Один компонент, чтобы управлять ими всеми.
Я работаю на должности UX Lead в компании REI, и часто участвую в разработке нашей дизайн-системы Cedar. Совсем недавно я сосредоточился на улучшении доступности наших элементов формы. Оказалось, что эти компоненты интерфейса представляют прекрасную возможность изучить функцию Вариантов Figma, поскольку у каждого поля ввода, переключателя и флажка есть так много вариантов.
В дальнейшем я буду называть функцию Figma Вариантами (заглавная буква «В»). Не путайте с вариантами (строчная буква в), как фактическими вариациями одного элемента интерфейса.
До появления Вариантов было сложно перемещаться по библиотеке в Figma, если у вас был компонент с несколькими состояниями или характеристиками. Еще более болезненной была проблема создания кратких и содержательных имен. Функция Варианты (Variants) полностью устраняет эту сложность, позволяя объединить несколько компонентов в один. Вы также можете управлять этими состояниями и характеристиками, настраивая «свойства» и «значения». Это значительно упрощает использование и обслуживание данного компонента.
Давайте посмотрим на чекбоксы в дизайн-системе Cedar
Рис. 1 – 18 компонентов флажка в библиотеке Cedar
Когда я приступил к работе, компонент Checkbox имел три вложенные папки в библиотеке, каждая для разного размера элемента (маленький, средний и большой). В этих папках было шесть отдельных компонентов, представляющих три состояния флажка (снятый, отмеченный и неопределенный) в двух состояниях взаимодействия (покой и отключен). Всего это 18 отдельных компонентов только для одного элемента формы (рис. 1).
Но подождите, это еще не все.
Когда я работал над улучшением дизайна и доступности флажка, я понял, что есть дополнительные характеристики, которые не были учтены в нашей библиотеке. К ним относятся состояния взаимодействия для наведения, фокуса и нажатия, интервала макетов групп форм и цвет фона того места, где находится флажок (аналогично светлой / темной темам). Это увеличило количество вариантов флажка с 18 до 192.
Добавление их в дизайн-систему внесло новую сложность и еще больше свойств, за которыми нужно следить. Однако было важно включить их, чтобы любой, кто пользуется дизайн-системой, мог создавать доступные элементы формы. А благодаря функции Варианты все 192 варианта могут быть легко представлены в одном компоненте, который просто называется «Checkbox» (рис. 2). Больше нет подобной ерунды Checkbox/ Checkbox_Compact/ 1 — Rest.
Рис. 2 - Один компонент Checkbox, содержащий 192 Варианта
Я смог применить тот же подход к радиокнопке, создав один компонент со 120 Вариантами (рис.3). Следующим в моем списке было поле ввода, которое, как оказалось, потребовало гораздо больших усилий.
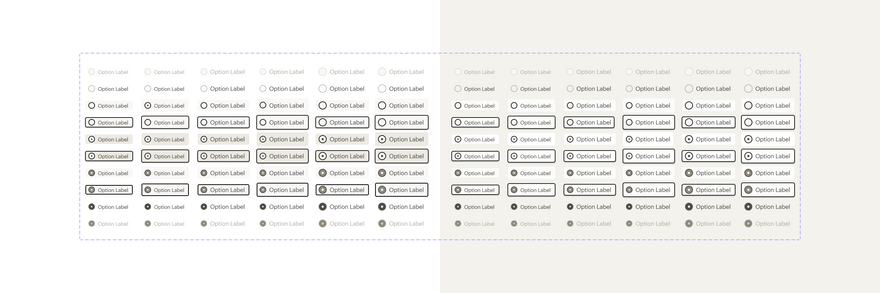
Рис. 3 - Единый вариант для радиокнопки со 120 вариантами
В то время, как флажок и радиокнопка уже содержат почти 200 вариантов, поле ввода, с другой стороны, имеет множество состояний, случаев использования и характеристик, которые необходимо учитывать. Но сколько свойств у поля ввода? Со сколькими вариациями я могу иметь дело?
Спойлер: Очень много.
Разбор полей ввода
Текстовое поле ввода – один из самых распространенных элементов интерфейса. Все мы когда-то использовали его для входа в аккаунт, ввода номеров кредитных карт, адресов доставки и т. д. Они предназначены для беспрепятственного использования, сопровождая пользователя на протяжении всего юзерфлоу формы. Итак, откуда взялась вся сложность?
В Cedar поле ввода имеет следующие характеристики, которые комбинируются различными способами в зависимости от контекста использования (рис. 4):
- Доступны два размера ввода: стандартный и большой.
- Данные ввода могут быть обязательными или необязательными.
- Внутри поля отображается либо текст-плейсхолдер, либо значение, введенное пользователем.
- Иконки в поле ввода: 3 слота, один левый и два правых
- Вспомогательный текст сверху и внизу
- Вспомогательные ссылки и иконки
- 4 состояния взаимодействия: покой, активное, отключенное и ошибка
- 2 поддерживаемых цвета фона: основной и дополнительный
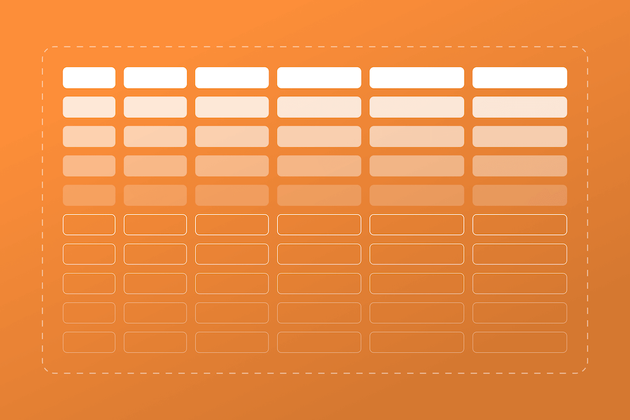
Рис. 4 - Демонстрация всех стилей и свойств отдельных переменных для поля ввода
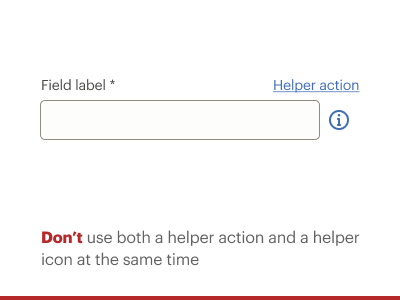
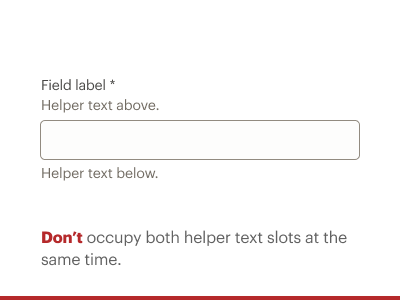
На этом этапе необходимо было ввести ряд ограничений и инструкций, чтобы отсечь нежелательные комбинации. Например, запретить одновременно вспомогательную ссылку и иконку (рис. 5), вспомогательный текст сверху и снизу (рис. 6) или наличие всех 3 иконок одновременно в поле ввода (рис. 7).
Рис. 5 – Не используйте одновременно вспомогательное действие и иконку
Рис. 6 – Не занимайте оба вспомогательных слота одновременно
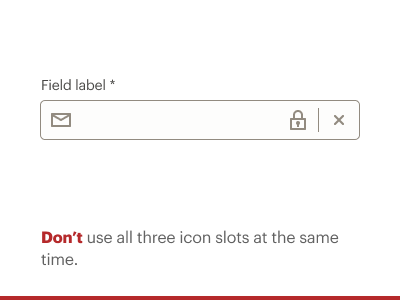
Рис. 7. – Не используйте все три слота для иконок одновременно
Можно ли задокументировать все это в одном компоненте? По крайней мере, я собирался попробовать ...
Так началось мое погружение в безумие.
Настройка сложных вариантов
На протяжении этого процесса меня удерживали две вещи: использование главного компонента и матрицы свойств. В то время, как главный компонент служил общей отправной точкой для каждого из множества Вариантов, матрица свойств помогла мне настроить среду для отслеживания и проверки всех возможных изменений компонента.
Создание главного компонента
Главный компонент (master component) представляет собой схему сложного элемента интерфейса и помогает управлять сложностью за счет вложенности. (Для получения дополнительной информации о вложенных компонентах я бы порекомендовал работу Anthony DiSpezio и Thomas Lowry). Как это работает? Предположим, есть 5 различных свойств, которые мы отслеживаем в данном компоненте, и каждое из этих свойств может быть «включено» или «выключено». Главный компонент отображает все возможные свойства в состоянии «включено». Другими словами, это представление компонента в его наиболее сложной форме, независимо от того, произойдет ли этот случай в реальности.
Главный компонент поля ввода состоит из трех вложенных компонентов, к которым применяется вертикальный auto layout (рис. 8).
- Верхний компонент включает метку поля, необязательную и обязательную звездочку, вспомогательный текст, который может отображаться над полем, и вспомогательную ссылку. Autolayout применяется к нескольким уровням вложенных компонентов, чтобы они могли адаптироваться к своему содержимому и главному фрейму при отображении / скрытии.
- Средний компонент состоит из одного компонента с вложенными слоями горизонтального auto layout. Поле состоит из трех слотов иконок фиксированной ширины, двух справа и одной слева, и текстового компонента, установленного для заполнения контейнера. Вспомогательная иконка следует за полем справа.
- Нижний компонент включает вспомогательный текстовый компонент и компонент проверки сообщений.
Здесь главный компонент (виден справа на рис. 8) отображает все заполненные слоты иконок, как обязательные, так и необязательные обозначения, вспомогательный текст над и под полем, вспомогательную ссылку и иконку, а также сообщения об ошибках. Это наиболее сложное состояние, однако вы никогда не увидите его в реальности. Это просто план распределения пространства.
Ко всем вложенным компонентам, включая главный компонент, добавляется расширение .base. Используя . или _ перед именем компонента вы предотвращаете их публикацию и распространение, как части библиотеки активов.
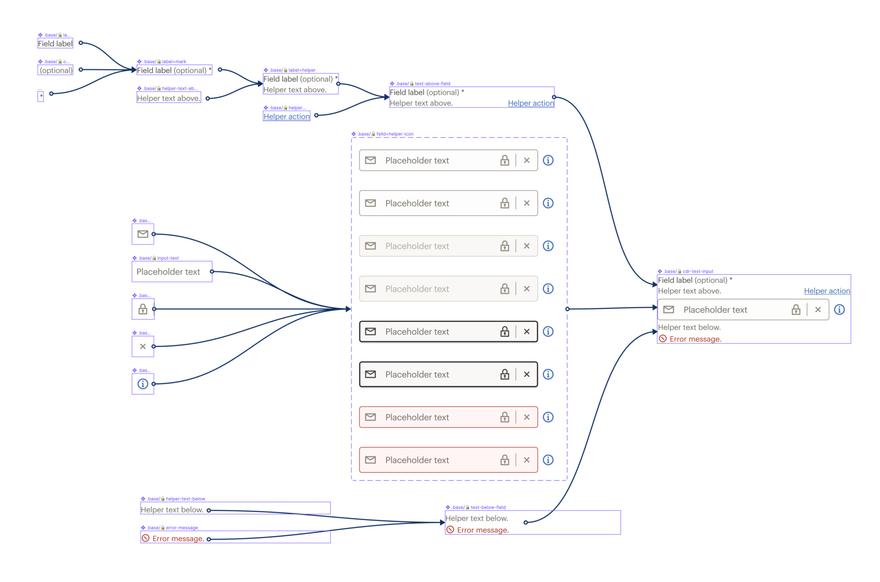
Рис. 8 - Структурная разбивка основного компонента для поля ввода. Вложенные компоненты строятся слева направо, приводя к главному компоненту справа
Подождите – это вложенный Вариант?!
Обратите внимание на рисунке 8 видно, что средний компонент сам по себе является Вариантом. Вложение варианта в этом случае повышает масштабируемость и надежность этого компонента. Если где-то в дальнейшем цвета бренда или решения, принятые в отношении стилей взаимодействия, должны будут измениться, их нужно будет скорректировать только в этой единственной точке в Варианте, в главном компоненте. Вложенные Варианты также можно использовать для расширения отдельных частей главного компонента, если они занимают аналогичные слоты и функционируют в окончательной презентации.
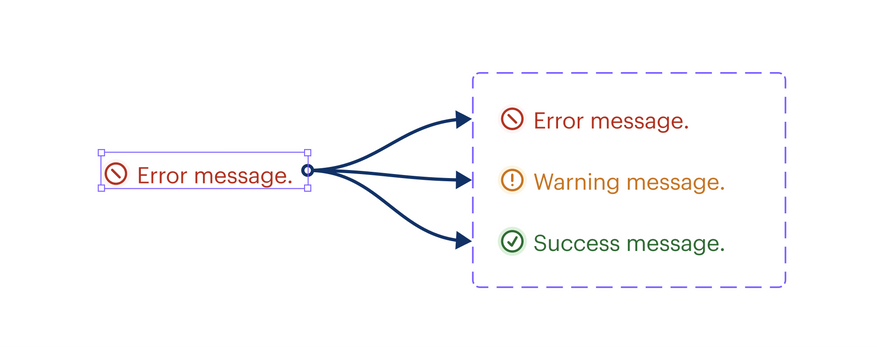
Рис. 9 – Преобразование компонента обмена сообщениями об ошибках в Вариант, чтобы включить стили предупреждения и успеха для обратной связи формы
Пока я работал над этим, в других частях системы все еще принимались решения в отношении стилей, цветов и иконок для положительного и предупреждающего фидбека. Как только эти решения будут окончательно приняты, используя подход вложенных Вариантов, я планирую преобразовать компонент ошибки в Вариант, чтобы включить положительный и предупреждающий фидбек (рис. 9). Затем эти стили станут доступны главному компоненту.
Теперь, когда у меня был главный компонент, с которым можно было работать, пришло время вернуться к 7 свойствам и связанным значениям для поля ввода (рис. 10). С ними я создал рабочее пространство, чтобы начать создавать множество модификаций, которые может принять этот компонент.
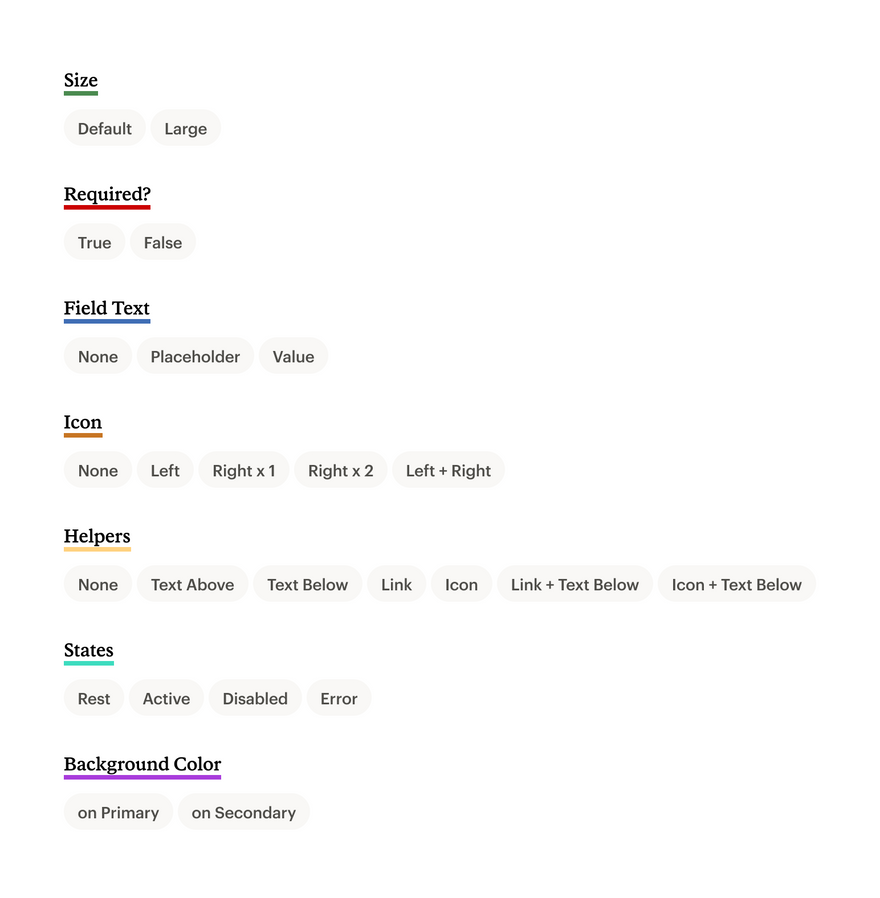
Рис. 10 – Планирование свойств и значений для варианта ввода текста
Настройка матрицы свойств
Матрица свойств требует немного математических расчетов, но, по сути, представляет собой сеточную систему, в которой представлены все возможные комбинации свойств и значений. Для начала создайте таблицу, в каждой ячейке которой представлены значения одного свойства. Затем продублируйте таблицу для каждого значения следующего свойства на противоположной оси. Этот процесс дублирования и чередования осей продолжается до тех пор, пока все свойства не будут представлены в таблице. Это обеспечит определение пространства для каждой возможной комбинации значений для всех свойств.
При подготовке к этому процессу я рекомендую стратегически отсортировать свойства (рис.11), чтобы вы могли работать с большими партиями по мере вашего продвижения – начиная со свойства с наибольшим значением до наименьших значений или упорядочивая по состоянию, теме и т. д. При объединении в качестве Вариантов эти свойства и значения могут быть переупорядочены на панели builder.
Рис. 11 – Демонстрация создания матрицы свойств с использованием свойств и значений поля ввода
Для поля ввода я начал с однострочной таблицы с 5 столбцами, по одному для каждого значения в свойстве «Icon». Затем я продублировал эту строку для каждого из 3 значений в свойстве «Text». Затем я продублировал этот набор для всех значений в свойстве «Required», а затем снова для «Helpers», «Size», «State» и, наконец, «Background Color».
Рис. 12 - Пустая сетка свойств, которая лежала передо мной
Я утверждал, что создание сетки упростит задачу, но вначале это может быть довольно сложно (рис. 12). Figma определенно столкнулась с проблемами производительности. Уменьшение масштаба для просмотра сетки целиком займет несколько секунд на обновление экрана. На тот момент у меня не было времени на подсчет количества Вариантов, которые необходимо было создать – честно говоря, я слегка боялся, что их число может меня обескуражить. Я увеличил масштаб и продолжил работу.
Начиная с левого верхнего угла и двигаясь по горизонтали, я разместил экземпляр главного компонента и скорректировал видимость слоев и стилей, чтобы они соответствовали подходящим значениям, определенным матрицей. Продолжая, я смог систематически дублировать, переименовывать и настраивать общий параметр для соответствующего значения свойства для всей строки.
Я решил остановить этого балрога, используя рабочий процесс, с которым был наиболее знаком в то время – создание отдельных компонентов и присвоение имени каждому слою для каждого из значений свойств, разделенных слешем (/). Думаю, что предпочитаю этот подход, так как проще выбрать несколько слоев и использовать функцию «переименовать» для сопоставления и замены части имени слоя.
Моя работа продолжалась несколько часов и дней. По мере завершения создания каждой крупной горизонтальной группы свойств я мог дублировать все более и более крупные пакеты, сосредоточившись на переименовании и настройке единственного параметра для соответствующего значения в группе свойств. Например, когда я завершил все варианты поля ввода в состоянии покоя, я смог продублировать все экземпляры и настроить их, чтобы они соответствовали активному состоянию, а затем снова для отключенного состояния и состояния ошибки.
Рис. 13 – Уменьшение масштаба, чтобы увидеть все 3 360 вариантов поля ввода
И я продолжал работать, ячейка за ячейкой, час за часом, слушая плейлисты Spotify. Когда я добрался до последней строки, волосы на затылке встали дыбом. Наконец, я заполнил таблицу уникальным представлением каждой комбинации значений (рис. 13). Я выбрал все экземпляры, преобразовал их в компоненты и, наконец, нажал кнопку «Combine as Variants».
Я сделал это. Я создал один, полностью адаптируемый к контенту, легко обслуживаемый компонент с 3 360 Вариантами, который будет обслуживать любую возможную комбинацию допустимых настроек для поля ввода. Компонент с несколькими Вариантами, который почти вдвое превышает количество миль, пройденных от Шира до Роковой горы (1779 миль, согласно Атласу Средиземья под редакцией Карен Винн Фонстад).
Семь вспомогательных композиций для компоновки,
Пять комбинаций отображения иконок,
Четыре состояния взаимодействия для перемен,
Текстовое поле представлено тремя способами.
Чтобы узнать, требуется ли информация,
На светлом или темном фоне –
Один Компонент, чтобы управлять всеми,
Один Компонент, чтобы выровнять их,Один компонент, чтобы вмещать их все, и связать их с помощью Вариантов,
В землях Figma, где процветают дизайн-системы.
Перевод статьи uxdesign.cc






















Топ коментарі (0)