним стоит?
- Кто запустит этот CTA? Конкретный персонаж или тип пользователя? Кто-то с особыми правами или ролью?
- Где будет жить этот CTA? Где те места, в которых пользователь запустит этот сценарий? Есть ли другие места, которые стоит рассмотреть, опираясь на нужды пользователя?
- Насколько сложен сценарий, запущенный этим CTA? Это поможет оценить нужные усилия.
- Какой приоритет этого сценария взаимодействий? Его запуск критичен, можно отложить его на более позднюю фазу, или этот концепт нужно исследовать и оценить?
- Какие вопросы и темы к обсуждению поднимает этот CTA?
Перед началом дизайна взаимодействий, связанных с каждым из ваших CTA, ответьте на эти вопросы. Разработайте объектно-ориентированный прототип и провалидируйте ментальную модель с пользователями. Пообщайтесь с ними и убедитесь, что вы включили правильные “двери” во взаимодействие. Только тогда у вас будет все необходимое для начала работы над набросками и прототипирования того, что происходит при открытии пользователем одной из этих дверей.
Крепкая основа для дизайна функционала
Вы совместно с командой создали элегантную объектно-ориентированную систему и создали продуманный CTA Inventory. Вы построили грубый, кликабельный прототип своей будущей системы. С помощью реальных пользователей вы убедились, что навигация в системе проста и полна. Пользователи благодарно кружат от объекта к объекту, и призывы к действию на этих объектах соответствуют их нуждам. Жизнь удалась! Но объектно-ориентированный UX и CTA Inventory не помогут вам реализовать сами взаимодействия. Вам все еще предстоит тяжело потрудиться! Хотя теперь, когда вы начали набрасывать сценарии взаимодействия, вы можете быть уверенны, что разрабатываемый функционал уходит своими корнями в прочную почву. Так как ваше CTA Inventory приоритизировано, одобрено командной, вы как никогда организованны и готовы к работе над взаимодействиями. И что еще важнее, пользователи, выполняющие задачи через вашу систему, будут чувствовать себя, как будто они манипулируют осязаемыми вещами. Взаимодействие будет ощущаться менее абстрактно, менее размыто. По мере того, как пользователи создают, редактируют, удаляют, передвигают, лайкают и сохраняют, они будут четко понимать, что делают - и для чего они это делают. Когда вы задействуете объектно-ориентированный CTA Inventory, дизайн вашего продукта и процесс его разработки станет более элегантным, более целенаправленным и более удобным.
Перевод статьи Sophia Voychehovski







Топ коментарі (0)