Создание прототипа приложения каждый раз с нуля - это огромная трата времени, особенно при разработке поверх уже существующего продукта. Envato Market уже имеет свой дизайн, и мы работаем над руководством по стилю, чтобы согласовать с ним все элементы созданного нами интерфейса.
Нам нужен простой способ создания кликабельного прототипа с использованием нашей UI-библиотеки. А шаблон со всеми нужными детальками конструктора уже есть. Нужно только знать, как его использовать.
Создание шаблона Sketch
В этом уроке для примера я буду использовать свой личный опыт с проектом для Envato Market. Но все приемы, о которых я расскажу, будут применимы абсолютно к любой задаче подобного плана.
Иконки
В моем случае первым шагом было создание шаблона, который бы имитировал наше руководство по стилю.
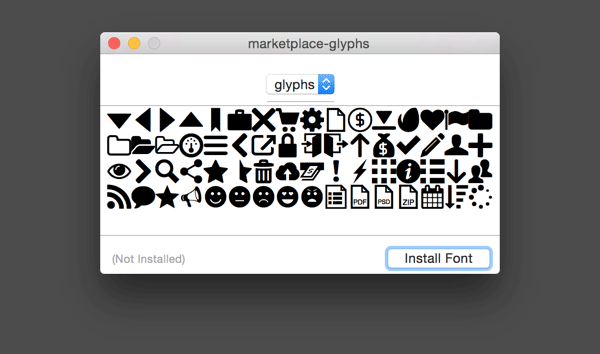
Я начал с добавления всех шрифтов, используемых в иконках: учитывая, что шрифт иконок планировалось использовать в наших дизайн-проектах в Sketch, для начала нужно было его установить:
Лучший способ это сделать - открыть шрифт в книге шрифтов (Font Book). Опция “Repertoire view” (⌘ + 2) должна быть активной, чтобы вы увидели все доступные глифы. Скопируйте каждый глиф и вставьте в артборд в Sketch.
Символы
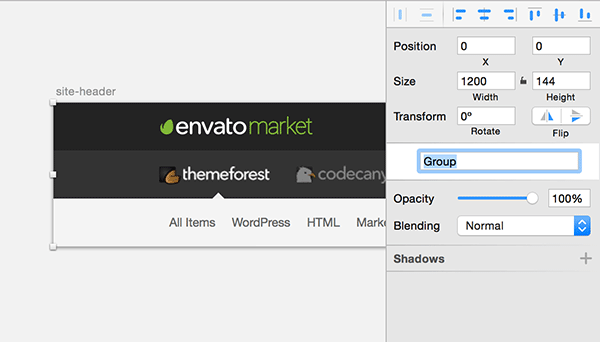
Далее я вручную создал различные элементы интерфейса. Каждый такой элемент был добавлен в свой отдельный артборд и впоследствии сохранился как символ:
Каждому я присвоил имя. Имена совпадали с используемыми классами, но здесь вы можете следовать личному подходу, как вам удобнее:
Нажмите Enter. Готово.
Я повторил этот процесс для каждого основного элемента интерфейса, который включен в руководство по стилю. В сумме после проделанной работы получилось 89 символов.
Типографка
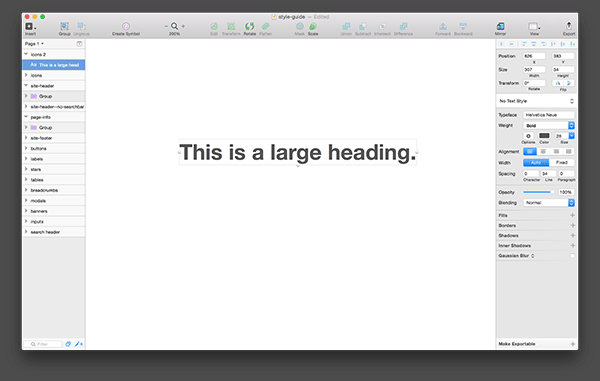
Последним фрагментом пазла была типографика. У нас было 17 типографических вариаций, каждая была преобразована в текстовый стиль Sketch.
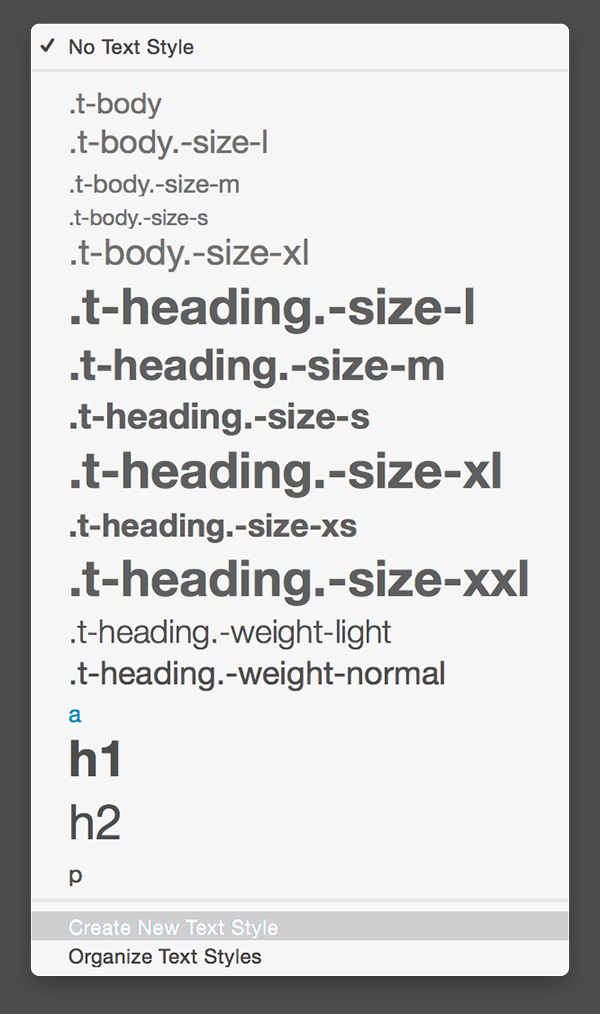
Для этого добавьте текстовый блок и стиль, используя опции в боковой панели:
Затем преобразуйте это в текстовый стиль:
Сохранение
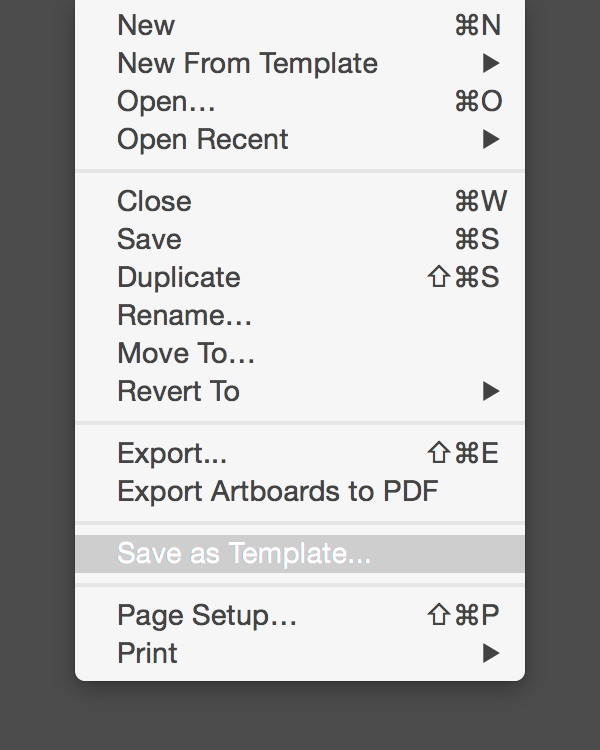
По завершении мы сохранили работу через опцию File - Save as Template...
Все, мы готовы к созданию шаблона!
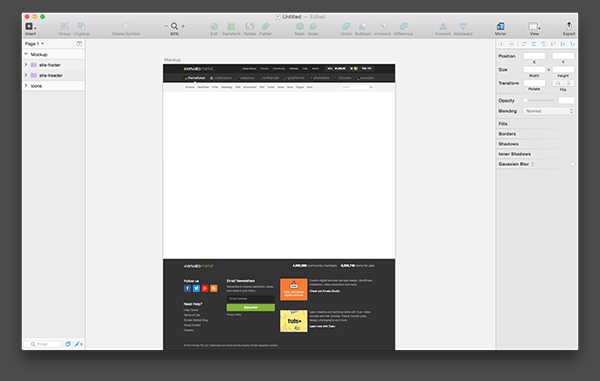
Работа над шаблоном
После оформления всех иконок, основных элементов интерфейса и типографии можно приступать к созданию макета.
Создание нового файла посредством шаблона Envato Market Style Guide дает нам все артборды, символы, иконочные шрифты и типографические стили.
Чистый лист
Перед созданием нового макета я удаляю все артборды. Созданные ранее символы будут доступны, так как они встроены в шаблон. Я использую Font Book (книгу шрифтов) для быстрого копирования всех иконок, используемых в макете. Все в месте это означает, что я могу начать с чистого листа, все еще имея быстрый доступ ко всем необходимым исходникам. Кайф!
Затем я создаю новый артборд:
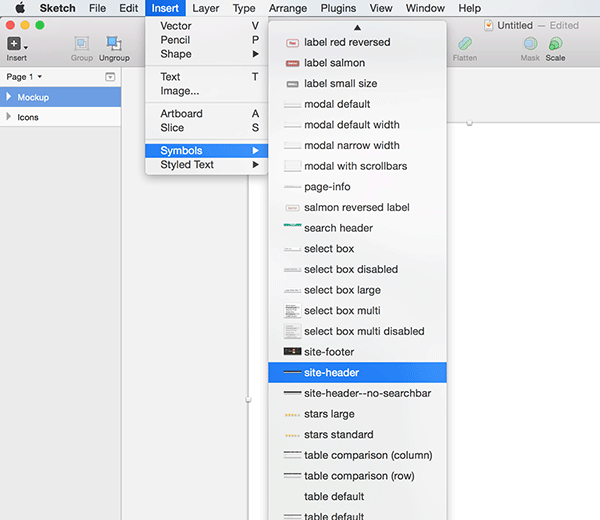
Теперь я готов к добавлению или созданию блоков.
А вот и он:
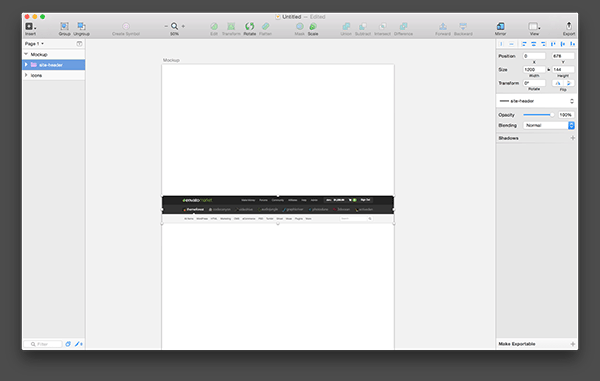
Поставьте его на место:
Затем добавьте футер, чтобы закончить настройку пустой страницы. Вуаля!
Страница-заглушка
Давайте наполним страницу-заглушку формой, которая ссылается на страницу подтверждения. Впоследствии мы добавим ее в проект InVision, где сможем получить отзывы от коллег и протестировать работу, высылая ссылку пользователям для тестирования нового интерфейса.
На это уходит ничтожно мало времени, а главное - ни один из нужных элементов не надо создавать с нуля. А все потому, что в шаблоне есть все необходимые блоки.
Экспорт
Теперь давайте экспортировать их как изображения, выделяя артборды и используя опцию File - Export:
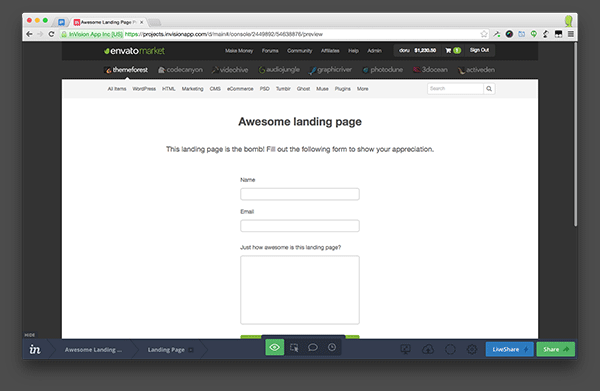
Сбор отзывов через InVision
Последний и самый важных этап - загрузка макетов на InVision и предоставление ссылки коллегам и тестирующим пользователям для сбора их отзывов.
Здесь я создал новый проект InVision и загрузил мой экспортированный макет. Нажмите, к примеру, на посадочную страницу, чтобы открыть ее:
Используя конструктор (инструмент buld) я создаю хот-спот, ссылающийся на страницу подтверждения:

Наконец, я делюсь прототипом с людьми, сопровождая примерно таким текстом:
Привет! Если у вас есть минутка, я бы очень хотел услышать ваше мнение по страничке подтверждения, над которой я работал.
Вы также можете перейти на эту ссылку и поиграться с моим макетом.
Вот и все! Первый цикл тестирования и получения отклика от пользователей оформлен.
Пространство для совершенствования
На данный момент это лучший и наиболее быстрый способ создания прототипа, который мне приходилось встречать.
Говоря это, я понимаю, что он все еще не идеален. Как только кто-то (обычно я сам) вносит изменения в нашу UI-библиотеку, нужно обновлять шаблон Sketch вручную. В идеале это должен быть процесс, где мы бы могли использовать HTML и CSS для создания символов Sketch, организовав полную синхронизацию с руководством по стилю и шаблоном Sketch.
Перевод статьи Damir Kotorić
























Топ коментарі (0)