Що це за керівництво?
Найчастіше дизайнери-початківці інтерфейсу ставлять мені наступне запитання: Який розмір шрифту я маю використовувати для свого проєкту? Іноді вони запитують про веб-сайт, іноді про Android додаток, іноді про проєкт на iPhone / iPad. Material Design дає хороші рекомендації, але вони на 50 сторінок. iOS ... ну, у них немає хороших рекомендацій! А щодо веб-дизайну все ще гірше. Можливо, раптово з'явиться якась стаття, яка розповідає вам, які розміри шрифту використовувати на основі темної магії із золотим перетином. Та годі, люди.
Три різні платформи, три різні набори проблем і дві протилежні мови дизайну?
Ви коли-небудь хотіли, щоб хтось скомпілював усі правила в одному місці?
Привіт, UI дизайнери Землі. Вам захочеться додавити цю сторінку в закладки. Сюди ви захочете повернутися, щоб з'ясувати, який розмір шрифту використовувати для вашого нового проекту. Цю статтю можна умовно розбити на три частини:
- Платформи: рекомендації для різних типів платформ, а саме:
Принципи (посилання): більш загальні правила при виборі розмірів шрифтів
Ресурси (посилання): список корисних сайтів з типографіки
Примітка щодо термінології
Поширення HD екранів спричинило абсолютний хаос у термінології дизайну. "Піксель" тепер означає приблизно 3 різні речі. Якщо не вказано інше, я завжди буду "говорити @ 1x", тобто я буду говорити про розміри шрифтів, використовуючи число, яке ви вказали в полі "Розмір шрифту" в Sketch / Figma тощо В iOS це називається "pt" (читається: "point", означає "точка"). В Android це називається "sp" (читається: "sip", означає "масштабований піксель"). В Інтернеті це називається "px" (читається: ... зачекайте, ви ж знаєте це, вірно?)
Давайте почнемо.
iPhone
Проектуєте додатки для iPhone і не впевнені, які розміри шрифту використовувати? Ось коротке резюме розмірів шрифтів, яке передбачає, що (а) ви використовуєте шрифт Apple за замовчуванням San Francisco (або аналогічний) і (b) ви хочете відповідати стилю iOS:
| Елемент | Розмір | Примітка |
|---|---|---|
| Заголовки сторінок,Заголовки модальних вікон | 17pt | Середня вага шрифту iOS 10+ заголовки сторінок 34pt до скролінгу, 17pt після |
| Текст абзацу, Посилання | 17pt | |
| Вторинний текст | 15pt | Колір світліший |
| Третинний текст, Підписи, Сегментовані кнопки | 13pt | Пропустіть один розмір між вторинним і третинним текстом |
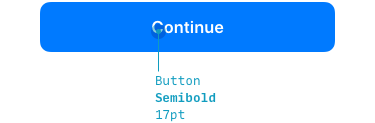
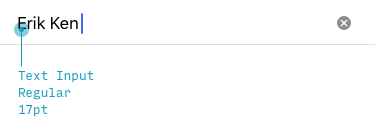
| Кнопки, Текст даних, що вводяться | 17pt | Виділяйте важливі кнопки за допомогою шрифту середньої ваги |
| Панель дій | 10pt | Не обирайте розміри менші за цей |
Давайте розберемо елемент за елементом і розглянемо ілюстровані приклади. Ми розглянемо не тільки фактичні розміри шрифтів, але також і те, що Apple думає про стилі тексту.
Заголовки
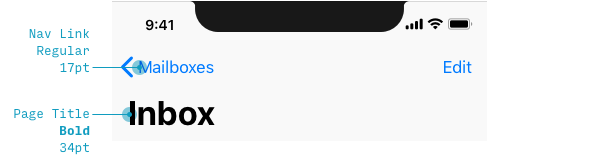
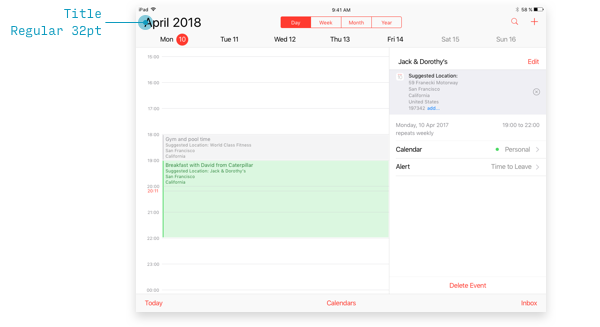
В iOS 10 є кілька великих за розміром, але коротких заголовків, таких як "Inbox" нижче - у розмірі 34pt. Це найбільший текст, який ви побачите на iPhone.
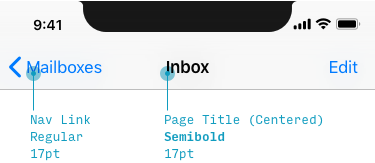
Але при скролінгу, заголовки зменшуються до 17pt - розмір за замовчуванням для текстових дій.
Зверніть увагу, що заголовок скорочується до того ж розміру, що і текст за замовчуванням, але вони використовують більш важку вагу і розміщення зверху по центру, щоб показати, що це заголовок. Це було невеликим одкровенням для дизайнера-початківця Еріка, оскільки я завжди очікував, що заголовки будуть більшими за звичайний текст (а не просто жирнішими).
Вид списку
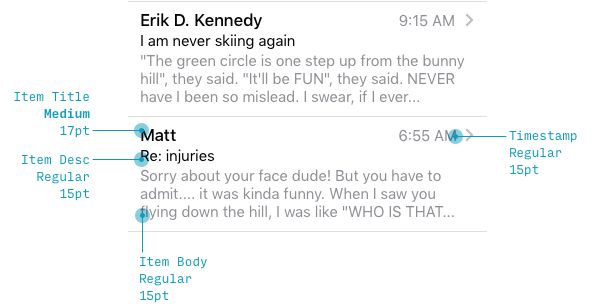
Списки - це хліб і масло мобільних додатків. Ви ніколи не знаєте, скільки речей насправді буде в списку_, доки ви не почнете показувати їх на витягнутому тонкому екрані. Давайте подивимося на таке.
У поданні списку - у цьому конкретному прикладі з електронними листами - iOS обробляє ім'я відправника як текст звичайного розміру (17pt), а тему листа і попередній перегляд - як вторинний, менший текст (15pt). Я думаю, це варто відзначити, тому що, знову ж таки, як дизайнер, інстинктивно хотів зробити навпаки: зробити основний текст розміром за замовчуванням, а ім'я відправника ще більшим. Помітили тут тренд? iOS не встановлює розміри шрифту так, як ви могли наївно очікувати.
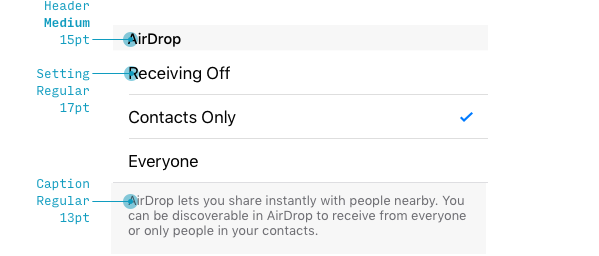
На сторінці налаштувань самі параметри записуються в текстовому стилі за замовчуванням, хоча заголовки розділів (наприклад, "AirDrop") менші (нічого собі!). Але зауважте, що, хоча, заголовок менший, це більш товстий шрифт, а значить ви все одно можете розпізнати його як заголовок. Знову ж таки: ненав'язливо.
Примітка нижче налаштувань ("AirDrop дає змогу вам миттєво ділитися...") написана шрифтом 13pt, що є найменшим розміром у всіх розглянутих прикладах інтерфейсу.
Еелементи управління
Давайте швидко розглянемо кілька елементів управління.
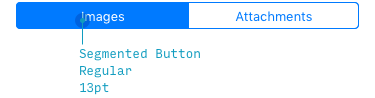
Тепер це має здаватися доволі зрозумілим. Єдиний сюрприз - сегментована кнопка розміром 13pt (здається занадто маленькою). Мені здається, оскільки Apple знала, що деякі з цих кнопок мають безліч опцій, тому вони просто зробили менший розмір тексту для елемента управління за замовчуванням, навіть якщо є тільки два варіанти.
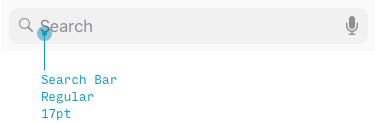
Пошук використовує розмір і вагу за замовчуванням, хоча колір трохи світліший, до того, як ви почнете вводити текст.
Модальні вікна
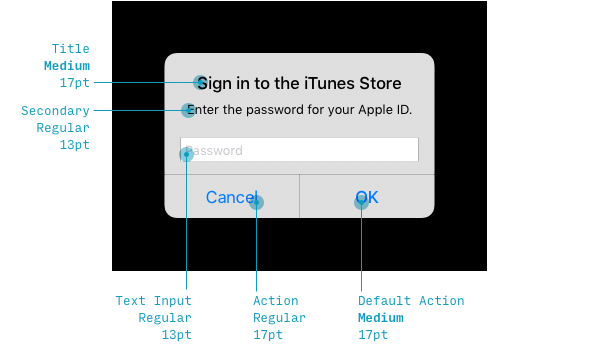
Це маленьке спливаюче вікно є наочним прикладом того, як Apple створює дизайн тексту.
- Заголовок має розмір за замовчуванням. Ви можете подумати, що цього буде недостатньо, але що ми бачили раніше? Важка вага шрифту, щоб компенсувати його розмір.
- Пояснювальний текст - 13pt. Я б подумав, що це буде 15pt, як основний текст електронної пошти, але, можливо, вони просто хотіли, щоб він вмістився в один рядок?
- Введення пароля становить 13pt, що _було б _ замало для звичайного введення тексту, хоча, мені здається, що ви побачите лише купу чорних кружків, це не обов'язково буде розмір за замовчуванням.
- "ОК" і "Скасування" мають розмір за замовчуванням, але оскільки кнопка "ОК" сподівається, що ви її натиснете, Apple привертає до неї трохи більше уваги, зробивши її товстішою.
Ці розміри шрифту слідують за чітким шаблоном, і вони ілюструють кілька трюків зі стилем тексту, однак, є деякі дивні невідповідності.
Панель дій
Нарешті, у нас є панель дій у нижній частині екрана. Це найменший текст, який я міг знайти у всьому інтерфейсі - 10pt. Я б уникав використовувати такий невеликий розмір, наскільки це можливо.
iPad
На момент написання цієї статті (весна 2018 року), iPad зазвичай має меншу щільність пікселів, ніж iPhone. Це означає, що елемент буде трохи більшим на iPad. Через це переважна більшість розмірів шрифтів залишаються незміннимидля iPhone та iPad. Тому, якщо ви розробляєте додаток для iPad, почніть із читання розділу щодо iPhone вище.
Виходячи з цього, найбільше відмінностей із заголовками. Оскільки у вас є робоча область більшого розміру, ідеальний розмір шрифту для основного тексту залишається незмінним, але у вас набагато більше місця для заголовків більшого розміру.
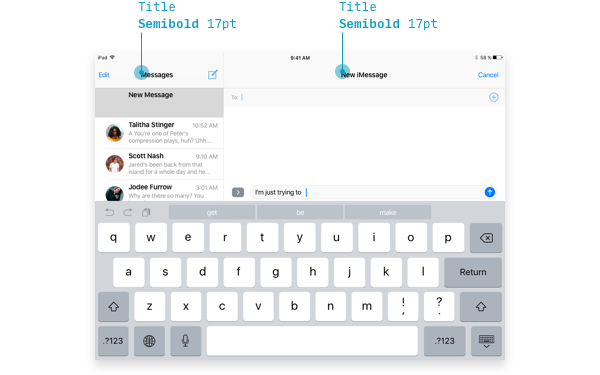
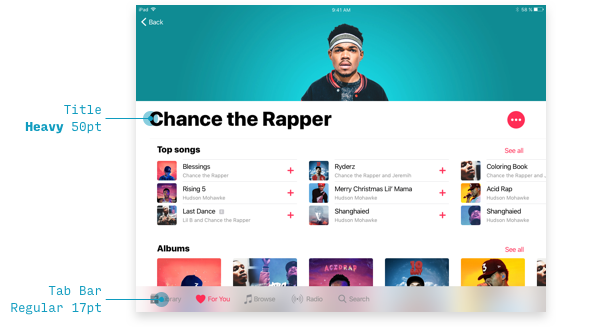
Тому, хоча, деякі додатки, як і раніше, використовують заголовки 17pt у стилі iPhone...
На iPad вони більші.
У кількох нативних додатках використовується найпівжирніша вага шрифту SF - важка. На мій погляд, це справжня "iPad-версія" напівжирних заголовків на iPhone, але Apple дивно непослідовна в її використанні.
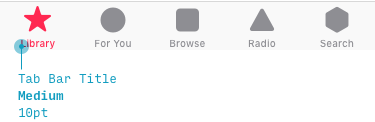
Вище я також вказую неправильну нижню панель вкладок додатка "Музика" (з текстом 17pt). У більшості нативних додатків для iPad зберігається розмір панелі вкладок 10pt у стилі iPhone, але я думаю, що це найкраще "переведення" дизайну на екран більшого розміру.
Отже, загалом, для iPad ви використовуватимете безліч стилів iPhone, але у вас буде трохи місця для творчості в заголовках.
Примітки щодо шрифту SF
Шрифт iOS за замовчуванням - San Francisco. Ви можете безкоштовно завантажити San Francisco. Немає необхідності використовувати San Francisco при створенні додатка iOS, але, якщо ви хочете, щоб у вашого додатка був вигляд iOS за замовчуванням, тоді SF - ваш новий найкращий друг.
Apple хотіла б, щоб ви дотримувалися кілька додаткових правил під час використання шрифту San Francisco
По-перше, використовуйте SF Pro Display при розмірах шрифту 20 або вище. Використовуйте SF Pro Text тільки для основного тексту і менше.
| Розмір шрифту | Сімейство шрифту |
|---|---|
| 19 або менше | SF Pro Text |
| 20 або більше | SF Pro Display |
По-друге, Сан-Франциско спроектований так, щоб мати різний інтервал між символами при різних розмірах шрифту. Тому, якщо ви хочете ідеально наслідувати "iOS за замовчуванням", у вас є кілька варіантів:
- Ручне налаштування інтервалу між символами залежно від розміру шрифту відповідно до наведеної нижче таблиці
- використовуйте текстові стилі безпосередньо з бібліотеки Apple iOS UI Design Sketch (або Photoshop чи XD).
- використовуйте цей зручний Sketch плагін для автоматичного вибору відстані між символами шрифту SF, залежно від його розміру.
Або просто ігноруйте той факт, що Apple радить вам змінювати відстань між символами до сотих пікселів. Живи вільним або помри, мужик.
| Стиль шрифту | Розмір шрифту | інтвервал між символами |
|---|---|---|
| Напівжирний заголовок | 34pt | 0.41 |
| Основний текст | 17pt | -0.41 |
| Вторинний текст | 15pt | -0.24 |
| Третинний текст | 13pt | -0.08 |
| Найменший текст | 10pt | 0.12 |
San Francisco - шрифт за замовчуванням для iPhone і iPad. Тому, якщо ви використовуєте його, краще знати про ці обмеження. Тим не менш, ви можете проектувати додатки iOS з будь-яким шрифтом. Будьте обережні, інші шрифти навіть у тому ж розмірі можуть виявитися більшими або меншими, або менш розбірливими.
Material Design - Mobile
Отже, ви розробляєте додаток у стилі Material Design і хочете дізнатися (приблизно), який розмір шрифту використовувати? Чудово. Ви прийшли в потрібне місце.
Усі розміри шрифту, перелічені нижче, стосуються Roboto. Інші шрифти можуть здаватися більшими або меншими, навіть з однаковим розміром. Одиниці, які я використовую в цьому розділі, є "sp". Вимовляється як "sips", і позначає масштабовані пікселі. Але, як дизайнер, усе, що вам потрібно знати, це число, яке ви вводите в поле "розмір шрифту", коли проектуєте.
| Елемент | Розмір | Примітки |
|---|---|---|
| Заголовки сторінок | 20sp | |
| Текст абзацу | 14sp | |
| Заголовки списків | 14sp | Покажіть важливість, використовуючи середню вагу |
| Заголовки елементів списку, Важливі уривки тексту | 16sp | 16sp |
| Вторинний текст, Підписи під картинками | 14sp | Використовуйте світліший колір, щоб показати меншу важливість |
| Кнопки, Вкладки | 14sp | Середня вага |
| Текст даних, що вводяться | 16sp |
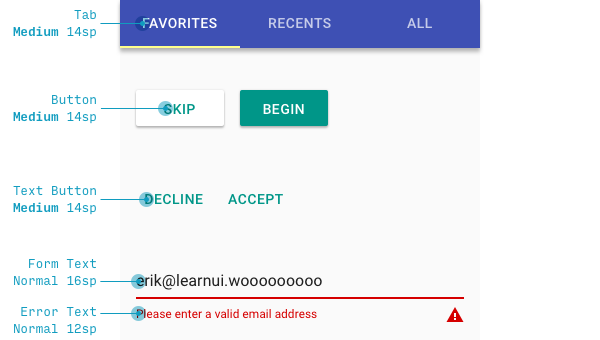
Тепер давайте розглянемо елемент за елементом з (a) візуальними ефектами і (b) нотатками про те, як Google спритно використовує ці стилі шрифтів. Без жартів, народ. Сподіваюся, ви прочитаєте цей розділ і подумаєте: "Хто б не придумав розміри шрифту Material Design - це розумна людина". Я так думаю.
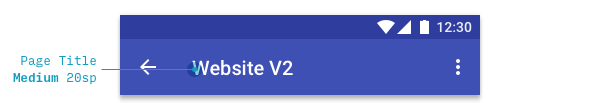
Заголовки
Заголовки в мобільних додатках Material Design становлять 20sp.
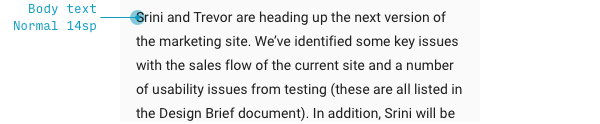
Основний текст
Розмір основного тексту в Material Design становить 14sp. Ви маєте розцінювати це як нормальний розмір шрифту, а все інше здебільшого його варіації.
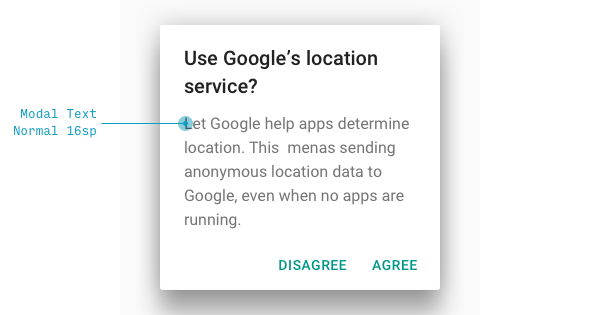
Наприклад, у той час, як 14sp є розміром тексту за замовчуванням, коли текст може бути досить довгим. Однак, коли є лише невелике модальне вікно з невеликою кількістю тексту, це 16sp!
Зверніть увагу, що цей текст трохи легший, щоб компенсувати збільшення розміру шрифту. Це буде повторювана тема в стилях Material Design.
Елементи списку
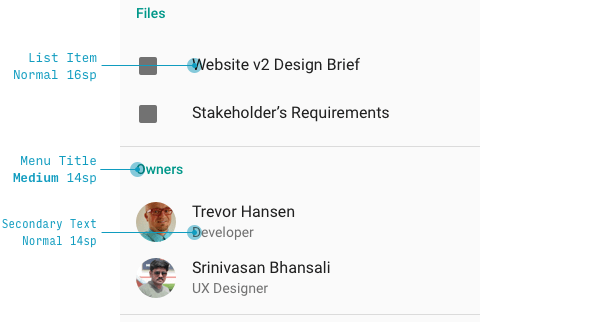
Багато простих списків показуватимуть кожен елемент у розмірі 16sp.
Фактично, це розмір "елемента списку" за замовчуванням у Material Design.
Це було для мене несподіванкою - зрештою, список простих предметів дуже схожий на основний текст. Чому він буде більшим? Я думаю про це так: важливість на слово набагато вища, ніж у основного тексту. Тому він має бути більшим.
Також зверніть увагу, що наявність більших назв елементів списку означає, що у вас може бути чіткий контраст між заголовком елемента списку та додатковим описом, який менший і легший.
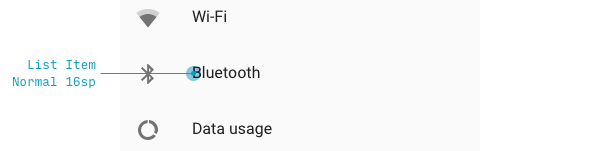
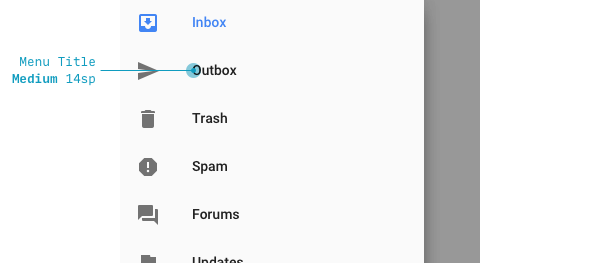
Але щільніші списки, наприклад, на бічних панелях, дорівнюють 14sp - і на одну вагу важче, щоб компенсувати (це трохи схоже на більший розмір шрифту модального вікна, який легше, щоб також компенсувати).
Елементи керування
Тепер давайте поглянемо на кнопки і текст даних, що вводяться.
Єдиним сюрпризом тут, на мій погляд, є те, що розмір тексту введення 16sp. Чому не розмір основного тексту за замовчуванням? Оскільки значення слова більше, ніж основний текст за замовчуванням, і на відміну від кнопки (у якої має текст 14sp), дивно робити текстове поле із середнім або напівжирним шрифтом.
Для додаткової інформації ознайомтеся з Material Design керівництвом з типографіки від Google.
Material Design - Desktop
Незважаючи на те, що всі приклади, показані вище, з мобільних додатків, розміри шрифтів трохи відрізняються в планшетних і десктопних додатках. Нижче наведено короткий огляд змін у типографіці, наданий Google:
| Стиль | Параметри для мобільного/планшета | Параметри для настількиго комп'ютера |
|---|---|---|
| Підзаголовок, Заголовок елемента списку | Regular 16sp | Regular 15sp |
| Основний текст | Regular 14sp | Regular 13sp |
| "Основний текст 2", Пункти меню, Заголовки списків | Medium 14sp | Medium 13sp |
Якщо ви розробляєте додаток Material для великих екранів, вам також варто ознайомитися з розділом Desktop web нижче.
Mobile Web
Якщо ви розробляєте веб-сайт або додаток, який можна переглядати на мобільних пристроях, існує тільки одне жорстке правило:
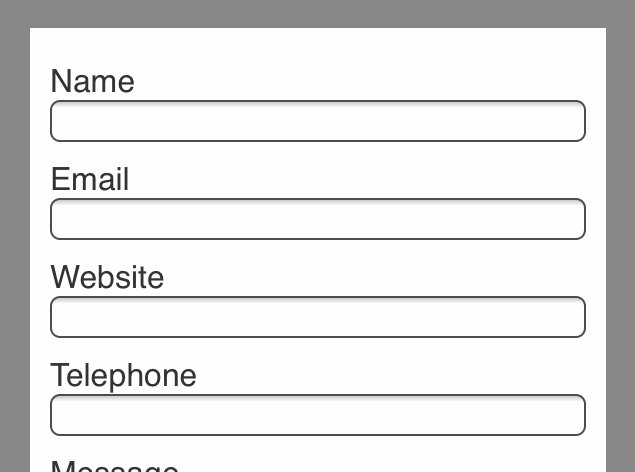
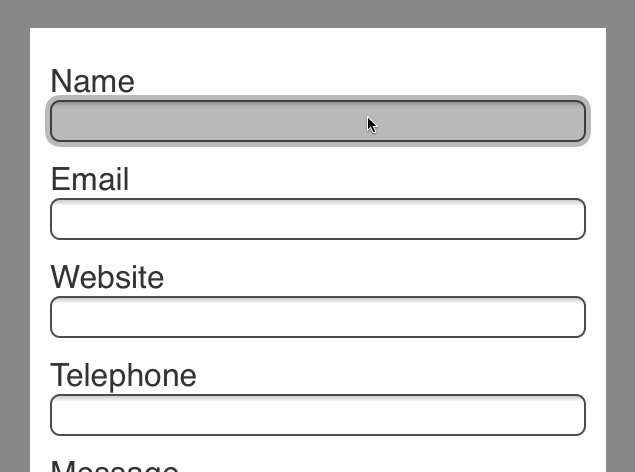
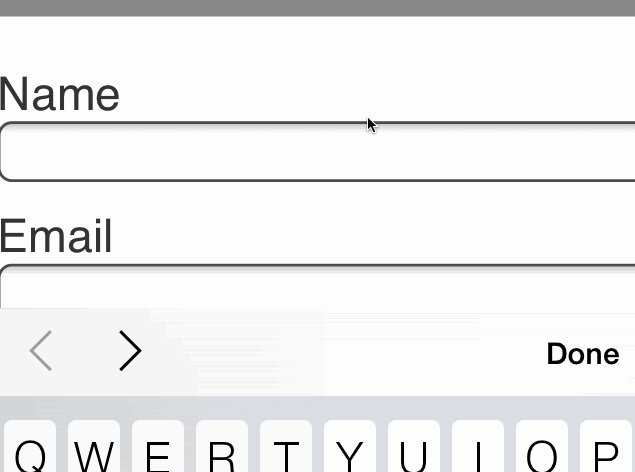
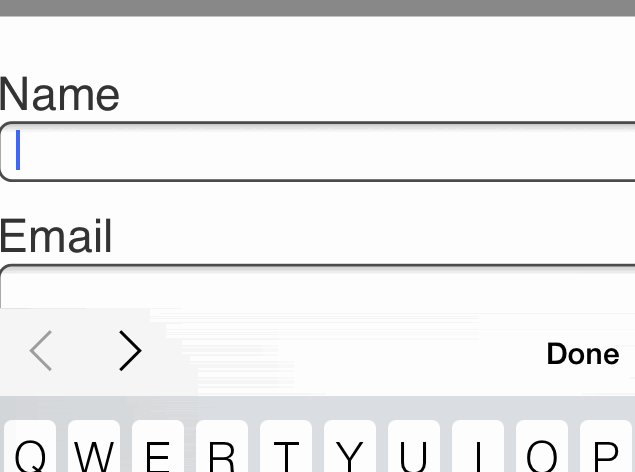
- Використовуйте розмір шрифту для тексту введення не менше 16pxЯкщо текст, що вводиться, має менший розмір шрифту, то iOS-браузери збільшуватимуться в лівій частині вводу тексту, часто затінюючи правий бік і змушуючи користувача вручну зменшувати масштаб після використання текстового поля.
Ось приклад:
Анімація люб'язно надана Ste Grainer. Ви можете прочитати його статтю про феномен автоматичного масштабування тут.
Ось, що ще я можу сказати про розміри мобільних веб-шрифтів:
- Використовуйте розмір шрифту основного тексту близько 16px. Ви хочете, щоб текст основного тексту на вашому телефоні (коли він перебував на природній відстані) був таким самим читабельним, як текст у добре надрукованій книзі (яку тримають на природній - зазвичай трохи далі - відстані)
Для другого тексту, несуттєвих міток і підписів використовуйте менший розмір - наприклад, 13px або 14px. Я не рекомендую зменшувати лише на один розмір шрифту, оскільки тоді занадто легко сплутати його зі звичайним текстом. Коли текст менш важливий, ви хочете його стилізувати так, щоб чітко розуміти його менше значення.
Золотий стандарт - переглядати свої проєкти на самому пристрої. Оскільки відчуття дизайну мобільного додатка на екрані вашого ноутбука відрізняється від того, коли ви дивитеся його на мобільному. Як дизайнер-початківець, я був вражений майже кожного разу, коли відкривав на смартфоні сторінку, створену на комп'ютері. Розмір шрифту, відстань ... все відрізнялося. Тому використовуйте Sketch Mirrorабо Figma Mirrorабо будь-який інший застосунок, але передивіться свої дизайни на пристрої.
Нарешті, щодо будь-яких інших питань, які стосуються розмірів шрифтів мобільного вебсайту, див. рекомендації Material Design, які є ясними, послідовними та винахідливими (хоча й не стислими). Що більше я маю досвіду, то більше я переконаний, що навіть незважаючи на те, що Apple має авторитет у дизайні, Google наразі втерла їм носа. Але не кажіть снобам, що я так сказав.
Desktop Web
Вибираючи базовий розмір для десктопного веб-сайту або веб-додатку, ви можете розбити більшість проєктів на один із двох типів:
- Сторінки, перевантажені текстом. Статті, блоги, новини тощо. Це сторінки, на яких головна мета користувача на сторінці - це прочитати. Взаємодій дуже мало, можливо, просто клік на кілька посилань
- Сторінки, перевантажені взаємодіями. Додатки, які включають у себе наведення курсору, натискання, пошук елемента в списку або таблиці, редагування, друкування тощо. На сторінці може бути багато тексту, але ви читаєте його як книгу.
Вам потрібен приклад чи два? Ця стаття - сторінка, перевантажена текстом. Стрічка новин у Facebook - це сторінка, перевантажена взаємодіями. У кожної є трохи різні проблеми, тому я розберу їх окремо. Сторінка "Про нас" божевільного веб-додатку перевантажена текстом. Сторінка "Контакти" у ванільному бложику перевантажена взаємодіями.
Сторінки, перевантажені текстом
Коротше кажучи, для сторінок з великою кількістю тексту вам потрібні великі розміри шрифту. Якщо люди читають протягом тривалих періодів часу, будьте добрими до читача: не змушуйте їх напружувати очі. Тепер кожен шрифт відрізняється, навіть у тому ж розмірі, але ми говоримо:
16px - абсолютний мінімум для сторінок, перевантажених текстом.
18px - найкращий розмір шрифту для початку. Ви не роздруковуєте документ Word з одним інтервалом; ви пишете для людей, які сидять за кілька футів від своїх моніторів десятирічної давності.
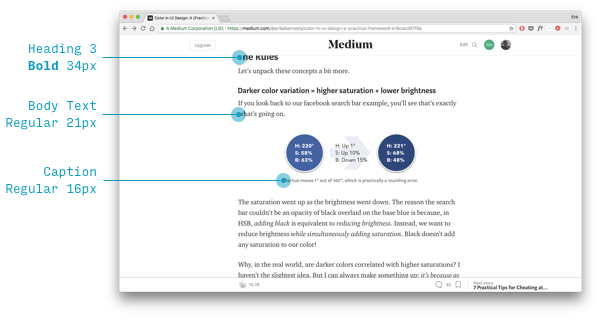
20px+ - спершу може видатися незручно великим, але завжди варто спробувати його в дизайнерському застосунку. Найкрасивіший перевантажений текстом сайт в Інтернеті - Medium.com, має розмір тексту статті за замовчуванням 21px.
Так, я анотую статтю про колір з інформацією про стиль шрифту
Аналогічно до того, що згадував у розділі Mobile Web, тут є золоте правило: текст вашого веб-сайту (який переглядається на звичайній відстані від монітора) повинен бути таким самим читабельним, як добре зроблена книжка (яку можна переглянути на звичайній відстані тримання книжки). Це насправді дуже дратівлива і безглузда вправа, бо ви маєте заплющити одне око і примружитися на книжку, яку ви тримаєте, як ідіот. Але знайдіть приємне, відокремлене місце і проведіть перевірку на працездатність: мій розмір шрифту читабельний навіть з відстані в пару футів? Добре, ви зрозуміли ідею.
Сторінки, перевантажені взаємодіями
Тепер, для сторінок із великою кількістю взаємодій, ідеально підійдуть малі розміри тексту. Фактично, через обсяг даних, які користувач отримує за раз, навіть текст 18px незручний. Подивіться на свою (веб-) поштову скриньку, подивіться на Twitter, подивіться на будь-які додатки, які ви використовуєте. Для них можливість побіжно переглядати текст важливіша за читання. Подивіться на додатки, які показують вам дані - вам буде важко знайти довгі абзаци тексту 18px. Замість цього 14px-16px є нормою. Але не буде тільки одного розміру шрифту. Імовірно, будуть менші розміри для менш важливих речей і більші розміри для більш важливих речей (заголовки та підзаголовки, під-підзаголовки тощо). І все це буде змішано разом у гігантській мішанині.
Тепер важлива частина: для будь-якої сторінки з великою кількістю взаємодій розмір шрифту буде ЗМЕНШУВАТИСЯ від більшого до меншого, зі зменшенням конкретних потреб кожного фрагмента тексту і взаємодії між ними.
Наприклад:
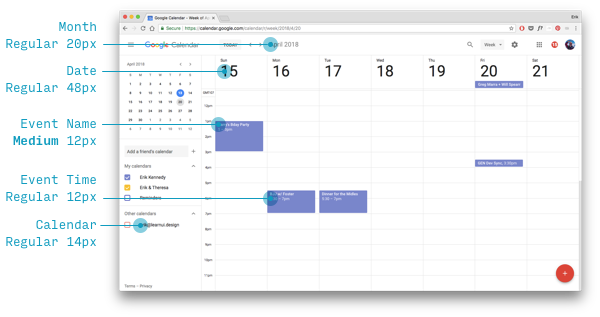
- Назви подій - 12px середньої ваги. Такий шрифт відсутній у керівництві Material Design. Проте, враховуючи, що вони повинні відповідати 7 стовпцям на екрані, який має ширину всього 1440px, а назви багатьох подій досить короткі, це ідеальний вибір розміру шрифту. Якщо взяти розмір шрифту менший, то постраждає читабельність тексту. Якщо взяти розмір шрифту більший, то занадто часто назви подій будуть обрізані. Дизайн - це компроміси, малюк. Якщо ви не можете назвати компроміс, який робите, ви, ймовірно, робите його не в тому місці.
- Час ("12pm", "1pm" тощо) Має розмір шрифту: 10px. Це ще один стиль, повністю відсутній у керівництві Material Design. Проте, горизонтальний простір на вагу золота. У будь-якому разі кожна подія буде позначатися часом початку. Чому б не зменшити мітки зліва?
- Дати - 48px. Знову ж таки, не знайшов у керівництві Material Design. У цьому випадку, я не знаю, чому вони не використовували 45px, що є офіційним розміром "Display 2". Я б, ймовірно, зробив 48px напівжирним шрифтом, а тут напівжирний буде проблемою. Це привернуло б занадто багато уваги. Тому я б змінив стиль у будь-якому разі.
Пам'ятайте про це, коли ви розробляєте свій веб-сайт із великою кількістю взаємодій. Вам необхідно змінити стилі тексту в кожному конкретному випадку. Послідовність - це чудово, але ніхто не розсердиться, якщо розмір шрифту буде меншим на один піксель. Вони розсердяться, якщо їм буде важко знайти те, що вони шукають.
Принципи
Якщо ви дочитали до сюди, вітаю. Усе вищевикладене - легкі відповіді. Тепер ми витратимо трохи часу на ідеї, які застосовуються не тільки до вищезазначених платформ, а й до постерів, слайд-шоу і всього іншого, що включає в себе сфера дизайну.
Кутовий розмір
Як і багато інших аспектів дизайну інтерфейсу, щось, що здається випадковим і суб'єктивним (як розмір шрифту), насправді залежить від напрочуд розумного принципу: нас подобається читати абзаци, літери яких мають приблизно однаковий суб'єктивний розмір, а саме, щось на кшталт 0,3° вгору від базового рівня до висоти великих літер, у нашому полі зору.
По-перше, навіщо нам вимірювати розміри шрифту в градусах? Чесно кажучи, це найрозумніший спосіб при порівнянні розміру шрифту між пристроями. Що у вас ще є дюйми? Якщо ви говорите про те, щоб зробити свій шрифт півдюйма заввишки, ну, чудово, але текст заввишки півдюйма - це божевільно великий текст для телефону (на відстані 30 см від вашого обличчя) і задоволено маленький на екрані телевізора (на відстані 300 см від вашого обличчя). Проста істина полягає в наступному: коли шрифт у два рази далі, він має бути у два рази більшим, щоб компенсувати відстань.
Це прекрасно в теорії, але на практиці неймовірно складно обчислити:
- Не всі дивляться на телефон або монітор з однакової відстані
- Не всі пристрої мають однакові розміри пікселів
- Не всі шрифти мають таку саму читабельність - навіть за того самого розміру шрифту, щільності пікселів і відстані перегляду!
Тому, хоча ви, ймовірно, ніколи не будете обчислювати це вручну, думаю, що є два загальних правила, які варто мати на увазі.
Правило 1/16"
На широкому спектрі відстаней перегляду ви можете задати розмір основного тексту за такою формулою:
Розмір шрифту (в дюймах) = 1/16" x (кількість футів між очима користувача і пристроєм)*
* Вимірювання базової лінії до висоти прописних літер і передбачає досить читабельний шрифт основного тексту
Я не очікую, що ви візьмете лінійку наступного разу, коли зробите додаток для Android. Однак, це може стати в нагоді, коли ви отримаєте знання в галузі цифрового дизайну в середовищі, з яким ви ніколи не працювали: презентаційні плакати, телевізійні додатки, слайд-шоу для перегляду в конференц-залі і т. д.
Співвідношення піксельної щільності та відстані перегляду
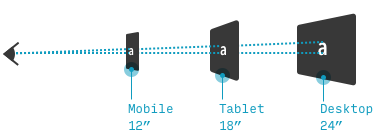
Загалом, чим менший пристрій, тим менше пікселів *.
Посібник дизайнера з DPI і PPI
* Під "пікселем" я маю на увазі не фізичні пікселі, а концепцію, яка поперемінно стосується "CSS-пікселів" (веб-сайт), "незалежних від щільності пікселів" (Android) або "точок" (iOS). Наразі більшість флагманських пристроїв мають настільки невеликі фізичні пікселі, що вони штучно роздмухують зображення вдвічі (або втричі), як велике. Кожен "піксель" на зображенні фактично займає 4 (або 9) фізичних пікселів. Таким чином, "фізичний піксель" стає досить марним, як термін розміру. Натомість у нас є три терміни: один із них - пережиток минулого, коли всі екрани були з низькою роздільною здатністю (CSS-одиниця "піксель"), другий - нове значення для старого друкованого терміну ("крапка"), і останній - абсолютно нова одиниця, чиє визначення пов'язане з хитромудрою, неприємною деталізацією, яка відрізняє її від інших одиниць ("незалежний від щільності піксель" або "dp").
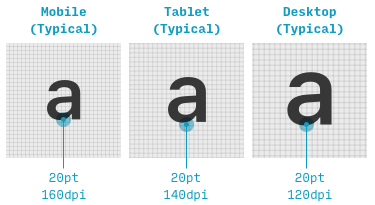
Це означає, що дрібніші пристрої мають більше пікселів на дюйм. І це означає, що однаковий розмір шрифту фізично менший на телефонах, ніж на планшетах, і фізично менший на планшетах, ніж на настільних комп'ютерах (і т. д., до речі, також і для телевізорів).
Це не кінець світу, оскільки ми тримаємо телефони ближче до свого обличчя. Але якщо середній телефон вдвічі ближче до наших очей порівняно з монітором ПК, чи достатньо зменшити щільність пікселів на моніторі комп'ютера, щоб зробити шрифт робочого столу вдвічі більшим? Коротка відповідь: ні. Більш розгорнута відповідь: типовий робочий стіл ПК має на 33% менше пікселів, ніж звичайний мобільний пристрій. Це означає, що не нерозумно робити будь-який текст на моніторі ПК приблизно на 33% більшим, ніж його мобільний еквівалент, принаймні, на сторінці, оптимізованій для читання довгої форми (А на інших сторінках? Подивіться розділ Сторінки, перевантажені взаємодіями вище).
Це все. Просто ще одне золоте правило, яке слід враховувати при розробці гнучких веб-сайтів.
Для подальшого читання по темі
Material Design:
Material Design посібник з типографіки від Google. Офіційна сторінка Google з типографіки, хоча, для повнішої картини, ви маєте переглянути сторінки з різних компонентів (кнопки, модальні вікна тощо).
Device Metrics від Google. Офіційний ресурс Google, в якому перераховуються фізичні розміри, розміри в пікселях і роздільна здатність екрана багатьох пристроїв Android і iOS.
iOS:
- iOS Design Guidelines від Ivo Mynttinen. Дійсно корисна компіляція посібників з iOS. Ні, вона не офіційна, але за іронією долі, набагато простіша у використанні, ніж офіційний яблучний посібник "Human Interface Guidelines", зазначений нижче.
- Human Interface Guidelines - Типографіка
ТБ дизайн:
- Проектуємо для телебачення від Molly Lafferty.
AppleTVруківник з типографіки від Apple.
Android TV посібник з типографіки від Google.
Amazon Fire TV рекомендації щодо користувацького досвіду від Amazon.
Якщо ви вважаєте, що щось потрібно додати до цього списку, напишіть мені!
Переклад статті Erik D. Kennedy
































Топ коментарі (0)