Почему сейчас все приложения выглядят одинаково? Почему все сайты выглядят одинаково? Что бренды могут сделать для создания более запоминающегося цифрового опыта? Подробный ответ на эти и другие вопросы.
Почему все сайты выглядят одинаково?
Баланс между творчеством и юзабилити
Алехандро Масферрер в своей статье под названием «Глобальные тенденции UX могут сужать наше мышление», пишет, что всё начинает выглядеть одинаково, особенно в области цифровых технологий. Все интерфейсы похожи друг на друга.
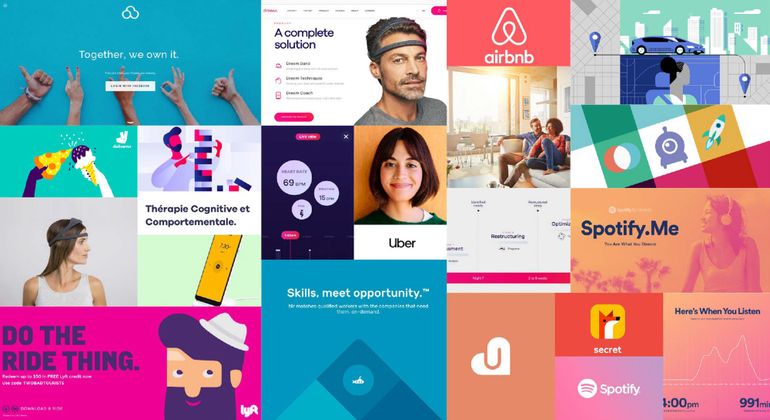
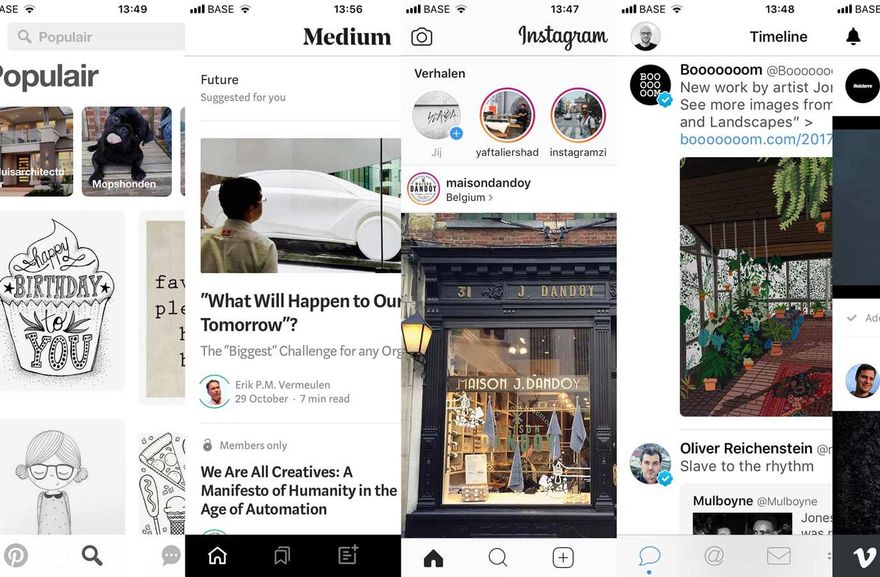
Алехандро прав. Взгляните, как сегодня выглядят некоторые из самых популярных приложений:
По сути, все они выглядят одинаково: жирный шрифт для заголовков, иконки навигации в виде линий, полностью черно-белый пользовательский интерфейс, круглые аватары... Кажется, что все эти приложения выпущены одним брендом. Алехандро называет это явление однообразием.
Однообразие явно проявляется не только в дизайне интерфейса. Оно характерно для всех творческих дисциплин. В качестве примера: приложения, показанные выше, вероятно, были разработаны в студиях, которые выглядят примерно так.
Вполне вероятно, что вы работаете в офисе, который дышит той же атмосферой. И если сегодня вы выходили из офиса выпить кофе, вы могли покупать его в кофейне, которая очень похожа на эту:
Скорее всего, у вас в кармане лежит телефон, похожий на этот:
Черт, если вы посетите свой местный супермаркет, то поймете, что даже упаковка для салата везде выглядит одинаково.
Почему всё выглядит одинаково?
Что происходит? Почему это происходит? Почему сейчас все выглядит одинаково?
Частично причина заключается в том, что творчество всегда формировалось и создавалось ограничениями. Вопреки распространенному мнению, не существует такой вещи, как свободное творчество. Это миф.
Есть в основном четыре вида ограничений, которые формируют наше творчество. Они включаются, как только мы пытаемся решить творческую проблему. Они являются неотъемлемой частью процесса проектирования.
Первый набор ограничений определяется нашей личностью и характером. Это образование, которое мы получили, наш личный опыт, наши привычки... В качестве примера рассмотрим дизайнера, который десятилетиями успешно работал, используя только пять шрифтов. Конечно это повлияет на его следующую дизайнерскую работу.
Второй набор ограничений – это те, которые нам навязывают. Это брифинг задачи, но, очевидно, также выделенные сроки и бюджет. Это нормально тратить 3 недели на разработку концепции, которая даст другие результаты, чем выполнение той же работы всего за 3 дня.
Третий тип ограничений – это те, которые мы сами определяем, как творческие. Когда мы пытаемся решить проблему, на раннем этапе мы определяемся с подходом, форматом, средой и стилем. Это повлияет на конечный результат: разработка печатного плаката требует иного подхода, чем создание веб-сайта или логотипа.
Последний набор ограничений связан с внешним миром: язык, тенденции, доступные технологии, правила общества ... Например, сегодня вы можете подумать об использовании в браузере виртуальной реальности, тогда как много лет назад это было просто технически невозможно.
Все эти ограничения устанавливают определенные рамки. Ваше творчество должно формироваться прямо в них.
Большинство из нас ответят на проблему прямо в середине рамок, потому что именно там вы идеально удовлетворяете потребности. Ваше решение будет точным, но не сложным.
Некоторые из нас, вероятно, попытаются оспорить ограничения и дать ответ, который лежит далеко за рамками. Это может быть очень креативно, но не очень хорошо отвечает потребностям. Это будет плохое решение.
Очень немногие из нас ответят прямо рядом с рамками. Достаточно близко, чтобы соответствовать, но достаточно далеко, чтобы бросить вызов ограничениям.
А вот так вещи становятся еще интереснее. Потому что, делая так, мы потенциально сбрасываем рамки ограничений.
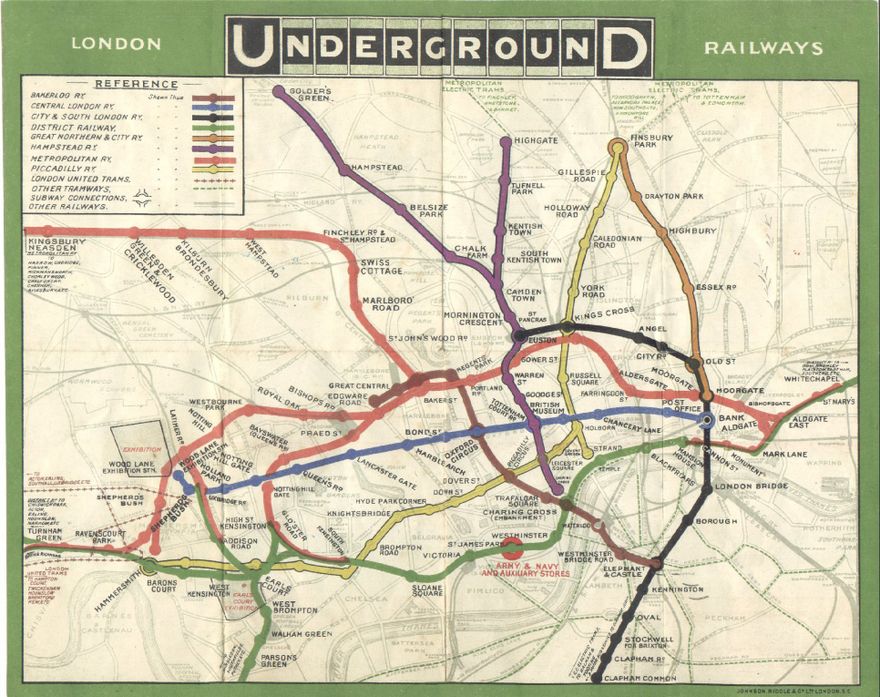
До 1933 года карты метро было относительно трудно читать, потому что дизайнеры всегда рисовали их поверх точной географической карты. Это казалось логичным. Вот пример карты лондонского метрополитена 1908 года:
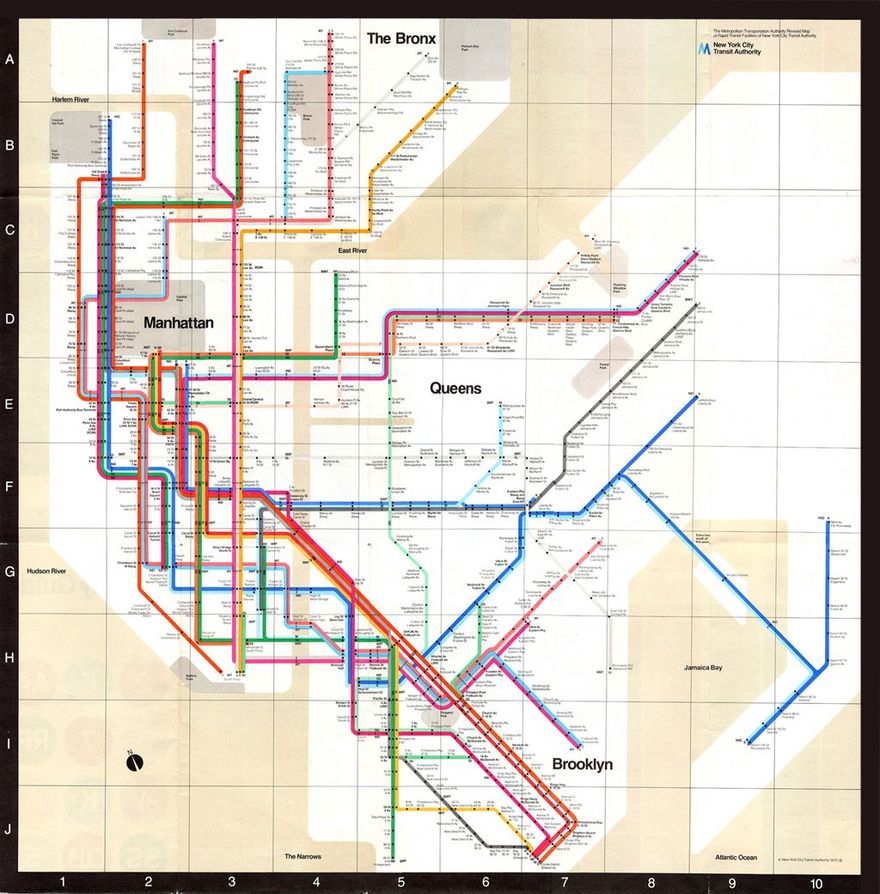
Однако после тридцатых годов карты метро крупных городов мира стали выглядеть намного понятнее. Потому что они больше не пытались быть на 100% географически точными. В качестве примера взгляните на карту метро Нью-Йорка, разработанную Vignelli в 1972 году:
Что случилось в тридцатые годы? Гарри Бек. Бек блестяще разработал новую карту лондонского метро. Впервые представленная в 1933 году, карта фокусировалась на том, что наиболее важно для людей, использующих подземку: ветки метро, остановки и станции-пересадки. Бек также добавил на карту реку Темзу, что является важным ориентиром для большинства лондонцев.
Что интересно в карте 1933 года, так это то, что она искажает железнодорожные линии, опираясь только на горизонтальные, вертикальные и идеально диагональные линии. Расстояние между станциями одинаковое, в то время, как на самом деле расстояния сильно различаются.
Решение Беком стоящей перед нами проблемы находилось в непосредственной близости от ограничений того времени. Тем не менее, оно оказалось подходящим и оставалось практически неизменным в течение более 80 лет. Весь блеск решения заключается в том, что не показано на карте: улицы, здания, изгибы железнодорожных линий и фактические расстояния между остановками. Такой подход очищает карту и делает ее более удобной для большинства путешественников.
С тех пор Гарри Бек сбросил рамки ограничений для карт метро.
Давайте перенесемся в 2010 год для другого примера, переосмысления веб-дизайна. Менее чем за 3 года до этого Apple выпустила свой первый iPhone. Общество приняло смартфоны с бешеной скоростью, и вскоре люди стали выходить в Интернет на крошечных экранах.
Бренды должны были адаптироваться к этому новому типу пользователей. Некоторые создавали автономные приложения для iOS и Android, которые были в основном мобильной версией их сайта, другие создавали новую отдельную мобильную версию своего сайта. Какое бы решение они ни выбрали, это означало дублирование контента и дополнительные затраты на разработку. Это была ужасная ситуация.
Но в 2010 году, используя комбинацию будущих технологий, Итан Маркотт нашел блестящее решение проблемы. Он разработал простой подход, который позволил дизайнерам сделать один и тот же веб-сайт великолепным на всех типах устройств: от маленьких сенсорных экранов смартфонов до больших экранов ПК. Он придумал термин «адаптивный веб-дизайн».
В 2011 году Маркотт и его команда спроектировали и разработали The Boston Globe – первый по-настоящему насыщенный контентом адаптивный веб-сайт.
Поскольку их решение было очень точным они изменили ограничения, связанные с разработкой веб-сайта. Они подняли планку. Впоследствии, после 2010 года, все новые сайты были адаптивными.
Глобализированный дизайн позволяет отличным идеям быстро распространяться
Глобализация в дизайне гарантирует, что такие хорошие идеи, как карта метро Бека или адаптивные концепции дизайна Маркотта, распространяются очень быстро. Сегодня у всех нас есть доступ к одним и тем же культурным ссылкам одновременно, где бы мы ни находились. Это, безусловно, хорошо.
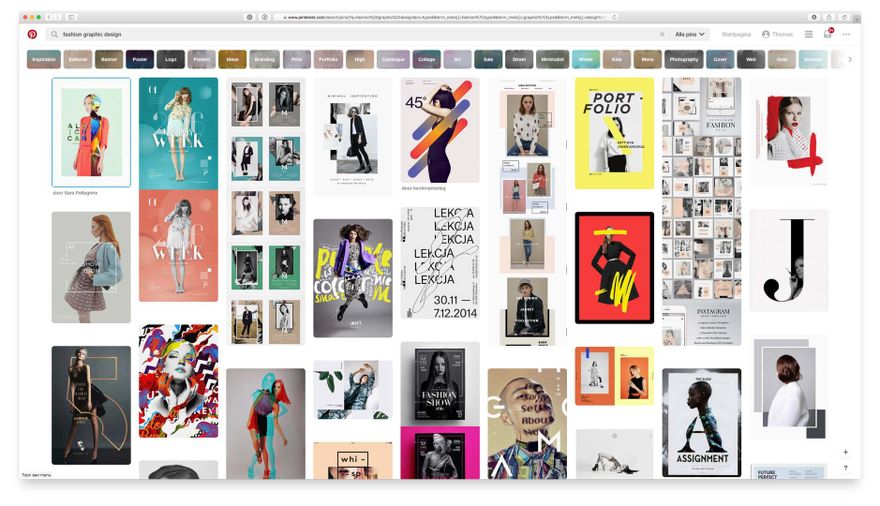
Страница результатов поиска на Pinterest для запроса "Fashion Graphic Design"
Но если мы все читаем одни и те же блоги и ищем вдохновение, используя одни и те же поисковые запросы, и одни и те же инструменты, то вполне естественно, что мы в конечном итоге находим похожие решения.
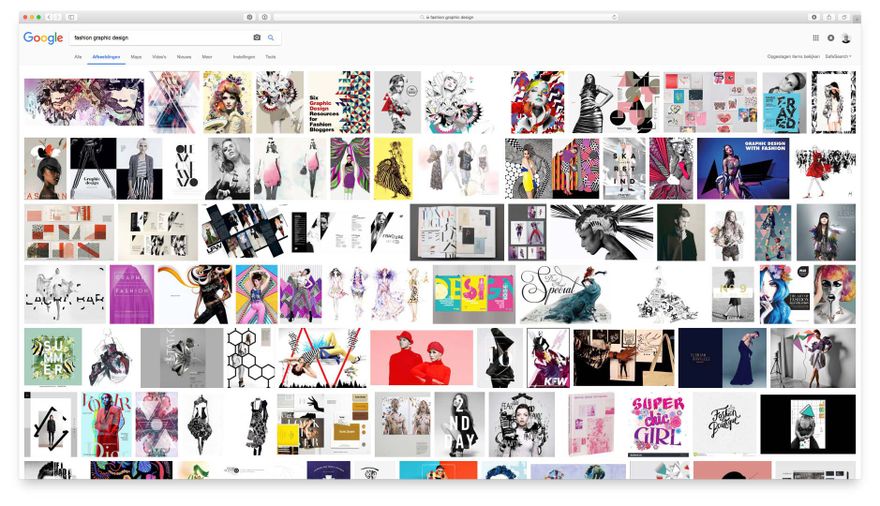
Страница результатов поиска в Google Images для запроса "Fashion Graphic Design"
Глобализация создала практически идентичные рамки ограничений для каждого дизайнера, сталкивающегося с одним и тем же творческим заданием.
Это одна из причин, почему сегодня все карты метро во всем мире выглядят одинаково. Если Гарри Бек так точно решил проблему в Лондоне в 1933 году, и дизайнеры карт метро по всему миру (столкнувшись с аналогичной проблемой) получили мгновенный доступ к этому решению, почему бы им не последовать примеру Бека?
Глобализация порождает ожидания
Более того, люди, путешествующие по всему миру, начинают ожидать, что карта метро будет похожа на ту, которую они уже знают. Это помогает им быстрее ориентироваться и понимать эту карту. Это важно, так как означает, что карта с аналогичным дизайном теперь отвечает потребностям более точно, чем карта, которая выглядит иначе.
И посмотрите, с точки зрения графического дизайна, все карты метро выглядят одинаково во всем мире...
Карты метро крупных городов мира
И посмотрите, все кофейни выглядят одинаково по всему миру... :)
Я признаю, что во время путешествий, если я захочу кофе, я буду искать такой бар, потому что я ожидаю, что в таком месте кофе будет иметь прекрасный вкус. Кроме того, я предполагаю, что будет легко разобраться в меню и способах заказа.
Особенно правдоподобно эта идея звучит в цифровом виде. И это даже переросло в мощный принцип дизайна: если мы хотим, чтобы люди могли взаимодействовать и понимать наши интерфейсы, мы должны создавать их аналогично другим. Это то, что люди ожидают в наши дни. Это то, что делает их более удобными.
Знаменитая цитата датского эксперта по юзабилити Якоба Нильсена подчеркивает эту мысль:
Пользователи проводят большую часть своего времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают.
Является ли однообразие проблемой?
Это проблема? С точки зрения брендинга можно сказать, что, да, это проблематично. Брендинг касается идентификации. Как и люди, бренды должны привлекать внимание. И все же единственное, что позволяет людям отличать вас – это то, чем вы отличаетесь. Если бы у Waldo не было красно-белой шляпы или очков, никто бы не смог его найти.
Чтобы идентифицировать кого-то, вам нужно уметь отличать этого человека от остальных. И в этом заключается проблема одинаковости: это исключает индивидуальность и идентификацию. Если все бренды выглядят и ведут себя одинаково (становятся пресными), почему клиенты выбирают вас, а не ваших конкурентов?
Однако, вы можете сказать, что с точки зрения потребителя вовсе не проблема, что всё выглядит одинаково. Однообразие даже удобно. Если вы будете в международном аэропорту и не будете понимать надписи на местном языке, вы будете благодарить Бога за однообразие:
Вывеска в аэропорту Пекина
И когда вы выходите из аэропорта, пытаясь быстро добраться до отеля, вы будете рады увидеть карту метро, которая разработана так же, как и все карты метро, которые вам уже известны.
Стоя в очереди, вы будете рады видеть, что автоматы по продаже билетов в метро работают так же, как те, которые вам уже известны. Вы не хотите выглядеть глупо, пытаясь понять, как они работают.
И, просматривая веб-сайт своего отеля, вы можете только надеяться, что у него есть узнаваемая навигационная система, соответствующая международным стандартам веб-дизайна.
Стандартизация удобна. С этой точки зрения все ясно: дизайнеры и бренды должны учиться воспринимать сходство. Сходство в работе веб-сайтов, приложений, автоматов по продаже билетов и других интерфейсов упрощают их использование. Это так просто.
Парадокс одинаковости в брендинге
И вот мы приходим к очевидному парадоксу: с одной стороны, бренды должны быть разными. Но с другой стороны, потребители хотят, чтобы бренды вели себя одинаково и выглядели одинаково, ведь тогда они предсказуемы и полезны. Это позволяет пользователям не чувствовать себя глупо. По сути это означает, что бренды также должны быть похожими.
В Base, мы испытали это на собственном опыте. Пару лет назад сайт нашей студии выглядел так:
Сайт Base Design’s в 2012
Наша домашняя страница определенно выглядела не так, как другие. Особенно странной была навигация. Тем не менее, мы заметили, что некоторые посетители испытывали трудности. Чтобы сделать его более удобным, мы переделали наш сайт. Теперь он выглядит так:
Сайт Base Design’s в 2019
Теперь он, безусловно, выглядит более профессионально. Людям легче ориентироваться и понять, что такое Base. Но, сделав это изменение, мы также поняли, что начали выглядеть точно так же, как большинство наших конкурентов.
И, хм ... это плохо. Или нет?
Возможно, не осознавая этого, мы столкнулись с проявлением парадокса одинаковости в брендинге. С одной стороны, наш веб-сайт делает нас похожими на всех остальных. С другой стороны, он соответствует современным стандартам и тенденциям веб-дизайна. И поэтому люди используя его, мгновенно чувствуют себя комфортно. Это именно то, что они ожидают от известной студии брендинга. Это заставляет нас выглядеть заслуживающими доверия и помогает им погрузиться в наш контент.
Этот последний пункт не просто деталь. Это очень важно. Если стандартизированный интерфейс делает нас более доступными, то, может быть, это не должно быть проблемой само по себе? Тем более, что цифровой мир дает нам гораздо больше способов дифференцировать себя, чем просто при помощи визуального интерфейса.
За пределами интерфейса
И именно здесь мы подходим к важному осознанию: богатство выражения посредством цифровых технологий настолько плотно и настолько полно возможностей, что стандартизация интерфейса на самом деле не так уж важна. Бренды должны проявлять свою индивидуальность за пределами своего интерфейса.
Пользовательский интерфейс – это не то место, где бренды должны отличаться. Потребители ожидают, что интерфейсы будут удобными в использовании. И самый короткий путь к удобному интерфейсу – это стандартизация. И если мы что и узнали из истории выше, так это то, что это совершенно нормально. Существует гораздо больше различий, чем просто интерфейс.
Но если не посредством интерфейса, то как мы можем помочь брендам дифференцировать себя при помощи цифровых технологий?
Все всегда сводится к следующему: бренды подобны людям. И хотя мы узнаем их по внешности, они также имеют свои отличительные особенности. Они выделяются своим отношением, своей индивидуальностью и своими идеями.
Подумайте о встрече с человеком, которого вы впервые увидели. Может быть, это было на вечеринке? Может быть, даже рабочая встреча? Поразительно то, что на следующий день вы, скорее всего, вспомнили не то, во, что этот человек был одет. И даже не точные слова, которые он сказал. Остались чувства, которые он вызвал.
Майя Энджелоу однажды прекрасно сформулировала эту идею:
Я узнала, что люди забудут то, что ты сказал, люди забудут то, что ты сделал, но люди никогда не забудут, как ты заставил их себя чувствовать.
Эти чувства иногда могут быть расплывчатыми, их трудно выразить словами. Но ясно, что, если мы хотим, чтобы люди запоминали бренды, мы должны дать им нечто большее, чем просто логотип, цвет, шрифт и интерфейс. Благодаря своему богатству, цифровые технологии являются идеальным средством коммуникации, чтобы помочь с этим.
Как вызвать чувства?
Итак, поскольку мы подходим к концу этой статьи, возникает последний вопрос: как мы можем использовать цифровые технологии, чтобы вызывать чувства?
Неудивительно, что простого ответа нет. Цифровой мир, как среда не изобрел какую-то универсальную волшебную формулу. Тем не менее, он может усилить один из многих ранее существовавших приемов.
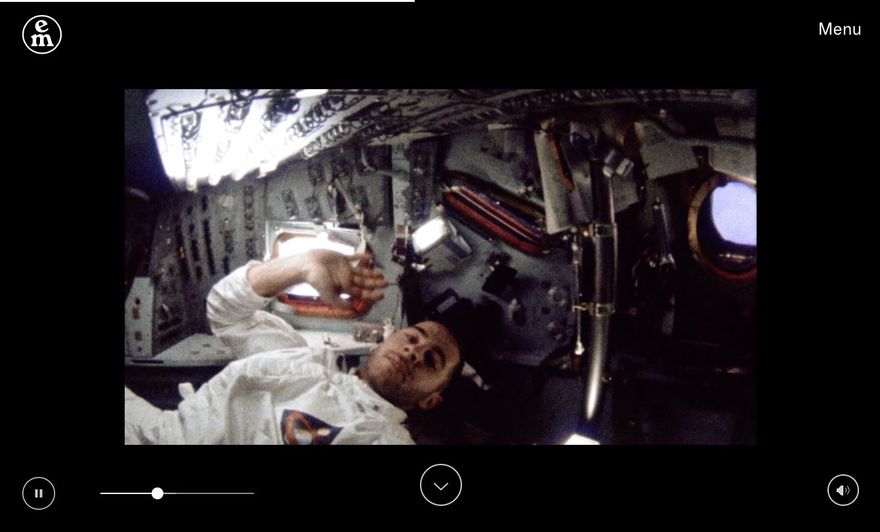
Рассказывание историй – первое, что приходит на ум, и, пожалуй, самое мощное. Цифровой мир предлагает много отличных способов улучшить хорошую историю. Истории вызывали чувства и очаровывали людей целую вечность.
В журнале Emergence Magazine представлены истории, дополненные аудио, видео и фото материалами, что делает их очень увлекательными
Другим интересным способом является одновременное обращение к нескольким чувствам. Этот способ зарекомендовал себя для передачи сообщения более запоминающимся способом, поскольку это помогает вовлекать людей эмоционально. Цифровые технологии могут одновременно активировать зрение, слух и даже запах и осязание.
Инсталляционная фотография Manifest 1.0, предположительно изменяющая наше восприятие музыки
Третий метод предполагает участие. Участие может заставить сообщение задержаться в памяти намного дольше, чем однонаправленная история. Взаимодействие – это степень участия, присущая цифровому миру. Будь то простое касание на веб-странице или умный разговор с ботом, правильное взаимодействие усиливает эмоциональную вовлеченность пользователя.
(Недавно я улыбнулся, когда увидел, что Nøcomputer сделал с их интерактивной инсталляцией для New Balance, отслеживающей исключения в мире моды во время Недели моды в Нью-Йорке).
Кадр из видео New Balance
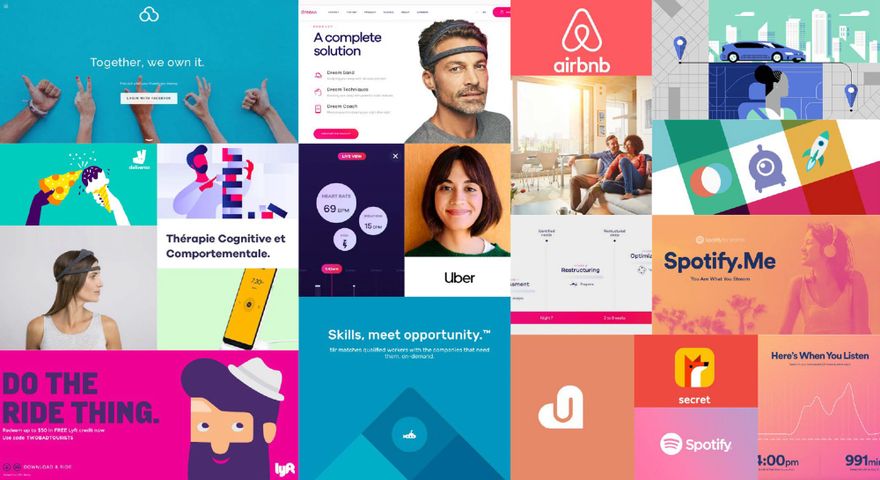
В качестве последнего примера давайте рассмотрим, как некоторые из самых влиятельных брендов сегодняшнего дня (Google, AirBnB, Uber, Waze…) блестяще решили проблему потребителя, прямо вызывая восторг. Восторг, конечно, мощная эмоция, которую вы наверняка запомните. Цифровой мир дает брендам возможность помогать людям разными способами, доставляя удовольствие.
Сегодня Карты Google – это один из самых полезных цифровых инструментов, который ежедневно упрощает жизнь многих людей
Конечно, этот список не является исчерпывающим, но это не главное. В конце концов, все дело в том, чтобы воспользоваться преимуществами цифрового мира, чтобы помочь создать правильное впечатление от бренда. Это всегда будет подразумевать понимание того, чего хочет аудитория, и подача этого уникальным образом.
Вывод
Хотя цифровая одинаковость реальна, она не должна быть проблемой. Стандартизация интерфейсов приносит явные потребительские преимущества. Вдобавок ко всему, цифровые технологии принесли брендам чрезвычайно богатый способ самовыражения. Это выходит далеко за рамки интерфейса. Бренды должны в полной мере воспользоваться этим, создавая незабываемый цифровой опыт. Мощный способ запомниться – вызвать чувства.
(Эта статья является адаптированной и письменной версией моего совместного с Томасом Леоном доклада для Base на конференции Us By Night в Антверпене, 23 ноября 2017 г.).
Перевод статьи Thomas Byttebier































Топ коментарі (0)